40 CSS الرسوم البيانية والرسوم البيانية jQuery | البرامج النصية + البرامج التعليمية
نشرت: 2016-05-09تصور البيانات هو المعادل الحديث للاتصال المرئي ويتضمن إنشاء ودراسة التمثيل المرئي للبيانات. يحول المعلومات في شكل مجردة وتخطيطية ومرئية.
يتمثل هدف تصور البيانات في توصيل المعلومات بوضوح وكفاءة ، ويتم ذلك عبر المخططات والرسوم البيانية والمؤامرات وما إلى ذلك. تستخدم هذه النقاط أو الخطوط أو الأشرطة لتوصيل رسالة بصريًا.
تعرف على كيفية إنشاء مخططات CSS jQuery بسيطة ونظيفة وجذابة تستند إلى HTML5 . من خلال تحليل واستخدام واتباع البرامج التعليمية والبرامج النصية في القائمة أدناه ، ستتعلم كيفية إنشاء مخططات ذات مغزى من أي بيانات ، بطريقة توفر المقدار المناسب من التفاصيل مع الاستمرار في مراقبة الصورة الكبيرة وتكوين المعلومات تظهر بطريقة سهلة الاستخدام.
هناك العديد من المكونات الإضافية لمخططات jQuery التي يمكن أن تساعدك في إنشاء تصورات تفاعلية للبيانات. في هذه القائمة ، ستجد بعضها ، بالإضافة إلى مجموعة من مخططات CSS jQuery الرائعة والبرامج النصية للرسوم البيانية.
باستخدام مخططات CSS jQuery والبرامج النصية للرسوم البيانية والبرامج التعليمية ، بالإضافة إلى بعض المكونات الإضافية الرائعة والمفيدة ، لن تضيع الوقت والجهد وستكون قادرًا على إنشاء تصورات للبيانات بسرعة وبشكل جميل.
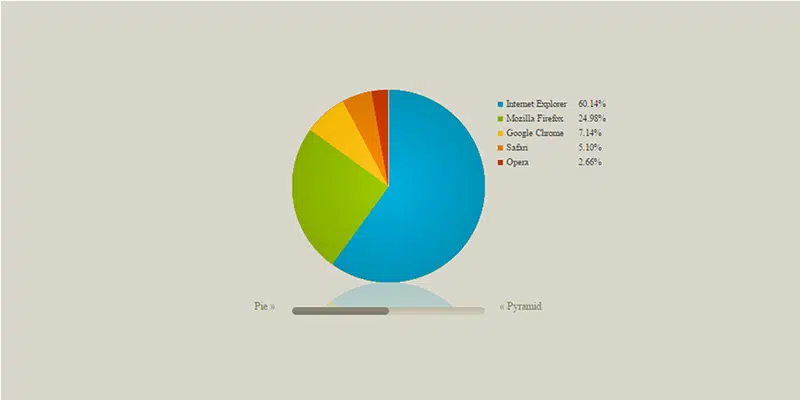
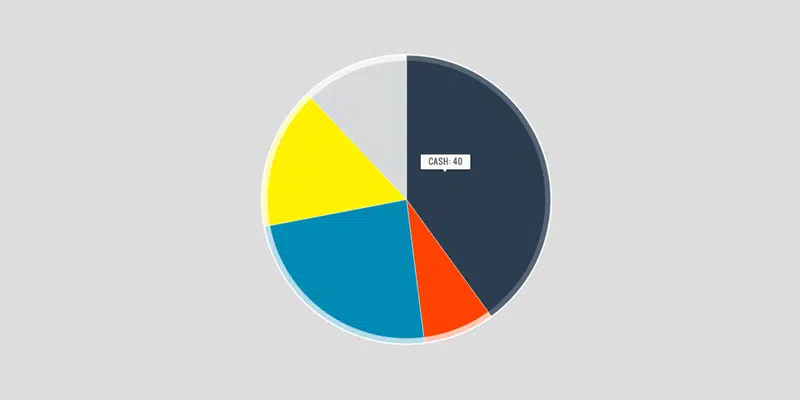
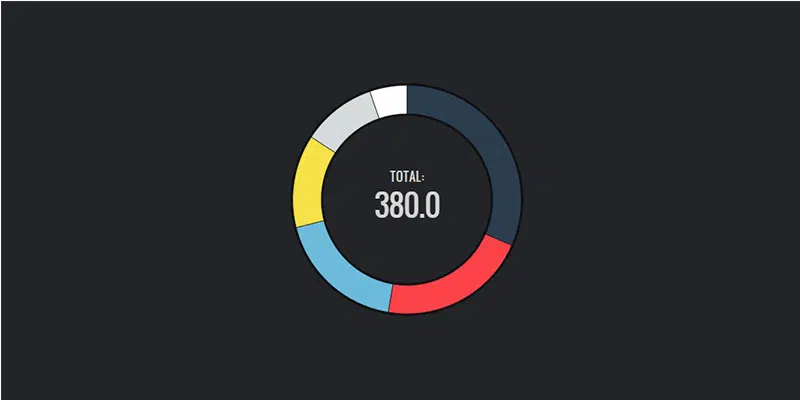
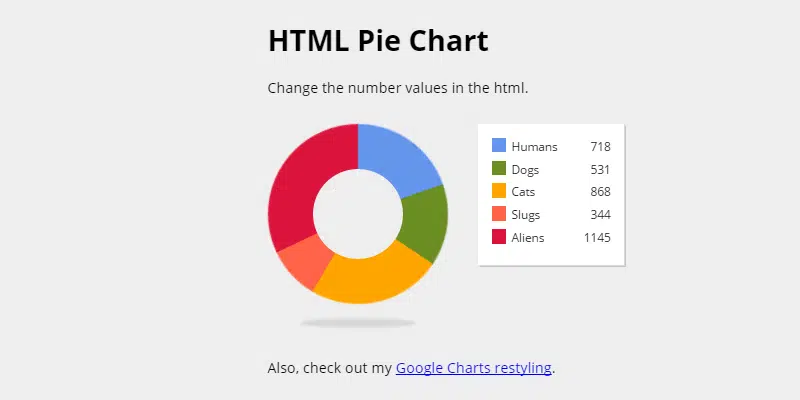
مخطط دائري CSS3
تعرف على كيفية إنشاء مخطط CSS3 الدائري الذي يستخدم ألوانًا متعددة ولا تتردد في استخدامه في مشاريعك الخاصة. يتم توفير الرموز.
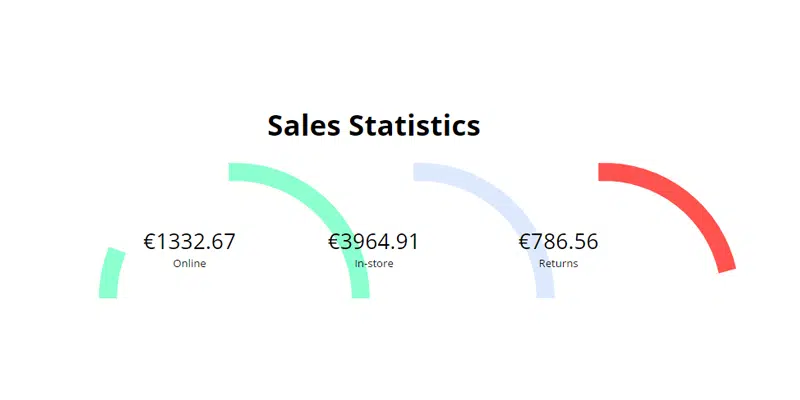
مخطط دائري متحرك قابل للتخصيص
يمكنك الآن إنشاء مخطط متحرك نظيف وبسيط يمكن تخصيصه بالكامل أيضًا. يمكن أن يكون مخطط الدائرة المجوفة المتحرك هذا فعالًا للغاية فيما يتعلق بتمثيل البيانات ، لذا تأكد من اتباع الرموز التي يوفرها مطور الويب هذا عن كثب.
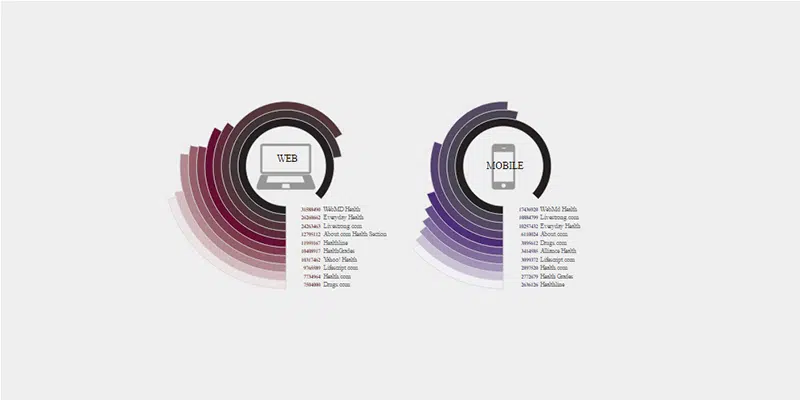
مخطط شريطي دائري
هذا مخطط دائري لطيف مع تأثير متدرج يجذب انتباهك. في هذا الرابط ، يمكنك أن تتعلم كيف تصنعها بنفسك ، من خلال تحليل أكواد مطور الويب هذا.
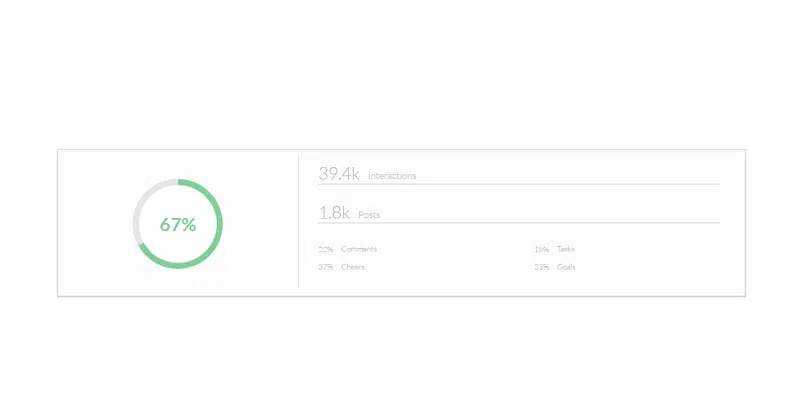
مخطط لوحة داش
احصل على رموز HTML و CSS و JS لمخطط لوحة المعلومات هذا الذي يتميز بتصميم جميل وشاهد كيف يمكنك دمجه في مشروعك.
مخطط دائري SVG مع تلميح الأدوات وتأثيرات الماوس
اجعل مخطط SVG الدائري هذا مع تلميح الأدوات وتأثيرات الماوس بنفسك ، لمشاريعك الخاصة ، باستخدام هذه الرموز. هذا المخطط الدائري ذو تصميم بسيط وفعال.
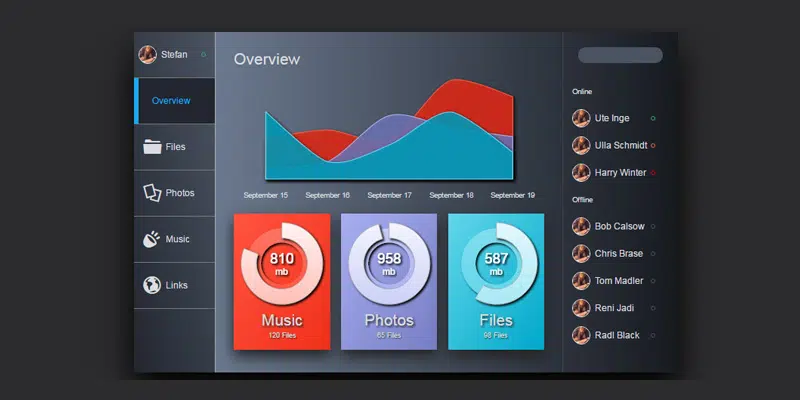
واجهة مستخدم التخزين السحابي
هذه واجهة مستخدم تخزين سحابية معقدة. يأتي مزودًا بقائمة تحتوي على علامات تبويب الملفات والصور والموسيقى والارتباطات ، بالإضافة إلى بعض الرسوم البيانية والرسوم البيانية الجميلة الأخرى لـ CSS jQuery والتي ستحتاج إلى تعلم كيفية البرمجة بها على الفور.
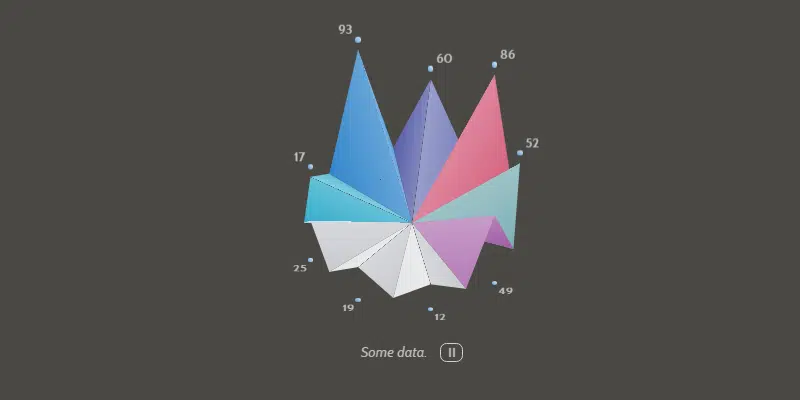
مخطط متحرك CSS ثلاثي الأبعاد
هذه الرسوم البيانية المتحركة ثلاثية الأبعاد ذات المظهر الفريد مع تأثيرات وتصميم جميل. الخبر السار هو أنه يمكنك الحصول على الرموز مجانًا!
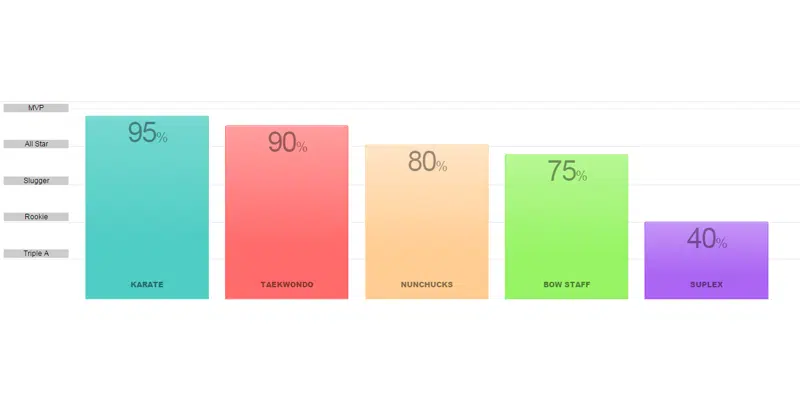
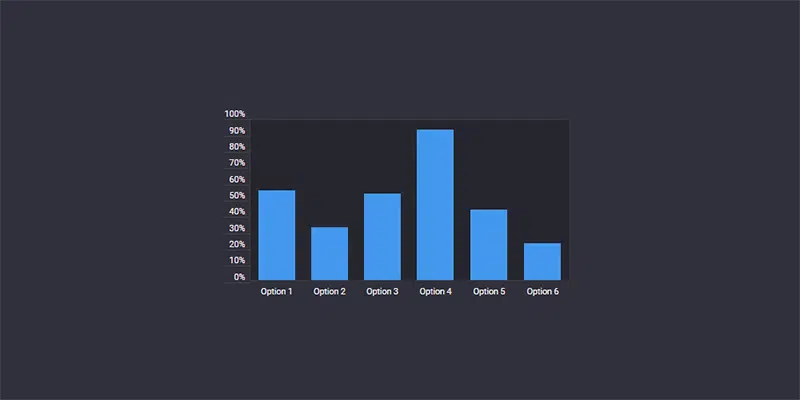
رسم بياني شريطي CSS سريع الاستجابة
يعد هذا رسمًا بيانيًا شريطيًا CSS سريع الاستجابة وسهل الإعداد بألوان متعددة ستبدو رائعة على كل جهاز. في هذا الرابط ، يمكنك معرفة كيفية صنعه وتخصيصه بالكامل حسب احتياجاتك.
SVG Donut الرسم البياني مع الرسوم المتحركة وتلميح الأدوات
هذا مخطط دائري SVG بسيط به رسوم متحركة وتلميح أدوات يمكن دمجه في جميع أنواع مشاريع الويب. يتم توفير الرموز في الرابط أعلاه.
مخطط نسيجي البرنامج المساعد jQuery
هذا هو المكون الإضافي jQuery للمخطط النسيجي الأساسي مع الرسوم المتحركة الدقيقة التي ستقدم البيانات بطريقة نظيفة. احصل علية بدون مقابل.
مخطط شريطي متحرك
تعرف على كيفية إنشاء مخطط شريطي بسيط لمشروع الويب الخاص بك وتحريكه باستخدام CSS و jQuery!
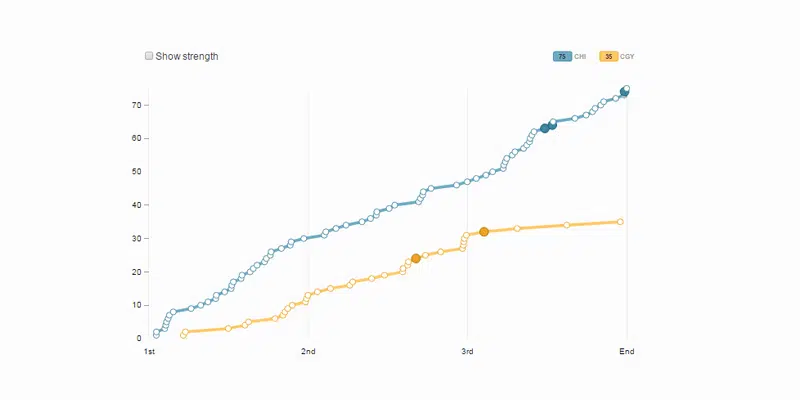
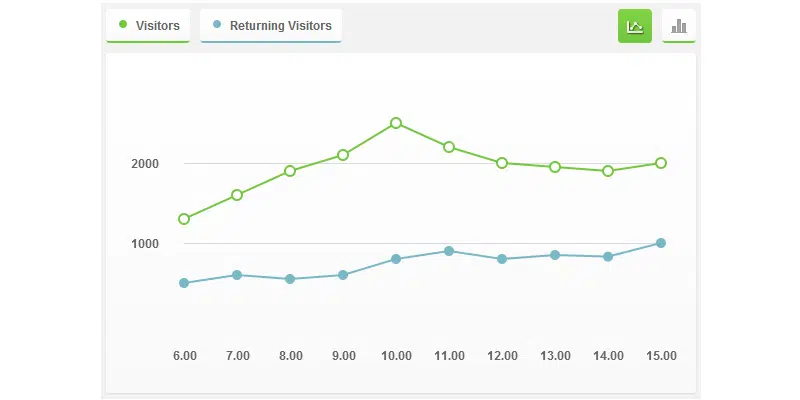
محاولات إطلاق النار على الرسم البياني الخطي D3
قم بإنشاء هذا المخطط الجميل والبسيط بناءً على الرموز المقدمة وتعلم كيفية ترميزه بنفسك.
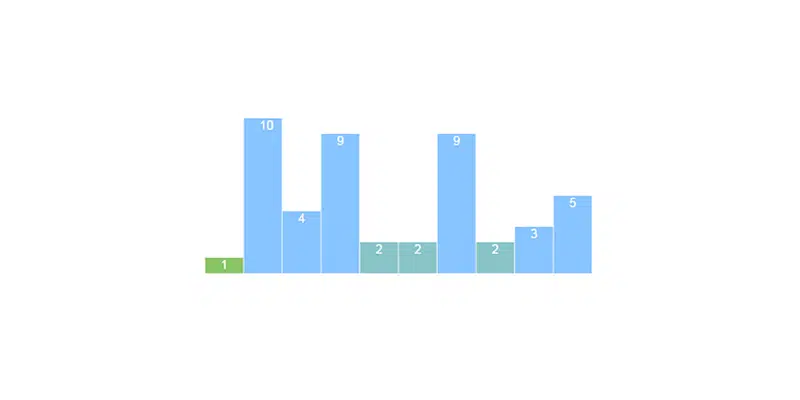
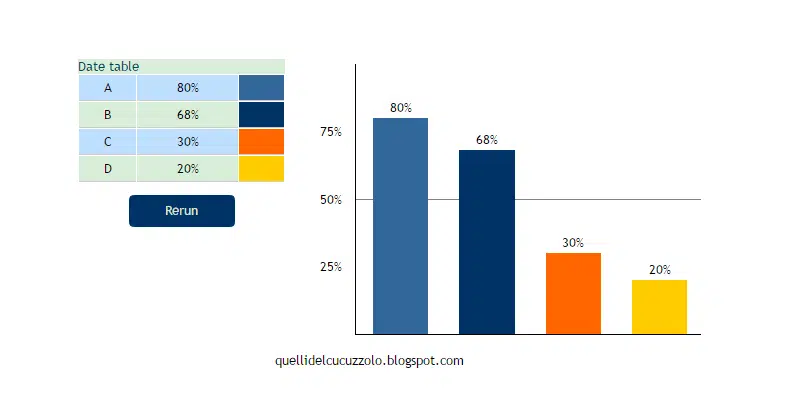
مخطط شريطي مع JS
هذا مخطط شريطي بسيط باللونين الأزرق والأخضر تم إنشاؤه باستخدام JS و HTML و CSS ويمكنك تعلم كيفية صنعه بنفسك.
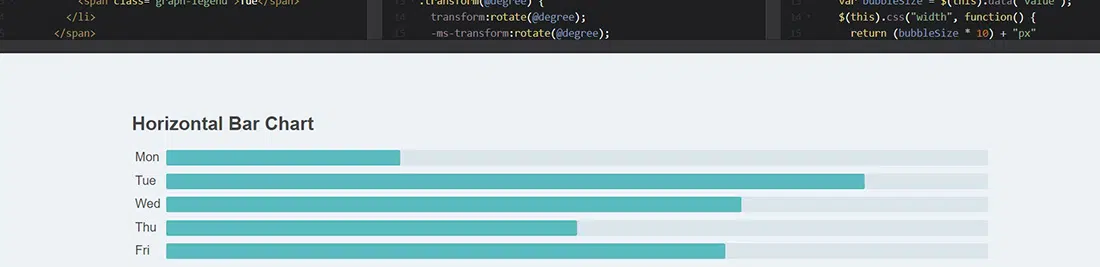
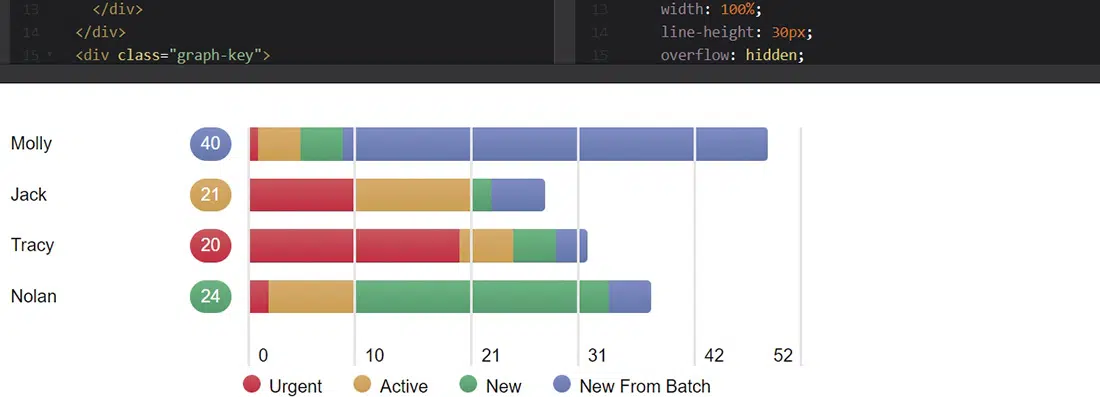
رسوم HTML مع مخطط شريطي أفقي
كانت هذه محاولة لعمل تمثيل رسومي رائع باستخدام عناصر HTML فقط. هذا مخطط شريطي أفقي يأتي مع الكود الخاص به. من هذه الدراسة ، تعلم المبرمج كيفية تطوير نظام نموذجي يعتمد على SVG.
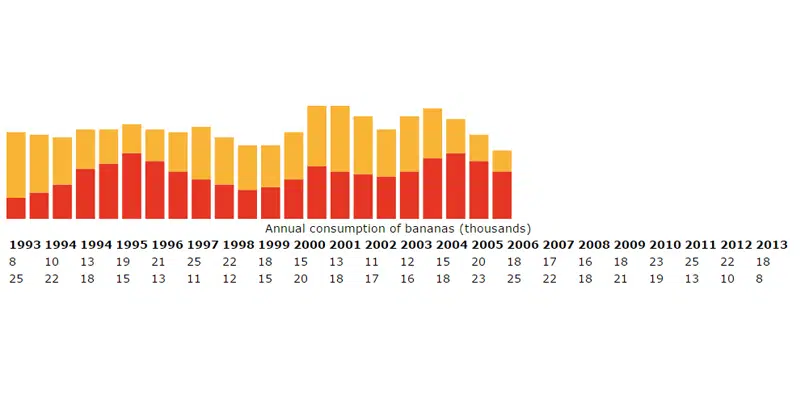
مخطط شريطي D3.js به انتقالات
هذا مخطط شريطي D3.js يحتوي على انتقالات تم إجراؤها باستخدام HTML و CSS وبعض jQuery أيضًا. يمكنك الحصول على الرموز وتخصيصها لتناسب مشاريعك على أفضل وجه.
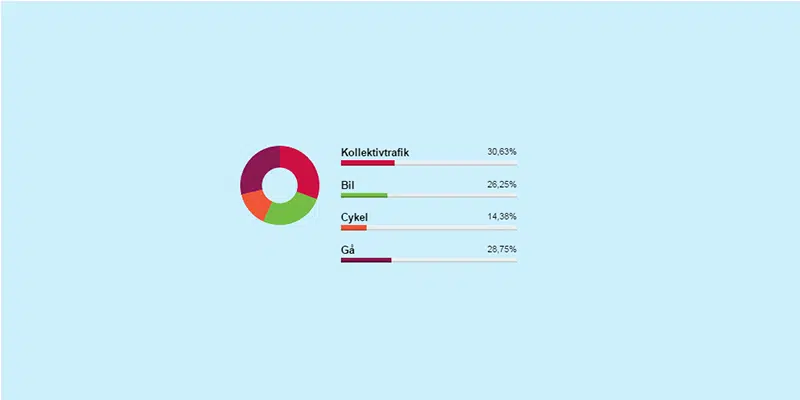
مخطط دائري قماش مع احتياطي مخطط شريطي CSS
هذا مخطط دائري من القماش يحتوي على مخطط شريطي CSS احتياطي يتميز بتصميم بسيط وودود. إنه متحرك بشكل جيد ويمكنك الحصول على الرموز لتخصيصه لاحتياجاتك.
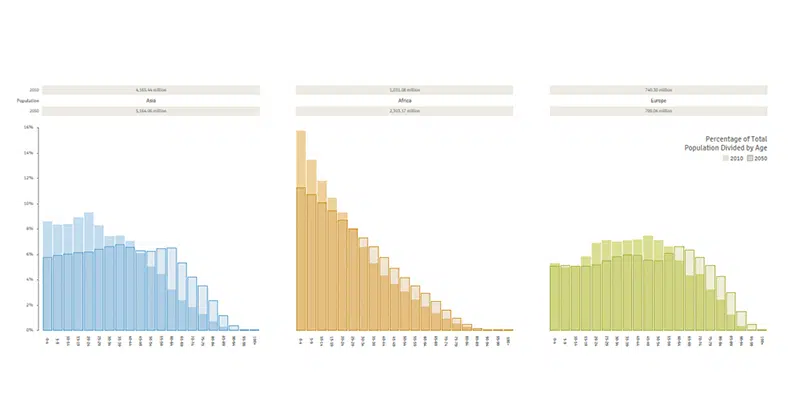
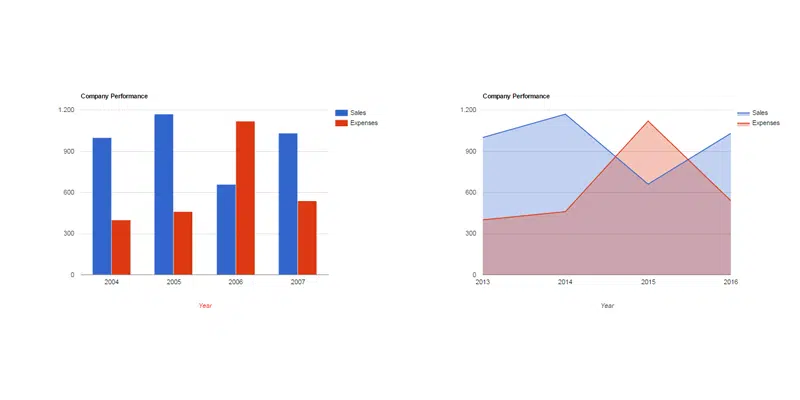
مثال على مخطط متعدد
تعرف على كيفية عمل مخططات بسيطة باستخدام هذا الرمز الرائع المقدم من مطور الويب هذا. يمكنك الآن بسهولة معرفة كيفية إنشاء مخططات متعددة.

مخطط متحرك مع jQuery
هذا مخطط متحرك بسيط مصنوع من jQuery و HTML و CSS. احصل على الرموز وتعلم كيف تصنعها بنفسك.
قم بإنشاء رسم بياني تفاعلي باستخدام CSS3 & jQuery
في هذا البرنامج التعليمي ، ستقوم بتشفير رسم بياني تفاعلي باستخدام jQuery و CSS3. سوف تتعلم كيفية استخدام البرنامج المساعد الشهير لـ jQuery المسمى "Flot". Flot هي مكتبة JS تآمر نقية لـ jQuery.
لوحة قماشية
أنشئ مخططًا دائريًا بسيطًا وفعالًا وفعالًا ومتحركًا بشكل جيد في لوحة الرسم القماشية ، واطلع على عدد الطرق التي يمكنك من خلالها دمجها في مشاريعك للحصول على تصور أفضل للبيانات. احصل على الرموز وتعلم كيف تصنعها بنفسك.
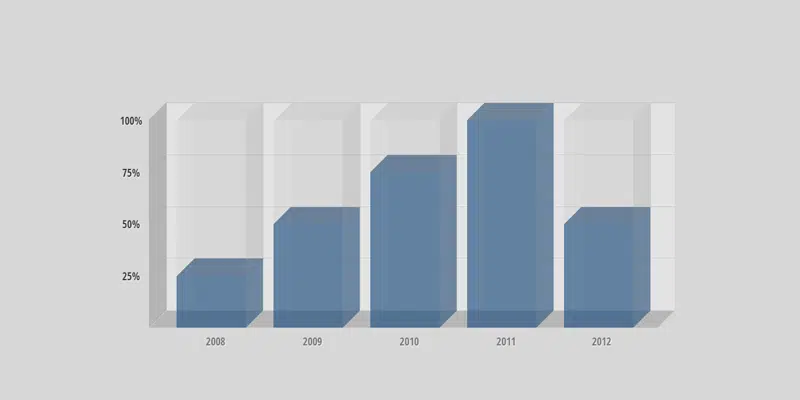
مخطط عمودي CSS
هذا مخطط عمودي CSS مع تأثير ثلاثي الأبعاد لطيف. سيعلمك الكود كيفية إنشاء الظلال والأشكال وجميع التفاصيل.
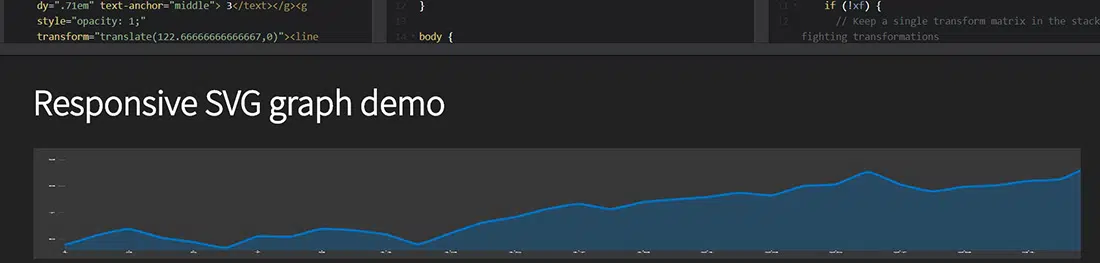
رسم بياني SVG متجاوب
هذا رسم بياني SVG سريع الاستجابة يظل غير مشوه لأنه يتم تغيير حجمه بناءً على حجم نافذة الجهاز. في هذا الرابط ، ستجد أيضًا الكود الذي يمكن تنفيذه في مشروع الويب الخاص بك.
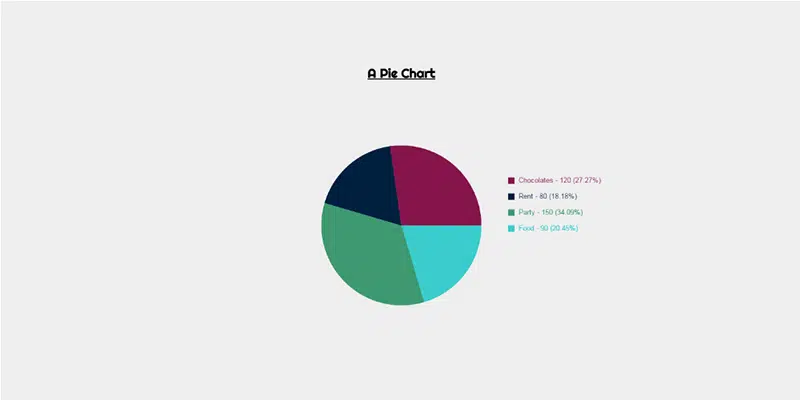
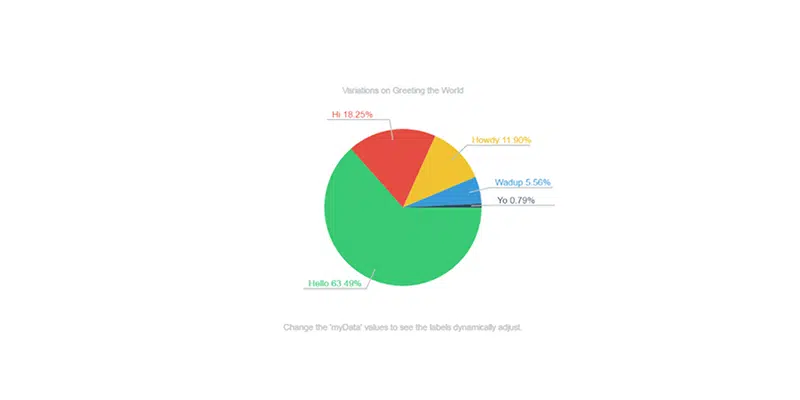
مخطط دائري قابل للتعديل
قم بإنشاء مخطط دائري قابل للتعديل لنفسك باتباع هذه الرموز المفيدة وتحليلها.
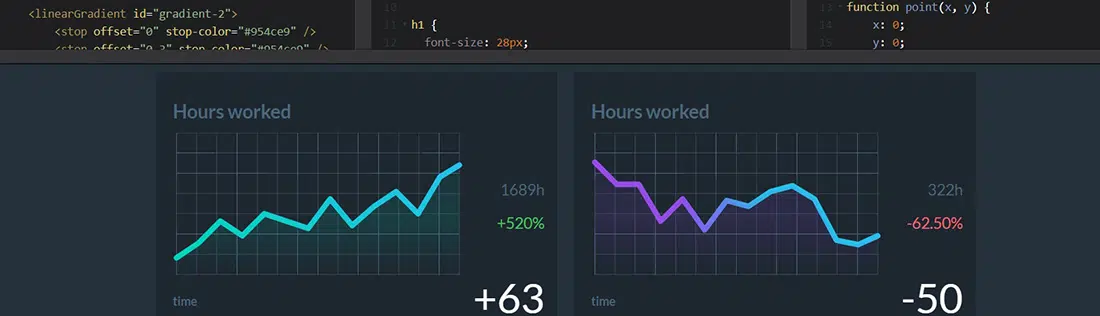
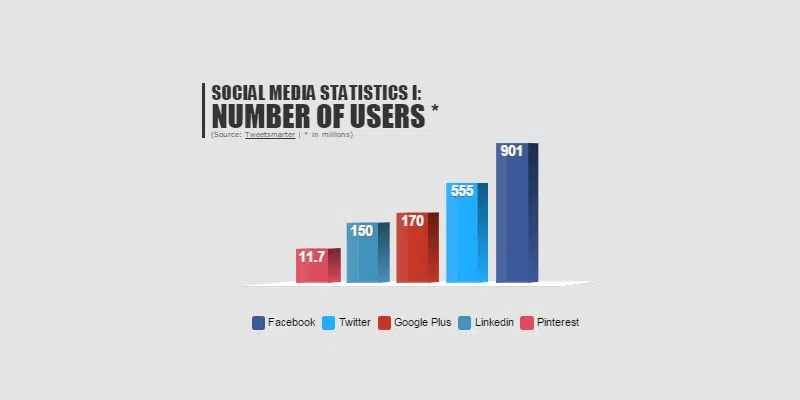
احصائيات الرسوم المتحركة والرسم البياني
هذه إحصائيات ورمز رسم بياني جميل ومتحرك يمكنك استخدامه بثقة. هذا المثال رائع حقًا وسيبدو رائعًا في مشاريع تصميم الويب الخاصة بك. يمكن أن يظهر عدد الساعات التي عملت بها.
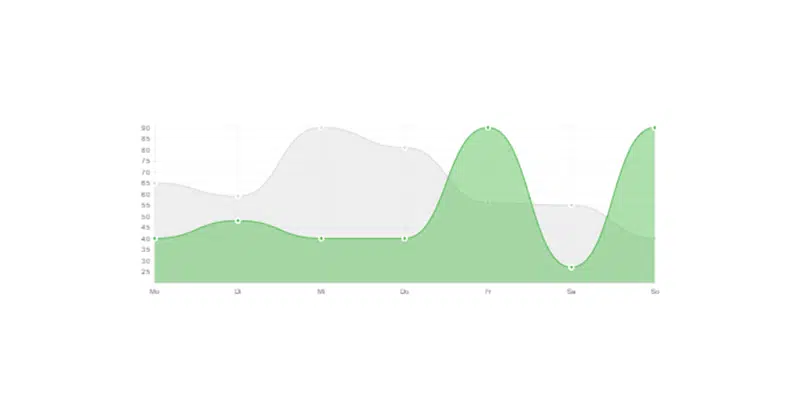
رسم متحرك لـ CSS3
يبدو هذا الرسم البياني المتحرك CSS3 رائعًا حقًا وكذلك مشروعك إذا قررت استخدامه. هذا رسم بياني خطي HTML و CSS3 خالص. يتميز بتصميم فعال يسلط الضوء على قسم مع شرح. يتم ملؤها وتحديثها على فاصل زمني مع Angular JS. لتوصيل النقاط ، تم تطبيق تحويل التدوير يدويًا ويتم توفير الرسوم المتحركة من خلال انتقال CSS3 بسيط.
اجعل مخططات Google تستجيب
في هذا البرنامج التعليمي ، ستتعلم كيفية جعل مخططات Google سريعة الاستجابة والتي ستبدو رائعة عبر جميع المتصفحات والأجهزة ، باستخدام هذا البرنامج التعليمي الرائع للرمز. ستكون النتائج مقنعة وستعمل على تحسين مهاراتك في تصميم المخططات.
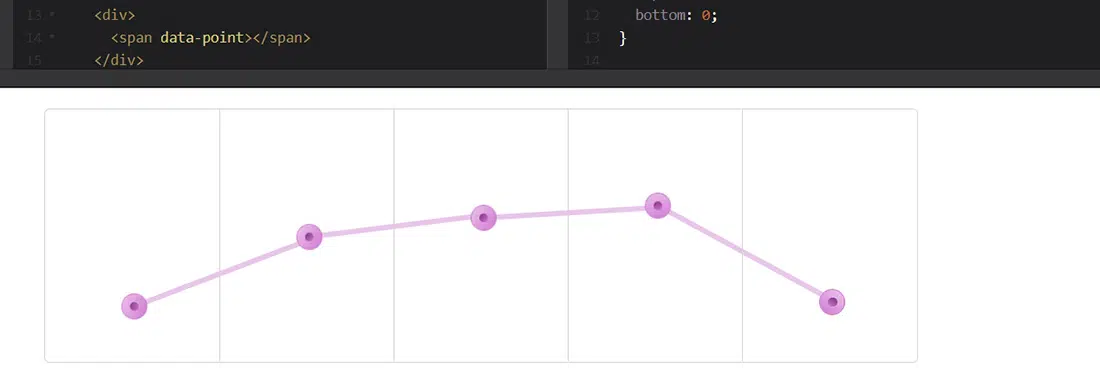
رسم بياني خطي ديناميكي w / Raphael.js
هذا رسم بياني خطي ديناميكي متحرك يستخدم كائن بيانات مخصص. يمكن أن يكون هذا المثال مفيدًا حقًا كما أنه يوفر كل التعليمات البرمجية اللازمة لتنفيذه في مشروع الويب الخاص بك. هناك العديد من المخططات الديناميكية التي يمكنك العثور عليها على الإنترنت ولكن لا يوجد أي منها قابل للتخصيص مثل هذا المخطط. هذا المثال مليء بجميع الميزات التي تحتاجها بالفعل.
الرسم البياني للوحة القيادة
هذا رسم بياني مفاهيمي مبكر للوحة تحكم المسؤول ويبدو رائعًا. يمكن أن يكون هذا المثال مصدرًا رائعًا للإلهام ويمكنه أيضًا تحسين مهاراتك في الترميز بفضل الكود المقدم في الرابط. يمكنك التبديل بسهولة بين نظرة عامة للفريق وبيانات المستخدم الفردي. يتم حساب كل قيمة بناءً على البيانات الموجودة ويتم تعديل العلامات وفقًا لذلك.
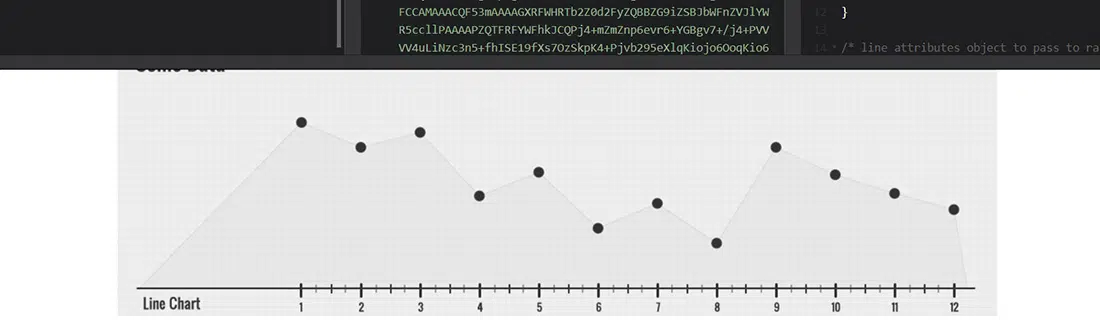
مخطط خطي مع Chart.js
تعرف على كيفية إنشاء هذا المخطط الخطي البسيط والحديث باستخدام Chart.js وإضافته إلى مشروعك.
مخطط دائري JS V2.0
هذا مخطط JS دائري آخر ، مع رمز محسّن يمكنك التعلم منه! يبدو هذا المخطط الدائري رائعًا وسيقدم البيانات بطريقة فعالة.
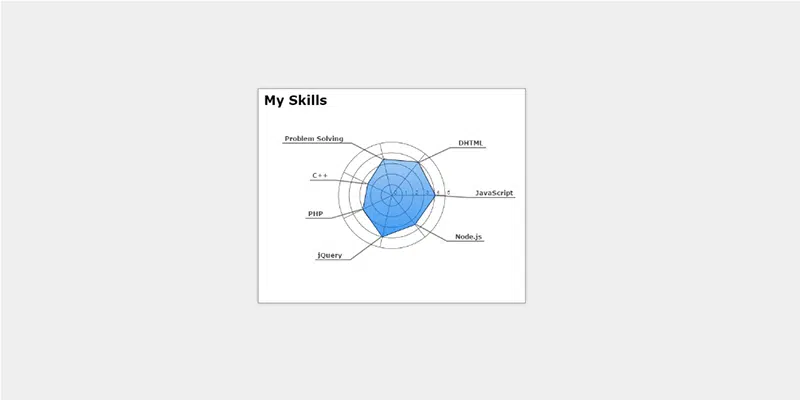
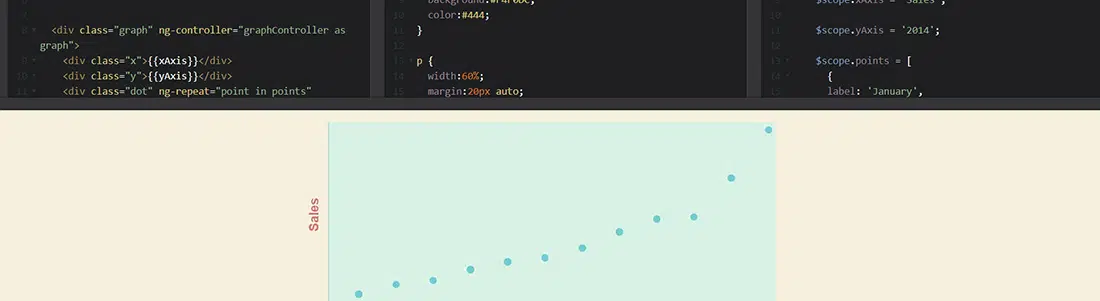
رسم بياني AngularJS بسيط
Angular Js هي أداة رائعة يمكن استخدامها عند ترميز الرسوم البيانية. إنها الأداة المثالية لتصور البيانات وهذا الرسم البياني المذهل هو الدليل. يتيح لك استخدام قيم البيانات الزاويّة في النمط المضمن إنشاء مخططات شريطية أو رسوم بيانية أو مخططات دائرية بسهولة. لا تضيع المزيد من الوقت وتعلم كيفية استخدام هذه الأداة الرائعة!
الثلاثي دونات الرسم البياني
أصبح تصور البيانات أسهل مع هذا المثال! يمكنك الآن بسهولة إنشاء هذا المخطط الدائري المجوف الثلاثي الرائع بألوان متعددة باستخدام HTML و CSS وبعض JS أيضًا.
شريط الرسم البياني ثلاثي الأبعاد للرسوم المتحركة
قم بإنشاء مخططات إحصائية ورسوم بيانية رائعة ، من خلال تعلم كيفية إنشاء شريط الرسم البياني ثلاثي الأبعاد للرسوم المتحركة.
رسم بياني وشريط بيانات متحرك
هذا رسم بياني وشريط بيانات متحرك ستحب بالتأكيد استخدامه في مشاريعك الخاصة. تم إنشاؤه باستخدام CSS و jQuery ويتم توفير الكود في الرابط أعلاه.
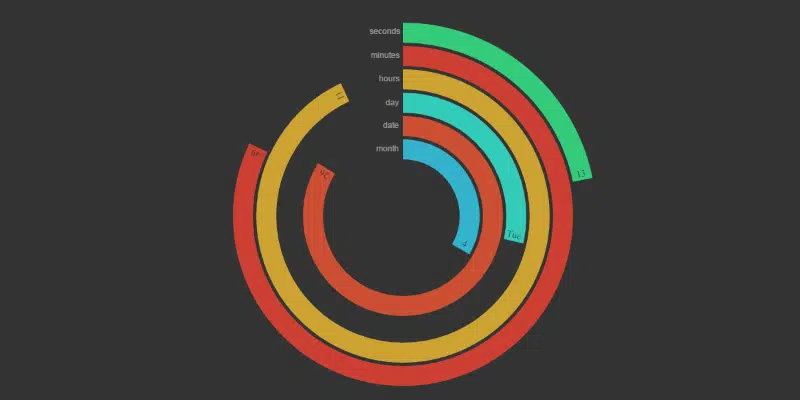
HTML 5 ساعة قماش قطبية
أنشئ ساعة قطبية بسيطة بتنسيق HTML 5 ، مع رسوم متحركة دقيقة ، عن طريق التحقق من هذا الرمز.
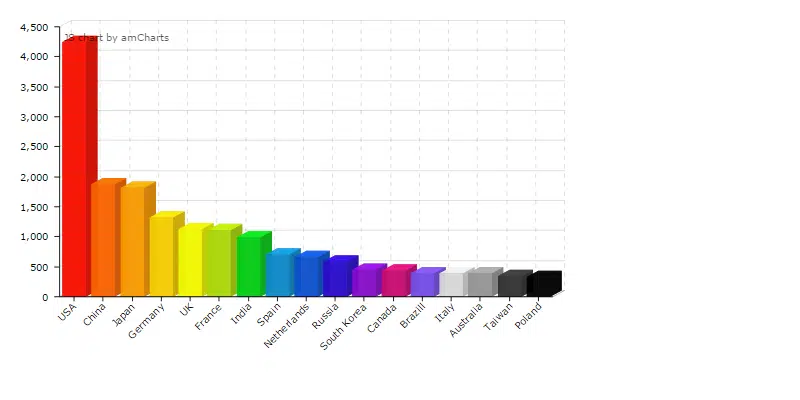
مخطط شريطي البلد ثلاثي الأبعاد
هذا مخطط شريطي أساسي للبلد مصنوع بشكل ثلاثي الأبعاد باستخدام HTML و CSS وبعض JS.
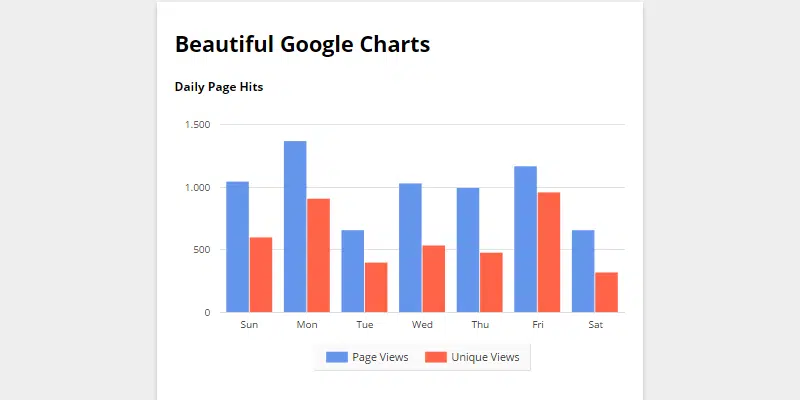
اللعب مع مخططات جوجل
تعرف على كيفية اللعب باستخدام مخططات Google وإنشاء مخططات jQuery CSS رائعة بنفسك.
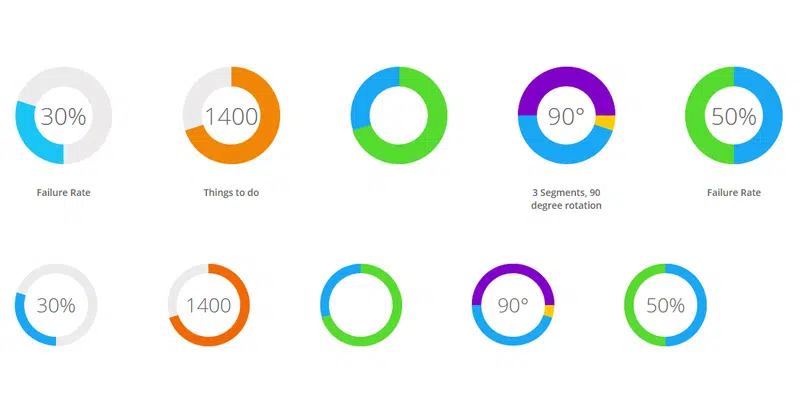
أداة الرسم البياني jQuery Donut
قم بإنشاء عناصر واجهة مستخدم رائعة لمخططات jQuery donut باستخدام هذا البرنامج التعليمي المشفر الرائع. شاهد كيف تم ترميزها وتعلم كيف تصنعها بنفسك!
الرسوم البيانية الشريطية ثلاثية الأبعاد المتحركة
من هذا البرنامج التعليمي ، ستتعلم إنشاء مخططات شريطية ثلاثية الأبعاد متحركة شبه شفافة باتباع الرموز المتوفرة هنا.