أفضل نصيحة حول إنشاء CTA المثالي لموقع WordPress
نشرت: 2019-02-22يعد جذب الأشخاص إلى موقع WordPress الخاص بك أمرًا بالغ الأهمية ، ولكن تحويلهم إلى مشتركين وعملاء هو بلا شك الهدف النهائي لعملك.
من الواضح أنه لن يقوم أي شخص بالتحويل بدون بعض الإقناع ، لذلك يستخدم كل موقع ويب هناك عبارات تحث المستخدم على اتخاذ إجراء (CTAs) لإقناع الزائرين باتخاذ الإجراء المطلوب.
يمكن أن تكون عبارة الحث على اتخاذ إجراء عبارة عن سطر نص أو زر أو صورة ، طالما أنها تطالب باتخاذ إجراء معين على موقع الويب الخاص بك على الفور.
على سبيل المثال ، يمكن للحث على اتخاذ إجراء مطالبتهم بتنزيل تقرير أو الاشتراك في رسالة إخبارية أو التسجيل في حدث أو بدء تجربة أو شراء منتج أو خدمة. وغني عن القول أن CTAs أمر حيوي بالنسبة لك لتنمية جمهورك ومتابعينك عبر الإنترنت ، لذا فإن بذل قصارى جهدك لإنشاء CTA مقنع أمر لا بد منه للأعمال التجارية عبر الإنترنت.
ما الذي يمكنك تحقيقه باستخدام CTA؟
كما ورد في المقدمة ، يمكن أن تتخذ CTA أشكالًا مختلفة. يحددون الأهداف ويحددون دعوات القراء إلى العمل. على سبيل المثال ، يمكن للحث على اتخاذ إجراء (CTA) المستند إلى النص في نهاية مقال على مدونة أن يدفع القراء إلى ترك تعليقات بينما يمكن للحث على اتخاذ إجراء (CTA) على صفحة مقصودة لموقع ويب أن يشجع الزائرين على التسجيل للحصول على نسخة تجريبية مجانية من أحد المنتجات. .

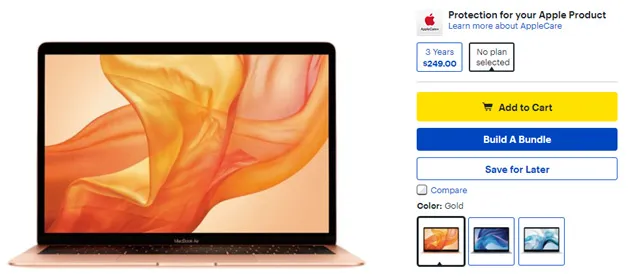
أيضًا ، تعد CTAs عنصرًا أساسيًا في صفحات المنتجات التي تشجعك على شرائها. تعد إضافة إلى عربة Best Buy مثالًا مثاليًا على CTA المستندة إلى الزر (الحفظ لاحقًا وإنشاء حزمة هي أيضًا عبارات CTA) على صفحة المنتج.
من الواضح أن CTA يمكن أن يكون لها مجموعة متنوعة من الأهداف وأن تكون جزءًا من استراتيجية التسويق الرقمي التي تسهل تحقيق أهدافها. كما ترى من الصورة أعلاه ، فهي مثالية لنقل زائر من صفحة منتج إلى صفحة تسجيل الخروج ، وهو مطلب أساسي للتحويل.
لضمان إعداد CTAs على موقع WordPress الخاص بك بشكل صحيح لمساعدتك في تحقيق أهدافك ، عليك مراعاة ما يلي.
كيفية إنشاء CTA مثالي لموقع WordPress الخاص بك
1. اختر نصًا مليئًا بالإجراءات
سواء كنت تقوم بإنشاء CTA مستندًا إلى النص أو على زر ، يجب أن يحتوي على نص ملفت للنظر وموجه نحو العمل ليكون مقنعًا بقدر الإمكان لزوار موقع الويب الخاص بك. وفقًا لأحدث اتجاهات التسويق ، فإن كلمات مثل "أدخل" و "إرسال" قديمة ، وبالتالي لا ينبغي استخدامها للحث على اتخاذ إجراء.
تتضمن بعض الأفعال الأكثر فاعلية التي يجب مراعاتها ما يلي:
- يكتشف
- انضم
- يتقدم
- احتياطي
- طلب
- يبدأ
- يتعلم
- يفعل
تعتبر هذه الأفعال أفضل لقيادة العمل لأنها تشير إلى ذلك بالإضافة إلى فائدة للمستخدم. على سبيل المثال ، يمكنك استخدام كلمة "بدء" لوصف ما يحدث بعد أن ينقر الزائر عليها بالإضافة إلى الفائدة التي سيحصل عليها ، على سبيل المثال ، "ابدأ إصدارًا تجريبيًا مجانيًا".
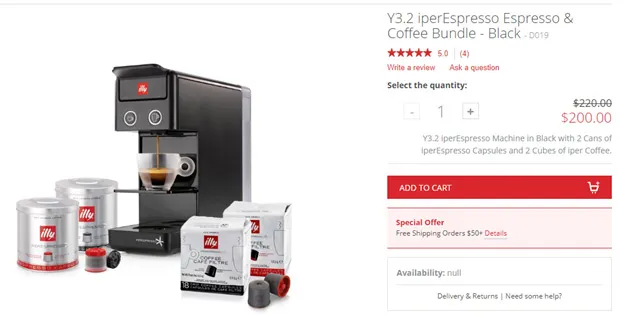
فيما يلي مثال على CTA بنص مليء بالإجراءات يصف بوضوح ما سيحدث بعد أن ينقر الزائر عليه.

2. خلق إحساس بالإلحاح أو الندرة
هذا تكتيك شائع تستخدمه العديد من المتاجر عبر الإنترنت المستندة إلى WordPress لجذب الزوار للتحويل في أسرع وقت ممكن وزيادة المبيعات (في الواقع ، من المحتمل أنك رأيت كيف تفعل أمازون ذلك مرات عديدة). لتعظيم فرصة أن ينقر زوار موقعك على CTA ، ضع في اعتبارك تضمين العبارات التالية:
- 24 ساعة فقط
- آخر فرصة
- بقي X أيام فقط
- ستنتهى قريبا.
يؤكدون حقيقة أن متجرك لديه إمداد محدود من منتج معين أو أن البيع سينتهي قريبًا. إذا كان الزائر مهتمًا بإجراء عملية شراء ، فمن المحتمل أن تجبرهم هذه العبارات على القيام بذلك وتجنب خسارة صفقة جيدة.
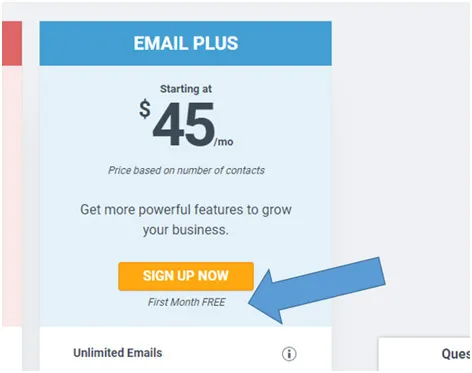
أيضًا ، يمكنك إضافة بعض النص أسفل أو أعلى CTA لتعزيزه وتشجيع المشاهد على النقر. هذا مثال من Constant Contact.
توفر عبارة "الشهر الأول مجانًا" الموجودة أسفل CTA التشجيع الإضافي الذي يحتاجه العديد من الأشخاص لإجراء عملية شراء.
3. اجعل عبارات الحث على اتخاذ إجراء مميزة عن باقي مواقع الويب الخاصة بك
يوضح مات باول ، مصمم الويب ، "للتأكد من أن عبارات الحث على اتخاذ إجراء (CTAs) الخاصة بك تجذب انتباه زوار موقع الويب الخاص بك ، فإنها تحتاج إلى التميز عن بقية الأزرار وعناصر التصميم الأخرى. "نظرًا لأن تشجيعهم على اتخاذ إجراء معين قد يكون الهدف النهائي على الصفحة ، عليك إبراز عبارات الحث على اتخاذ إجراء الخاصة بك."
على سبيل المثال ، يمكنك استخدام الألوان عالية التباين مع الألوان الأخرى المستخدمة في الصفحة وعناصر واجهة المستخدم الأخرى. لمشاهدة مثال ، ألق نظرة على صورة صفحة منتج أعلاه. يحتوي CTA الرئيسي على لون أصفر زاهٍ يجعله أبرز عنصر في واجهة المستخدم على الصفحة ؛ لا يمكن لـ CTAs الأخرى التنافس معها.
في حين أن العديد من العلامات التجارية تستخدم الألوان الخضراء والبرتقالية لجعل CTA الخاصة بهم لافتة للنظر ولكن لا تشتت الانتباه ، فإن الاختيار النهائي بالنسبة لك سيعتمد على العديد من العوامل ، بما في ذلك ألوان شعار علامتك التجارية ونتائج اختبار A / B.

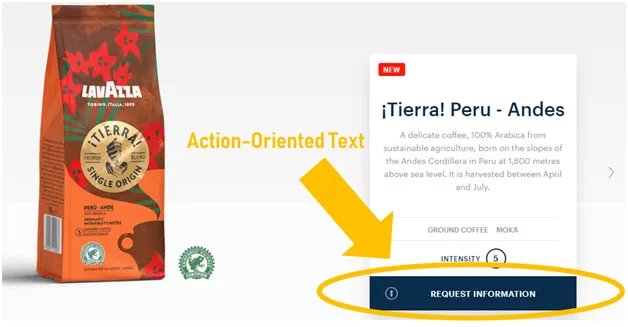
تُظهر الصورة أدناه ، على سبيل المثال ، مثالًا رائعًا للحث على اتخاذ إجراء - Add to Cart - والذي يبرز عن باقي الموقع الإلكتروني ويستخدم لون العلامة التجارية ، وهي منتج قهوة إيطالي مشهور إيلي.
4. ضع CTAs بشكل استراتيجي
يُعد موضع CTAs على موقع WordPress الخاص بك اعتبارًا مهمًا لأن الزائرين يحتاجون إلى تقديمهم معهم في الوقت والمكان المناسبين. فيما يلي بعض التوصيات:
- ضع أزرار CTA بالقرب من أجزاء إعلامية من صفحة الويب لإنشاء فكرة أن النقر عليها هو الخطوة المنطقية التالية
- استخدم العديد من عبارات الحث على اتخاذ إجراء لتقسيم صفحة ويب طويلة وتذكير الزوار بالأقسام التالية أثناء قيامهم بالتمرير
- ضع في اعتبارك مبدأ AIDA قبل وضع أي CTA في موقع الويب الخاص بك. ترمز AIDA إلى الاهتمام - الاهتمام - الرغبة - الإجراء وتتطلب منك جذب انتباه الزوار ، وجعلهم مهتمين بمعرفة المزيد ، ووصف الفوائد لهم لجعلهم يريدون المنتج / الخدمة ، ثم قدم لهم CTA.
- إذا تطلب CTA التزامًا كبيرًا من الزائرين ، فتجنب وضعه في بداية الصفحة (في الجزء المرئي من الصفحة) لأنه من المحتمل أنهم سيرغبون في قراءة جميع المعلومات قبل اتخاذ قرار يمكن أن يكون له تأثير ملموس على حياتهم.


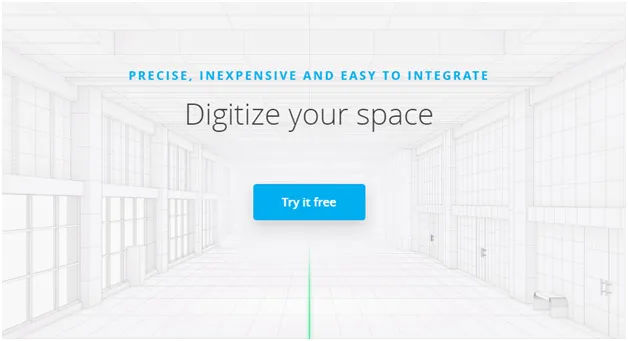
5. استخدام الفضاء السلبي بشكل فعال
هناك طريقة أخرى للتأكد من تميز عبارات الحث على اتخاذ إجراء الخاصة بك عن المحتوى المحيط وهي استخدام مساحة سلبية حولها. هذا يعني دمج مساحة فارغة بين المحتوى وزر الحث على الشراء لجعل الأخير أكثر تميزًا ، وبالتالي جذب المزيد من الانتباه.
على سبيل المثال ، إليك كيفية قيام شركة برمجيات Indoorway بذلك.

لماذا هو جيد:
- هناك مساحة كافية حول الزر حتى لا يشعر الزائر أن الموقع مزدحم
- يقع CTA في وسط الصفحة لذلك سيركز انتباه الزائر عليها
- يضمن استخدام الألوان المختلفة إبراز الزر.
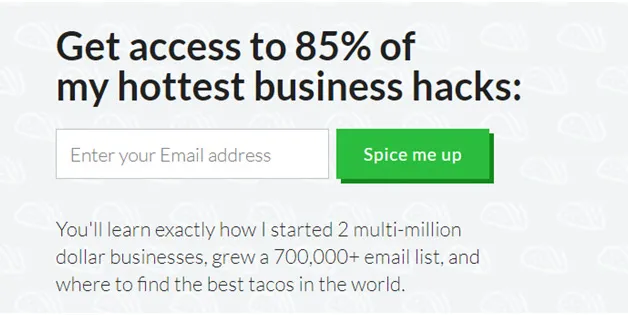
6. تغيير المحدد
تفضل العديد من الشركات استخدام كلمات مثل "أنت" و "خاصتك" للحث على اتخاذ إجراء. على الرغم من أنها تبدو خيارًا معقولًا في معظم المواقف ، إلا أن إحدى الطرق الجيدة لجعل CTA أكثر قابلية للتنفيذ هي تغييرها إلى "أنا" و "أنا".
دعنا نلقي نظرة على مثال من OKDork.

باستخدام "Spice me up" لنص CTA ، يجعل المصمم الزوار ينظرون إلى العرض بطريقة مختلفة ، مما قد يكون أكثر إقناعًا. على سبيل المثال ، لا يشير الموقع ضمنًا إلى أن العرض والمحتوى الذي يوشك الزائر على فتحه هو عرضه الخاص.
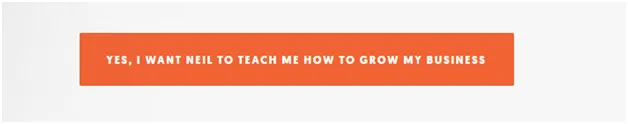
إليك كيف يستخدم المسوق الرقمي والمؤثر المعروف نيل باتيل هذا المبدأ لجذب مشاركين جدد إلى ندوته التعليمية على الويب لتحسين محركات البحث على الصفحة المقصودة لموقعه. إنه عملي للغاية ، ويصف الفوائد التي تعود على العميل ، ويتحدث من وجهة نظرهم.

إليك مثال آخر على CTA باستخدام "my" بدلاً من "your".

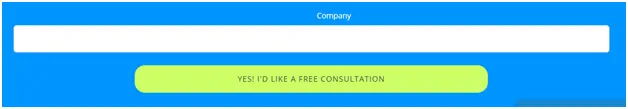
هناك طريقة أخرى لجعل CTA على موقع WordPress الخاص بك أكثر قابلية للتنفيذ وهي استخدام مبدأ "أنا". تستخدم فكرة مشابهة لتلك الموجودة في القسم السابق وتنص على أن CTA يجب أن تتحدث من منظور العميل باستخدام محدد "I".
فيما يلي مثال على CTA باستخدام هذا المبدأ.

بدلاً من نص نموذجي مثل "المطالبة باستشارتك" ، يتحدث CTA هذا إلى العميل من وجهة نظره ويوجهه مباشرة.
يمكنك أيضًا تطبيق هذه المبادئ على CTAs الخاصة بك والحصول على شيء مثل هذا:
- أشركني
- تأمين الحجز الخاص بي
- احجز مقعدي
- احصل على كتابي الإلكتروني
- احصل على نسخة مجانية من التقرير
- تنمو عملي.
لذا ، باختصار ، من خلال اختيار اللغة التي تتحدث من منظور المشاهدين ، يمكنك جعل عروضك أكثر جاذبية لهم.
7. استخدام البرنامج المساعد لإنشاء CTAs
لحسن الحظ ، هناك عدد من مكونات WordPress الإضافية التي يمكنك استخدامها لإنشاء عبارات CTA بسيطة ومتقدمة لموقع الويب الخاص بك ، بما في ذلك ما يلي.
مرحبا بار :

شريط أدوات شائع جدًا وبسيط وغير مزعج يمكنك إضافته إلى الجزء العلوي من موقع الويب الخاص بك لجمع البيانات مثل البريد الإلكتروني من الزوار. إنه مجاني ويسمح لك ببناء قائمة المشتركين الخاصة بك بسهولة دون تقويض تجربة المستخدم على موقع WordPress الخاص بك.
منشئ النوافذ المنبثقة :

خيار مجاني آخر يسمح بإنشاء نوافذ منبثقة مع رسائل إعلام أو نماذج المشتركين لجمع البيانات وتحديد مواقع التشغيل في أماكن محددة على الصفحة. يدعم Popup Plugin أداة تسويق البريد الإلكتروني المعروفة MailChimp ، مما يجعلها رائعة حقًا لبناء الجمهور.
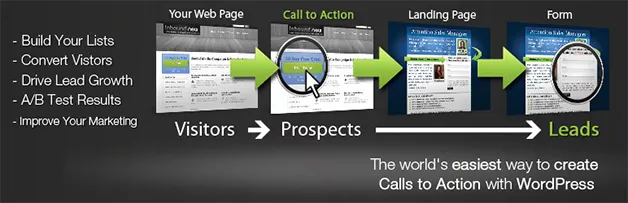
دعوات ووردبريس للعمل :

استخدم هذا المكون الإضافي لإنشاء CTAs ومراقبة معدلات التحويل واختبار أداء الإصدارات المختلفة. بفضل المحرر المرئي المدمج ، يمكنك إجراء ومعاينة التغييرات على عبارات الحث على اتخاذ إجراء أثناء عملك ، مما يجعل اختبار الانقسام أمرًا سهلاً. مكتبة من الإصدارات المطورة مسبقًا ومنشئ مخصص للإصدارات الجديدة متاحة للإلهام والعمل الإبداعي.
انتهى اليك
يمكن أن تساعدك عبارة الحث على اتخاذ إجراء جيدة التصميم والمكتوبة التي تظهر للزائر في الوقت المناسب على تحقيق زيادة هائلة في عدد المشتركين والتحويلات. بينما يمكن أن تساعدك النصائح الواردة أعلاه بشكل كبير في تحقيق آفاق جديدة ، فإن النجاح النهائي يعتمد على اختبار إصدارات مختلفة من CTAs - ألوانها ونسخها وموضعها وأسلوبها - وتحديد أفضلها أداءً.
