كيفية إنشاء نموذج كتلة جوتنبرج بسيط في ووردبريس
نشرت: 2020-09-07مع تطور محرر قوالب WordPress Gutenberg ، تتم إضافة ميزات جديدة لتسهيل إنشاء المحتوى. وقد تكون أنماط الكتلة هي الإضافة الأكثر إثارة لكل من مصممي الويب وعملائهم.
ما هو نمط الكتلة؟ فكر في الأمر كتخطيط مبني مسبقًا للكتل. يمكن أن تحتوي إلى حد كبير على أي عنصر تصميم تريده. عناصر مثل الأعمدة والصور ومقاطع الفيديو والنص والأزرار - يمكن وضعها جميعًا في نمط كتلة مخصص.
بمجرد إنشاء نمط كتلة ، يمكن استخدامه مرارًا وتكرارًا في جميع أنحاء موقع الويب الخاص بك. يمكن تخصيص كل مثيل بالمحتوى المناسب. بالإضافة إلى ذلك ، يمكنك إضافة أو طرح أو تعديل الكتل المضمنة.
إنها توفر نقطة انطلاق رائعة لإنشاء صفحة وتسمح لك بصياغة مظهر أكثر اتساقًا. ومع ذلك ، فإنها تتيح أيضًا للمصممين المرونة لإجراء أي تعديلات ضرورية.
اليوم ، سوف نقدم لك مفهوم أنماط قوالب WordPress ونوضح كيفية إنشاء نمط خاص بك. ها نحن ذا!
أولاً ، تعرف على Block Pattern API
يتطلب إنشاء نمط كتلة مخصص استخدام واجهة برمجة تطبيقات WordPress Block Pattern. يسمح هذا بإضافة نمط إلى ملف functions.php الخاص بالقالب أو ملحق مخصص.
بغض النظر عن كيفية تنفيذه ، يتم استخدام واجهة برمجة التطبيقات لتسجيل كل من أنماط الكتلة المخصصة وفئات أنماط الحظر.
أحد الأشياء المثيرة للاهتمام لتسجيل نمط كتلة مخصص هو أنه يجب عليك استخدام HTML الخام داخل PHP. هذا يعني أنه يجب تخطي بعض الأحرف ، مثل علامات الاقتباس.
سوف ندخل في التفاصيل الجوهرية لإعداد الأشياء في لحظة واحدة. لكن من الجدير بالذكر أن هذه يمكن أن تكون عملية شاقة ، خاصة بالنسبة للأنماط الأكثر تعقيدًا. نصيحة القبعة إلى ريتش تابور للإشارة إلى أداة ستقوم بالعمل الشاق نيابة عنك.

قم ببناء نمط الكتلة المخصص الخاص بك
تتمثل الخطوة الأولى في إنشاء نمط الحظر المخصص الخاص بك داخل صفحة WordPress أو منشور. لا يجب تنفيذ هذا على محتوى موجود - يمكنك إنشاء مسودة منشور لهذا الغرض. في الواقع ، قد يكون هذا هو المسار الأسهل ، حيث لن تضطر إلى التعامل مع أي أجزاء غير ذات صلة من المحتوى.

أضف بعض الكتل
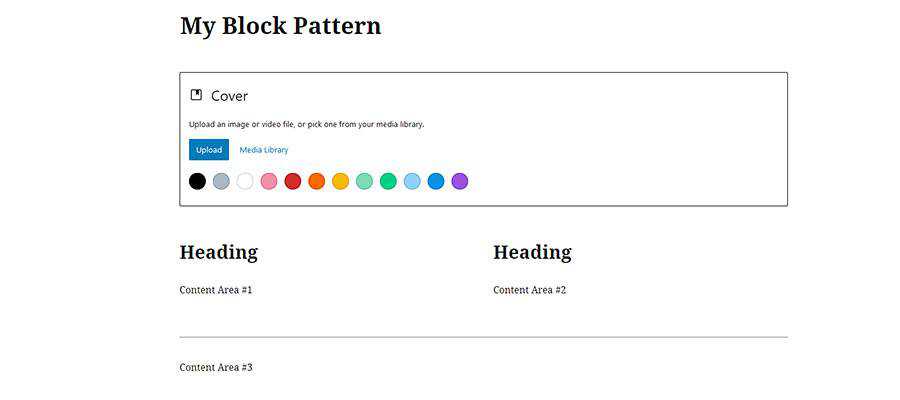
في حالتنا ، أنشأنا صفحة اختبارية تسمح ببعض التجارب. في الداخل ، هناك الكتل التالية:
- صورة غلاف
- مجموعة من عمودين ، يحتوي كل منهما على عناوين ونص فقرة ؛
- فاصل
- المزيد من نص الفقرة ؛

هذا شيء قد يستخدمه موقعنا الخيالي في كل صفحة. يعني نمط الكتلة المخصص أننا لن نضطر إلى إعادة بنائه في كل مرة.
لقد تركنا أشياء جميلة مجردة هنا. ولكن يمكنك تصميم كل من هذه الكتل بالطريقة التي تريدها. على سبيل المثال ، يمكنك استخدام لوحة ألوان Gutenberg لتحديد الألوان مسبقًا أو إضافة فئات CSS مخصصة.
حدد الكتل الخاصة بك وانسخها
الآن بعد أن تم إعداد الكتل الخاصة بنا بالطريقة التي نريدها ، فقد حان الوقت للحصول على شفرة المصدر الخاصة بهم. الحمد لله هذا أسهل مما يبدو.
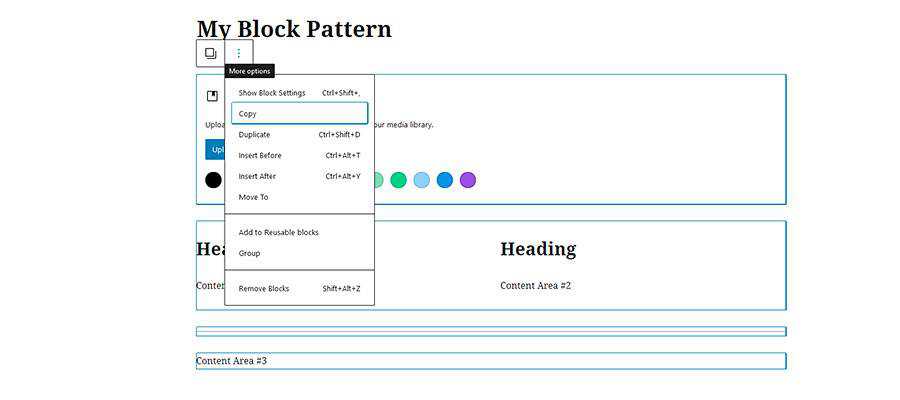
أولاً ، إنها مسألة تحديد كل الكتل التي نريد استخدامها في نمطنا. أسهل طريقة للقيام بذلك هي النقر فوق الكتلة الأولى (الغلاف ، في هذه الحالة) ، والضغط باستمرار على المفتاح SHIFT على لوحة المفاتيح ، ثم النقر فوق الكتلة الأخيرة (منطقة المحتوى رقم 3).
مع تحديد الكتل ، انقر فوق الزر "المزيد من الخيارات" ، والذي يبدو كمجموعة من ثلاث نقاط رأسية في الجزء العلوي من المحرر. من القائمة ، انقر فوق نسخ . سيؤدي هذا إلى نسخ الكود المصدري لمجموعة كاملة من الكتل.

ستبدو النتيجة كما يلي:
الهروب من كل الأشياء
كما ذكرنا سابقًا ، يجب تخطي إخراج HTML للعمل مع واجهة برمجة تطبيقات Block Pattern.
لذلك ، سنأخذ الكود الخاص بنا ونشغّله من خلال أداة JSON Escape / Unescape. ينتج عن ذلك الإخراج التالي:
الآن بعد أن أصبحت الكود الخاص بنا أنيقًا ومرتبًا ، يمكننا الانتقال إلى الخطوة التالية.
قم بتسجيل نمط الكتلة المخصص
أخيرًا ، سنحتاج إلى تسجيل نمط الحظر المخصص الجديد هذا داخل WordPress. باستخدام Block Pattern API ، دعنا ننشئ مكونًا إضافيًا مخصصًا للنمط. سيمكننا ذلك من استخدام النمط ، حتى لو قمنا بتغيير السمات لاحقًا.
سيطلق على النمط الخاص بنا اسم " كتل مقدمة الصفحة ". لاحظ أننا نضع نمط الكتلة في فئة " الرأس " - الموجودة بالفعل افتراضيًا. إذا كنت ترغب في إنشاء فئة أنماط الحظر المخصصة الخاصة بك ، فارجع إلى وثائق WordPress للحصول على التفاصيل.
قم بإنشاء ملف بالكود أعلاه وضعه في مجلد /wp-content/plugins/ الخاص بالموقع (فقط تأكد من نسخ كل شيء احتياطيًا أولاً).
بمجرد تثبيت المكون الإضافي ، توجه إلى Plugins> Installed Plugins داخل مشرف WordPress وقم بتنشيطه.
استخدام نمط قالب مخصص
حسنًا ، لدينا نمط الكتلة المخصص الذي تم إنشاؤه وتنفيذه عبر مكون WordPress الإضافي. الآن يمكننا البدء في استخدامه في أي مكان نشاء.
للبدء ، سننشئ صفحة جديدة ، على الرغم من أنه يمكنك استخدام صفحة أو منشور موجود أيضًا.
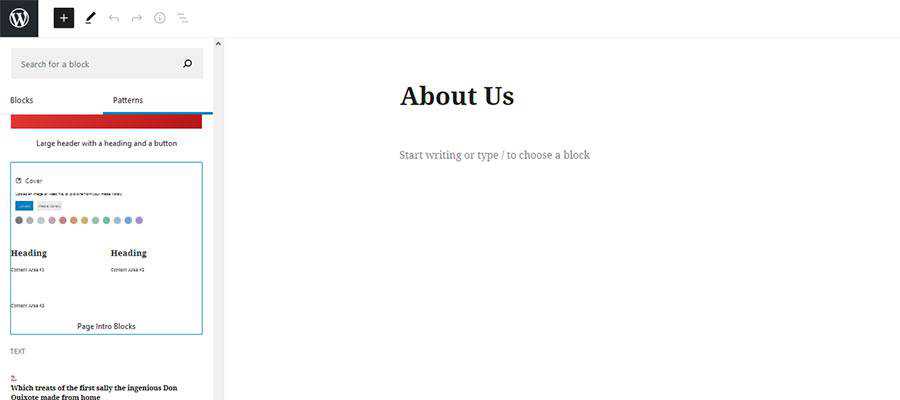
لإضافة نمط الكتلة إلى الصفحة ، انقر فوق الزر "إضافة كتلة" في الجزء العلوي الأيسر من المحرر (علامة "+" كبيرة داخل مربع أزرق). ثم ، انقر فوق علامة التبويب الأنماط .
ضمن علامة التبويب الأنماط ، سترى العديد من الأنماط المعدة مسبقًا المضمنة في WordPress. قم بالتمرير لأسفل حتى ترى النمط الذي أنشأناه ، " كتل مقدمة الصفحة" .

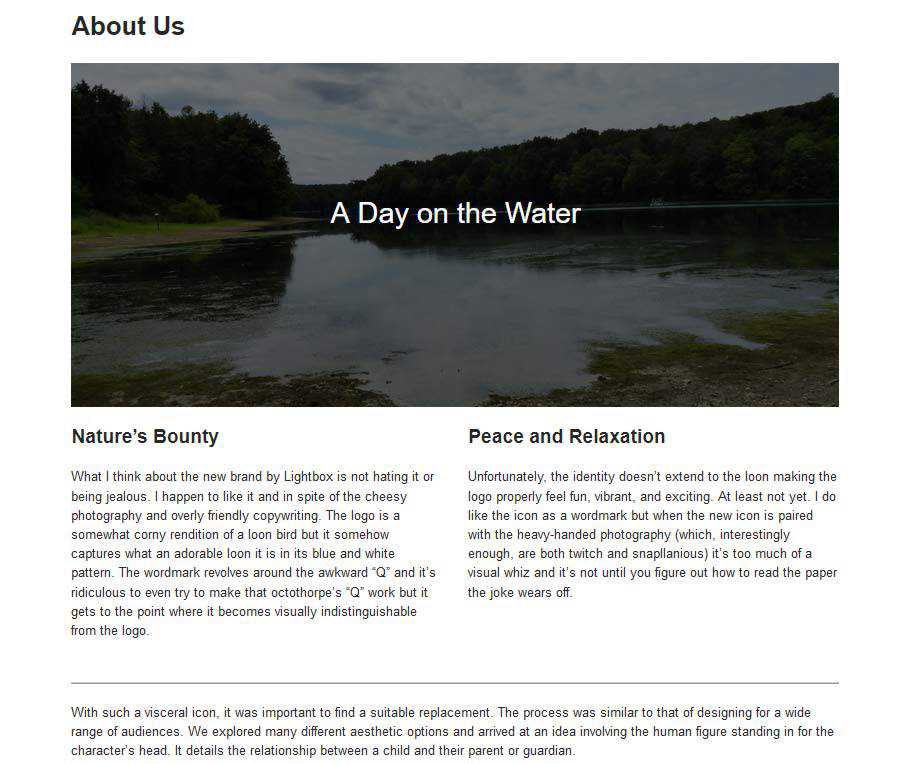
انقر فوق النمط ، وستتم إضافته تلقائيًا إلى الصفحة. من هناك ، يمكننا تعديل الكتل لمحتوى قلوبنا.

طريقة جديدة لتخصيص موقع الويب الخاص بك
تعد أنماط الكتلة المخصصة لـ WordPress بمثابة توفير كبير للوقت. لم يعد المطورون بحاجة إلى إعادة إنشاء تخطيطات الصفحة بدقة لاستخدامها في أماكن متعددة. من خلال تسجيل نمط كتلة ، ستحصل على نقطة بداية مخصصة بالكامل في أي وقت تريده. يعد هذا أيضًا أمرًا رائعًا لمنشئي المحتوى ، حيث إنه يزيل الغموض عن تحقيق تخطيط متسق.
علاوة على ذلك ، ليس عليك بالضرورة تصميم نمط كتلة مخصص بنفسك. على سبيل المثال ، يحتوي Gutenberg Hub على مكتبة قوالب ضخمة يمكنك استخدامها للعثور على العديد من التخطيطات المعدة مسبقًا وتنفيذها. بالطبع ، لا يزال يتعين عليك الهروب وتسجيل النمط. لكن هذا يفتح عالمًا كاملاً من الاحتمالات.
بشكل عام ، تساعد أنماط الحظر المخصصة على جلب مستوى جديد من التخصيص لمحرر كتلة Gutenberg. الآن يمكن أن يكون المحرر مخصصًا تمامًا مثل المظهر الخاص بك.
