أدوات تدقيق CSS
نشرت: 2022-03-10ما هو حجم CSS الخاص بك؟ ما مدى تكرارها؟ ماذا عن درجة خصوصية CSS الخاصة بك؟ هل يمكنك إزالة بعض الإعلانات وبادئات البائع بأمان ، وإذا كان الأمر كذلك ، كيف يمكنك اكتشافها بسرعة؟ على مدار الأسابيع القليلة الماضية ، كنا نعمل على إعادة هيكلة وتنظيف CSS ، ونتيجة لذلك ، اكتشفنا بعض الأدوات المفيدة التي ساعدتنا في تحديد التكرارات. لذلك دعونا نراجع بعضها.
المزيد عن CSS:
- مولدات CSS
- دليل شامل لتخطيط CSS
- إدارة CSS Z-Index
- كيفية محاذاة الأشياء في CSS
- الأشياء التي يمكنك فعلها باستخدام CSS اليوم
- اختصارات وإرشادات DevTools مفيدة
- أيضا ، اشترك في النشرة الإخبارية لدينا حتى لا تفوت الرسائل التالية.
احصائيات CSS
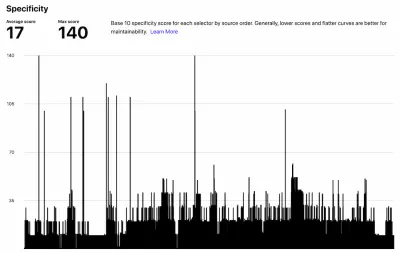
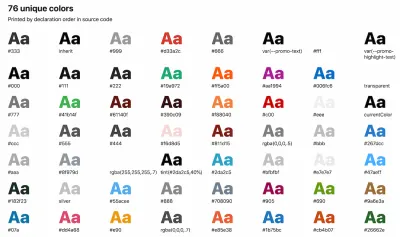
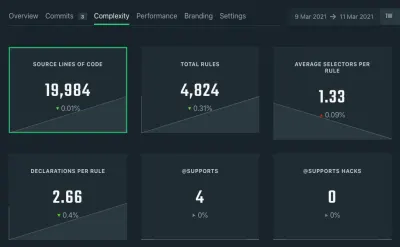
تقوم CSS Stats بإجراء تدقيق شامل لملفات CSS المطلوبة على الصفحة. مثل العديد من الأدوات المماثلة ، فإنه يوفر عرضًا شبيهًا بلوحة المعلومات للقواعد والمحددات والإعلانات والخصائص ، جنبًا إلى جنب مع الفئات الزائفة والعناصر الزائفة. كما أنه يقسم جميع الأنماط إلى مجموعات ، من التخطيط والهيكل إلى التباعد والطباعة ومجموعات الخطوط والألوان.

إحدى الميزات المفيدة التي توفرها CSS Stats هي درجة خصوصية CSS ، والتي توضح مدى التحديد غير الضروري لبعض المحددات. تعتبر الدرجات المنخفضة والمنحنيات الأكثر انبساطًا أفضل لقابلية الصيانة.

يتضمن أيضًا نظرة عامة على الألوان المستخدمة ، والمطبوعة بأمر الإعلان ، ودرجة إجمالي مقابل الإعلانات الفريدة ، جنبًا إلى جنب مع مخططات المقارنة التي يمكن أن تساعدك على تحديد الخصائص التي قد تكون أفضل المرشحين لإنشاء التجريدات. هذه بداية رائعة لفهم أين تكمن المشاكل الرئيسية في CSS وما الذي يجب التركيز عليه.
أدوات المختبر الأصفر
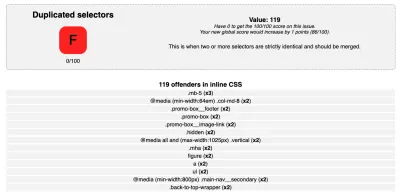
تعد Yellow Lab Tools أداة مجانية لتدقيق أداء الويب ، ولكنها تتضمن أيضًا بعض المساعدين المفيدين جدًا لقياس مدى تعقيد CSS - وتوفر أيضًا رؤى قابلة للتنفيذ حول كيفية حل هذه المشكلات.

تبرز الأداة المحددات والخصائص المكررة وإصلاحات IE القديمة وبادئات البائعين القديمة والمحددات الزائدة عن الحاجة ، إلى جانب المحددات المعقدة وأخطاء بناء الجملة. من الواضح أنه يمكنك الغوص بعمق في كل قسم من الأقسام ودراسة المحددات أو القواعد التي تم استبدالها أو تكرارها على وجه التحديد. يعد هذا خيارًا رائعًا لاكتشاف بعض الفاكهة المتدلية وحلها بسرعة.

يمكننا أن نتعمق قليلا بالرغم من ذلك. بمجرد النقر على نظرة عامة على بادئات البائعين القديمة ، لا يمكنك التحقق من المخالفين فحسب ، بل يمكنك أيضًا التحقق من المتصفحات التي تستوعبها هذه البادئات. بعد ذلك ، يمكنك التوجه إلى تكوين قائمة المستعرضات لديك للتحقق مرة أخرى مما إذا كنت لا تخدم عددًا كبيرًا من بادئات البائعين ، واختبار التكوين الخاص بك على Browsersl.ist أو عبر Terminal.

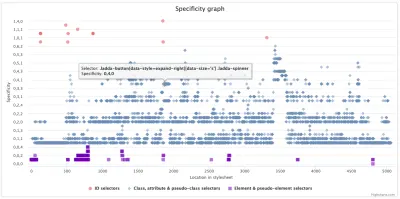
مصور خصوصية CSS
يوفر CSS Specificity Visualizer نظرة عامة على محددات CSS وخصوصياتها عبر ملف CSS. بمجرد إرسال ورقة الأنماط ، تقوم الأداة بإرجاع رسم بياني للخصوصية. يُظهر المحور x الموقع الفعلي للمحددات في CSS ، مرتبة من اليسار إلى اليمين ، وأول واحد على اليسار والآخر على اليمين. يُظهر المحور y الخصوصية الفعلية للمحددات ، بدءًا من الأقل تحديدًا في الأسفل وينتهي بالأكثر تحديدًا في الأعلى.

بشكل عام ، عادةً ما تكون الدقة العالية علامة حمراء ، لذا احترس من الرسم البياني الشائك وكمية عالية من الضوضاء. من ناحية أخرى ، يمكن اعتبار الرسم البياني للاتجاه الصعودي بخصوصية منخفضة بشكل عام وكمية منخفضة من الضوضاء "جيدًا". يمكنك أيضًا التمرير فوق نقاط بيانات مفردة لرؤية المحدد الدقيق أو تكبير مناطق الاهتمام.
مشروع والاس
بخلاف الأدوات الأخرى ، يحتفظ Project Wallace ، الذي أنشأه Bart Veneman ، أيضًا بتاريخ CSS بمرور الوقت. يمكنك استخدام webhooks لتحليل CSS تلقائيًا عند كل دفعة في CI. تتعقب الأداة حالة CSS بمرور الوقت من خلال النظر في مقاييس محددة متعلقة بـ CSS مثل متوسط المحدد لكل قاعدة ، والحد الأقصى من المحددات لكل قاعدة والإعلانات لكل قاعدة ، إلى جانب نظرة عامة على تعقيد CSS.

باركر
Katie Fenn's Parker هي أداة لتحليل ورقة أنماط سطر الأوامر التي تدير المقاييس على أوراق الأنماط الخاصة بك وتقارير عن مدى تعقيدها. يتم تشغيله على Node.js ، وعلى عكس CSS Stats ، يمكنك تشغيله لقياس ملفاتك المحلية ، على سبيل المثال كجزء من عملية الإنشاء الخاصة بك.
تدقيق DevTools CSS
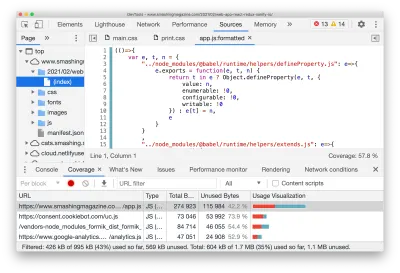
بالطبع ، يمكننا أيضًا استخدام لوحة نظرة عامة على CSS الخاصة بـ DevTools. (يمكنك تمكينه في "الإعدادات التجريبية"). بمجرد التقاط الصفحة ، فإنها توفر نظرة عامة على استعلامات الوسائط والألوان وإعلانات الخطوط ، ولكنها تبرز أيضًا الإعلانات غير المستخدمة التي يمكنك إزالتها بأمان.
أيضًا ، تعرض تغطية CSS نظرة عامة على CSS غير المستخدمة على الصفحة. يمكنك أيضًا الذهاب إلى أبعد من ذلك قليلاً والعثور بشكل مجمّع على CSS / JS غير المستخدمة مع برنامج Puppeteer.

مع وجود "تغطية الشفرة" في مكانها الصحيح ، ومرورًا بعدة سيناريوهات تتضمن الكثير من النقر وعلامات الجدولة وتغيير حجم النافذة ، نقوم أيضًا بتصدير بيانات التغطية التي تجمعها DevTools على هيئة JSON (عبر أيقونة التصدير / التنزيل). علاوة على ذلك ، يمكنك استخدام برنامج Puppeteer الذي يوفر أيضًا واجهة برمجة تطبيقات لجمع التغطية.
لقد أبرزنا بعض التفاصيل وبعض نصائح DevTools الإضافية في Chrome و Firefox و Edge في نصائح واختصارات DevTools مفيدة هنا في مجلة Smashing.
فحص النمط
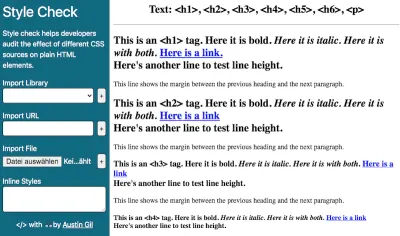
كيف تتحقق عادة من تأثير CSS الخاص بك على عناصر HTML؟ مباشرة في مشروعك أو هل لديك ملف اختبار HTML مخصص يتضمن جميع عناصر HTML التي تستخدمها لرؤية كل الأنماط في لمحة؟ ابتكر أوستن جيل أداة صغيرة تتبع نهجًا مشابهًا: فحص النمط. الفائدة: لن تحتاج إلى إعداد ملف اختبار HTML بنفسك ، فالأداة تقوم بذلك نيابة عنك.

ما عليك سوى تحميل ملف .css إلى Style Check لمراجعة تأثيره على عناصر HTML العادية. يمكنك أيضًا تحديد مكتبة (تتوفر Bedrocss و Bootstrap و Eric Meyer CSS Reset و Normalize.css) أو إدخال أنماط مضمنة. تتراوح العناصر من العناوين والفقرات إلى الوسائط والقوائم والجداول والأزرار والنماذج بالإضافة إلى أنواع أخرى من المدخلات والتفاصيل مثل الأحرف الفرعية والمرتفعة والتعليمات البرمجية والاقتباسات وغير ذلك الكثير. مساعد صغير مفيد.
ما هي الأدوات التي تستخدمها؟
من الناحية المثالية ، ستوفر أداة تدقيق CSS بعض الأفكار حول مدى ثقل أداء عرض CSS ، والعمليات التي تؤدي إلى عمليات إعادة حساب التخطيط المكلفة . يمكن أن يبرز أيضًا الخصائص التي لا تؤثر على العرض على الإطلاق (مثل Firefox DevTools) ، وربما يقترح أيضًا كيفية كتابة محددات CSS أكثر فاعلية قليلاً.
هذه ليست سوى عدد قليل من الأدوات التي اكتشفناها - نود أن نسمع قصصك وأدواتك التي تعمل بشكل جيد لتحديد الاختناقات وإصلاح مشكلات CSS بشكل أسرع. يرجى ترك تعليق ومشاركة قصتك في التعليقات!
يمكنك أيضًا الاشتراك في النشرة الإخبارية الودودة عبر البريد الإلكتروني حتى لا تفوتك المنشورات التالية مثل هذه. وبالطبع ، نتمنى لك الاستمتاع بتدقيق وتصحيح أخطاء CSS!
