CSS Trends 2019: دليلك النهائي لمتابعة أحدث اتجاهات CSS
نشرت: 2019-10-24يعد مواكبة أحدث الاتجاهات أمرًا ضروريًا لنجاح موقع الويب ، ولهذا السبب من المهم إلقاء نظرة على ما يجعل أو يعيق تطوير موقع الويب الخاص بك.
يعتمد إنشاء موقع ويب مثالي تمامًا على مهارات التصميم لأن موقع الويب يدور حول الفن مع الجوانب الفنية.
لذلك ، يمكن للأشياء ، بما في ذلك التنسيقات الفريدة والرسوم المتحركة المعقدة والتفاعلات الدقيقة الأخرى ، تجديد شكل وأسلوب موقع الويب الخاص بك.
طريقة رائعة لإضافة التوابل إلى تخطيطات موقع الويب الخاص بك والرسوم المتحركة هي CSS. تتمتع CSS بالقدرة على تحويل صفحات الويب المملة إلى تجربة ممتعة للزائر.
نحن نعلم أنه عندما يتعلق الأمر بامتلاك موقع ويب ، فإن لدى الشركات الكثير من الآمال ولمساعدتك على الارتقاء إلى مستوى توقعاتك ، فنحن نقدم بعضًا من أهم اتجاهات CSS لمساعدتك على البدء.
ما هو CSS وكيف يساعد؟
تحدد CSS أو Cascading Style Sheets الطرق التي سيتم بها وضع عنصر HTML على الشاشة. إنه يوفر الوقت ويدير ويتحكم في صفحات ويب متعددة في وقت واحد.
اتجاهات 2019 CSS
1. وضع الكتابة CSS
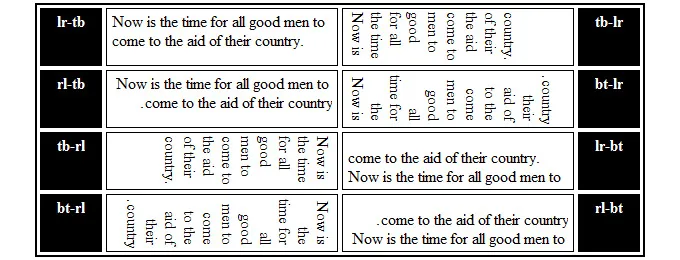
يدعم CSS أوضاع الكتابة المختلفة ؛ لذلك ، لم تعد مطالبًا باستخدام اتجاه القراءة المزعج من اليسار إلى اليمين. يساعد وضع كتابة CSS المصممين على تجاوز ذلك.
يمكن للمصممين تجربة كتابة لغات مختلفة بأساليب مختلفة ؛ على سبيل المثال ، يمكن للمصممين استخدام خاصية وضع الكتابة في CSS. يمكن أن يساعد في وضع النص في اتجاهات مختلفة ، من أعلى إلى أسفل ، ومن اليمين إلى اليسار. كما أنه يساعد على ضبط القيم الأفقية والعمودية.
باستخدام وضع كتابة CSS ، يمكن للمصممين أيضًا إظهار النص بشكل جانبي رأسيًا بالإضافة إلى أنه يمكنهم تدوير النص لتصميمات معينة ويمكنهم مزج البرامج النصية أيضًا.

2. شبكة CSS
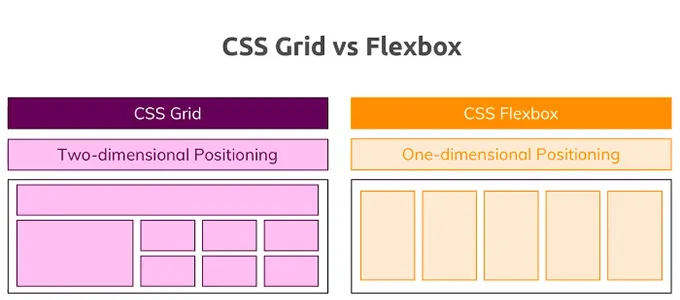
قبل وصول CSS Grid Layout ، كان التخطيط الشبكي الأكثر شيوعًا هو Flexbox. كان Flexbox تخطيطًا شائعًا جدًا ، ووفقًا لتقرير Chrome ، فإن ما يقرب من 83 ٪ من تحميل الصفحات على Chrome استخدم Flexbox بحلول نهاية عام 2018.
CSS Grid هو نظام تخطيط قوي ويمكنه إدارة كل من الأعمدة والصفوف. من ناحية أخرى ، يعد Flexbox تخطيطًا شائعًا ولكنه أحادي البعد ، مما يعني أنه يمكنك تحديد صفوف أو أعمدة.
باستخدام وحدة تخطيط CSS Grid ، يسهل على المصممين تصميم صفحات الويب مع كل من الصفوف والأعمدة دون استخدام العوامات وتحديد المواقع.
وفقًا لتقارير Chrome ، فإن تخطيط CSS Grid أقل شيوعًا من Flexbox ، ولا تستخدمه مواقع رئيسية ، ولكن في المستقبل ، من المتوقع أن تتحول مواقع الويب الكبيرة قريبًا من تخطيط Flexbox إلى CSS Grid.

3. أطر CSS سريعة الاستجابة
توفر CSS Frameworks هيكلًا أساسيًا للتصميم ، مما يساعد المطورين على حل المشكلات المتكررة عبر تطوير الويب الأمامي. توفر هذه الأطر أيضًا وظيفة عامة يمكن إبطالها لتطبيقات أو إعدادات محددة. تعمل CSS Frameworks أيضًا على تقليل الوقت المطلوب لبدء تطوير مواقع الويب أو التطبيقات.
في الوقت الحاضر ، تتغير أطر العمل لأننا ننتقل إلى بيئة الويب للجوال. لذلك ، لا يقتصر التأثير المتغير على الأطر فحسب ، بل يؤثر أيضًا على التصميم والتصميم والرسوم المتحركة. في هذا السيناريو ، يتم التركيز على البساطة وتجربة المستخدم النهائي.
فيما يلي عدد قليل من أطر عمل CSS التي نتوقع رؤيتها بشكل متكرر حول الويب في عام 2019:

- الأساس : يسهّل إطار عمل CSS الأساسي تصميم موقع ويب وتطبيقات عالية الاستجابة تبدو مذهلة على أي جهاز. يتم استخدام إطار العمل الأساسي كحل مؤسسي ، ويعتبر بمثابة إطار عمل الجوّال أولاً.
- Bootstrap4 : يستخدم Bootstrap العديد من الشركات حول العالم. إنه من بين أقوى أطر CSS. يشتمل Bootstrap4 (الإصدار 4) على عدد قليل من الميزات الجديدة لأنظمة الألوان وفئات الأدوات المساعدة.
- تجسيد: إن ما هو ملموس هو إطار أمامي مفتوح المصدر سريع الاستجابة ، يقدم أنماط تصميم مواد ملساء. يعتبر التجسيد أكثر حسماً فيما يتعلق بسلوك عناصر تجربة المستخدم ومظهرها. الغرض من عملية التجسيد هو مساعدتك على تعديل التعليمات البرمجية الخاصة بك إلى التصميم متعدد الأبعاد.
4. الرسوم المتحركة المتحركة
الرسوم المتحركة للجوال هي اتجاه ناشئ وتثبت أنها أفضل طريقة لمشاركة المستخدم. من المتوقع أن تستخدم مواقع الويب الرسوم المتحركة للجوال بشكل متكرر في عام 2019 لزيادة اهتمام المستخدم.
مثال الوقت الحقيقي للرسوم المتحركة للجوال هو YouTube. يمكنك فتح تطبيق YouTube الخاص بك والتوقف لثانية عن عرض أي فيديو. سيتم تشغيل الفيديو تلقائيًا بدون صوت.
علاوة على ذلك ، يمكن لمواقع الويب أيضًا استخدام الرسوم المتحركة بشكل إبداعي. يمكن للمصممين استخدام الرسوم المتحركة الصغيرة للأزرار وكمؤشر لمهمة أو إجراء.
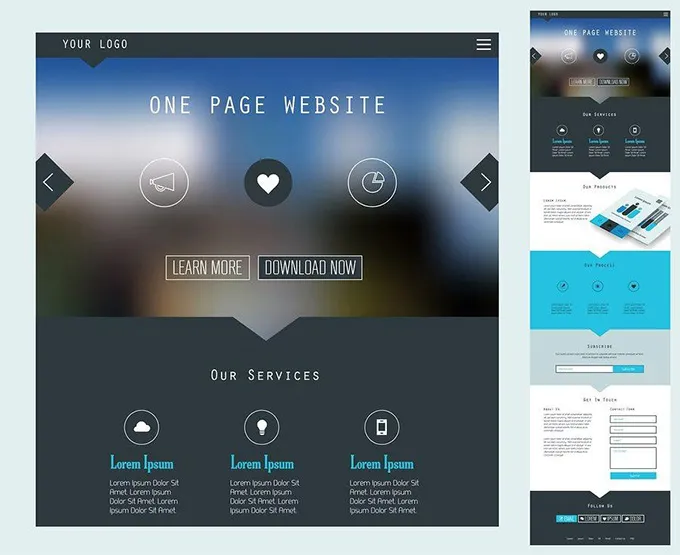
5. صفحات واحدة ، أسهل التنقل
اليوم ، تحاول الكثير من مواقع الويب اتباع نهج من صفحة واحدة وتوجيه حركة المرور إلى المواقع ذات الصلة. هناك عدد من المواقع التي تستخدم نهج الصفحة الواحدة ، بما في ذلك Instapage و About.me و Carrd و Linktree وما إلى ذلك.
تستفيد جميع مواقع الويب ذات الصفحة الواحدة المذكورة أيضًا من CSS من أجل التصميم وتجربة المستخدم.
تحاول الشركات باستمرار استخدام تخطيطات الويب هذه باستخدام أزرار كبيرة مركزة تساعد المستخدمين على اتخاذ الإجراء المطلوب على الفور بالإضافة إلى ذلك ، تساعد أيضًا في التنقل بسرعة إلى الموقع المطلوب سواء كان متجرًا أو صفحة معلومات أو مقطع فيديو أو أي شيء.
وخير مثال على ذلك هو Linktree. يستخدم الموسيقيون هذا الموقع لمشاركة موسيقاهم وتلقي إيرادات الشركة التابعة في هذه الأثناء.


6. التفاف لفائف CSS
يعد CSS Scroll snap اتجاهًا ناشئًا جديدًا للشركات التي لديها القدرة على التحكم في تجربة التمرير من خلال تحديد مواقع التقاط التمرير. يوفر CSS scroll snap واجهة برمجة تطبيقات سلسة وسهلة الاستخدام لإنشاء أنماط UX شائعة.
يعد التقاط التمرير تقنية جديدة تُستخدم بشكل متكرر لمساعدة المستخدمين على التمرير عبر المنتجات / التفاصيل.
يعد الالتقاط بالتمرير تجربة فريدة لأنه يمكّن المستخدمين من التمرير بزيادات بدلاً من حركة مرنة أسفل الصفحة أو من اليسار إلى اليمين.
ضع في اعتبارك أنه قبل تنفيذ هذه الميزة ، لا تنس التأكد من أن التقاط التمرير يعمل بشكل أفضل مع صفحات الويب الخاصة بك. يمكنك أيضًا قراءة أدلة التقاط التمرير المتوفرة عبر الويب.
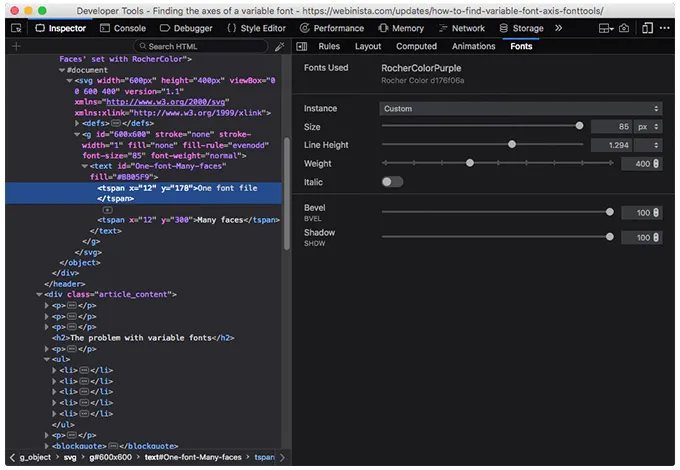
7. استخدم الخطوط المتغيرة
الخط المتغير هو ملف واحد يحتوي على مجموعة متنوعة من الخط. تقدم الخطوط المتغيرة مجموعة من الميزات الجديدة تمامًا وتعتبر جزءًا من مواصفات OpenType. كما أنه يساعد المستخدمين على رؤية كل اختلاف ممكن للخط في تصميمك.
علاوة على ذلك ، إذا كنت تريد استخدام الخط المتغير ، فيجب عليك تحديد خط يمكنه دعم هذه الميزة بالإضافة إلى ذلك ، ستحتاج أيضًا إلى متصفح بإعدادات متنوعة للخط مناسبة.
فائدة أخرى يمكن للمصممين تحقيقها باستخدام الخطوط المتغيرة هي أنهم لا يحتاجون إلى التبديل من وزن الخط إلى وزن الخط لضمان استجابة الخط ، يمكنهم بسهولة قياس الحجم وعرض الخط والجوانب الأخرى باستخدام هذه التقنية.
الخطوط المتغيرة تحدد الخطوط العريضة لتنوعاتها مع محاور التباين ، وهناك خمسة محاور قياسية متوفرة:
- مائل : يعمل المحور المائل بشكل مختلف لأن المصممين يمكنهم تمكينه أو تعطيله تمامًا ؛ لا يوجد خيار آخر متاح. يمكن للمصممين تعيين القيمة من خلال خاصية نمط الخط في CSS.
- wght : wght يدير ويتحكم في وزن الخط ، ويمكن للمصممين تعيين قيمة باستخدام خاصية font-weight CSS.
- Wdth : wdth يضبط عرض الخط ويمكن إضافة القيمة باستخدام خاصية font-width CSS. علاوة على ذلك ، باستخدام خاصية امتداد الخط في CSS ، يمكن للمصممين تعيين عرض الخط من خلال قيم النسبة المئوية ، وفي حالة قيام المصمم بتطبيق قيمة خارج المجال المشفر بالخط ، فسيقوم المتصفح بإنشاء الخط إلى القيمة المتوفرة في الخزانة .
opsz : الحجم البصري مسؤول عن تغيير الحجم البصري للخط ، ويمكن ضبط القيمة من خلال تحجيم الخط البصري في CSS. يمكن تطبيق قيمة الحجم البصري تلقائيًا ، اعتمادًا على حجم الخط ويمكن التحكم فيها باستخدام إعدادات تباين الخط.
عندما يستخدم المصممون حجم الخط البصري ، يمكنهم اختيار تلقائي أو لا شيء للقيم المقبولة. ومع ذلك ، عند استخدام إعدادات تباين الخطوط ، يتلقى المصممون تلقائيًا القيمة المقدمة.
- slnt : يستخدم slnt للتحكم في ميل الخط ، ويتم تعيين القيمة من خلال خاصية نمط الخط في CSS. يتم التعبير عن Slnt في نطاق عددي وتمكين الخط من التغيير في أي مكان على طول هذا المحور.

8. التخطيطات المستندة إلى التوضيح
القائمة القائمة على الرسم التوضيحي هي اتجاه جديد في مجال تصميم الويب. يمكن أن يكون الرسم التوضيحي الإبداعي والجذاب تصميم ويب مذهلاً. تعد التخطيطات المصورة صعبة وأحيانًا يصعب عرضها كرسوم متحركة على الصفحات لأن التصميم بأكمله يعتمد على الصور. قد يستخدم المصممون CSS في التنقل لتحريك الرسم التوضيحي.
9. اختبر دعم المتصفح من خلال CSS
مع دعم CSS ، يمكنك أيضًا تحديد ما إذا كان أي متصفح معين يدعم ميزات CSS أم لا. انها بسيطة جدا؛ تحتاج إلى طرح سؤال للتأكد من أن متصفحك يدعم بعض ميزات CSS. راجع قاعدة استعلامات الميزاتsupports حيث يمكنك إنشاء عبارات بناءً على قدرة المتصفح. عيب واحد مع هذه الميزة هو أنه لا يمكن العمل مع أي شيء أقدم من Internet Explorer 11 ، ولكن في الوقت الحاضر ، هناك عدد قليل فقط من المستخدمين المتاحين للمتصفح.

10. معرض الصور Hoverbox
تقنية CSS الأخرى الأكثر رواجًا لمصممي الويب هي معرض صور Hoverbox. تم تطوير معرض صور Hoverbox باستخدام CSS و HTML وينبثق صورة عندما يحوم الماوس. يعد معرض صور Hoverbox خيارًا جيدًا لسبب ما. تستهلك وقت تحميل أقل وخفيفة الوزن (8 كيلو بايت).
11. نص متحرك
تؤثر CSS أيضًا على طريقة قراءة المستخدم لعناصر النص والتفاعل معها. يمكن للمصمم استخدام الكلمات التي يمكن أن تطفو أو تتنقل على الصفحة باستخدام CSS.
يمكن أن توفر الميزة للمصممين عرضًا أقرب إلى الواقع. ستكون الرسوم المتحركة النصية خيارًا رائعًا لمواقع الويب التي لا تحتوي على عناصر فنية متنوعة لمشاركة المستخدم.
بالإضافة إلى ذلك ، تساعد CSS المصممين في تصميم أسلوبهم من خلال التأثيرات المختلفة في النص أو الطباعة. يساعد استخدام CSS على دمج الرسوم المتحركة بسهولة في النص لإنشاء تصميم حيوي.
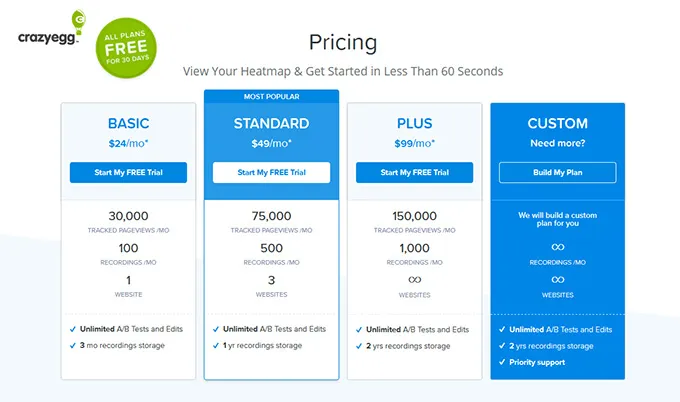
12. الأعمدة المميزة في الجداول
تعتبر الأعمدة المميزة في الجداول فكرة بديهية للغاية لصفحات تسجيل الويب. كريزي بيض ، يستخدم النهج في أفضل حالاته. يستخدم مصمم موقع الويب CSS بشكل خلاق مع Javascript وجعل الأعمدة تنزلق من اليسار في هذه الأثناء ؛ ينبثق نموذج الاشتراك. مع هذا الاستخدام للأعمدة المميزة ، لم يعد المستخدم مطالبًا بالنقر فوق صفحة أخرى لإكمال عملية التسجيل.

يمكن للمصممين والمطورين مواكبة لعبة CSS بمجرد تنفيذهم لأحدث الحيل. سيساعد موقع الويب الخاص بك في الظهور بشكل جذاب بالإضافة إلى أنه سيساعد أيضًا في توفير تجربة رائعة للزائر.
في حالة ، إذا لم تكن قد جربت أيًا من هذه الحيل حتى الآن ، فنحن على يقين من أنك الآن على دراية بجميع تقنيات CSS الأخيرة التي يمكنك تنفيذها في مشاريعك المستقبلية.
