لا يوجد شيء مثل وحدة CSS المطلقة
نشرت: 2022-03-10عندما نبدأ في تعلم CSS ، نجد أن وحدات القياس CSS مصنفة على أنها نسبية أو مطلقة. الوحدات المطلقة متجذرة في الوحدات المادية ، مثل وحدات البكسل والسنتيمتر والبوصة. ولكن على مر السنين ، فقدت جميع الوحدات المطلقة في CSS ارتباطها بالعالم المادي وأصبحت أنواعًا مختلفة من الوحدات النسبية ، على الأقل من منظور الويب.
من المهم ملاحظة أنه لا تزال هناك اختلافات كبيرة بين الوحدات النسبية والمطلقة . يتم تحديد حجم وحدات CSS النسبية وفقًا لتعريفات الأنماط الأخرى المحددة بواسطة العناصر الأصلية أو تتأثر بحجم الحاوية الرئيسية. بالنسبة للوحدات المطلقة ، سوف نتعمق ونرى كيف تتأثر بأشياء أخرى ، مثل الشاشة ونظام تشغيل الجهاز.
تشمل الوحدات النسبية وحدات مثل % و em و rem ووحدات منفذ العرض ( vw و vh ) والمزيد. الوحدة المطلقة الأكثر شيوعًا هي البكسل ( px ). إلى جانب ذلك ، لدينا وحدة السنتيمتر ( cm ) ووحدة البوصة ( in ).
الآن ، دعنا نستكشف لماذا وحدات CSS المطلقة ليست مطلقة جدًا.
بكسل CSS
كانت وحدات البكسل هي الوحدة الأكثر شيوعًا في CSS ، حيث يرجع تاريخها إلى بداية الويب. في العالم القديم لشاشات سطح المكتب ، قبل أن يكون لدينا أي هواتف ذكية ، كانت وحدات البكسل في الشاشة مكافئة دائمًا لبكسل CSS.
في عام 2007 ، على سبيل المثال ، كانت دقة سطح المكتب الأكثر شيوعًا هي 1024 × 768 بكسل. في ذلك الوقت ، كنا عادةً نمنح صفحات الويب الخاصة بنا عرضًا ثابتًا يبلغ 1000 بكسل لتلائم الصفحة بأكملها ، وسيتم حفظ وحدات البكسل المتبقية لشريط التمرير في المتصفح.

شاشات الهواتف الذكية
أحدثت الهواتف الذكية تطوراً هادئاً آخر ، حيث بدأت عصر الشاشات عالية الكثافة. إذا اعتبرنا iPhone 12 Pro ، الذي يبلغ عرض شاشته 1170 بكسل ، فسنحسب كل 3 بكسل على الجهاز على أنه 1 بكسل في CSS.

عندما نحجم في الهاتف المحمول ، فإننا نقيس وفقًا لبكسل CSS ، وليس وفقًا لبكسل الجهاز. لنلخص:
- بكسل CSS هي وحدات بكسل منطقية .
- وحدات البكسل في الجهاز هي وحدات بكسل فعلية حقيقية.

حسنًا ، ولكن ماذا عن أجهزة سطح المكتب؟ هل ما زالوا يعملون بنفس طريقة حساب البكسل القديمة؟ دعنا نتحدث عن ذلك.
شاشات سطح المكتب في عام 2021
ظهرت الشاشات عالية الكثافة في أجهزة الكمبيوتر المحمولة بعد عدة سنوات. حصلت أجهزة MacBooks لعام 2014 على أولى شاشات "شبكية العين" (شبكية العين مرادفة للكثافة العالية).
في هذه الأيام ، تحتوي معظم أجهزة الكمبيوتر المحمولة على شاشة عالية الكثافة.
لنفكر في MacBooks :
- يحتوي جهاز MacBook Pro مقاس 13.3 بوصة على شاشة بعرض
2560بكسل ولكن تعمل مثل1440بكسل. هذا يعني أن كل1.778بكسل مادية تتصرف مثل1بكسل منطقي. - يحتوي جهاز MacBook Pro مقاس 16 بوصة على شاشة بعرض
3072بكسل ، لكنها تعمل مثل1792بكسل. هذا يعني أن كل1.714بكسل مادية تتصرف مثل1بكسل منطقي.

من بين أجهزة الكمبيوتر المحمولة ، اختبرت شاشتين مقاس 15.6 بوصة ، إحداهما بدقة Full HD والأخرى بدقة 4K. كانت النتائج مثيرة للاهتمام:
- يبلغ عرض شاشة 15.6 بوصة عالية الدقة بالكامل
1920بكسل ولكنها تعمل مثل1536بكسل. هذا يعني أن كل1.25بكسل مادية تتصرف مثل1بكسل منطقي. - يبلغ عرض شاشة 4K مقاس 15.6 بوصة
3840بكسل ولكنها تعمل ، مرة أخرى ، مثل1536بكسل. هذا يعني أن كل2.5بكسل مادية تتصرف مثل1بكسل منطقي.

كما ترى ، فإن الاتصال بين وحدات البكسل الفعلية (أي الجهاز) ووحدات البكسل CSS (أي المنطقية) قد اختفت تقريبًا.
أصبحت الشاشات أكثر كثافة على مر السنين
في الماضي ، إذا نظرت عن كثب إلى الشاشة ، يمكنك في الواقع رؤية وحدات البكسل الخاصة بها. عندما تحسنت تقنية الشاشات ، بدأ المصنعون في إنشاء شاشات عالية الكثافة.

القراءة الموصى بها : ماذا تعني شبكة الويب القابلة للطي في الواقع؟
لماذا نحسب البكسل المنطقي بشكل مختلف؟
على مر السنين ، عندما أصبحت الشاشات أكثر كثافة ، لم نتمكن من احتواء المزيد من المحتوى بنفس حجم الشاشة لمجرد أن الشاشة بها عدد أكبر من وحدات البكسل.
فكر في الأمر للحظة. ضع في اعتبارك Samsung Galaxy S21 Ultra . أبعاده الأضيق هي 1440 بكسل مادي. يمكننا وضعها بسهولة في شاشة سطح مكتب عادية. ولكن إذا فعلنا ذلك ، فسيكون النص صغيرًا لدرجة أنه لا يمكن قراءته. لهذا السبب ، نفصل البيكسلات المادية عن البيكسلات المنطقية.
ثم يتم حساب الأحجام في CSS (أي العرض والارتفاع) وفقًا لوحدات البكسل المنطقية CSS. بالطبع ، يمكننا استخدام وحدات البكسل المادية لتحميل محتوى عالي الكثافة ، مثل الصور ومقاطع الفيديو ، مثل:
<img src="image-size-1200px.jpg" width="300" >حسنًا ، وحدات بكسل CSS لا تساوي وحدات البكسل الفعلية للجهاز. لكن لدينا سنتيمترات وبوصة. هذه وحدات مادية مرتبطة بالعالم المادي ، أليس كذلك؟ دعونا نتحقق منها.
بوصة CSS وسنتيمتر CSS
حيثما استخدمنا وحدات فيزيائية مثل البوصة والسنتيمتر ، نعلم أن هذه وحدات مطلقة.
كان لدي فكرة أنه إذا كانت وحدات بكسل CSS لا تساوي بكسلات الجهاز ، فربما يكون من الجيد استخدام وحدات فعلية مثل البوصات والسنتيمترات على الويب. إنها وحدات مطلقة ، أليس كذلك؟
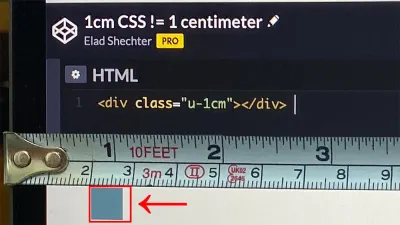
للتأكد من ذلك ، اختبرت ذلك. أنشأت صندوقًا بعرض وارتفاع 1 سم وأعطيته لونًا للخلفية باللون الأحمر. أمسكت بشريط قياس حقيقي وحصلت على مفاجأة:
لا يساوي سنتيمتر CSS سنتيمترًا فعليًا.
هنا أقوم باختبار وحدة سنتيمتر CSS مع شريط قياس على جهاز MacBook مقاس 13 بوصة في منتصف عام 2019:

والنتيجة هي نفسها لبوصات CSS:
إن بوصة CSS لا تساوي البوصة المادية.
وينطبق الشيء نفسه على وحدات بيكا ( pc ) ومليمتر ( mm ). تتوافق هذه مع جزء من بوصة CSS أو سنتيمتر CSS ، ولا يتصل أي منهما ببوصة حقيقية أو سنتيمتر حقيقي.
لماذا لا تكون البوصات والسنتيمترات بوصات وسنتيمترات حقيقية
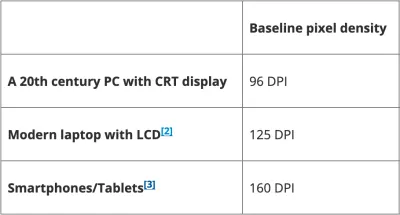
منذ الثمانينيات ، حدد سوق أجهزة الكمبيوتر أن بوصة CSS تعادل 96 بكسل. تم ربط حساب البكسل هذا مباشرةً بمعيار DPI / PPI (بكسل لكل بوصة) لنظام تشغيل Microsoft Windows للشاشات في ذلك الوقت ، وكان أكثرها شيوعًا هو 96 نقطة في البوصة.
هذا يعني أن 1 بوصة CSS ستكون دائمًا مكافئة لـ 96 بكسل CSS.
بالنسبة لسنتيمتر CSS ، يتم حساب كل سنتيمتر مباشرة من البوصة ، مما يعني أن 1 بوصة تعادل 2.54 سم. هذا يعني أن كل سنتيمتر CSS 37.7952756 1 CSS.
بمعنى آخر: 1cm = 37.7952756px (96px / 2.54) .
راجع القلم [CSS Real Dimensions!] (https://codepen.io/smashingmag/pen/BaRJvWj) بواسطة Elad Shechter.
هذا القرار ، الذي بدا وكأنه فكرة جيدة في بداية صناعة الكمبيوتر الشخصي (الذي كان له نوع من معيار واحد) ، تبين أنه قرار سيئ من شأنه أن يجعل بوصة CSS والسنتيمتر عفا عليها الزمن وغير مجدية (على الأقل من منظور الويب).

لاحظ أنه في الثمانينيات ، كان لدى Apple معيار مختلف يبلغ 72 نقطة في البوصة للشاشات.
بكسل الشاشة يزداد كثافة
كما ذكرت ، أصبحت DPI للشاشات أكثر كثافة على مر السنين ، وشاهدنا شاشات من 120 إلى 160 نقطة لكل بوصة. ولأن بوصة 1 من CSS تساوي دائمًا 96 بكسل CSS ، فهذا يعني الآن أن بوصة CSS لا تساوي البوصة المادية الحقيقية.

نظرًا لأن بوصة CSS وسنتيمتر CSS يتم تحويلهما مباشرةً من وحدات بكسل CSS ، ولأن الشاشات حصلت على عدد أكبر من نقاط DPI على مر السنين ، فقد وصلنا إلى النقطة التي لا تمثل فيها هذه الوحدات ما يفترض أن تمثله على الشاشات .
وحدة نقطة CSS
وحدة النقطة ( pt ) هي إحدى وحدات CSS الأقل شهرة. كما تنص ويكيبيديا:
"في الطباعة ، النقطة هي أصغر وحدة قياس. يتم استخدامه لقياس حجم الخط والمسافة بين السطور والعناصر الأخرى في الصفحة المطبوعة. "
تعرض صفحة Wikipedia مسطرة بمقياس نقطة في الأسفل ومقياس البوصة في الأعلى:

قبل أن ندخل في سبب عدم كون هذه الوحدة حقًا وحدة مطلقة للويب ، دعنا ننتقل إلى الوحدات الأساسية للشاشات والطابعات.
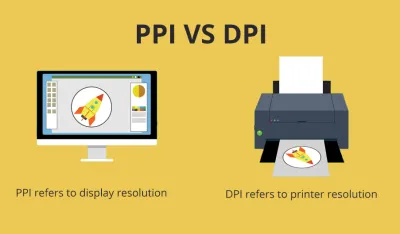
PPI و DPI
لقد ذكرنا بالفعل DPI ، وربما تكون قد سمعت هذه المصطلحات في الماضي ، ولكن إذا لم تفهم أبدًا ما هي بالضبط كل هذه المصطلحات ، فإليك كتاب تمهيدي سريع:
- PPI
يتم إنشاء الشاشات من الكثير من نقاط الإضاءة الصغيرة ، والتي تسمى وحدات البكسل. لقياس كثافة البكسل ، نحسب عدد البيكسلات التي تناسب 1 بوصة ، وتسمى بكسل لكل بوصة (PPI). - DPI
تقوم الطابعات بطباعة النقاط الملونة. لتمثيل كثافة نقاط الطابعة ، نحسب عدد النقاط التي تناسب بوصة واحدة من الورق ، تسمى النقاط في البوصة (DPI).

باختصار ، هاتان طريقتان لقياس كثافة المعلومات المرئية التي يمكننا احتوائها في بوصة واحدة.
- PPI : بكسل لكل بوصة (للشاشات)
- DPI : عدد النقاط في البوصة (للطابعات)
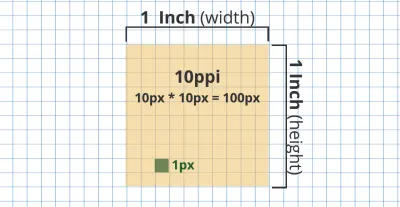
من المهم الإشارة إلى أن عدد وحدات البكسل والنقاط في CSS في 1 بوصة لكل من العرض والارتفاع. هذا يعني أنه على شاشة 96 PPI ، سيكون حجم الصندوق الذي يبلغ ارتفاعه 1 بوصة وعرضه 9216 بكسل ( 96 × 96 بكسل = 9216 بكسل).
فيما يلي عرض توضيحي مرئي بحجم 1 بوصة مع شاشة 10 PPI:

فيما يلي بعض الأمثلة على الحسابات الحقيقية لـ CSS PPI:
| قرار CSS (بكسل) | CSS PPI | بوصة CSS (العرض والارتفاع) |
|---|---|---|
| 96 × 96 | 96 | 1 × 1 |
| 141 × 141 | 141 | 1 × 1 |
"DPI" للشاشات
يفضل مصنعو الأجهزة المحمولة وأجهزة سطح المكتب التعبير عن قياسات الشاشة الخاصة بهم في DPI وليس PPI. لكن لا تدع ذلك يربكك: فهو دائمًا PPI للشاشات و DPI للطابعات .
معايير DPI / PPI
لتمثيل كل تلك النقاط والبكسلات ، لدينا وحدة النقطة ( pt ).
لكن وحدة النقاط في CSS مشتقة من الطابعة الافتراضية DPI ، والتي تم تحديدها مرة أخرى في الثمانينيات وتساوي 72 نقطة في البوصة. هذا يعني أن 1 بوصة من CSS تساوي دائمًا 72 نقطة.
-
1بوصة =72نقطة - نقطة
1=1/72الثانية من بوصة1
بكسل للويب ، نقاط للطابعات
بالنسبة للويب ، ليس لوحدة DPI أي معنى. يتم تعريف DPI على الويب وفقًا لمعيار مختلف ( 96 نقطة لكل بوصة) ، والذي تحدثنا عنه بالفعل عندما حسبنا بوصة CSS وسنتيمتر CSS. لهذا السبب ، لا يوجد سبب لاستخدام وحدة النقاط على الويب.
ملاحظة : نقطة 1 لا تساوي (CSS) بكسل.
-
1نقطة =1.333بكسل -
72نقطة =1بوصة -
72نقطة =96بكسل
طابعات
في هذه المقالة ، أردت بشكل أساسي توضيح سبب عدم وجود وحدات مطلقة للويب. لكن ماذا عن استخدامها للطابعات؟ هل هناك سبب لاستخدام وحدات البوصات أو السنتيمترات أو الوحدات النقطية في CSS للطابعات؟
اختبار الطباعة الخاص بي
أجريت اختبارًا صغيرًا للتحقق مما إذا كان معيار الثمانينيات من DPI يعمل بشكل صحيح على الطابعات. أنشأت صندوقين: أحدهما بعرض وارتفاع 72 نقطة ، والثاني بعرض وارتفاع 1 بوصة.
لقد طبعت هذين الصندوقين على طابعة ليزر لدي في مكتبي. إليك Codepen الخاص بي لاختبار النقاط والبوصات للطابعات:
شاهد القلم [1 بوصة] (https://codepen.io/smashingmag/pen/ZEKxMMy) بواسطة إيلاد شيشتر.
نتيجة
لقد طبعت هذا العرض التوضيحي على طابعة ليزر. لدهشتي ، إذا استخدمت 72 نقطة (أو 1 بوصة) ، فسأحصل على بوصة 1 بالضبط. هذا يعني أنه بالنسبة للطابعات ، لا يزال هناك ، ربما ، سبب وجيه لاستخدام وحدات CSS مثل النقاط والبوصات والسنتيمترات.

يمكن للطابعات طباعة المزيد من DPIs ، ولكن إذا كنا نعمل بتكبير 100% على الطابعة ، فإن 72 نقطة (أو 1 بوصة) من CSS ستساوي بوصة فعلية حقيقية.
تذكير : تتناول هذه المقالة اتصال الوحدات المطلقة بالويب بدلاً من الطابعات. بالطبع ، قد تتغير النتائج في أنواع مختلفة من الطابعات.
يوصى بالقراءة : استخدام ألوان HSL في CSS
محاولة إنشاء أحجام دقيقة على الويب
إذا نظرنا إلى جهاز MacBook Pro مقاس 16 بوصة ، والذي يحتوي على نسبة 1.714 بكسل مادي لكل 1 بكسل CSS ، فلا يمكننا التنبؤ بدقة بالأحجام على الويب.
إذا حاولنا تخمين نسبة البكسل الحقيقية للجهاز على جهاز MacBook Pro مقاس 16 بوصة باستخدام window.devicePixelRatio سكريبت ، فسيعود بنسبة غير صحيحة تبلغ 2 ، بدلاً من 1.714 . (وهذا دون مراعاة حالة التكبير / التصغير لمتصفح الويب ونظام التشغيل.)

لماذا نحتاج إلى وحدات CSS حقيقية مطلقة
عندما نريد تحديد حجم ثابت لعنصر الشريط الجانبي ، فسنستخدم وحدات البكسل CSS. ولكن إذا فكرت في الأمر ، فلن يكون لبكسل CSS أي معنى هذه الأيام. كما رأينا أعلاه ، في معظم الهواتف الذكية وأجهزة سطح المكتب ، لم تعد وحدات البكسل CSS تصف بكسلات الجهاز بعد الآن.
بناءً على ذلك ، أعتقد أننا بحاجة إلى وحدات فعلية لـ CSS (مثل وحدة سنتيمتر أو بوصة حقيقية) لأن بكسلات CSS لم يعد لها أي معنى حقيقي على الويب.
من الجدير بالذكر أن Firefox قام بتطبيق وحدة مليمترية فعلية ( mozmm ) ، لكنه أزالها في الإصدار 59. لا أعرف لماذا قاموا بإزالتها. ربما يرجع السبب في ذلك إلى أن الكثير من الأشياء تعتمد بالفعل على وحدات بكسل CSS ، مثل الصور المتجاوبة ووحدات em و rem . إذا حاولنا إضافة قياس فيزيائي جديد ، فربما يتسبب في مشاكل أكثر مما يحل.
يبدو أن مستخدمي الويب قد اعتادوا التفكير في وحدات البكسل ، على الرغم من أن وحدة CSS pixel قد فقدت اتصالها ببكسل الجهاز ، فسوف نستمر في استخدام الوحدة.
وفي حال كنت لا تزال تعتقد أن وحدات بكسل CSS هي وحدة قياس ممتازة ، فحاول أن تشرح لمطور ويب جديد ما الذي تقيسه هذه الوحدة بالفعل.
في الوقت الحالي ، ليس لدينا أي طريقة حقيقية لوصف الأحجام المادية في CSS.
لذا ، فإن CSS pixel هو أسوأ نوع من الوحدات المطلقة - باستثناء الوحدات الأخرى.
كي تختصر
في بداية هذا المقال ، قلت إن وحدات CSS المطلقة أصبحت مثل أنواع جديدة من الوحدات النسبية. بدأنا بوحدات بكسل CSS ، ورأينا الفرق بين وحدات بكسل CSS ووحدات بكسل الجهاز.
بعد ذلك ، وجدنا أن بوصات CSS وسنتيمتر CSS يتم تحويلهما مباشرةً من وحدات بكسل CSS ولا يتم توصيلهما بالبوصات والسنتيمترات الحقيقية. في النهاية ، تحدثنا عن وحدة النقاط ، ومرة أخرى ، حول كيف أن هذه الوحدة ليس لها معنى مطلق للويب.
الكلمات الأخيرة
هذا كل شئ. أتمنى أن تكون قد استمتعت بهذا المقال وتعلمت من تجربتي. إذا أعجبك هذا المنشور ، فسأكون ممتنًا لسماعه ومشاركته.
مراجع
- "شرح طول CSS" ، تيم شين ، روبرت نيمان ، Mozilla Hacks
- "النقاط في البوصة" ، ويكيبيديا
- "نقطة (طباعة)" ويكيبيديا
- "قيم ووحدات CSS" ، W3C
