إنشاء إطارات سلكية للمحتوى للتصميم المستجيب
نشرت: 2022-03-10نظرًا لأنني كنت أقود الدورة التدريبية الخاصة بي في تصميم الويب سريع الاستجابة بين عامي 2011 و 2012 ، ظللت أتعثر في عملية التخطيط الشبكي. يميل طلابي إلى التركيز على الإطار الشبكي باعتباره اللعبة النهائية في عملية التخطيط. لم يفهموا أن التصميم سريع الاستجابة يركز على كيفية وصول المستخدمين إلى المحتوى.
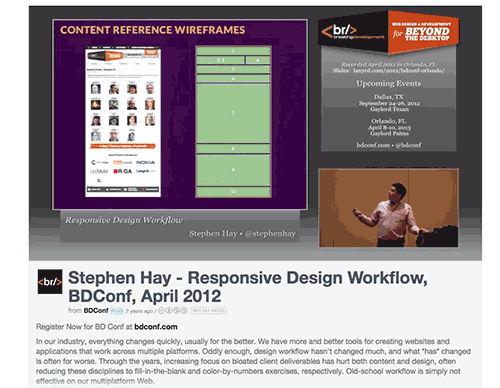
يمكنك فقط تخيل ارتياحي عندما صادفت مقطع فيديو لستيفن هاي يتحدث في مؤتمر ما وراء سطح المكتب في عام 2012. هناك ، في حديثه عن التصميم سريع الاستجابة ، قدم مفهوم الإطار السلكي للمحتوى. كان هذا مصدر ارتياح كبير لي.
مزيد من القراءة على SmashingMag:
- دليل المشككين للنماذج الأولية منخفضة الدقة
- كيف يمكن أن يؤدي إنشاء لغة تصميم إلى تبسيط تصميم UX الخاص بك
- ما وراء التخطيط الشبكي: عملية تصميم تجربة المستخدم الواقعية
كنت أعرف للتو أن هناك خطوة قبل أن تصبح العملية حقيقية ، لكنني لم أتمكن من التعبير عنها. في هذا المنشور ، سأصف الطرق التي أستخدمها للانتقال من المحتوى إلى الإطار السلكي المتجاوب - وكيف يمكنك ذلك أيضًا.
تقديم المحتوى السلكي
مفهوم الإطار السلكي للمحتوى سهل الفهم إلى حد ما لأنه فرع من فلسفة التصميم الأساسية: الوقوع في حب المستخدم ، وليس التكنولوجيا.

الإطارات الشبكية للمحتوى تفعل ذلك بالضبط. إنهم يحجبون فئات المحتوى العامة ويجبرونك ، كما قال ستيفن بشكل جميل جدًا ، على التصميم من المحتوى إلى الخارج.
انها حقا ليست معقدة. في الواقع ، يتضمن خطوتين:
- إنشاء مخزون المحتوى ،
- إنشاء تسلسل هرمي مرئي للناجين من تلك القائمة.
افعل ذلك ولديك إمكانية التسليم لعميلك. ما يميل إلى فعله هو تحويل انتباه العميل بعيدًا عن "الشيء" الذي يذهب إلى أين ونحو ما هو مهم: تدفق المعلومات.
ليس علم الصواريخ
تكمن المشكلة الأساسية في الإطارات الشبكية لطلابي والمصممين الآخرين في أنها تميل إلى اكتساب أهمية غير مبررة. إنها تقريبًا مثل نهاية عرض التجديد على التلفزيون ، عندما يبدأ الجميع "Oohs" و "Ahhs" عندما يسير العميل في المنزل.
ليس لي. أفضل مشهد تجديد المطبخ ، عندما يسحب المقاول قطعة من الورق وقلم نجار ويجلس مع العميل على طاولة المطبخ. بعد ذلك ، يرسمون مخططًا بسيطًا للغرفة ويقولون ، "ماذا لو نسحب هذا الجدار ، ونضع جزيرة هنا ونحرك العداد هناك؟"
يحدد النجار "القصد" من منهجه في المشروع ، ويركز العميل على الأجزاء المهمة من المشروع ، بدلاً من البلاط والتركيبات والطلاء والإضاءة.
في كتابه Responsive Design Workflow ، يستخدم Hay مصطلح "هيكل مرجعي للمحتوى" لأنه "يصف كيفية تعامل الإطارات الشبكية مع المحتوى: فهي تشير إليه ببساطة بدلاً من تصويره ".
يصور الإطار السلكي للمحتوى ، مثل مخطط المقاول لدينا ، الموضع - جدار ، عداد ، رأس ، تذييل - ويؤسس تسلسل هرمي للمعلومات وتدفقها . نظرًا لأن العملية تكرارية ، فإن بدء المحادثة بعبارة بسيطة "How about ..." بدلاً من "Here's how ..." يبقيها بعيدة عن عالم علم الصواريخ ويضعها في المكان الذي بدأت منه في الأصل: الصناديق والأسهم القديمة.
بمجرد أن يتم تأسيس ذلك ، يمكننا الانتقال إلى عملية تطوير الإطار السلكي منخفضة الدقة وعالية الدقة. دعونا نرى كيف يمكن للإطار السلكي للمحتوى أن يركز المحادثة عن طريق تفكيك صفحة بسيطة.
التفكيك باليد

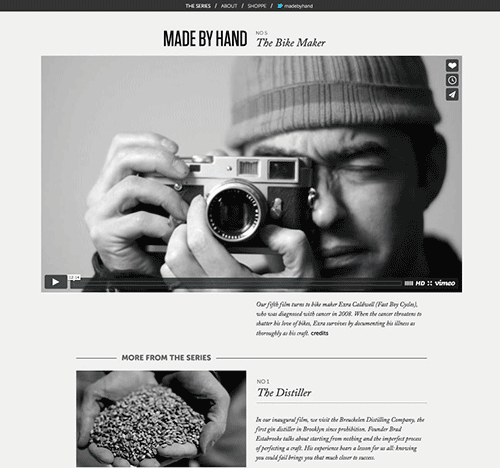
أزور "صنع باليد" بانتظام. كما يوحي الاسم ، يحتفل الموقع بالحرفيين الذين يصنعون الأشياء يدويًا. تحتوي الصفحة الرئيسية على سلسلة من مقاطع الفيديو ، وعند زيارتك لأول مرة ، تبدو صارخة إلى حد ما ، مع القليل من الازدهار. هذا منطقي لأن الأفلام نفسها هي المهم وليس أي محتوى آخر.
يعد مخزون المحتوى للصفحة الرئيسية ، بشكل مفهوم ، أساسيًا إلى حد ما ، ويتألف من:
- رأس وملاحة ،
- خمسة مقاطع فيديو (سنشير إليها هنا على أنها الفيديو الرئيسي ومقاطع الفيديو من 1 إلى 4) ،
- تذييل.
ومع ذلك ، يمكننا أن نرى تسلسلاً هرميًا محددًا للمعلومات. قائمة المحتوى الرئيسي غامضة بعض الشيء ، ولكن بمجرد أن تفهم أن الهدف هو تقديم سلسلة من مقاطع الفيديو التي تسلط الضوء على الحرفيين الفرديين ، تصبح أولوية كل جزء من المحتوى واضحة:
- الفيديو الرئيسي
- مقاطع الفيديو من 1 إلى 4 ،
- التذييل
- العنوان والتنقل.
قد تبدو لك رؤية الرأس والتنقل في الجزء السفلي من المكدس أمرًا غريبًا. ومع ذلك ، فإن الغرض الكامل من الصفحة هو جعلك تشاهد مقاطع الفيديو ، وإذا كنت ترغب في ذلك ، يمكنك الاشتراك للحصول على إشعارات منتظمة بالمحتوى الجديد. يوجد رأس الصفحة والتنقل ببساطة لتسهيل التنقل في الموقع.
من نواحٍ عديدة ، يقود هذا الموقع القول المأثور القديم "المحتوى ملك" - يُنسب عمومًا إلى بيل جيتس. ينصب التركيز على مجموعة مقاطع الفيديو ولا شيء غير ذلك. يثير هذا نقطة مهمة: يحدد الإطار السلكي المرجعي للمحتوى أولوية المحتوى ، وليس تدفق الصفحة.

مع وجود هذه القائمة في متناول اليد ، يمكنك الانتقال إلى إنشاء الأطر الشبكية المرجعية للمحتوى بالفعل.
إنشاء إطارات سلكية مرجعية للمحتوى
على الرغم من أن ستيفن هاي هو مؤيد كبير لإنشاء إطارات سلكية مرجعية للمحتوى هذه باستخدام محرر كود مثل Coda أو Adobe's Brackets ، فإننا ، يجب أن نقول ، الذين يواجهون تحديات في الكود ، أو محرر مرئي مثل UXPin أو Adobe's Illustrator أو سيكون المحرر سريع الاستجابة مثل Macaw أو Webflow خيارًا قويًا. لكل منها استخداماته ، على الرغم من أن المحرر سريع الاستجابة لديه ميزة منح المصمم أكثر من منظور واحد لعملهم - على وجه التحديد ، كيف يستجيب عملهم لأحجام الشاشات المختلفة. هذا أمر بالغ الأهمية ، بالنظر إلى النطاق الواسع من الشاشات اليوم.
لا يوجد أفضل أداة. اختر أفضل ما يناسبك. في هذا البرنامج التعليمي ، سنتعرف على برنامج Illustrator. هذا هو السبب:
- على الرغم من أن Illustrator ليس أداة مستجيبة حقًا ، إلا أن اللوحات الفنية الخاصة به تتيح لك البدء بنهج الهاتف المحمول أولاً ، واستخدام نقاط توقف محددة مسبقًا أو قابلة للتخصيص ، لإنشاء إصدار سطح المكتب بسرعة.
- تسمح شبكاته القابلة للتخصيص باتساق التصميم.
- يتيح لك إنشاء مربعات ذات حجم دقيق للإطارات الشبكية بالنقر فوق الأبعاد وتعيينها.
- إذا كنت تفضل Photoshop لنماذج بالأحجام الطبيعية عالية الدقة ، فيمكنك نسخ ولصق الإطار السلكي للمحتوى الخاص بك من Illustrator لضبط الأساس.
ملاحظة: إذا كنت تفضل العمل في الكود عند استجابة الإطارات الشبكية أو النماذج الأولية ، فلا تتردد في التخطي إلى قسم "الخطوات التالية" في الجزء السفلي للحصول على موارد مفيدة أخرى.
نهج المحمول أولاً في استخدام الإطارات السلكية
في هذا البرنامج التعليمي القصير ، سنستخدم Illustrator كجزء من نهج المحمول أولاً ، لتركيزنا على المحتوى الأكثر أهمية. سننشئ خمسة إطارات عرض لوضع الأساس لإطار سلكي للمحتوى سريع الاستجابة.
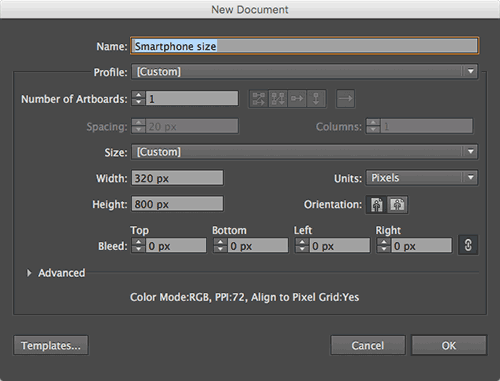
1. إنشاء المستندات
في Illustrator ، قم بإنشاء خمسة مستندات جديدة بالارتفاعات والعرض التالية (بالبكسل):
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(بناءً على إصدار Illustrator الذي تستخدمه ، يمكنك أيضًا إنشاء ألواح رسم مختلفة في نفس المستند.)

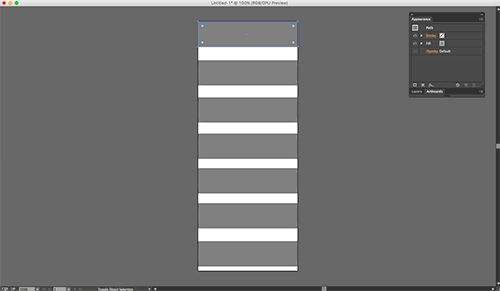
2. إنشاء الحاويات
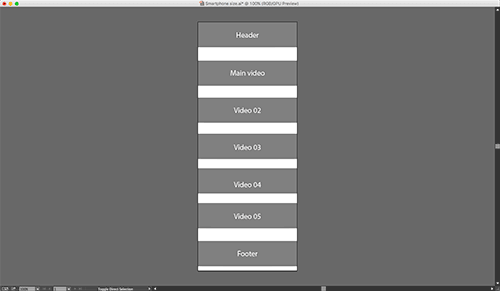
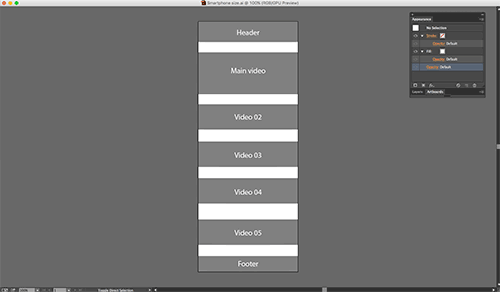
في المستند الذي يبلغ عرضه 320 بكسل ، اصنع سبعة صناديق غير مبطنة مملوءة باللون الرمادي المحايد.

3. قم بإنشاء الملصقات
ضع نصًا فوق كل مربع - بترتيب تنازلي: رأس الصفحة والفيديو الرئيسي والفيديو 02 والفيديو 03 والفيديو 04 والفيديو 05 والتذييل. لقد استخدمت نصًا أبيض للتباين مع المربعات المظلمة نسبيًا.

4. تغيير حجم الصناديق
اجعل مربع الفيديو الرئيسي أكبر قليلاً من المربعات الأخرى للإشارة إلى أولويته . إذا لزم الأمر ، قم بتقليص حجم الرأس والتذييل - مع الاحتفاظ بعرضهما كاملاً .

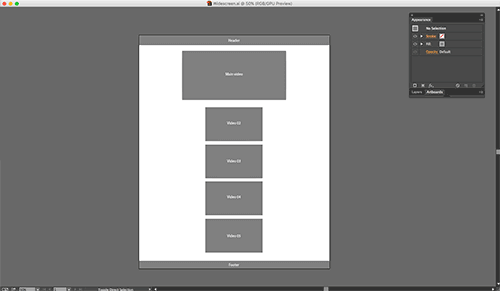
5. انسخ الصناديق
الآن بعد أن أصبح لديك ملصقات وأحجامها النسبية ، انسخ المربعات إلى المستندات أو ألواح الرسم الأخرى.
قم بتغيير حجمها حسب الحاجة ، وتذكر أن هذه المربعات تقريبية. إنها تمثل وجود المحتوى ، وليس الحجم الدقيق للمحتوى أو التباعد.

الخطوات التالية
لا يوجد كشف كبير أو إثارة أخرى مع إنشاء إطارات سلكية مرجعية للمحتوى.
تتناسب مع سير العمل بين مخزون المحتوى والإطارات السلكية منخفضة الدقة. هذا لأن الغرض منها هو ببساطة إنشاء تسلسل هرمي للمعلومات ، وإذا كان العميل متورطًا ، لحملهم على التفكير أكثر في مفهوم المحتوى وتدفق المعلومات ، بدلاً من المحتوى الفعلي نفسه.
العملية برمتها هي عبارة عن محادثة "How about ..." أكثر من كونها عبارة عن "Here's how ..." بمجرد موافقة الجميع ، سيتضمن التكرار التالي للمشروع صب محتوى فعلي منخفض الدقة في المربعات التي تشكل الأطر الشبكية المرجعية للمحتوى.
كما رأينا ، يمكنك التدرب على التخطيط الشبكي للمحتوى عن طريق تفكيك مواقع الويب الشهيرة في اللبنات الأساسية الخاصة بها . ابدأ بحاويات المعلومات التقريبية ، وأضف المحتوى الحقيقي ، ثم ابدأ في نقشها في أشكال نهائية أكثر. عند القيام بذلك ، ستكون قادرًا بشكل أفضل على التصميم حول ما يهتم به المستخدمون حقًا: المحتوى.
- UXPin أداة التصميم التعاوني هذه مفيدة في وضع إطار سلكي تقريبي ، ثم إضافة تفاعلات لإنشاء نموذج أولي سريع.
- "سير عمل التصميم المستجيب" (شرائح) ، ستيفن هاي ، Mobilism 2012 تلخص هذه الشرائح بإيجاز كيفية التصميم بكفاءة للتخطيطات سريعة الاستجابة. يقدم Hay بعض النصائح الرائعة حول تدقيق المحتوى ، وتحديد أولويات المحتوى ، وإنشاء هيكل شبكي للمحتوى واستخدام أطر عمل التطوير.
- "Content Reference Wireframes (PDF)، Neil Hao هذه نظرة عامة لطيفة على النهج القائم على الكود في الإطار الشبكي للمحتوى ، الموصوف من خلال سيناريو تصميم واقعي.
- تقدم "Mobile First" ، ZURB University ZURB ، وهي وكالة تصميم ، بوابة الموارد المفيدة هذه ، والتي توفر سياقًا للإطار الشبكي للمحتوى.
- "الغوص في النماذج الأولية المستجيبة مع الأساس" ، يوضح جوناثان سمايلي ، وهو برنامج تعليمي مفيد لـ List Apart Smiley كيفية إنشاء إطار سلكي ونموذج أولي للتصاميم المتجاوبة في التعليمات البرمجية. على الرغم من أن Smiley لا يعتمد على الأجهزة المحمولة تمامًا ، إلا أنه يقوم بعمل جيد في شرح كيفية عرض المحتوى باستمرار عبر الأجهزة.
- “Design Last” ، Rik Schennink ، مجلة Smashing تتناول هذه المقالة الشيقة كيفية التصميم المتجاوب مع المحتوى و HTML أولاً. عند القيام بذلك ، ستقوم بإقران المحتوى بالهيكل منذ البداية.
