كيفية محاذاة الأشياء في CSS
نشرت: 2022-03-10لدينا مجموعة كاملة من الطرق لمواءمة الأشياء في CSS اليوم ، وليس قرارًا واضحًا دائمًا لاستخدامه. ومع ذلك ، فإن معرفة ما هو متاح يعني أنه يمكنك دائمًا تجربة بعض التكتيكات إذا واجهت مشكلة محاذاة معينة.
في هذه المقالة ، سوف ألقي نظرة على طرق المحاذاة المختلفة. بدلاً من تقديم دليل شامل لكل منها ، سأشرح بعض النقاط الشائكة لدى الأشخاص وأشير إلى مراجع أكثر اكتمالاً للخصائص والقيم. كما هو الحال مع الكثير من CSS ، يمكنك قطع شوط طويل من خلال فهم الأشياء الأساسية حول كيفية تصرف الأساليب ، ثم تحتاج إلى مكان للبحث عن التفاصيل الدقيقة فيما يتعلق بكيفية تحقيق التصميم الدقيق الذي تريده.
محاذاة النص والعناصر المضمنة
عندما يكون لدينا بعض النص والعناصر المضمنة الأخرى على الصفحة ، يتم التعامل مع كل سطر من المحتوى كمربع سطر. ستعمل خاصية text-align محاذاة هذا المحتوى على الصفحة ، على سبيل المثال ، إذا كنت تريد توسيط النص أو ضبطه. ومع ذلك ، في بعض الأحيان ، قد ترغب في محاذاة الأشياء داخل مربع السطر هذا مقابل أشياء أخرى ، على سبيل المثال ، إذا كان لديك رمز معروض بجانب النص ، أو نص بأحجام مختلفة.
في المثال أدناه ، لدي بعض النصوص مع صورة مضمنة أكبر. أنا أستخدم vertical-align: middle الصورة لمحاذاة النص إلى منتصف الصورة.
شاهد مثال المحاذاة الرأسية للقلم بقلم راشيل أندرو.
خاصية line-height والمحاذاة
تذكر أن خاصية line-height ستغير حجم مربع الخط وبالتالي يمكنها تغيير المحاذاة. يستخدم المثال التالي قيمة ارتفاع خط كبيرة تبلغ 150 بكسل ، وقد قمت بمحاذاة الصورة إلى top . تتم محاذاة الصورة إلى أعلى مربع السطر وليس الجزء العلوي من النص ، قم بإزالة ارتفاع السطر أو جعله أقل من حجم الصورة وستصطف الصورة والنص أعلى النص.
شاهد المحاذاة الرأسية للقلم وارتفاع الخط بواسطة راشيل أندرو.
اتضح أن line-height وحجم النص معقد للغاية ، ولن أتطرق إلى حفرة الأرانب هذه في هذه المقالة. إذا كنت تحاول محاذاة العناصر المضمنة بدقة وتريد أن تفهم حقًا ما يحدث ، فإنني أوصي بقراءة "Deep Dive CSS: Font Metrics، line-height and vertical-align ".
متى يمكنني استخدام خاصية vertical-align ؟
تكون خاصية vertical-align مفيدة إذا كنت تقوم بمحاذاة أي عنصر مضمن. يتضمن هذا العناصر مع display: inline-block . يمكن أيضًا محاذاة محتوى خلايا الجدول مع خاصية vertical-align .
لا تؤثر خاصية vertical-align على العناصر المرنة أو عناصر الشبكة ، وبالتالي إذا تم استخدامها كجزء من استراتيجية احتياطية ، ستتوقف عن تطبيق الدقيقة التي يتحول فيها العنصر الأصل إلى شبكة أو حاوية مرنة. على سبيل المثال ، في القلم التالي ، لدي مجموعة من العناصر الموضوعة مع display: inline-block وهذا يعني أنني أحصل على القدرة على محاذاة العناصر حتى لو لم يكن المتصفح يحتوي على Flexbox:
شاهد القلم المضمن والمحاذاة الرأسية بواسطة راشيل أندرو.
في هذا القلم التالي ، تعاملت مع inline-block كخلفية لتخطيط Flex. لم تعد خصائص المحاذاة تنطبق ، ويمكنني إضافة align-items محاذاة لمحاذاة العناصر في Flexbox. يمكنك معرفة أن طريقة Flexbox قيد التشغيل لأن الفجوة بين العناصر التي ستحصل عليها عند استخدام display: inline-block قد اختفت.
شاهد النسخ الاحتياطي المرن للقلم المضمن بواسطة راشيل أندرو.
حقيقة أن vertical-align تعمل على خلايا الجدول هي السبب في أن الحيلة لتوسيط عنصر رأسيًا باستخدام display: table-cell .
الآن بعد أن أصبح لدينا طرق أفضل لمحاذاة المربعات في CSS (كما سننظر في القسم التالي) ، لسنا بحاجة إلى استخدام خصائص المحاذاة vertical-align text-align في أماكن غير العناصر المضمنة والنصية التي تم تصميمها. ومع ذلك ، فهي لا تزال صالحة تمامًا للاستخدام في تلك التنسيقات النصية والمضمنة ، لذا تذكر أنه إذا كنت تحاول محاذاة شيء ما في السطر ، فهذه هي الخصائص وليس خصائص Box Alignment التي تحتاج إلى الوصول إليها.
محاذاة المربع
تتعامل مواصفات Box Alignment مع كيفية محاذاة كل شيء آخر. توضح المواصفات خصائص المحاذاة التالية:
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
قد تفكر بالفعل في هذه الخصائص كجزء من مواصفات Flexbox ، أو ربما الشبكة. تاريخ الخصائص هو أنها نشأت كجزء من Flexbox ، ولا تزال موجودة في مواصفات المستوى 1 ؛ ومع ذلك ، فقد تم نقلهم إلى المواصفات الخاصة بهم عندما أصبح من الواضح أنهم كانوا أكثر فائدة بشكل عام. نحن نستخدمها الآن أيضًا في تخطيط الشبكة ، وهي محددة لأساليب تخطيط أخرى أيضًا ، على الرغم من أن دعم المتصفح الحالي يعني أنك لن تتمكن من استخدامها حتى الآن.
لذلك ، في المرة القادمة التي يخبرك فيها شخص ما على الإنترنت أن المحاذاة الرأسية هي أصعب جزء في CSS ، يمكنك إخبارهم بذلك (والذي يتناسب مع تغريدة):
.container { display: flex; align-items: center; justify-content: center; } في المستقبل ، قد نتمكن حتى من الاستغناء عن display: flex ، بمجرد تنفيذ خصائص Box Alignment لـ Block Layout. ومع ذلك ، في الوقت الحالي ، فإن جعل والد الشيء الذي تريد توسيط حاوية مرنة هو الطريقة للحصول على المحاذاة أفقيًا وعموديًا.
نوعا المحاذاة
عند محاذاة العناصر المرنة والشبكة ، لديك شيئان محتملان لمحاذاةهما:
- لديك مساحة احتياطية في الشبكة أو الحاوية المرنة (بمجرد وضع العناصر أو المسارات).
- لديك أيضًا العنصر نفسه داخل منطقة الشبكة التي وضعته فيها ، أو على المحور المتقاطع داخل الحاوية المرنة.
لقد عرضت لك مجموعة من الخصائص أعلاه ، ويمكن اعتبار خصائص المحاذاة كمجموعتين. تلك التي تتعامل مع توزيع المساحة الاحتياطية ، وتلك التي تتماشى مع العنصر نفسه.
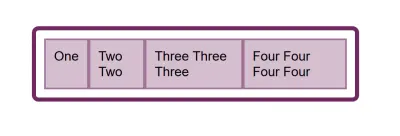
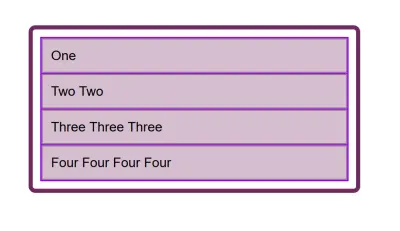
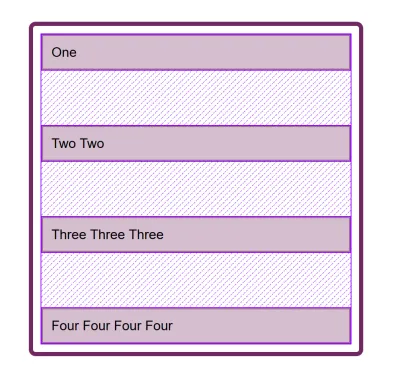
التعامل مع مساحة احتياطية: align-content justify-content
تتعلق الخصائص التي تنتهي بـ -content بتوزيع المساحة ، لذلك عندما تختار استخدام align-content أو ضبط المحتوى justify-content فإنك تقوم بتوزيع المساحة المتاحة بين مسارات الشبكة أو العناصر المرنة. لا يغيرون حجم العناصر المرنة أو الشبكة بأنفسهم ؛ ينقلونها لأنهم يغيرون المكان الذي تذهب إليه المساحة الفارغة.
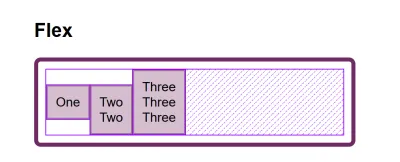
أدناه ، لدي مثال مرن ومثال للشبكة. يحتوي كلاهما على حاوية أكبر من المطلوب لعرض العناصر المرنة أو مسارات الشبكة ، لذلك يمكنني استخدام align-content justify-content لتوزيع تلك المساحة.
راجع محتوى ضبط القلم ومحاذاة المحتوى بواسطة راشيل أندرو.
تحريك العناصر حولها: justify-self ، align-self ، ضبط justify-items align-items
لدينا بعد ذلك align-self justify-self كما هو مطبق على العناصر المرنة أو الشبكة الفردية ؛ يمكنك أيضًا استخدام align-items وضبط justify-items الموجودة في الحاوية لتعيين جميع الخصائص مرة واحدة. تتعامل هذه الخصائص مع العنصر المرن أو عنصر الشبكة الفعلي ، أي تحريك المحتوى داخل منطقة الشبكة أو الخط المرن.
- تخطيط الشبكة
يمكنك الحصول على كلتا الخاصيتين حيث يمكنك تحويل العنصر على الكتلة والمحور المضمن حيث لدينا منطقة شبكة محددة تقع فيها. - فليكس لاوت
يمكنك المحاذاة فقط على المحور العرضي حيث يتم التحكم في المحور الرئيسي من خلال توزيع المساحة فقط. لذلك إذا كانت عناصرك صفًا ، فيمكنك استخدامalign-selfلنقلها لأعلى ولأسفل داخل الخط المرن ، مع محاذاتها مع بعضها البعض.
في المثال أدناه ، لدي حاوية مرنة وحاوية شبكية ، وأنا أستخدم align-items align-self في Flexbox لتحريك العناصر لأعلى ولأسفل ضد بعضها البعض على المحور المتقاطع. إذا كنت تستخدم Firefox ، وفحصت العنصر باستخدام Firefox Flexbox Inspector ، فيمكنك رؤية حجم الحاوية المرنة وكيف يتم نقل العناصر عموديًا داخلها.

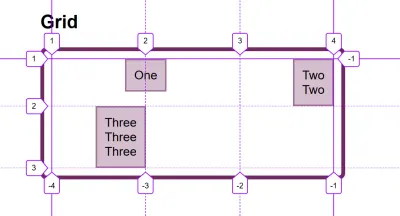
في الشبكة ، يمكنني استخدام جميع الخصائص الأربعة لتحريك العناصر داخل منطقة الشبكة الخاصة بهم. مرة أخرى ، سيكون فاحص شبكة Firefox DevTools مفيدًا عند اللعب بالمحاذاة. مع تراكب خطوط الشبكة ، يمكنك رؤية المنطقة التي يتم نقل المحتوى بداخلها:

جرّب القيم الموجودة في العرض التوضيحي لـ CodePen لترى كيف يمكنك تغيير المحتوى في كل طريقة تخطيط:
شاهد القلم يضبط النفس ، محاذاة الذات ، ضبط العناصر ، محاذاة العناصر بواسطة راشيل أندرو.
الخلط بين align justify
إحدى المشكلات المذكورة مع الأشخاص الذين يتذكرون خصائص المحاذاة في Grid و Flexbox ، هي أنه لا يمكن لأحد أن يتذكر ما إذا كان يجب المحاذاة أو التبرير. ما هو الاتجاه الذي؟
بالنسبة لتخطيط الشبكة ، تحتاج إلى معرفة ما إذا كنت تقوم بالمحاذاة في الكتلة أو الاتجاه المضمن. اتجاه الكتلة هو كتل الاتجاه الموضحة على صفحتك (في وضع الكتابة الخاص بك) ، أي للغة الإنجليزية بشكل عمودي. الاتجاه المضمن هو الاتجاه الذي يتم فيه تشغيل الجمل (لذلك بالنسبة للغة الإنجليزية يتم تركها أفقيًا من اليسار إلى اليمين).

لمحاذاة الأشياء في Block Direction ، ستستخدم الخصائص التي تبدأ بـ align- . يمكنك استخدام align-content لتوزيع مساحة بين مسارات الشبكة ، إذا كانت هناك مساحة خالية في حاوية الشبكة ، align-items أو align-self لتحريك عنصر داخل منطقة الشبكة التي تم وضعها فيه.
يحتوي المثال أدناه على تخطيطين للشبكة. يحتوي أحدهما writing-mode: horizontal-tb (وهو الوضع الافتراضي للغة الإنجليزية) والآخر writing-mode: vertical-rl . هذا هو الاختلاف الوحيد بينهما. يمكنك أن ترى أن خصائص المحاذاة التي قمت بتطبيقها تعمل بنفس الطريقة تمامًا على محور الكتلة في كلا الوضعين.
انظر محاذاة محور كتلة شبكة القلم بقلم راشيل أندرو.
لمحاذاة الأشياء في الاتجاه المضمن ، استخدم الخصائص التي تبدأ justify- . استخدم justify-content لتوزيع المسافة بين مسارات الشبكة ، وعناصر justify-items أو justify-self لمحاذاة العناصر داخل منطقة الشبكة في الاتجاه المضمّن.
مرة أخرى ، لدي مثالان لتخطيط الشبكة حتى تتمكن من رؤية أن المضمنة مضمنة دائمًا - بغض النظر عن وضع الكتابة الذي تستخدمه.
انظر محاذاة شبكة القلم المضمنة بقلم راشيل أندرو.
يعتبر Flexbox أكثر تعقيدًا نظرًا لحقيقة أن لدينا محورًا رئيسيًا يمكن تغييره إلى row أو column . لذا ، دعونا نفكر أولاً في هذا المحور الرئيسي. تم تعيينه بخاصية flex-direction . القيمة الأولية (أو الافتراضية) لهذه الخاصية هي row الذي سيضع العناصر المرنة كصف في وضع الكتابة قيد الاستخدام حاليًا - ولهذا السبب عند العمل باللغة الإنجليزية ، ينتهي بنا الأمر بالعناصر الموضوعة أفقيًا عندما نقوم بإنشاء حاوية مرنة. يمكنك بعد ذلك تغيير المحور الرئيسي إلى flex-direction: column وسيتم ترتيب العناصر كعمود مما يعني أنها موضوعة في اتجاه الكتلة لوضع الكتابة هذا.
نظرًا لأنه يمكننا القيام بتبديل المحور هذا ، فإن العامل الأكثر أهمية في Flexbox هو السؤال ، "ما هو المحور الذي يمثل محوري الرئيسي؟" بمجرد أن تعرف ذلك ، من أجل المحاذاة (عندما تكون على محورك الرئيسي) ، يمكنك ببساطة استخدام justify-content . لا يهم إذا كان المحور الرئيسي الخاص بك هو صف أو عمود. يمكنك التحكم في المسافة بين العناصر المرنة بضبط justify-content .
شاهد محتوى القلم justfy في Flexbox بقلم راشيل أندرو.
على المحور المتقاطع ، يمكنك استخدام align-items التي ستعمل على محاذاة العناصر داخل الحاوية المرنة أو الخط المرن في حاوية مرنة متعددة الخطوط. إذا كان لديك حاوية متعددة الخطوط تستخدم flex-wrap: wrap ولديها مساحة في تلك الحاوية ، يمكنك استخدام align-content لتوزيع المساحة على المحور المتقاطع.
في المثال أدناه ، نقوم بكل من الحاوية المرنة المعروضة كصف وعمود:
شاهد محاذاة محور القلم المتقاطع في Flexbox بقلم راشيل أندرو.
عند justify-content أو align-content لا تعمل
خصائص المحتوى justify-content align-content في Grid و Flexbox تدور حول توزيع مساحة إضافية . لذا فإن الشيء الذي يجب التحقق منه هو أن لديك مساحة إضافية.
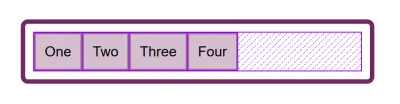
هنا مثال فليكس: لقد قمت بتعيين flex-direction: row ولدي ثلاثة عناصر. لا تشغل كل المساحة في الحاوية المرنة ، لذلك لدي مساحة احتياطية على المحور الرئيسي ، والقيمة الأولية justify-content هي flex-start ، ولذا فإن جميع العناصر الخاصة بي تصطف في البداية والمساحة الإضافية في النهاية. أنا أستخدم Firefox Flex Inspector لتسليط الضوء على المساحة.

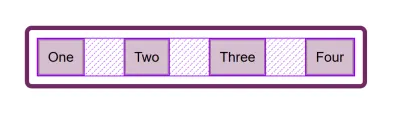
إذا قمت بتغيير الاتجاه المرن إلى space-between ، يتم الآن توزيع هذه المساحة الإضافية بين العناصر:

إذا أضفت الآن المزيد من المحتوى إلى عناصري بحيث تصبح أكبر ولم يعد هناك أي مساحة إضافية ، فإن justify-content لا يفعل شيئًا - ببساطة لأنه لا توجد مساحة للتوزيع.

السؤال الشائع الذي أطرحه هو لماذا لا يعمل justify-content الضبط عندما يكون flex-direction column . هذا بشكل عام بسبب عدم وجود مساحة للتوزيع. إذا أخذت المثال أعلاه flex-direction: column ، فسيتم عرض العناصر كعمود ، ولكن لن تكون هناك مساحة إضافية أسفل العناصر كما هو الحال عندما تقوم بعمل flex-direction: row . هذا لأنه عندما تصنع حاوية Flex مع display: flex لديك حاوية مرنة على مستوى الكتلة ؛ سيشغل هذا كل المساحة الممكنة في الاتجاه المضمن. في CSS ، لا تمتد الأشياء في اتجاه الكتلة ، لذلك لا توجد مساحة إضافية.

أضف ارتفاعًا إلى الحاوية - طالما أن هذا أكثر من المطلوب لعرض العناصر - لديك مساحة إضافية وبالتالي سيعمل justify-content في العمود الخاص بك.

لماذا لا يوجد justify-self في Flexbox؟
ينفذ مخطط الشبكة جميع الخصائص لكلا المحورين لأن لدينا دائمًا محورين للتعامل معهم في تخطيط الشبكة. نقوم بإنشاء مسارات (والتي قد تترك مساحة إضافية في حاوية الشبكة في أي من البعدين ،) وبالتالي يمكننا توزيع تلك المساحة align-content أو justify-content . لدينا أيضًا مناطق الشبكة ، وقد لا يشغل العنصر الموجود في تلك المنطقة المساحة الكاملة للمنطقة ، لذلك يمكننا استخدام align-self أو justify-self لتحريك المحتوى حول المنطقة (أو align-items ، justify-items لتغيير محاذاة كافة العناصر).
لا يحتوي Flexbox على مسارات بالطريقة التي يعمل بها تخطيط الشبكة. على المحور الرئيسي ، كل ما علينا أن نلعب به هو توزيع المسافة بين العناصر. لا يوجد مفهوم للمسار يتم فيه وضع عنصر مرن. لذلك لا توجد منطقة تم إنشاؤها لتحريك العنصر فيها. ولهذا السبب لا توجد خاصية justify-self على المحاور الرئيسية في Flexbox.
ومع ذلك ، قد ترغب أحيانًا في أن تكون قادرًا على محاذاة عنصر واحد أو جزء من مجموعة العناصر بطريقة مختلفة. قد يكون النمط الشائع عبارة عن شريط تنقل منقسم مع فصل عنصر واحد عن المجموعة. في هذه الحالة ، تنصح المواصفات باستخدام هوامش السيارات.
سيشغل الهامش التلقائي كل المساحة في الاتجاه الذي يتم تطبيقه فيه ، ولهذا السبب يمكننا توسيط كتلة (مثل تخطيط الصفحة الرئيسية لدينا) باستخدام الهامش الأيمن والأيسر للتلقائي. مع وجود هامش تلقائي على كلا الجانبين ، يحاول كل هامش أن يشغل كل المساحة وبالتالي يدفع الكتلة إلى المنتصف. من خلال صف العناصر المرنة ، يمكننا إضافة margin-left: auto إلى العنصر الذي نريد أن يحدث الانقسام عليه ، وطالما أن هناك مساحة متاحة في الحاوية المرنة ، يمكنك الحصول على تقسيم. يعمل هذا بشكل جيد مع Flexbox لأنه بمجرد عدم توفر مساحة ، تتصرف العناصر كما تفعل العناصر المرنة العادية.
راجع محاذاة القلم مع هوامش تلقائية بقلم راشيل أندرو.
فليكس بوكس والمكونات الدقيقة
أحد الأشياء التي أعتقد أنه غالبًا ما يتم التغاضي عنها هو مدى فائدة Flexbox للقيام بوظائف تخطيط صغيرة ، حيث قد تعتقد أن استخدام vertical-align هو السبيل للذهاب. غالبًا ما أستخدم Flexbox للحصول على محاذاة أنيقة للأنماط الصغيرة ؛ على سبيل المثال ، محاذاة رمز بجوار النص ، أو محاذاة الخط الأساسي بين شيئين بأحجام خطوط مختلفة ، أو جعل حقول النموذج والأزرار مصطفة بشكل صحيح. إذا كنت تكافح من أجل الحصول على شيء يصطف بشكل جيد مع vertical-align ، فربما حاول القيام بالمهمة مع Flexbox. تذكر أنه يمكنك أيضًا إنشاء حاوية مرنة مضمنة إذا كنت تريد ذلك مع display: inline-flex .
شاهد مثال Pen inline-flex بقلم راشيل أندرو.
لا يوجد سبب لعدم استخدام Flexbox ، أو حتى Grid لوظائف التخطيط الصغيرة. إنها ليست فقط لأجزاء كبيرة من التخطيط. جرب الأشياء المختلفة المتاحة لك ، واعرف ما هو الأفضل.
غالبًا ما يكون الناس حريصين جدًا على معرفة الطريقة الصحيحة أو الخاطئة للقيام بالأشياء. في الواقع ، غالبًا لا يوجد صواب أو خطأ ؛ قد يعني الاختلاف البسيط في النمط الخاص بك الفرق بين عمل Flexbox بشكل أفضل ، حيث يمكنك استخدام vertical-align بخلاف ذلك.
تغليف
في الختام ، لدي ملخص سريع لأساسيات المحاذاة. إذا كنت تتذكر هذه القواعد القليلة ، فيجب أن تكون قادرًا على محاذاة معظم الأشياء مع CSS:
- هل تقوم بمحاذاة نص أم عنصر مضمن؟ إذا كان الأمر كذلك ، فأنت بحاجة إلى استخدام
text-alignvertical-alignوارتفاعline-height. - هل لديك عنصر أو عناصر تريد محاذاتها في وسط الصفحة أو الحاوية؟ إذا كان الأمر كذلك ، اجعل الحاوية حاوية مرنة ثم اضبط
align-items: centerوضبطjustify-content: center. - بالنسبة لتخطيطات الشبكة ، فإن الخصائص التي تبدأ
align-تعمل في اتجاه الكتلة ؛ تلك التي تبدأjustify-تعمل في الاتجاه المضمن. - بالنسبة إلى Flex Layouts ، فإن الخصائص التي تبدأ
align-تعمل على المحور المتقاطع ؛ تلك التي تبدأjustify-العمل على المحور الرئيسي. - توزع خصائص المحتوى
justify-contentalign-contentمساحة إضافية. إذا لم يكن لديك مساحة إضافية في الحاوية المرنة أو الشبكية ، فلن يفعلوا شيئًا. - إذا كنت تعتقد أنك بحاجة إلى
justify-selfفي Flexbox ، فمن المحتمل أن يمنحك استخدام الهامش التلقائي النمط الذي تبحث عنه. - يمكنك استخدام Grid و Flexbox جنبًا إلى جنب مع خصائص المحاذاة لوظائف التخطيط الصغيرة بالإضافة إلى المكونات الرئيسية - التجربة!
لمزيد من المعلومات حول المحاذاة ، راجع هذه الموارد:
- محاذاة مربع CSS (مستندات الويب MDN)
- كل ما تحتاج لمعرفته حول المحاذاة في Flexbox
- Box Alignment Cheatsheet
