إنشاء الجداول في Figma
نشرت: 2022-03-10في هذا البرنامج التعليمي ، سنتحدث عن كيفية إنشاء الجداول في Figma باستخدام المكونات ومنهجية التصميم الذري. سنلقي نظرة أيضًا على العناصر الأساسية لتخطيط الجدول وكيف يمكن تضمين المكونات في مكتبة المكونات بحيث يمكن أن تصبح جزءًا من نظام التصميم الذي تستخدمه.
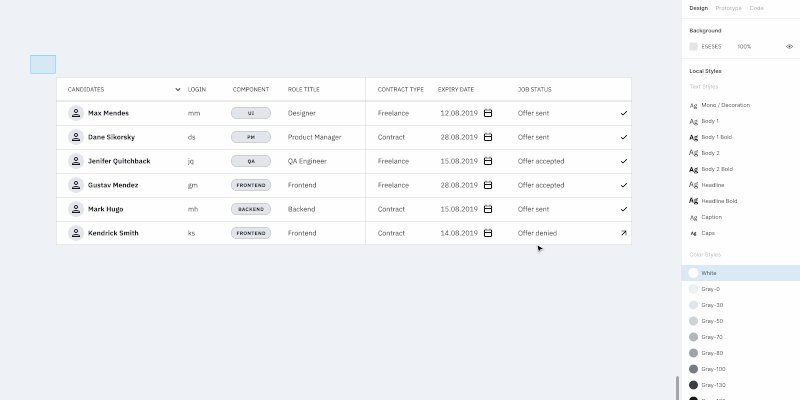
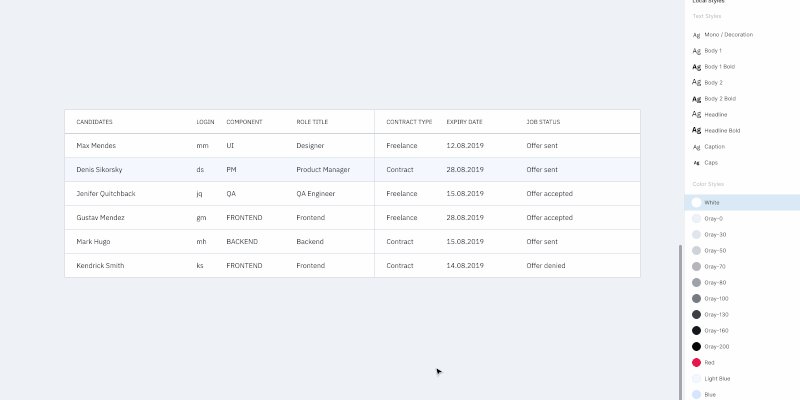
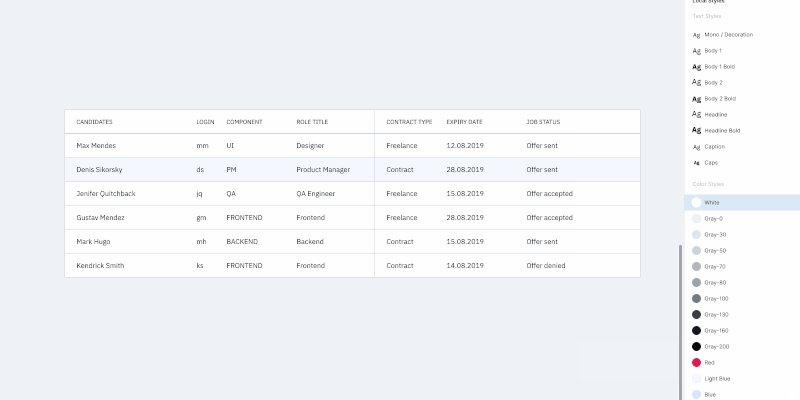
لتسهيل الأمر عليك ، أعددت نموذجًا بالحجم الطبيعي يستخدم جميع المكونات التي نحتاجها لهذا البرنامج التعليمي.
للمتابعة ، ستحتاج إلى بعض الفهم على الأقل لمفاهيم Figma الأساسية ، وواجهتها ، وكيفية العمل مع مكونات Figma. ومع ذلك ، إذا كنت جديدًا على Figma وتعمل مع بيانات الجدول ، فإنني أوصي بمشاهدة فيديو "البدء" لمساعدتك على فهم أفضل لـ Figma من طرف إلى طرف ، بالإضافة إلى مقالة "How To Architect A Complex Web Table" التي تم نشرها منذ وقت ليس ببعيد هنا في Smashing Magazine.
لتبسيط نطاق هذا البرنامج التعليمي ، دعنا نفترض أن الألوان والخطوط والتأثيرات موجودة بالفعل كأنماط في مشروع Figma الذي أنت على وشك البدء فيه. من حيث التصميم الذري ، فهي ذرات . (لمعرفة المزيد ، كتب الأشخاص في LittleBits مقالة رائعة حول هذا الموضوع.)
الجمهور المستهدف لهذا البرنامج التعليمي هم المصممون (UX ، UI) الذين اعتمدوا بالفعل Figma في سير عملهم أو يخططون لتجربة Figma في مشاريع التصميم التالية الخاصة بهم ولكنهم غير متأكدين من كيفية البدء.
لذلك ، دون مزيد من اللغط ، دعنا نتعمق!
ملاحظة سريعة : أثناء كتابة هذا المقال ، قدمت Figma المكونات الإضافية. في وقت النشر ، لم يكن هناك أي منها جيد للعمل مع الجداول ، لكن الأمور قد تتغير بسرعة. من يدري ، ربما تساعد هذه المقالة بالفعل مطور البرنامج المساعد فيجما الطموح على إنشاء مكون إضافي أنيق حقًا لـ Figma Tables ، أو على الأقل ، آمل أن يكون كذلك.
مقدمة
تخيل الجدول ككائن حي. ثم تكون خلية الجدول عبارة عن جزيء يتكون من ذرات فردية. من حيث التصميم ، إنها خصائص الخلية .
لذا ، لنبدأ بالخلية. لها ثلاث خصائص:
- خلفية
- الحدود
- محتوى
الآن سوف نلقي نظرة فاحصة على كل واحد منهم.
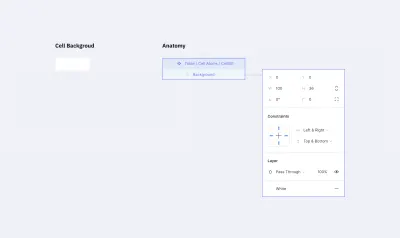
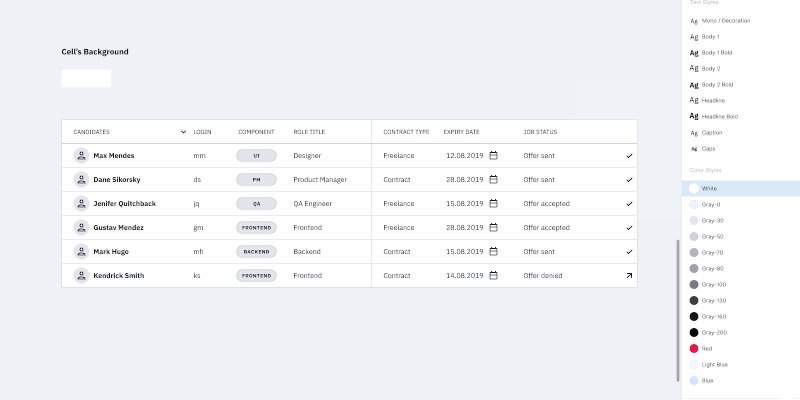
خلفية
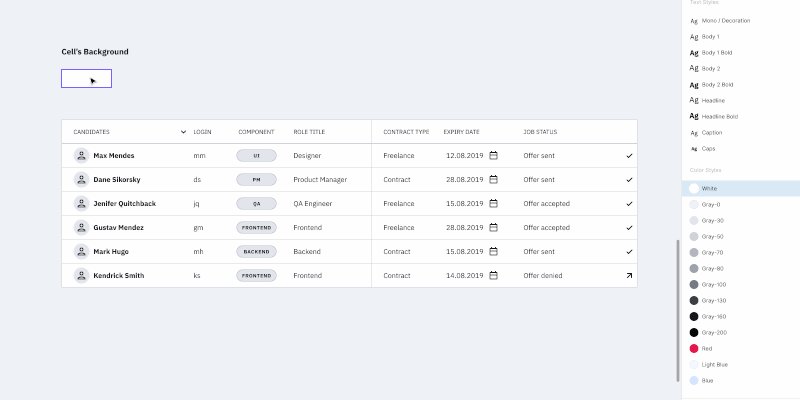
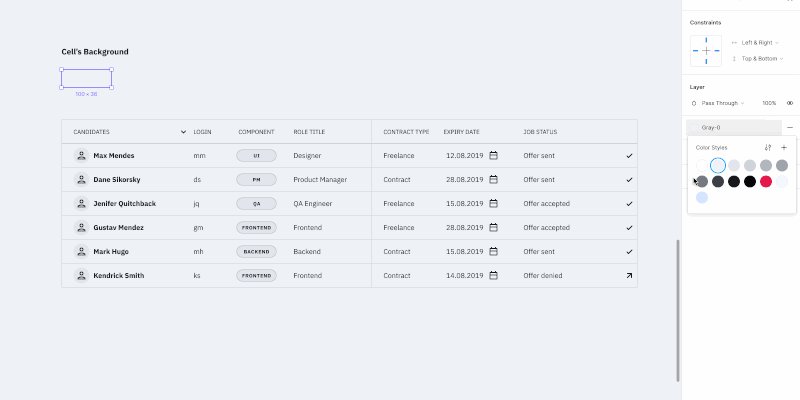
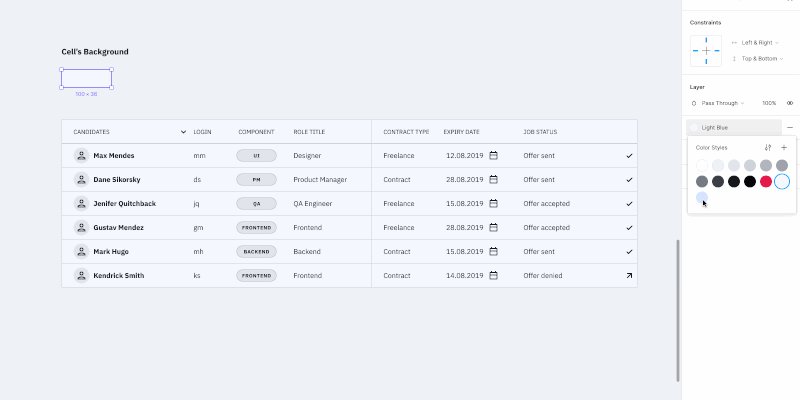
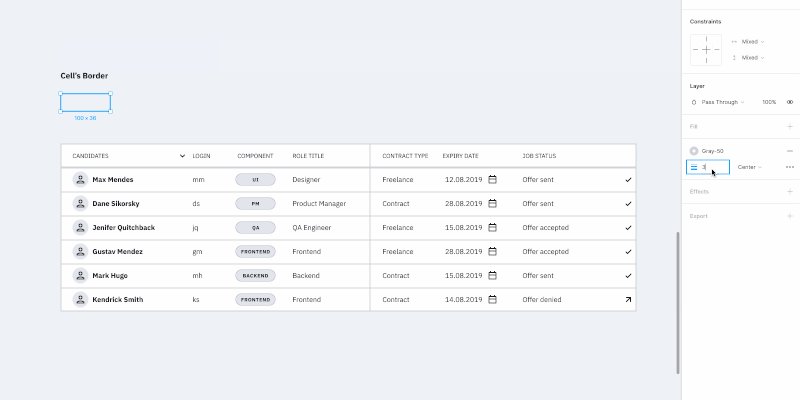
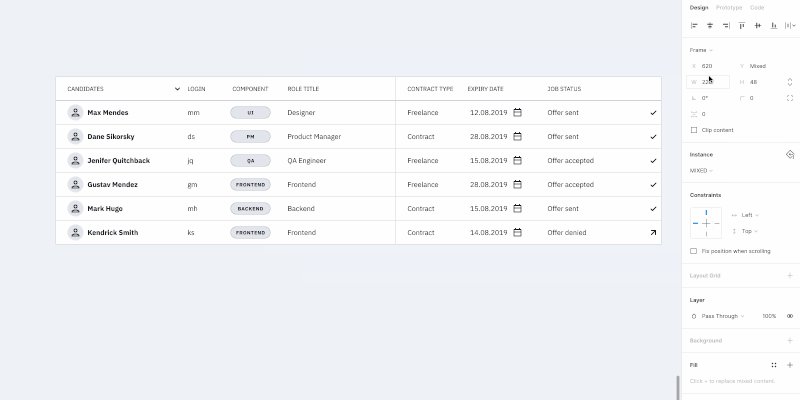
ستكون الخلفية مكونًا منفصلاً في Figma. لا يهم الحجم حقًا لأنه يمكننا تمديد المكون كما نحتاج ، ولكن لنبدأ بتعيين الحجم على 100 × 36 بكسل.
في هذا المكون ، أضف مستطيلًا بنفس حجم المكون نفسه. سيكون الكائن الوحيد داخل المكون. نحتاج إلى إرفاق حدود المستطيل بحدود المكون باستخدام قيود (قم بتعيين القيود على "اليسار واليمين" و "أعلى وأسفل" في اللوحة اليمنى في قسم القيود ) ، بحيث يتمدد المستطيل تلقائيًا إلى حجم عنصر.
إذا كنت ترغب في رؤية هذا أثناء العمل ، شاهد هذا البرنامج التعليمي حول كيفية عمل القيود في Figma.

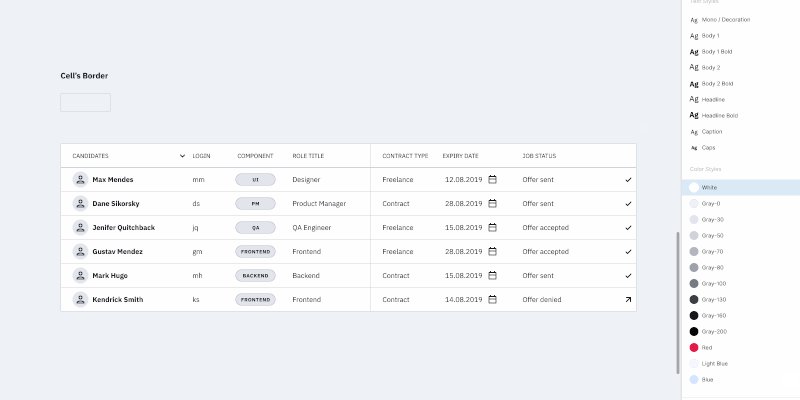
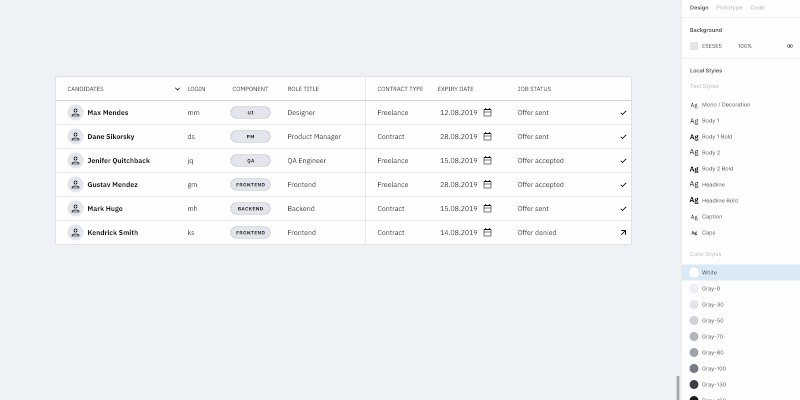
سيحدد لون تعبئة المستطيل لون خلفية الخلية. دعنا نختار اللون الأبيض لها. أوصي باختيار هذا اللون من أنماط الألوان التي تم تكوينها في بداية المشروع.

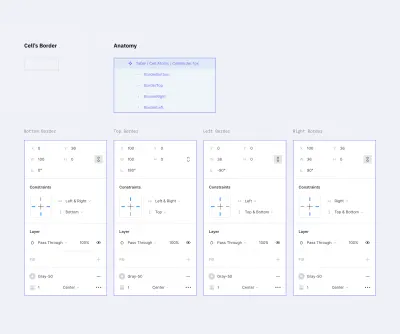
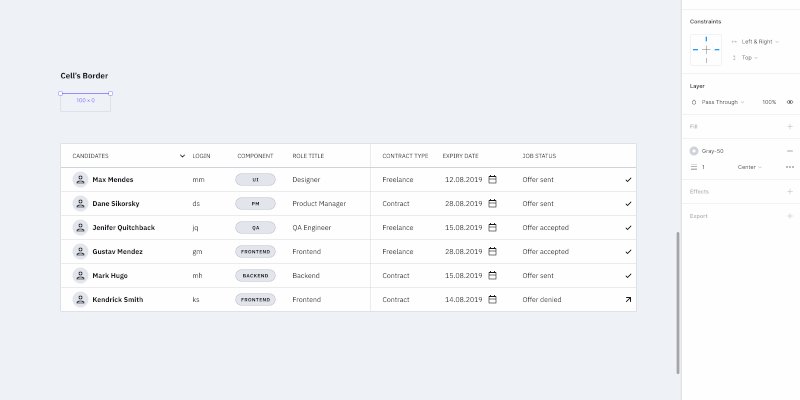
الحدود
هذا أصعب قليلاً من الخلفية. لا يمكنك فقط إنشاء مستطيل واحد بضربة. قد نحتاج إلى أنواع مختلفة من الحدود: واحدة للخلايا المنفصلة (ذات حدود حولها) ، وواحدة لصف الخلايا بأكمله بحدود علوية وسفلية فقط ، أو واحدة لرأس الجدول التي قد نرغب في فصلها عن الباقي باستخدام خط أوسع. هناك العديد من الخيارات.
خصائص الحدود:
- خط الحدود (يسار ، يمين ، أعلى ، أسفل ، أو لا يوجد أي منها)
- عرض الخط
- لون الخط
- أسلوب الخط
قد يكون لكل سطر داخل حدود الخلية عرض ولون ونمط مختلف. على سبيل المثال ، يمكن أن يكون الخط الأيسر خطًا أحمر مستمرًا ، ويمكن أن يكون الخط العلوي عبارة عن خط رمادي منقط.
لنقم بإنشاء مكون بحجم 100 × 36 بكسل (كما فعلنا من قبل). داخل المكون ، نحتاج إلى إضافة 4 أسطر لكل حد. انتبه الآن لكيفية القيام بذلك.
- أضف خطًا للحد السفلي بطول عرض المكون ؛
- عيّن موقعه على الحد السفلي والقيود على التمدد أفقيًا والالتزام بالحد السفلي ؛
- بالنسبة للحد العلوي ، قم بتكرار خط الحد السفلي ، وقم بتدويره بمقدار 180 درجة والتزم بأعلى المكون. (لا تنس تغيير قيودها لتلتصق بالأعلى وتمتد أفقيًا.) ؛
- بعد ذلك ، بالنسبة للحد الأيسر ، قم ببساطة بالتدوير بمقدار -90 درجة وتعيين موضعه والقيود على الجانب الأيسر الملتصق بالحد الأيسر وتمتد عموديًا ؛
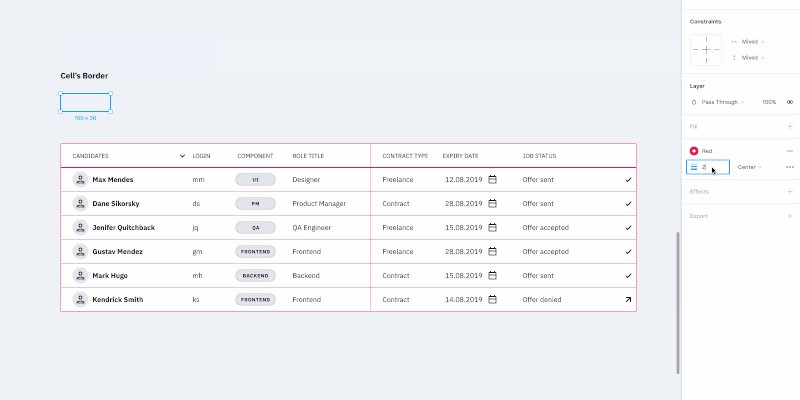
- أخيرًا وليس آخرًا ، يمكنك إنشاء الحد الصحيح بتدويره بمقدار 90 درجة وتعيين موضعه وقيوده. اضبط لون الحد وعرض الحد لكل سطر على اللون الرمادي (حدد من أنماط الألوان) و 1 بكسل على التوالي.
ملاحظة : قد تسأل نفسك لماذا قمنا بتدوير الخط للحد السفلي. حسنًا ، عندما تقوم بتغيير عرض الحد لخط في Figma ، فسوف يرتفع. لذلك كان علينا ضبط اتجاه "الارتفاع" هذا على مركز المكون. لن يتم توسيع عرض حد الخط (في حالتنا هو حجم الحد) خارج المكون (الخلية).
يمكننا الآن إخفاء الأنماط أو تخصيصها بشكل منفصل لكل حد في الخلية.

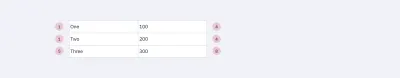
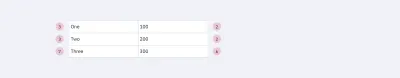
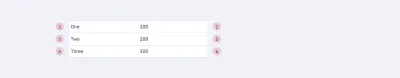
إذا كان مشروعك يحتوي على عدة أنماط لحدود الجدول (بعض أمثلة الحدود الموضحة أدناه) ، فيجب عليك إنشاء مكون منفصل لكل نمط. ما عليك سوى إنشاء مكون رئيسي جديد كما فعلنا من قبل وتخصيصه بالطريقة التي تريدها.

سيوفر مكون الحد المنفصل الكثير من وقتك ويضيف قابلية التوسع . إذا قمت بتغيير لون الحد داخل المكون الرئيسي ، فسيتم ضبط الجدول بأكمله. كما هو الحال مع لون الخلفية أعلاه ، يمكن أن يكون لكل خلية على حدة معلمات الحد الخاصة بها.

محتوى
هذا هو العنصر الأكثر تعقيدًا على الإطلاق.
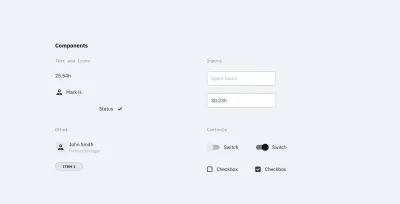
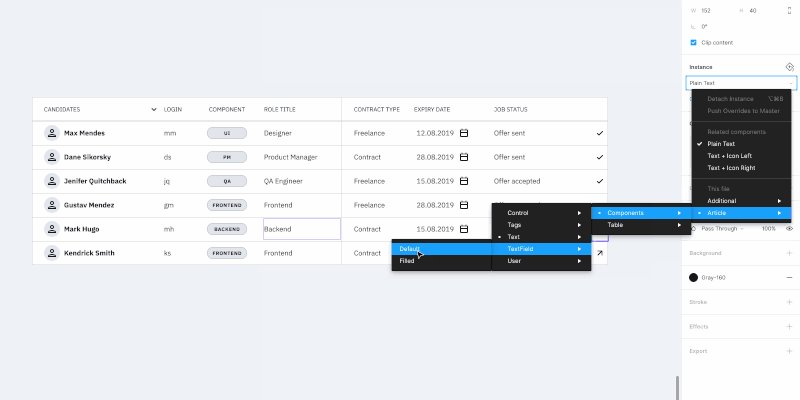
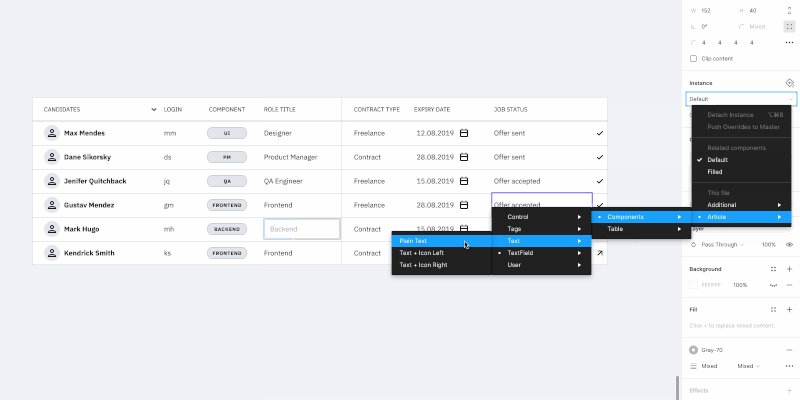
نحتاج إلى إنشاء جميع الأشكال الممكنة لمحتوى الجدول في المشروع: نص عادي ، نص به رمز (يسار أو يمين ، محاذاة مختلفة) ، مربعات الاختيار ، والمفاتيح ، وأي محتوى آخر قد تحتويه الخلية. لتبسيط هذا البرنامج التعليمي ، يرجى التحقق من المكونات في ملف mockup. كيفية إنشاء وتنظيم المكونات في Figma هو موضوع لمقال آخر.
ومع ذلك ، هناك بعض المتطلبات لمكونات المحتوى:
- يجب أن تمتد المكونات بسهولة رأسياً وأفقياً لتناسب داخل الخلية ؛
- يجب أن يكون الحد الأدنى لحجم المكون أقل من حجم الخلية الافتراضي (خاصة الارتفاع ، ضع في اعتبارك حشوات الخلايا المحتملة) ؛
- تجنب أي هوامش ، بحيث يمكن محاذاة المكونات بشكل صحيح داخل خلية ؛
- تجنب الخلفيات غير الضرورية لأن الخلية نفسها بها بالفعل.

يمكن إنشاء مكونات المحتوى تدريجيًا: ابدأ بالمكونات الأساسية مثل مكونات النص وأضف مكونات جديدة كلما زاد حجم المشروع.
السبب في أننا نريد أن يكون المحتوى في مكونات هو نفسه كما هو الحال مع العناصر الأخرى - فهو يوفر وقت التشغيل. لتغيير محتوى الخلية ، نحتاج فقط إلى تبديله في المكون.

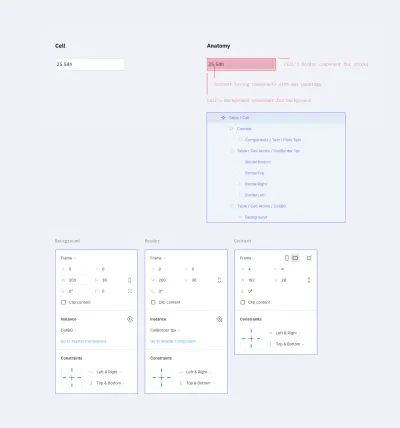
تكوين مكون الخلية
أنشأنا كل الذرات التي نحتاجها: الخلفية ، والحدود ، والمحتوى. حان الوقت لإنشاء مكون خلوي ، أي الجزيء المصنوع من الذرات. دعونا نجمع كل المكونات في الخلية.

عيّن مكون الخلفية كطبقة سفلية وقم بمدها إلى حجم الخلية بالكامل (اضبط القيود على "اليسار واليمين" و "أعلى وأسفل").
أضف مكوّن الحدود بنفس قيود مكون الخلفية.
الآن إلى الجزء الأكثر تعقيدًا - محتوى المحتوى .
تحتوي الخلية على حشوات ، لذلك تحتاج إلى إنشاء إطار بمحتوى المكون. يجب أن يمتد هذا الإطار إلى حجم الخلية بالكامل باستثناء الحشوات. يجب أيضًا تمديد مكون المحتوى إلى حجم الإطار بالكامل. يجب حرمان المحتوى نفسه من أي هوامش ، لذلك سيتم تعيين جميع الحشوات بواسطة الخلية.

في نهاية اليوم ، تعد حشوات الخلايا هي الخاصية الوحيدة في أحد المكونات التي سنقوم بتعيينها مرة واحدة فقط دون فرصة لتغييرها لاحقًا. في المثال أعلاه ، صنعته 4 بكسل لجميع الجوانب.
ملاحظة : كإصلاح ، يمكنك إنشاء أعمدة بخلايا فارغة (بدون محتوى وعرض 16 بكسل على سبيل المثال) لليسار واليمين في العمود حيث يلزم الهامش الإضافي. أو إذا كان تصميم الجدول الخاص بك يسمح بذلك ، فيمكنك إضافة حشوات أفقية داخل مكون الخلية. على سبيل المثال ، تحتوي الخلايا في Google Material Design على حشوات مقاس 16 بكسل افتراضيًا.
لا تنس إزالة خيار " قص المحتوى " للخلية والإطار (يمكن القيام بذلك في اللوحة اليمنى في قسم الخصائص). يمكن أن يخرج محتوى الخلية عن حدودها ؛ على سبيل المثال ، عندما تكون القائمة المنسدلة داخل خليتك وتريد إظهار حالتها من خلال نافذة منبثقة.
ملاحظة : سنستخدم نمط الخلية هذا باعتباره النمط الرئيسي. لا تقلق إذا كان الجدول الخاص بك يحتوي على أنماط إضافية - سنغطي ذلك في أقسام الجدول حالات ومكونات ، وليس تجاوز.
خيارات الخلية لجدول قياسي
قد تكون هذه الخطوة اختيارية ولكن إذا احتاج الجدول الخاص بك إلى حالات ، فلا يمكنك الاستغناء عنها. والأكثر من ذلك ، إذا كان هناك أكثر من نمط حد واحد في الجدول.
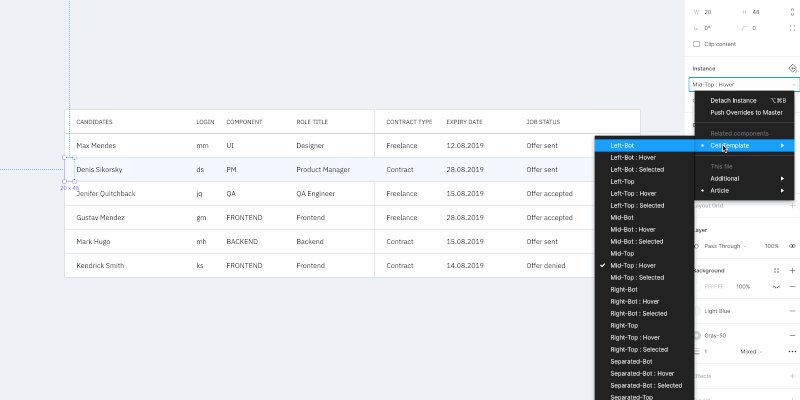
لذلك دعونا ننشئ مكونات خلايا إضافية والتي سيكون من الأسهل بناء جدول منها. عند العمل باستخدام جدول ، سنختار المكون المناسب اعتمادًا على موضعه في الجدول (على سبيل المثال ، اعتمادًا على نوع الحدود).
للقيام بذلك ، دعنا نأخذ مكون الخلية الخاص بنا وننشئ ثمانية أساتذة آخرين منه. نحتاج أيضًا إلى تعطيل الطبقات المناسبة المسؤولة عن الحدود. يجب أن تبدو النتيجة مثل الصورة أدناه.

الصف العلوي مخصص للخلايا الموجودة في أعلى الجدول وفي منتصفه. الصف السفلي مخصص فقط للخلايا الموجودة في الأسفل. بهذه الطريقة سنتمكن من وضع الخلايا واحدة تلو الأخرى بدون فجوات والحفاظ على نفس عرض الحد.
بعض الأمثلة:



ملاحظة : لكل نمط حد تم إنشاؤه أعلاه ، سيكون من الجيد إضافة مكونات رئيسية مثل تلك الموضحة سابقًا.
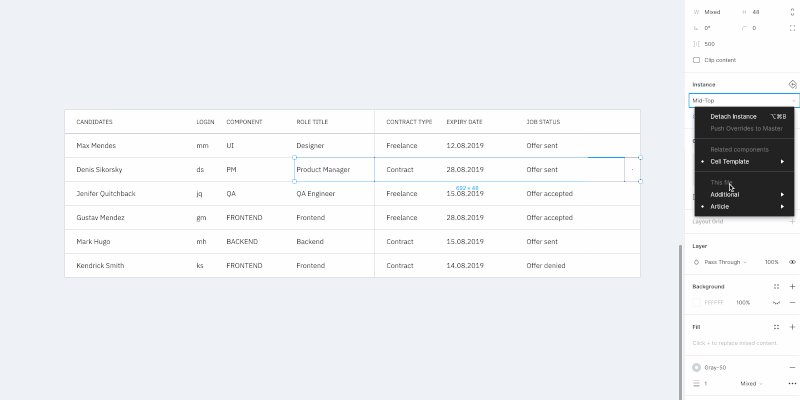
لذلك استبعدنا ضرورة تجاوز مثيلات الخلية (تعطيل الطبقات المناسبة ، على وجه الدقة). بدلاً من ذلك ، نستخدم مكونات مختلفة. الآن ، على سبيل المثال ، إذا كان العمود يستخدم نمطًا مختلفًا عن النمط الافتراضي (لون التعبئة أو الحد) ، يمكنك اختيار هذا العمود وتغيير المكون النسبي ببساطة. وسيكون كل شيء على ما يرام. على الجانب الآخر ، يعد تغيير حد كل خلية يدويًا (تعطيل الحدود المناسبة) بمثابة ألم لا تريد أن تهتم به.
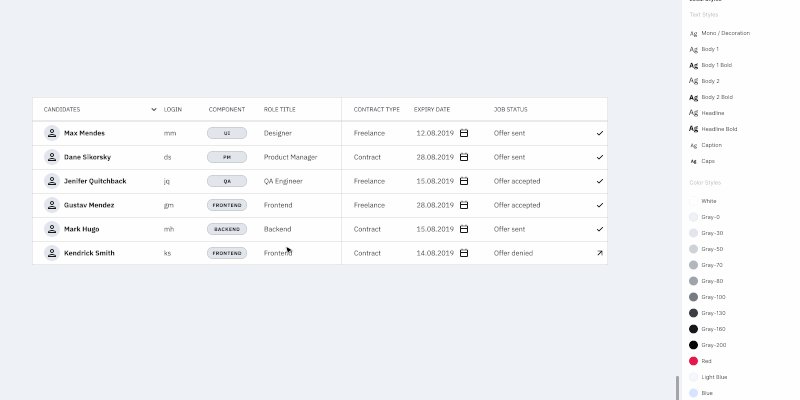
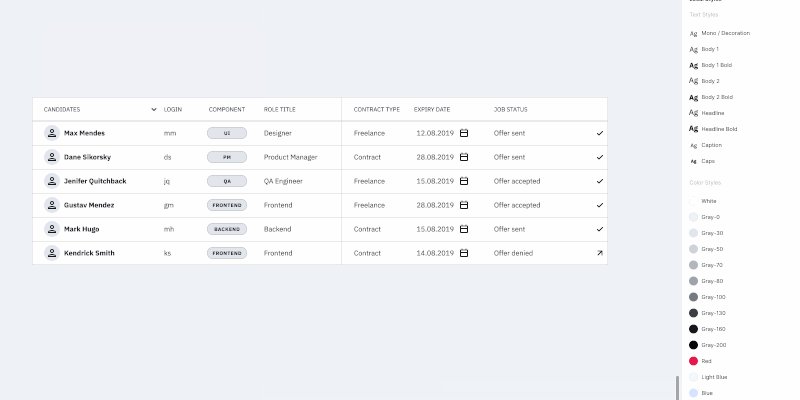
نحن الآن جاهزون لإنشاء جداول (من حيث التصميم الذري - الكائنات الحية) من مكونات الخلية المختلفة (الجزيئات) التي صنعناها.
تخصيص الجدول
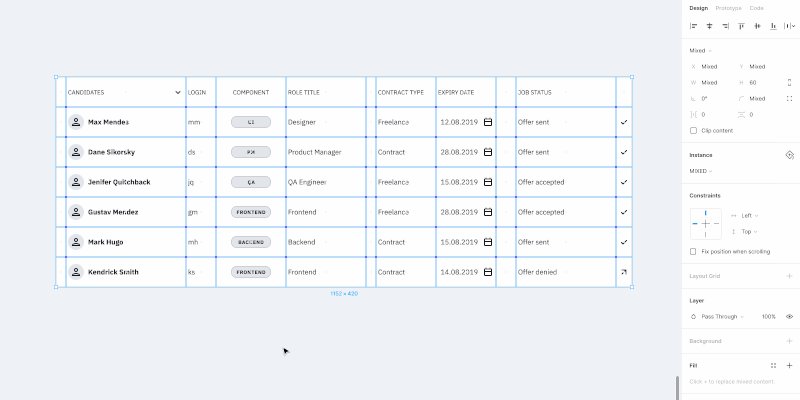
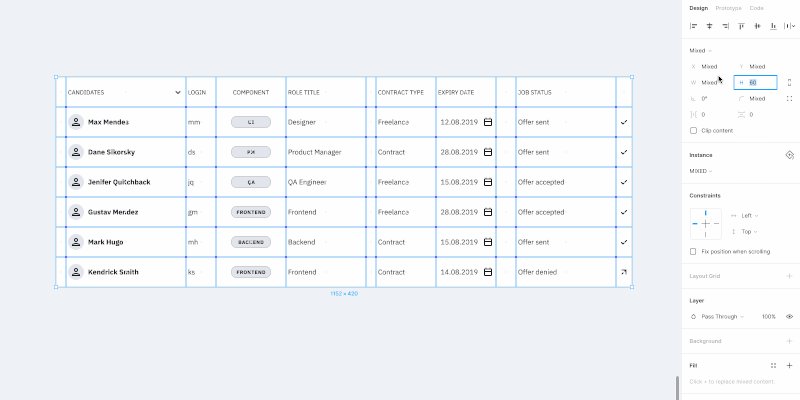
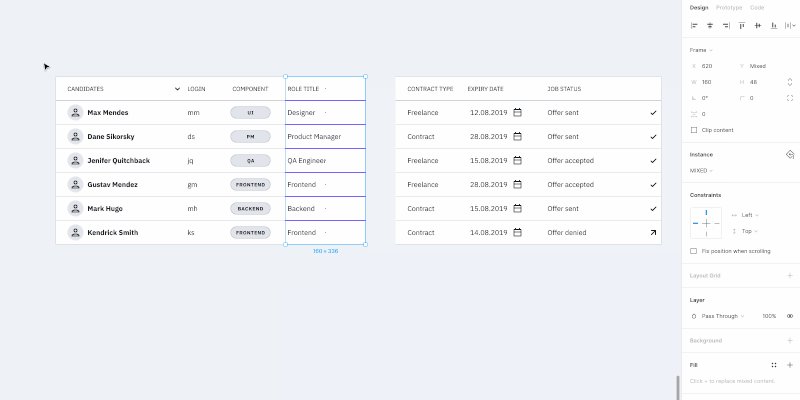
يعد تغيير ارتفاع الصف في الجدول بأكمله أمرًا سهلاً نسبيًا: قم بتمييز الجدول وتغيير ارتفاع العنصر (في هذه الحالة ، ارتفاع الخلية ، H في اللوحة اليمنى في قسم الخصائص) ، ثم قم بتغيير الهامش الرأسي من عنصر إلى 0. هذا كل شيء: استغرق تغيير ارتفاع السطر نقرتين!

تغيير عرض العمود: قم بتمييز العمود وتغيير حجم العرض. بعد تحريك باقي الجدول عن قرب ، حدد الجدول بالكامل باستخدام خيار Tide Up في لوحة Alignment وكذلك العنصر الأول في القائمة المنسدلة أسفل الرمز الموجود في أقصى اليمين.

ملاحظة: لا أوصي بتجميع الصفوف والأعمدة. إذا قمت بتغيير حجم العمود لتمديد العناصر ، فستحصل على قيم كسرية للعرض والارتفاع. إذا لم تقم بتجميعها والانطباق على شبكة البكسل ، فسيظل حجم الخلية عددًا صحيحًا.
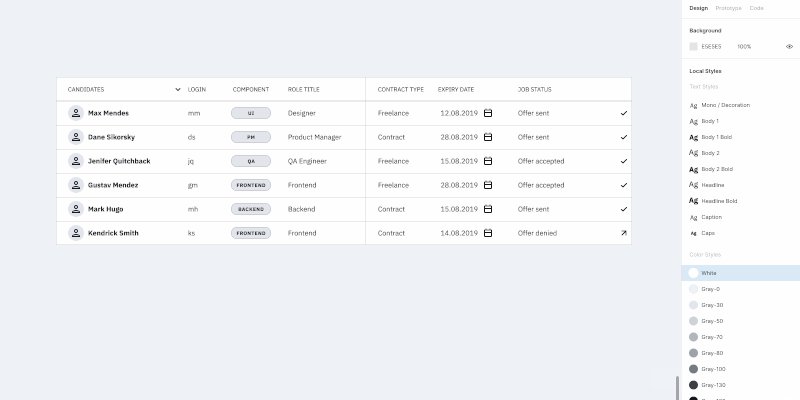
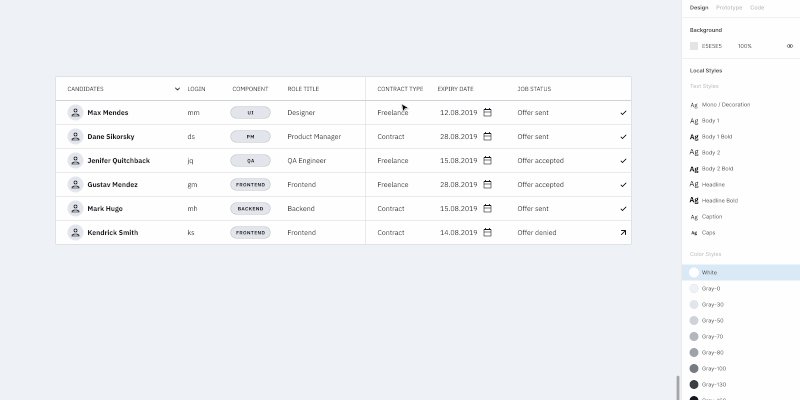
يمكن تغيير لون الخلفية ونوع ضربة الفرشاة وبيانات المحتوى في المكون المناسب أو في أحد المكونات الرئيسية للخلايا الثمانية (الخلايا التي لها أنماط حد مختلفة). المعلمة الوحيدة التي لا يمكن تغييرها على الفور هي هوامش الخلية ، مثل حشوات المحتوى . الباقي قابل للتخصيص بسهولة.
المكونات ، وليس التجاوزات
بالنظر إلى ما حصلنا عليه في النهاية ، قد يبدو الأمر مبالغة. وهذا إذا كان هناك جدول واحد فقط في مشروعك. في هذه الحالة ، يمكنك ببساطة إنشاء مكون خلية واحد وترك الخلفية ومكونات الحد في وضع إيقاف التشغيل. ما عليك سوى تضمينها في مكون الخلية وإنشاء الجدول وإجراء التخصيص اللازم لكل خلية منفصلة.
ولكن إذا تم تضمين مكونات في مكتبة يستخدمها عدد من الملفات الأخرى ، فإليك الأشياء الأكثر إثارة للاهتمام.
ملاحظة : * لا أوصي بتغيير لون الخلفية والحد في حالات المكونات. قم بتغييرها فقط في السيد . من خلال القيام بذلك ، لن يتم تحديث تلك الحالات التي بها تجاوزات. هذا يعني أنه سيتعين عليك القيام بذلك يدويًا وهذا ما نحاول تجنبه. لذلك دعونا نتمسك بالمكونات الرئيسية. *
إذا احتجنا إلى إنشاء نوع إضافي من خلايا الجدول (على سبيل المثال ، رأس الجدول) ، فإننا نضيف المجموعة الضرورية من المكونات الرئيسية للخلايا ذات الأنماط المناسبة (تمامًا كما فعلنا أعلاه مع الخلايا الثمانية التي تحتوي على أنماط حد مختلفة) ، و استخدمه. نعم ، يستغرق الأمر وقتًا أطول من تجاوز مثيلات المكونات ولكن بهذه الطريقة ستتجنب الحالة عند تغيير الأساسيات ستطبق هذه التغييرات على جميع التخطيطات.
دول الجدول
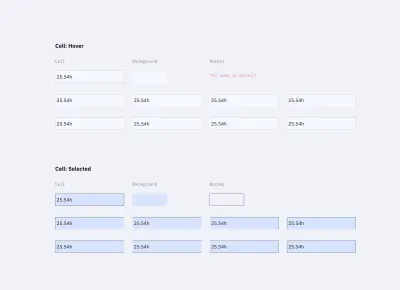
لنتحدث عن حالات عناصر الجدول. يمكن أن تحتوي الخلية على ثلاث حالات: افتراضي ، وتحوم ، ومحددة. نفس الشيء بالنسبة للأعمدة والصفوف.
إذا كان مشروعك صغيرًا نسبيًا ، يمكن تعيين جميع الحالات من خلال التجاوزات داخل مثيلات مكونات الجدول. ولكن إذا كانت كبيرة ، وتريد أن تكون قادرًا على تغيير مظهر الدول في المستقبل ، فسيتعين عليك إنشاء مكونات منفصلة لكل شيء.
ستحتاج إلى إضافة جميع الخلايا الثمانية بمتغيرات حد مختلفة لكل حالة (ربما أقل ، يعتمد على نمط الحد). ونعم ، سنحتاج إلى مكونات منفصلة للون الخلفية والحد للحالات أيضًا.
في النهاية ، سيبدو مشابهًا لما يلي:

هنا يأتي دور بعض المشاكل. لسوء الحظ ، إذا فعلنا كل شيء كما هو موضح أعلاه (عند تغيير حالة المكون من واحد إلى آخر) ، فهناك خطر فقدان محتوى الخلية. سيتعين علينا تحديثه بصرف النظر عن الحالة عندما يكون نوع المحتوى هو نفسه الموجود في الخلية الرئيسية. في هذه المرحلة ، لا يمكننا فعل أي شيء حيال ذلك.

لقد أضفت جداول في ملف النموذج تم إنشاؤها بعدة طرق مختلفة:
- استخدام هذا البرنامج التعليمي (مكونات منفصلة لأنماط الخلايا) ؛
- استخدام مكون الخلية (مكونات الحدود والخلفية والمحتوى) ؛
- استخدام مكون الخلية الذي يوحد كل شيء (مع إضافة مكونات المحتوى فقط).
حاول اللعب وتغيير أنماط الخلية.

خاتمة
إذا كنت تستخدم مكتبة المكونات نفسها في العديد من المشاريع وكان لديك عدد معقول من الجداول في كل منها ، فيمكنك إنشاء نسخة محلية من المكونات (مكونات خلايا ذات أنماط حد ، وإذا لزم الأمر ، مكونات خلايا مختلفة الدول) وتخصيصها واستخدامها في المشروع. يمكن تعيين محتوى الخلية بناءً على المكونات المحلية.
أيضًا ، إذا كنت تستخدم الجدول لمشروع كبير واحد مع أنواع مختلفة من الجداول ، فسيتم تحجيم جميع المكونات المذكورة أعلاه بسهولة. يمكن تحسين مكونات الجدول إلى ما لا نهاية وما بعدها ، مثل إنشاء حالات الخلية عند التحويم وأنواع أخرى من التفاعلات.
أسئلة ، ملاحظات ، أفكار؟ اترك تعليقًا أدناه ، وسأبذل قصارى جهدي لمساعدتك!
تحميل نموذج جدول فيجما
كما وعدت ، قمت بإنشاء نسخة كاملة من نموذج جدول Figma الذي يمكنك استخدامه لأغراض التعلم أو أي شيء آخر تريده. استمتع!

القراءة ذات الصلة
- "التصميم الذري" براد فروست
- "كيف تصمم طاولة ويب معقدة" ، سلافا شيستوبالوف ، مجلة Smashing
- "إنشاء المكونات الذرية في Figma" ، فريق التصميم والهندسة ، LittleBits
- "جداول Figma: تصميم شبكة البيانات بواسطة مكون خلية واحدة" رومان كاموشكين ، Setproduct
موارد مفيدة
- قناة فيجما يوتيوب
قناة Figma الرسمية على YouTube - إنها أول شيء يجب مشاهدته إذا كنت جديدًا في Figma. - Google Sheets Sync
مكون إضافي من Figma يساعدك في الحصول على البيانات من Google Sheets إلى ملف Figma الخاص بك. يجب أن يعمل هذا بشكل جيد مع التقنيات من هذا التعليم ، لكنك ستحتاج إلى استثمار بعض الوقت في إعادة تسمية جميع طبقات النص حتى يعمل هذا بشكل صحيح.
