10 مؤشرات يجب ملاحظتها أثناء إنشاء موقع ويب عبر متصفح
نشرت: 2017-05-29من الناحية النظرية ، يعد إنشاء صفحة ويب أمرًا سهلاً. تشمل الجوانب الرئيسية كتابة كود HTML واختباره على متصفح الويب وتحميله. HTML و CSS هي معايير ، مما يعني أن صفحة الويب التي تعمل بشكل جيد على متصفح معين قد لا تظهر نظيفة في المتصفحات الأخرى.
بالطبع ، الأمور لا تظهر بهذه البساطة من الناحية العملية. هناك مجموعة متنوعة من المتصفحات ، حيث يعرض كل متصفح HTML و CSS بطريقة مختلفة.
للتأكد من أن صفحات الويب تعمل بشكل موحد عبر جميع متصفحات الويب ، يجب أن يمارس مصممو الويب الترميز عبر المتصفح. في هذا المنشور ، سنناقش 10 من الحيل المجربة والمختبرة التي يمكنك اتباعها لتحقيق موقع ويب خالٍ من الأخطاء ومتصفح متعدد المستعرضات.
مقدمة موجزة عن CSS
CSS أو Cascading Style Sheets عبارة عن مجموعة من إرشادات تنسيق الويب التي تتحكم في مظهر صفحات الويب. بعض المتصفحات المتوافقة مع CSS هي:
- بمعنى آخر
- حافة
- ثعلب النار
- كروم
- سفاري
- أوبرا
- iOS Safari
- أوبرا
- متصفح Android
- Chrome لنظام Android
ولكن قبل أن تتوصل إلى نتيجة مفادها أنه سيوفر لك الكثير من الوقت ، يجب أن تفهم أن معظم متصفحات الويب لا تدعم جميع ميزاتها بشكل كامل.

يعمل CSS كمكون تصوير يميز مكونات صفحة الويب. في نفس الوقت ، تتحكم أوراق الأنماط المتتالية في تصميم الصفحات المختلفة في نفس الوقت.
على الرغم من عدم وجود سر في تنظيم موقع ويب متوافق تمامًا مع المتصفحات والذي يضمن جماليات رائعة ترغب فيها ، إلا أن هناك بعض الجوانب التي يمكن الاهتمام بها لتحسين فرصك. فيما يلي عشر نصائح سهلة المتابعة لكنها فعالة لترميز موقع ويب متعدد المستعرضات.
1. الأبسط ، الأفضل
كلما زاد تعقيد HTML و CSS ، زادت احتمالية تعرضهما للأخطاء والأخطاء. حاول إبقاء التخطيط أساسيًا في مرحلة التصميم وهي: رأس وبعض الأعمدة وتذييل الصفحة. إذا كان تصميمك يحتوي على العديد من مربعات الشريط الجانبي ، فستصبح الأمور محمومة مع تقدم العملية.
تجنب استخدام الكثير من العناصر المتداخلة ودمج العناصر المطلوبة فقط. لإنشاء قائمة ، استخدم ul و li بدلاً من جدول أو سلسلة من العناصر p.
2. تحقق من أكواد HTML و CSS و RSS
لا شيء يزعج المصمم أكثر من تصميم صفحة ويب بعناية وعندما يحين وقت اختبارها ، يستمر ظهور خطأ غير معروف. في مثل هذه الحالات ، يجب على المصمم أن يحافظ على أعصابه ويبدأ بالترميز والتحقق من صحة أوراق الأنماط.
هناك العديد من الأدوات المجانية والمدفوعة المتاحة على الويب لمعرفة ما إذا كانت ترميز HTML و CSS الخاص بك شرعيًا. بمساعدة هذه الأدوات ، يمكنك التأكد من أن العلامات مثالية وأن صفحات الويب تعرض المحتوى بالطريقة التي تريدها.
فايربوغ

Firebug هو مصحح أخطاء ومحرر الكل في واحد. يسمح للمطور بالعمل على ترميز HTML و JavaScript و CSS. يمكنك مراقبة العلامات في الوقت الفعلي ، وتمييزها وإزالتها أيضًا.
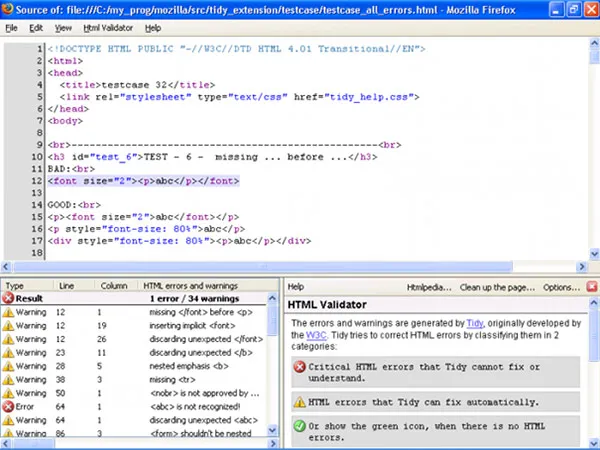
مدقق Html

أثناء التحقق من صحة مصدر الصفحة ، يتم الإبلاغ عن الأخطاء والأخطاء. وإذا لم تتمكن من اكتشاف الخطأ ، فإن الأداة تقدم لك بعض الاقتراحات.
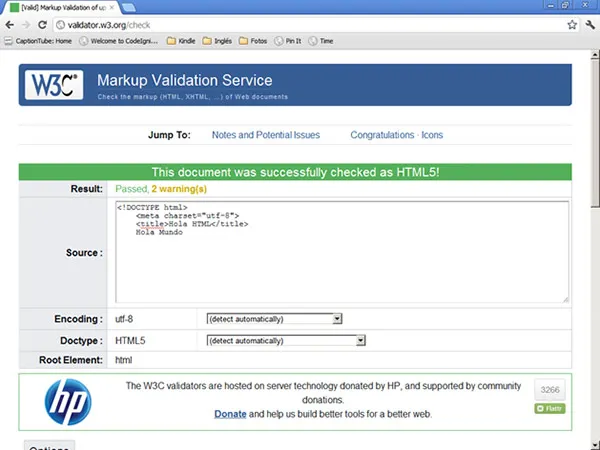
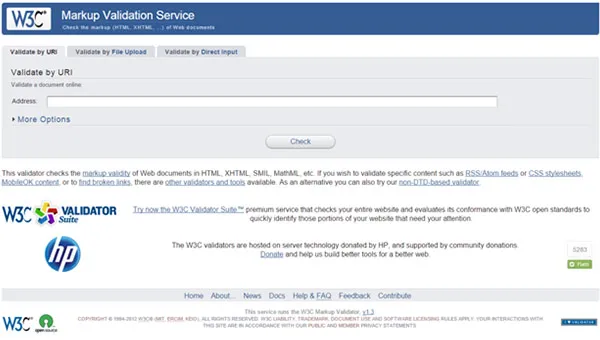
Validator.w3.org

يجب عليك تحميل الملف الذي تريد التحقق من صحته. ستظهر لك أداة التحقق النتائج بتنسيقات مختلفة ، مثل:
- مع التوصيات
- كمخطط تفصيلي
jigsaw.w3.org

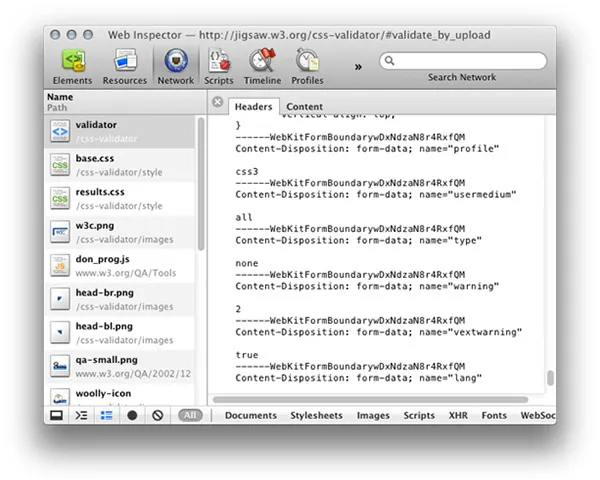
تتحقق الأداة من ترميزك بحثًا عن الأخطاء والأخطاء المحتملة. يمكنك تعيين ملفات تعريف CSS متعددة ، لاختيار وسيط معين لورقة الأنماط والتحكم في المعلومات الواردة في التقرير.
Relaxed.vse.cz

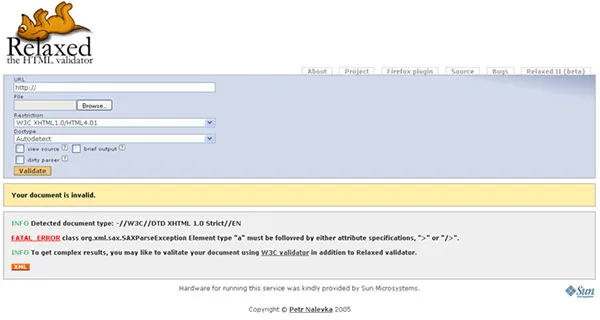
لا تستخدم هذه الأداة قواعد W3C للتحقق من الصحة ، ولكنها تعتمد على البروتوكولات المخصصة المضمنة. يمكنك الاختيار من إصدار HTML الذي ترغب في استخدامه ، سواء كنت تريد رؤية شفرة المصدر والعديد من الخيارات الأخرى.
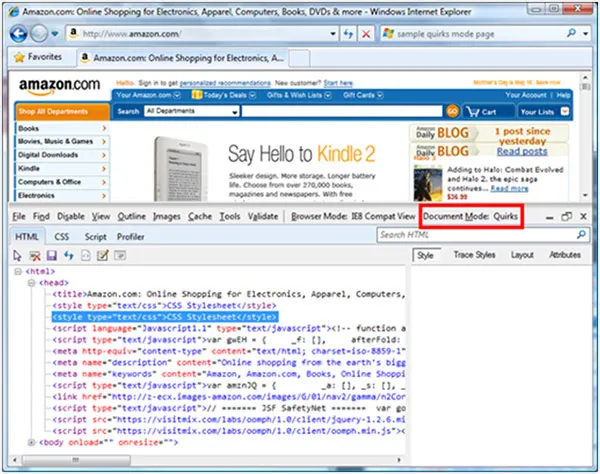
3. لا تعمل مع وضع المراوغات في المتصفح
تتميز بعض متصفحات الويب بوضع المراوغات. في هذا ، يتعامل المتصفح مع إصداراته السابقة التي غالبًا ما تكون مليئة بالأخطاء. على الرغم من أنه يمكّن موقع الويب القديم من التوافق مع متصفحات الويب اليوم ، إلا أنه يصبح مهمة كبيرة إذا كنت تبحث عن صفحات ويب موحدة. هذا لأنه في وضع المراوغات ، لا يتم عرض صفحات الويب بطريقة موحدة ، ولكن بطريقتها الفريدة الخاصة.

بشكل افتراضي ، يتحول مستعرض الويب إلى وضع المراوغات إذا لم تقم بتضمين إعلان نوع المستند ، أو DOCTYPE. ومن ثم ، يجب أن تتذكر دائمًا إضافة DOCTYPE صالح في نهاية صفحة الويب.
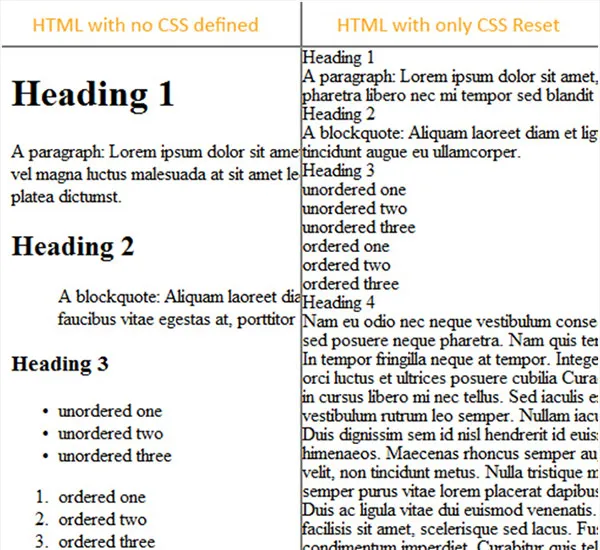
4. ممارسة قواعد إعادة تعيين CSS
يحتوي كل متصفح ويب على قيمه الافتراضية الخاصة لجوانب معينة مثل ارتفاع الخط وعرضه. غالبًا ما تتعارض هذه القيم الافتراضية مع قواعد CSS المخصصة وتشوه المظهر العام لصفحات الويب.

لتجنب معضلة تخصيص كل قاعدة CSS تكتبها ، يمكنك إجراء كل هذه إعادة التعيين في بداية ملف CSS الخاص بك. بمجرد إضافة هذه القواعد في ورقة الأنماط الخاصة بك ، يمكنك التأكد من أنك تعمل من نفس النقطة لجميع المتصفحات.
5. استخدم Firefox
بشكل عام ، يختبر المطورون صفحات الويب على متصفح واحد في وقت واحد. بعد ذلك ، ينتقلون إلى متصفحات أخرى ويستمرون في إجراء التغييرات اللازمة أثناء انتقالهم من متصفح إلى آخر. هذا أسلوب مثالي بدلاً من التحقق من صحة موقع ويب على جميع المتصفحات في جولة واحدة.


لإنشاء موقع الويب الخاص بك ، يعد Firefox المتصفح الأكثر تفضيلاً لأنه يسهل إصلاح أي مشكلات توافق على المتصفحات الأخرى. يأتي Firefox مع عدد كبير من الوظائف الإضافية ، مما يجعله مناسبًا جدًا للمطورين. إذا كانت صفحات الويب تبدو نظيفة على Firefox ، فيمكنك أن تطمئن إلى أنها ستعمل بشكل جيد على المتصفحات الأخرى.
6. الاختبار
تحتوي متصفحات الويب اليوم على المراوغات ، لذلك تقع على عاتق المطور مسؤولية اختبار العلامات على كل واحد منهم. فيما يلي قائمة بمتصفحات الويب الأساسية:
- متصفح الانترنت
- ثعلب النار
- سفاري
- Opera (44.0.2510.1218)
- مايكروسوفت ايدج
- متصفح UC
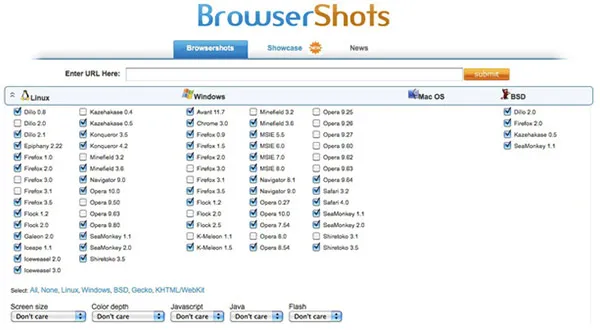
كنهج سريع ، يمكنك الذهاب إلى خدمة اختبار عبر الإنترنت. هناك العديد من مواقع الويب مثل Browsershots التي تلتقط لقطات شاشة لموقعك وتوضح لك كيف ستظهر على أنظمة التشغيل ومتصفحات الويب المختلفة. يتم إرسال لقطات الشاشة هذه عبر البريد الإلكتروني أو إتاحتها ببساطة للتنزيل. يتم دفع بعض الأدوات ولكنها بالتأكيد تتيح لك معرفة مسبقًا بمشكلات التوافق التي قد تواجهها صفحات الويب.
لا تؤتي حيل CSS ثمارًا إذا لم تتمكن من اختبارها على متصفحات الويب الرائدة. فيما يلي بعض الأدوات المفيدة لمصادقة التوافق عبر المستعرضات لعلامات HTML و CSS:
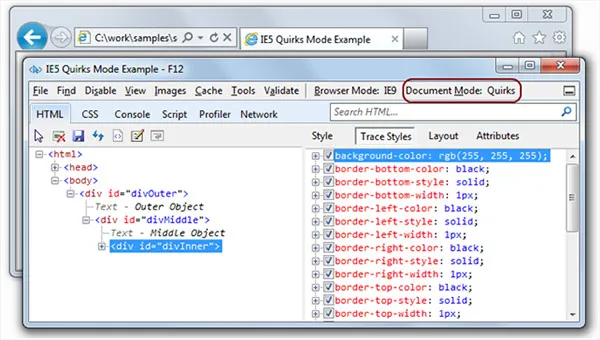
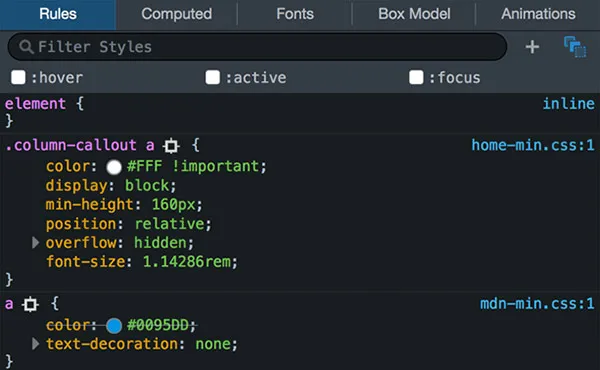
وضع المراوغات

هذه طريقة سهلة وفعالة لتعقب مواطن الخلل عبر المستعرضات. يفسر Quirksmode CSS ويعرض جميع المخاوف المحتملة.
Browsershots

تأخذ أداة Browsershots لقطات شاشة لصفحات الويب وتوضح لك كيفية عرض موقع الويب الخاص بك على متصفحات الويب وأنظمة التشغيل المختلفة.
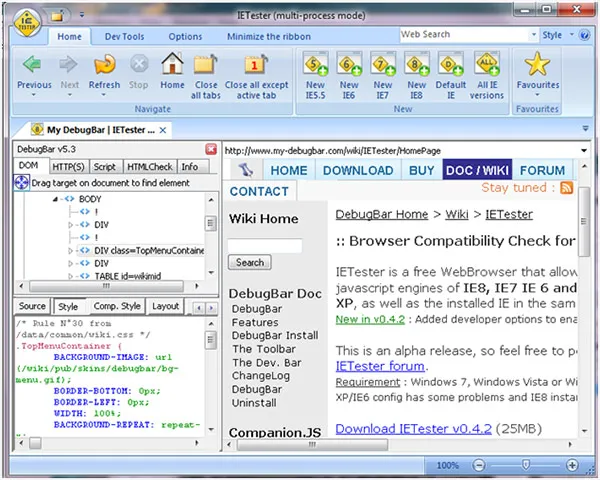
IE Tester

هذا تطبيق ويب موثوق به يمكّنك من تحليل مظهر صفحات الويب في إصدارات مختلفة من Internet Explorer. تختبر الأداة القالب على إصدارات مختلفة من المتصفحات وأنظمة التشغيل وتعرض النتائج في واجهة مشابهة لـ Ms Word.
7. استخدم التعليقات الشرطية
هناك أوقات تحاول فيها تحسين مستواك ولكن لا يزال يتعذر عليك الحصول على النتائج المرغوبة على متصفحات معينة ، وخاصة إنترنت إكسبلورر. هنا ، أنت بحاجة إلى بعض الاختراقات الموثوقة والمختبرة لتكون اختراقًا حقيقيًا.
بديل سهل لذلك ، يمكنك تضمين ترميز IE فقط مع التعليقات. باستخدام هذه الحيلة البسيطة ، يمكنك تمييز HTML أو JavaScript الإضافي لـ IE فقط.
8. اجعل IE6 متوافقًا مع تنسيق PNG
PNG رائعة. يمكنك الحصول على أكثر من 250 درجة من الشفافية في الصورة. لإنشاء مرئيات محسّنة لشبكية العين ، يمكنك إظهار مهاراتك في التصميم مثل إضافة حدود سلسة وخلفيات مخصصة.
لكن Internet Explorer غير قادر على عرض ملفات PNG الشفافة بشكل فعال وإظهار المربعات الخاطئة حيث من المفترض أن تكون شفافة. مع القليل من التحسين ، يمكنك جعل PNGs تعمل بسلاسة في IE6. لن يتطلب ذلك إجراء تعديلات كبيرة في CSS.
يمكنك استخدام IE PNG Fix لنفسه.

9. إضافة الاحتياطيات
تتوافق معظم متصفحات الويب مع Flash و JavaScript. من الممكن الاستفادة من الاحتياطيات في حالة عدم دعم متصفح الويب للزائر مثل هذه الميزات.
على سبيل المثال ، في حالة Safari على iPhone ، تصبح قوائم التنقل في Flash عديمة الفائدة لأن المتصفح لا يدعم Flash.
فيما يلي ورقة غش سريعة لتوفير الوقت في تجربة ملفات الوسائط المختلفة:
- الصور : مع كل علامة img ، أضف سمة alt التي تصف الصورة.
- أفلام الفلاش : تجنب استخدام الفلاش للميزات الأساسية ، مثل التنقل.
10. اختيار الترميز اليدوي
قد تكون هذه نقطة نقاش بين مصممي الويب. يستخدم العديد من مشرفي المواقع في الوقت الحاضر أدوات آلية لتوفير الوقت. إنها مفيدة خاصة إذا لم تكن على دراية جيدة بـ HTML. ولكن ، من المهم ملاحظة أن هذه الأدوات لا تتطابق مع مرونة وأناقة المصمم الذي يقوم بمهارة برموز ترميز HTML عبر المستعرضات.
إن ترميز ترميز HTML و XHTML و CSS يدويًا يقطع شوطًا طويلاً. أنت تتحكم بشكل كامل في ما تقوم بتطويره وتقوم دائمًا بتعديل البرنامج وفقًا لاحتياجات التفضيلات.
إذا وجدت الترميز اليدوي محمومًا ، فيمكنك استخدام محرر صفحات الويب المستند إلى النص. هناك العديد من هذه الأدوات المتاحة على الإنترنت. يمكنك تجربة أي مما يلي:
- محرر CKEditor
- فنجان قهوة
- نص Atom Sublime
- كودا
تغليف
فيما يلي قائمة تحقق سريعة يمكنك وضعها في الاعتبار بعد الانتهاء من ترميز موقع ويب متعدد المستعرضات:
- كل متصفح ويب لديه مسار عمل فردي. باستخدام ترميز HTML في مستندات CSS ، يجب عليك تمييز صفحات الويب بطريقة تجعلها نظيفة في كل متصفح.
- للحفاظ على موقعك خاليًا من الأخطاء والأخطاء ، تخلص من أكواد XHTML أو HTML أو CSS غير الصالحة التي يمكن تمييزها بواسطة الأدوات المذكورة أعلاه.
- استمر في التحقق من المتصفحات التي تجلب الحد الأقصى من حركة المرور إلى موقع الويب الخاص بك.
- قم بإجراء فحص أساسي على موقعك لقياس الفعالية على المتصفحات.
- استكشف نموذج مربع CSS لمعرفة المزيد عن تنسيقات المستعرضات المختلفة.
- استخدم بمهارة خطط التظليل وتدرجات أنماط النص.
- ضع في اعتبارك إنشاء تحسين المحتوى والترتيب والمساحة.
إن قضاء بعض الوقت الإضافي لجعل صفحات الويب تعمل بشكل لا تشوبه شائبة على أكبر عدد ممكن من المتصفحات يؤتي ثماره دائمًا. لن تضمن فقط إمكانية الوصول إلى موقع الويب لأكبر عدد ممكن من الجمهور ، ولكنك أيضًا تحافظ على سعادة الزائرين ، وهو أمر مهم.
