لدينا 50 مكتبة وأطر عمل وأدوات مفضلة في CSS اعتبارًا من عام 2020
نشرت: 2020-12-23مع كل التغييرات والتطورات السريعة التي مرت بها CSS على مدار السنوات القليلة الماضية ، لا ينبغي أن نتفاجأ بالحجم الهائل من الموارد والأدوات مفتوحة المصدر التي يتم إصدارها باستمرار.
تم تصميم مكتبات وأطر عمل وأدوات CSS الموفرة للوقت لجعل حياتنا أسهل قليلاً ، كما أنها توفر نافذة تعليمية في مناطق CSS التي قد لا نفهمها تمامًا.
ستجد في هذه المجموعة 50 من مكتبات CSS وأطر العمل والموارد والأدوات المفضلة لدينا والتي تم إصدارها جميعًا هذا العام. لا شك أنك ستجد شيئًا مفيدًا!
قفزة سريعة: مكتبات CSS ، وأطر CSS ، وأدوات ومولدات CSS المستندة إلى الويب ، وأوراق غش CSS المفيدة ، وعناصر CSS مفيدة.
مكتبات CSS
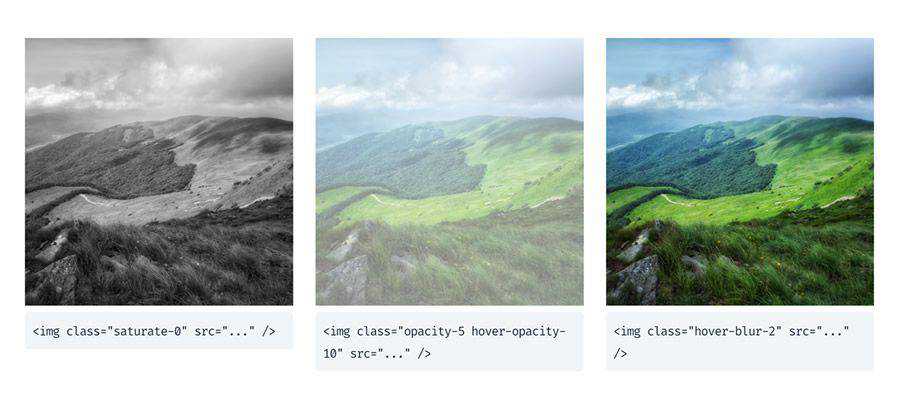
filter.css - مكتبة CSS صغيرة لتطبيق مرشحات الألوان على الصور والمزيد. 
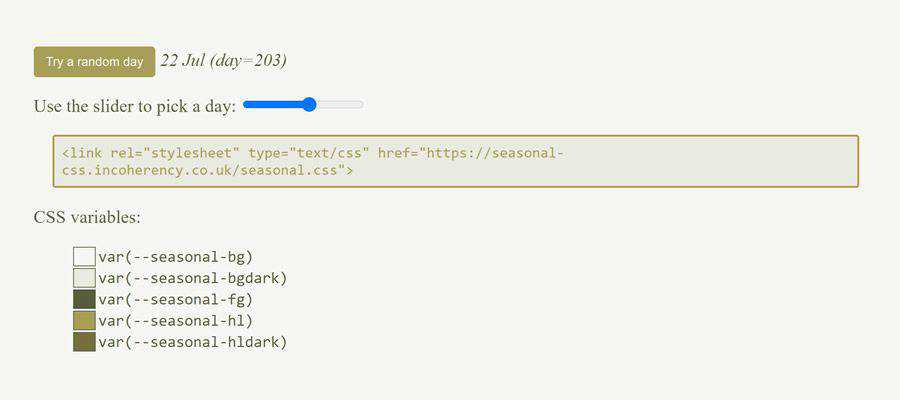
Seasonal.css - إطار عمل CSS يعرض مخطط ألوان موسمي بناءً على التاريخ. 
Checka11y.css - استخدم ورقة الأنماط هذه لاكتشاف بعض مشكلات الوصول الشائعة بسرعة. 
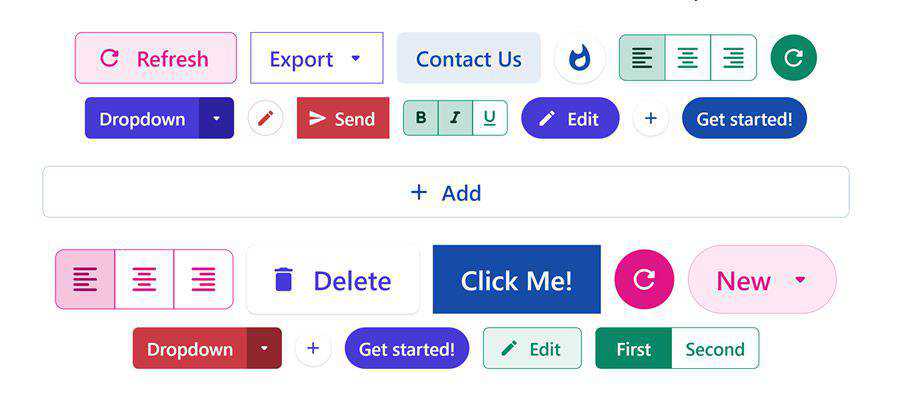
Knopf.css - نظام أزرار CSS حديث ، معياري ، قابل للتوسعة. 
grxdients - مكتبة CSS تجعل إضافة التدرجات إلى مشاريعك بسيطة بشكل لا يصدق. 
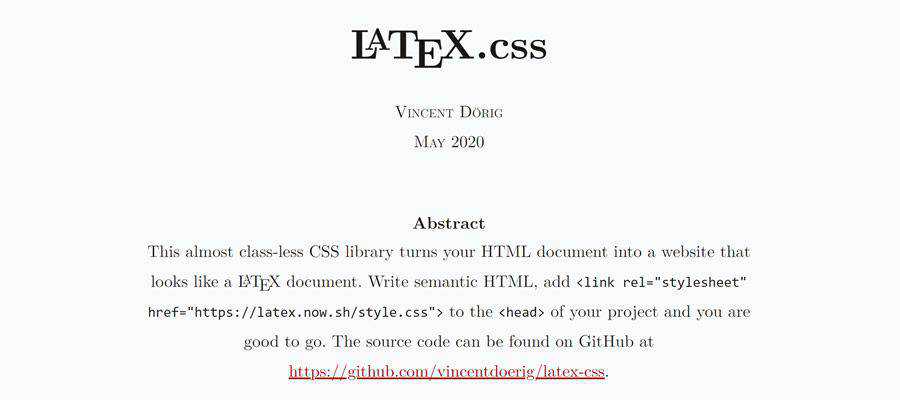
LaTeX.css - مكتبة CSS صغيرة للغاية ، بدون فئة تقريبًا ، مما يجعل أي موقع ويب يبدو وكأنه مستند LaTeX. 
CUBE CSS - منهجية CSS موجهة نحو البساطة والاتساق مع جرعة كبيرة من البراغماتية. على الأقل هذا ما يقولون. 
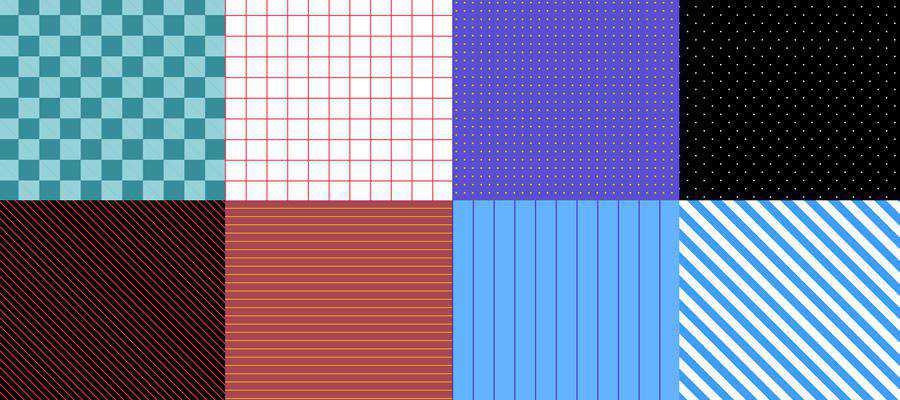
pattern.css - مكتبة CSS فقط لإضافة أنماط الخلفية إلى مشاريعك. 
98.css - هل فاتك الأيام الخوالي للحوسبة؟ استخدم نظام التصميم هذا لإعادة إنشاء واجهات المستخدم الكلاسيكية. 
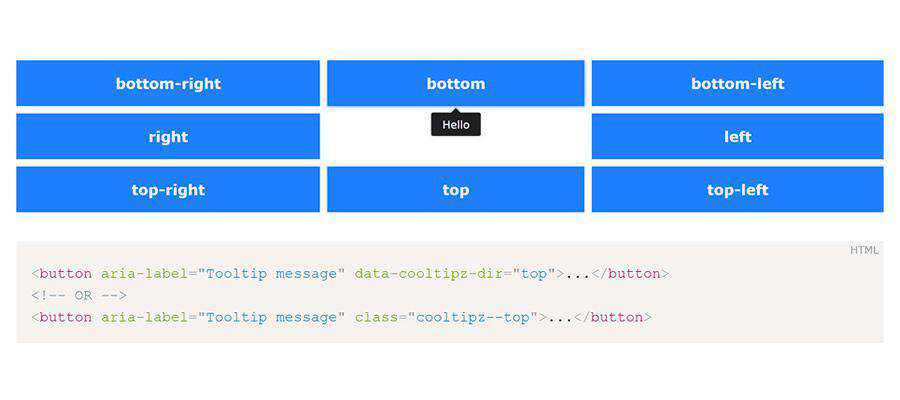
Cooltipz.css - مكتبة لإضافة تلميحات أدوات CSS خالصة إلى عناصر HTML الموجودة. 
ملفات MVP.css - ورقة أنماط مبسطة لعناصر HTML. 
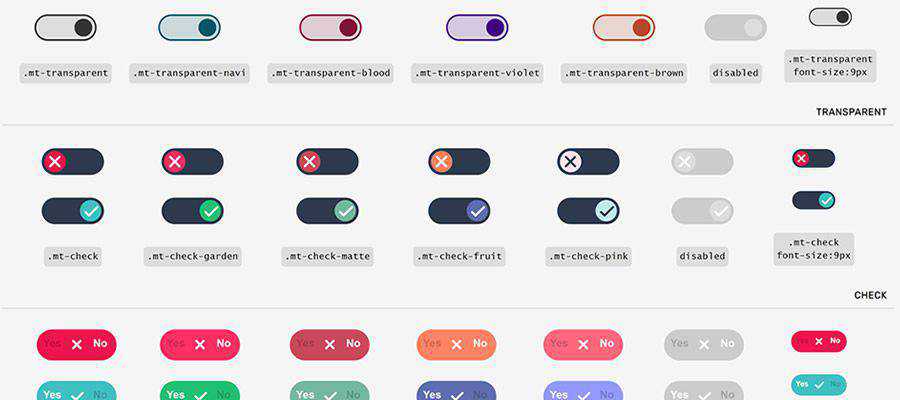
MoreToggles.css - مكتبة CSS نقية توفر لك أدوات تبديل أنيقة. 
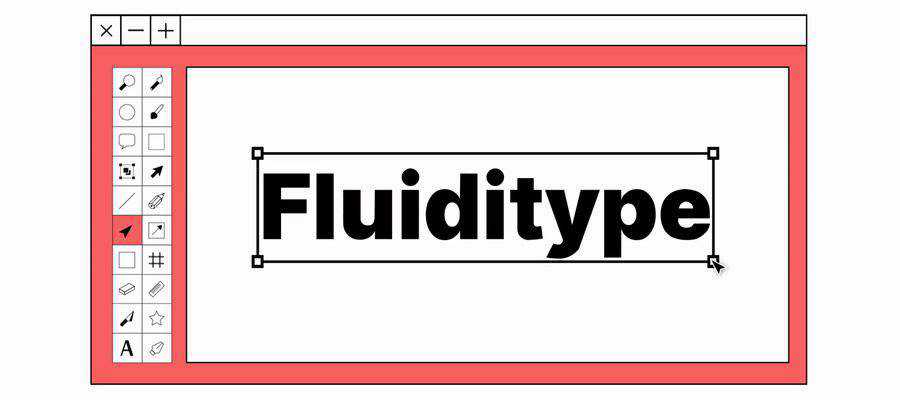
السيولة - مكتبة CSS صغيرة تركز على الانسيابية الخالصة في النوع عبر جميع أحجام الشاشات. 
أطر CSS
Cirrus.CSS - إطار عمل SCSS المتمحور حول المكونات والمرافق مصمم للنماذج الأولية السريعة. 

OrbitCSS - تحقق من إطار عمل CSS الحديث هذا المستند إلى flexbox. 
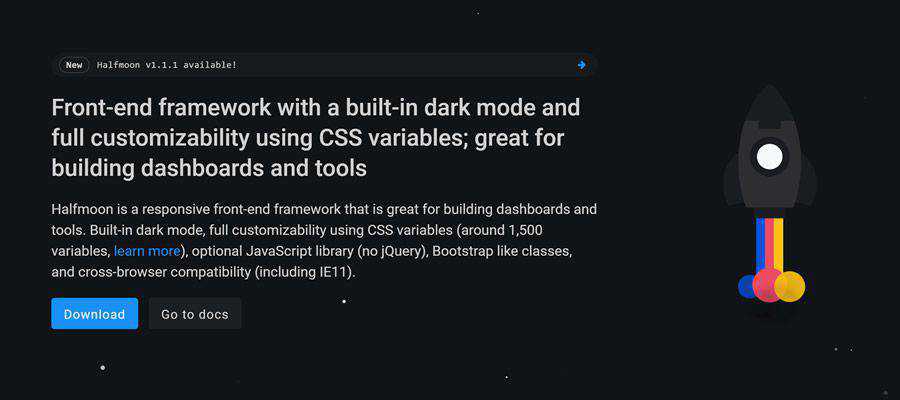
نصف قمر - إطار أمامي مع وضع مظلم مدمج وإمكانية تخصيص كاملة باستخدام متغيرات CSS. 
أحادي / لون - إطار عمل CSS صغير وسريع الاستجابة ومزدوج الموضوع فقط. 
new.css - إطار عمل CSS غير مصنف لإنشاء مواقع ويب HTML فقط. 
خلية النحل - إطار عمل SCSS قابل للتكوين ، ومتحرك أولاً ، وسلس لمشاريع الويب الخاصة بك. 
الاختزال - إطار عمل CSS مجاني ومفتوح المصدر يسمح لك بعمل تصميمات فريدة وحديثة دون كتابة أي CSS. 
صينية - إطار CSS حديث مبني باستخدام CSS Grid و Flexbox. 
شبكة فلاش - نظام شبكة جديد خفيف الوزن (1 كيلو بايت مصغر ومضغوط) يعتمد على تخطيط شبكة CSS. 
أدوات ومولدات CSS المستندة إلى الويب
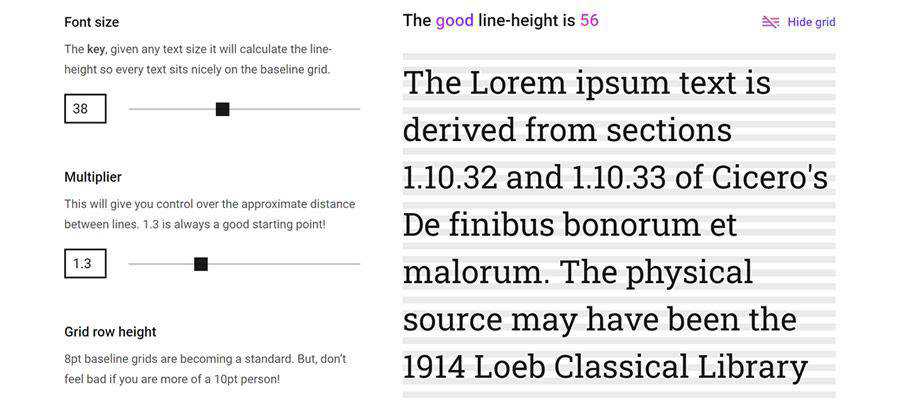
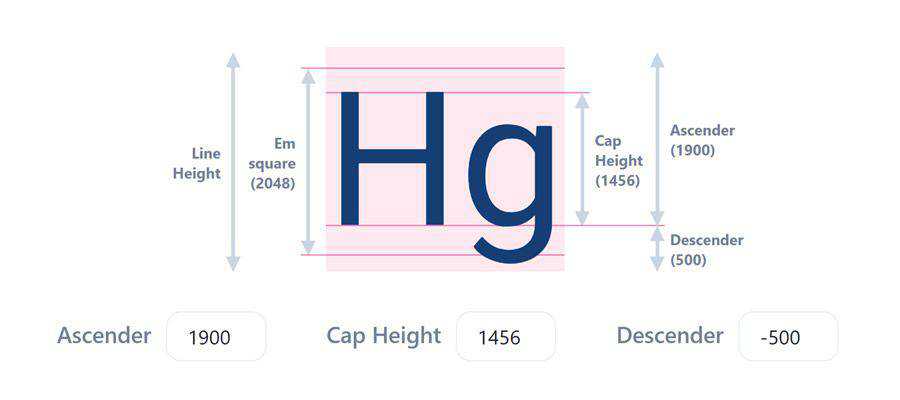
line-height الجيد - استخدم هذه الأداة لحساب ارتفاع سطر CSS المثالي بسهولة لكل حجم نص في مقياسك. 
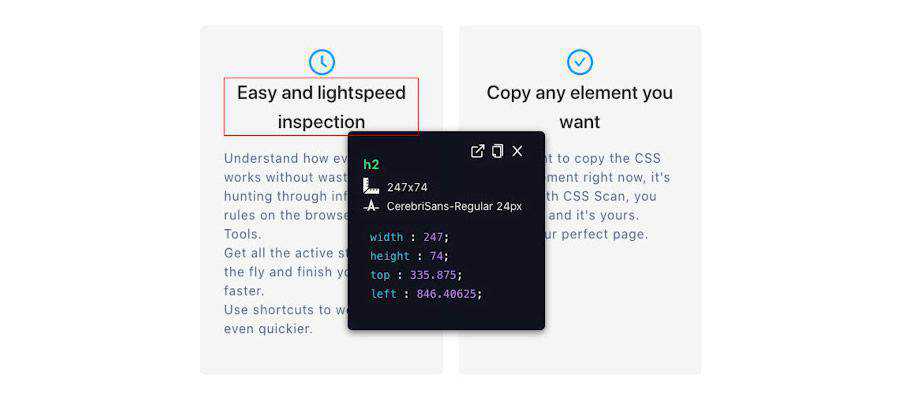
CSS العنكبوت - تمت محاسبة امتداد Chrome هذا باعتباره الطريقة الأسرع والأكثر ملاءمة لنسخ CSS وتصورها وتحريرها وتصديرها. 
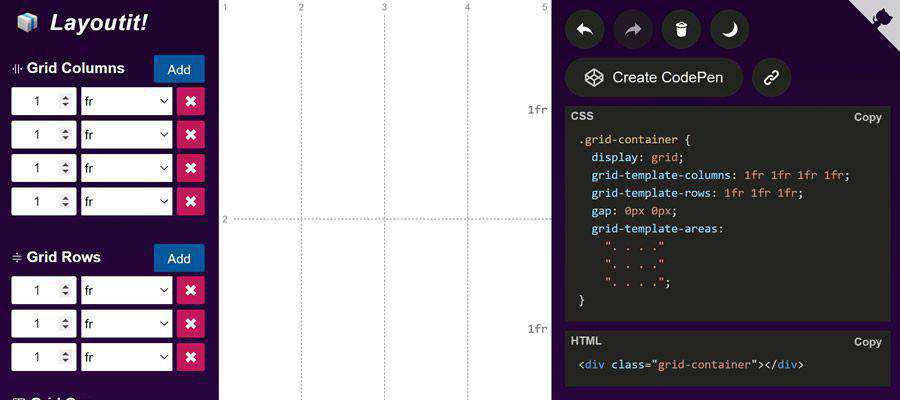
شبكة التخطيط - قم ببناء شبكة CSS المثالية الخاصة بك باستخدام هذه الأداة عبر الإنترنت. 
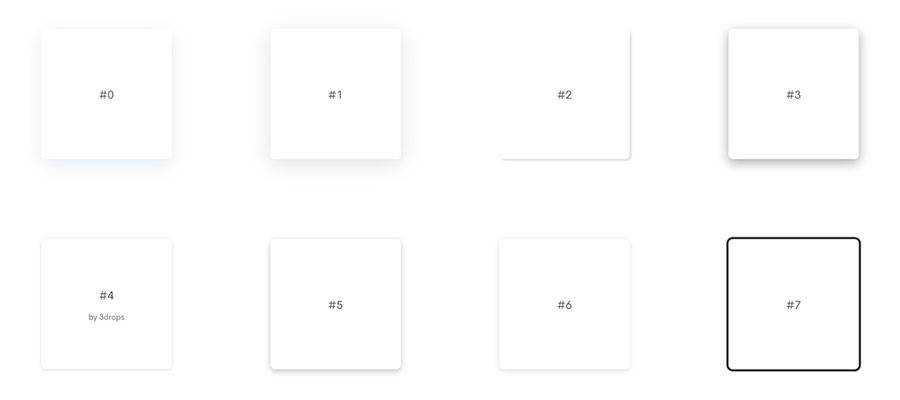
أمثلة جميلة box-shadow CSS - اختر من هذه المجموعة المكونة من 80+ نسخ ولصق من أنماط الظل. 
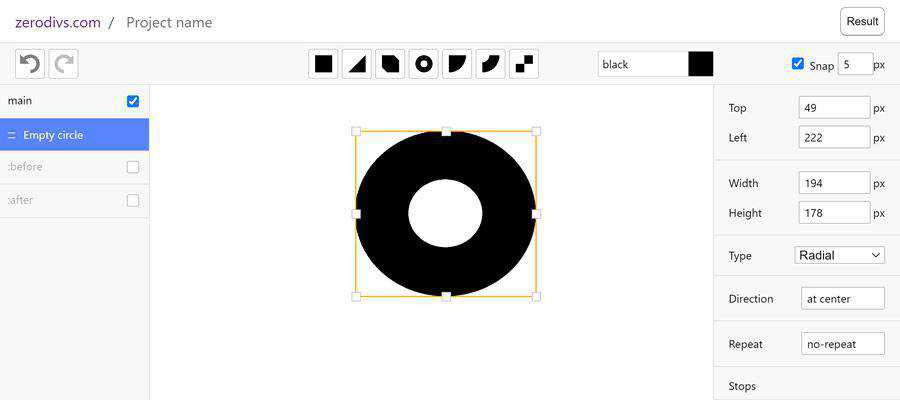
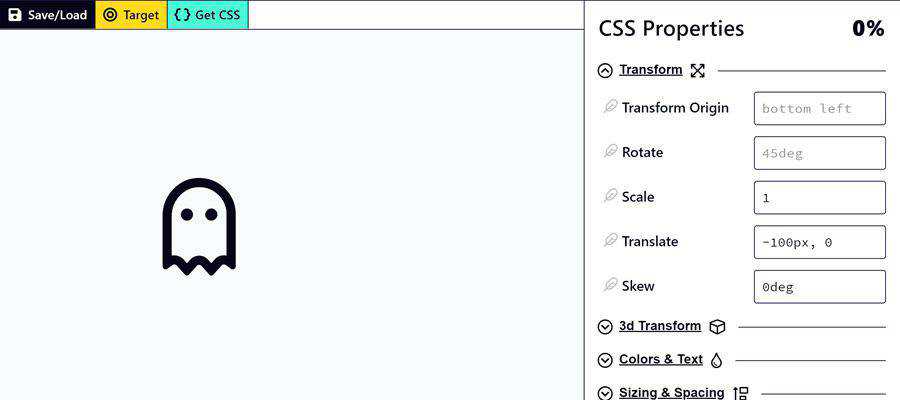
zerodivs.com - جرب محرر واجهة المستخدم التجريبي هذا لإنشاء الرسوم التوضيحية القائمة على تطبيق الأنماط (CSS) على عنصر HTML واحد. 
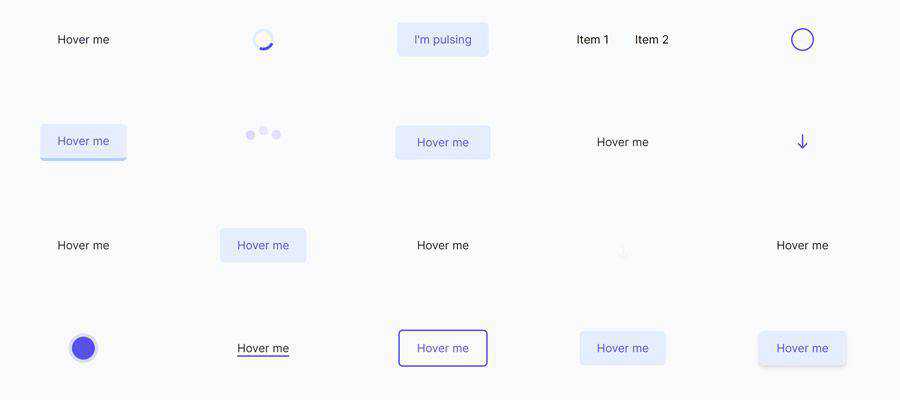
تأثيرات CSS - مجموعة من المؤثرات الخاصة انقر لنسخ CSS. 
انقلب - أداة على الإنترنت لتعريف الطباعة في CSS. 
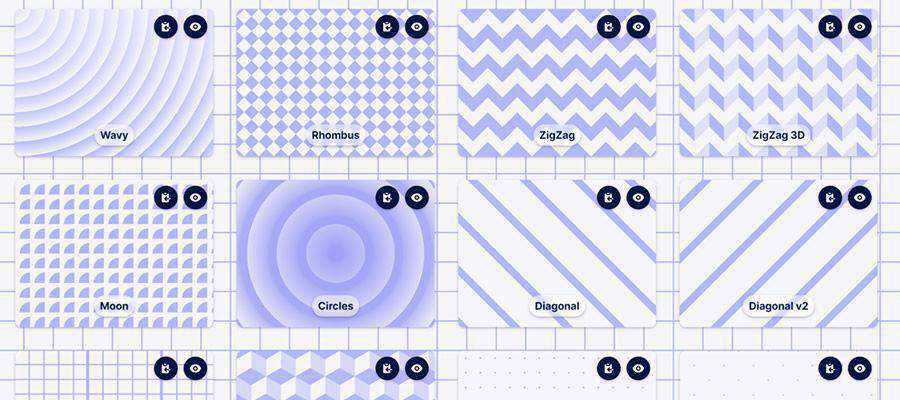
أنماط خلفية CSS - إنشاء نمط الخلفية الخاص بك سلس. 
مولد الخلفية المتحركة CSS - اصنع خلفيتك المتحركة المذهلة باستخدام هذه الأداة. 
Keyframes.app - إنشاء رسوم متحركة رائعة CSS باستخدام هذه الأداة المستندة إلى الويب. 
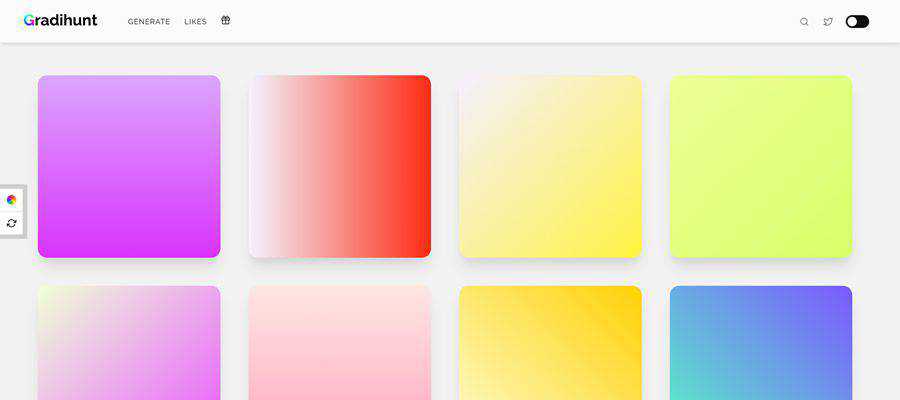
جراديهانت - ابحث عن تدرج CSS المثالي لمشاريعك أو أنشئه. 
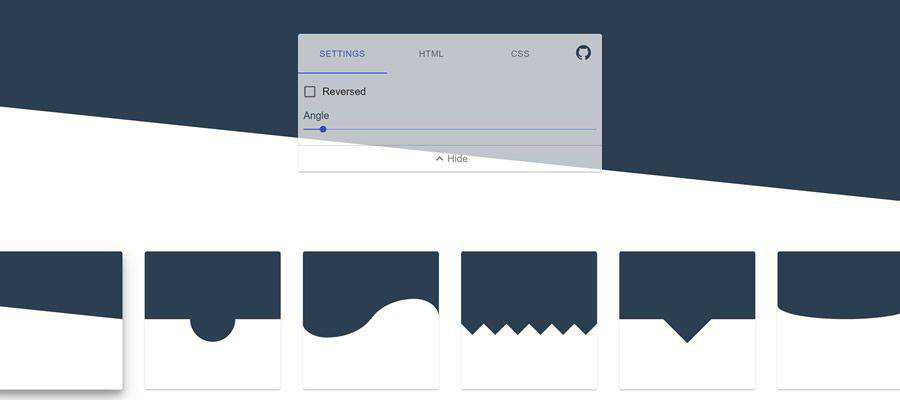
مولد فاصل قسم CSS - استخدم هذه الأداة لإنشاء أشكال فاصلة فريدة باستخدام CSS خالص. 
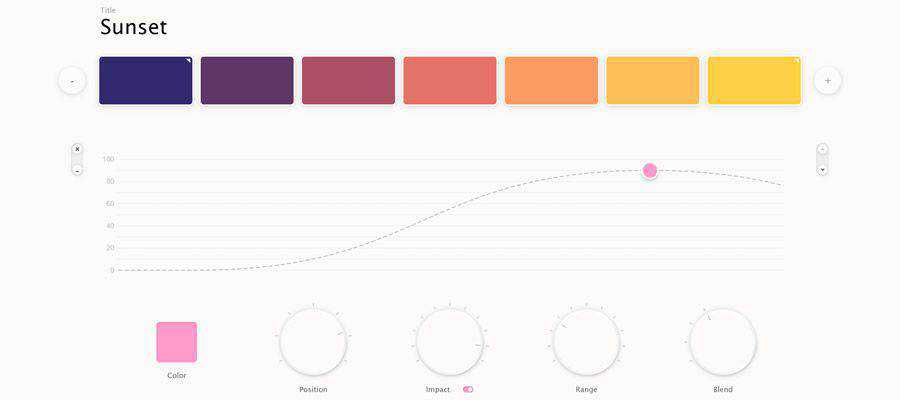
خلاط لون حدودي - قم بإنشاء لوحة الألوان المخصصة الخاصة بك وقم بتصديرها إلى CSS أو SVG. 
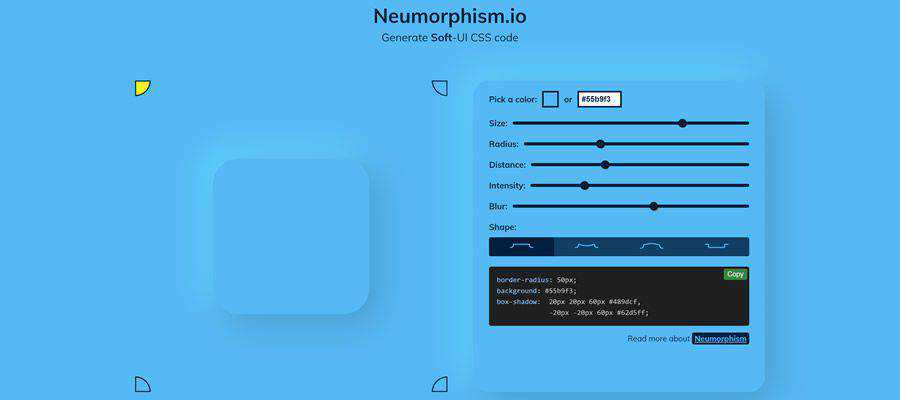
Neumorphism.io - أداة لإنشاء كود Soft-UI CSS. 
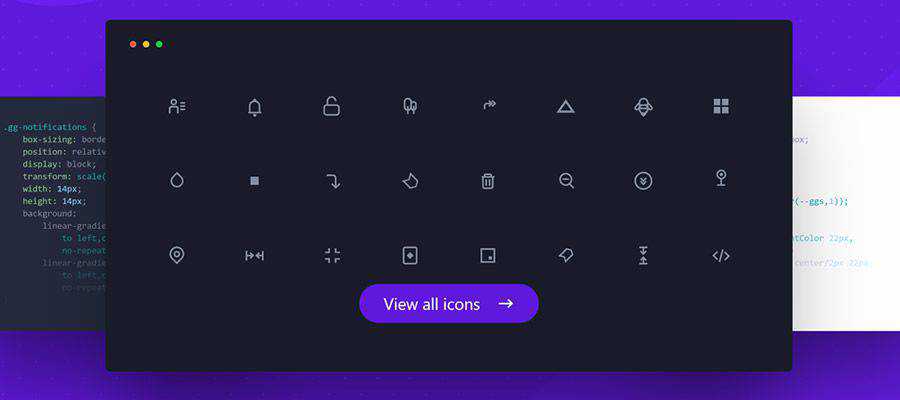
700+ أيقونات CSS - مجموعة من الرموز المجانية المتاحة في CSS و SVG والتنسيقات الشائعة الأخرى. 
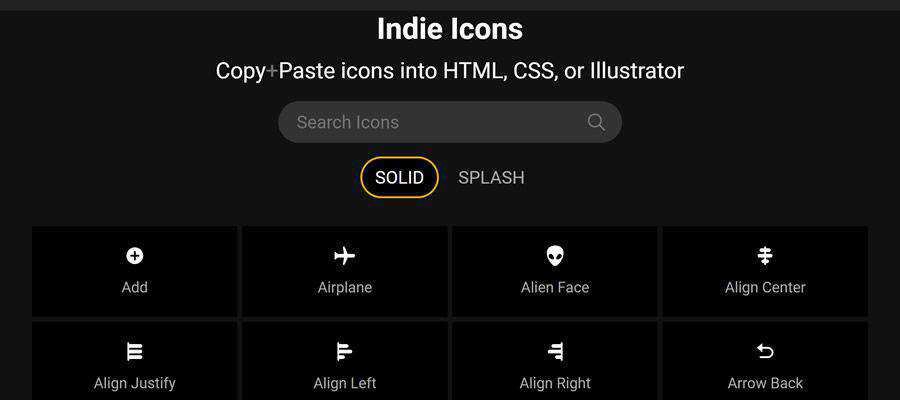
أيقونات إندي - مجموعة من الرموز يمكنك نسخها ولصقها في CSS و HTML و Illustrator. 
أوراق غش CSS مفيدة
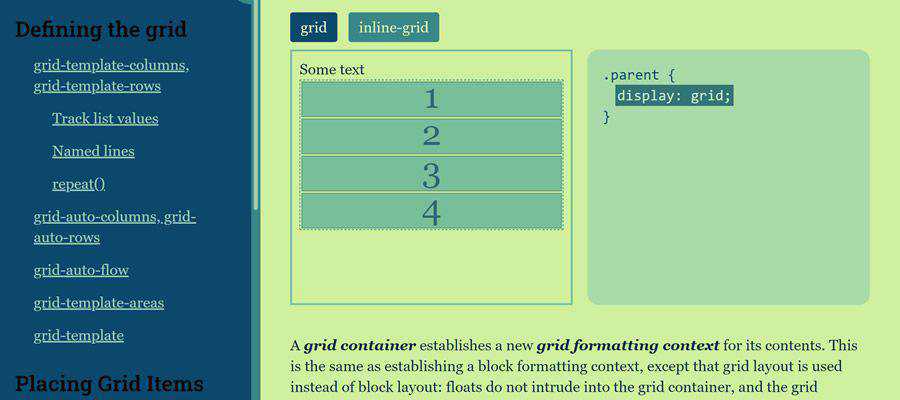
ورقة غش الشبكة - مرجع مفيد لتعلم تعقيدات شبكة CSS. 
ورقة الغش BEM - استخدم هذا الدليل لتعزيز مهارات تسمية فئة CSS. 
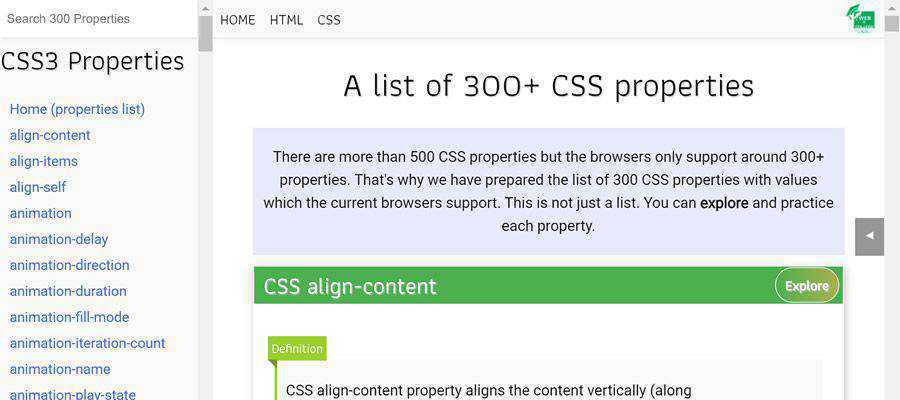
قائمة تضم أكثر من 300 خاصية من خصائص CSS - قائمة مفيدة بخصائص CSS التي تدعمها المتصفحات. 
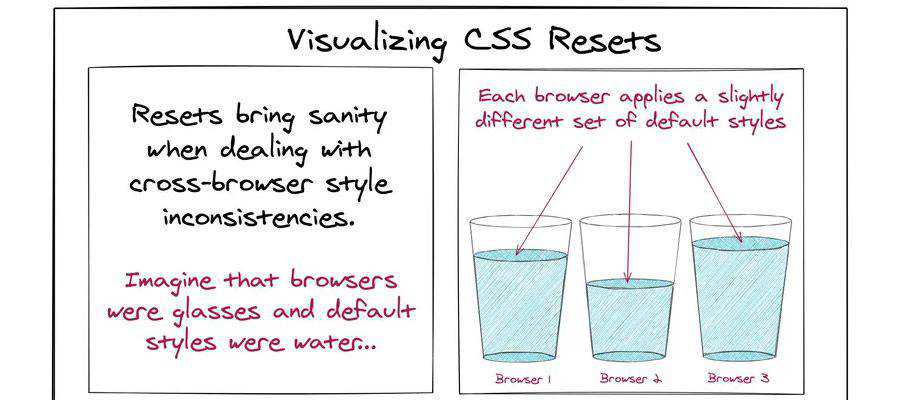
تصور إعادة تعيين CSS - استخدم مخطط المعلومات الرسومي المفيد هذا لفهم ما تقوم به عمليات إعادة تعيين CSS بشكل أفضل. 
وأوضح المحددات - ترجمة محددات CSS إلى لغة إنجليزية بسيطة. 
عناصر CSS مفيدة
ماذا يعني 100٪ في CSS؟ 
نقاط توقف CSS المستخدمة بواسطة أطر CSS الشائعة - هل أنت محتار بشأن أي نقاط توقف CSS يجب تنفيذها؟ تحقق من أكبر الأطر التي تستخدمها للإلهام. 
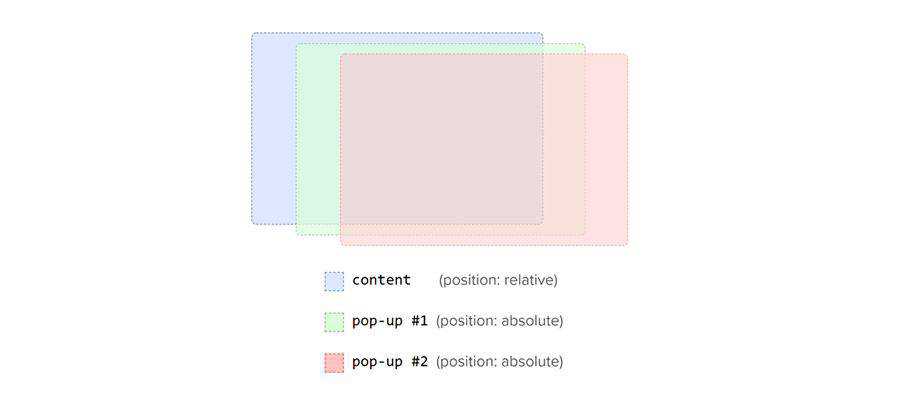
تعلم Z-Index باستخدام أداة التصور - قد يكون من الصعب فهم CSS z-index . يمكن أن يساعدك هذا الدليل المرئي في التعرف عليه. 
لون موضوع الجلاد - تعرف على كيفية إضافة أنظمة ألوان متعددة إلى موقع الويب الخاص بك عبر CSS. 
تتالي CSS - تعرف على كيفية حل متصفحات الويب لأنماط CSS المتنافسة. 
ما الذي ينقص CSS؟ - نظرة عشوائية على الردود على مسح CSS السنوي. ترى أي شيء تتفق معه؟ 
المفضلة من السنوات السابقة
- مكتبات CSS وأطر العمل والأدوات المفضلة لدينا اعتبارًا من عام 2019
- مكتبات CSS وأطر العمل والأدوات المفضلة لدينا من 2018
- مكتبات CSS وأطر العمل والأدوات المفضلة لدينا منذ عام 2017
- مكتبات CSS وأطر العمل والأدوات المفضلة لدينا منذ عام 2016
- مكتبات CSS وأطر العمل والأدوات المفضلة لدينا منذ عام 2015
- مكتبات CSS وأطر العمل والأدوات المفضلة لدينا منذ عام 2014
- مكتبات CSS وأطر العمل والأدوات المفضلة لدينا منذ عام 2013
