يمكنك الآن إنشاء قالب بلوك خاص بك داخل WordPress
نشرت: 2022-07-18يتيح لنا تحرير موقع WordPress الكامل (FSE) تحرير جوانب مختلفة من موقع الويب دون الحاجة إلى رمز. لقد وضع الأجزاء المخفية سابقًا من موضوع ما في متناول غير المصممين. وربما جعلت مهمة محترف الويب أسهل قليلاً في هذه العملية.
لكن هذا فقط يخدش سطح إمكانات FSE. يتم تطوير المزيد من القدرات المتقدمة. من بينها القدرة على إنشاء قالب كتلة كامل داخل WordPress.
دعونا نفكر في ذلك للحظة. تاريخيا ، كانت هناك طريقتان رئيسيتان لتنفيذ الموضوعات. الأول هو أن تبني بنفسك من الألف إلى الياء باستخدام PHP و HTML و JavaScript و CSS. الآخر في تنزيل موضوع تابع لجهة خارجية وتعديله حسب رغبتك.
بفضل المكون الإضافي Create Block Theme ، هناك الآن طريقة ثالثة: إنشاء قالب كتلة بالكامل من داخل WordPress. من هناك ، يمكنك تصدير إبداعك لاستخدامه في مكان آخر.
يبدو الأمر ثوريًا من حيث كيفية إنشاء مواقع الويب باستخدام WordPress. كيف يعمل؟ اليوم ، سنلقي نظرة مبكرة على Create Block Theme ونوضح لك ما يمكنه القيام به.
ماذا يفعل البرنامج المساعد إنشاء قالب بلوك
يأتي إصدار المكون الإضافي Create Block Theme في وقت لا تزال فيه FSE تقنية وليدة. تم تطويره بواسطة أعضاء فريق WordPress Themes الرسمي ، وقد يجد طريقه إلى البرنامج الأساسي يومًا ما.
للوهلة الأولى ، إنه برنامج بسيط للغاية - ولكن هذا حسب التصميم. لا يضيف المكون الإضافي أي وظائف جذرية جديدة لمحرر الموقع. بدلاً من ذلك ، يوفر وسيلة لتصدير العمل الذي قمت به بالفعل. وهناك بعض الأشياء الجيدة الأخرى أيضًا.
عندما تقوم بتنزيل Create Block Theme وتنشيطه على موقع الويب الخاص بك (يوصى أيضًا بتشغيل أحدث إصدار من مكون Gutenberg الإضافي) ، ستلاحظ عنصر قائمة جديدًا موجودًا في Appearance> Create Block Theme .

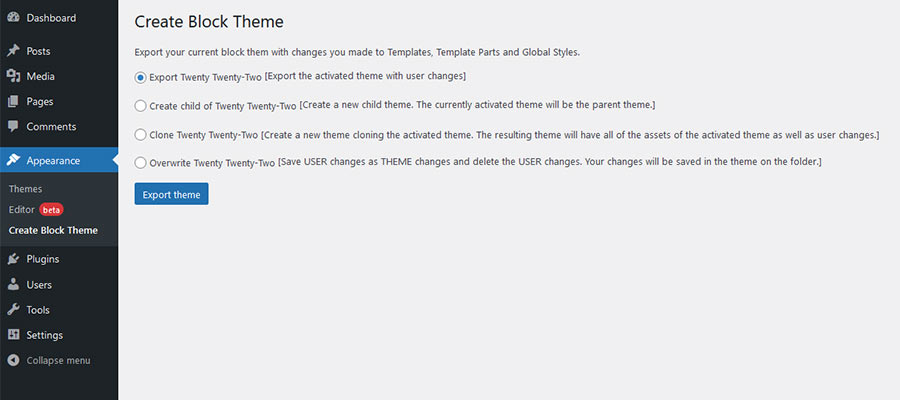
توفر لك هذه الشاشة الخيارات التالية:
تصدير الموضوع النشط
إذا كنت تستخدم بالفعل سمة كتلة ، مثل Twenty-Two ، وقمت بإجراء تغييرات في محرر الموقع ، يمكنك تصدير الإصدار المخصص من السمة. قد يكون هذا مفيدًا إذا كنت ترغب في إنشاء نقطة بداية مخصصة للمشاريع الأخرى التي تستخدم السمة.
إنشاء عنصر تابع للموضوع النشط
في الماضي ، تمت التوصية بالسمات الفرعية لضمان عدم الكتابة فوق التخصيصات عند تنزيل التحديثات على السمة الخاصة بك. نظرًا لأنه يتعلق بموضوعات الحظر ، يمكن للطفل أن يعمل كطريقة لتوزيع متغيرات محددة للوالد. على سبيل المثال ، قد يحتوي المرء على نظام طباعة أو ألوان مختلف.
استنساخ الموضوع النشط
ينسخ هذا الخيار نسقك النشط ويتضمن أي تغييرات أجريتها عليه في محرر الموقع باستخدام اسم جديد. نظرًا لأنها نسخة منفصلة ، فإن هذا يسمح لك بالعمل على المظهر الجديد دون الإضرار بالأصل عن طريق الخطأ.
الكتابة فوق الموضوع النشط
إذا قمت بإجراء تغييرات على السمة النشطة وتريد أن تستبدل إعداداتها الافتراضية ، يتيح لك هذا الخيار القيام بذلك.

بناء قالب قالب WordPress مخصص
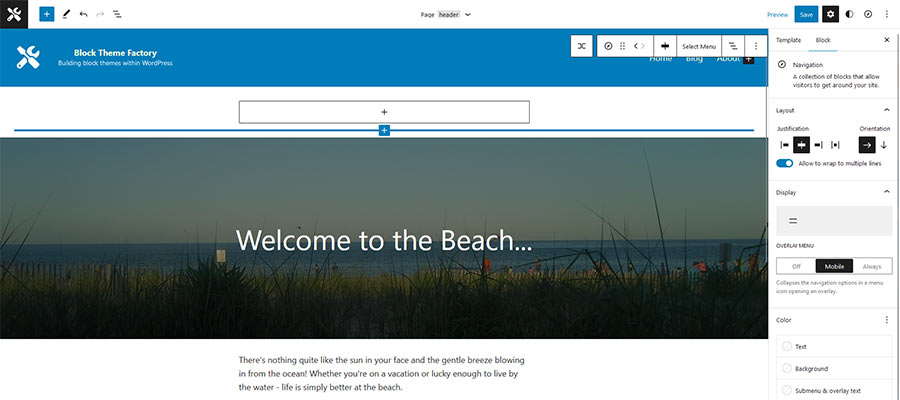
تتضمن عملية إنشاء قالب قالب WordPress مخصص إجراء أي تغييرات مطلوبة عبر محرر الموقع ( المظهر> المحرر ). قم بتغيير رأس القالب الخاص بك وتذييله ومناطق المحتوى وأي شيء آخر تشتهيه نفسك.
ولكن قبل أن تتمكن من القيام بذلك ، من المهم اختيار سمة الكتلة المناسبة. على سبيل المثال ، يمكنك استخدام قطعة قماش فارغة مثل Blockbase. يتيح لك ذلك البدء من نقطة الصفر وإنشاء مظهر مخصص بالكامل. هذا يعني أيضًا عدم الاضطرار إلى هدم أي عناصر سمة موجودة لا تريدها.
إذا كنت تفضل شيئًا أكثر ملاءمة ونهاية ، فهناك العديد من سمات الكتلة المتاحة التي يمكن أن توفر نقطة انطلاق رائعة. سيكون لديك تخطيط ثابت ويمكنك إجراء أي تعديلات ضرورية لتلائم احتياجاتك.
بغض النظر عن كيفية البدء ، سيسمح لك Create Block Theme بتصدير المظهر الخاص بك لاستخدامه في تثبيت WordPress آخر.

تصدير موضوع بلوك مخصص
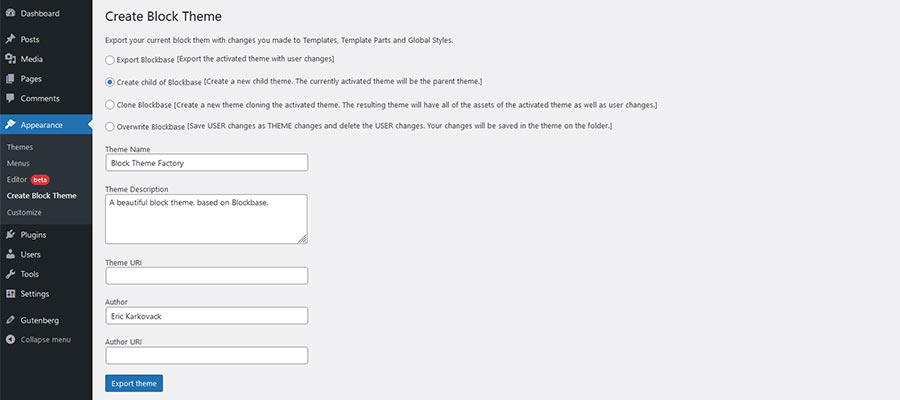
في هذا المثال ، قمت بإجراء بعض التخصيصات الأساسية لـ Blockbase. حان الوقت الآن لتصدير السمة وتثبيتها على موقع WordPress محلي آخر.
كما ذكرنا سابقًا ، يوفر Create Block Theme العديد من خيارات التصدير. اخترت إنشاء موضوع فرعي وإعطائه اسمًا مخصصًا. هذا يعني أنني سأحتاج إلى تثبيت نسخة من Blockbase على أي مواقع ويب أخرى أرغب في استخدام السمة الفرعية الجديدة الخاصة بي عليها.

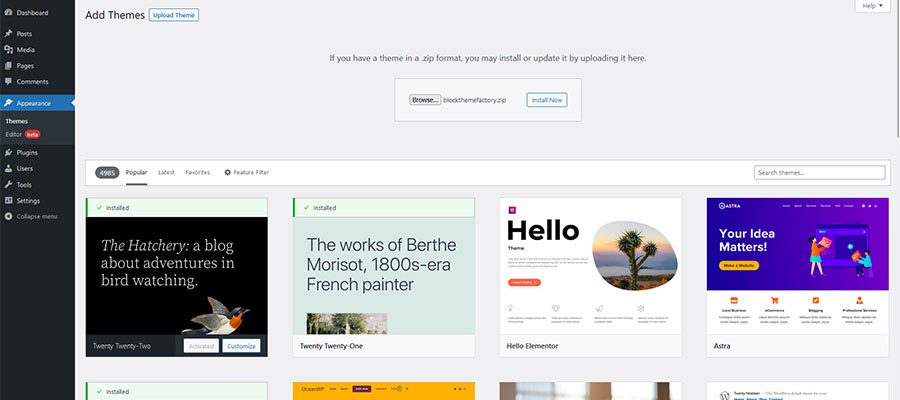
يُنشئ التصدير ملف ZIP ، والذي يمكنني بعد ذلك استيراده إلى موقعي الجديد. في موقع WordPress الجديد ، سأنتقل إلى المظهر> السمات ، ثم انقر فوق الزر " إضافة جديد ".
بمجرد الوصول إلى صفحة إضافة سمات ، يمكنني تحميل سمة الكتلة الجديدة الخاصة بي عن طريق النقر فوق الزر " تحميل سمة " وتحديد ملف .ZIP المُصدَّر من محرك الأقراص الثابتة. أخيرًا ، سأقوم بتنشيط السمة الفرعية.

النتائج تبدو جيدة. نجت التغييرات التي أجريتها من عملية التصدير ويبدو أنها تعمل بشكل جيد على الموقع الجديد. من الناحية النظرية ، سيوفر هذا بداية قوية عند العمل في المشاريع المستقبلية.

هل هذا هو مستقبل بناء موضوع WordPress؟
يمكن أن تكون القدرة على إنشاء قالب كتلة من داخل WordPress ثم استخدامه في أي مكان بمثابة تغيير في اللعبة لسير عملك. من المحتمل أن تقطع الكثير من الوقت الذي تقضيه في التعامل مع التعليمات البرمجية وتؤدي إلى تجربة تصميم مرئي كاملة.
ومع ذلك ، قد لا تعني الراحة الكثير إذا لم يقدم محرر الموقع جميع الأدوات التي تحتاجها. من السهل جدًا إنشاء تخطيطات مختلفة وضبط الألوان ، وما إلى ذلك ، ولكن من المحتمل أن تكون هناك سيناريوهات عندما يكون الرمز ضروريًا.
الأمر كله يتعلق بالطريقة التي تحب أن تعمل بها. سوف يلتزم بعضنا بكل سرور بالعمليات التي نطبقها - ولا بأس بذلك. الراحة والاستقرار مهمان - لا سيما عندما تكون سمات FSE والكتلة في مراحلها الأولى.
ومع ذلك ، فإن قابلية النقل التي يوفرها Create Block Theme هي نظرة خاطفة على المستقبل. وسيكون امتلاك خيار إنشاء قوالب قوالب WordPress بهذه الطريقة جذابًا للعديد من مصممي الويب. إنه تطور يستحق المتابعة مع استمراره في التطور.
