كيفية شحن نموذج تسجيل دخول مخصص في دقائق - بدون ترميز برعاية
نشرت: 2019-02-14إذا كان بإمكانك إنشاء نموذج تسجيل دخول مستخدم لمنتجك أو تطبيقك في دقائق - وبدون تشفير - فيجب أن تفعل شيئًا غير قانوني أو سحري. أو يمكنك استخدام Mason ، وهو نظام أساسي لبناء الميزات مصمم للفرق للعمل معًا لتصميم وبناء ونشر ميزات الواجهة الأمامية.
دعونا أولا نشرح ما هو ميسون. بعد ذلك ، سنوضح لك مدى سهولة إنشاء نموذج تسجيل الدخول وتصميمه ونشره في دقائق معدودة.
Mason عبارة عن نظام أساسي للخدمة الأمامية يمكنك من خلاله تصميم وبناء ونشر ميزات كاملة الوظائف لتطبيقات البرامج. يتم منحك تحكمًا كاملاً في إدارة تجاربك الأمامية في قاعدة التعليمات البرمجية الخاصة بك ، مما يجعل من الممكن إنشاء ميزة مباشرة في دقائق.

تلغي Mason بشكل فعال الحاجة إلى تقديم وثائق للتطوير والانتظار لدورة النشر التالية ؛ وبالتالي القضاء على أسابيع إن لم يكن شهورًا من جدول عملك. ستقوم بدمج النماذج الأولية ، وضمان الجودة ، والهندسة لأسفل للتحرك بسرعة البرق.
إليك كيفية استخدام Mason:
- اختر مكونًا أو مكونات من النظام الأساسي الذي ستستخدمه لتصميم الميزة التي ترغب في إنشائها ؛ في هذه الحالة إما تسجيل دخول مستخدم واحد أو تدفق تسجيل دخول بأوامره وخياراته المختلفة.
- اختر قالبًا للعمل منه أو أنشئ نموذجًا خاصًا بك. في كلتا الحالتين ، يمكنك تخصيصه وصولاً إلى البكسل النهائي.
- اعترض مطورًا لبضع دقائق ، واطلب منه مساعدتك في توصيل نقاط نهاية API الخاصة بك ، واضغط على "نشر" وستصبح الميزة التي تم إنشاؤها حديثًا متاحة في ثوانٍ. الآن ، يمكنك تصدير الميزة الخاصة بك وبسطر واحد من التعليمات البرمجية ، قم بإفلاتها في قاعدة التعليمات البرمجية الخاصة بك.
كيفية إنشاء نموذج تسجيل الدخول دون كتابة رمز
كما سترى من الفيديو التعليمي ، ليس الأمر صعبًا على الإطلاق. كل ما عليك فعله هو الضغط على Play ، والجلوس ، والاستعداد لتنبهر بمدى سهولة ذلك.
إذا كنت ترغب في مراجعة التعليمات مرة أخرى للتأكد من أنها صحيحة ، فسنكررها لصالحك.
ستستخدم Mason Canvas و Mason Builder لإنشاء نموذج تسجيل دخول المستخدم.
Mason Canvas هي لوحة بيضاء افتراضية تنشئ عليها بصريًا تصميم الواجهة الأمامية. لا يتضمن أي ترميز ، ولن تضطر إلى تسليم تصميمك إلى فريق التطوير.

يتيح لك Mason Builder إنشاء ميزات وتخصيصها لموقع ويب أو تطبيق وربطها بالواجهة الخلفية الموجودة بالفعل.

من المهم ملاحظة أنه كلما أجريت تغييرًا على ميزة ما ، فإنها تترجم تلقائيًا إلى HTML / CSS صالح ؛ التعليمات البرمجية التي لا تتطلب تصحيح الأخطاء التي يمكن أن تبطئ دورة النشر.
مع وجود هذه الأدوات في متناول اليد ، فأنت جاهز للمتابعة باتباع هذه الإرشادات خطوة بخطوة:
الخطوة 1. شكل نموذج تسجيل الدخول الخاص بك
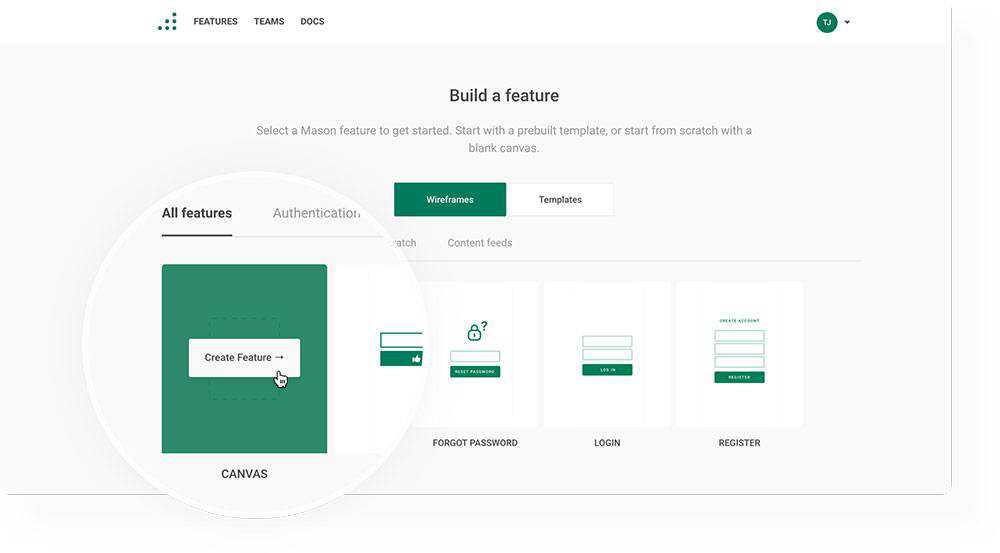
عند تسجيل الدخول إلى حساب Mason الخاص بك ، سترى زر "+ ميزة جديدة". سيؤدي النقر فوقه إلى تقديم مجموعة متنوعة من الخيارات. انقر فوق خيار "قماش".
+ ميزة جديدة → قماش

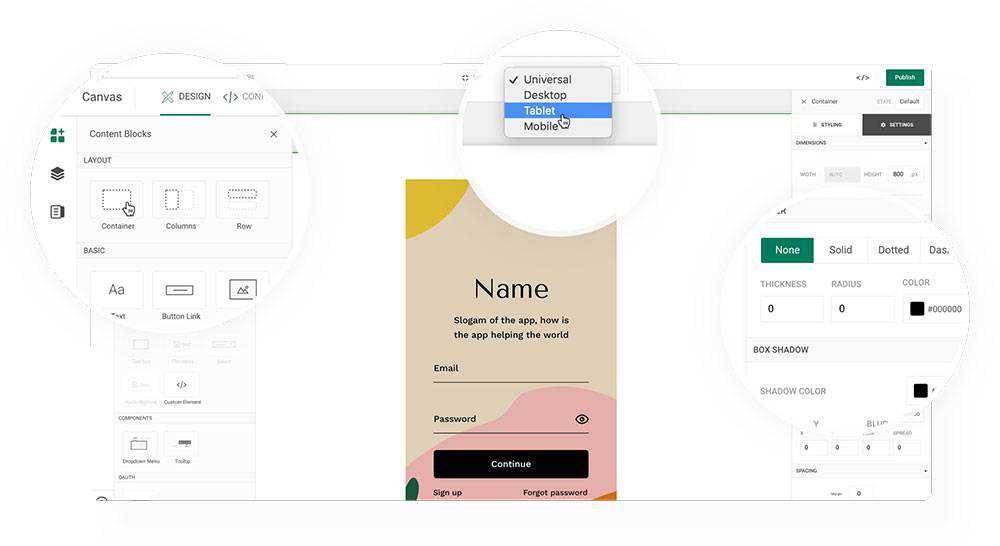
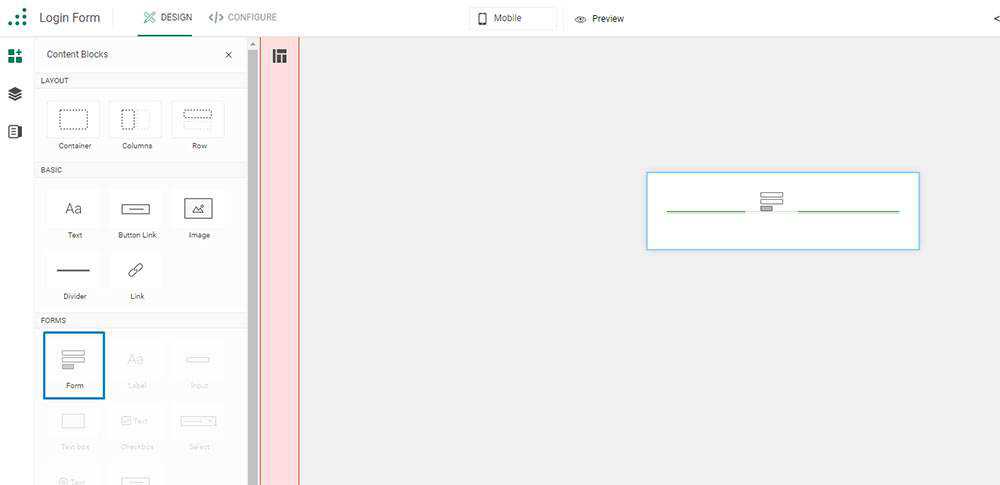
بعد ذلك ، انقر فوق علامة التبويب "العناصر" (على يسارك) ، وانتقل إلى قسم "النماذج". حدد نموذجًا وقم بسحبه وإفلاته في الحاوية الموجودة بالفعل على اللوحة القماشية.
العناصر → النماذج → نموذج السحب والإفلات من Canvas

انقر فوق المساحة البيضاء حول النموذج لتحديد الحاوية. عند القيام بذلك ، سترى شريطًا على يمينك. هام: تحقق من الشريط للتأكد من ضبط الارتفاع على 100٪ قبل المتابعة.
لديك الآن 3 نقرات فقط لتقوم بتشكيل نموذج تسجيل الدخول الخاص بك! أتقنه!

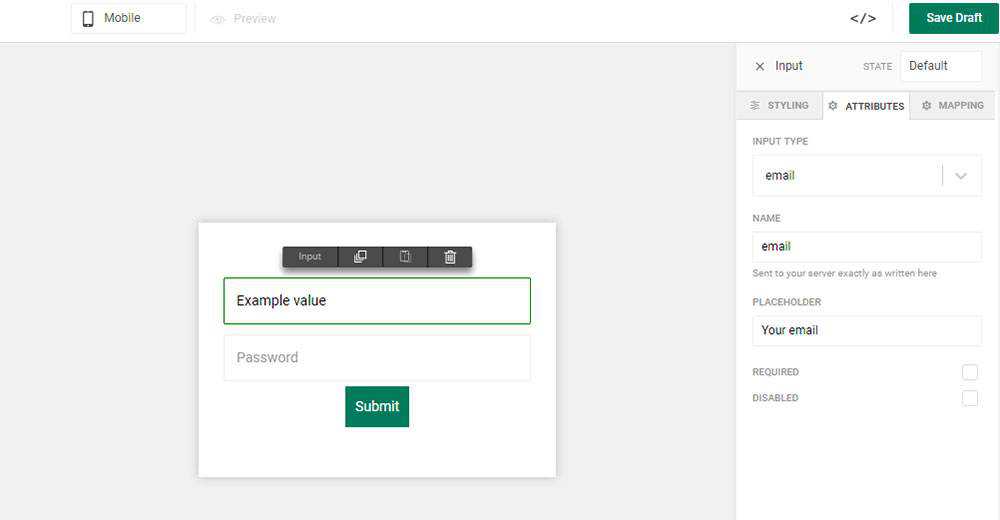
حدد نموذج إدخال "البيانات" داخل النموذج الخاص بك وانقر فوق علامة التبويب "استنساخ" في الجزء العلوي لإضافة العديد من حقول الإدخال التي تحتاجها. ستحتاج بعد ذلك إلى التبديل إلى علامة التبويب "السمات" على الشريط الموجود على يمينك لتحديد نوع الإدخال الذي تحتاجه لكل حقل - نص ، رقم ، عنوان URL ، إلخ.
البيانات ← استنساخ ← إضافة حقول الإدخال
البيانات ← السمات ← اختر نوع الإدخال لكل حقل إدخال

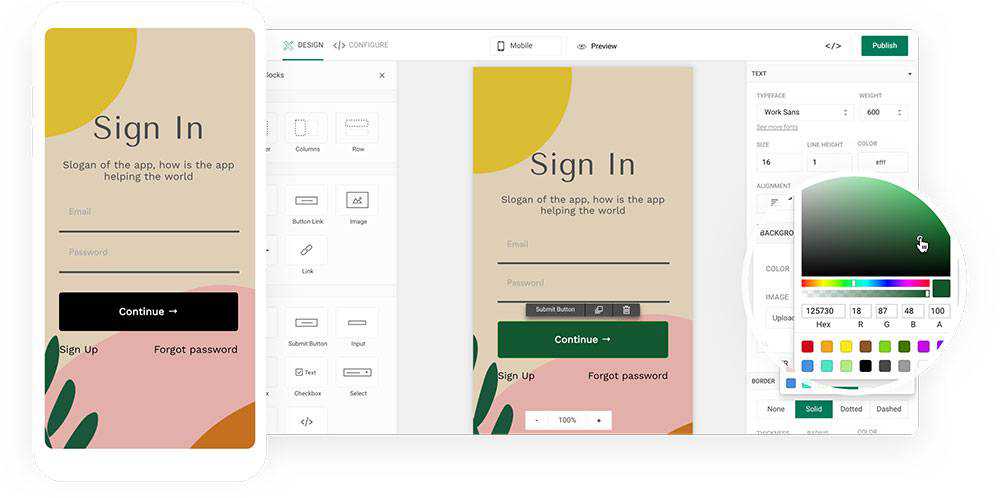
الخطوة 2: تخصيص النموذج الخاص بك
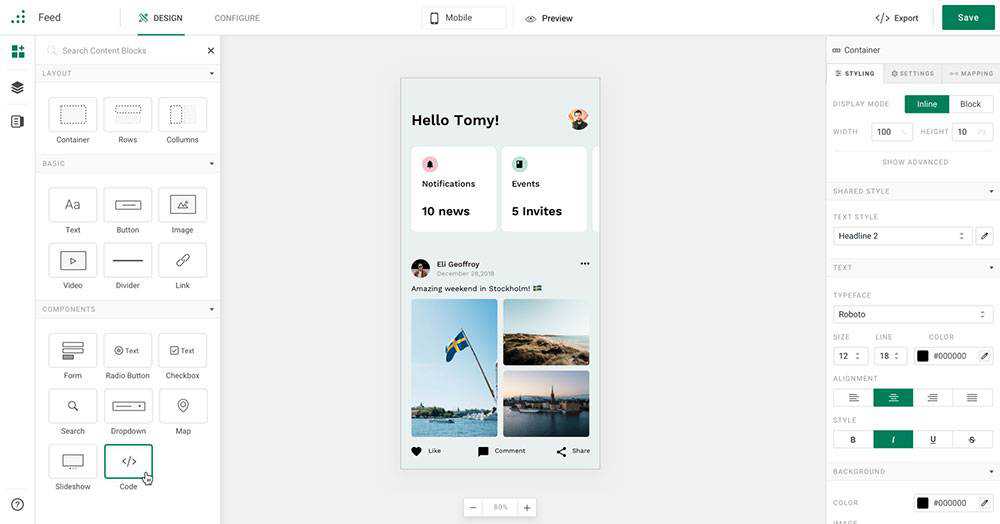
يعد تخصيص نموذج باستخدام Mason أمرًا لا يحتاج إلى تفكير. حدد النموذج الخاص بك مرة أخرى وابحث عن الشريط الجانبي "التصميم". يتيح لك "التصميم" تصميم النموذج الخاص بك بالطريقة التي تريدها بما في ذلك تغيير حدود التحرير الملونة ، وتغيير الحجم أو الخلفية ، والمزيد.
بمجرد تحقيق النمط الذي تريده ، انتقل إلى زر "إرسال" ، والذي بالمناسبة ، يمكنك أيضًا تخصيصه.
كل ما تبقى هو النقر على "نشر".
لا تنس الضغط على "حفظ" بشكل دوري أيضًا لحفظ عملك!
الخطوة 3: حان الوقت لجعل النموذج الخاص بك يعمل بكامل طاقته
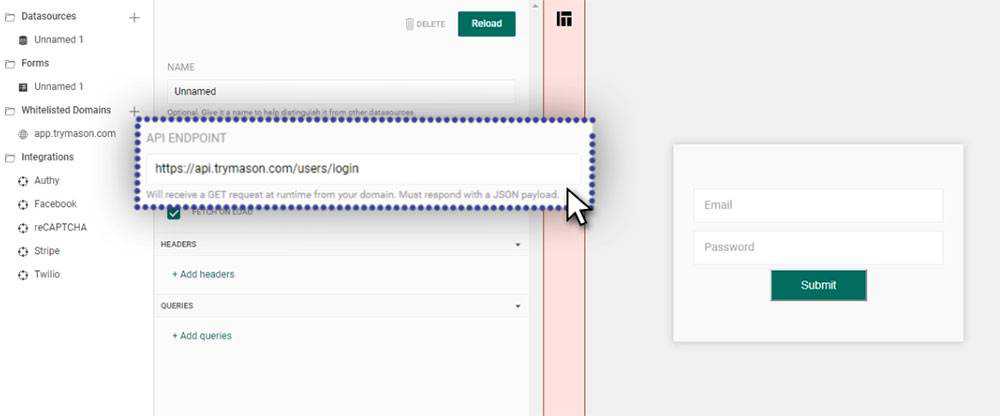
لجعل النموذج الخاص بك يعمل بكامل طاقته ، تحتاج إلى الانتقال إلى تكوين وتحديد "مصادر البيانات". هذا هو المكان الذي تملأ فيه نقطة نهاية API الخاصة بك. يمكن للمطور في فريقك مساعدتك في هذا في بضع دقائق فقط إذا لم تكن مستخدمًا تقنيًا للمنتج.
في حالة عدم تأكدك من ماهية نقطة نهاية API ، فهو عنوان (URL) يمكّن المستخدمين من الوصول إلى تطبيقك (في هذه الحالة ، قم بتسجيل الدخول).
مصادر البيانات → املأ نقطة نهاية API

الخطوة التالية: ارجع إلى قسم "النماذج" وحدد "نشر" كطريقة إرسال. كل ما تبقى هو الضغط على "نشر" والنقر على زر "معاينة" للتحقق من أن كل شيء على ما يرام.
قسم النماذج ← نشر ← نشر ← معاينة
الخطوة 4: اختبار نموذج تسجيل الدخول
نظرًا لأنك اتبعت هذه التعليمات ، يمكنك أن تكون واثقًا من أن كل شيء يعمل ، ولكن لا يضر التحقق منه. يمكنك القيام بذلك عن طريق التحقق من طلب الشبكة باستخدام أداة مطور Chrome.
ما عليك سوى الانتقال إلى "فحص - الشبكة" حيث يمكنك رؤية الطلبات التي يقدمها المتصفح. من خلال ملء بعض بيانات اعتماد الاختبار ، يمكنك التحقق من أن النموذج الخاص بك يعمل كما هو مخطط له.
أشياء رائعة أخرى يمكن أن يفعلها Mason ولماذا يجب أن تجربها

حيث يمكن أن يستغرق تصميم وبناء أجزاء وظيفية لواجهة مستخدم بسهولة أسابيع أو حتى أشهر ، يمكنك تحقيق نفس النتيجة في دقائق مع Mason واختبار إبداعاتك في ثوانٍ - توفير الوقت والمال والموارد في هذه العملية.
وستحصل أيضًا على هذه المزايا الإضافية:
- ستدهش التحولات السريعة في تقديم الحلول الوظيفية عملاءك بتجاوز توقعاتهم بكثير.
- لن تتعثر في مشروع واحد لأسابيع. بدلاً من ذلك ، يمكنك القيام بعمل إضافي وإفساح المجال لعملاء جدد.
- ستكون الميزات التي تقوم بإنشائها متوافقة مع أدلة نمط العلامة التجارية. إذا تغير شيء ما ، مثل اللون أو الخط ، فما عليك سوى تغييره داخل Mason ، واضغط على Publish ، وسيتم دفع تغييراتك مباشرةً إلى ميزة الواجهة الأمامية التي تعمل بالفعل.
ميسون هو فريق المنحى. من خلال القيام بكل العمل على الواجهة الأمامية ، يشعر أعضاء فريقك بالتمكين ، ويصبح التعاون بين أعضاء الفريق والعملاء وأصحاب المصلحة الآخرين في المشروع طبيعة ثانية.
والأفضل من ذلك كله ، أن فترات التوقف عن العمل ودورات النشر التي كان عليك تحملها ذات مرة يمكن أن تصبح سجلاً لأن أي فرد مخول يمكنه تسجيل الدخول وإجراء تغيير وجعل الميزة المحدثة حية.
قم بزيادة إنتاجية فريقك بمقدار عامل من 10-Mason مفتوح وجاهز لك ، ويمكنك البدء مجانًا ، لذا انقر هنا لتجربته!
