مولدات CSS
نشرت: 2022-03-10في الأسبوع الماضي ، ألقينا نظرة على أدوات تدقيق CSS ، وفي هذا الأسبوع سنبحث في مولدات مفيدة لكل شيء في CSS: من التدرجات إلى الظلال المسقطة ومنحنيات البيزر إلى المثلثات ومقاييس الكتابة. مجرد عدد قليل من الأدوات المفيدة لحزام الأدوات الخاص بك ، لتظل قريبًا.
المزيد عن CSS:
- أدوات تدقيق CSS
- الأشياء التي يمكنك فعلها باستخدام CSS اليوم
- اختصارات وإرشادات DevTools مفيدة
- أيضا ، اشترك في النشرة الإخبارية لدينا حتى لا تفوت الرسائل التالية.
مولد الظلال CSS
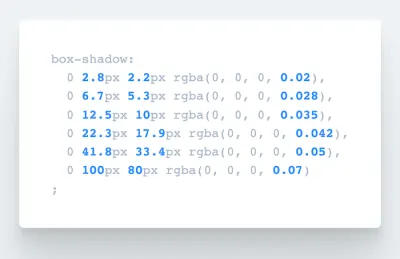
هل تبحث عن أداة تقوم تلقائيًا بإنشاء كود CSS للحصول على ظلال مربعة ذات طبقات سلسة حقًا؟ حسنًا ، ستحب SmoothShadow. مستوحاة من مقال كتبه Tobias Ahlin Bjerrome ، تم إنشاء هذه الأداة الأنيقة لمساعدة أي شخص في إنشاء الكود الذي يحتاجه على الفور.

بمجرد تجربته ، سيكون من الصعب عدم استخدامه. تتيح لك الأداة الصغيرة تصميم ظل مربع ناعم متعدد الطبقات بصريًا ، ولكن أيضًا تعديل ألفا ، والإزاحة والتمويه مع منحنيات التسهيل الفردية. بل إنه يتحسن: قام مبتكر الأداة ، فيليب بروم ، بإصدار SmoothShadow كمكوِّن إضافي لـ Figma ، حتى تتمكن من تحسين سير عملك كما كنت ترغب دائمًا في ذلك.
مولد CSS Border-Radius
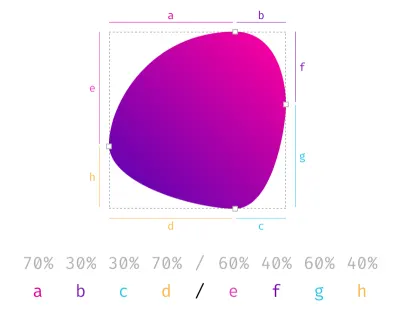
عندما نفكر border-radius ، عادة ما نفكر في بعض القيم المباشرة - ربما 8 بكسل أو 11 بكسل ، أو ربما 16 بكسل. ومع ذلك ، يمكن أن يكون border-radius خياليًا تمامًا ، ويسمح لك مولد نصف قطر الحدود الهوى بإنشائها بسهولة. توفر الأداة تصورًا ليس فقط للأشكال الدائرية العادية ، ولكن أيضًا للأشكال العضوية ، باستخدام ثماني قيم مجتمعة. في الأساس ، ما نقوم بإنشائه هو علامات حذف متداخلة تبني الشكل النهائي. الأداة متاحة أيضًا كأداة CLI ، بحيث يمكنك تشغيلها محليًا أيضًا.

مولد منحنيات مكعب بيزير
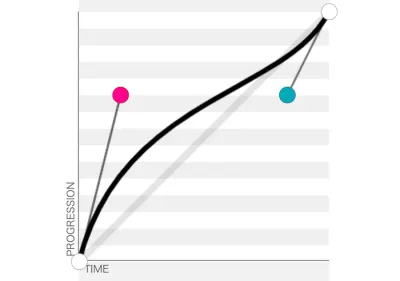
أحيانًا لا تبدو الرسوم المتحركة على ما يرام ، أليس كذلك؟ ربما تكون المدة متوقفة ، أو أن التخفيف غريب ، وقد يستغرق اكتشافها بعض الوقت. مع البيزير المكعب لـ Lea Verou ، يمكنك معاينة الرسوم المتحركة ومقارنتها وإبطائها وحتى تعديلها بصريًا. ثم انسخ والصق مقتطف CSS لتوصيله بمشروعك على الفور.

وإذا كنت بحاجة إلى رسوم متحركة CSSkeyframe أساسية أو معقدة ، فإن Keyframes.app يوفر محررًا زمنيًا مرئيًا مشابهًا لبرنامج تحرير الفيديو. يمكنك إضافة خطوات وتغيير الحجم والموضع وتطبيق التحويلات وتغييرات الألوان والحصول على CSS للنسخ واللصق أيضًا. آه ولا ننسى لوحة الرسوم المتحركة في Chrome و Firefox لتصحيح الأخطاء أيضًا.
تخفيف التدرجات
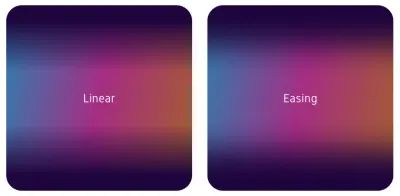
مع التدرجات اللونية ، غالبًا ما نعتمد على التدرجات الخطية ، والانتقال من لون إلى آخر. ومع ذلك ، فإن التدرجات الخطية لها حواف صلبة حيث تبدأ أو تنتهي. هناك طريقة لجعل التدرجات أفضل قليلاً ، مع وظائف التيسير. لذلك قام Andreas Larsen ببناء محرر صغير ، Easing Gradients Editor ، الذي يسمح لنا بإنشاء ومعاينة التدرجات اللونية في CSS. الأداة متاحة أيضًا كمكوِّن إضافي Sketch ومكوِّن إضافي لـ PostCSS. يمكنك استخدام منتقي الألوان ، ولكن للأسف لا يمكنك إضافة قيمة لون HEX فعلية حتى الآن.

لوحات ألوان تصور البيانات
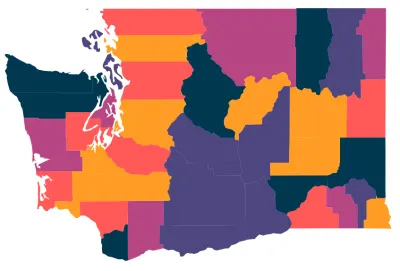
تحتاج أحيانًا إلى نوع محدد جدًا من الألوان لمهمة محددة جدًا. على سبيل المثال ، إذا كنت تعمل في مشروع تصور البيانات - مثل المخططات الدائرية ، والمخططات الشريطية المجمعة ، والخرائط - فربما تحتاج إلى سلسلة من الألوان التي تكون بصريًا على مسافة متساوية . هذا عندما يصبح LearnUI Data Color Picker مفيدًا جدًا. في مثل هذه الحالات ، من الأفضل استخدام مجموعة من الأشكال ، حتى يتمكن المستخدمون من تحديد الاختلافات بشكل أسرع. من الأسهل بالفعل التمييز بين الأصفر والبرتقالي عن الأزرق من الأزرق ولكن -15٪-أفتح .

باستخدام الأداة ، يمكنك اختيار عدد الألوان التي تحتاجها وما إذا كنت بحاجة إلى لون خلفية فاتح أو داكن ، واختيار ما إذا كنت تريد لوحة ألوان افتراضية ، أو لوحة ألوان واحدة ، أو مقياس ألوان متباين. بمجرد الحصول عليها ، يمكنك نسخ القيم السداسية وتصديرها كـ SVG لاستخدامها في Sketch أو Figma أو Adobe XD.

يوفر LearnUI أيضًا مولد ألوان يمكن الوصول إليه ومولد تدرج خيالي تمامًا ، مع أنواع مختلفة من التدرج ، والاستيفاء ، والزاوية ، والتسهيل ، ومدى السلاسة التي تريد أن يكون التدرج اللوني بها.
من CSS Color Shades إلى مثلثات وبيانات وهمية
تخيل أنك تحتاج فقط إلى العثور على أنماط مثلث CSS للعناصر والعناصر الزائفة. أو ربما صقل لوحة الألوان قليلاً عن طريق استكشاف الصبغات والظلال للون معين. أو ربما تنشئ تدرج CSS خطيًا وشعاعيًا لقسم من الصفحة. ليست هناك حاجة للقيام بكل ذلك يدويًا أو محاولة العثور على مقتطفات CSS هذه في جميع أنحاء الويب. يمكنك دائمًا العثور عليها في Omatsuri.

أوماتسوري تعني المهرجان باللغة اليابانية ، والموقع عبارة عن مهرجان صغير جميل لأدوات المتصفح مفتوحة المصدر للاستخدام اليومي. على الموقع ، ستجد مولد مثلث ، ومولد ظلال الألوان ، ومولد التدرج ، وفواصل الصفحات ، وضاغط SVG ، ومحول SVG → JSX ، ومولد بيانات مزيف ، ومؤشرات CSS ، وأكواد أحداث لوحة المفاتيح. صممها وبناها فيتالي رتيشيف وفلاد شيلوف. الكود المصدري للموقع متاح كذلك.
تراكب CSS مع مولد التباين العالي
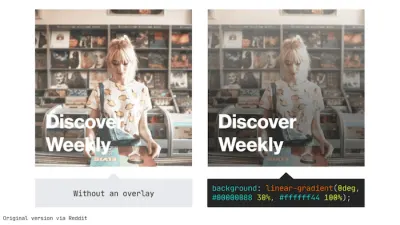
إذا كنت ترغب في إبراز النص بشكل أفضل مقابل صورة الخلفية ، فهناك حيلة صغيرة: يمكنك استخدام تراكب linear-gradient CSS مع عتامة معينة أعلى الصورة لتحسين تباين الألوان. يستخدم Spotify ، على سبيل المثال ، هذه التقنية.

في حين أن كل هذا يتطلب سطرًا واحدًا فقط من التعليمات البرمجية ، فلا يزال هناك سؤال واحد يجب الإجابة عليه: كيف تحدد التعتيم المطلوب استخدامه للتراكب؟ يساعدك الباحث عن التراكب الأمثل على اكتشاف ذلك. تقوم بتحميل صورة ، وإدخال النص الخاص بك واختيار ألوان التراكب والنص ، وتعرض لك الأداة معاينة لما يبدو عليه التراكب عند تطبيقه على صورتك ، بالإضافة إلى عتامة التراكب الأمثل. تفاصيل صغيرة تقطع شوطًا طويلاً.
مولد لوحة الألوان CSS
هناك الكثير من الأدوات الرائعة لإنشاء لوحة الألوان الخاصة بك ، ولكن Coolors.co هو أداة أنيقة قليلاً تعمل بما يكفي لإنشاء لوحات واستكشاف ظلال مختلفة من اللون. يمكنك إنشاء لوحة من الصورة أو مجموعة من الصور ، واختبار عمى الألوان وضبط التدرج والتشبع والسطوع ودرجة الحرارة بسرعة. من الواضح أنه يتميز أيضًا بلوحات الألوان الشائعة.

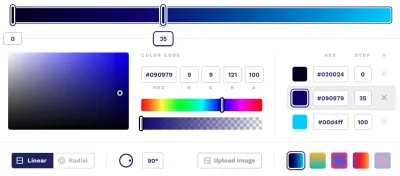
يمكنك أيضًا إنتاج لوحة متدرجة بين لونين وإنشاء التدرج اللوني الخاص بك وتصديره على هيئة CSS. الأداة متاحة كتطبيق iOS وإضافات Adobe وامتداد Chrome.

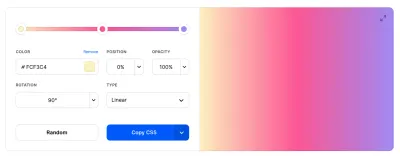
وإذا كنت بحاجة إلى شيء أكثر تعقيدًا قليلاً للتدرجات في صندوق الأدوات الخاص بك ، فإن CSSGradient.io هي أداة أخرى لجميع احتياجات التدرج - سواء كانت التدرجات الخطية أو الشعاعية ، أو ظلال الألوان أو الخلفيات المتدرجة.
أيضًا ، يولد Gradient Generator من 1 إلى 40 تدرجًا متدرجًا من لونين من اختيارك. يتم تقديم كل تدرج تلقائيًا في تنسيقات HEX و HSL و RGB - كل ما عليك فعله هو النقر ببساطة على القيمة ، وسيتم نسخها إلى الحافظة الخاصة بك على الفور.
مولد التدرجات اللونية CSS
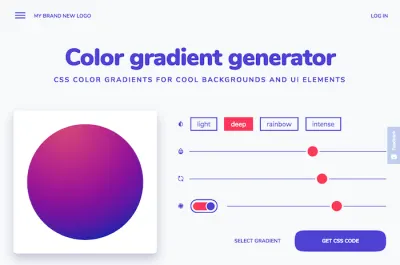
يتطلب انتقاء الألوان يدويًا لإنشاء تدرج لوني خبرة في التصميم وفهمًا جيدًا لتناغم الألوان. إذا كنت بحاجة إلى تدرج لوني للخلفية أو لعناصر واجهة المستخدم ولكنك لا تشعر بالثقة الكافية للقيام بالمهمة بنفسك (أو إذا كنت في عجلة من أمرك) ، فإن مولد التدرج اللوني الذي أنشأه الأشخاص في My Brand New Logo انتبه لنفسك.

مدعومًا بخوارزميات التدرج اللوني ، يُنشئ المولد تدرجات متوازنة جيدًا بناءً على اللون الذي تحدده. هناك أربعة أنماط مختلفة من التدرجات التي تبدأ من تأثير عرق اللؤلؤ وتدرج لوني كثيف وعميق. يمكنك ضبط التدرج اللوني باستخدام أشرطة التمرير ، وبمجرد أن تكون راضيًا عن النتيجة ، انسخ رمز CSS الذي تم إنشاؤه والصقه لاستخدامه في مشروعك.
مولد مقياس نوع CSS
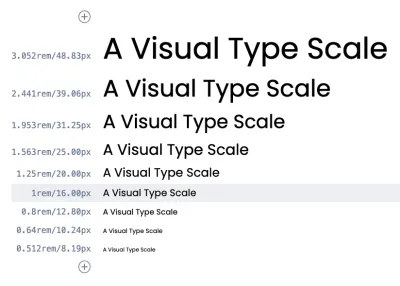
إذن ماذا لو كنت تريد إنشاء نظام طباعة موثوق به يعمل بشكل جيد سواء على الهاتف المحمول أو على سطح المكتب؟ عادةً ما تعتمد على المقاييس المطبعية المعمول بها ، والتي توفر تسلسلاً هرميًا مطبعيًا لكل شيء من الفقرات إلى التسميات التوضيحية والعناوين. Type-Scale by Jeremy Church هي أداة صغيرة رائعة تساعدك على بناء مقياس مطبعي وتصديره في CSS. عادةً ما تكون المقاييس الصغيرة مناسبة بشكل جيد لطرق العرض على الأجهزة المحمولة ، ويمكن أن تعمل المقاييس المتوسطة بشكل جيد مع عرض سطح المكتب ، ويمكن أن تعمل المقاييس الكبيرة بشكل جيد مع مواقع التسويق.

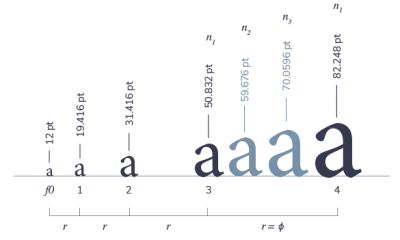
توفر الأداة 8 مقاييس نوع متناغمة محددة مسبقًا (ولكن يمكنك تحديد مقياس مخصص أيضًا) ، من الدرجة الثالثة إلى الخامسة المثالية وإنشاء تسلسل من أحجام الخطوط مع نسبة زيادة هندسية معينة. يمكنك ضبط الإعدادات مثل line-height ووزن الجسم ، وتحسين نص المعاينة والحصول على CSS الذي تم إنشاؤه - أو تحريره باستخدام عينة نوع في CodePen. بدلاً من ذلك ، يمكنك التحقق من ModularScale.com الجيد لـ Tim Brown أيضًا.

أداة جميلة أخرى هي حاسبة مقياس الطباعة بواسطة Jean-Lou Desire والتي ، على عكس أدوات Tim و Jeremy ، تنشئ مقياسًا معياريًا باستخدام ثلاث خصائص محددة (المصطلح الأولي ، ونسبة الزيادة ، وعدد الأحجام في المقياس) على غرار مقياس موسيقي. والنتيجة هي تحجيم أكثر سلاسة للمصممين ، مع عدد قليل من الخيارات لتكوين المزيد من القيم منها - على سبيل المثال للملاحظات الجانبية الأصغر أو علامات الاقتباس الكبيرة.
حاسبة ارتفاع الخط
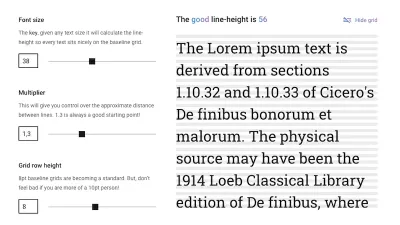
إذا كنت تقوم ببناء مقياس نوع بناءً على شبكة أساسية ، فهناك سؤال صعب يجب الإجابة عليه: ما هو ارتفاع السطر المناسب لكل حجم نص على مقياسك؟ الآلة الحاسبة للخط الجيد للارتفاع من فران بيريز تقوم بالحسابات نيابة عنك.

لحساب النتائج ، ما عليك سوى إدخال ثلاث معلمات: حجم الخط والمضاعف وارتفاع صف الشبكة. حجم الخط هو المفتاح لضمان وضع النص بشكل جيد على الشبكة الأساسية ، بغض النظر عن حجم النص ، يمنحك المضاعف التحكم في المسافة بين السطور ، ويحدد ارتفاع صف الشبكة ارتفاع كل صف في الشبكة الأساسية.
مولد عنوان السوائل
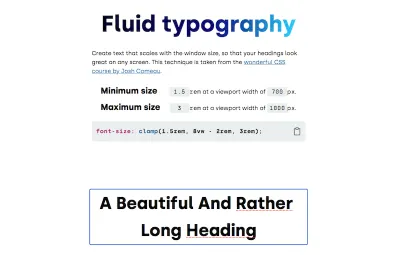
بفضل clamp() ، يمكنك تعيين حجم الخط الذي ينمو مع منفذ العرض ولكن لا يتعدى أو يقل عن الحد الأدنى والحد الأقصى لحجم الخط الذي تحدده. لمساعدتك في العثور على قيم CSS المثالية لعنوانك المرن والتحكم في كيفية توسعها عبر منافذ العرض المختلفة ، صمم إريك أندريه جاكوبسن أداة Fluid Typography.

clamp() لجعل العناوين سائلة. (معاينة كبيرة) تقوم بإدخال الحد الأدنى والحد الأقصى لحجم الخط بالإضافة إلى الحد الأدنى والحد الأقصى لعرض منفذ العرض ، ولا تحسب الأداة قاعدة clamp() لك فحسب ، بل تعرض لك أيضًا عرضًا توضيحيًا لما تبدو عليه المواصفات عند تطبيقها على عنوان فعلي.
مولد آخر مفيد لمساعدتك في معرفة قاعدة clamp() لمشروعك يأتي من Maxime Roudier. إنه يعمل بشكل مشابه لأداة Erik ولكنه يتيح لك أيضًا تحديد عائلة خطوط ونطاق يمكنك ضبطه باستخدام شريط تمرير بدلاً من إدخال قيم دنيا وقيم محددة.

مولد انقلاب CSS
لتقليل التحولات المربكة والمكلفة أثناء التحميل ، نحتاج إلى مطابقة الخط الاحتياطي مع خط الويب. يسمح لنا المطابق بنمط الخط في Monica Dinculescu بتقليل التغيير المتضارب عن طريق مطابقة الخط الاحتياطي وارتفاعات x وعرضات خط الويب المقصودة ويمكننا الاستفادة من تعديلات f لفعل الشيء نفسه مع خصائص CSS الجديدة.

بشكل افتراضي ، تأتي العديد من الخطوط مع هوامش وإرشادات محددة مسبقًا ، لذلك إذا كان الخط الاحتياطي وخط الويب مختلفين ، فسيتغير التخطيط بالكامل بشكل ملحوظ. يضبط Capsize حجم الخط ، بحيث يكون ارتفاع الأحرف الكبيرة مضاعفًا لشبكتك. يقوم بذلك عن طريق قطع المسافة فوق الأحرف الكبيرة وتحت خط الأساس. لذلك ، من خلال الحفاظ على نفس ارتفاع السطر في خط احتياطي وخط ويب ، تقوم الأداة بإنشاء "أرقام سحرية" للتأكد من أن التبديل سلس.
CSS مجمع محددات المولدات
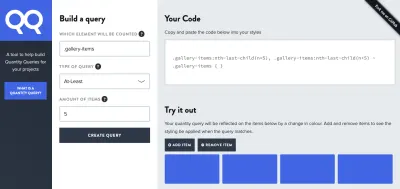
تخيل أنك بحاجة إلى إنشاء جدول عناصر. قد ترغب في الاحتفاظ بها في نفس الصف إذا كان هناك 3 عناصر أو أقل ، ولكن بعد ذلك تمتد سطرين كاملين لعناصر 6 و 8 ، بينما تكون مجرد قائمة بطاقات بها 10 عناصر وأكثر. كيف ستبنيها؟ بينما يمكن إصلاح العديد من هذه المواقف باستخدام CSS Grid و Flexbox ، فقد ينتهي بك الأمر أحيانًا بموقف معقد للغاية قد يحتاج إلى محدد CSS معقد للغاية.

لهذا الغرض ، قام Drew Minns ببناء مولد لمحددات الكمية - محددات CSS المعقدة التي تسمح بتطبيق الأنماط على العناصر بناءً على عدد الأشقاء. على سبيل المثال ، عندما تريد تطبيق الأنماط على جميع العناصر عندما يكون هناك على الأقل 5 عناصر وأشقاء ، أو 10 على الأكثر ، أو ربما بين 3 إلى 5 عناصر.
قد لا يكون من السهل فهم المحدِّد النهائي ، لذا يجدر بنا التأكد من تقديم تفسير مناسب في الكود لما يفترض أن يستهدفه.
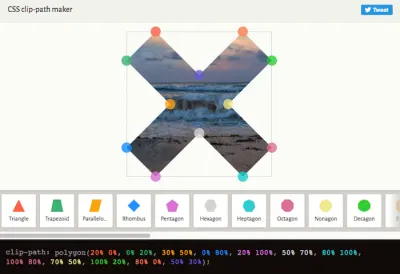
مولد clip-path CSS
بفضل خاصية clip-path ، يمكننا إنشاء أشكال معقدة في CSS عن طريق قص عنصر إلى شكل أساسي ، سواء كان ذلك في دائرة بسيطة أو مضلعًا فاخرًا أو حتى مصدر SVG. يعد Clippy منشئ clip-path CSS أداة مرئية تساعدك على إنشاء مسارات القصاصات وتخصيصها في متصفحك مباشرةً.

للبدء ، يمكنك تحديد شكل وخلفية توضيحية من قائمة Clippy's. يمكنك بعد ذلك سحب نقاط الشكل لإنشاء أي شكل تريده - لن يعكس CSS المرمز بالألوان تغييراتك على الفور فحسب ، بل سيبرزها أيضًا لمساعدتك على فهم كيفية تأثير اختياراتك على الكود.
إذا كان شيء clip-path بأكمله لا يزال يبدو مجرّدًا بعض الشيء بالنسبة لك أو إذا كنت تبحث عن مثال رائع لكيفية استخدامه في مشروع حقيقي ، فتأكد من التحقق من التأثير المنبثق الذي أنشأه ميكائيل إيناليم باستخدام clip-path .
مولد تخطيط الشبكة CSS
يمكن أن يكون CSS Grid Layout مباشرًا تمامًا ، ولكن في بعض الأحيان قد ترغب في اللعب بخصائص الشبكة لمعرفة السلوك الصحيح للتخطيط الخاص بك. للبدء ، يمكننا استخدام CSS Grid Generator من Sarah Drasner ، و Drew Minns 'Griddy ، و CSS Grid Sheet Generator الخاص بعلي علاء ، و LenioLabs' LayoutIt - كلها تسمح لك بتعريف الشبكة والحاويات على الشبكة ، وكذلك الفجوات ، و يقوم بإنشاء CSS على الفور. إذا كنت بحاجة إلى مزيد من الإرشادات حول Flexbox ، فإن Flexbox Patterns تحتوي على الكثير من الأمثلة للعب بها.

أو يمكنك استخدام سطر واحد من حلول CSS. قامت Una Kravets ببناء تخطيطات مكونة من سطر واحد ، وهي مجموعة من عشرة تقنيات حديثة لتخطيط وتحجيم CSS. بدءًا من أكبر لغز على الإطلاق (التمركز) ويغطي كل شيء بدءًا من تخطيط الكأس المقدسة الكلاسيكي و "الفطيرة المفككة" إلى تطبيق clamp() واحترام نسبة العرض إلى الارتفاع ، فإن مجموعة Una مليئة بالقليل من الحكايات التي لا بد أن تجعل حياتك كمطور أسهل.
تأتي كل تقنية مع عرض توضيحي ، و CodePen للعبث به ، ومعلومات حول دعم المتصفح. سجلت أونا أيضًا مقطع فيديو تشرح فيه كل عجب يتكون من سطر واحد بمزيد من التفصيل. بغض النظر عما إذا كنت مبتدئًا أو محترفًا ، فمن المؤكد أن هذا المورد سيكون مفيدًا.
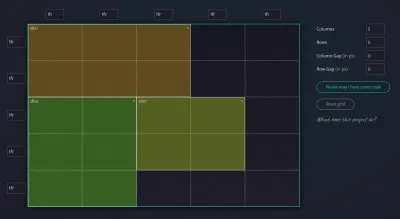
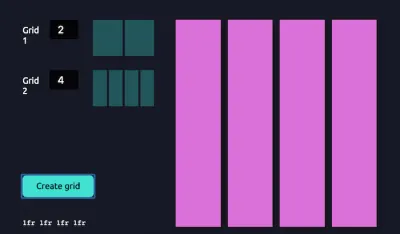
مولد الشبكات المركبة CSS
توفر الشبكات المركبة مرونة هائلة ومساحة كبيرة للإبداع. تتكون من شبكتين أو أكثر من أي نوع (عمود ، نمطي ، متماثل ، وغير متماثل) في صفحة واحدة ، يمكن أن تشغل مساحات منفصلة أو تتداخل.

أداة صغيرة لمساعدتك في إنشاء شبكات مركبة وتوفير الوقت في رسم اختلافات لا حصر لها تأتي الآن من Michelle Barker: مولد الشبكة المركبة. كل ما عليك فعله هو إدخال عدد الأعمدة لكل شبكة من الشبكات الخاصة بك ، وسيتم دمجها في شبكة مركبة. إضافة رائعة إلى صندوق الأدوات الرقمي الخاص بك. وإذا كنت بحاجة إلى إنشاء شبكة معيارية أو شبكة متعددة الأعمدة أو شبكة مخطوطة لمشروع الطباعة الخاص بك ، فإن Modular Grid Calculator توفر شرحًا شاملاً لتحقيق ذلك في InDesign.
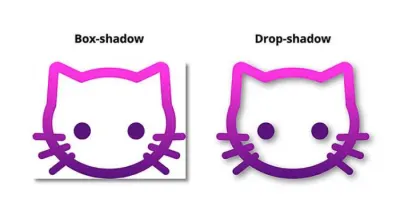
مرشحات CSS ومولد أوضاع المزج
يتمتع مرشح drop-shadow CSS بدعم ممتاز ولكنه يتم التقليل من قيمته - وهو عار حقيقي نظرًا لحقيقة أنه يمكن أن يوفر لك الكثير من الوقت في الاختراق باستخدام box-shadow .

كما أوضحت ميشيل باركر في منشور مدونة ، يتيح لك drop-shadow استخدام قيم x-offset و y-offset و blur radius واللون - تمامًا مثل box-shadow الأشقاء الأكثر بروزًا. ومع ذلك ، هناك ميزة واحدة كبيرة: الظل لا يتوافق مع المربع المحيط لعنصر ما (والذي غالبًا ما يبدأ القرصنة عند استخدام box-shadow ) ولكن مع الأجزاء غير الشفافة من الصورة. مثالي إذا كنت تريد تطبيق الظل المسقط على شعار PNG أو SVG شفاف ، على سبيل المثال ، أو حتى شكل مقطوع.
هناك الكثير من عوامل تصفية CSS ، لذلك إذا كنت بحاجة إلى العثور على مجموعة المرشحات المناسبة لمشروعك ، محرر فلتر CSS من Mads Stoumann لاختبار جميع المرشحات المدعومة ، إلى جانب بعض العروض التي قدمها Mads أيضًا. من الواضح أن CSS يتم إنشاؤه أثناء الطيران أيضًا.
بالإضافة إلى المرشحات ، هناك أيضًا الكثير من الخيارات لأوضاع مزيج CSS. إذا كنت ترغب في معاينة كيفية عمل بعض التأثيرات المرئية معًا ، فيمكنك استخدام CSS Duotone Generator الخاص بـ Rick Metzger. تتضمن الأداة خيارات للتكبير ، والتباعد ، والتمويه ، وعتامة الصورة ، ولكن أيضًا جميع أوضاع المزج للصور الأمامية والخلفية. بالطبع ، تقوم الأداة أيضًا بإنشاء HTML و CSS.
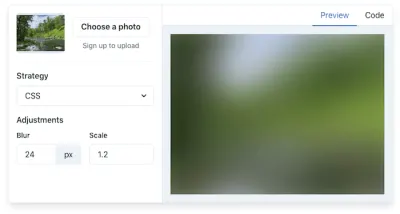
صورة غير واضحة المولد النائبة
يعد العنصر النائب للصورة طريقة فعالة لتحسين الأداء المتصور للموقع عند تحميل الصورة. في سعيه للعثور على أسرع وأفضل حاملي الصور للويب ، قرر جو بيل التوصل إلى حل بنفسه. النتيجة: Plaiceholder.

بدعم من مجموعة من مساعدي Node.js ، يحول Plaiceholder صورك إلى صور عناصر نائبة خفيفة الوزن وغير واضحة. هناك عدة طرق للاختيار من بينها: CSS (وهو موصى به) و SVG و Base 64 و Blurhash و Blurhash التجريبي إلى CSS.
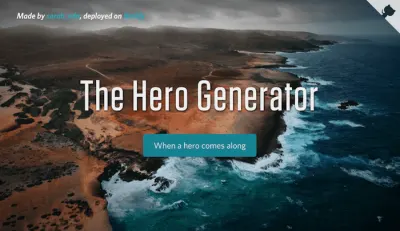
مولد البطل
هل سئمت من تنفيذ نفس البطل مرارا وتكرارا؟ مولد البطل لسارة دراسنر هنا لمساعدتك. يتيح لك إنشاء أبطال مستجيبين ببضع نقرات فقط ، بناءً على تفضيلاتك.

أنت تقرر نوع التدرج اللوني الذي ترغب في تطبيقه على صورتك البطل ، وتقليل التدرج اللوني ، وتباعد العناوين. وإذا كنت ترغب في تضمين زر ، فقد قام المولد بتغطيتك أيضًا ، مع خيارات لتخصيص ألوان الزر (بما في ذلك لون التمرير والتدرج اللوني) ونصف قطر الزر. بمجرد رضاك عن النتيجة ، يمكنك نسخ الرمز ولصقه واستخدامه في مشروعك على الفور. الوقت الحقيقي!
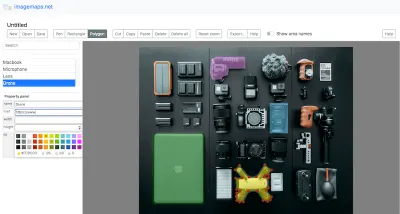
مولد خرائط الصور
تتيح لك خرائط الصور إنشاء مناطق قابلة للنقر على الصورة. إذا كنت ترغب في إنشاء خريطة صورة ولكن لا تريد العبث بالإحداثيات لتحديد المناطق القابلة للنقر ، فإن imagemaps.net هنا لمساعدتك.

يتميز الموقع بواجهة مستخدم رسومية لجعل العملية أكثر وضوحًا. بمجرد تحميل صورتك ، يمكنك استخدام أدوات Pen و Rectangle و Polygon لرسم المناطق القابلة للنقر. لتخصيصها ، والأهم من ذلك ، منحها وظائفها ، يمكنك بعد ذلك تسمية كل منطقة ، وتعيين رابط لها ، وضبط لونها وارتفاعها وعرضها. يوفر لك النقر فوق الزر "تصدير" خريطة HTML ورمز React الذي يمكنك نسخه ولصقه في مشروعك.
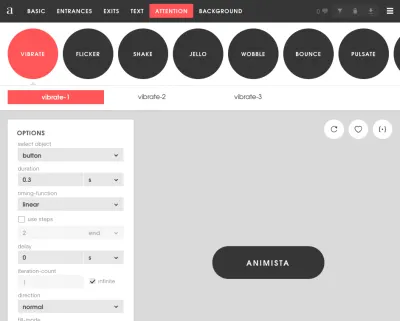
مولد الرسوم المتحركة CSS
من السهل جدًا التمييز بين الرسوم المتحركة التي تبدو متوقفة قليلاً ، والرسوم المتحركة التي يتم إجراؤها بشكل جيد. لكن تعديل الرسوم المتحركة للإطارات الرئيسية أو الانتقالات يدويًا يمكن أن يستغرق وقتًا طويلاً. يوفر Animista مكتبة من الرسوم المتحركة والانتقالات التي يمكنك استخدامها خارج الصندوق. هناك الكثير من الإعدادات المسبقة للمداخل والمخارج وإبراز النص وإجراءات الأزرار وتأثيرات الخلفية. بمجرد تحديد رسم متحرك ، يمكنك نسخ ولصق مقتطف CSS للرسوم المتحركة ، جنبًا إلى جنب مع الكود الذي تم إنشاؤه بواسطة Autoprefixer.

يوفر CSS Wand الرسوم المتحركة للتمرير والتحميل ، ولكن يمكنك أيضًا استخدام الرسوم المتحركة Ladda (الأزرار مع مؤشرات التحميل المضمنة) و Eric Spinners (مع تكامل Vue.js). وربما ترغب في إضافة لمسة غريبة على انتقالات التحليق باستخدام Boop! - فقط ضع في اعتبارك التوسيع باستخدام العناصر الزائفة واحترام تفضيلات الحركة للمستخدمين الذين يختارون تقليل الحركة.
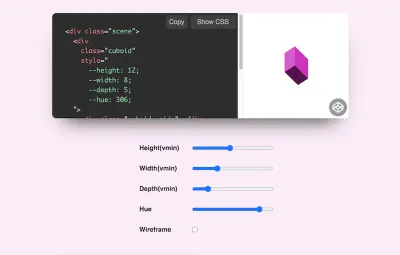
مولد مكعبات 3D CSS
يشتهر Jhey Tompkins بإبداعات CSS ثلاثية الأبعاد الممتعة. ربما تكون قد رأيت بالفعل مروحيته التي تتحول بطريقة سحرية أثناء تحريك الماوس؟ أساس المروحية والتجارب الأخرى مثل هذه هي CSS cuboids المتجاوبة التي يمكن التحكم فيها بخصائص CSS المخصصة.

الآن ، إذا كنت تريد إحياء أفكارك ثلاثية الأبعاد أيضًا ، فإن Jhey's 3D CSS Cuboid Generator هنا لمساعدتك. ما عليك سوى ضبط أشرطة التمرير لتحديد ارتفاع وعرض وعمق ودرجة لون متوازي المستطيلات ، وستحصل بالفعل على الكود الذي تحتاجه للحصول على الأشياء المتدحرجة أو الملتوية أو المنزلقة أو أي شيء آخر تخطط له. استمتع!
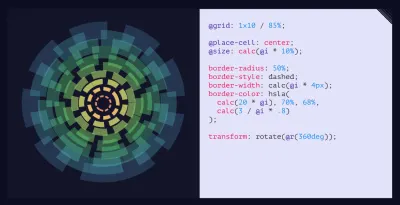
مولد CSS Doodles
يمكننا إضفاء الحيوية على التخطيطات الأكثر تعقيدًا باستخدام CSS ، ولكن يمكننا أيضًا إنشاء أعمال فنية مرحة ورسومات الشعار المبتكرة. بنى يوان تشوانdiv s جنبًا إلى جنب مع CSS العادي. شفرة المصدر متاحة أيضًا على GitHub.

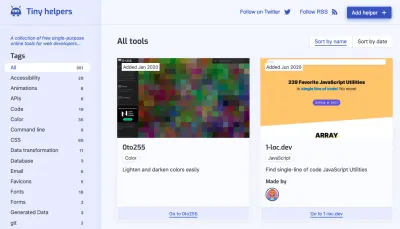
القليل من مساعدي مطوري الويب الصغار
إذا كنت بحاجة إلى بعض الأدوات الإضافية في حياتك ، لحسن الحظ ، فهناك الكثير من مطوري الويب الجيدين الذين يجمعون أدواتهم المفيدة المفضلة كلها في مكان واحد يسمى Tiny Helpers. تحتفظ بها Stefan Judis ، من المؤكد أنك ستجد كل أنواع الأدوات: من واجهات برمجة التطبيقات ، وإمكانية الوصول واللون ، إلى الخطوط ، والأداء ، والتعبيرات العادية ، و SVG ، و Unicode.

بالطبع ، هناك العديد من المشاركات الأخرى على منصات أخرى ، مثل خيط Twitter المفيد للغاية بواسطة Josh W. Comeau ولكن أيضًا بواسطة Stefan Judis نفسه. أيًا كان ما كنت حريصًا على اكتشافه والذي سيساعدك على إنجاز العمل بشكل أفضل وأسرع ، فأنت ملزم بالعثور عليه هناك!
تغليف
هناك المئات من الموارد فعليًا ، ونأمل أن تثبت بعض الموارد المدرجة هنا أنها مفيدة في عملك اليومي - والأهم من ذلك أنها تساعدك على تجنب بعض المهام الروتينية التي تستغرق وقتًا طويلاً. توليد سعيد!
المزيد عن CSS:
- أدوات تدقيق CSS
- الأشياء التي يمكنك فعلها باستخدام CSS اليوم
- اختصارات وإرشادات DevTools مفيدة
- أيضا ، اشترك في النشرة الإخبارية لدينا حتى لا تفوت الرسائل التالية.
