إطار عمل شبكة CSS لـ Shopify Collection Pages
نشرت: 2022-03-10تم دعم هذه المقالة بلطف من قبل أصدقائنا الأعزاء في Shopify ، وهي منصة تجارة الكل في واحد لمساعدتك على بدء أعمالك وإدارتها وتنميتها. شكرا لك!
أصبحت CSS Grid تقنية شائعة بشكل متزايد لتطبيق تخطيط على الصفحات من بين أطر CSS الأخرى. يمكن للمطورين الاستفادة من هذا النظام لتقليل التعقيد وتحديد قواعد نمط واضحة. كما هو موضح في منشور مدونة Shopify الخاص بي عند البدء في تخطيط شبكة CSS ، يمكن تنفيذ إطار عمل CSS Grid بسهولة على Shopify السمات لتصميم تخطيطات صفحات سريعة الاستجابة بناءً على الصفوف والأعمدة.
يمكن لجميع صفحات متجر Shopify عبر الإنترنت اعتماد CSS Grid ، ولكن هناك نقطة اتصال واضحة لأي موقع للتجارة الإلكترونية يمكن أن يستفيد من تخطيط شبكة قوي ونظيف هي صفحة التجميع. في صفحات المجموعة ، من الطبيعي أن يتم تنظيم المنتجات بتنسيق شبكة ، باستخدام صفوف وأعمدة. لذلك ، إذا كان هناك خيار لإنشاء ترتيب شبكة قوي مع مجموعة بسيطة من القواعد ممكنًا ، فمن الجدير استكشاف مشاريع السمات المخصصة الخاصة بك.
ملاحظة : للحصول على فكرة عن الكيفية التي يمكن أن يبحث بها هذا عن عملائك وبالتالي يمكنك متابعة هذا البرنامج التعليمي لشبكة CSS ، قمت بإعداد متجر اختبار يمكنك استخدامه لمعرفة النهج الذي حددته في هذا البرنامج التعليمي.
إنشاء تخطيط صفحة المجموعة الأساسي
سيعمل العمل مع CSS Grid على صفحة مجموعة Shopify إلى حد كبير بنفس الطريقة التي تعمل بها الشبكة في قسم مخصص - وهو شيء اكتشفناه في مقالة مدونة شبكة CSS. لحسن الحظ ، Shopify لديه دعم شبكة CSS ممتاز. يتمثل الاختلاف الأكبر عند تنفيذ نظام الشبكة على صفحة المجموعة في أنك لن تحتاج إلى تخصيص فصل دراسي لكل عنصر على حدة. لاحظ أنه إذا لم تكن متقدمًا للغاية مع CSS ، فإننا نوصيك بقراءة مقدمة دليل CSS قبل المضي قدمًا.
الآن ، نظرًا لأن المنتجات يتم إخراجها تلقائيًا في حلقة كعناصر محتوى قابلة للتكرار ، فمن الممكن تطبيق نفس الفئة على جميع المنتجات المرتبطة بالمجموعة. لكن أولاً ، دعنا نلقي نظرة على مثال لصفحة مجموعة بدون تصميم.
إذا بدأت بإعداد صفحة مجموعة أساسية ، فمن المحتمل أن يكون لديك ترميز يشبه ما يلي:
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} سيؤدي هذا إلى إخراج اسم المجموعة كرأس ، وعرض المنتجات المرتبطة بالمجموعة مع صورتها واسمها وسعرها. بدون أي تصميم ، ستظهر هذه المنتجات في صف عمودي افتراضيًا. سيكون حجم صور المنتج 300 بكسل ، كما هو محدد بواسطة مرشح img_url .
لتطبيق إطار عمل CSS Grid على هذه المجموعة من المنتجات ، ستحتاج أولاً إلى التفاف مجموعة for loop في حاوية شبكة رئيسية واحدة ، والتي تعتبر الحاوية الرئيسية. بعد ذلك ، يمكنك لف الكود لكل منتج فردي (الأطفال) داخل عبوته الفردية.
بمجرد إضافة هذه الحاويات ، سيظهر الترميز على النحو التالي:
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>تطبيق نمط إطار عمل شبكة CSS على صفحة المجموعة
الآن بعد أن أصبح لدينا صفحة مجموعة أساسية مع تسلسل هرمي للحاويات ، يمكنك تقسيم المنتجات إلى تخطيط شبكة عن طريق تطبيق الأنماط على الفئات التي قمت بإنشائها. في ملف ورقة أنماط السمات ، يمكنك إضافة ما يلي:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }الآن ، عندما تنتقل إلى صفحة المجموعة ، يجب أن ترى المنتجات تظهر في شبكة ، تتناسب مع المساحة المتوفرة على الشاشة.

بالإضافة إلى إضافة display: grid ، ستلاحظ أننا نستخدم أيضًا خاصية grid-template-columns ، والتي يمكن استخدامها لتحديد عدد الأعمدة التي تظهر داخل الشبكة. بدلاً من تحديد قيمة ثابتة ، يمكننا استخدام الترميز المكرر لإنشاء قاعدة مفادها أن منتجاتنا يجب أن تظهر عدة مرات بقدر ما يمكن وضعها داخل الشبكة.
ضمن الترميز الوظيفي ، يعرض auto-fit أكبر عدد ممكن من العناصر على السطر ، لذلك على الشاشة الكاملة ، سنرى أكبر عدد من المنتجات تظهر حيث توجد مساحة على شاشة المشترين. أخيرًا ، باستخدام minmax ، قمنا بإعداد قاعدة مفادها أن كل خلية يجب أن تكون بحد أدنى 300 بكسل ، وكحد أقصى لجزء واحد من حاوية الشبكة.
عند استخدام هذه الخاصية ، نحتاج إلى التأكد من أن الحجم المحدد في دالة minmax يطابق أو يكون أكبر من الحجم المحدد بواسطة مرشح img_url Liquid في ترميزنا. إذا كانت وظيفة minmax تحتوي على حجم بكسل أصغر ، فسترى أن صور المنتج قد تم اقتطاعها لأنها لن تحتوي على مساحة كافية داخل الخلية المحددة.
بمجرد ظهور شبكتنا الأساسية كما هو متوقع ، يمكننا إضافة CSS إضافية لترتيب التخطيط عن طريق إضافة مساحة الهامش ووضع المنتجات في وسط الصفحة. إذا كنت ترغب في أن تكون الفجوة بين الأعمدة والصفوف هي نفسها ، يمكنك تحديد كلاهما باستخدام خاصية gap ، بدلاً من تحديد كل منهما على حدة.
بمجرد الانتهاء من إعداد كل هذا ، ستبدو ورقة الأنماط الخاصة بك على النحو التالي:

.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }في حين أن هذا مثال بسيط على كيفية تطبيق إطار عمل CSS Grid على صفحة المجموعة ، فإنني أوصيك بتجربة معلمات مختلفة لتناسب صور العميل وصور العلامة التجارية الحالية. يمكنك أيضًا استخدام هذا الأسلوب لإنشاء شبكات على صفحات أخرى ، مثل عربة التسوق وضبطها بناءً على خصائصها الفريدة.
إضافة خيارات الشبكة القابلة للتخصيص
يعمل الأسلوب أعلاه بشكل جيد مع الشبكة التي ستعرض أعمدة المنتجات بناءً على حجم الشاشة. ولكن ، ماذا لو كنت تريد منح التاجر بعض التحكم في كيفية تمثيل الشبكة؟
في بعض الحالات ، قد يرغب عملاؤك في تخصيص صفحة المنتج ، وتحديد عدد المنتجات التي تظهر.
إذا كانت العلامات الخاصة بك مضمنة في ملف قسم ، فيمكنك إنشاء إعدادات القسم التي ستسمح للعملاء بتخصيص الشبكة من محرر المتجر عبر الإنترنت. قد يبدو تكوين الإعدادات الذي يسمح لعميلك بتحديد عدد من المنتجات في صف كما يلي:
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} يمكنك أن ترى هنا أن الإعداد يحتوي على نوع select الذي سينتج عنه خيار قائمة منسدلة في محرر المتجر عبر الإنترنت. هناك أيضًا خاصية label لوصف الإعداد.
لن تكون خاصية id مرئية في المحرر ، لكن يمكننا الرجوع إليها لإنشاء متغير. حالة الاستخدام الشائعة للمتغيرات التي تم إنشاؤها باستخدام كائنات القسم هي الرجوع إليها داخل العلامات لتغيير أسماء الفئات بناءً على الإعدادات المحددة.
لتحقيق هذا التأثير ، يمكننا استخدام Liquid لإخراج value المحددة في محرر المتجر عبر الإنترنت ، كسمة لكائن القسم. سيتم التعبير عن هذا الكائن كـ {{ section.settings.product_number }} ، وسيتم إخراج أي قيمة هي الخيار المحدد.
تتمثل إحدى طرق النظر إليه في أن id الذي قمنا بتعيينه في إعداد القسم يصبح "عنصرًا نائبًا" للقيمة في الخيار المحدد.
بعد ذلك ، يمكننا أخذ هذا الكائن وإلحاقه باسم فئة المجموعة. سيسمح هذا بتغيير اسم الفئة بناءً على الخيار المحدد ، ويمكنك إنشاء قواعد CSS مختلفة لكل اسم فئة.
عندما نلحق المتغير باسم فئة المجموعة الحالية سيبدو كما يلي:
<div class="grid-collection-{{ section.settings.product_number }}"> هنا يمكنك أن ترى أن كائن القسم يشير إلى id إعداد القسم. يتم تحديد القيمة التي يتم إخراجها بواسطة كائن القسم هذا من خلال القيمة المحددة في محرر المتجر عبر الإنترنت. على سبيل المثال ، إذا تم تحديد "ثلاثة" في مربع القائمة المنسدلة ، فسيؤدي ذلك إلى إخراج الترميز على النحو التالي:
<div class="grid-collection-three"> يمكننا الآن العودة إلى ورقة الأنماط الخاصة بنا وإعداد قواعد CSS مختلفة لمجموعة grid-collection-two grid-collection-three ومجموعة grid-collection-four . سيبدو هذا مثل:
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } تحدد خاصية grid-template-columns عدد الأعمدة التي ستظهر داخل الشبكة ، ونتيجة لذلك ، عدد المنتجات التي ستظهر في صف على صفحة المجموعة. لذلك ، سيكون لكل فئة قيمة مختلفة لخاصية grid-template-columns ، والتي تتوافق مع اسم الفئة الفريد الخاص بها.
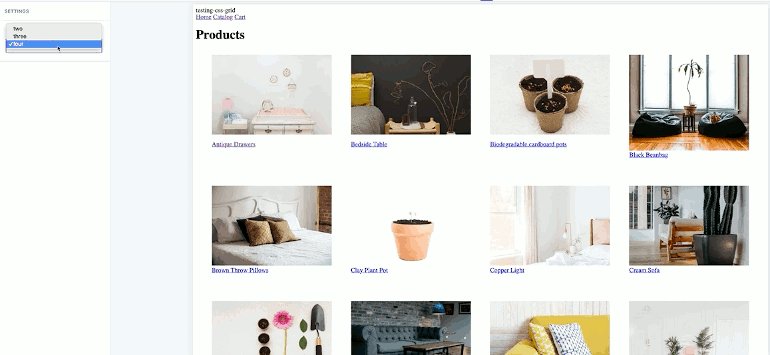
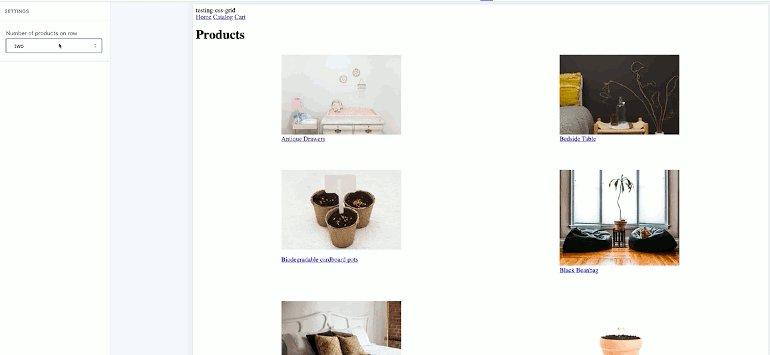
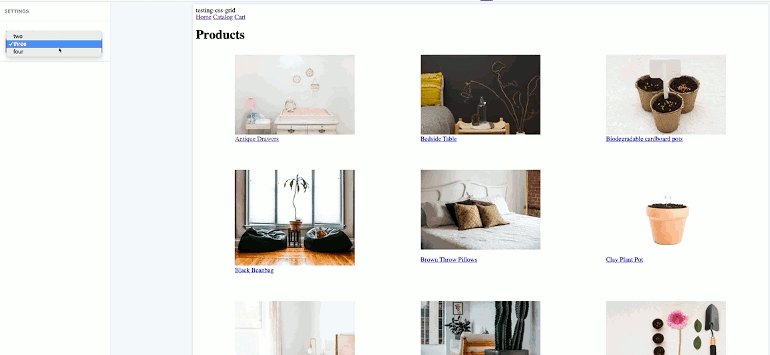
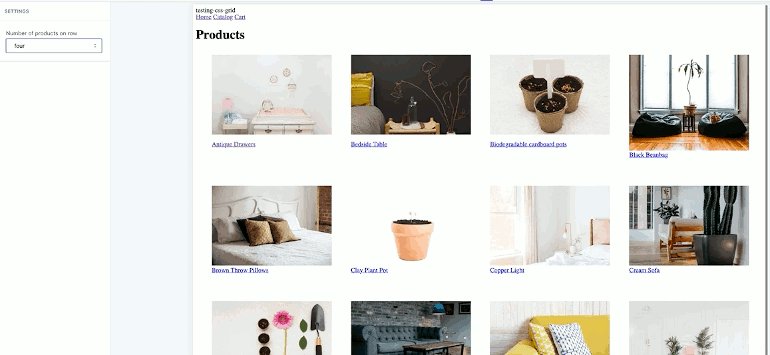
الآن عندما ينتقل العميل إلى محرر المتجر عبر الإنترنت ويحدد خيارًا لـ "عدد المنتجات لكل صف" ، سيتم تعديل الشبكة لتعكس هذا:

أخيرًا ، يمكننا إضافة استعلامات الوسائط بحيث توجد قواعد CSS Grid مختلفة للشاشات الأصغر. سيؤدي ذلك إلى تجنب ظهور الشبكة مع عدد كبير جدًا من أعمدة المنتجات على الأجهزة الأصغر ، مما قد يؤدي إلى ظهور المنتجات خارج الشاشة.
يمكن تعيين قواعد مختلفة لكل اختلاف في فئة collection-grid حيث تنخفض الشبكة إلى عمودين أو عمود واحد. عند إعداد هذا في ورقة الأنماط الخاصة بك ، يمكن أن يبدو كما يلي:
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } من المحتمل أنك ستحتاج إلى ضبط أحجام البكسل وقيمه img_url بناءً على المتطلبات المحددة لعميلك والصور التي يستخدمها. ومع ذلك ، ستوضح لك هذه الطريقة كيفية البدء في استخدام نظام CSS Grid لصفحات التجميع في تصميمات السمة المخصصة الخاصة بك.
توسيع الشبكة
بمجرد قيامك بتطبيق CSS Grid على صفحات المجموعة الخاصة بك ، يمكنك البدء في التفكير في مناطق أخرى في موضوعات Shopify الخاصة بك حيث قد يتم تطبيق تخطيطات مواقع الويب القوية. كمثال ، من الممكن إنشاء أقسام معرض الصور في شبكة ، وإضافة خلايا غير منتظمة الشكل من أجل التنوع.
هناك مجموعة من الفرص عند استخدام CSS Grid على Shopify ، ومن المحتمل أن تضيف كل واحدة قيمة إضافية لمشاريع السمات الخاصة بك. بمساعدة هذه المقالة ، يمكنك توسيع إطار عمل شبكة CSS لجميع مشاريع السمات الخاصة بك.
