أدوات توافق CSS3 لبرنامج Internet Explorer
نشرت: 2015-09-13CSS3 هو أروع شيء يحدث لتصميم الويب في وقت طويل جدًا. مع كل خصائصه الجديدة المذهلة ، border-radius ، box-shadow ، border-image ، transform على سبيل المثال لا الحصر ، جاء فجر جديد ، وفتح العديد من الخيارات القوية والمثيرة التي أعادت تحديث مجتمع تصميم الويب ككل. نعم ، نحن نحبها!
لا يحبها الجميع ، حسنًا ، ليس بعد ، على أي حال. هم ، بالطبع ، Internet Explorer ، وكما تعلم على الأرجح ، فإنهم يحاولون أن يحبوه ، وإن كان ذلك ببطء شديد. حتى يصبحوا جاهزين ، لا يمكننا دعم IE على الإطلاق ، والسماح فقط لزوارنا بالاستمتاع بتجربة CSS3 من خلال Safari و Chrome و Firefox ، أو يمكنك استخدام بعض الأدوات التي لدينا في هذه المقالة والتغلب على IE في الإرسال و دعم CSS3.
مكتبة Sizzle JavaScript Selector Library


Sizzle هو محرك محدد مستقل تمامًا (بدون تبعيات للمكتبة) مصمم خصيصًا ليتم إسقاطه بسهولة في مكتبة مضيفة. وهو يدعم جميع محددات CSS3 تقريبًا - وهذا يشمل أيضًا بعض الأجزاء التي يتم تنفيذها بشكل غير متكرر مثل المحددات التي تم تجاوزها (".foo \\ + bar") ومحددات Unicode والنتائج التي يتم إرجاعها بترتيب المستند.
ترانسفورمي

Transformie عبارة عن مكون إضافي jQuery صغير (5 كيلو بايت) يمكنك تضمينه في صفحات الويب التي تعرض تحويلات CSS عن طريق تعيين واجهة برمجة تطبيقات IE Filter الأصلية لتحولات CSS على النحو الذي اقترحه Webkit.
فطيرة CSS3: زينة CSS3 لـ IE

3 Pie (تنزيل) عبارة عن مجموعة من "سلوكيات" CSS التي يمكن إرفاقها بأي ملف CSS عن طريق عنصر السلوك لإضافة دعم التقديم إلى Internet Explorer 6 أو 7 أو 8 لميزات عرض CSS3 الأكثر شيوعًا: border-radius . box-shadow border-image صور خلفية متعددة ؛ linear-gradient كصورة خلفية.
cssSandpaper - مكتبة جافا سكريبت CSS3

تبحث مكتبة cssSandpaper JavaScript في أوراق الأنماط في مستند HTML ، وحيثما أمكن ، تسهل اختلافات المستعرض بين خصائص CSS3 مثل transform opacity box-shadow وغيرها. هذا البرنامج النصي ليس مفيدًا فقط للمطورين الذين يرغبون في دعم CSS3 ، بل إنه مفيد أيضًا في المتصفحات الأخرى التي تنفذ المتغيرات الخاصة بالبائعين لهذه الخصائص.
Modernizr

Modernizr هي مكتبة JavaScript صغيرة وبسيطة تساعدك على الاستفادة من تقنيات الويب الناشئة (CSS3 و HTML 5) مع الحفاظ على مستوى جيد من التحكم في المتصفحات القديمة التي قد لا تدعم هذه التقنيات الجديدة بعد.
تستخدم Modernizr ميزة الكشف عن الميزات لاختبار المتصفح الحالي مقابل الميزات القادمة مثل rgba () و border-radius و CSS Transitions وغيرها الكثير. يتم تنفيذ هذه البرامج حاليًا عبر المتصفحات ومع Modernizr يمكنك البدء في استخدامها الآن ، مع طريقة سهلة للتحكم في العناصر الاحتياطية للمتصفحات (مثل IE) التي لا تدعمها بعد.
YUI 2: أداة التحديد - محدد Javascript CSS3

توفر أداة YUI Selector Utility بنية CSS3 Selector إلى JavaScript ، مما يوفر اختصارًا مضغوطًا لتجميع عناصر HTMLE وتصفية واختبارها.
يعمل YUI أيضًا بشكل جيد مع متصفحات الأجهزة المحمولة التي تستند إلى أسس متصفح A-Grade. على سبيل المثال ، تستخدم هواتف Nokia N-series ، بما في ذلك N95 ، متصفحًا يعتمد على Webkit.
eCSStender

يتيح eCSStender للمطورين تصحيح دعم CSS في المتصفحات وتجربة ميزات جديدة. كما أنه يمكّن المصممين من إبعاد الاختراقات الخاصة بالمتصفح عن ملفات CSS الخاصة بهم.
52Framework - إطار عمل HTML5 و CSS3

يوفر الإطار 52 طريقة سهلة لبدء استخدام HTML5 و CSS مع الاستمرار في دعم جميع المتصفحات الحديثة (بما في ذلك ie6).
CSS3 من فضلك! مولد قاعدة CSS3 عبر المتصفح

CSS3 ، من فضلك! هي أداة مساعدة صغيرة تسمح لك بتحرير المستند في الوقت الفعلي وإنشاء قاعدة CSS3 الخاصة بالمتصفح المتقاطع.
css3-mediaqueries-js
css3-mediaqueries.js يجعل CSS3 Media Queries يعمل في جميع المتصفحات. إنها مكتبة JavaScript تجعل IE 5+ و Firefox 1+ و Safari 2 تحلل بشفافية وتسمح لك باختبار وتطبيق CSS3 Media Queries.
دعم CSS3 في Internet Explorer 6 و 7 و 8 (.htc)
IE-CSS3 هو برنامج نصي بتنسيق .htc (ملف مكون HTML) يوفر دعم Internet Explorer لبعض الأنماط الجديدة المتاحة في معيار CSS3 القادم. يعيد هذا البرنامج النصي بناء بعض العناصر في Vector Markup Language (VML) ، وهي لغة رسم متجهية خاصة بـ IE. يدعم VML الأشياء المفقودة من تطبيق IE's CSS مثل الزوايا الدائرية وتأثيرات التمويه.
curved-corner.htc (عناصر HTML ذات الزاوية الدائرية باستخدام CSS3)
هذا ملف .htc خاص بسلوك Internet Explorer لجعل خاصية CSS3 "border-radius" تعمل على كافة المتصفحات.
إطار Google Chrome لـ IE (.htc)
Google Chrome Frame هو مكون إضافي مفتوح المصدر يجلب بسلاسة تقنيات الويب المفتوحة في Google Chrome ومحرك JavaScript السريع إلى Internet Explorer.
سيسمح لك بالبدء في استخدام تقنيات الويب المفتوحة - مثل HTML5 و CSS3 - على الفور ، حتى التقنيات التي لم يتم دعمها بعد في Internet Explorer 6 أو 7 أو 8.
المرجع المتوافق CSS3 والمرافق
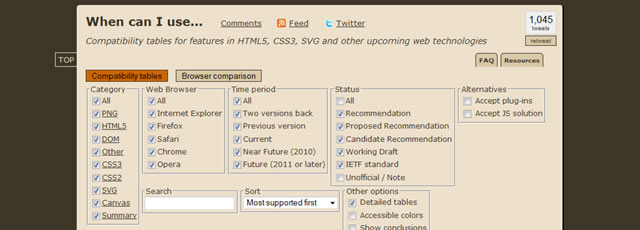
متى يمكنني استخدام ...

متى يمكنني استخدام ... هو جدول توافق للميزات الموجودة في HTML5 و CSS3 و SVG وتقنيات الويب الحديثة الأخرى.
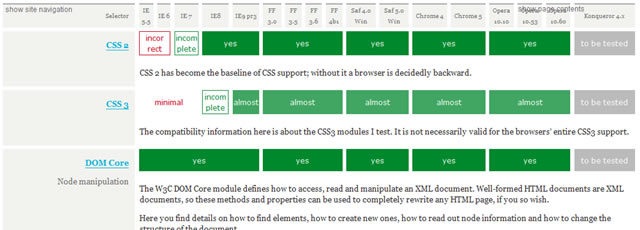
جدول التوافق الرئيسي

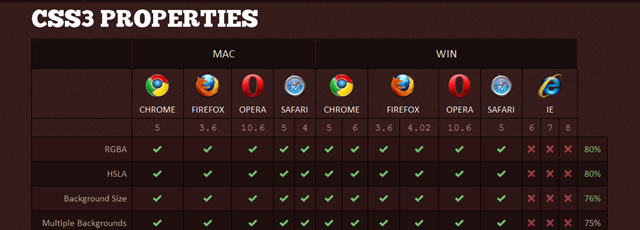
FindMeByIP - خصائص CSS3

توافق CSS و Internet Explorer
إذا كان موقع الويب الخاص بك يستهدف مستعرضات تتضمن إصدارات سابقة من Internet Explorer ، فأنت تريد معرفة مستوى توافق CSS لتلك الإصدارات. تقدم هذه المقالة نظرة سريعة على التوافق مع CSS عبر الإصدارات الحديثة من Internet Explorer ، بما في ذلك الدعم في Internet Explorer 8.
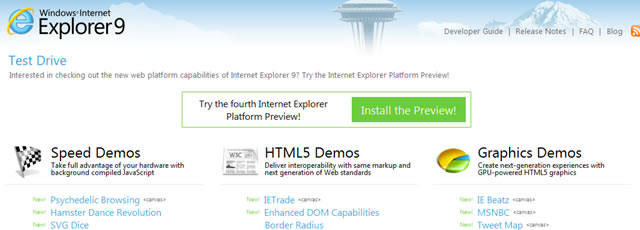
اختبار محرك Internet Explorer 9 - معاينة النظام الأساسي لـ Internet Explorer

هل أنت مهتم بفحص إمكانات منصة الويب الجديدة لبرنامج Internet Explorer 9 القادم؟ يمكنك تجربة Internet Explorer Platform Preview ، وهو يشتمل على عروض توضيحية لـ HTML5 و CSS3 وعروض توضيحية للسرعة.
