كيفية إنشاء توجيه مخصص في AngularJS: شرح خطوة بخطوة
نشرت: 2021-06-21لتوسيع وظائف HTML في الزاوية JS ، يتم استخدام التوجيهات الجمركية. يتم تحديد التوجيه من قبل المستخدمين لتوسيع وظائف HTML من خلال الوظائف المطلوبة. يتم استبدال أي عنصر تم إنشاء التوجيهات الجمركية به. على الرغم من وجود الكثير من التوجيهات في angular JS ، فقد تكون هناك حالات تتطلب توجيهات مخصصة.
يمكن استخدام العناصر التالية لإنشاء توجيهات مخصصة بواسطة angular JS. يعتمد تفعيل التوجيه على نوع التوجيه.
- توجيهات العنصر: كلما كان هناك عنصر مطابق ، يتم تفعيل التوجيه.
- السمة: مع مطابقة السمة ، يتم تنشيط التوجيه.
- CSS: مع مطابقة نمط CSS ، يتم تنشيط التوجيه.
- التعليق: عند مواجهة تعليق مطابق ، يتم تنشيط التوجيه.
تسجيل وحدة مع ذلك من التوجيه
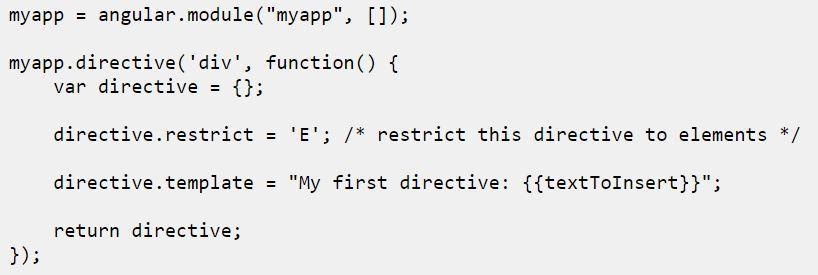
برنامج لوحدة التسجيل في التوجيه

مصدر
تم إجراء استدعاء دالة التوجيه () في الوحدة النمطية. من خلال هذه المكالمة ، يمكن تسجيل توجيه جديد.
التوجيه للتسجيل له اسم محدد يستخدم كمعامل أول للوظيفة. يظهر هذا الاسم في قالب HTML عندما يريد المستخدم تنشيط التوجيه. في الكود ، يتم استخدام اسم "div". هذا يعني أنه في كل مرة يتطابق فيها عنصر HTML الذي يحمل الاسم 'div' مع عنصر في قالب HTML ، يتم تنشيط التوجيه.

تُستخدم وظيفة المصنع كمعامل ثانٍ في توجيه الوظيفة. عند استدعاء الوظيفة ، يجب إرجاع تعريف توجيه. سيتم استدعاء الوظيفة بواسطة الزاوية JS ، والتي ستعيد كائنًا من JavaScript يحتوي على تعريف التوجيه. يوضح الكود أعلاه عودة كائن JavaScript.
توجد خاصيتان مع الكائن المرتجع ؛ قيد ، وحقل قالب.
سيتم تعيين ما إذا كان تنشيط التوجيه يجب أن يتبعه مطابقة عنصر HTML أو عن طريق مطابقة سمة ، بواسطة حقل التقييد. يمكننا تحديد ما إذا كان يجب تنشيط التوجيه بواسطة عناصر HTML من خلال الإعداد تقييد لـ E وتعيينه على A ، يمكن للمستخدمين تحديد أن التوجيه سيتم تنشيطه فقط من خلال مطابقة السمة لعنصر. سيسمح تحديد كل من AE بمطابقة كل من عنصر HTML والسمة.
يتم تضمين الخاصية الأخرى ، أي حقل القالب ، في استبدال محتويات عناصر div المطابقة.
إذا كان HTML في صفحة HTML مثل هذا
سيتم تفعيل التوجيه الذي تمت إضافته عندما يتم اكتشاف عنصر div بواسطة الزاوية JS.
ربط البيانات في الزاوية
يجب معرفة معنى البيانات الملزمة قبل فهم مفهوم ربط البيانات الزاوي. مع التغييرات في قيمة البيانات ، هناك تغييرات تلقائية مع العناصر المرتبطة بالبيانات. يمكن أن يكون في اتجاه واحد أو يمكن أن يكون عملية ذات اتجاهين. ربط البيانات الزاوي هو من أربعة أنواع ؛ الاستيفاء ، ربط الخاصية ، ربط الأحداث ، ربط البيانات ثنائي الاتجاه.
قراءة: الفرق بين Angular و AngularJs
إنشاء توجيه مخصص
بعض الخطوات المتضمنة في إنشاء توجيه سمة مخصصة هي ؛
الخطوة 1: يتم إنشاء التوجيه بواسطة زخرفة فئة من خلال استخدامDirective decorator.
Step2: يتم حقن العارض والخدمات ElementRef.
الخطوة 3: يتم تسجيل التوجيه في الوحدة النمطية.
الخطوة 4: يجب استخدام التوجيه.
- تطبيق توجيه مخصص على عنصر HTML يجعل العنصر يُعرف باسم "HOST ELEMENT".
سيُظهر المثال إنشاء توجيه مخصص في الزاوية JS. سيتم إدخال علامة div عند استدعاء الأمر.
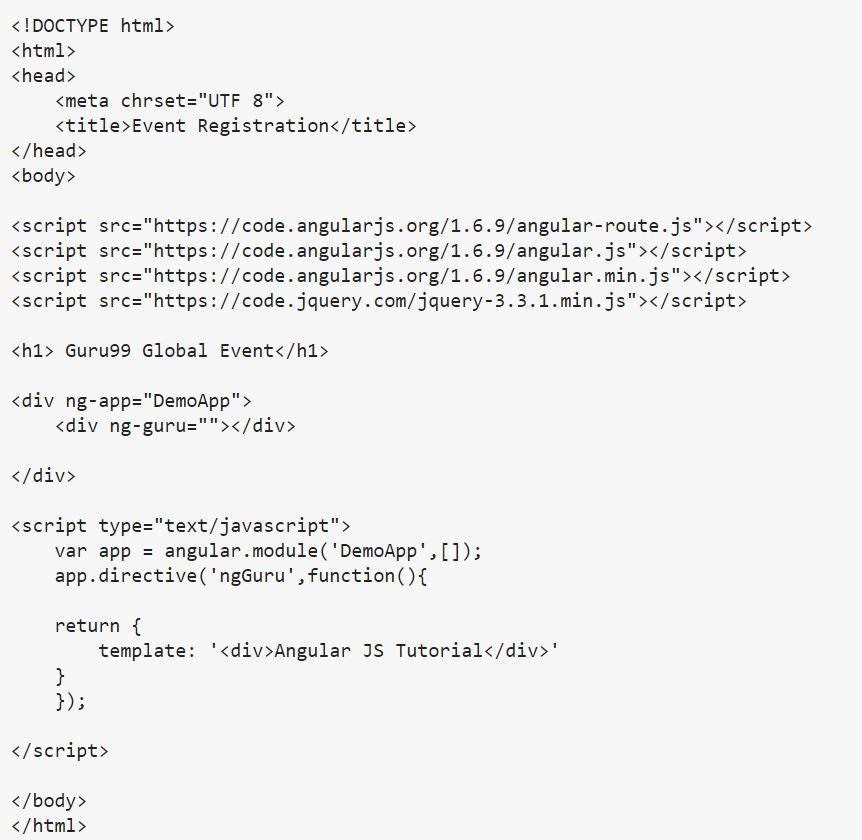
مثال على رمز لإنشاء التوجيه المخصص

مصدر
شرح الكود:
- يتم إنشاء وحدة نمطية أولاً لتطبيق الزاوية. يعد إنشاء الوحدة أمرًا مهمًا لإنشاء توجيهات مخصصة ، لأنه باستخدام هذه الوحدة ، سيتم إنشاء التوجيه المخصص.
- يتم إنشاء توجيه مخصص باسم 'ngGuru' ويتم تحديد وظيفة تحتوي على الكود المخصص للتوجيه.
- عند تحديد التوجيه ، تتم كتابة الحرف G بأحرف كبيرة في ngGuru. أثناء الوصول من علامة div ، يظل الاسم كـ ng-guru. يتم فهم التوجيهات المخصصة التي تم تحديدها في التطبيق من خلال هذا التنسيق في الزاوية. الحرف "ng" يسبق اسم أي توجيهات مخصصة ويجب استخدام رمز الواصلة (-) عندما يتم استدعاء التوجيه. أخيرًا ، يمكن أن يكون الحرف الذي يلي "ng" إما صغيرًا أو كبيرًا أثناء تحديد التوجيه.
- يتم تحديد المعلمة بالزاوية ، أي يتم استخدام معلمة القالب. يتم تعريفه بطريقة أنه كلما كان هناك استخدام للتوجيه ، يجب استخدام قيمة القالب وحقنها أثناء استدعاء الكود.
- يستخدم البرنامج التوجيه "ng-guru" الذي تم إنشاؤه بشكل مخصص. أثناء القيام بذلك ، سيتم إدخال قيمة القالب هنا.
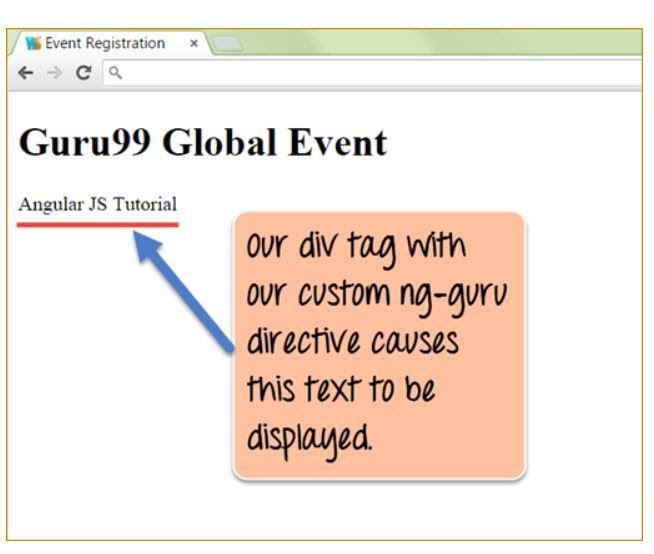
سيؤدي التنفيذ الناجح للكود إلى إنشاء الإخراج التالي.
إخراج الكود

مصدر
في الإخراج ، يمكن رؤية التوجيه المخصص أي ng-guru مع القالب المحدد. تم تعريف القالب لعرض نص مخصص.
نطاق توجيهات AngularJS
ترتبط وحدة التحكم بالمنظر من خلال النطاق الذي يدير تدفق البيانات بين وحدة التحكم والعرض. تقوم التوجيهات المخصصة في angular بالوصول افتراضيًا إلى كائن النطاق المضمن في وحدة التحكم الرئيسية. لذلك ، تصبح العملية سهلة حيث يمكن استخدام البيانات التي يتم تمريرها إلى وحدة التحكم بواسطة التوجيه المخصص.

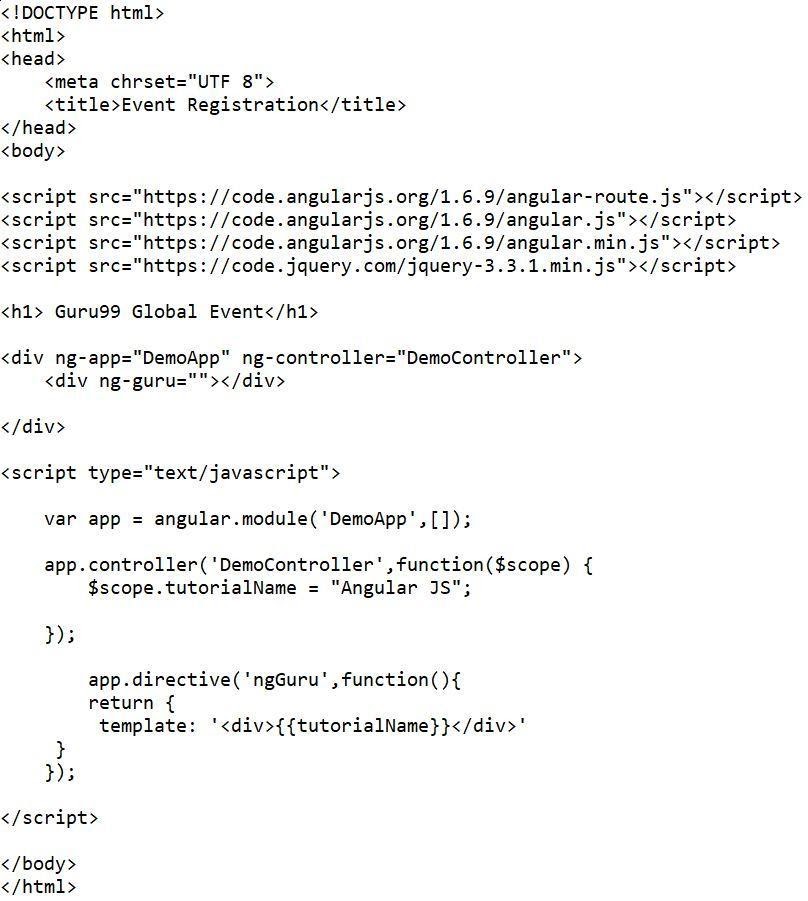
يتم عرض مثال التوجيه الزاوي المخصص أدناه لإظهار استخدام النطاق في التوجيه المخصص. مثال على الكود

مصدر
شرح الكود
- يتم إنشاء وحدة تحكم باسم "DemoController" أولاً. متغير بالاسم
تم تعريف "اسم البرنامج التعليمي" في وحدة التحكم ويتم إرفاقه بالنطاق. الأمر المستخدم هو:
$ domain.tutorialName = “AngularJS”.
- يمكن استدعاء المتغير مثل "tutorialName" في التوجيه المخصص من خلال استخدام تعبير. نظرًا لتعريف المتغير في "DemoController" ، سيكون من الممكن الوصول إليه. بالنسبة لتوجيهنا ، "DemoController" ، سيكون = هو الأصل.
- تتم الإشارة إلى وحدة التحكم في علامة div التي ستصبح علامة div الأصلية. يجب تنفيذ كل شيء أولاً حتى يتمكن التوجيه المخصص من الوصول إلى المتغير "tutorialName".
- أخيرًا ، يتم إرفاق التوجيه المخصص "ng-guru" بعلامة div.
- سيؤدي التنفيذ الناجح للكود إلى إنشاء الإخراج التالي.
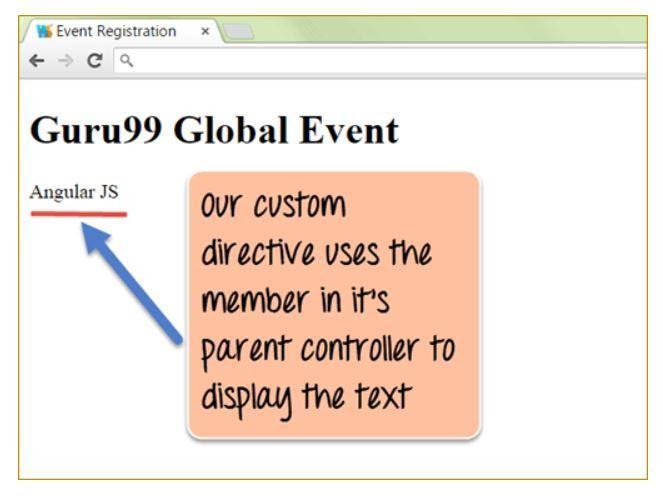
إخراج الكود أعلاه

مصدر
في الإخراج ، يمكن ملاحظة أن اسم البرنامج التعليمي وهو متغير النطاق يتم استخدامه بواسطة التوجيه المخصص وهو "ng-guru".
معالجة الأحداث في التوجيه
يمكن معالجة الأحداث مثل نقرات الماوس أو نقرات الأزرار من داخل التوجيه. يتم استخدام وظيفة الارتباط للتعامل مع الأحداث. يتم إرفاق التوجيه بعناصر DOM في صفحة HTML من خلال وظيفة الارتباط.

الصيغة المستخدمة للربط هي: link: function ($ domain، element، attrs).
يتم قبول ثلاث معلمات بواسطة وظيفة الارتباط ؛ النطاق والعنصر والسمات.
لذلك،
- يمكن إنشاء توجيه مخصص لحقن الكود في التطبيق الرئيسي للزاوية.
- يمكن استدعاء الأعضاء من خلال التوجيهات المخصصة. يتم تعريف هؤلاء الأعضاء ضمن نطاق الكائن داخل وحدة تحكم. الكلمات الرئيسية المستخدمة هي "وحدة التحكم" ، و "وحدة تحكم الكلمات الرئيسية" ، والكلمة الرئيسية "قالب"
- يمكن توفير الوظائف المضمنة من خلال تداخل التوجيهات.
- يمكن إدخال الكود المشترك بجعل التوجيهات قابلة لإعادة الاستخدام.
- يمكن إنشاء علامات مخصصة لـ HTML من خلال التوجيهات المخصصة. ستتمتع هذه العلامات بوظائف خاصة بها وسيتم تحديدها على أنها متطلباتها.
- يمكن معالجة أحداث + DOM من التوجيه.
تعلم دورات البرمجيات عبر الإنترنت من أفضل الجامعات في العالم. اربح برامج PG التنفيذية أو برامج الشهادات المتقدمة أو برامج الماجستير لتتبع حياتك المهنية بشكل سريع.
خاتمة
يتم استخدام التوجيهات المخصصة في angularjs لتوسيع وظائف HTML في الزاوية. تتم مناقشة إنشاء هذا النوع من التوجيه المخصص في المقالة مع مثال توجيه مخصص الزاوي . بشكل عام ، تم التطرق إلى جزء بسيط من مفهوم البرمجة. ومع ذلك ، إذا كنت ترغب في أن تكون خبيرًا في تطوير البرامج ، فيجب أن تتقن مهاراتك في البرمجة المطبقة في صناعات البرمجيات. بالنظر إلى ذلك ، يمكنك التحقق من الدورة التدريبية لبرنامج Executive PG في تطوير البرمجيات - التخصص في تطوير المكدس الكامل ، الذي تقدمه upGrad . تم تصميم البرنامج لمدة 13 شهرًا للمهنيين متوسطي المستوى الذين تتراوح أعمارهم بين 21 و 45 عامًا والذين ينتظرون حظهم في قطاع تطوير البرمجيات. من خلال أكثر من 16 لغة وأدوات برمجة ، وجلسات عبر الإنترنت ، وفصول من القادة ، ستزودك الدورة التدريبية بضمان التوظيف في أفضل الصناعات. إذا كنت مهتمًا ، فاتصل بفريقنا لمزيد من التفاصيل. سنكون في مساعدتك.
هل يمكننا إنشاء توجيه مخصص في AngularJS؟
AngularJS هو إطار عمل JavaScript قوي لبناء تطبيقات ويب من صفحة واحدة. يعتمد AngularJS على النمط المعماري لبرنامج Model-View-Controller (MVC). يوفر Angular القدرة على إنشاء توجيهات مخصصة. التوجيه هو في الأساس سمة HTML مخصصة. إنها طريقة لتوسيع مفردات HTML وتعديل سلوك DOM وتطبيق Angular الخاص بك. هناك طريقتان لإنشاء توجيه مخصص في Angular باستخدام AfterViewInit و AfterContentInit.
ما هو الفرق بين الارتباط والترجمة في AngularJS؟
يوفر AngularJS طريقتين لتطبيق القوالب والأنماط على طريقة العرض: التجميع والارتباط. يتم استدعاء طريقة التحويل البرمجي مرة واحدة أثناء بدء تشغيل التطبيق قبل بدء التطبيق نفسه ، ويتم استدعاء طريقة الارتباط بمجرد بدء التطبيق لتشغيل القسم المحدد من التعليمات البرمجية. سيختلف الاختلاف بين Link و Compile حسب الموقف. النقطة الرئيسية للرابط هي أنه يتم استخدامه لتمهيد AngularJS بملف ثابت ، بينما يسمح لنا Compile بتغيير HTML.
ما هي استخدامات AngularJs؟
AngularJS هو إطار عمل JavaScript يساعدنا في التطوير. AngularJS هو الأنسب لتطوير تطبيقات الويب. إنه نموذج البرمجة لتطوير تطبيقات صفحة واحدة. في الواقع ، يقوم AngularJS بتوسيع مفردات HTML للتعبيرات ، والتوجيهات ، ووحدات التحكم ، والمرشحات ، وما إلى ذلك. إذا استخدم مطور AngularJS لتطوير تطبيق ويب ، فإنه يسمى تطبيق AngularJS. من الجيد استخدام AngularJS لتطوير تطبيقات الويب المعقدة. يعمل كامتداد لـ HTML ويضيف ميزات إلى HTML. تطبيقات AngularJS قابلة للتطوير والاختبار بدرجة عالية. يحافظ على بنية مستند HTML ويسمح بالهيكل الاختياري لتحديد المنطق.
