20 حركة وتأثيرات CSS أنيقة
نشرت: 2017-03-16إذا كنت تبحث عن رسوم متحركة وتأثيرات CSS مذهلة من شأنها تحسين موقع الويب الخاص بك ، فتحقق من ذلك! في هذه المقالة ، قمنا بتجميع بعض رسوم CSS المتحركة الرائعة حقًا في هذه المجموعة المفيدة من العناصر المتميزة التي ستجعل موقع الويب الخاص بك بالتأكيد أكثر جاذبية وستجذب المزيد من المستخدمين. تعرف على أي من هذه العناصر عالية الجودة تناسب أسلوبك واستخدمها في مشاريعك الحالية أو القادمة.
تقدم CSS الكثير من الميزات الأنيقة التي تمنحك إمكانيات لا حصر لها لإنشاء كائنات تفاعلية متنوعة يمكنك دمجها في مواقع الويب الخاصة بك.
في هذه القائمة ، ستجد رسومًا متحركة للتحميلات ، وتأثيرات التمرير ، ومرشحات الصور ، والأزرار ، وأجهزة التحميل المسبق ، والفقاعات ، وتلميحات الأدوات ، والظلال ، وتأثيرات التمرير ، والمزيد.
تحقق منها!
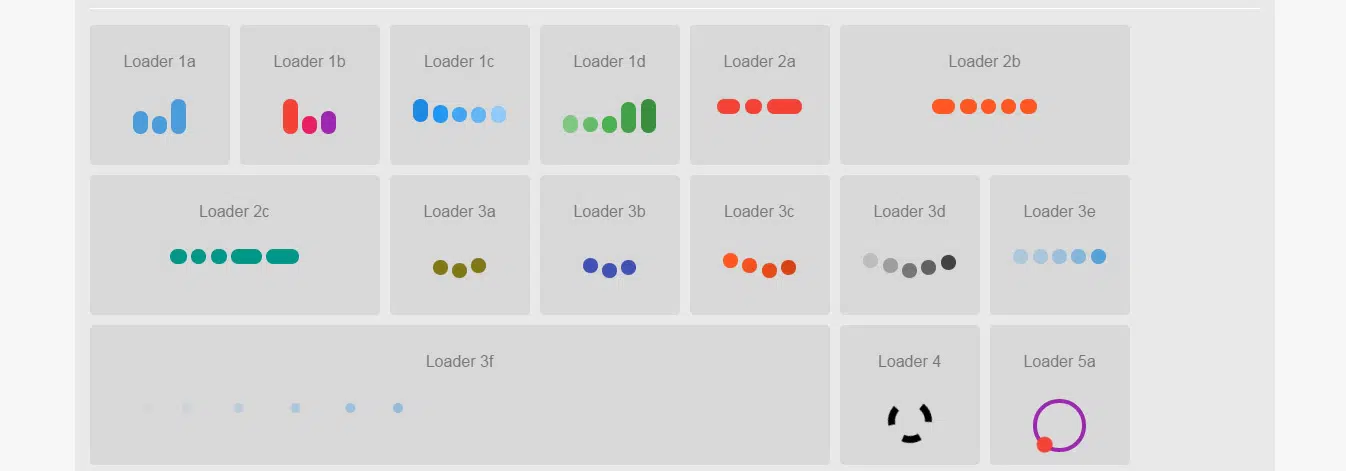
CSS3 الرسوم المتحركة Spinner & Loader
فيما يلي مجموعة رائعة من 37 مؤثرًا للرسوم المتحركة للتحميل تم إنشاؤها باستخدام CSS فقط. هذه العناصر متوافقة مع جميع المتصفحات الرئيسية.
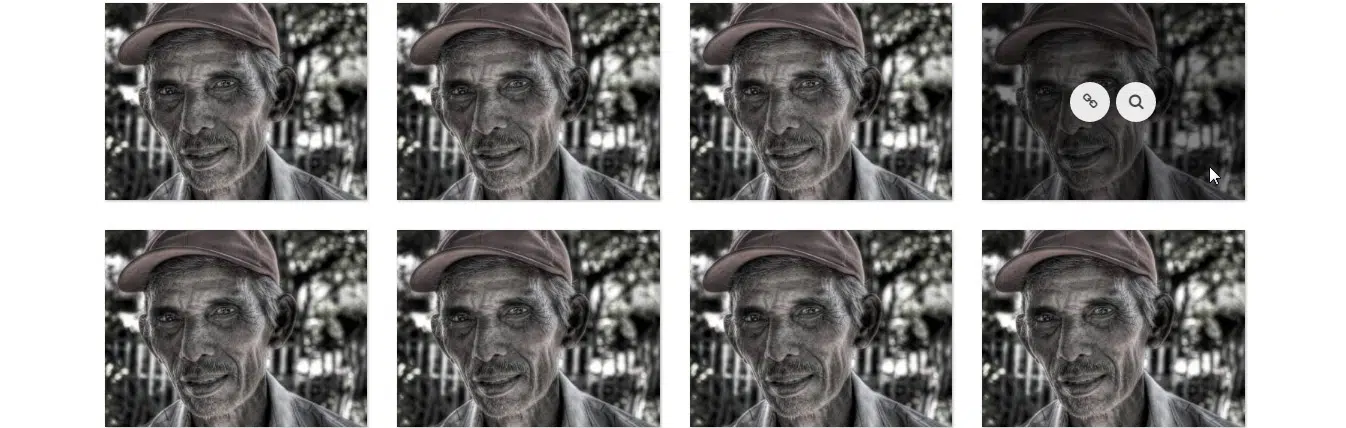
تأثيرات القاتل - تحوم
هذه مجموعة جميلة من تأثيرات التمرير المختلفة التي يمكنك تطبيقها على الصور. في هذه الحزمة ، ستجد 26 تأثير تراكب زر ، 31 تأثير تراكب للصور ، 32 تأثير تراكب تفصيلي ، 18 تأثير تراكب تسمية توضيحية ،
6 تأثيرات للصور ، و 4 تأثيرات لشريط الوسائط الاجتماعية.
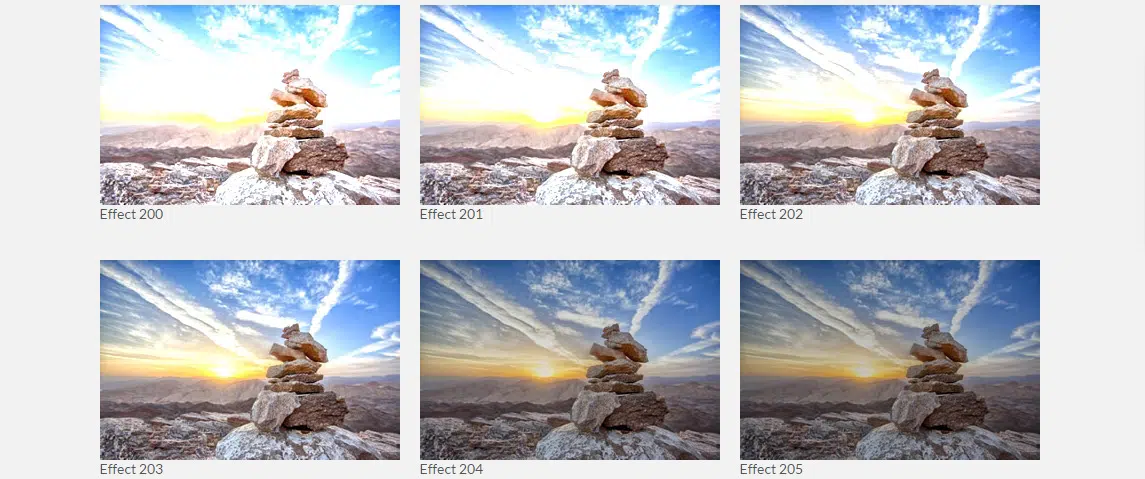
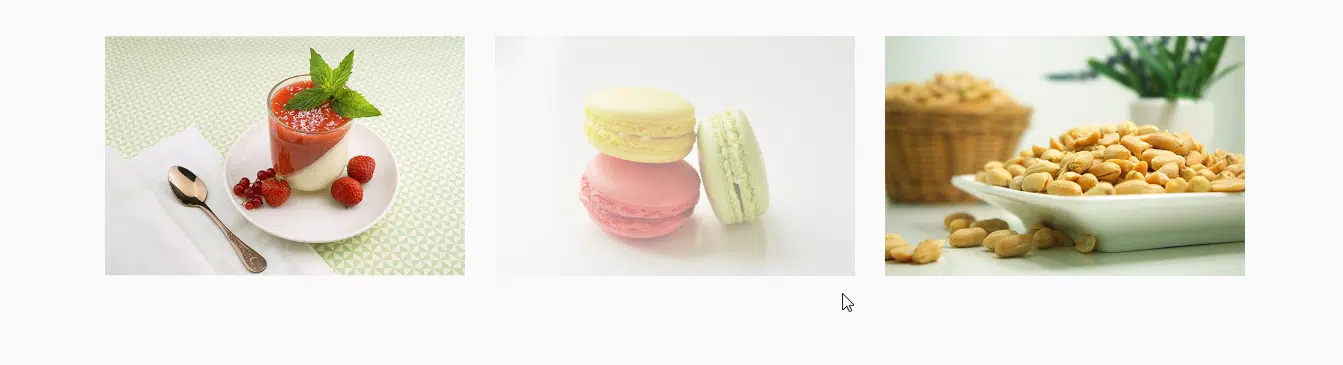
مرشحات صور CSS
هذه مجموعة مذهلة من مرشحات صور CSS التي يمكنك تطبيقها على أي صورة من موقع الويب الخاص بك. يمكنك الاختيار من بين أكثر من 150 فلترًا فريدًا.
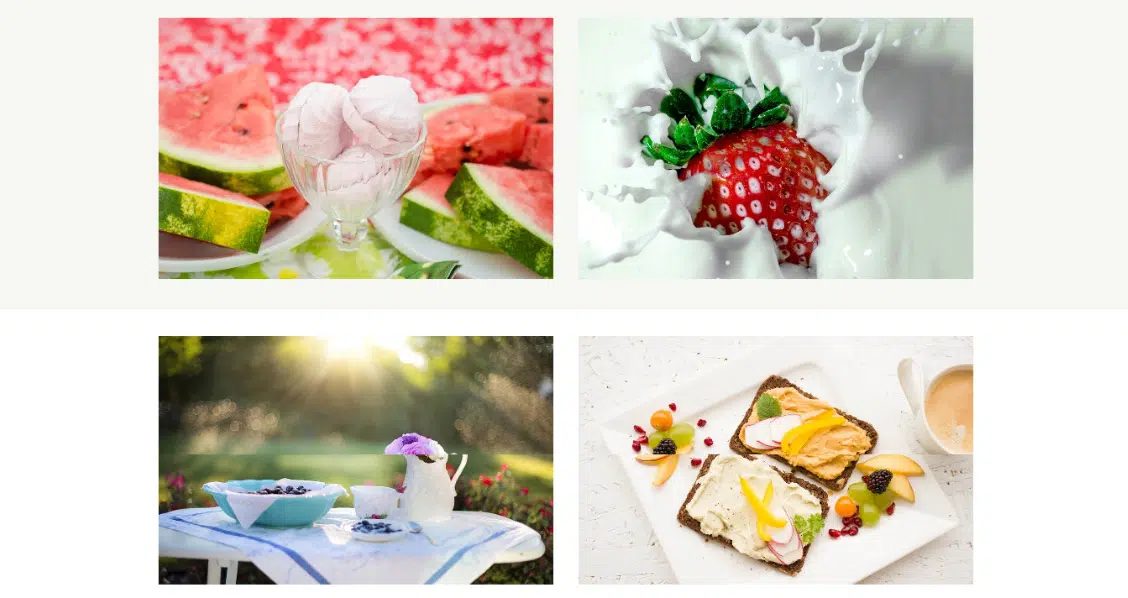
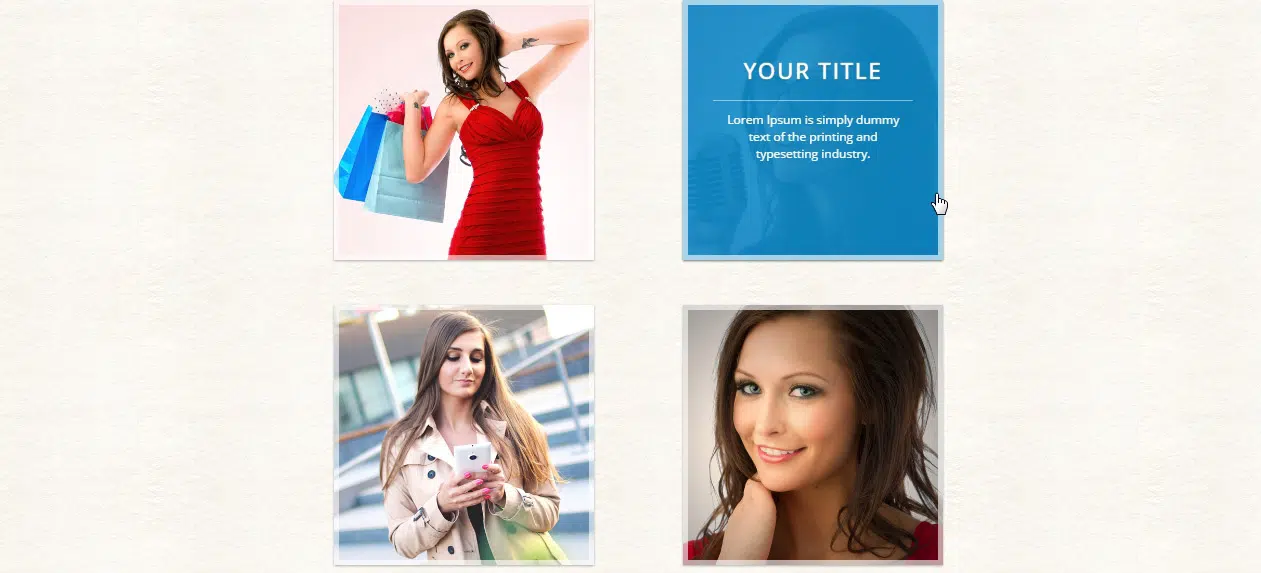
Flutter - تأثيرات تحوم الصور في CSS و Lightbox
تحقق من حزمة CSS الرائعة هذه واستخدمها والتي تتضمن 12 تأثيرًا لتحويم الصور ونظام 2 و 3 أعمدة و 4 أنواع من المربعات الضوئية والمزيد من العناصر الأنيقة الأخرى.
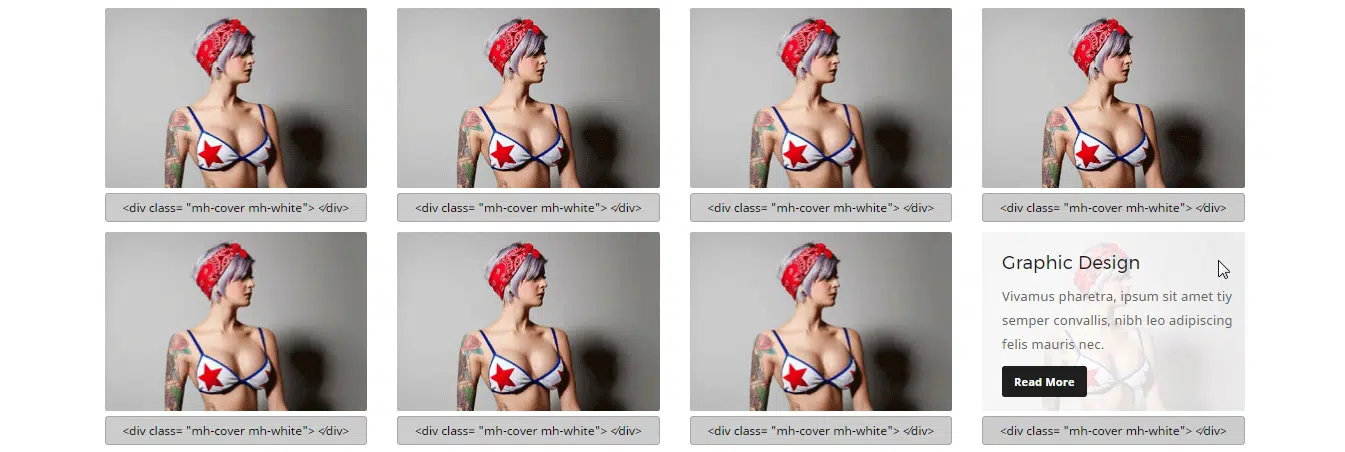
HoverMe - حزم الرسوم المتحركة CSS3
ألق نظرة على مجموعة الرسوم المتحركة الرائعة CSS3 التي تتضمن 4 صور أزرار و 10 أزرار تحميل و 8 رسوم متحركة متقدمة والعديد من الصور الأخرى.
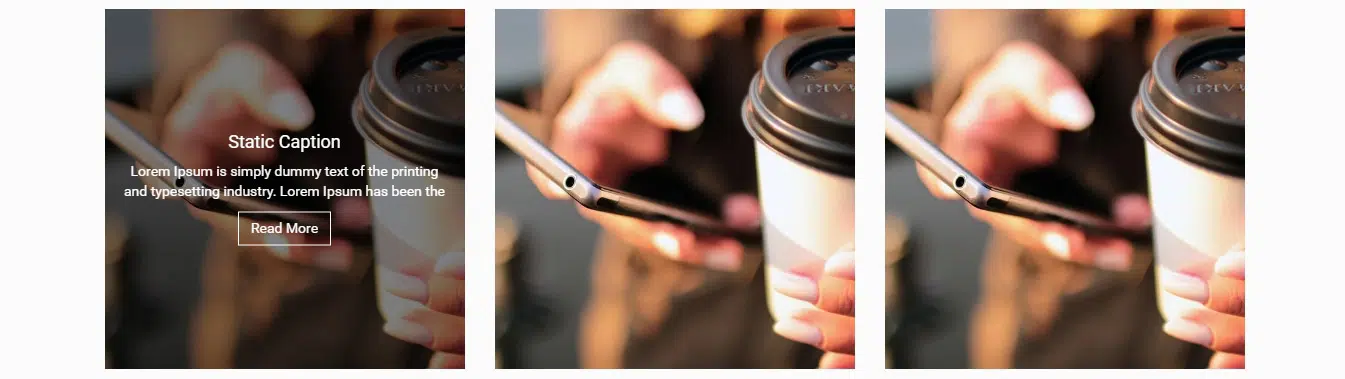
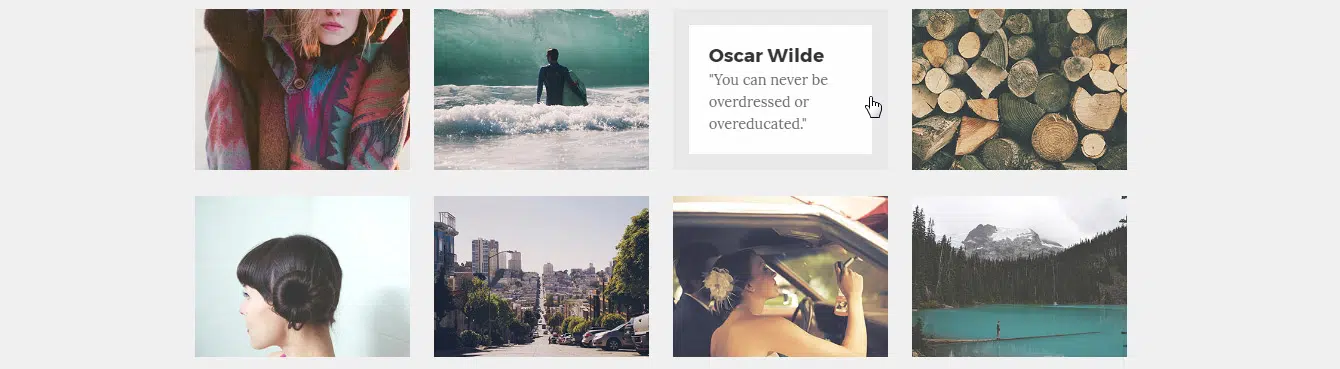
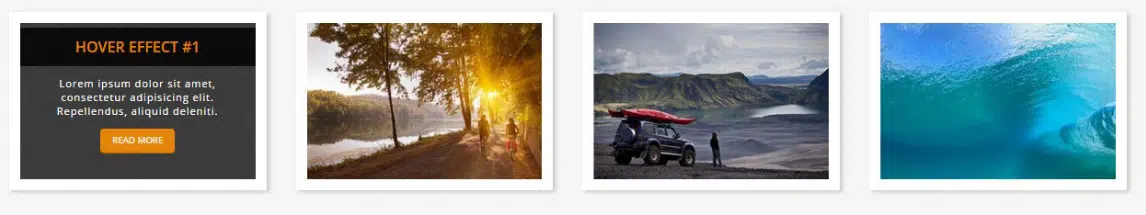
تأثيرات تحوم الصور في CSS3
إليك تأثير رائع للتمرير فوق الصور والذي يأتي مع 22 مؤثرًا مختلفًا للتحويم يمكنك استخدامها لأي من صورك. تحقق من ذلك ومعرفة ما إذا كان مفيدًا لموقع الويب الخاص بك.
مجموعة اللوادر المتحركة
هذه المجموعة الرائعة من اللوادر والتحميلات المسبقة سهلة التركيب والتعديل. كل منهم يعتمد على HTML & Pure CSS وهو متحرك لتحقيق أقصى قدر من التأثير.
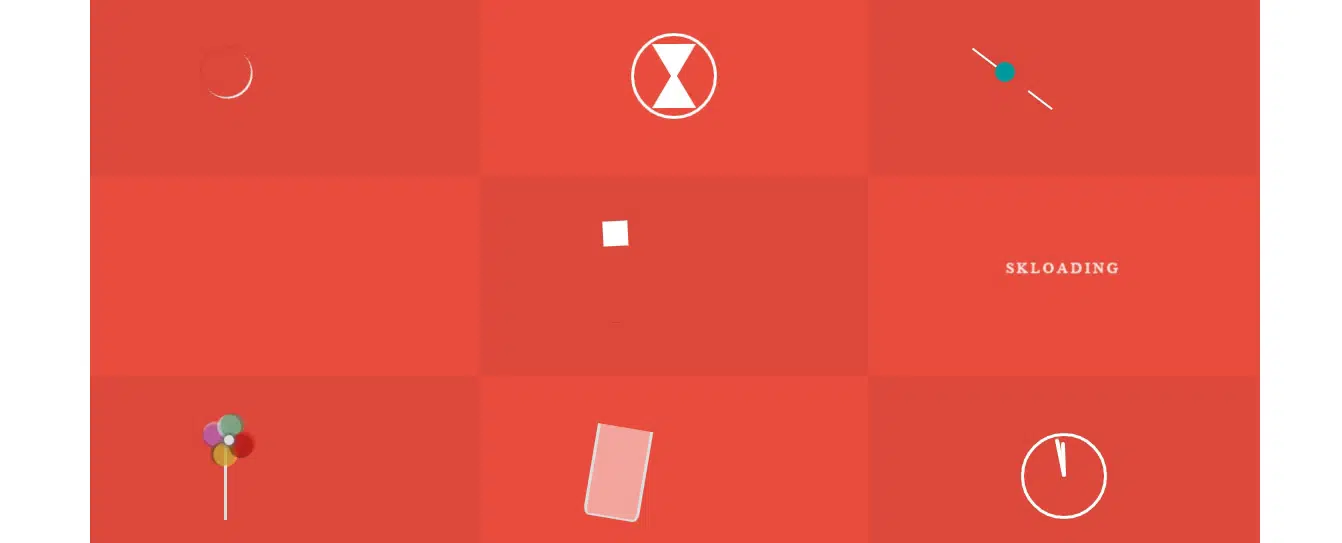
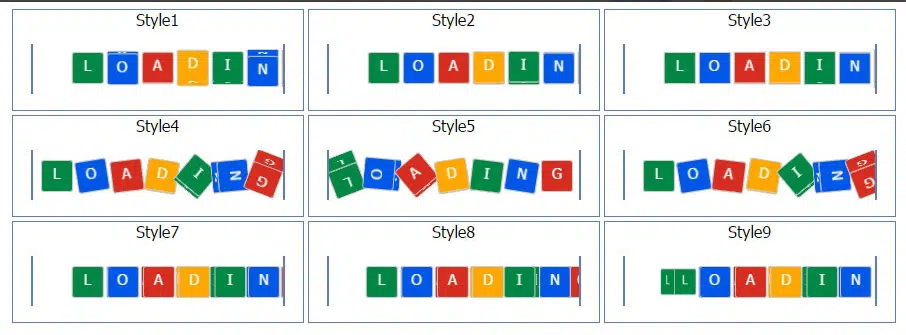
Skloading - الرسوم المتحركة CSS3
تحقق من الرسوم المتحركة CSS3 المذهلة التي تحتوي على تصميمات قابلة للتخصيص بالكامل. قم بتنزيلها واستخدامها في مشاريعك القادمة.
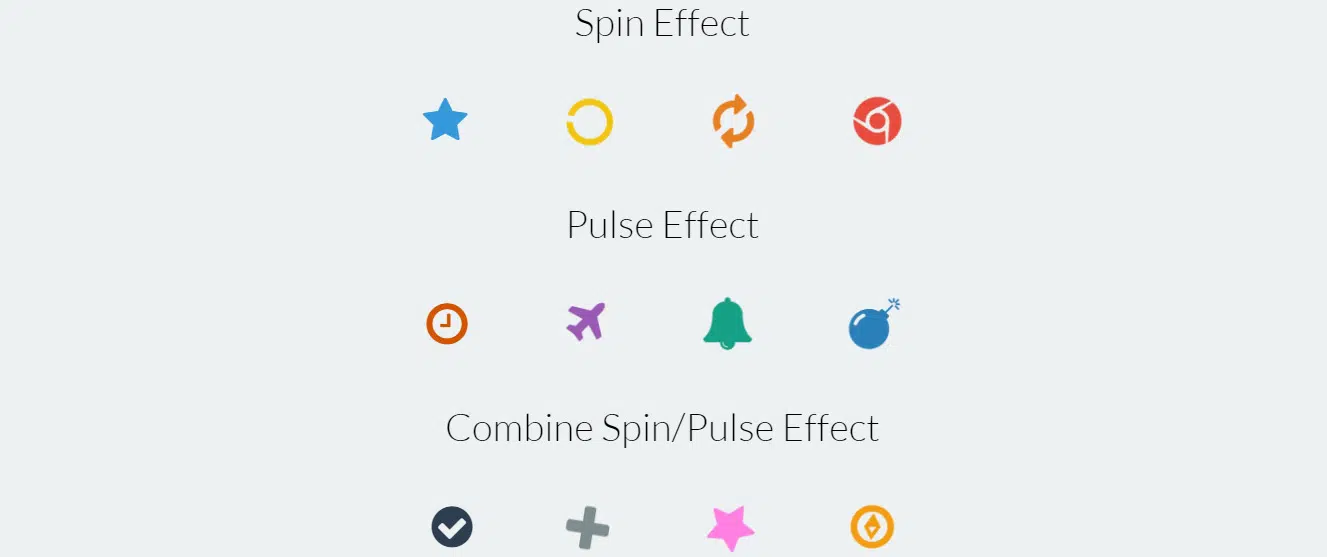
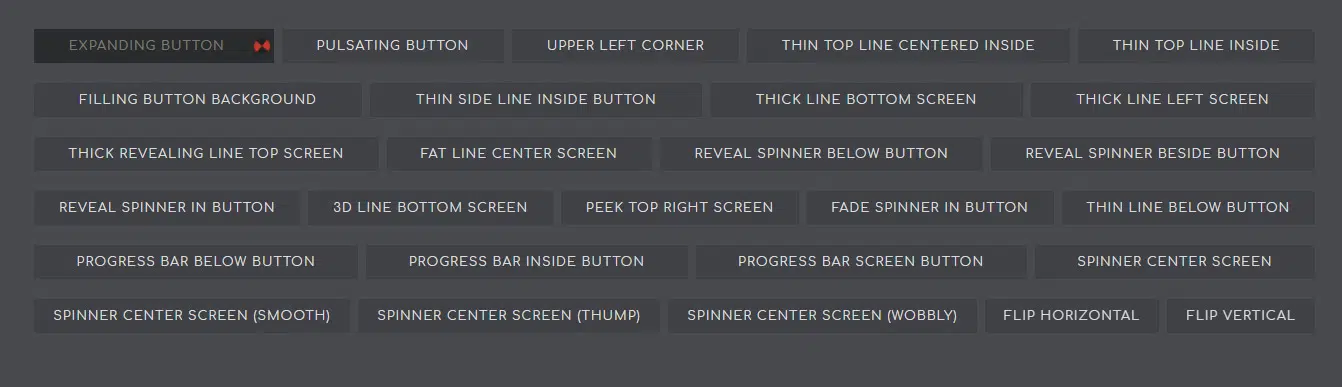
Midix - تأثيرات الرسوم المتحركة CSS3 بدون مسج
إليك مجموعة كبيرة من تأثيرات الرسوم المتحركة المذهلة التي تم إنشاؤها باستخدام CSS3. لديك هنا مجموعة من 16 عنصرًا متميزًا بسرعات قابلة للتعديل وتأخير وميزات أخرى. إلق نظرة!

المغازل واللوادر CSS3
تحقق من هذه المجموعة الرائعة من اللوادر والعجلات المغزلية CSS3 والتي ستكون بالتأكيد مفيدة في مرحلة ما. تصفح من خلال الكل واطلع على أي واحد يمكنك استخدامه في مشاريعك.
Image Hover CSS LIbrary
هذه مجموعة رائعة من تأثيرات تحوم الصور الجميلة التي تم إنشاؤها باستخدام CSS. لديك مجموعة ضخمة من 58 من تأثيرات التمرير للاختيار من بينها.
تأثيرات التمرير Viavi CSS3
إليك مجموعة رائعة من تأثيرات تمرير CSS3 التي ستلفت انتباه المستخدمين بالتأكيد. هذه لها تصميم سريع الاستجابة وستتكيف مع أي حجم شاشة.
Pure CSS 3D Cube Preloader Animations
هذه رسوم متحركة لمُحمل CSS ثلاثي الأبعاد بسيطة ولكنها فعالة والتي يمكنك بسهولة تخصيصها وإدراجها في مشاريعك. تحقق منها!
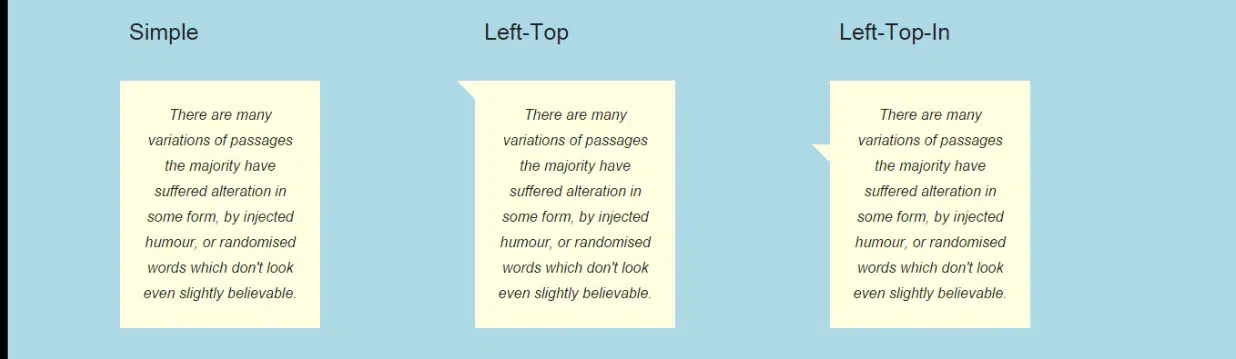
فقاعات CSS وتلميحات الأدوات
هذه فقاعات CSS وتلميحات أدوات جميلة يمكن استخدامها لجذب انتباهك إلى عناصر معينة. ألقِ نظرة وشاهد ما إذا كانت مشاريعك ستستفيد منها.
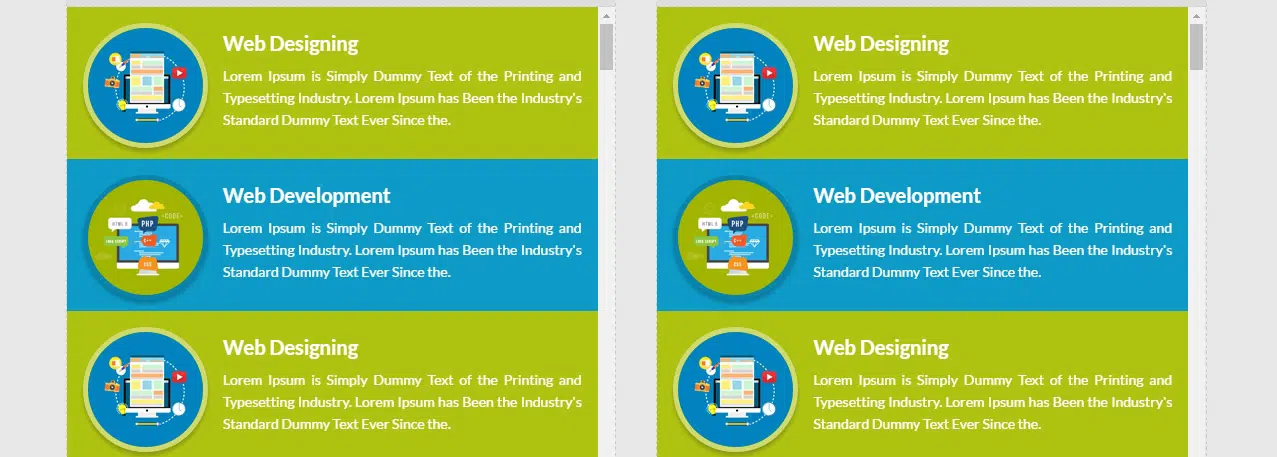
تأثيرات تحوم Viavi CSS3
فيما يلي مجموعة CSS3 رائعة من 30 تأثير تحوم مفيد وجاهز للاستخدام. تتميز هذه العناصر المتميزة بتصميم سريع الاستجابة يتناسب تمامًا مع أي حجم شاشة.
MegaHover Mouse Over Effects
تحقق من هذه التأثيرات الرائعة التي يمكنك إضافتها بسرعة إلى مواقع الويب الخاصة بك. يمكنك تخصيص تصميمهم حتى تكون راضيًا عن النتيجة.
SolidEffects | تأثيرات تحوم الصور في CSS3
هذه مجموعة رائعة من تأثيرات تحوم الصور CSS3 المفيدة مع ميزات قابلة للتحرير. هذه لها تصميم سريع الاستجابة يتكيف مع أي حجم شاشة.
فواصل وشرائط CSS
تحقق من هذه العناصر الجميلة المفيدة جدًا للعديد من المشاريع. يمكنك الاختيار من بين 30 فاصلًا مختلفًا و 15 شريطًا والمزيد.
Animatia - تأثيرات تحوم الصور في CSS
هذه مجموعة كبيرة من عناصر CSS المفيدة المتنوعة التي يمكنك تنفيذها بسهولة في مواقع الويب الخاصة بك. لديك أنماط الأزرار ، وتأثيرات التراكب ، وتأثيرات الصور ، والمزيد.
مربع CSS وظلال النص
هنا لديك مجموعة من 40 نمط ظل يمكنك تطبيقها على أي عنصر من موقع الويب الخاص بك. تحقق منها ومعرفة ما إذا كان يمكنك استخدامها في مشاريعك.