8 خطوات لضمان التوافق عبر المستعرضات لمواقع الويب
نشرت: 2020-05-21اختبار التوافق عبر المستعرضات هو ممارسة تطوير موقع الويب بطريقة يعمل بها موقع الويب بشكل صحيح عبر جميع متصفحات الويب على نظام الكمبيوتر. تتمثل إحدى مسؤوليات مطور موقع الويب في تطوير الموقع بطريقة تجعل الموقع يعمل لجميع المستخدمين.
بصفتك مطورًا لتطبيق مواقع الويب ، يجب الاهتمام بالنقاط التالية:
- يجب أن تهتم بعناصر CSS التي تستخدمها عبر جميع متصفحات الإنترنت. هناك احتمال ألا تعمل أحدث عناصر CSS و JavaScript على متصفحات الويب القديمة.
- يمكن أن يستخدم المستخدم هاتفًا محمولًا أو جهازًا لوحيًا أو جهاز كمبيوتر مكتبيًا أو كمبيوتر محمولاً مع إصدارات قديمة أو قديمة من المتصفحات. في النهاية ، يجب أن يأخذ مطور الموقع كل العناية لجعل موقع الويب متوافقًا مع جميع هذه الأجهزة ومتصفحات الويب.
- هناك العديد من الأشخاص ذوي الإعاقة الذين يستخدمون المرافق المساعدة للوصول إلى الإنترنت. ثم هناك تكنوقراطيون يستخدمون لوحة المفاتيح فقط للوصول إلى الإنترنت ولا يستخدمون الماوس. ومن ثم ، يجب أن يكون الموقع سهل الوصول لجميع المستخدمين.
عند استخدام مصطلح "التصفح المتقاطع" ، نحتاج إلى النظر في جوانب معينة منه. لذلك ، يجب أن تكون تجربة المستخدم لموقع الويب متشابهة تقريبًا فيما يتعلق بإمكانية الوصول إلى موقع الويب. يظل مقبولاً إذا لم يقدم موقع الويب نتائج متطابقة عبر متصفحات مختلفة. تعمل الوظائف الأساسية للمواقع الإلكترونية بشكل فعال.
قد يكون هناك عنصر يبدو متحركًا وجذابًا بصريًا في أحدث المتصفحات ولكنه قد يبدو رسمًا مسطحًا يشبه الصورة على المتصفحات القديمة. لا يزال هذا مقبولًا إذا كان لا يزال قادرًا على خدمة الغرض من العنصر. ولكن من غير المقبول ألا يتمكن المستخدم المعاق بصريًا من جعل قارئ الشاشة يقرأ بصوت عالٍ محتويات موقع الويب.
نقول إن "التطوير لمتصفحات مقبولة" ، لا يعني ذلك أنك تختبر موقع الويب عبر جميع المتصفحات. ومع ذلك ، يجب أن تستهدف المتصفحات الأساسية التي يستخدمها مالك موقع الويب ، وكذلك الجمهور المستهدف. ولكن ، يجب عليك تنفيذ برمجة موقع الويب بطريقة تتيح لكل متصفح فرصة الوصول إلى المحتوى الخاص بك.
الأسباب الكامنة وراء الصعوبات المتعلقة بالتوافق عبر المتصفح:
هناك العديد من الأسباب التي تجعل بعض مواقع الويب لا تعمل بشكل صحيح على أنظمة أساسية معينة.
- قد تتصرف عناصر موقع الويب بطريقة معينة في بعض المتصفحات بسبب إصدار المتصفح.
- قد يختلف مستخدم الجهاز الذي يستخدمه وكذلك في تفضيلات التصفح للمستخدم. يمكن أن تؤدي هذه الاختلافات إلى عدم عمل مواقع الويب بشكل صحيح.
- قبل التعامل مع مشكلات التصفح المتقاطع ، يجب تصحيح أخطاء الكود وإصلاح جميع الأخطاء الموجودة في الكود ، والتي تظهر قبل استضافة موقع الويب عبر الإنترنت.
- هناك احتمالية أن تطبيق المتصفح به أخطاء. في وقت سابق ، في التسعينيات ، في عصر Netscape Navigator و Internet Explorer ، كان تطوير الويب أكثر صعوبة لأن مبرمجي المستعرضات طوروا المتصفحات بطريقة تجعل عناصر موقع الويب تظهر بشكل مختلف في إصدارات مختلفة من المتصفحات. اتبعت شركات المستعرضات هذه عن عمد مثل هذه الاتفاقيات لاكتساب ميزة تنافسية على الشركات المنافسة الأخرى. وبالتالي ، أصبح الوضع أسوأ بالنسبة للمطورين وجعل تصفح الإنترنت جحيمًا للمستخدمين أيضًا. في هذه الأيام ، تتبع شركات المتصفحات معايير التطوير مما يجعل التجربة أفضل بكثير للمطورين والمستخدمين.
- تدعم بعض المتصفحات التقنيات بشكل مختلف. يمكن للمطور استخدام أحدث ترميز وبناء جملة لتطوير موقع الويب للحصول على أفضل النتائج من موقع الويب ، ولكن كل هذا لا معنى له عندما يستخدم المستخدم إصدارًا قديمًا من المتصفح. ومن ثم ، يفشل المتصفح القديم في عرض موقع الويب بالطريقة التي نسقها المطور. إذا كنت تدعم الإصدار الأقدم من المتصفحات أيضًا ، فيجب عليك تحويل الكود إلى بناء جملة قديم الطراز أثناء استخدام نوع من المترجم المتقاطع.
- أكبر مشكلة في عصر اليوم هي تصفح المستخدم للإنترنت من خلال أجهزة مختلفة. إذا لم يتم تطوير موقع الويب للعمل عبر جميع الأجهزة الممكنة ، فقد يتعطل في أجهزة معينة. على سبيل المثال ، قد يبدو موقع الويب المصمم فقط لشاشة كمبيوتر سطح المكتب أنيقًا ويمتد على شاشة سطح المكتب ، ولكنه قد يبدو نقطة فعالة على جهاز محمول أو كمبيوتر لوحي.
- هناك احتمالية أن يؤدي وقت التحميل أيضًا إلى تغيير شكل موقع الويب على الشاشات. إذا كان المستخدم يتصفح موقع الويب الخاص بك من خلال جهاز سريع متطور ، فقد يعمل موقع الويب بشكل صحيح بدلاً من تصفح المستخدم لنفس الموقع على جهاز مختلف ولكنه قديم.
إن فهم أهمية تطبيق الويب للعمل بطريقة مماثلة تقريبًا وتنفيذ نفس الشيء هما شيئان مختلفان ، وكلاهما من المهام الصعبة لتحقيق النجاح. ومع ذلك ، هناك طرق للتأكد من أن موقع الويب يعمل عادةً ويقدم تجربة مستخدم متسقة لا صلة لها بمتصفح الويب. دعونا نلقي نظرة عليهم:
1. قم بتبسيط الكود الخاص بك:
يمكن لرمز بسيط أن يفعل العجائب لتطبيق الويب الخاص بك. ودائمًا ما تكون الجودة على الكمية. يجب ألا تكتب 20 سطرًا من التعليمات البرمجية حيث يمكن أن تعمل 10 سطور من التعليمات البرمجية بشكل صحيح. السبب وراء ذلك هو أن جميع المتصفحات يمكنها تشغيل الكود المبسط بسلاسة. أنها تعمل بكفاءة أكثر من التعليمات البرمجية المعقدة للغاية. أيضًا ، سيكون من الأسهل على المطور تصحيح أخطاء الكود وتتبع الأخطاء وإصلاحها بينما يسهل الحفاظ على الكود أيضًا.
2. الأطر:
يوفر إطار عمل CSS ، مثل Bootstrap و Foundation ، لمطوري الويب رمز النمط. أنها توفر توافق عبر المتصفح إلى حد معين. تحتاج إلى استثمار بعض الوقت للتعرف على كيفية عمل الميزات ؛ يمكنك إنشاء تطبيقات ويب سريعة الاستجابة تعمل بشكل جيد عبر جميع المتصفحات تقريبًا.
تم تطوير معظم أطر عمل الويب الشائعة من المستوى الأرضي وتمت ترقيتها إلى أحدث التقنيات لجعل موقع الويب يعمل مع أكبر عدد ممكن من المتصفحات. ومن المفترض أن تكون الأطر المذكورة أعلاه متوافقة مع جميع المتصفحات تقريبًا. كما أنه يساعد في تطوير موقع الويب الذي يتم عرضه بشكل مثالي عبر جميع شاشات الجهاز ، بما في ذلك شاشات الهاتف المحمول.
ولكن يجب عليك كمطور التحقق من الوثائق قبل تنفيذ إطار العمل. يتحدث المستند عن توافق الإطار مع المتصفحات ويمكنك العثور على تفاصيل التوافق عبر المستعرضات في الوثائق.
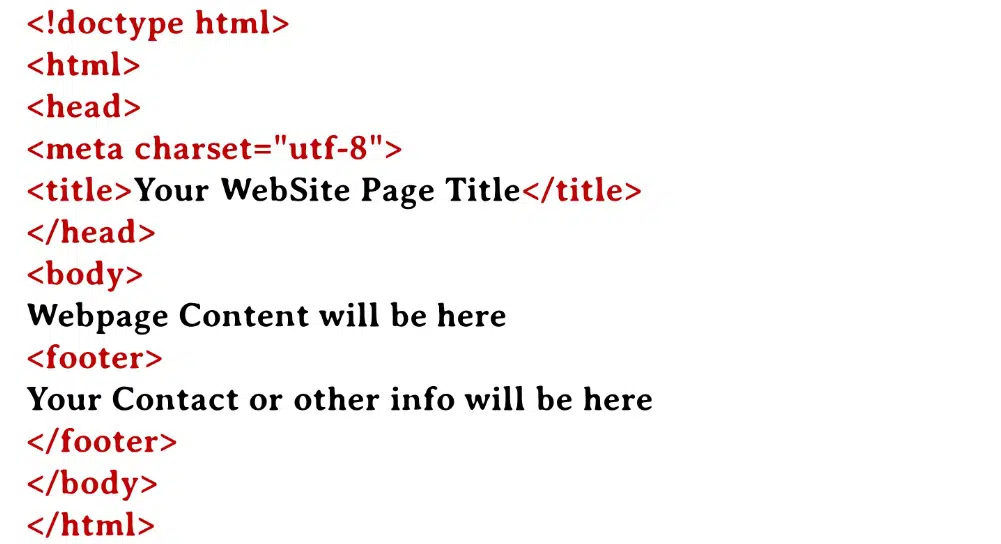
3. تعريف Doctype صالح:
Doctype هو إعلان لغة الترميز لمتصفح الويب. إن Doctype ليس علامة HTML أو عنصر HTML ؛ إنها مجرد تعليمات للمتصفح حول إصدار لغة الترميز التي تم استخدامها لموقع الويب المحدد.

إذا لم تحدد لغة الترميز في Doctype ، فسيقوم المتصفح عمومًا بالتخمين. لذلك ، عندما يتعلق الأمر بمعالجة مشكلات توافق التصفح المتقاطع ، فأنت بحاجة إلى تحديد Doctype بشكل صحيح ، وإلا فإن المتصفح يخمن Doctype ، وقد يؤدي ذلك إلى أخطاء وأخطاء في عرض موقع الويب بالإضافة إلى الأداء. ومن ثم ، فإن هذه الأخطاء والتناقضات هي المشكلات التي نريد تجنبها.
4. إعادة تعيين CSS:
إعادة تعيين CSS هي إعادة تعيين جميع عناصر التصميم في HTML إلى قيمة متسقة. تبدو عناصر CSS مختلفة عبر جميع متصفحات الويب. تم تصميم هذه العناصر لجعل موقع الويب يبدو أكثر وضوحًا وسهولة في الوصول إليه. على سبيل المثال ، قد يظهر الزر "إرسال" بشكل مختلف في متصفح واحد وقد يظهر بشكل مختلف في متصفح آخر.
جانب آخر من هذا هو أن المتصفحات تميل إلى إضافة قدر معين من الحشو إلى عناصر CSS ؛ على سبيل المثال ، اجعل الروابط التي لم تتم زيارتها ملونة باللون الأزرق افتراضيًا وتتحول الروابط التي تمت زيارتها إلى اللون الأرجواني. مثال آخر هو تطبيق أحجام الخطوط الصحيحة على العناوين واستخدام علامات H1 و H2 وفقًا للتسلسل الهرمي للعناوين. ومن ثم ، فإن مثل هذه التغييرات تخلق اختناقات لمطوري مواقع الويب لكتابة التعليمات البرمجية الخاصة بهم. لذلك ، لإزالة هذه المشكلات ، يجب استخدام إعادة تعيين CSS لإجبار كل متصفح على الحصول على جميع الأنماط بالقيمة الفارغة ، مما يتجنب صعوبات التصفح المتقاطعة.
5. التحقق من صحة:
هناك تطبيقات مثل CSS Validator و HTML Validator تتحقق من البنية التي استخدمتها لتطوير موقع ويب. يمكن لأخطاء بناء الجملة مثل العلامات غير المغلقة وعلامات الاقتباس المنسية وعوامل أخرى أن تجعل موقع الويب يبدو مختلفًا تمامًا عما تصوره المطور. قد لا يتم عرضه بشكل صحيح عبر متصفحات الويب المختلفة. يعد التحقق يدويًا من بناء جملة HTML و CSS وتصحيحهما أمرًا مخيفًا بالإضافة إلى أنه مهمة ضخمة. ومن ثم ، فإن استخدام المدققين أمر بالغ الأهمية عندما يتعلق الأمر بفحص بناء جملة CSS و HTML بحثًا عن الأخطاء.
6. التعليقات الشرطية:
عندما يتم تصميم موقع ويب وتطويره ، يصبح من الضروري استخدام قواعد مختلفة لجعل موقع الويب يعمل عبر جميع متصفحات الويب المدروسة تقريبًا. يمكن أن يصلح هذا تقريبًا جميع الأخطاء التي تظهر مع استخدام موقع الويب عبر إصدارات مختلفة من المتصفح. ومن ثم ، فإن استخدام آلية قدمتها Microsoft تسمى Conditional Comments يتيح لك تطبيق أنماط CSS ونصوص برمجية مختلفة اعتمادًا على المتصفح. يمكن أن يؤدي تنفيذ ذلك إلى إزالة مشكلات التوافق عبر المستعرضات إلى حد كبير.
7. تجاوز الاختلافات:
لا تزال معالجة جميع الأخطاء والمشكلات لا تضمن أن يعمل الموقع بالطريقة التي تريدها. بغض النظر عن مدى صعوبة المحاولة ، فإن بعض العناصر لا بد أن تسيء التصرف ، ومن المحتمل أن تختلف المعلمات مع تغير المتصفح والأجهزة التي تتصفح موقع الويب.
ومن ثم ، لا ينبغي أن يكون التركيز على مظهر الموقع ليكون متطابقًا في كل منصة. يجب أن يكون التركيز على وظائف الموقع وإمكانية الوصول إليه. قد تبدو عناصر موقع الويب في غير محلها على الشاشة على إصدارات مختلفة من المتصفحات. ومع ذلك ، إذا كانت تعمل بشكل جيد وتخدم الغرض المطلوب ، فلا ينبغي أن يكون المظهر مصدر قلق كبير. يجب ألا يمنع المستخدم من الوصول إلى وظائف معينة حتى لو كان يستخدم موقع الويب من جهاز أو متصفح قديم أو كليهما.
8. اختبار عبر المتصفحات:
بصرف النظر عن اتباع النصائح كما هو مذكور أعلاه ، يعد اختبار تطبيق الويب عبر النظام الأساسي المختلف أمرًا ضروريًا أيضًا. بغض النظر عما تحاول تجنبه ، فمن السهل عليك كتابة رمز فردي يعمل جيدًا على متصفحك. ومع ذلك ، قد يحدث خلل في متصفح آخر أو حتى في إصدار مختلف من المتصفح.
ومن ثم ، يجب اختبار الموقع على منصات مختلفة قبل تسليمه إلى مالك الموقع. لهذا ، هناك أدوات مختلفة متاحة لاختبار موقع الويب المطور عبر العديد من منصات تصفح الويب. يعطونك نظرة ثاقبة على كيفية عمل موقع الويب.
أكبر مشكلة يواجهها مطور مواقع الويب أثناء اختبار موقع ويب للتوافق عبر المستعرضات هي أن هناك العديد من المتصفحات المتاحة في السوق. ولكن لتغطية المتصفحات الأساسية هو مفتاح الاختبار الناجح. بصفتك مطورًا لموقع الويب ، يجب عليك اختبار موقع الويب الخاص بك عبر المتصفحات الخمسة التالية:
- جوجل كروم
- سفاري
- ثعلب النار
- متصفح UC
لم يصل Microsoft Edge إلى القائمة أعلاه لأن حصته في السوق صغيرة جدًا. ولكن سيكون من الجيد أن تستمر في الاختبار على Microsoft Edge للتأكد من أن موقع الويب يعمل بشكل مرغوب فيه.
يمكن أن يكون تثبيت متصفحات مختلفة واختبار موقع الويب الخاص بك على كل منها مهمة شاقة. لهذا السبب ، هناك العديد من الأدوات عبر الإنترنت التي تساعدك على إجراء اختبار التصفح المتقاطع عبر الإنترنت.
الخطوات المذكورة أعلاه هي الخطوات الضرورية التي يمكننا النظر إليها أثناء تطوير موقع ويب وظيفي. مع أحدث ظهور للتكنولوجيا ، من الصعب ولكن ليس من المستحيل تحقيق التوافق عبر المستعرضات. مع التزام المتصفحات بمعايير W3C المحددة ، أصبحت معالجة مشكلات التوافق عبر المستعرضات أسهل من أي وقت مضى.
لكن هذا لا يعني أنه يجب على المطور تقويض أهمية معالجة مشكلات التوافق عبر المستعرضات. في بعض الأحيان ، تكون المشكلات مهمة ، فهي تتعارض مع الغرض الكامل من وجود موقع الويب في المقام الأول لأنه يؤدي إلى نتائج عكسية بالطريقة التي يعمل بها على متصفحات معينة.
استنتاج:
تقدم لك هذه المقالة نظرة خاطفة على شكل مشكلات التوافق عبر المستعرضات وكيف يمكن معالجة هذه المشكلات. يستخدم الناس متصفحات ويب مختلفة في جميع أنحاء العالم. لذلك ، يصبح من الصعب جعل موقع الويب يعمل بشكل صحيح عبر جميع منصات تصفح الويب. إذا تم تطوير موقع ويب باستخدام نصوص برمجية متطورة ، فإن متصفحات الإصدار الأقدم التي تصل إلى موقع الويب يجب أن يكون الرمز قد تم إرجاعه إلى إصدار سابق بأمان. سيسمح هذا للمتصفح بجعل موقع الويب مرئيًا وعمليًا. وبالتالي ، إذا تم تطوير موقع الويب جيدًا ، فيجب أن يعمل بثبات عبر جميع الأنظمة الأساسية.