لدينا 50 مكتبة وأطر عمل وأدوات مفضلة في CSS من عام 2019
نشرت: 2020-01-05قفزة سريعة: إطارات CSS ، مكتبات CSS ، رسوم متحركة CSS ، طباعة CSS ، أدوات ومولدات CSS وإلهام CSS.
أطر CSS
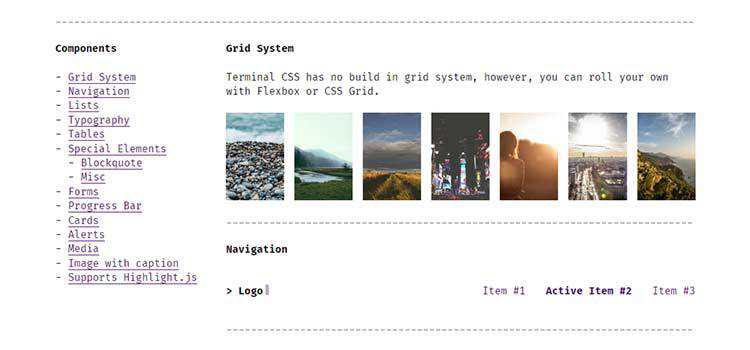
Terminal CSS - عشاق محطة الاهتمام ، هناك الآن إطار عمل CSS من أجلك. 
xstyled - CSS متناسق قائم على السمات للمكونات المصممة. 
Fomantic-UI - إطار تطوير مجاني "صديق للإنسان" لإنشاء مواقع ويب سريعة الاستجابة. 
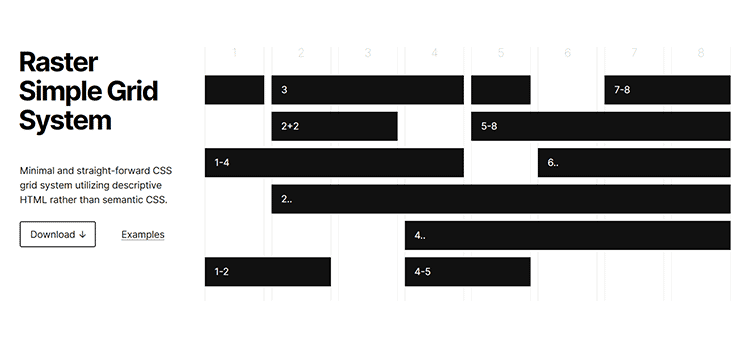
النقطية - نظام CSS Grid بسيط يستخدم HTML وصفي. 
Diez - إطار لغة تصميم مجاني ومفتوح المصدر. 
كعكة الزبدة - تحقق من إطار CSS الحديث وخفيف الوزن. 
مكتبات CSS
Destyle.css - مكتبة إعادة تعيين CSS "ذات رأي". 
الأساليب الثابتة - مكتبة لتصميم واجهات الويب مع التركيز على القدرة على التنبؤ والمتانة. 
المادة - مجموعة من مكونات التصميم متعدد الأبعاد في CSS خالص. 
Water.css - أنماط بسيطة ورمز دلالي لموقع الويب الثابت الخاص بك. 
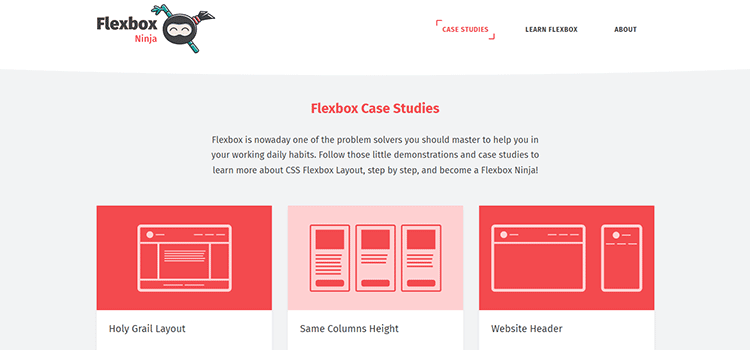
دراسات حالة Flexbox - برامج تعليمية لمساعدتك على تحقيق تخطيطات Flexbox الشائعة. 
IsometricSass - مكتبة Sass لإنشاء ثنائي الأبعاد متساوي القياس بدون JavaScript. 
css-fx-layout - مكتبة Flexbox خفيفة الوزن تحتوي على فئات وخصائص بيانات HTML. 
a11y-css-reset - مجموعة من قواعد CSS العالمية للمساعدة في تحسين إمكانية الوصول إلى مشاريعك. 
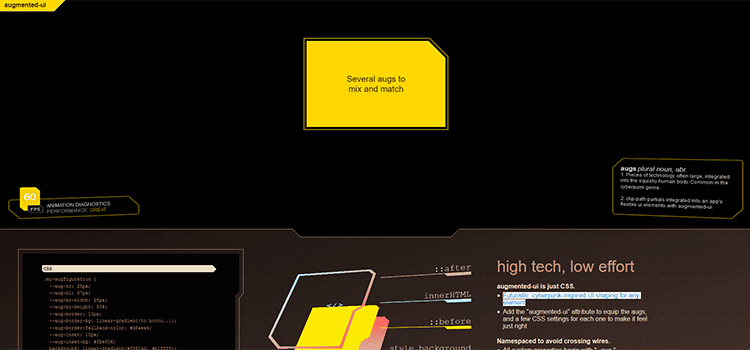
augmented-ui - أداة لإنشاء "واجهة مستخدم مستقبلية مستوحاة من السايبربانك" باستخدام CSS. 
الرسوم المتحركة CSS
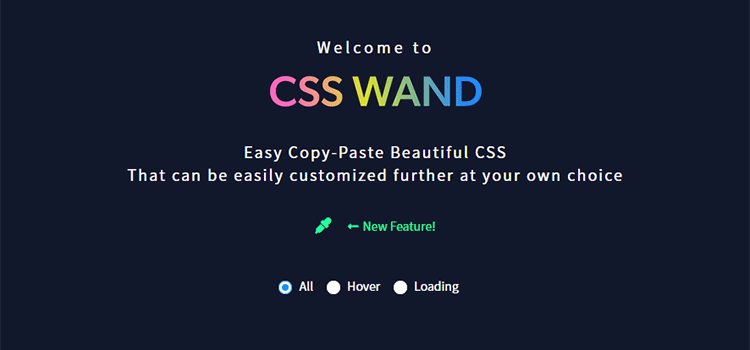
CSS Wand - نسخ ولصق وتخصيص مجموعة متنوعة من أنماط الرسوم المتحركة المفيدة. 

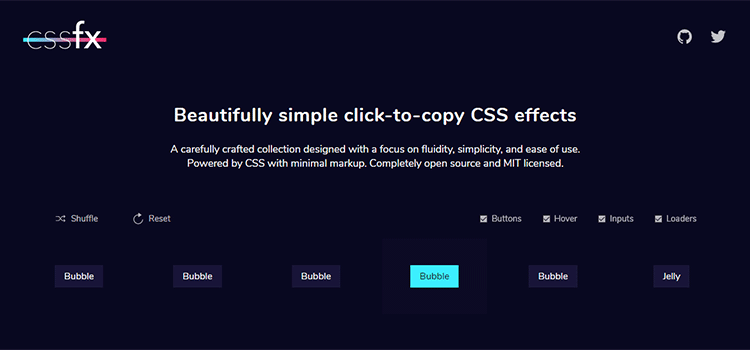
CSSFX - مجموعة من أزرار CSS المتحركة وتأثيرات التمرير والمدخلات وأدوات التحميل لاستخدامها في مشروعاتك. 
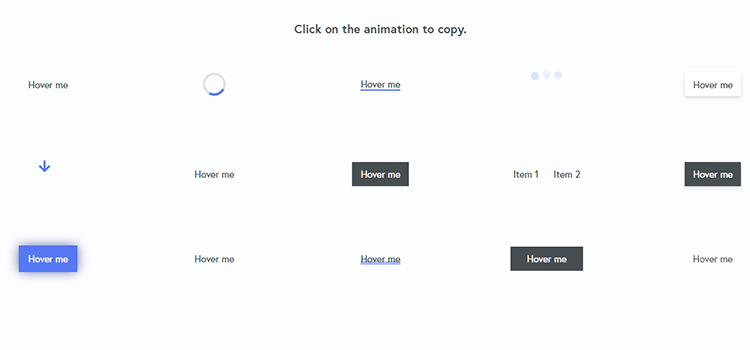
تأثيرات CSS - مجموعة من الرسوم المتحركة CSS سهلة الاستخدام التي يمكنك نسخها ولصقها. 
useAnimations - مكتبة CSS مجانية للتفاعلات الدقيقة القائمة على الأيقونات. 
extra.css - استخدم مكتبة CSS Houdini هذه لإضافة تأثيرات مذهلة. 
مكتبة إزمير ImageHover CSS - مكتبة CSS صغيرة بناها Ciaran Walsh لإنشاء عناصر تحوم صور متحركة بشكل جميل. 
CSS Animo - مجموعة من نسخ ولصق تأثيرات الرسوم المتحركة CSS. 
طباعة CSS
CSSans Pro - خط مجاني ملون وقح. 
RFS - محرك حجم خط سريع الاستجابة يقوم تلقائيًا بحساب الحجم بناءً على إطار عرض المتصفح. 
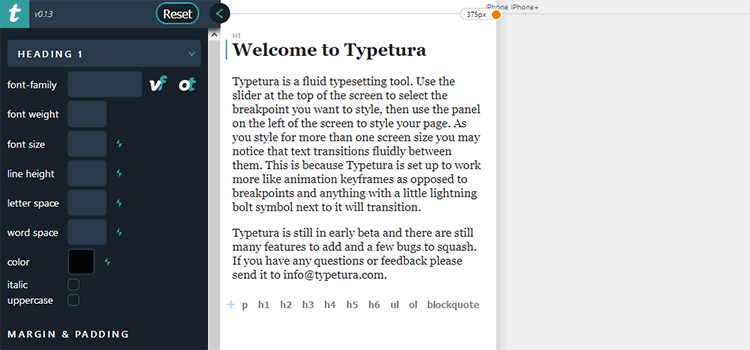
Typetura - أداة لتنضيد السوائل ، بناءً على حجم الشاشة. 
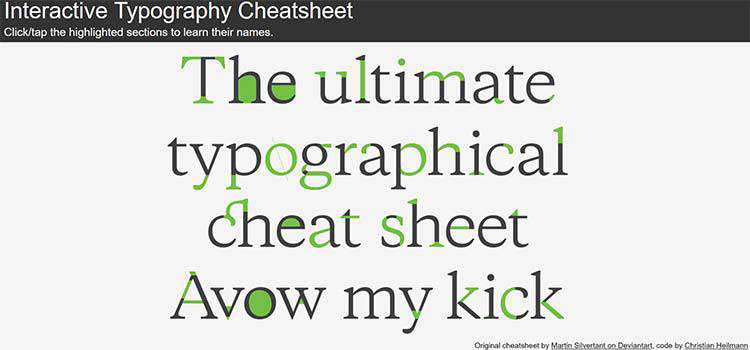
ورقة الغش التفاعلية للطباعة - أداة ممتعة لتعلم المكونات المختلفة لشكل إلكتروني. 
TypeSafe CSS - إطار عمل CSS صغير (أقل من 1 كيلو بايت) سريع الاستجابة مع التركيز على القراءة والكتابة. 
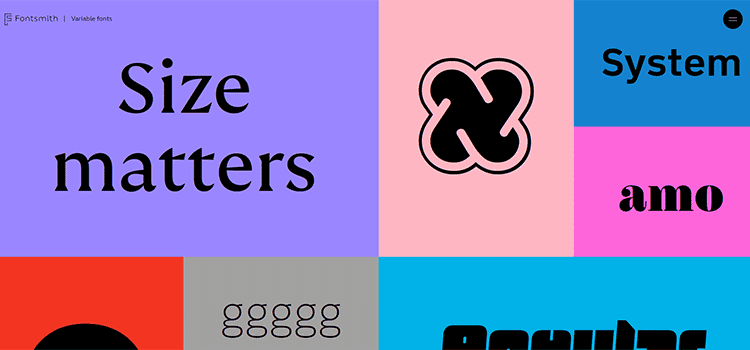
Fontsmith Variable Fonts - تعرف على هذا التطور الكبير في الطباعة - مع استكمال الأمثلة. 
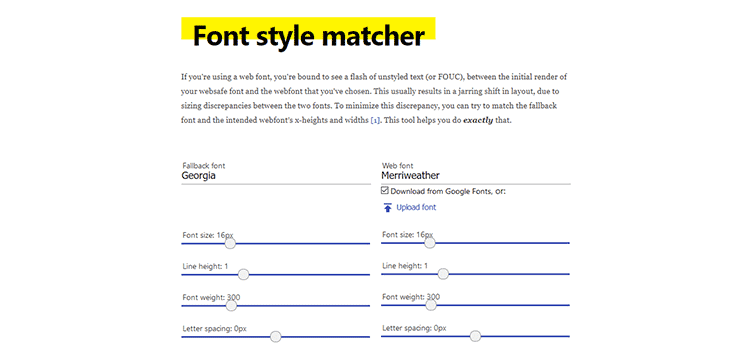
مطابقة نمط الخط - أداة تساعد في تقليل التناقض بين خط الويب والاحتياطي. 
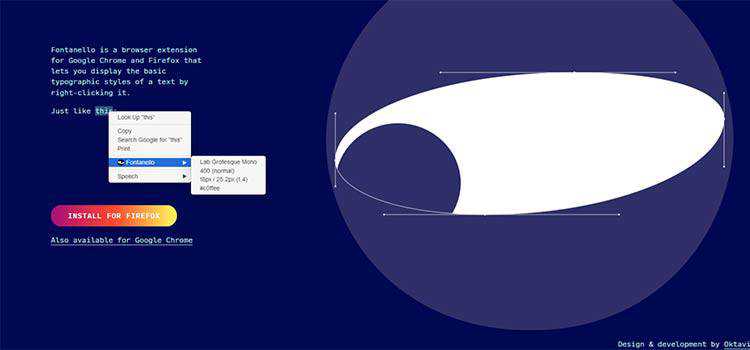
Fontanello - امتداد متصفح يعرض أنماطًا مطبعية عبر النقر بزر الماوس الأيمن. 
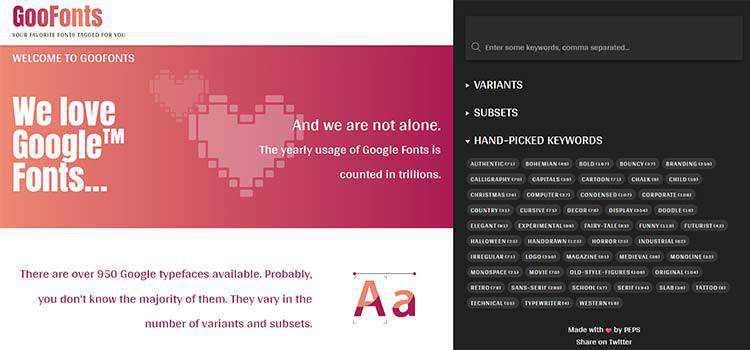
GooFonts - استخدم هذا المورد للعثور على خطوط Google بناءً على العلامات. عظيم لاكتشاف العناصر الأقل شهرة. 
أدوات ومولدات CSS
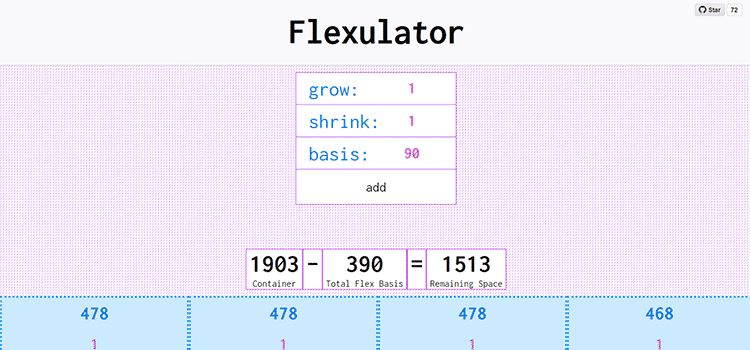
Flexulator - آلة حاسبة تفاعلية لتوزيع مساحة CSS Flexbox. 
CSS Grid Layout Generator - إنشاء شبكات معقدة باستخدام هذه الأداة المرئية. 
وصفت. - أداة مجانية لإنشاء أدلة الأسلوب وصيانتها. 
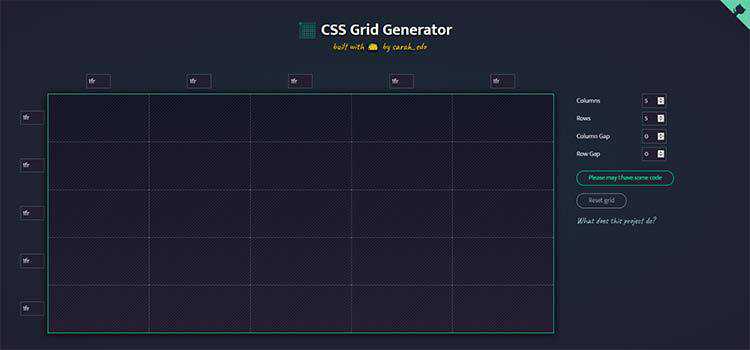
CSS Grid Generator - أنشئ تخطيطات شبكة معقدة عبر السحب والإفلات باستخدام هذه الأداة. 
التراكب - تطبيق يستخرج رموز التصميم من موقع الويب الخاص بك لاستخدامها في أداة التصميم المفضلة لديك. 
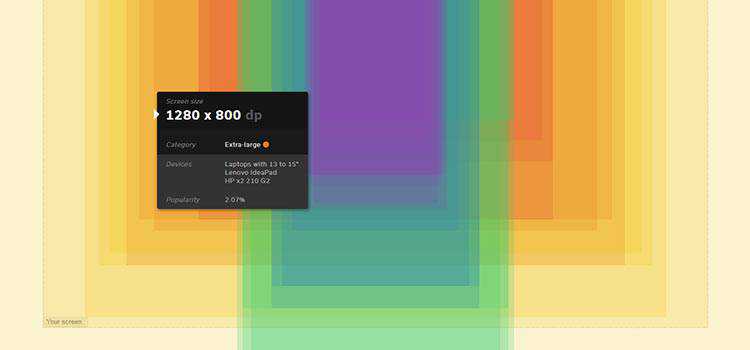
خريطة حجم الشاشة - خريطة تفاعلية تعرض دقة الشاشة المختلفة وإحصاءات الاستخدام. 
مولد الخلفية المتحركة CSS - استخدم هذه الأداة لإنشاء خلفيات مذهلة لموقعك على الويب. 
DropCSS - أداة مجانية تنظف CSS غير المستخدمة بسرعة وبدقة. 
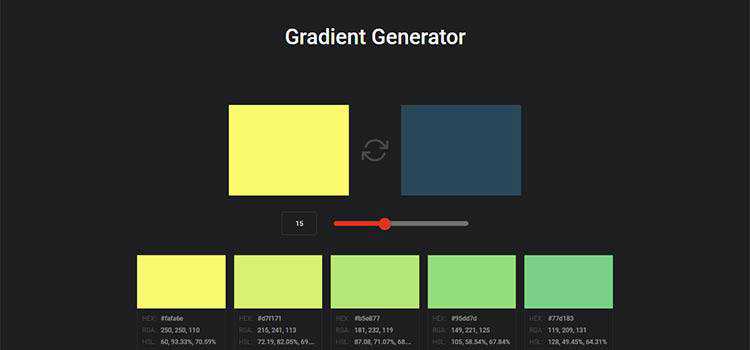
مولد التدرج - خذ لونين وأنشئ مجموعة متنوعة من تدرجات CSS المخصصة. 
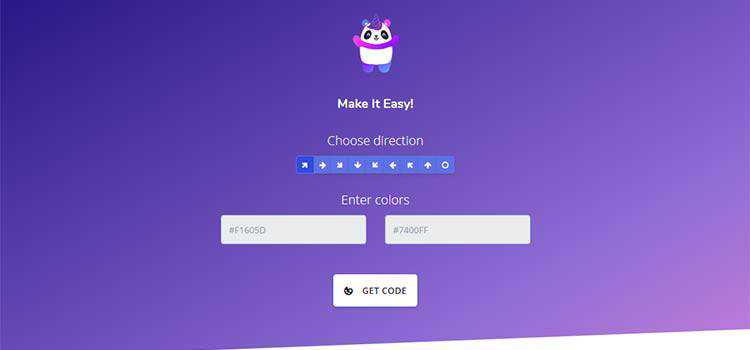
؛ Mycolorpanda - إنشاء تدرجات CSS بنسيم باستخدام هذه الأداة البسيطة. 
Amino - محرر CSS مباشر لـ Google Chrome. 
أدلة التعلم وأوراق الغش في CSS
CSS Selectors Cheatsheet - مزيج من لعبة ودليل مرجعي سريع وورقة غش قابلة للطباعة. 
إعادة تعلم تخطيط CSS - تعلم كيفية تسخير الخوارزميات التي تشغل المتصفحات و CSS لإنشاء تخطيطات أفضل. 
إرشادات CSS - وثيقة مفصلة لمساعدتك في كتابة CSS أكثر قابلية للتطوير والإدارة. 
الدليل الكامل لـ SCSS / SASS - مداخل وعموم معالج CSS المسبق الشهير. 
تخطيط CSS - مجموعة من تخطيطات وأنماط CSS الشائعة. 
Flexbox30 - دليل لتعلم CSS Flexbox في 30 يومًا عبر 30 رمزًا موجزًا. 
إلهام CSS
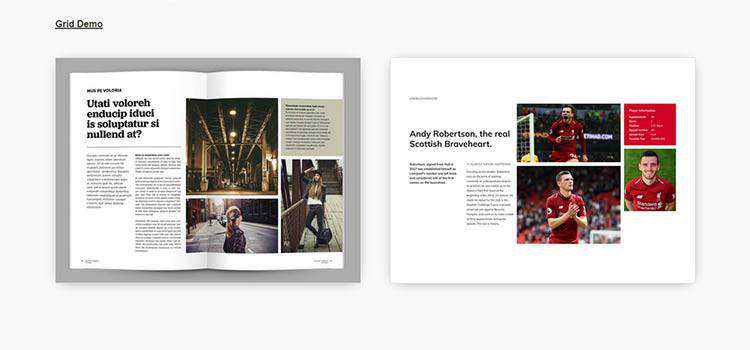
الطباعة إلى CSS - تحقق من مجموعة من التخطيطات المستوحاة من الطباعة المعاد إنشاؤها باستخدام CSS. 
وأخيرًا ...
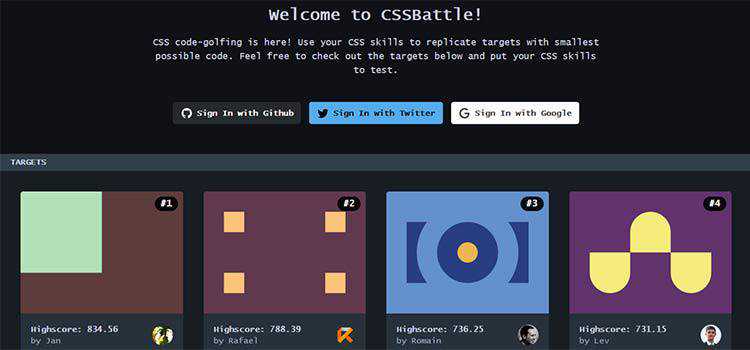
CSSBattle - استخدم مهاراتك في CSS لتكرار الأهداف بأصغر رمز ممكن في هذه اللعبة الشبيهة بالجولف. 
مجموعات مقتطفات CSS الخاصة بنا
- 10 مقتطفات من تأثيرات النص المسطر المتحركة لـ CSS
- 10 مقتطفات من تأثيرات التحويم المتقدمة للصور
- 8 مقتطفات CSS للتبديل بأعلى رأس
- 10 تصميمات شخصية تم إنشاؤها بالكامل باستخدام HTML و CSS
- 10 أمثلة لا تصدق لتصميم شعار CSS و JS و SVG
- 10 أمثلة على الأشكال غير التقليدية التي تم إنشاؤها باستخدام CSS
- 9 ملحقات جافا سكريبت لشريط التقدم المجاني لمصممي الويب
- 8 قصاصات تعليمات برمجية توضح قوة شبكة CSS
- 10 مقتطفات مجانية من CSS و JavaScript Select Box Snippets
- 8 طرق لجعل مجال البحث مثيرًا باستخدام CSS
- 9 مقتطفات حقل تحميل ملف مفتوح المصدر مخصص
- 10 تأثيرات انتقالية لصفحة CSS وجافا سكريبت مثيرة
- 8 قصاصات كود CSS و JavaScript مذهلة لتحسين التوضيح
- 10 قصاصات لإنشاء تخطيطات الشاشة المنقسمة
- 10 مقتطفات مذهلة من الرسوم المتحركة للنصوص CSS و JavaScript
- 10 مكتبات ومجموعات أزرار CSS مذهلة
- مكتبات وإضافات نافذة مشروطة مجانية
المزيد من موارد CSS
قد ترغب أيضًا في إلقاء نظرة على مجموعات CSS السابقة: 2018 أو 2017 أو 2016 أو 2015 أو 2014 أو 2013.
وإذا كنت تبحث عن المزيد من أطر عمل أو أدوات أو مقتطفات أو قوالب CSS ، فيجب عليك تصفح أرشيفات CSS الشاملة والمحدثة باستمرار.
