الغوص العميق في CSS في التدرجات الشعاعية والمخروطية
نشرت: 2022-03-10conic-gradient radial-gradient . سترى كيف يعمل كل واحد منهم بالتفصيل ، وما هي الاختلافات والتشابهات بينهم ، وكيف وأين يتم استخدامها ، وبعض حالات الاستخدام لكل منها. تدرجات CSS هي ميزة CSS مفيدة يمكن استخدامها لإنشاء تأثيرات واجهة مستخدم مثيرة للاهتمام أو حتى مساعدتنا في رسم شيء ما دون الحاجة إلى إنشاء عناصر HTML لذلك. التدرجان اللذان أود التركيز عليهما في هذه المقالة هما conic-gradient radial-gradient . كل واحد يعمل بشكل مختلف (التدرجات المخروطية منحنية ، بينما التدرجات الشعاعية هي خط مستقيم).
للمتابعة ، لا تحتاج إلى معرفة radial-gradient conic-gradient . سأبذل قصارى جهدي لشرحها بطريقة جيدة.
دعونا نتعمق!
- ما هو التدرج الشعاعي؟
- أبسط مثال
- كيف يعمل التدرج الشعاعي؟
- ما هو التدرج المخروطي؟
- حالات الاستخدام للتدرجات الشعاعية
-
radial-gradientفي قسم البطل - تأثير النمط المنقط
- تأثيرات الصورة
-
- حالات الاستخدام للتدرجات المخروطية
- الرسوم البيانية الدائرية
- الخلفيات والأنماط
- أنماط واجهة المستخدم
- تحريك التدرجات المخروطية باستخدام
@property - قطع زوايا بأشكال مخصصة
- التدرجات المخروطية
- خلفيات القسم
ما هو التدرج الشعاعي؟
من اسمهم ، يوفر لنا radial-gradient القدرة على رسم عناصر شعاعية مثل دائرة أو قطع ناقص.
لنلقِ نظرة على أبسط بناء الجملة.
أبسط مثال
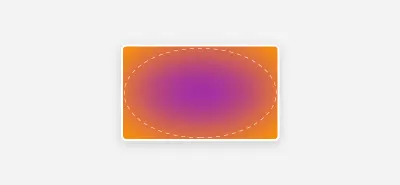
في هذا المثال ، لدينا radial-gradient لونيين. نتج عن ذلك تدرج لوني على شكل قطع ناقص.
.element { background: radial-gradient(#9c27b0, #ff9800); } 
ما سبق هو radial-gradient الأساسي الذي يمكننا القيام به في CSS. قد تتساءل ، لماذا تخلفت عن القطع الناقص؟ حسنا ، اسمحوا لي أن أشرح.
إذا لم يتم تحديد اسم شكل في التدرج اللوني (دائرة أو قطع ناقص) ، فسيتم تعيينه افتراضيًا على شكل بيضاوي في حالة:
- لا يوجد حجم محدد.
- أو هناك قيمتان (للعرض والارتفاع).
كيف يعمل التدرج الشعاعي؟
سوف أتصفح سلسلة من العناصر المرئية التي ستوضح كيف يعمل التدرج اللوني عن طريق زيادة الكلمات الرئيسية والإضافات المختلفة.
أولاً ، دعنا نعود إلى المثال الأولي.
.element { background: radial-gradient(#9c27b0, #ff9800); }عندما يكون هناك لونان بدون تحديد الشكل ، سيتحول التدرج إلى شكل بيضاوي افتراضيًا ، مثل:

يملأ القطع الناقص عرض وارتفاع الحاوية الخاصة به. يبدو غير واضح لأن المتصفح افترض أن نقطتي البداية والنهاية هي 0% و 100% على التوالي.
إليك كيف يرى المتصفح التدرج اللوني:
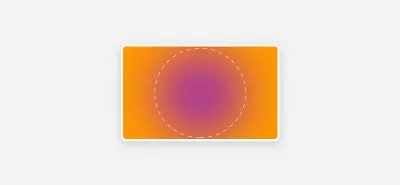
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } إذا قمنا بإلحاق circle قبل التوقف اللوني الأول ، فهذه هي الطريقة التي تبدو عليها:
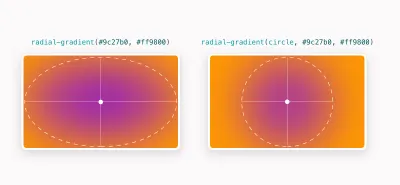
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
الآن بعد أن أصبحت لديك فكرة عن شكل الدائرة والقطع الناقص افتراضيًا ، دعنا ندخل في تحديد الموضع .
بشكل افتراضي ، يتم توسيط كلاهما أفقيًا وعموديًا في الحاوية الخاصة بهما. بمعنى آخر ، عند 50% 50% :

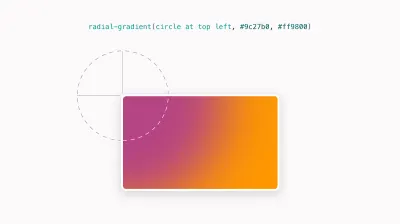
الشيء المهم الذي يجب ملاحظته هنا هو أن الموضع يحدث من مركز الدائرة أو القطع الناقص ، لذلك نضع دائرة في top left ، ما سيتم وضعه هو النقطة المركزية .
دعنا نلقي نظرة فاحصة على بعض الأمثلة.
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
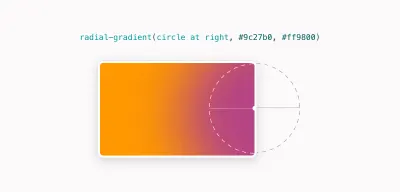
يمكننا أيضًا توسيطه على الجانب الأيمن. ستؤدي إضافة right فقط إلى توسيط الدائرة على right 50% :
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }هنا هو كيف يبدو:

ما هو التدرج المخروطي؟
تُنشئ وظيفة التدرج conic-gradient() CSS تدرجًا يتم تدويره حول مركز العنصر. دعونا نرى مثالا أساسيا.
.element { background: conic-gradient(#9c27b0, #ff9800); } 
انظر إلى كيفية بدء التدرج اللوني من النقطة المركزية للعنصر. إنه يدور من 0deg إلى 360 بشكل افتراضي.
دعنا نرى ما يحدث عندما نضيف قيمة توقف ثابتة للون الأول.
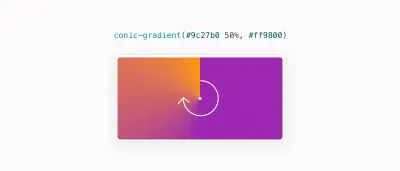
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
الآن يملأ اللون الأول 50% من العنصر ، بينما سيظهر اللون الثاني تدريجيًا حتى 100% .
ماذا يحدث إذا طبقنا توقفًا شديدًا على اللون الثاني أيضًا؟ في المقتطف أدناه ، سيملأ اللون الأول 50% من العنصر ، وسيبدأ اللون الثاني من 50% حتى النهاية ( 100% ).
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
ستؤدي زيادة قيمة إيقاف اللون الأول إلى إنشاء تعبئة بزاوية:
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
ليس ذلك فحسب ، بل يمكننا أيضًا إنشاء تدرج متكرر باستخدام وظيفة CSS repeating-conic-gradient() كما هو موضح أدناه.
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } تملأ المقتطفات أعلاه اللون الأول من 0deg إلى 15deg ، ثم يتم تعبئة اللون الثاني من 15deg إلى 30deg . مع التكرار سيبدو الشكل أدناه:

حالات الاستخدام للتدرجات الشعاعية
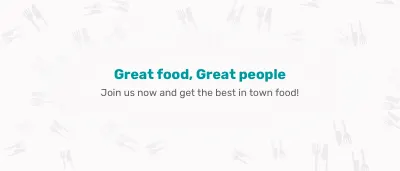
في كثير من الأحيان ، نحتاج إلى إضافة رسم توضيحي أو نمط كخلفية. في حالة وجود عنوان رئيسي و / أو نص ثانوي ، قد يكون من الصعب قراءتهما بالطبع.
radial-gradient في قسم البطل
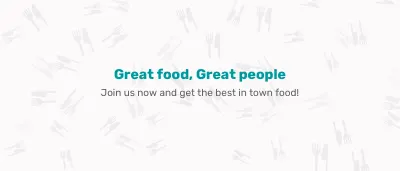
يمكن أن يساعد استخدام تدرج بيضاوي بنفس لون الخلفية في إبراز المحتوى. في المثال التالي ، لاحظ كيف يتداخل المحتوى مع الخلفية. يجعل التركيز على القراءة صعبًا بعض الشيء بدلاً من النظر إلى النمط:

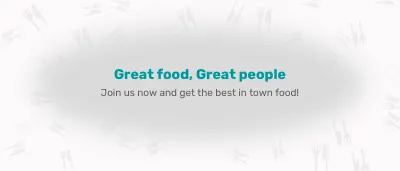
الإصلاح الشائع لذلك هو إضافة شكل بيضاوي بنفس لون الخلفية تحته (لجعله ممتزجًا معه).
هذا هو قسم الأبطال مع القطع الناقص (ملون باللون الرمادي ، فقط للأغراض التجريبية):

إليك كيفية عكس ذلك في CSS:
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
بهذه الطريقة ، قمنا بتغطية النمط الموجود أسفل المحتوى ، وأصبح من الأسهل قراءته الآن.

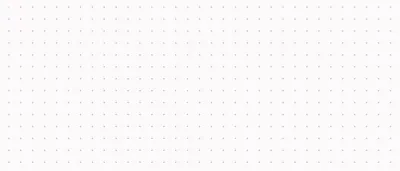
تأثير النمط المنقط
من أجل إنشاء تأثير نمط منقط ، يمكننا استخدام radial-gradient . هنا هو كيف يبدو:

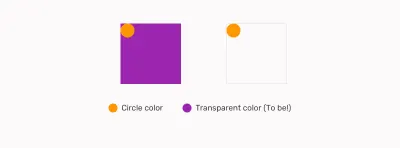
لتحقيق ذلك ، يمكننا إنشاء دائرة صغيرة وستكون بقية التدرج شفافة.
إليك كيف تبدو من تلقاء نفسها:

عندما يتكرر هذا النمط ، فإليك كيف يبدو:

لنعكس ذلك في CSS ، نحتاج إلى إضافة عرض وارتفاع للتدرج. نظرًا لأن التدرجات تتكرر افتراضيًا ، فسوف ينتج عنها النمط أعلاه.
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }تأثيرات الصورة
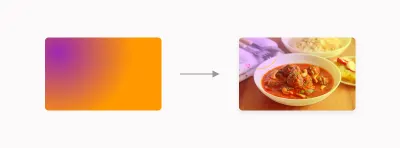
إلى جانب mix-blend-mode ، يمكن للتدرجات اللونية الشعاعية إنشاء بعض تأثيرات واجهة المستخدم المثيرة للاهتمام للصور. في المثال التالي ، لاحظ كيفية وضع الدائرة في الزاوية العلوية اليسرى. يمكننا الاستفادة من ذلك من خلال اللعب بأوضاع المزج لتحقيق تأثير معين.

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }حالات الاستخدام للتدرجات المخروطية
الرسوم البيانية الدائرية
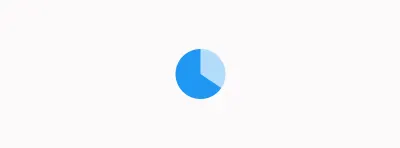
حالة الاستخدام الأولى التي يمكنني التفكير فيها للتدرجات المخروطية هي المخططات الدائرية البسيطة. لقد كان شيئًا نريد القيام به في CSS منذ فترة ، والآن أصبح ممكنًا بسهولة.

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }الخلفيات والأنماط
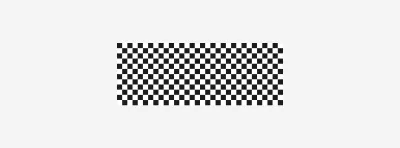
هناك الكثير من الاحتمالات لإنشاء نمط بتدرجات لونية مخروطية. في هذا المثال ، سأركز على نمط رقعة الشطرنج.

conic-gradient() . (معاينة كبيرة)إليك ما يحدث في التدرج اللوني التالي:
- يغطي اللون
#fff90degالعنصر ؛ - ثم يتبعه
#000حتى180deg؛ - ثم يتبعها
#fffحتى270deg؛ - أخيرًا ، تم ملء
#000حتى زاوية النهاية (360deg).
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } عند التكرار والتحكم background-size ، سيبدو كما يلي:

ليس هذا فقط ، ولكن يمكننا تحقيق تأثيرات مثيرة حقًا من خلال تدوير بعض القيم بطريقة مختلفة. هنا مثال:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
أنماط واجهة المستخدم
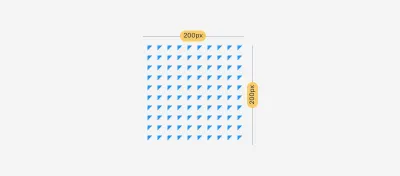
في بعض الأحيان ، قد نحتاج إلى إنشاء نمط واجهة مستخدم عشوائي يأخذ أشكالًا مختلفة. يمكننا استخدام conic-gradient لتحقيق ذلك. الفكرة هي أننا نتحكم في حجم التدرج عبر حجم background-size ، ثم نغير زاوية conic-gradient لتحقيق تأثيرات مختلفة.
لدينا عنصر بعرض وارتفاع 200px . ضمن هذا العنصر ، سنكرر الخلفية.
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } لتخيل ذلك بشكل أفضل ، سيكون لكل خلفية حجم 20px لكل من العرض والارتفاع ، وسيتم تكرارها أفقيًا وعموديًا.

الآن ، سيحتوي كل مربع تراه على conic-gradient . في الوقت الحالي ، سأضيف ظلالين زرقاء لإظهار المفهوم بشكل أفضل.
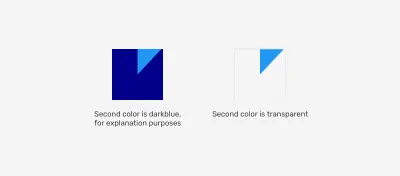
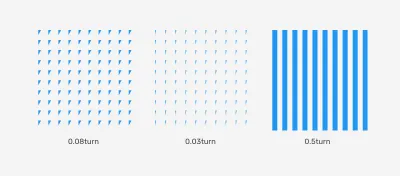
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }هكذا يبدو التدرج اللوني المخروطي دون تكراره:

مع التكرار ، يبدو مثل هذا. الآن ، النقطة المهمة هي جعل اللون الثاني شفافًا ، والذي سينتج عنه شكل مثلث.

من خلال الحصول على زاوية مختلفة ، يمكننا ترتيب شكل النمط عشوائيًا للحصول على تأثيرات مثيرة للاهتمام.

تحريك التدرجات المخروطية باستخدام @property
يمكننا إنشاء تأثيرات رسوم متحركة مثيرة للاهتمام باستخدام conic-gradient . ومع ذلك ، هذا غير ممكن افتراضيًا. نحتاج إلى استخدام تعريف @property لتحديد خاصية مخصصة سنستخدمها للرسوم المتحركة.
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient .قطع زوايا بأشكال مخصصة
هذا عرض توضيحي لتيماني عفيف. الفكرة هي استخدام conic-gradient كقناع لإنشاء تأثيرات الزوايا المقطوعة:
راجع القلم [قص الزوايا بالشكل المخصص [متشعب]] (https://codepen.io/smashingmag/pen/jOGKjxQ) بواسطة Temani Afif.
التدرجات المخروطية
يمكننا استخدام conic-gradient لإنشاء تأثيرات متدرجة دقيقة لها زوايا أغمق أو أفتح مع ألوان أخرى. Conic.css هي مكتبة CSS صغيرة من تصميم Adam Argyle تتميز بالكثير من التدرجات المخروطية الجميلة.

استخدام التدرجات المخروطية لخلفيات القسم
لقد رأيت هذا في عرض توضيحي شاركه سكوت كيلوم. لقد أحببت حقًا الطريقة التي تعمل بها هذه التقنية لإضافة لون جزئي إلى التذييل بينما تبدو في نفس الوقت سلسة.
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- تحقق من العرض التوضيحي →
خاتمة
كما رأيت ، يمكن أن يؤدي استخدام وظائف التدرج radial-gradient conic-gradient CSS إلى واجهات مستخدم مثيرة جدًا (ومفيدة). ومع ذلك ، لا يوجد أبيض وأسود عندما يتعلق الأمر باستخدام كل منهما. في معظم الأحيان ، يعتمد ذلك على حالة الاستخدام في متناول اليد.
آمل أن تجد المقالة مفيدة. شكرا لقراءتك!
مزيد من القراءة في مجلة Smashing
- الغوص العميق في
object-fitbackground-sizeفي CSS - مشكلات CSS الشائعة لمشاريع الواجهة الأمامية
- استخدام ألوان HSL في CSS
- مشاكل تجاوز السعة في CSS
