9 تقنيات CSS يجب عليك استخدامها في عام 2017
نشرت: 2017-07-25يركز تصميم الويب كثيرًا على المظهر المرئي ويعتمد المصممون على CSS لتحقيق هذا التأثير. CSS هي لغة ورقة أنماط تُستخدم لتحديد تخطيط مستند مثل صفحة ويب ، مكتوبة بلغة ترميزية.
عمليًا ، "تخبر" CSS ملف HTML الخاص بك بكيفية عرض العناصر على صفحة الويب وكيف ينبغي أن تتصرف. إنه يوفر الكثير من العمل حيث يمكنك استخدامه لتغيير تخطيط العديد من صفحات الويب في وقت واحد.
بصفتك مطورًا للواجهة الأمامية ، يمكن أن يكون لنوع تقنية CSS التي تستخدمها تأثير كبير على كيفية تصور المستخدمين لمنتج الويب الخاص بك ، مثل تطبيق الويب على سبيل المثال.
في هذا المنشور ، سنناقش تقنيات CSS التي يمكن أن تكون حيوية لتصميم الويب الخاص بك.
1. أشكال متحركة

تنجذب العين البشرية للحركة. في تصميم الويب ، كلما كانت الحركة طبيعية وانسيابية ، كانت تجربة المستخدم أكثر متعة. لتحقيق هذا التأثير ، ركز مصممو الويب كثيرًا على كيفية انتقال العناصر المختلفة على صفحات الويب.
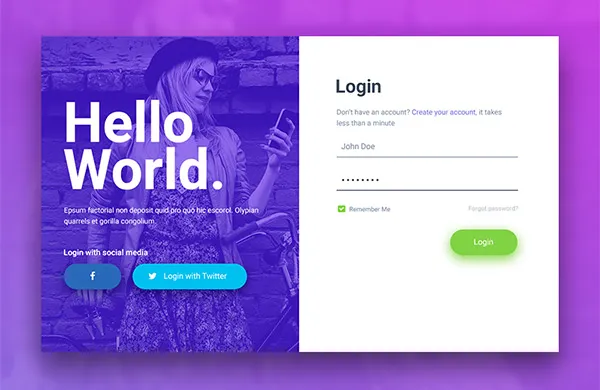
تعتبر التحولات في صفحات التقاط العملاء المحتملين مثل نماذج الويب مثالاً جيدًا. يمكن أن يكون لكل شيء من اللون إلى بنية أشكال الويب تأثير على العملاء المتوقعين. ومؤخرًا ، بدأ المصممون في إثراء التجربة بأكملها (ملء النموذج) نفسها باستخدام الرسوم المتحركة الدقيقة:
- حقول إدخال النموذج المتحرك : في بعض الأحيان ، حتى شيء مثل علامة الاختيار المتحركة يمكن أن يبدو ممتعًا. ضع في اعتبارك هذا النموذج مع إدخالات مربع الاختيار المتحركة التي تم إجراؤها باستخدام تأثيرات انتقال CSS.
- أزرار الإجراءات المتحركة : يمكن أن يؤدي تحريك أزرار الإجراءات في نموذج الويب أيضًا إلى تحسين تجربة المستخدم. كمثال ، ضع في اعتبارك هذه التقنية. كل إجراء في رحلة المستخدم ، من إدخال البريد الإلكتروني إلى الضغط على زر الإرسال ، يكون مصحوبًا بحركة مرتبطة تعزز التجربة.
2. التمرير المنظر

إذا لعبت في أي وقت مضى لعبة Super Mario Brothers ، فمن المحتمل أنك لاحظت كيف تحركت التلال في الخلفية بسرعة مختلفة قليلاً مقارنة بجميع الشخصيات الأخرى في المقدمة. لقد أعطت طريقة اللعب عمقًا أكبر بكثير من الألعاب ذات الخلفيات الثابتة.
والآن أصبح اتجاهًا ساخنًا في تصميم الويب أيضًا.
اتجاه التصميم ، المعروف باسم التمرير المنظر ، هو المكان الذي تتحرك فيه خلفية صفحة الويب بسرعة أبطأ من المقدمة.
عند استخدامه على موقع ويب ، يمنح تأثير التمرير المنظر المستخدمين إحساسًا بالإجراء والعمق من أجل:
- أخبر قصة : يمنح المنظر الزائرين إحساسًا بالأبعاد الثلاثية. يستخدم بعض المصممين هذا لسرد قصتهم دون الاعتماد على عنصر رسومي ثقيل. يستخدم موقع Jess and Russ ، على سبيل المثال ، هذه التقنية لرواية قصة جميلة.
- تسليط الضوء على الخدمات والمنتجات : بالإضافة إلى تحسين تجربة المستخدم ، يستخدم مصممو الويب أيضًا التمرير المنظر للتركيز بشكل أكبر على عروضهم. ضع في اعتبارك موقع Myriad على الويب ، والذي يستخدم تأثير اختلاف المنظر الذكي لعرض العديد من الاحتمالات المتعلقة بالمفروشات. أثناء التمرير ، تسحب الصفحة ترتيبات أثاث مثيرة للاهتمام.
3. Scalable Vector Graphics (SVG)

لإنشاء رسوم متحركة في تصميم الويب ، غالبًا ما يلجأ المصممون إلى استخدام CSS في HTML. ومع ذلك ، لا يمكن إنشاء كل نمط وشكل باستخدام هذه وحدها. هذا هو السبب في أن SVG (Scalable Vector Graphics) تعد جزءًا كبيرًا من تصميم الويب اليوم.
بدعم من جميع المتصفحات الحديثة ، يعد SVG تنسيق ملف قائم على XML يسمح للمطورين والمصممين بإنشاء رسومات ديناميكية مثالية لشاشات العرض عالية الدقة المطلوبة لأجهزة الكمبيوتر والأجهزة المحمولة. بالإضافة إلى ذلك:
- ليس لديهم قيود تستند إلى البكسل لصور PNG أو JPEG
- إنها تفاعلية
- إنها قابلة للتطوير
- يمكن التحكم فيها بواسطة CSS
لتوضيح النظر في زيادة المرونة في الفريق. يعتمد موقع الويب الخاص بالمقرض المالي بالكامل على الرسوم المتحركة لـ SVG ويجمع هذا مع سرد القصص لمنح المستخدمين تجربة أكثر ديناميكية.
4. التنقل العمودي

لم يستخدم الكثير من مواقع الويب التنقل العمودي المنزلق ، ولكن الاتجاه اكتسب قوة مؤخرًا مرة أخرى. الاتجاه هو تطور منعش من تصميم الويب التقليدي ، مثل قوائم التنقل الأفقية. زائد:
- لا يربك الزائرين حول مكان النقر كما هو الحال غالبًا عند استخدام التنقل غير التقليدي
- لا يصرف انتباه الزائرين عن المحتوى الرئيسي للصفحة
- يمنح المصممين حرية إضافة المزيد من الروابط إذا احتاجوا إلى ذلك
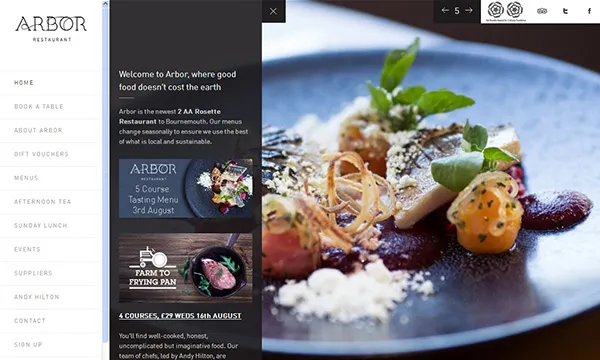
للتوضيح ، ضع في اعتبارك موقع مطعم Arbor. يتم وضع شريط التنقل العمودي الثابت على اليسار ، وهو أمر جيد جدًا بالنظر إلى أن أعيننا تنجذب عادةً في هذا الاتجاه عندما نشاهد صفحة ويب. ونظرًا لأن شريط التنقل ثابت ، مما يجعله مرئيًا ويمكن الوصول إليه في أي وقت أثناء التمرير.
5. الطباعة

بالنظر إلى أن متوسط مدى الانتباه لمستخدم الويب النموذجي أقل من بضع ثوانٍ ، فليس من المستغرب لماذا يركز المصممون أكثر على الطباعة كما هي اليوم. بالتأكيد ، قد تجادل بأن الصور يمكن أن يكون لها نفس التأثير في جذب انتباه المستخدم ؛ لكن ضع في اعتبارك أنه بمجرد وصول الزائرين إلى صفحتك يتوقعون تجربة جيدة.
يريدون أن يعرفوا ما الذي فيه فائدة لهم. وقد يؤدي اختيارك للعناصر المطبعية إلى جعلها تلتزم بقراءة بقية ما تريد قوله على صفحة الويب الخاصة بك.

في هذه الملاحظة ، إليك بعض الأساليب التي يمكنك استخدامها لتحسين الطباعة:
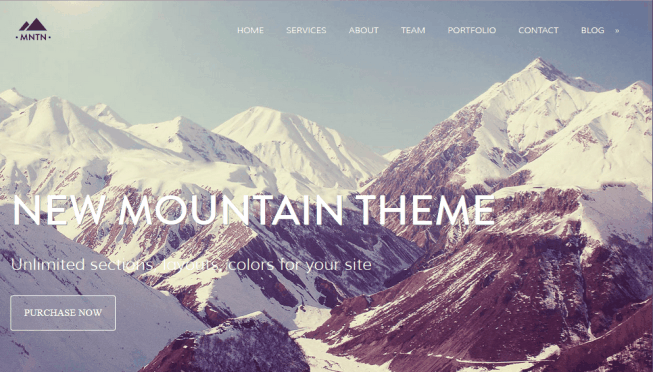
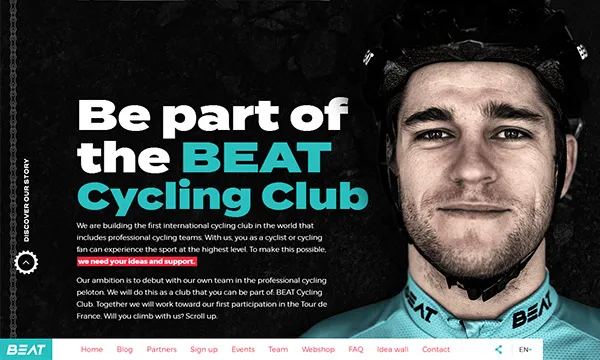
- النوع الكبير : يقولون أن الأكبر هو الأفضل ، والأكبر هو بالتأكيد ما يتعامل معه بعض المصممين فيما يتعلق بالعناصر المطبعية. ضع في اعتبارك موقع Beat Cycling. النص الكبير في النهاية "كن جزءًا من Beat Cycling Club" يلفت الأنظار حقًا ويشجعك على القراءة أكثر.
- تأثيرات النص ثلاثية الأبعاد : يمكن أن تمنح التأثيرات الخاصة عناصر الطباعة ميزة وبفضل تحويلات CSS3 ، يمكن للمصممين الآن معالجة أي صفحة أو عنصر نصي بسهولة. للتوضيح ، ضع في اعتبارك طباعة CSS ثلاثية الأبعاد هذه بواسطة Noah Blon. لجزء من الثانية ، يجعلك تتوقف قليلاً وتحدق به في الإعجاب. إنها دقيقة لكنها فعالة.
6. عدد لا يحصى من الألوان

لا توجد لوحة ألوان واحدة تسود هذا العام في CSS. أطلق مصممو الويب العنان لإبداعهم من خلال تجربة الأشكال والتركيبات والتباينات المختلفة. فيما يلي بعض الأساليب الأكثر شيوعًا التي رأيناها:
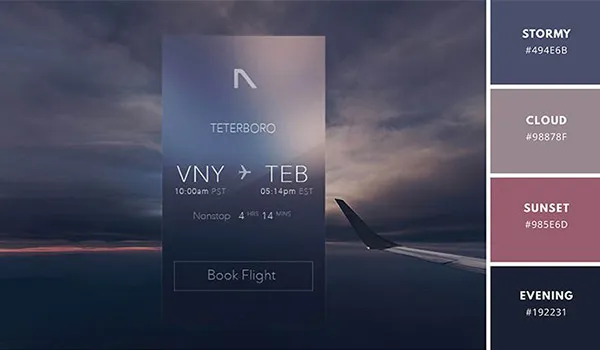
- لوحات ألوان محايدة : تظهر بعض تصميمات الويب بألوان طبيعية على صفحات الويب الخاصة بهم. يعد استخدام لوحات الألوان المعتدلة خيارًا رائعًا للمصممين الذين يرغبون في الاحتفاظ بالتخطيطات في أضيق الحدود والحفاظ على اتساق السمات. الألوان المحايدة (مثل درجات اللون البني الفاتح أو الأخضر أو الأزرق) تكون مفيدة أيضًا عندما يكون لديك منتج تروج له وتريد أن يكون محور التركيز. على سبيل المثال ، ضع في اعتبارك الألوان المستخدمة في موقع Paul Valentine على الويب. تحافظ درجات اللون الوردي الفاتح على تركيزنا على مجموعة ساعات الشركة عالية الجودة.
- الخلفيات المظلمة : تحافظ الألوان المعتدلة على اتساق تجربة المستخدم في واجهة المستخدم البسيطة. ومع ذلك ، فإننا نشهد أيضًا عودة للخلفيات الأكثر قتامة. قد يبدو استخدام الخلفيات المظلمة بشكل لا يصدق (مثل الأسود) بنتائج عكسية ولكن بعض المصممين جعلوها تعمل باستخدام عناصر أخرى (مثل المحتوى) جنبًا إلى جنب. تأمل الخلفية المظلمة هنا. يظهر النص الأبيض بوضوح على الخلفية السوداء التي تركز على الطعام.
- تباين الألوان الشديد : يمكن للألوان المتباينة التي تعمل جيدًا معًا أن تصنع العجائب لصفحة الويب. ولكن ماذا عن الألوان البعيدة جدًا عن بعضها البعض في طيف التباين أو التي تبدو بشكل عام رهيبة معًا؟ لا يبدو أن هذا يمثل مصدر قلق كبير هذا العام حيث عرض بعض المصممين مثل هذه الموضوعات في تصاميمهم. على سبيل المثال ، قد تبدو تركيبة اللون الأرجواني والأخضر متوقفة ولكنها تعمل جيدًا لهذه الصفحة بواسطة Intesys Srl
- ملونة ولكن غير متضاربة : للحفاظ على الواجهات نظيفة ومرتبة ، عادةً ما يلتزم مصممو الويب بلونين أو ثلاثة ألوان. لكن هذا العام ، رأينا بعض المصممين يكسرون هذا التقليد. النظر في هذا الموقع من قبل Yoke. لإبقائه أقل تشويشًا ، لا يتعارض اللون كثيرًا كما يتم كتمه قليلاً مما يعطي تأثيرًا ممتعًا.
- التدرجات اللونية : في السابق كانت تعتبر ممارسة سيئة عندما ساد التصميم المسطح ، بدأت التدرجات اللونية في الظهور هذا العام. التغيير أكثر وضوحًا لأن المصممين يحافظون الآن على تدرجات الألوان في درجات أكثر إشراقًا (التغيير بين لونين ساطعين). كان موقع Spotify على الويب من أوائل المواقع التي عرضت تأثير الفرز الثنائي هذا العام الماضي. اختارها MailChimp هذا العام.
- الأشكال القديمة: من الصعب التعامل مع الأشكال الباهتة أو الباهتة مثل الرمادي. كيف تستخدمها في تخطيط دون جعلها تبدو قديمة وقديمة؟ تصبح مبدعًا وذكيًا في اختيار اللون الخاص بك. للتوضيح ، تحقق من اللوحة على صفحة Cafe Frida. يستخدم ألوانًا دافئة مثل الأخضر والبني والذهبي الباهت والأبيض لإعطاء تأثير ساحر.
7. واجهات أحمق

حتى الآن ، رأينا أن مصممي الويب يستخدمون طرقًا إبداعية لجعل واجهات الويب أكثر تشويقًا من الرسوم المتحركة بالمرور إلى SVGs والتنقل الرأسي بالتمرير. لكن كل هذه تمثل أجزاء محددة من واجهات المستخدم وتجارب مستخدم محددة.
في الآونة الأخيرة ، قدم بعض المصممين طرقًا تجعل من صفحات الويب تجارب كاملة بأنفسهم. كمثال ، ضع في اعتبارك أن هذا الموقع يعرض محفظة المصمم Nick Jones. على عكس طريقة عرض التمرير النموذجية ، تنقلب الواجهة وتدور ويتم تكبيرها أثناء التنقل خلالها.
8. انقسام Viewports

أصبح التوافق عبر الشاشة سريعًا أولوية في تصميم الويب. ويقوم بعض المصممين بتجربة تخطيطات مختلفة وتجارب مشاهدة لهذا الغرض. منافذ العرض المنقسمة هي مثال على ذلك.
منفذ العرض هو منطقة من صفحة الويب تكون مرئية للزوار. يختلف حجمه باختلاف الجهاز. لجعل تجارب المشاهدة متسقة عبر جميع الأجهزة ، يبتكر المصممون في العبث بالواجهات.
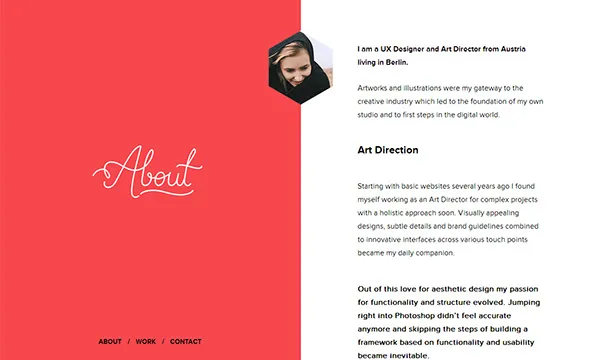
على سبيل المثال ، ضع في اعتبارك منفذ العرض في موقع الويب الشخصي لمصمم UX Melania David. يتم تقسيم التخطيط إلى نصفين مع وجود المحتوى على اليمين وعناوين الأقسام على اليسار. أفضل جزء هو عندما تقوم بالتمرير لليمين حتى النهاية ونسخة مقطوعة من الرسم التوضيحي (اليد) تأتي معًا في الوقت المناسب للتمرير.
9. تحوم الرسوم المتحركة

تعد الرسوم المتحركة التي توجه المستخدمين إلى الإجراءات التي يمكن أن تتخذها على الواجهة طريقة رائعة للمصممين لتحسين التنقل على صفحات الويب الخاصة بهم. التأثيرات المتحركة مثل الدوران أو الاهتزاز أو اللون أو تغييرات النص تجعل المستخدمين يركزون على الإجراء التالي الذي يمكنهم اتخاذه ، كما تجعل التجربة أكثر سلاسة وانسيابية.
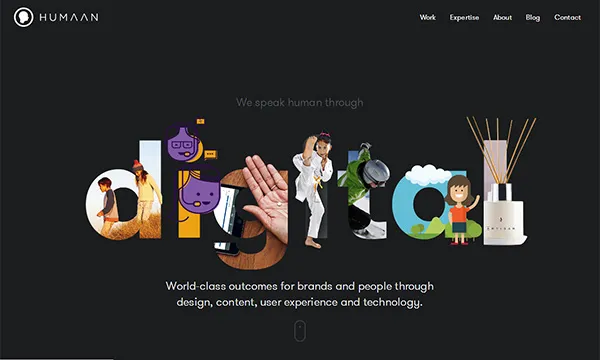
للتوضيح ، انظر إلى موقع Humaan الإلكتروني. يتحرك الشعار الموجود في أعلى اليسار (يتغير) إلى زر الصفحة الرئيسية أثناء تحريك المؤشر فوقه.
استنتاج
التكنولوجيا في حالة تغير مستمر. ومع تغير ممارسات تصميم الويب ، يتغير طلب المستخدم أيضًا. إذا كنت تريد أن يكون تخطيط الويب الخاص بك مثيرًا للإعجاب بما يكفي للزوار اليوم ، فإن تقنيات CSS المذكورة أعلاه يمكن أن تمنحك بداية جيدة جدًا.
