انتقالات CSS في Vuejs و Nuxtjs
نشرت: 2022-03-10الانتقالات هي وحدة نمطية من CSS تتيح لك إنشاء انتقالات تدريجية بين قيم خصائص CSS المحددة. يمكن التحكم في سلوك هذه التحولات من خلال تحديد وظيفة التوقيت والمدة والسمات الأخرى. يؤدي استخدام هذه الانتقالات في تطبيقاتك ومواقعك الإلكترونية إلى إنشاء تجربة مرئية أفضل وفي بعض الأحيان يجذب انتباه المستخدم ويجذب انتباهه أثناء تقديم جزء من المعلومات إلى الشاشة أو مغادرتها. وفقًا لـ Can I Use ، تدعم معظم المتصفحات الانتقالات ، على الرغم من وجود بعض المشكلات البسيطة في Internet Explorer و Safari.

Vue.js هو إطار عمل JavaScript مفتوح المصدر لبناء تطبيقات الويب التي تواجه العميل وتطبيقات الصفحة الواحدة (SPA). تتمثل إحدى ميزات إطار العمل هذا في القدرة على إضافة انتقالات إلى تطبيق ما بسلاسة ، للتبديل بين الصفحات أو المكونات ، وسننظر في كيفية القيام بذلك في هذا البرنامج التعليمي.
Nuxt.js هو أيضًا إطار عمل JavaScript ، تم إنشاؤه أعلى Vue.js (وغالبًا ما يشار إليه باسم إطار عمل) ، لبناء تطبيقات الويب من جانب الخادم ، ومواقع الويب المنشأة بشكل ثابت ، وكذلك SPA. إنه يعمل بنفس طريقة Vue.js ، لذلك إذا كنت تعرف Vue.js ، فلن تواجه العديد من المشكلات عند بدء استخدام Nuxt.js. يأتي Nuxt.js مع خاصيتين لإضافة انتقالات إلى التطبيق ، وسنغطيها أيضًا في هذا البرنامج التعليمي.
يتطلب هذا البرنامج التعليمي معرفة أساسية بكل من Vue.js أو Nuxt.js. يمكن العثور على جميع مقتطفات التعليمات البرمجية في هذا البرنامج التعليمي على GitHub.
ما هو الانتقال؟
وفقًا لقاموس أكسفورد ، يمكن تعريف الانتقال على أنه:
"مقطع في قطعة من الكتابة يربط بسلاسة موضوعين أو قسمين ببعضهما البعض.
عملية أو فترة التغيير من حالة أو حالة إلى أخرى ".
من حيث الفيزياء ، يتم تعريف الانتقال على النحو التالي:
"تغيير ذرة ، ونواة ، وإلكترون ، وما إلى ذلك من حالة كمومية إلى أخرى ، مع انبعاث أو امتصاص للإشعاع."
من هذه التعريفات ، حصلنا على فكرة حول ماهية الانتقال. تتضمن التعريفات شيئين مختلفين أو حالتين مختلفتين. من حيث الكود ، لا يختلف الانتقال كثيرًا.
ما هو انتقال CSS؟
وفقًا لوثائق الويب الخاصة بـ Mozilla:
"انتقالات CSS هي وحدة نمطية من CSS تتيح لك إنشاء انتقالات تدريجية بين قيم خصائص CSS المحددة. يمكن التحكم في سلوك هذه الانتقالات من خلال تحديد وظيفة التوقيت والمدة والسمات الأخرى ".
هذا يعني أنه يمكننا تحديد انتقال CSS على النحو التالي: التغيير في خاصية CSS لعنصر واحد أو أكثر من قيمة إلى أخرى.
تتيح لنا خاصية transition CSS إضافة تأثير انتقال إلى أي عنصر صالح. يتكون من ما يصل إلى أربع خصائص أخرى (خمسة ، إذا قمنا بحساب خاصية transition نفسها) التي يمكن استخدامها بشكل فردي أو مجتمعة كاختصار. كل خاصية لها وظيفة مختلفة.
transition-property
تقبل transition-property اسم خاصية CSS التي نريد مراقبة التغييرات فيها وعملية التغيير التي نريد نقلها. تبدو هكذا:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }لكن هذه الخاصية لا تفعل أي شيء بدون الخاصية التالية.
transition-duration
تحدد خاصية transition-duration الوقت الذي يجب أن يستمر فيه تغيير العنصر (العناصر) في transition-property . هذه الخاصية مطلوبة من أجل الانتقال إلى العمل. إذا لم يتم تعيينها (بقيمة أكبر من 0s ) ، فإن القيمة الافتراضية 0s تعني أنها لن تعمل. لذلك ، دعنا نحدد مدة لهذا الانتقال:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } هنا ، لدينا عنصر باسم فئة btn يبلغ عرضه 200px . نحن نستخدم كلاً transition-property النقل وخصائص transition-duration هنا. ما يعنيه هذا هو ، "مرحبًا ، CSS ، احترس عندما تتغير خاصية width ، وعندما يحدث ذلك ، دع التأثير يستغرق 2s للتغيير".
لذلك ، إذا كان لدينا زر باسم فئة btn ، فسيبدو ملف index.html كما يلي:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> هنا ، لدينا ملف HTML يحتوي على زر به فئة لها transition-property transition-duration تراقب التغييرات التي تطرأ على عرض العنصر.
شيء واحد يجب ملاحظته هو أنه حتى يعمل الانتقال على زرنا ، يتعين علينا بالفعل تغيير عرض هذا العنصر ، إما عن طريق ضبط العرض يدويًا باستخدام أدوات المطور في المتصفح ، باستخدام أحد CSS الزائف -الفصول ، أو باستخدام JavaScript. لغرض هذا البرنامج التعليمي ، سنستخدم فئة CSS الزائفة :hover لتغيير عرض الزر:
// existing styles .btn:hover { width: 300px; } الآن ، إذا قمنا بالتمرير فوق هذا الزر ، يجب أن نرى عرض الزر يزداد تدريجياً خلال الوقت المحدد ، وهو 2s .
راجع خاصية انتقال Pen ومدة الانتقال بواسطة Timi Omoyeni (timibadass) على CodePen.
transition-timing-function
تحدد خاصية transition-timing-function السرعة التي يحدث بها تأثير الانتقال. تتوفر خمس قيم لهذا العقار:
-
ease
يحدد هذا (الافتراضي) تأثير انتقال يبدأ ببطء ، ثم يصبح سريعًا ، ثم ينتهي ببطء. -
linear
يحدد هذا تأثير انتقال بنفس السرعة من البداية إلى النهاية. -
ease-in
يحدد هذا تأثير انتقال مع بداية بطيئة. -
ease-out
هذا يحدد تأثير الانتقال بنهاية بطيئة. -
ease-in-out
يحدد هذا تأثير انتقال ببداية ونهاية بطيئين. -
cubic-bezier(n,n,n,n)
يتيح لك هذا تحديد القيم الخاصة بك في دالة مكعب بيزير.
لذلك ، إذا أضفنا ease-in إلى الزر ، يجب أن نلاحظ السرعة التي يتغير بها width height ، مقارنة بالسرعة التي يعود بها الزر إلى حالته الطبيعية. فيما يلي ورقة styles.css المحدثة:
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } إذا أردنا تأثير سرعة أكثر دراماتيكية أو حرية تعيين تأثير سرعة معين ، فيمكننا استخدام cubic-bezier(n,n,n,n) :
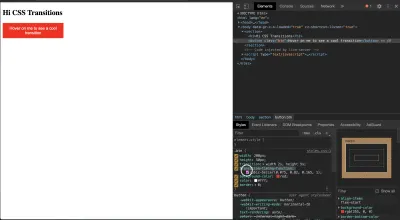
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } شاهد وظيفة توقيت انتقال القلم بواسطة Timi Omoyeni (timibadass) على CodePen.
أحد الأشياء المثيرة للاهتمام حول هذه القيمة هو أنه يمكنك تعديلها مباشرة في المتصفح باستخدام أدوات المطور.

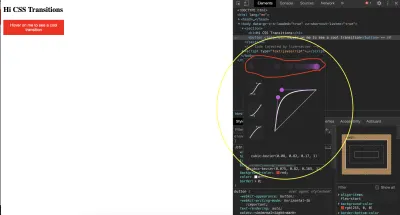
إذا قمت بالنقر فوق الجزء المميز من أدوات المطور الخاصة بك ، فستحصل على واجهة لتعديل خيارات cubic-bezier :

أثناء تحريك النقطتين ، تتغير قيم (n,n,n,n) ، وسترى تمثيلاً (مظللاً باللون الأحمر) لكيفية ظهور تأثير السرعة. يمكن أن يكون هذا مفيدًا جدًا عندما يكون لديك تأثير محدد للسرعة في الاعتبار.
transition-delay
تحدد خاصية transition-delay المدة (بالثواني) التي يجب أن ينتظرها الانتقال قبل أن يبدأ تأثيره. يختلف هذا الوقت عن خاصية transition-duration ، التي تحدد المدة التي سيحدث فيها تأثير الانتقال.
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } إذا جربت ذلك في المتصفح ، فستلاحظ تأخيرًا قبل أن يبدأ width العنصر في التغيير. هذا بسبب خاصية transition-delay والقيمة التي حددناها.
انظر تأجيل انتقال القلم بواسطة Timi Omoyeni (timibadass) على CodePen.
خاصية الاختزال
يمكن أن تكون خصائص الانتقال الفردية مملة للاستخدام. لهذا السبب ، لدينا خاصية الاختزال: transition . يقبل جميع الخصائص بترتيب محدد:
{ transition: abcd; }هنا تتطابق الحروف كما يلي:
- أ:
transition-property - ب:
transition-duration - ج:
transition-timing-function - د:
transition-delay
يمكننا إعادة هيكلة انتقالنا الحالي للعمل باستخدام خاصية الاختزال هذه:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }إذا جربنا هذا الرمز في المتصفح ، فسنحصل على نفس تأثير الانتقال الذي حصلنا عليه عندما استخدمنا الخصائص الفردية.
شاهد القلم باستخدام خاصية الاختزال بواسطة Timi Omoyeni (timibadass) على CodePen.
انتقالات في Vue.js
يأتي Vue.js بطريقتين مختلفتين لإضافة انتقالات إلى أحد التطبيقات. هذا لا يعني أنه لا يمكننا استخدام الانتقالات بطريقة CSS. هذا يعني فقط أن مطوري Vue.js قاموا ببناء أعلى CSS لتسهيل استخدام الانتقالات. دعونا ننظر إليهم واحدة تلو الأخرى.
تحويل العناصر والمكونات الفردية
إحدى الطرق التي يمكننا بها استخدام الانتقالات في Vue.js هي التفاف مكون transition حول عنصر أو مكون ، باستخدام أي مما يلي:
- العرض الشرطي (باستخدام
v-if) ، - العرض الشرطي (باستخدام
v-show) ، - مكونات ديناميكية
- العقد الجذرية المكونة.
عندما نقوم بتطوير تطبيق ، هناك حالات نريد فيها عرض البيانات للمستخدم اعتمادًا على قيمة (مثل قيمة منطقية). فيما يلي مثال على كيفية عمل ذلك ، مأخوذ من ملف index.vue :
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> لقد أضفنا إلى هذه الصفحة فقرتان تظهران حسب قيمة show . لدينا أيضًا زر يغير قيمة show عند النقر فوقه. سنضيف هذه الصفحة إلى ملف App.vue بنا عن طريق استيراده على النحو التالي:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>إذا فتحنا المتصفح ، فسنرى فقرتنا وزرنا:

في الوقت الحالي ، يؤدي النقر فوق الزر إلى تغيير قيمة show فقط ، مما يؤدي إلى تغيير النص المرئي:

يمكن إضافة انتقال إلى هذه الفقرة عن طريق التفاف كلتا الفقرتين في مكون transition . يقبل هذا المكون خاصية name ، وهو أمر مهم جدًا لعملية الانتقال.
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> يخبر هذا الاسم Vue.js بالانتقال الذي سيتم تطبيقه على العناصر أو المكونات داخل مكون transition هذا. في هذه المرحلة ، إذا نقرنا على الزر ، فلن نلاحظ أي انتقال لأننا لم نقم بعد بإضافة التكوين الخاص بالانتقال في شكل فئات CSS.
شيء واحد يجب ملاحظته هو أنه عند استخدام الانتقال بين عنصرين من نفس العلامة ، نحتاج إلى تحديد سمة رئيسية لكل عنصر حتى يحدث الانتقال.
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> يحتوي Vue.js على ست فئات انتقالية يتم تطبيقها على العناصر أو المكونات داخل مكون transition ، وتمثل كل فئة من هذه الفئات حالة في عملية الانتقال. سنلقي نظرة على القليل منهم فقط.
v-enter
تمثل فئة v-enter "حالة البداية من أجل الإدخال". هذه هي النقطة التي يتم عندها استيفاء شرط ( v-if أو v-else ) ويكون العنصر على وشك الظهور. في هذه المرحلة ، تمت إضافة الفئة إلى العنصر ، وتتم إزالتها بمجرد إضافة العنصر. يكون name الخاصية (في هذه الحالة fade ) المرتبط بمكون transition مسبوقًا باسم الفئة هذا ، ولكن بدون v . يمكن استخدام v افتراضيًا إذا لم يتم توفير name . وبالتالي ، يمكننا إضافة هذه الفئة إلى ملف index.vue بنا:
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> أولاً ، نضيف color green إلى كل فقرات الصفحة. ثم نضيف أول فئة انتقالية ، fade-name . داخل هذه الفئة ، نغير color إلى اللون الأحمر ، ونستخدم خاصية transform translateY Y لتحريك الفقرة بمقدار 20 20px على طول المحور الصادي (عموديًا). إذا حاولنا النقر فوق الزر مرة أخرى ، فسنلاحظ حدوث انتقال ضئيل جدًا أو عدم حدوث أي انتقال أثناء التبديل لأننا بحاجة إلى إضافة الفصل التالي الذي سننظر فيه.

v-enter-active
تمثل الفئة v-enter-active الحالة "الكاملة للدخول" لعنصر انتقالي. هذا يعني أن هذه الفئة تمت إضافتها قبل إدراج العنصر مباشرة أو أن تصبح مرئية ، وتتم إزالتها عند انتهاء الانتقال. هذه الفئة مهمة لـ v-enter للعمل لأنه يمكن استخدامها لإضافة خاصية transition CSS إلى الفئة ، جنبًا إلى جنب مع خصائصها ( transition-property transition-duration transition-timing-function transition-delay ) ، بعضها مطلوب حتى يعمل تأثير الانتقال. دعنا نضيف هذا الفصل إلى تطبيقنا ونرى ما سيحدث:
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } راجع انتقال Pen vue أدخل الحالة بواسطة Timi Omoyeni (timibadass) على CodePen.
الآن ، إذا نقرنا على الزر ، فسنلاحظ انتقال اللون وموضع كل نص عند ظهوره. لكن الانتقال من visible إلى hidden ليس سلسًا بدرجة كافية لأنه لا يحدث انتقال.
v-leave-active
تمثل فئة v-leave-active الحالة الكاملة التي يتغير فيها العنصر من visible إلى hidden . هذا يعني أنه يتم تطبيق هذه الفئة من اللحظة التي يبدأ فيها العنصر في مغادرة الصفحة ، وتتم إزالته بمجرد انتهاء الانتقال. هذه الفئة مهمة من أجل تطبيق انتقال leave لأنها تأخذ في CSS خاصية transition ، والتي تأخذ أيضًا خصائص انتقال أخرى. دعنا نضيف هذا إلى تطبيقنا ونرى ما سيحدث:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } راجع انتقال Pen vue إلى الحالة النشطة بواسطة Timi Omoyeni (timibadass) على CodePen.
عندما نضغط على الزر الآن ، سنلاحظ أن العنصر الذي يجب أن يترك ينتظر لمدة ثانيتين تقريبًا قبل أن يختفي. هذا لأن Vue.js يتوقع إضافة الفئة التالية مع هذا الانتقال حتى تصبح سارية المفعول.
v-leave-to
يمثل الانتقال v-leave-to حالة "المغادرة" ، مما يعني النقطة التي يبدأ عندها العنصر في المغادرة ويتم تشغيل انتقاله. تتم إضافة إطار واحد بعد تشغيل انتقال مغادرة ، وإزالته عند انتهاء الانتقال أو الرسم المتحرك. دعنا نضيف هذا الفصل إلى تطبيقنا ونرى ما سيحدث:
.fade-leave-to { transform: translateX(100px); color: cyan; }بالضغط على الزر ، سنلاحظ أن كل عنصر يترك ينزلق إلى اليمين مع تغير اللون.
انظر إجازة انتقال Pen vue إلى الحالة بواسطة Timi Omoyeni (timibadass) على CodePen.
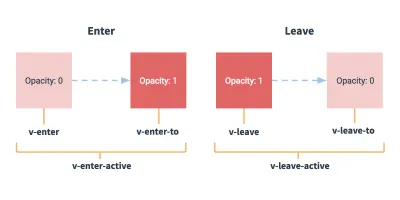
الآن بعد أن فهمنا كيفية عمل التحولات في Vue.js ، إليك صورة تجمعها جميعًا:

أخيرًا ، لاحظ الانتقال غير السلس الذي يحدث أثناء حالات الإدخال والمغادرة للعناصر التي تمر بمرحلة انتقالية. هذا لأن انتقالات Vue.js تحدث في وقت واحد. يحتوي Vue.js على خاصية mode التي تساعدنا على تحقيق عملية انتقال سلسة للغاية. تقبل هذه الخاصية إحدى القيم التالية:
-
in-out
ينتقل العنصر الجديد أولاً ، وبعد ذلك ، عند اكتماله ، ينتقل العنصر الحالي للخارج. -
out-in
ينتقل العنصر الحالي أولاً ، ثم عند اكتماله ، ينتقل العنصر الجديد إلى.
إذا أضفنا هذا mode إلى ملف index.vue مرة أخرى ، فسنرى انتقالًا أفضل:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> الآن ، إذا نقرنا على الزر ، فسنلاحظ أن عنصرًا واحدًا يغادر قبل أن يدخل الآخر. هذا نتيجة mode الذي اخترناه لهذا الانتقال. إذا جربنا الوضع الآخر ، فسنحصل على سلوك مختلف.
شاهد انتقال Pen vue مع الوضع بواسطة Timi Omoyeni (timibadass) على CodePen.
قائمة الانتقالات
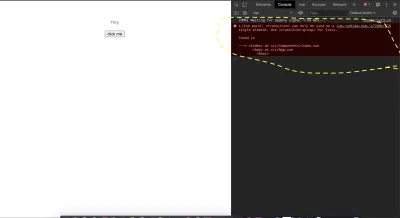
إذا حاولت إضافة انتقالات إلى أكثر من عنصر في وقت واحد باستخدام مكون transition ، فستتم طباعة خطأ إلى وحدة التحكم:

هذا لأن مكون transition لا يقصد منه عرض أكثر من عنصر واحد في المرة الواحدة. إذا أردنا نقل عنصرين أو أكثر في وقت واحد أو عرض قائمة (باستخدام v-for ) ، فإننا نستخدم مكون transition-group . يقبل هذا المكوِّن أيضًا خاصية name ، ولكن لها بعض الاختلافات عن مكون transition ، بما في ذلك ما يلي:
- مطلوب سمة أساسية لكل عنصر داخل هذا المكون.
- ليست هناك حاجة لخاصية
modeلأنه سيتم عرض أكثر من عنصر في المرة الواحدة. - يتم تقديم عنصر
spanافتراضيًا ، ولكن يمكن تعديله بتحديد خاصيةtagعند تحديد مكونtransition-group. لنلقِ نظرة على مثال (في ملفlistTransition.vue):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> هنا ، لدينا مجموعة من users ، والتي نقوم بعمل تكرار لها من خلال استخدام v-for ، لعرض الاسم في قسم القالب الخاص بنا. لكي نتمكن من عرض هذه القائمة ، نحتاج إلى استيراد هذا المكون إلى صفحة App.vue :
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> لاحظ أنه عند استخدام مكون transition-group ، بدلاً من تغليف قائمتنا بعلامة ul (أو أي علامة نضعها في الاعتبار) ، فإننا نلفها حول مكون transition-group ونضيف العلامة إلى خاصية tag ، مثل هذا:
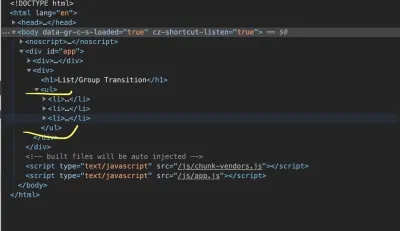
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> هنا ، استبدلنا علامة ul بمكون transition-group ، ul كقيمة دعم tag . إذا فحصنا الصفحة المحدثة في أدوات المطور ، فسنرى أن القائمة يتم تغليفها بالعنصر الذي حددناه في خاصية tag (أي ul ).

لقد أضفنا أيضًا خاصية name الانتقال مع قيمة slide-fade إلى هذا المكون ، مع قواعد النمط أدناه في قسم style الذي يتبع اصطلاح التسمية هذا. لكي يعمل هذا ، نحتاج إلى إضافة سطور التعليمات البرمجية التالية إلى ملفنا:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> في قسم النموذج ، نضيف حدث النقر إلى كل زر في الحلقة ونمرر user.id إلى طريقة removeUser المرفقة بحدث النقر هذا. نقوم بعد ذلك بإنشاء هذه الوظيفة في قسم script بملفنا. هذه الوظيفة تقبل id كوسيطة. بعد ذلك ، نقوم بتشغيل المستخدمين الحاليين لدينا وتصفية المستخدم id الذي تم تمريره إلى هذه الوظيفة. عندما يتم ذلك ، نقوم بحفظ مجموعتنا الجديدة من المستخدمين في بيانات صفحتنا.
في هذه المرحلة ، إذا قمت بالنقر فوق أي من الأزرار الخاصة بالمستخدمين ، فسيتم تطبيق تأثير انتقال أثناء إزالة المستخدم من القائمة.
شاهد انتقال قائمة Pen Vue بواسطة Timi Omoyeni (timibadass) على CodePen.
انتقالات في Nuxt.js:
تختلف إضافة انتقالات إلى تطبيق Nuxt.js تمامًا عما اعتدت عليه في Vue.js. في Nuxt.js ، تتم إضافة مكون transition تلقائيًا إلى التطبيق نيابة عنك. كل ما عليك القيام به هو واحد مما يلي.
أضفه إلى مكون الصفحة الفردية
يسمح لنا Nuxt.js بإضافة انتقالات إلى مكون صفحة فردي بسلاسة. يتم تطبيق هذا الانتقال أثناء انتقال المستخدم إلى هذه الصفحة. كل ما يتعين علينا القيام به هو إضافة خاصية transition إلى قسم script للمكون. يمكن أن تكون هذه الخاصية سلسلة أو دالة أو كائنًا. بعض الخصائص التي يقبلها هي:
-
name، -
mode -
css.
مثل Vue.js ، Nuxt.js له name افتراضي يتم تعيينه لفئة انتقالية إذا لم يتم توفير name ، ويسمى page . دعونا نرى كيف يعمل هذا عندما نضيفه إلى تطبيقنا الذي transition.vue .
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> في هذه الصفحة ، قمنا بعرض "lorem ipsum" في قسم النموذج. لقد أضفنا أيضًا خاصية transition ، التي مررنا إليها كائنًا تم تعيين name على fade mode out-in . أخيرًا ، في قسم style ، أضفنا بعض الأنماط التي تتحكم في الانتقال أثناء تنقل المستخدم بين هذه الصفحة وأخرى.
لكي يعمل هذا الانتقال ، يتعين علينا الانتقال إلى /transition ، لكننا لن نلاحظ أي انتقال إذا أدخلنا هذا المسار يدويًا في متصفحنا. لذلك ، دعنا نضيف ارتباطًا لهذه الصفحة على صفحة index.vue .
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> الآن ، إذا نقرنا على الرابط في أي من الصفحتين ، فسنلاحظ انتقالًا منزلقًا أثناء انتقال المتصفح من وإلى /transition .
pageTransition
قد تكون إضافة انتقالات إلى الصفحات الفردية أمرًا صعبًا إذا أردنا إضافتها إلى جميع الصفحات في التطبيق. وهنا يأتي pageTransition . تتيح لنا هذه الخاصية إضافة تكوين عام لجميع صفحاتنا في ملف nuxt.config.js . تقبل هذه الخاصية كلاً من سلسلة وكائن كخيار. دعونا نرى كيف يعمل ذلك في nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } هنا ، أضفنا الرابط إلى ملف CSS ، والذي سننشئه قريبًا. لقد أضفنا أيضًا خاصية pageTransition إلى الملف ، جنبًا إلى جنب مع تكوينها. الآن ، دعنا ننشئ ملف CSS الخاص بنا ، ثم transition.css ، ونضيف إليه الأنماط التالية:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } لقد أضفنا الفئات والأنماط التي سيتم تطبيقها على الانتقال بين مسار وآخر. إذا تخلصنا من تكوين transition.vue من صفحة convert.vue وحاولنا التنقل بين الصفحتين ، فسنحصل على تأثير انتقال.
layoutTransition
تتيح لنا خاصية layoutTransition تطبيق انتقالات بناءً على التخطيط الذي توجد عليه الصفحة. إنه يعمل بنفس طريقة pageTranslation ، باستثناء أنه يعمل على أساس layout . اسم الانتقال الافتراضي هو layout . فيما يلي مثال على كيفية عملها في nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } لاحظ أن fade يجب أن يكون اسم التخطيط حتى يعمل الانتقال مع تخطيطه. لنقم بإنشاء هذا التخطيط الجديد في newLayout.vue لمعرفة ما أعنيه:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>خاتمة
لقد تعلمنا عن انتقالات CSS وكيفية إنشائها باستخدام خصائص الانتقال transition-property transition-duration transition-timing-function transition-delay ) واستخدام خاصية transition المختصرة. لقد قمنا أيضًا بتغطية كيفية تطبيق هذه التحولات في كل من Vue.js و Nuxt.js. لكن هذا ليس كل شيء. لدى Vue.js المزيد من الطرق لتطبيق التحولات في التطبيق:
- "رسوم متحركة CSS" ، Vue.js
- "الانتقال بين المكونات" ، Vue.js
- "انتقالات الحالة" ، Vue.js
موارد ذات الصلة
- “CSS Transitions” ، MDN Web Docs
- "الانتقال" (تعريف) ، المعجم
- "انتقالات CSS" ، W3Schools
- "إدخال / مغادرة وقائمة انتقالات" ، Vue.js
- أدخل / اترك الرسم ، Vue.js
- "API: خاصية
transitionالصفحة" ، Nuxt.js - "API: خصائص الانتقال" ، Nuxt.js
- “Page and Layout Transitions in Nuxt.js”، Debbie O'Brien، DEV
