CSS Grid المستوى 2: هنا يأتي Subgrid
نشرت: 2022-03-10لقد مضى أكثر من عام على هبوط CSS Grid Layout في غالبية متصفحاتنا ، وتعمل مجموعة عمل CSS بالفعل على المستوى 2 من المواصفات. في هذه المقالة ، سأشرح ما هو حاليًا جزء من مسودة العمل والمحرر لتلك المواصفات. لاحظ أن كل شيء هنا عرضة للتغيير ، ولا يعمل أي منه حاليًا في المتصفحات. ألقِ نظرة خاطفة على العملية ، أنا متأكد من أنني سأكتب المزيد من القطع العملية عندما نبدأ في رؤية عمليات التنفيذ تتشكل.
مستويات مواصفات CSS
ميزات شبكة CSS التي يمكننا استخدامها حاليًا في المتصفحات هي تلك الموجودة في المستوى 1 من مواصفات شبكة CSS. يتم تقسيم الأجزاء المختلفة من CSS إلى وحدات نمطية ؛ حدث هذا النمط النمطي عندما انتقل CSS من CSS 2.1 ، ولهذا السبب تسمع أحيانًا أشخاصًا يتحدثون عن CSS3. في الواقع ، لا يوجد CSS3. بدلاً من ذلك ، كانت هناك مجموعة من الوحدات التي تضمنت جميع الأشياء التي كانت بالفعل جزءًا من مواصفات CSS2.1. أصبحت أي CSS موجودة في CSS2.1 جزءًا من وحدة المستوى 3 ، وبالتالي ، لدينا CSS Selectors المستوى 3 ، حيث توجد المحددات في CSS2.1.
تبدأ ميزات CSS الجديدة التي لم تكن جزءًا من CSS2.1 ، مثل CSS Grid Layout ، من المستوى 1. مواصفات CSS Grid Level 1 هي في الأساس الإصدار الأول من الشبكة. بمجرد وصول مستوى المواصفات إلى حالة توصية المرشح ، لا تتم إضافة الميزات الجديدة الرئيسية. هذا يعني أن المتصفحات ووكلاء المستخدم الآخرين يمكنهم تنفيذ المواصفات ويمكن أن تصبح توصية W3C. إذا تم تصميم ميزات جديدة ، فستحدث في مستوى جديد من المواصفات. نحن في هذه المرحلة مع CSS Grid Layout. مواصفات المستوى 1 موجودة في CR ، وتم إنشاء مواصفات المستوى 2 من أجل العمل على الميزات الجديدة. أود أن أقترح النظر في مسودة المحرر إذا كنت ترغب في متابعة مناقشات المواصفات ، حيث سيحتوي هذا على جميع التعديلات الأخيرة.
ماذا سيحتوي المستوى 2 من شبكة CSS؟
في النهاية ، ستحتوي مواصفات المستوى 2 على كل ما هو موجود بالفعل في المستوى 1 بالإضافة إلى بعض الميزات الجديدة. إذا ألقيت نظرة على المواصفات في وقت كتابة هذا التقرير ، فهناك ملاحظة توضح أنه يجب نسخ المستوى 1 بالكامل بمجرد وصول المستوى 2 إلى CR.
يمكننا بعد ذلك توقع العثور على بعض الميزات الجديدة ، ويتمحور المستوى 2 من مواصفات الشبكة حول العمل على ميزة الشبكة الفرعية لشبكة CSS. تم حذف هذه الميزة من مواصفات المستوى 1 لإتاحة الوقت لفهم حالات الاستخدام للشبكة الفرعية بشكل صحيح ، وإعطاء المزيد من الوقت للعمل عليها دون تعطيل بقية المستوى 1. في بقية هذه المقالة ، إلقاء نظرة على ميزة الشبكة الفرعية كما هي مفصلة حاليًا في مسودة المحرر. نحن في مرحلة مبكرة جدًا مع الميزة ، ومع ذلك ، هذا هو الوقت المثالي للمتابعة ، وللمساعدة فعليًا في تشكيل كيفية تطوير المواصفات. هدفي من كتابة هذا المقال هو شرح بعض الأشياء التي تتم مناقشتها ، حتى تتمكن من فهم وتقديم مساهماتك إلى المناقشات.
ما هو Subgrid؟
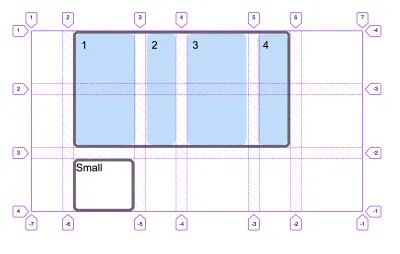
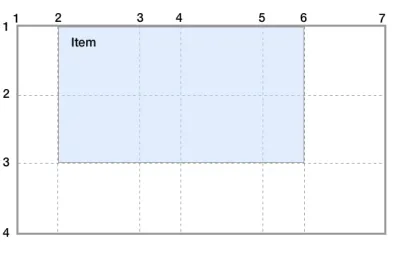
عند استخدام CSS Grid Layout ، يمكنك بالفعل تداخل الشبكات. في المثال أدناه ، لدي شبكة أصلية بها ستة مسارات أعمدة ومسارات من ثلاثة صفوف. لقد قمت بوضع عنصر على هذه الشبكة من سطر العمود 2 إلى السطر 6 ومن السطر 1 إلى 3. ثم قمت بجعل هذا العنصر حاوية شبكة ومسارات عمود محددة.
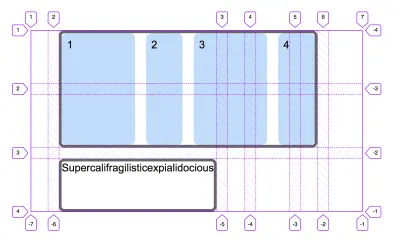
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: 2fr 1fr 2fr 1fr; }مسارات شبكتنا المتداخلة ليس لها علاقة بالمسارات الموجودة على الأصل. هذا يعني أننا إذا أردنا أن نكون قادرين على محاذاة مسارات شبكتنا المتداخلة مع الخطوط الموجودة على الشبكة الخارجية ، فعلينا القيام بالعمل واستخدام طرق حساب أحجام المسارات التي تضمن بقاء جميع المسارات متساوية. في المثال أعلاه ، ستبدو المسارات مصطفة ، حتى تتم إضافة عنصر بحجم أكبر إلى خلية واحدة من الشبكة (مما يجعلها تستخدم مساحة أكبر).


بالنسبة للأعمدة ، غالبًا ما يكون من الممكن الالتفاف على السيناريو أعلاه ، بشكل أساسي عن طريق تقييد مرونة الشبكة. يمكنك جعل أعمدة الوحدة fr minmax(0,1fr) لكي يتجاهلوا حجم العنصر عند توزيع المساحة ، أو يمكنك الرجوع إلى استخدام النسب المئوية. ومع ذلك ، فإن هذا يزيل بعض فوائد استخدام الشبكة ، وعندما يتعلق الأمر بترتيب الصفوف في شبكة متداخلة ، فلن تعمل هذه الطرق.
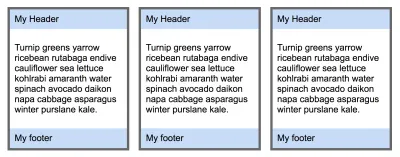
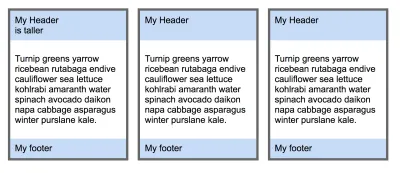
لنفترض أننا نريد تخطيط بطاقة تحتوي فيه البطاقات الفردية على رأس ونص وتذييل. نريد أيضًا أن يصطف الرأس والتذييل عبر البطاقات.
.cards { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; } .card { display: grid; grid-template-rows: auto 1fr auto; } 
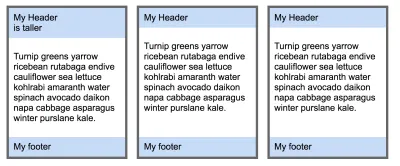
يعمل هذا طالما أن المحتوى بنفس الارتفاع في كل رأس وتذييل. إذا كان لدينا محتوى إضافي ، فسيتم كسر الوهم ولم تعد الرؤوس والتذييلات تصطف عبر الصف.

إنشاء شبكة فرعية
يمكننا الآن إلقاء نظرة على كيفية تحديد ميزة الشبكة الفرعية حاليًا ، وكيف يمكن أن تحل المشكلات التي أشرت إليها أعلاه.
ملاحظة : في وقت كتابة هذا التقرير ، لم يكن أي من الكود أدناه يعمل في المتصفحات. الهدف هنا هو شرح النحو والمفاهيم. من المحتمل أيضًا تغيير المواصفات النهائية من هذه التفاصيل. للإشارة ، لقد كتبت هذا المقال بناءً على مسودة المحرر المتاحة في 23 يونيو 2018.
لإنشاء شبكة فرعية ، سيكون لدينا قيمة جديدة grid-template-rows grid-template-columns . تُستخدم هذه الخصائص عادةً مع قائمة المسارات ، والتي تحدد عدد مسارات الصفوف والأعمدة وحجمها. ومع ذلك ، عند إنشاء شبكة فرعية ، لا تريد تحديد هذه المسارات. بدلاً من ذلك ، يمكنك استخدام قيمة الشبكة subgrid لإخبار الشبكة أن هذه الشبكة المتداخلة يجب أن تستخدم عدد المسارات وتغيير حجم المسار في منطقة الشبكة التي تغطيها تمتد.
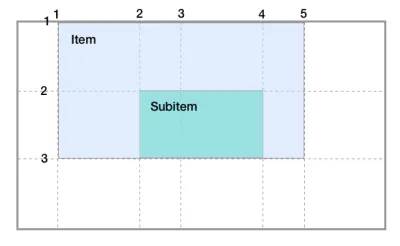
في الكود أدناه ، لدي شبكة أصلية بها مسارات من 6 أعمدة ومسارات من 3 صفوف. الشبكة المتداخلة هي عنصر شبكة على تلك الشبكة الرئيسية وتمتد من سطر العمود 2 إلى سطر العمود 6 ومن سطر الصف 1 إلى السطر 4. وهذا يشبه تمامًا مثالنا الأولي ، ومع ذلك ، يمكننا الآن إلقاء نظرة عليها باستخدام subgrid. تحتوي الشبكة المتداخلة على قيمة الشبكة subgrid لكل grid-template-columns grid-template-rows . هذا يعني أن الشبكة المتداخلة تحتوي الآن على مسارات من 4 أعمدة ومسارات من صفين ، باستخدام نفس الحجم مثل المسارات المحددة في الأصل.
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: subgrid; } 
هذا يعني أن أي تغيير في حجم المسار على الأصل سيتبعه الشبكة المتداخلة. الكلمة الأطول التي تجعل أحد المسارات في الشبكة الرئيسية أوسع ستؤدي إلى أن يصبح هذا المسار في الشبكة المتداخلة أيضًا أوسع ، لذلك ستستمر الأشياء في الاصطفاف. سيعمل هذا أيضًا بطريقة أخرى: يمكن أن تصبح مسارات الشبكة الرئيسية أوسع بناءً على المحتوى في الشبكة الفرعية.

شبكات فرعية أحادية البعد
يمكنك الحصول على شبكة فرعية في أحد الأبعاد وتحديد حجم المسار في بُعد آخر. في هذا المثال التالي ، يتم تحديد grid-template-columns . تحتوي الخاصية grid-template-rows على قائمة مسار محددة. لذلك ستبقى مسارات الأعمدة مثل المسارات الأربعة التي رأيناها أعلاه ، ولكن يمكن تحديد مسارات الصف بشكل منفصل لمسارات الأصل.
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: 10em 5em 200px 200px; }هذا يعني أنه سيتم دمج صفوف الشبكة الفرعية داخل الشبكة الرئيسية ، تمامًا كما هو الحال عند إنشاء شبكة متداخلة اليوم. نظرًا لأن شبكتنا المتداخلة تمتد إلى صفين من الأصل ، سيحتاج أحد هذين الصفين أو كلاهما إلى التوسيع لاحتواء محتوى الشبكة الفرعية حتى لا تتسبب في حدوث فيضانات.
يمكن أن يكون لديك أيضًا شبكة فرعية في بُعد واحد ويستخدم البعد الآخر المسارات الضمنية. في المثال أدناه ، لم أحدد أي مسارات للصفوف ، وأعطيت قيمة grid-auto-rows . سيتم إنشاء الصفوف في الشبكة الضمنية بالحجم الذي حددته ، وكما هو الحال مع المثال السابق ، سيحتاج الوالد إلى توفير مساحة لهذه الصفوف أو التوسيع لاحتوائها.
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-auto-rows: minmax(200px, auto); }ترقيم الأسطر و Subgrid
إذا ألقينا نظرة على مثالنا الأول مرة أخرى ، فسيتم تحديد حجم مسار الشبكة الفرعية من قبل الأب في كلا البعدين. ومع ذلك ، تعمل أرقام الأسطر كالمعتاد في الشبكة الفرعية. خط العمود الأول في الاتجاه المضمن هو الخط 1 ، والخط الموجود في الطرف البعيد من الاتجاه الداخلي هو الخط -1. أنت لا تشير إلى سطور الشبكة الفرعية برقم السطر الرئيسي.
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: subgrid; } .subitem { grid-column: 2 / 4; grid-row: 2; } 
الفجوات والشبكات الفرعية
سترث الشبكة الفرعية أي فجوة عمود أو صف تم تعيينها على الشبكة الأصلية ، ومع ذلك ، يمكن تجاوز ذلك بفجوات العمود والصف المحددة في الشبكة الفرعية. إذا ، على سبيل المثال ، إذا كانت الشبكة الرئيسية تحتوي على column-gap مضبوطة على 20 بكسل ، ولكن تم تعيين column-gap للشبكة الفرعية على 0 ، فستحصل خلايا الشبكة للشبكة الفرعية على 10 بكسل على كل جانب لتقليل الفجوة إلى 0 ، مع خط الشبكة الذي يمتد بشكل أساسي إلى منتصف الفجوة.
يمكننا الآن أن نرى كيف ستساعدنا الشبكة الفرعية في حل حالة الاستخدام الثانية من بداية هذه المقالة ، أي وجود بطاقات بها رؤوس وتذييلات تصطف عبر البطاقات.
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-auto-rows: auto 1fr auto; grid-gap: 20px; } .card { grid-row: auto / span 3; /* use three rows of the parent grid */ display: grid; grid-template-rows: subgrid; grid-gap: 0; /* set the gap to 0 on the subgrid so our cards don't have gaps */ } 
أسماء الخط و Subgrid
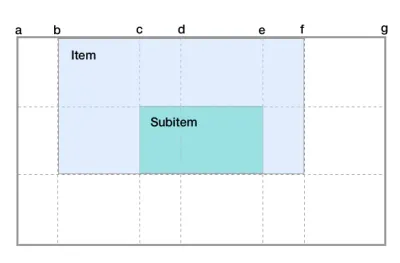
سيتم تمرير أي أسماء سطر على الشبكة الرئيسية إلى الشبكة الفرعية. لذلك ، إذا قمنا بتسمية الخطوط على شبكتنا الأصلية ، فيمكننا وضع العنصر وفقًا لأسماء هذه الأسطر.
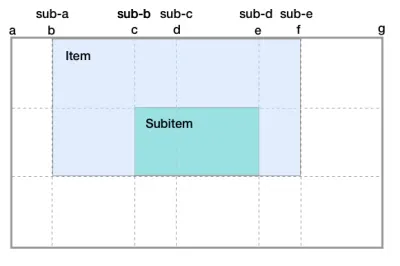
.grid { display: grid; grid-template-columns: [a] 1fr [b] 2fr [c] 1fr [d] 2fr [e] 1fr [f] 2fr [g]; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: 10em 5em 200px 200px; } .subitem { grid-column: c / e; } 
يمكنك أيضًا إضافة أسماء الخطوط إلى الشبكة الفرعية الخاصة بك ، ويمكن أن تحتوي خطوط الشبكة على أسماء أسطر متعددة بحيث تتم إضافة هذه الأسماء إلى الأسطر. لتحديد أسماء الأسطر ، أضف قائمة بهذه الأسماء بعد قيمة grid-template-columns subgrid grid-template-rows . إذا أخذنا المثال أعلاه وقمنا أيضًا بإضافة أسماء إلى خطوط الشبكة الفرعية ، فسننتهي بأسماء سطرين لأي سطر في الشبكة الفرعية.
.grid { display: grid; grid-template-columns: [a] 1fr [b] 2fr [c] 1fr [d] 2fr [e] 1fr [f] 2fr [g]; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid [sub-a] [sub-b] [sub-c] [sub-d] [sub-e]; grid-template-rows: 10em 5em 200px 200px; } .subitem { grid-column: c / e; } 
المسارات الضمنية و Subgrid
بمجرد أن تقرر أن أحد أبعاد الشبكة الخاصة بك هو شبكة فرعية ، فإن هذا يزيل القدرة على الحصول على أي مسارات ضمنية إضافية في هذا البعد. إذا قمت بإضافة المزيد من العناصر التي يمكن احتواؤها ، فسيتم وضع العناصر الإضافية في آخر مسار متاح للشبكة الفرعية بنفس الطريقة التي يتم بها التعامل مع العناصر في شبكات كبيرة جدًا. منطقة الشبكة التي تم إنشاؤها في الشبكة الفرعية والتي تمتد عبر مسارات أكثر مما هو متاح ، سيتم تعيين آخر سطر لها على السطر الأخير من الشبكة الفرعية.
ومع ذلك ، كما هو موضح أعلاه ، يمكن أن يكون لديك بُعد واحد للشبكة الفرعية يتصرف بنفس الطريقة تمامًا مثل الشبكة المتداخلة العادية ، بما في ذلك المسارات الضمنية.
الانخراط في العملية
يتم عمل مجموعة عمل CSS علنًا ، على GitHub تمامًا مثل أي مشروع آخر مفتوح المصدر. هذا يجعل من السهل إلى حد ما متابعة العمل الذي كان كل شيء حدث في قائمة بريدية. يمكنك إلقاء نظرة على المشكلات التي أثيرت مقابل المستوى 2 من مواصفات CSS Grid من خلال البحث عن المشكلات التي تم وضع علامة عليها كـ css-grid-2 في مستودع GitHub التابع لمجموعة عمل CSS. إذا كان بإمكانك المساهمة بأفكار أو حالة استخدام في أي من هذه القضايا ، فسيكون ذلك موضع ترحيب.
هناك ميزات أخرى طلبها الأشخاص لـ CSS Grid Layout ، وحقيقة أنها لم يتم تضمينها في المستوى 2 لا تعني أنه لم يتم النظر فيها. يمكنك رؤية المستويات كإصدار ميزة قد يكون في أحد المنتجات ، لمجرد أن بعض الميزات ليست جزءًا من السباق الحالي ، لا يعني ذلك أنها لن تحدث أبدًا. يستغرق العمل على ميزات منصة الويب الجديدة وقتًا أطول قليلاً من متوسط إصدار المنتج ، ولكنها عملية مماثلة.
كم من الوقت يستغرق كل هذا؟
يعد تطوير المواصفات وتنفيذ المتصفح عملية دائرية إلى حد ما ومتكررة. ليس الأمر كذلك أن المواصفات تحتاج إلى "إنهاء" قبل أن نرى بعض تطبيقات المتصفح. من المحتمل أن تكون عمليات التنفيذ الأولية وراء علامات الميزات - تمامًا كما كانت مواصفات الشبكة الأصلية. ترقب ظهور هذه الأشياء ، فبمجرد وجود رمز للعب به يجعل التفكير في هذه الميزات أسهل بكثير!
آمل أن تكون هذه الجولة حول ما قد يأتي قريبًا مثيرة للاهتمام. أنا متحمس لأن ميزة الشبكة الفرعية جارية ، حيث كنت أعتقد دائمًا أنها ضرورية لنظام تخطيط الشبكة الكامل للويب ، شاهد هذه المساحة لمزيد من الأخبار حول كيفية تقدم الميزة وتطبيقات المستعرض الناشئة.
