11 خطوات لإنشاء نظام ألوان موقع الويب المثالي
نشرت: 2020-01-24يتحرك البشر بصريًا. ترشدنا المحفزات البصرية في كل ما نقوم به تقريبًا. العلامات التجارية الناجحة في جميع أنحاء العالم لها ارتباط قوي بمخطط ألوان مميز في هوية علامتها التجارية. ومن ثم ، فإن إنشاء هوية قوية للعلامة التجارية أمر ضروري للغاية لأي عمل تجاري. إنه عنصر حيوي في بناء الثقة وتطوير مستوى الراحة مع المستهلكين. كما أنه أمر بالغ الأهمية في إنشاء دعاة العلامة التجارية في الجمهور المستهدف. عند الحديث عن العلامة التجارية ، فإن أحد أهم العناصر هو شعارها. يجب أن يتماشى نظام الألوان مع العلامة التجارية والشعار ، لأنه يساعد في فهم المستهلكين لعملك. إنه أيضًا شيء يجب أن يكون في محاذاة وتزامن مطلقين ، لأنه مرتبط بهوية العلامة التجارية. يعتمد أكثر من 90٪ من قرارات الشراء المفاجئ على مخططات الألوان وتصورها. يعد اختيار نظام ألوان موقع الويب الصحيح أمرًا بالغ الأهمية لخلق انطباع دائم. بعد كل شيء ، وفقًا للبحث ، يزيد اللون من التعرف على العلامة التجارية بنسبة 80٪ تقريبًا. عند تطوير وتصميم موقع على شبكة الإنترنت ، من الضروري مراعاة اختيار الألوان بعناية ، حيث ترسل الألوان المختلفة رسائل مختلفة للمستهلكين. إليك كيفية كسر هذا والحصول على مخطط ألوان مثالي.
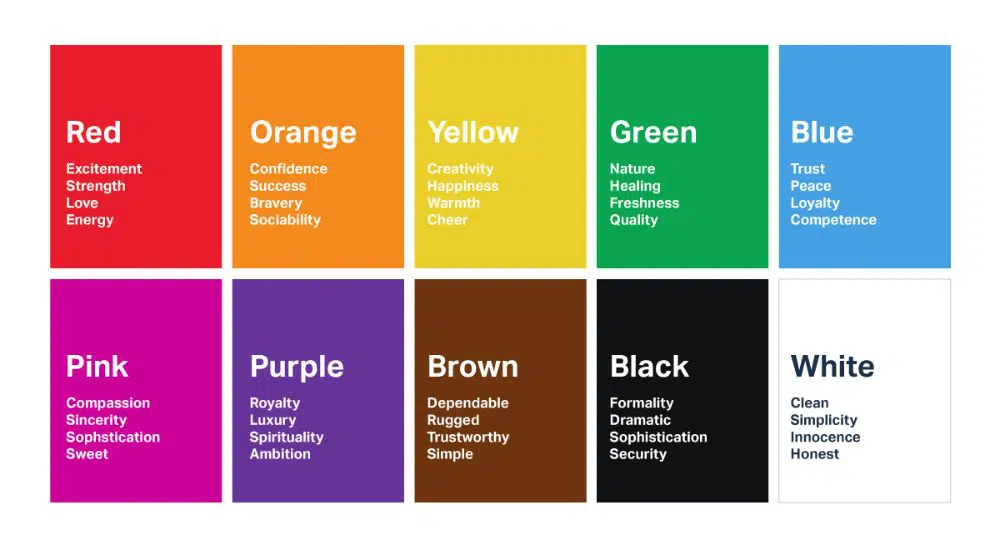
1. فهم علم نفس اللون:
تحتاج إلى التعرف على سيكولوجية الألوان قبل محاولة تجميع لوحة الألوان. كل لون له صدى لدى الناس بطريقة مختلفة. تثير الألوان المختلفة مشاعر مختلطة لدى الناس. ومع ذلك ، يمكن أن يختلف هذا اعتمادًا على التركيبة السكانية. بناءً على المنتج ، قم بتحليل الجمهور المستهدف - الشخصية والعواطف. اطرح على نفسك السؤال ، ما الذي ترغب في استحضاره بين الجمهور المستهدف. وفقًا لذلك ، اختر اللون الأساسي الأنسب لنظام ألوان موقع الويب الخاص بك. على سبيل المثال ، إذا كانت العلامة التجارية مرتبطة بالشؤون المالية ، فمن الأفضل اختيار اللون الأزرق ، لأنه يترجم إلى ثقة وموثوقية. وبالمثل ، إذا كنت تتعامل مع علامة تجارية وهي شركة أغذية عضوية ، فسيكون اللون الأخضر هو الأفضل - لأنه مرتبط بالصحة والطبيعة.
2. كن آمنًا مع معرفة القطاع:
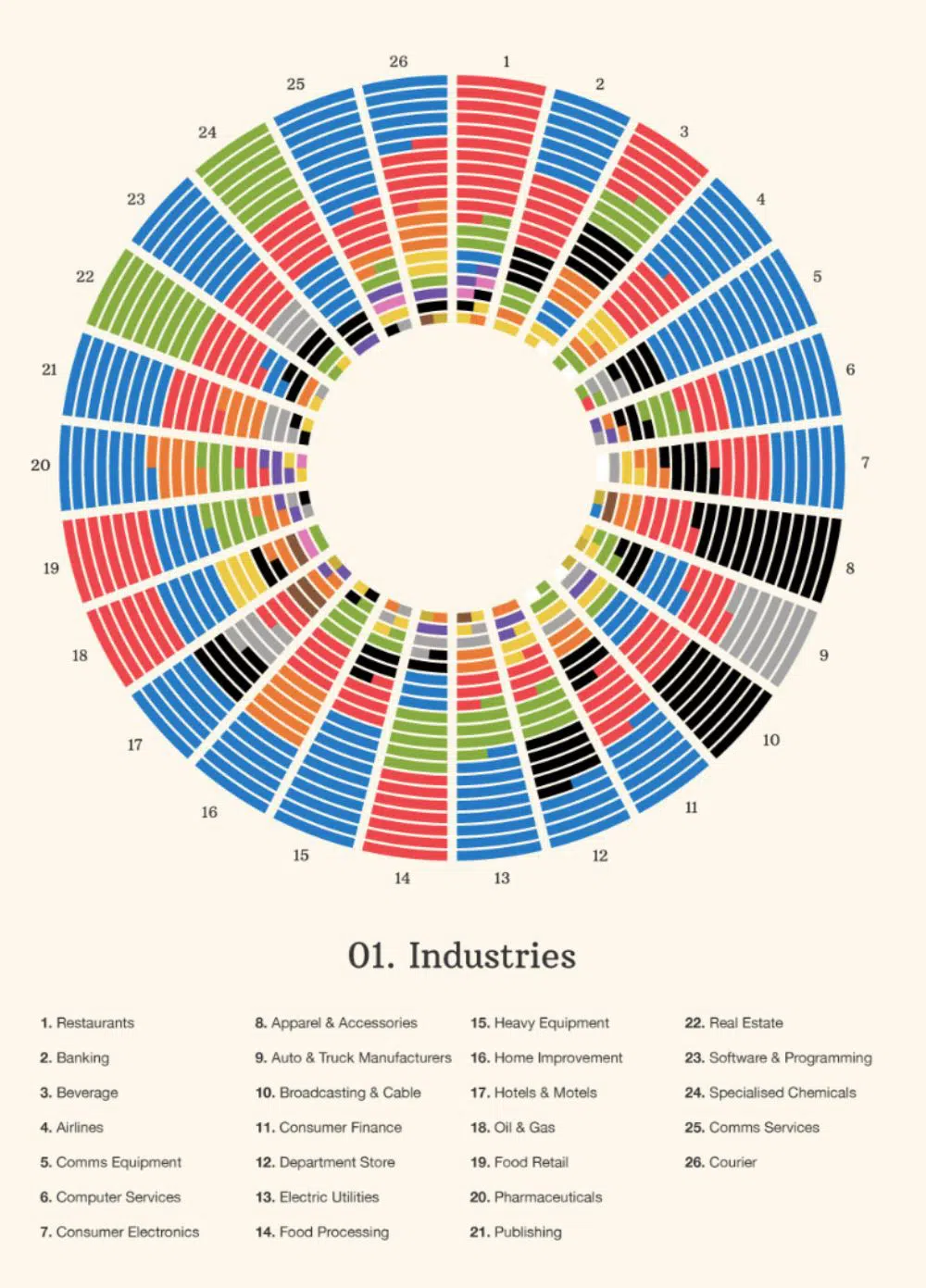
فهم القطاع ومكانة العميل. علم نفس اللون أمر بالغ الأهمية للعلامة التجارية وهويتها. لكل لون وظل تأثير نفسي مختلف على أذهان المستهلكين. تفضل الصناعات المختلفة ألوانًا مختلفة ، بناءً على المنتج أو الخدمة التي تقدمها. من خلال ذلك ، يحاولون إثارة مجموعة معينة من المشاعر وإنشاء جمعيات مرتبطة بالصناعة. ها هي الدراسة التي حللت 520 شعارًا ، مع مجموعة من الصناعات ، لتحديد القطاعات التي تفضل اللون. تُظهر النتائج أفضل 20 علامة تجارية في كل قطاع وألوانها المهيمنة.
3. تحليل المنافسة:
يمكنك دائمًا تدوين ملاحظة أو اثنتين من المنافسين في الصناعة. تحقق من مواقع الويب الخاصة بهم ، وادرس الشعار والعلامة التجارية والألوان المستخدمة. مراقبة أوجه التشابه في استخدام الألوان وتحليلها. يمنحك هذا التحليل أيضًا فكرة عادلة جدًا عن النغمات المستخدمة في الصناعة. لديك خياران بعد ذلك - إما أن تتماشى مع التدفق ، وتستخدم نظام الألوان التقليدي ، الذي يناسب الفاتورة ، أو تذهب في الاتجاه المعاكس ، وتمييز العلامة التجارية. في كلتا الحالتين ، تحتاج إلى التأكد من نقل رسالة العلامة التجارية والقصة وإدراكهما بالطريقة التي من المفترض أن تكون عليهما.
4. إصلاح اللون الأساسي الخاص بك:
هذا اللون الأساسي أو السائد هو لون العلامة التجارية. سيتم ربط العلامة التجارية وموقع الويب بهذا اللون الأساسي من قبل المستهلكين. سيكون هذا اللون مفيدًا بشكل خاص في إظهار مجموعة معينة من المشاعر أو المشاعر عند وصول المستهلكين أو المستهلكين المحتملين إلى موقع الويب الخاص بك. هذا هو اللون الذي تريد أن يتذكره جمهورك المستهدف عندما يفكرون في العلامة التجارية. إذا كان الشعار موجودًا بالفعل ، فتأكد من أن اللون الأساسي هو أحد الألوان المستخدمة في الشعار ، ويفضل أن يكون اللون الأساسي. استخدم هذا اللون السائد في الأماكن الصحيحة ، بدلاً من مجرد إدخاله في كل مكان. يجب أن يجعل اللون المحتوى وموقع الويب "رائعين" ، ويجب استخدامه لإبراز الميزات أو التفاصيل حيث تريد أن يركز جمهورك.
5. إصلاح عدد الألوان:
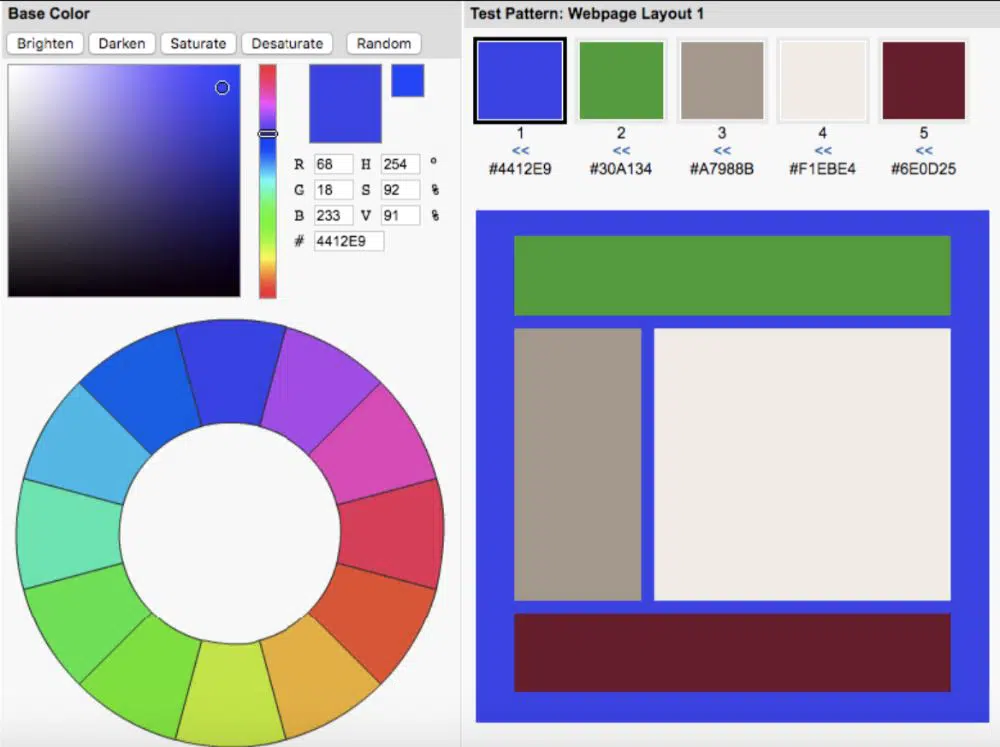
يعد استخدام لون واحد فقط مصحوبًا بمساحة سلبية أمرًا لطيفًا ومملًا للغاية. حدد مجموعة الألوان التي ترغب في استخدامها. اجعل تصميمك أكثر تشويقًا وجاذبية بصريًا باستخدام ألوان مميزة. من خلال هذا ، يمكنك إبراز الميزات المختلفة لموقع الويب الخاص بك ، مثل الأزرار أو علامات الاقتباس أو علامات التبويب. يمكن أن يكون خلط الألوان ومطابقتها أمرًا صعبًا للغاية ، خاصةً بدون فهم نظرية الألوان. ومن ثم ، فمن الأفضل استشارة "عجلة الألوان". اختر الألوان المتشابهة أو الألوان التكميلية. لمزيد من تبسيط العملية ، يمكنك أيضًا استخدام أدوات مثل Colorspire. من خلال أدوات مثل هذه ، يمكنك الحصول على فكرة واضحة عن الشكل الذي سيبدو عليه نظام الألوان الخاص بك على موقع الويب. من الناحية المثالية ، يجب أن يكون لديك 3 ألوان ، واتبع قاعدة 60-30-10.
6. استخدام الألوان المحايدة والثانوية:

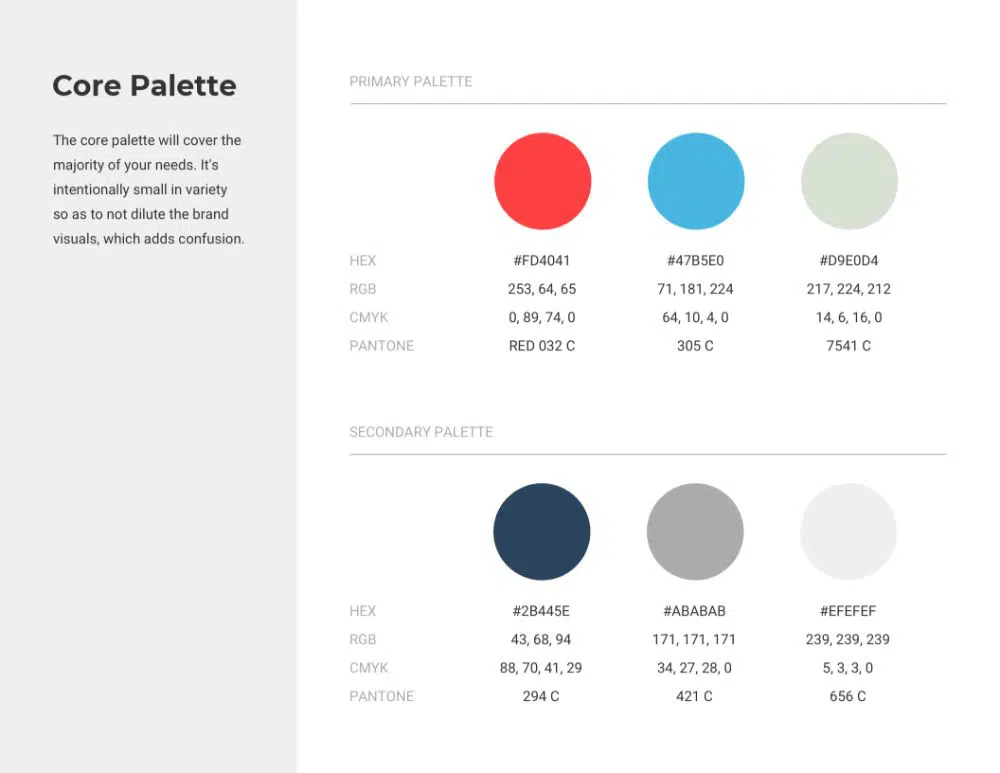
يمكن أن تكون مطابقة الألوان الثانوية مع الألوان الأساسية صراعًا كبيرًا في بعض الأحيان. ومع ذلك ، هناك الكثير من الأدوات المجانية المتاحة ، والتي يمكن أن تجعل عملك أسهل. تتوفر مساحة الألوان ومولدات لوحة الألوان الأخرى ، والتي يمكنها رؤيتك من خلال الارتباك. ما عليك سوى إدخال الرمز السداسي ، وسيكون لديك خيارات متعددة. تتطلب التصميمات المحددة استخدام ألوان ثانوية - خاصةً لمواقع الويب المليئة بالمحتوى والصفحات المقصودة والمنتجات والأصول القابلة للتنزيل وما إلى ذلك. في الوقت نفسه ، ستحتاج أيضًا إلى استخدام ألوان محايدة ، لإنشاء تباين للعناصر المهمة. الألوان المحايدة الأكثر شيوعًا هي الأبيض والرمادي والأسود. من الجيد دائمًا أن يكون لديك لون فاتح / محايد ولون غامق للحالات المختلفة.
7. وضع اللون:
الآن يأتي السؤال المهم بالإضافة إلى مجال الاهتمام - كيف يمكن للمرء أن يواصل تطبيق مخطط ألوان موقع الويب بشكل مثالي؟
عادة ما تذهب الألوان الأساسية إلى "نقطة فعالة" لصفحات الويب. استخدم هذه الألوان الجريئة والنابضة بالحياة لإجبار الزوار على "اتخاذ الإجراء". يجب استخدامها لجذب أقصى قدر من الاهتمام والنقرات. يلزم إبراز أزرار أو علامات تبويب الحث على الشراء والعناصر المهمة الأخرى في الصفحة بالألوان الأساسية.
تستخدم الألوان الثانوية بشكل عام لتسليط الضوء على المعلومات الأقل أهمية في الطبيعة. يتضمن ذلك العناوين الفرعية والأزرار الثانوية بالإضافة إلى عناصر القائمة النشطة والأسئلة الشائعة والشهادات والمحتويات الداعمة الأخرى. يمكن عادةً استخدام الألوان المحايدة للنص وكذلك الخلفية ، ولكنها مفيدة جدًا في الأقسام النابضة بالحياة والملونة في موقع الويب. ستساعد الألوان المحايدة أيضًا موقع الويب على التخفيف ، وتساعد في إعادة تركيز العين.
8. ترك التفضيلات:
لكل فرد الحق في الرأي والاختيار. كل شخص لديه مجموعة الألوان المفضلة الخاصة به ، والتي يمكن أن تؤدي إلى وجود تفضيلات وتحيزات أيضًا نحو ألوان معينة. تتأثر العديد من العلامات التجارية بهذه التحيزات والتفضيلات أثناء اختيار لوحة الألوان في تصميم موقع الويب. من المهم أن نلاحظ أنه عادة لا يتماشى مع علم نفس اللون. من المغري بلا شك اختيار اللون المفضل ، لكن قم بتحليل القطاع والجمهور المستهدف. إذا كانت العلامة التجارية مخصصة لمجموعة سكانية أنثوية وتتألف مجموعة المنتجات من مستحضرات التجميل ، فقد يكون من الجيد اختيار درجات اللون الوردي أو الظلال ، بغض النظر عن التفضيلات الشخصية أو التحيزات.
9. قارن المخططات القريبة:
ليس إلزامًا الالتزام بأول نظام ألوان تقوم بإنشائه. يمكن أن يكون هذا مقيدًا جدًا لعملك بالإضافة إلى إبداعك. من المستحسن أن يكون لديك 3-4 خيارات لأنظمة ألوان مختلفة. بناءً على ذلك ، يمكنك الحصول على إحساس أفضل بالشكل العام والمظهر العام للموقع. ستكون هذه المقارنة مفيدة أيضًا في تخطيط تخطيطات موقع الويب. يمكنك أيضًا الحصول على رأي عملائك وكذلك الزملاء أو أعضاء الفريق ، والحصول على فهم أفضل لما ينجح وما لا ينجح. بعد ذلك ، يمكنك تضييقه حتى النقطة التي يمكنك التركيز عليها في نظام الألوان الذي يناسب متطلبات موقع الويب تمامًا.
10. المراجعة والعصف الذهني:
بمجرد الانتهاء من عملية اختيار نظام الألوان ، من الضروري إخضاعه للاختبار مرة أخرى. تحتاج إلى تحليل حقيقة ما إذا كان نظام الألوان هذا سيعمل بتنسيقات أخرى أم لا. ضع نظام الألوان الذي اخترته على المحك في سيناريوهات مختلفة. تصور كيف ستظهر في الطباعة أو في نطاق البضائع. يمكنك أيضًا البحث أكثر قليلاً لتحديد تأثير ذلك على الزوار. ليس من الصعب الحصول على مخططات الألوان ، مع توفر الكثير من الأدوات على الإنترنت. تساعد هذه الأدوات بشكل كبير في إنهاء مخططات الألوان ، كما أنها مجانية الاستخدام. من المحتمل جدًا أن تضطر إلى إجراء هذه العملية بشكل متكرر حتى تكتشف نظام الألوان الصحيح ، والذي يعمل بشكل أفضل ويتناسب مع جميع السيناريوهات والتنسيقات. في كلتا الحالتين ، سوف ينتهي بك الأمر مع الخيارات البديلة ، في حالة رفض العميل أو صاحب العمل الخيار الأفضل ، أو أنه لا يعمل بشكل جيد.
11. إرشادات اللون:
من المهم أن تتذكر أن نظام الألوان ليس "لوحة" من نوع ما. نعم ، يعتمد موقع الويب على حقيقة أن التصميم يجب أن يكون جذابًا بدرجة كافية للحصول على تحويلات في المبيعات ، كما أنه ديناميكي. ومع ذلك ، فإن التصميم ثانوي بالنسبة للمحتوى. تذكر - الغرض من وجود مخطط ألوان هو إبراز محتوى الموقع والوظائف المختلفة. يجب ألا يطغى التصميم والألوان على محتوى الموقع. يجب محاذاة نظام الألوان والمحتوى ، ويجب أن يكون نظام الألوان في الخلفية - دفع المحتوى إلى المقدمة. يمكن أن تكون الألوان المستخدمة إما متزامنة مع اتفاقيات الصناعة أو شيء مختلف - في كلتا الحالتين ، يجب أن تكون متناقضة في الطبيعة ، ويفضل. يجب استخدام عدد محدود فقط من الألوان ، وذلك لجعل موقع الويب يبدو جذابًا وليس بصوت عالٍ جدًا. يمكنك إجراء اختبار الألوان ، في حال كنت في الإصلاح. يجب أن تكون التركيبة السكانية والجمهور المستهدف في الاعتبار الأساسي عند تحديد لوحة الألوان لموقع الويب.
قد يكون التوصل إلى مخطط عملي وفعال وجذاب يناسب تمامًا أمرًا صعبًا. ومع ذلك ، لا تحتاج إلى أن تكون على درجة عالية من الخبرة والمهارة العالية للقيام بذلك. لا يزال بإمكانك كسر هذا ، حتى لو كنت جديدًا نسبيًا. استفد جيدًا من الأدوات المتاحة على الإنترنت ، إذا واجهتك مشكلة أو ارتبكت بشأن الألوان. ومع ذلك ، من المهم جدًا لكل مصمم أن يفهم علم نفس الألوان والنظرية قبل بدء العمل الفعلي. يجب أن تعرف المشاعر والمشاعر التي ينطوي عليها كل لون ، والاستجابة للمستهلكين لها ألوان محددة. من الضروري أيضًا أن يكون لديك فهم أساسي وعملي لعجلة الألوان ونظرية 60-30-10. من خلال العديد من التجارب ومحاولات التجربة والخطأ المتعددة ، يمكنك الحصول على مخطط الألوان الأمثل لموقع الويب. سيكون مخطط الألوان هذا عنصرًا حيويًا في التعرف على العلامة التجارية وقيمة الاسترجاع. يعد مخطط ألوان موقع الويب الفعال مسؤولاً عن إنشاء اتصال عاطفي مع الزوار. يمكن أن يساهم في انخفاض معدل الارتداد ، مما يؤدي إلى قضاء المزيد من الوقت على الموقع ، مما يؤدي بدوره إلى زيادة معدل التحويل. وبالتالي ، يمكن أن يكون لنظام الألوان تأثير كبير على العلامة التجارية وأعمال العميل أو صاحب العمل.