كيفية إنشاء وتحرير وتحريك SVGs الكل في مكان واحد باستخدام SVGator 3.0
نشرت: 2022-03-10تم دعم هذه المقالة من قبل أصدقائنا الأعزاء في SVGator الذين لديهم شغف بتصميم وإنتاج رسوم متحركة فريدة وعالية الجودة ولا تُنسى. شكرا لك!
SVGator يتطور ويتطور كثيرًا. قبل ثلاث سنوات ، نشرنا مقدمة شاملة عن الاستخدام الأساسي لـ SVGator. في ذلك الوقت ، كان تطبيقًا مخصصًا فقط لتنشيط ملفات SVG التي تم إنشاؤها في تطبيقات أخرى. قبل عامين ، قدمنا لك إصدارًا جديدًا من SVGator وقدراته المتحركة المحسّنة. هذه المرة ، نقدم إصدارًا رئيسيًا جديدًا من SVGator والذي يوفر بيئة ناضجة وكاملة للرسم من البداية وتحريك رسومات SVG.
ملاحظة : يتم دفع بعض ميزات SVGator التي يغطيها هذا البرنامج التعليمي. في الخطة المجانية ، يمكنك إنشاء وتصدير عدد غير محدود من رسومات SVG. يمكنك أيضًا استخدام ميزات الرسوم المتحركة الأساسية وتصدير 3 رسوم متحركة شهريًا. تتوفر ميزات الرسوم المتحركة المتقدمة بموجب خطة مدفوعة ، تبدأ من 11 دولارًا أمريكيًا في الشهر.
في هذه المقالة ، سنتابع عملية إنشاء مُحمل SVG مخصص ، بدءًا من رسمه من البداية وتطبيق تأثيرات بصرية متنوعة ، مرورًا بإنشاء أنواع مختلفة من الرسوم المتحركة ، إلى تصدير ملفك وإعداده للاستخدام على الويب.
نبدأ بإنشاء ملف فارغ جديد وتغيير لون خلفيته.

من هنا ، يمكننا البدء في رسم الرسم التوضيحي الذي سنقوم بتحريكه لاحقًا. يسمح لك SVGator برسم جميع أشكال SVG القياسية مثل الأشكال البيضاوية والمستطيلات والمضلعات بالإضافة إلى استخدام أدوات القلم والقلم الرصاص لرسم الأشكال الخاصة بك. يمكنك أيضًا استخدام الدوال المنطقية لدمج الأشكال مع بعضها البعض.
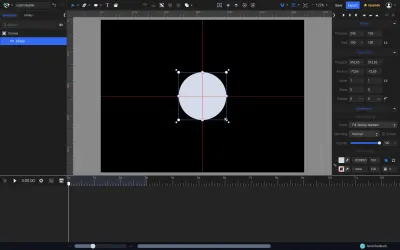
لتسهيل إنشاء الشكل المطلوب ، بدأت برسم دائرة كدليل في وسط اللوحة. لحسن الحظ ، يجعل SVGator من السهل جدًا محاذاة العناصر وقياسها ، وذلك بفضل نظام ذكي من الأدلة ووظائف الانجذاب. يمكنك أيضًا استخدام الشبكات والمساطر للحصول على دقة وإخلاص أفضل.


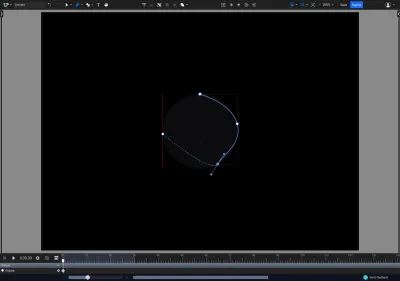
بعد ذلك ، باستخدام أداة القلم Pen Tool ، نرسم النقطة الأولى تقريبًا باتباع شكل الدائرة الموجودة تحتها. ستعمل أداة Pencil بشكل جيد أيضًا لهذا الغرض. ما هو رائع حقًا في هذا هو أن أداة القلم الرصاص في SVGator تنشئ عادةً أشكالًا بنقاط عقد أقل بكثير من الأدوات المماثلة في التطبيقات الأخرى ، مما يجعل النتيجة لا تبدو أكثر سلاسة فحسب ، بل تكون أيضًا أخف بكثير من حيث حجم الملف.
قد يبدو إنشاء الأشكال وتحريرها في SVGator مختلفًا قليلاً عن أدوات المتجهات الأخرى ، ولكن بمجرد أن تعتاد عليها ، يصبح الأمر سهلاً حقًا. من المهم أيضًا ملاحظة أن جميع ميزات الرسم في SVGator مجانية تمامًا بحيث يمكنك استخدامها كبرنامج لإنشاء SVG بقدر ما تريد دون أي تكلفة.

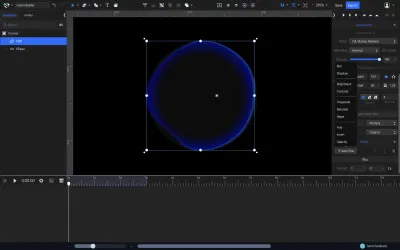
مع أول blob جاهز ، حان الوقت لتصميمه قليلاً. هنا ، نعثر على واحدة من أكبر المزايا التنافسية للتطبيق. عادةً ما يتعين على تطبيقات الرسومات المتجهة الشائعة الأخرى التي تسمح لك بتصدير ملفات SVG الاستفادة من ميزاتها لتلائم عددًا كبيرًا من التنسيقات وحالات الاستخدام. في الوقت نفسه ، تركز التطبيقات بشكل أساسي على واجهات المستخدم ، وتلبي في الغالب ما هو ممكن باستخدام خصائص HTML و CSS ، ونادرًا ما تمنح الكثير من الحب للميزات الخاصة بـ SVG مثل علامات أو عوامل التصفية.
نظرًا لأن SVGator يهدف فقط إلى إنشاء ملفات SVG ، فإنه يستفيد استفادة كاملة مما يقدمه هذا التنسيق على وجه الخصوص. يتضمن هذا خيارات خاصة بكيفية تعامل SVG مع الحدود والتعبئات وعناصر التدرج اللوني (هل سمعت عن سمة spreadMethod SVG؟) والمرشحات (مثل التمويه أو الظل أو البني الداكن) والعديد من العناصر الأخرى.
كما يسمح لك أيضًا بتصميم (تعبئاتك وحدودك وتأثيراتك وما إلى ذلك) بثقة في أن النتيجة النهائية ستكون كما هو متوقع ، حيث تم إنشاء كل هذه الميزات خصيصًا لملفات SVG.

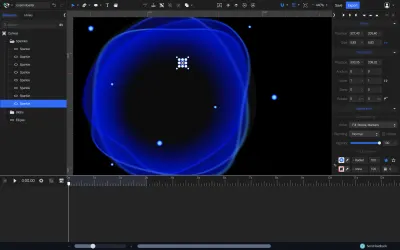
في حالتنا ، تعبئة متدرجة واحدة وحد متدرج سيفي بالغرض. قمت أيضًا بتطبيق مرشح تمويه خفيف على العنصر كلمسة نهائية. لاحظ أنه نظرًا لأن SVGator يستخدم مرشحات SVG أصلية بدلاً من CSS ، فإنه يسمح لك بالتحكم في خصائص التمويه لكلا المحورين بشكل منفصل. في هذه الحالة ، قمت فقط بتطبيق تمويه المحور السيني.


بعد ذلك ، يمكننا تكرار النقطة واستخدام أداة القلم مرة أخرى لإنشاء نقطتين مختلفتين. تجعل الطريقة التي تعمل بها أداة القلم من السهل تعديل الشكل دون فقد الخط السلس والمتواصل منه.
كعنصر أخير من الرسم التوضيحي ، نضيف بضع نقاط متوهجة بشكل عشوائي. هم ليسوا أكثر من دوائر مع تطبيق تعبئة متدرجة.

محملنا في حالته الأولية جاهز. الآن ، حان وقت الجزء الأكثر متعة: الرسوم المتحركة!
لا يهم حقًا عنصر الرسم الذي سنقوم بتحريكه أولاً. في حالتي ، بدأت بتحريك البريق. من خلال إضافة رسام متحرك للموضع إلى كل عنصر ، يمكننا إنشاء رسوم متحركة معقدة للمسار. تسمح لنا الرسوم المتحركة للمسار بجعل العنصر يتبع مسارًا من أي شكل بمرور الوقت. في حالتنا ، سوف نجعل البريق يدور حول اللوحة القماشية لخلق انطباع بالطيران حول العناصر المركزية في الرسم التوضيحي. يمكننا أيضًا استخدام Scale and Opacity Animators لجعل البريق يبدو وكأنه يتجول أكثر فأكثر من العارض وتقوية وهم الحركة في الفضاء ثلاثي الأبعاد.
ملاحظة : إذا كنت ترغب في معرفة المزيد حول إنشاء الرسوم المتحركة للمسار ، فإنني أوصي بمشاهدة هذا البرنامج التعليمي: "حركة مسار الحركة - تحريك أي كائن على طول مسار مخصص."

لتحريك النقاط ، يمكن استخدام رسام متحرك. يسمح لنا بتعديل الشكل في الوقت المناسب وإنشاء انتقالات سلسة بين تلك الحالات. لتحقيق انتقال لطيف ونظيف بين شكلين ، أضفنا إطارًا رئيسيًا إلى الجدول الزمني لرسام الرسوم المتحركة Morph وقمنا بتعديل الشكل باستخدام أداة القلم - تمامًا كما فعلنا عندما رسمنا النقاط الإضافية.
إذا كنت ترغب في معرفة المزيد حول إنشاء الرسوم المتحركة التحويلية ، فلن يعرّفك هذا البرنامج التعليمي على الأساسيات فحسب ، بل سيأخذها أيضًا إلى مستوى جديد تمامًا: "دروس الرسوم المتحركة التدريجية المتقدمة."
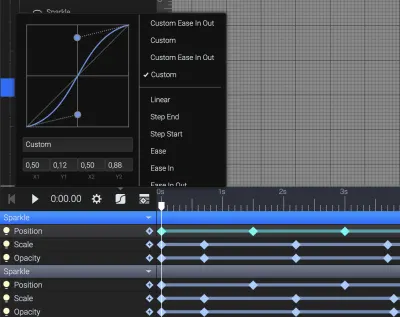
جزء مهم من كل رسم متحرك هو وظيفة التوقيت. بالنسبة إلى البريق ، استخدمت في الغالب وظائف توقيت Ease In Out. يسمح ذلك للنقاط بالإبطاء عندما تصل إلى منعطف ضيق في المدار وتسرع في امتدادات مستقيمة ، مما يساعد الحركة على النظر بشكل أقرب إلى ما قد يبدو في مثل هذا المنظور للفضاء متعدد الأبعاد.

بالنسبة للنقاط ، استخدمت أيضًا وظيفة Ease In Out. يمكنك ملاحظة أن كلتا وظيفتي التوقيت تختلفان عن الشكل الافتراضي لوظائف Ease In Out. لقد "شحذتها" قليلاً باستخدام واجهة منحنى بيزير. سمح لي هذا بجعل الحركات تبدو سلسة وطبيعية ، بدون انعطافات وفواق مفاجئ ولكن أيضًا بدون تباطؤ واضح للغاية.

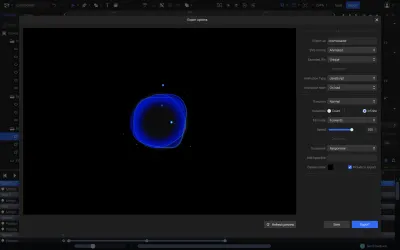
بعد بعض التعديلات الطفيفة ، يصبح الملف جاهزًا للتصدير. يجمع الإصدار الجديد من SVGator بين وظائف المعاينة ووظائف التصدير. بفضل ذلك ، يمكنك الحصول على معاينة متصفح في الوقت الفعلي لرسومك المتحركة أثناء اختبار إعدادات التصدير وتغييرها أيضًا.

في حالتنا ، نريد أن تكون الرسوم المتحركة بمثابة حلقة لا نهائية. يمكنك أيضًا التحكم في سلوك الرسم ، لتظهر عند التحميل أو عند إجراء المستخدم مثل النقر أو التمرير.
يتطابق الملف الذي تم تصديره تمامًا مع الرسوم المتحركة التي أنشأناها داخل التطبيق وهو جاهز للاستخدام على الويب.
راجع أداة Pen [SVGator Loader] (https://codepen.io/smashingmag/pen/wvJzWgp) بواسطة Mikolaj.
أتمنى أن تكون قد استمتعت بهذه المقالة وأن تلهمك لإنشاء أكثر الأشياء روعة باستخدام SVG في عملك!
حيث المقبل؟ يمكنك العثور أدناه على بعض الموارد المفيدة لمواصلة رحلتك باستخدام SVG و SVGator:
- دروس SVGator
سلسلة من مقاطع الفيديو التعليمية القصيرة لمساعدتك على بدء استخدام SVGator. - مركز تعليمات SVGator
إجابات على الأسئلة الأكثر شيوعًا حول SVGator وميزاته وخطط العضوية. - أطلق العنان لقوة الرسوم المتحركة للمسار باستخدام SVGator
مقدمة شاملة عن الرسوم المتحركة للمسار وكيفية إنشائها باستخدام SVGator.
