احصل على ما يصل وتشغيل مع Craft CMS
نشرت: 2022-03-10يتم تقديم Craft CMS من قبل الأشخاص الموهوبين في Pixel & Tonic. تتم صيانته بشكل نشط والحفاظ عليه بما يتماشى مع التغييرات في عالم تطوير الويب الحديث وتزداد شعبيته بين CMS - مع قائمة عملاء رائعة مثل Netflix. كما أن لديها خادم Discord نشط للغاية ، حيث نمت إلى أكثر من 5000 عضو في عام واحد فقط من البث المباشر.
لماذا استخدم Craft CMS؟
لقد كان Craft CMS هو الانتقال إلى CMS منذ حوالي أربع سنوات حتى الآن ؛ لقد أنشأنا مواقع ويب للعملاء وحتى أعمالنا الخاصة على Craft. كشركة ، نحن نتحقق باستمرار من سوق CMS ولطالما عادنا إلى Craft. لذلك ، دعنا ندخل في أسباب اختيارنا Craft CMS على الآخرين في السوق:
- الإلمام بالواجهة ، مما يجعلها سهلة إلى حد ما لأي شخص قادم من WordPress.
- مجتمع تنموي نشط.
- الحقول المرنة ، تمنحك التحكم في كيفية تنظيم المحتوى الخاص بك.
- لا تأمين أو رسوم شهرية. فقط رسوم لمرة واحدة إذا كنت ستذهب إلى Pro / eCommerce.
- القابلية للتوسعة مع متجر البرنامج المساعد المتنامي لـ Craft.
لذلك ، مع المقدمة بعيدًا ، سأوضح لك كيفية النهوض والتشغيل مع بيئة Craft CMS المحلية المعدة بالكامل في حوالي خمسة عشر دقيقة. بمجرد الانتهاء من الخطوات التالية ، يجب أن يكون لديك أساس رائع لبدء مشروع الويب التالي ، ونأمل أن تكون مستعدًا للابتعاد عن WordPress إلى الأبد.
تثبيت بيئتنا التنموية
يشحن Craft CMS بأداة مفيدة للغاية لإعداد بيئتك المحلية. تسمى هذه الأداة Craft Nitro وتجعل إعداد بيئة Craft CMS أمرًا بسيطًا. إنه جديد على مشهد الحرف ولكنه يساعد كثيرًا.
إعداد Multipass
تتطلب Craft Nitro شيئًا يسمى Multipass والذي ينشئ جهازًا ظاهريًا لـ Ubuntu على نظامك. (لا تقلق ، فلن تحتاج إلى إعداد أو فتح Ubuntu على الإطلاق.)
- قم بتنزيل أحدث برنامج تثبيت Multipass لنظام التشغيل الخاص بك من الموقع الرسمي.
- بمجرد التنزيل ، قم بتشغيل المثبت. عند اكتمال ذلك ، يجب أن تكون جاهزًا للانتقال إلى الخطوة التالية.
إعداد كرافت نيترو
يعد إعداد Craft Nitro واضحًا ومباشرًا ويتضمن برنامجًا نصيًا لسطر الأوامر لتثبيته على نظامي التشغيل macOS و Linux ، ولكن الأمر مختلف قليلاً بالنسبة لنظام التشغيل Windows. سأقوم باستعراض كيفية إعداده لكلا النوعين من أنظمة التشغيل أدناه. والخبر السار هو أنه بمجرد الانتهاء من إعداده ، ستتمكن من إنشاء تثبيتات Craft جديدة بسهولة دون المرور بهذا مرة أخرى.
التثبيت على نظامي macOS و Linux
افتح Terminal والصق سطر البرنامج النصي التالي. بمجرد اللصق ، اتبع مطالبات الخيار في سطر الأوامر لإنشاء جهازك الظاهري باستخدام الإعدادات المسبقة التي يمتلكها Craft Nitro. يجب أن يكون هذا جيدًا تمامًا ، ولكن إذا كنت ترغب في ضبطه ، فابحث عنه. فقط ضع في اعتبارك أن Craft لديها الحد الأدنى من المتطلبات للعمل بسلاسة.
قم بتشغيل السطر التالي في Terminal:
bash <(curl -sLS https://installer.getnitro.sh)التثبيت على Windows 10 Pro
يعد التثبيت على Windows أمرًا معقدًا إلى حد ما ، ولكن لا ينبغي أن يستغرق وقتًا طويلاً للانطلاق والتشغيل. فقط تأكد من تمكين Hyper-V. لسوء الحظ ، لا يمكن تثبيت Hyper-V على إصدار Home Edition من Windows.
- تأكد من تمكين Hyper-V (مزيد من التفاصيل هنا) ؛
- تنزيل
nitro_windows_x86_64.zipمن الإصدار الأخير ؛ - قم بإنشاء مجلد Nitro في المجلد
homeالخاص بك إذا لم يكن موجودًا بالفعل (مثلC:\Users\<username>\Nitro) ؛ - قم باستخراج الملف المضغوط وانسخ
nitro.exeفي مجلد Nitro الذي أنشأته للتو في المجلد الرئيسي ؛ - إذا كان هذا هو التثبيت الأول ، فقم بتشغيل هذا من سطر الأوامر لإضافة Nitro إلى المسار العام الخاص بك:
setx path "%PATH%;%USERPROFILE%\Nitro" - ابدأ تشغيل Windows Terminal (
cmd.exe) بأذونات المسؤول وقم بتشغيل Nitro فيه.
بمجرد الانتهاء من ما سبق ، اتبع التعليمات الطرفية لإنشاء جهازك الأول. يجب أن تكون الإعدادات المسبقة الافتراضية التي تحددها Craft Nitro مناسبة تمامًا لبيئتك.
تثبيت Craft CMS
لقد قمنا حتى الآن بتثبيت Craft Nitro وإنشاء آلة افتراضية لدينا ، ونحن الآن جاهزون لتثبيت Craft CMS. في الإرشادات التالية ، سنقوم بتنزيل Craft و "تركيب" ملفاتنا ، مما يسمح لنا بالتطوير في نظامنا الحالي ورؤية التغييرات التي تنعكس في جهاز Ubuntu الظاهري. سنقوم أيضًا بإعداد قاعدة البيانات الأولية الخاصة بنا والحصول على مجال محلي يمكننا استخدامه ، على سبيل المثال myfancyproject.test. هيا بنا نذهب:
إنشاء مشروع جديد
- قم بإنشاء مجلد جديد حيث ترغب في تطوير / تثبيت Craft ؛
- تنزيل Craft CMS من أحدث إصدار (عبر Composer أو Zip) ؛
- فك ضغط / نقل المحتويات إلى المجلد الذي أنشأناه للتو ؛
- افتح Terminal / Command Line ؛
- انتقل إلى المجلد الذي تم إنشاؤه.
$ cd /path/to/project؛ - تشغيل
nitro add؛ - اتبع موجهات سطر الأوامر التي تظهر على الشاشة. (عادة ما تكون الإعدادات المسبقة جيدة ولكن يمكنك تعديلها كما يحلو لك.)
نصيحة : إذا كنت ترى مشكلات "غير قابلة للقراءة" على نظام macOS ، فإن Multipass يحتاج إلى الوصول الكامل إلى القرص. للقيام بذلك ، تأكد من تحديد multassd ضمن تفضيلات النظام -> الأمان والخصوصية -> الخصوصية -> الوصول الكامل إلى القرص.
الاتصال بقاعدة البيانات الخاصة بنا
يجب أن يكون لدينا الآن مجال اختبار وأن يتم تثبيت ملفات مشروعنا - أعلم أنه من السهل جدًا حتى الآن ، وهذا الجزء الصعب مكتمل. يتطلب الاتصال بقاعدة البيانات الخاصة بنا إضافة تفاصيل قاعدة البيانات الخاصة بنا لموقعنا الذي تم إنشاؤه حديثًا في ملف .env الخاص بمشروعنا.
- فتح ملف .env الخاص بمشروعنا (الموجود في المجلد الجذر) ؛
- قم بتغيير تفاصيل قاعدة البيانات إلى ما يلي:
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
نصيحة : إذا كنت ترغب في فتح قاعدة البيانات في برنامج SQL الذي تختاره ، فكل ما عليك فعله هو تشغيل معلومات nitro في سطر الأوامر ، وسترى عنوان IP الخاص بقاعدة البيانات ضمن "IPV4". استخدم اسم المستخدم وكلمة المرور أعلاه (جنبًا إلى جنب مع المنفذ الذي حددته أثناء الإعداد) للاتصال.
قم بتثبيت Craft CMS
لقد قمنا بإعداد الآلة الافتراضية الخاصة بنا ، وقمنا بتعيين مجال الاختبار الخاص بنا ، وقمنا بتجهيز قاعدة البيانات الخاصة بنا للعمل. حان الوقت الآن لتثبيت Craft CMS بالفعل والدخول إلى قسم المسؤول - يجب أن يكون كل شيء سلسًا من هنا. بحيث يتيح الحصول عليه.
- توجه إلى مجال الاختبار الذي قمت بتعيينه أثناء الإعداد متبوعًا بـ
/admin(مثلtestdomainyouset.test/admin) ؛ - يجب أن تشاهد شاشة تثبيت Craft CMS ( الصيحة! ) ؛
- اتبع تعليمات المثبت التي تظهر على الشاشة ؛
- بمجرد الانتهاء ، يجب إعادة توجيهك إلى لوحة الإدارة الجديدة.
نصيحة : إذا لم تقم بتثبيت Craft عبر Composer ، فقد تتم مطالبتك بإدخال مفتاح أمان. لإنشاء مفتاح آمن مشفر ، استخدم مدير كلمات مرور مثل 1Password / LastPass. (ليس هناك حد للطول لذا يمكن أن يكون معقدًا كما تريد). افتح ملف .env الخاص بنا مرة أخرى ، وابحث عن السطر التالي SECURITY_KEY="" ، الصق المفتاح الذي تم إنشاؤه داخل علامات الاقتباس واحفظه.

يجب أن يكون لديك الآن بيئة تطوير محلية معدة بالكامل لـ Craft CMS ، والتي ستوفر نقطة انطلاق رائعة لأي شيء تحاول تطويره ، سواء كان ذلك نقل مدونة قطك من WordPress أو إنشاء متجر للتجارة الإلكترونية. فقط تذكر إيقاف تشغيل الخادم بمجرد الانتهاء من استخدام nitro stop في سطر الأوامر.
فيما يلي بعض الأوامر المفيدة لـ Craft's Nitro والتي ستساعدك أثناء التطوير:
-
nitro start(يبدأ خادم التطوير) -
nitro stop(إيقاف خادم التطوير) -
nitro context(يعرض لك معلومات حول البيئات المثبتة) -
nitro info(معلومات حول البيئة الحالية وإصدار PHP وما إلى ذلك)
إنشاء مدونة Cat الخاصة بنا
الآن بعد أن أصبح لدينا Craft قيد التشغيل ، يمكننا أن نبدأ في مدونة القطط الخاصة بنا ، والبدء في الاستمتاع بالقوة التي توفرها Craft لنا. في هذا القسم ، سنقوم بإعداد نموذج المحتوى الخاص بنا ، وإنشاء قالب القالب الأساسي الخاص بنا وبناء صفحتنا الرئيسية وصفحات النشر الداخلية.
تبدو نماذج المحتوى مخيفة ، لكن الأمر عكس ذلك في Craft ؛ هناك نظام واجهة مستخدم رسومية سهل الاستخدام - لا حاجة إلى تعليمات برمجية معقدة هنا! بالنسبة لمدونة القطط الخاصة بنا ، نحتاج إلى إعداد قسم يسمى "القطط" والذي يحتاج إلى اسم القط وصورته ووصفًا صغيرًا ، ثم صفحة واحدة "الصفحة الرئيسية".
كيفية إنشاء أقسام وصفحات كيفية إنشاء مشاركة القط
كيفية إنشاء الأقسام والصفحات
سنقوم بإنشاء قسم "القطط" وصفحتنا الرئيسية والتي سيتم تصنيفها على أنها "فردية" في لغة الحرف. الأقسام هي بالضبط ما تبدو عليه - أقسام موقع الويب الخاص بك - والصفحات هي أيضًا صفحات تفسيرية ذاتية ، وصفحات فردية من موقع الويب الخاص بك مثل القانونية وصفحتنا الرئيسية.
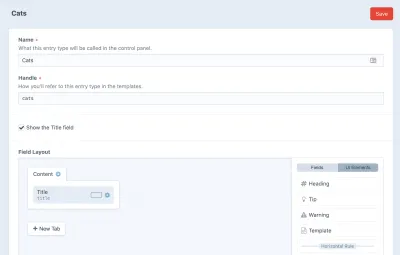
إنشاء قسم القطط لدينا
- انتقل إلى "الإعدادات" في القائمة اليسرى ؛
- انقر فوق "أقسام" ؛
- انقر فوق "قسم جديد" ؛
- في "الاسم" ضع
Cats؛ - نوع المقطع
Channel
( تُستخدم القنوات لتيارات ذات محتوى مشابه ، تمامًا مثل قططنا. ) - ضمن "تنسيق عنوان URI للإدخال" ، سنتأكد من أنه
/cats/{slug}؛ - ضمن "القالب" سنضع
cat؛ - يحفظ.
ما فعلناه أعلاه هو إخبار Craft بأننا نود أن يكون لأي منشور داخل قسم Cats تنسيق عنوان URL مثل: ourtestdomain.test/cats/fluffy ، والقالب الذي نرغب في استخدامه هو cats.twig .
إنشاء صفحتنا الرئيسية
- ضمن "الأقسام" ، انقر فوق "قسم جديد" ؛
- في "الاسم" ، ضع
Homepage؛ - نوع القسم
Single؛ - حدد مربع الاختيار "الصفحة الرئيسية" ؛
- ضمن "القالب" سنقوم بوضع
index. - يحفظ.
خلق الحقول
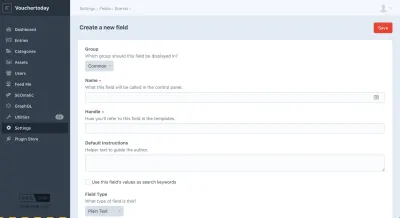
تأتي الحرف اليدوية مع عدم وجود مفاهيم مسبقة لما تريد بناءه ؛ يمنحك قائمة فارغة تمامًا. نقوم بإنشاء ما نريده بالضبط أن يكون هيكل منشوراتنا من خلال إنشاء "الحقول" الخاصة بنا. لنقم بإنشاء "حقول" لقطتنا من أجل الاسم والوصف والصورة التاليين.
- توجه إلى قسم المسؤول في موقعك من خلال زيارة
yourchosendomain.test/admin؛ - انتقل إلى "الإعدادات" في القائمة اليمنى ؛
- انقر فوق "الحقول" ؛
- في الجزء العلوي الأيمن ، انقر فوق "حقل جديد".

إعداد اسم القط
سنحتاج إلى اسم لقططنا ، لذلك دعونا ننشئ حقل name .

- في الاسم ضع "اسم القط" ؛
- اختر "نص عادي" في نوع الحقل ؛
- الآن احفظ.
إعداد وصف القط
تحتاج قططنا أيضًا إلى وصف ، ولكن دعنا نحدد عدد الأحرف التي يمكن لمؤلفينا إدخالها عن كل قطة.
- انقر فوق "حقل جديد" مرة أخرى ؛
- في الاسم ضع "وصف القط" ؛
- اختر نوع الحقل "نص عادي" مرة أخرى ؛
- أنشئ حدًا بإضافة "2000" في مربع حد الحقل ؛
- انقر فوق حفظ.
إعداد صورة القط
سنرغب في إضافة صور إلى كل من منشورات القطط لدينا ، وقد تكون هناك صور متعددة لكل قطة - ليست مشكلة. ولكن قبل إنشاء حقل ، نحتاج إلى إخبار Craft أين نريد تخزين الصور على خادمنا. (لدى Craft أيضًا خيار التحميل إلى حلول التخزين السحابية أيضًا.)
- توجه إلى "الإعدادات" في القائمة اليسرى ؛
- انقر فوق "الأصول" ؛
- انقر فوق "مجلد جديد" ؛
- في الاسم ضع "صورة القط" ؛
- تمكين "الأصول في هذا المجلد لها عناوين URL عامة" ؛
- في "عنوان URL الأساسي" ، ضع
@web/uploads/؛ - في "مسار نظام الملفات" ضع
@webroot/uploads/؛ - يحفظ.
تخبر الخصائص المذكورة أعلاه Craft أين نود أن يتم تخزين الملفات التي تم تحميلها. يمكنك تغيير هذه إلى ما يحلو لك. يمكنك أيضًا قراءة المزيد في إعداد متغيرات البيئة لهذه في الوثائق.
مطابقة المجال للأقسام
الآن لدينا حقولنا وأقسامنا التي تم إعدادها وتشغيلها ، سنحتاج إلى دمج الاثنين معًا عن طريق تعيين الحقول التي نرغب في أن تحتوي أقسامنا عليها. هذا سهل مثل السحب والإفلات في Craft.
- توجه إلى الإعدادات ؛
- انقر فوق "أقسام" ؛
- الآن انقر فوق "تحرير نوع القسم" ؛
- انقر الآن على قسم "القطط" ؛
- حدد علامة التبويب "الحقول" في القائمة اليمنى ؛
- اسحب فوق حقول "القطط" التي أنشأناها مسبقًا في جزء المحتوى ؛
- بمجرد السحب عبر ، حفظ قسم القطط.

نصيحة : يمكنك إزالة حقل "العنوان" من منشوراتنا عن طريق تعطيل خيار "إظهار حقل العنوان". قد ترغب في اسم القط كعنوان على سبيل المثال.
كيفية إنشاء وظيفة القط
حان الوقت الآن بالنسبة لنا لإنشاء منشور قطة رقيق. توجه إلى "الإدخالات" في قائمة المسؤول اليسرى.
- انقر فوق "إدخال جديد" ؛
- في القائمة المنسدلة حدد "القطط" ؛
- إنشاء رسالتك! ( كلما كان منفوشًا كان ذلك أفضل).
سرد مقالات القطط لدينا
الآن انتهينا من نموذج المحتوى الخاص بنا ، يمكننا البدء في إنشاء الواجهة الأساسية لمدونة القطط الخاصة بنا. تتم كتابة الحرف في لغة الغصين / السائل. إذا سبق لك أن انخرطت في تطوير Shopify ، فيجب أن يكون هذا مألوفًا لك ؛ إذا لم يكن الأمر كذلك ، فمن السهل التقاطها. لكن أولاً ، نحتاج إلى فتح مجلد تثبيت Craft في محرر الكود المفضل لدينا (حيث قمت بفك ضغط تثبيت Craft).
- افتح Craft Install في محرر الكود الخاص بك ؛
- قم بإنشاء ملف جديد في القوالب يسمى
index.twig
( من المحتمل أن يكون Craft قد ثبت فهرسًا افتراضيًا. افتح هذا بدلاً من ذلك وامسحه. ) - أضف الكود التالي:
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>في الكود أعلاه ، أخبرنا Craft عن قسمنا "Cats" ووضعنا حدًا للمشاركات على 10. ثم نجلب الإدخالات من هذا القسم ، ونستمر في الحلقة فوق كل قطط ضمن إدخالات الجلب في الكود التالي . الصور مختلفة قليلاً في الحرف اليدوية: يتم تخزينها كمصفوفة ، لذلك نقوم بعمل حلقة أخرى داخل الكود الخاص بنا للحصول على صور القطط.
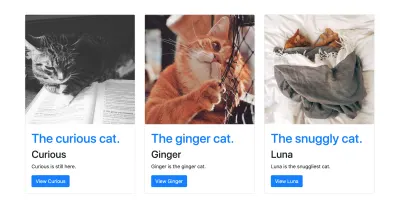
دعونا نختبر
افتح عنوان URL للتطوير التجريبي الذي أنشأناه أثناء الإعداد. (تأكد من تشغيل خادم nitro باستخدام nitro start ). يجب أن نرى الآن المشاركات التي أنشأناها معروضة على صفحة الفهرس الخاصة بنا. النقر لرؤية المزيد من المعلومات يعطينا خطأ 404 ، لذلك دعونا نصلح ذلك بعد ذلك!

نصيحة : لقد قمنا بتضمين Bootstrap لجعله يبدو أكثر روعة ، لكن لا تتردد في تضمين أي إطار عمل تريده.
صفحة مشاركة القط
سنفعل نفس الشيء الذي فعلناه مع صفحة الفهرس. لنقم بإنشاء قالب cat عن طريق إنشاء ملف جديد داخل مجلد Templates يسمى cat.twig . نظرًا لأننا بالفعل داخل سياق Entry ، فلا يتعين علينا إعادة الاستعلام عنه.
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>احفظ هذا ، وقم بتحديث موقع تطوير الاختبار الخاص بنا. يجب أن نكون الآن قادرين على تصفح صفحة دخول القطط الخاصة بنا! هاهو!
الذهاب مقطوعة الرأس
إذا كنت تتخيل المزيد من التقنية مع Craft واستخدامه كنظام إدارة المحتوى الخاص بك لتغذية تطبيق الويب الخاص بك ، فيمكنك القيام بذلك باستخدام حزمة Craft CMS's Pro التي تضيف حسابات المستخدمين و GraphQL إلى التكوين الخاص بك. الإصدار Pro من Craft مجاني للتجربة والاختبار ، مما يعني أنه يمكنك إجراء اختبار شامل له قبل الالتزام. سننتقل الآن إلى كيفية إعداد واجهة برمجة تطبيقات GraphQL أساسية باستخدام محرر GraphQL المدمج في Craft.
ابدأ الإصدار التجريبي من Pro
بمجرد تثبيت Craft CMS ، توجه إلى "Plugin Store" وابحث عن "Upgrade" في خيارات القائمة اليمنى. انقر فوق "Trial" في قسم "Pro" وقم بإجراء عملية الترقية.
الإعداد الأساسي
بمجرد أن تبدأ الإصدار التجريبي من Pro Craft CMS ، يجب أن تلاحظ الآن خيار قائمة جديدًا في لوحة المشرف الجانبية: GraphQL. قبل أن ننتقل مباشرة ، نحتاج إلى بعض نماذج المحتوى التي يمكن أن تشكل المخرجات. عندما تقوم بإنشاء نماذج المحتوى الخاصة بك ، ستقوم Craft CMS تلقائيًا بإنشاء واجهة برمجة تطبيقات GraphQL من خارج الصندوق. لا حاجة لتعريف المخططات أيضًا!
قم بإنشاء نقطة نهاية واجهة برمجة تطبيقات Cat الخاصة بك
لقد حصلنا على المحتوى الخاص بنا مرتبة ؛ نريد الآن إنشاء نقطة النهاية حتى نتمكن من جلب جميع محتويات القطط اللطيفة. لنفعل ذلك الآن:
- افتح مشروع Craft CMS route.php في IDE الخاص بك.
- ستؤدي إضافة القاعدة التالية إلى إتاحة نقطة نهاية واجهة برمجة التطبيقات على
https://yourprojecturl.test/api:return [ 'api' => 'graphql/api', // ... ]; - احفظ وأغلق.
- اختبار عن طريق اختبار الاتصال بنقطة النهاية:
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - يجب أن تتلقى "pong" ردًا على ذلك.
تمكين المحتوى الخاص بك
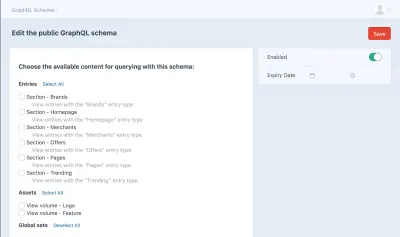
لقد قمنا بإعداد نقطة النهاية الخاصة بنا لتلقي الطلبات. حان الوقت الآن لتمكين / تعطيل أجزاء معينة من موقعنا نود أن تكون متاحة عبر واجهة برمجة التطبيقات الخاصة بنا. على سبيل المثال ، قد ترغب في إيقاف تشغيل إدخالات معينة تحتوي على معلومات حساسة. الحرفية تجعل هذه العملية سهلة للغاية ؛ إنها حالة تكتك / فك. (يمكنك أن تصبح أكثر تعقيدًا من خلال كتابة المخططات الخاصة بك أيضًا.) في الوقت الحالي ، سننشئ مخططًا عامًا متاحًا للجمهور. يمكنك إنشاء مخططات خاصة تتطلب مفتاحًا سريًا ، لكن هذا خارج نطاق هذا الدليل.
- توجه إلى قسم GraphQL عبر الشريط الجانبي للوحة الإدارة ؛
- انقر فوق "المخطط العام" ؛
- قم بتمكين قسم "القطط".
( سيؤدي ذلك إلى إتاحة المحتوى الخاص بنا من خلال نقطة النهاية الخاصة بك. ) - يحفظ.

اختبار نقطة النهاية لدينا
الآن بعد أن اخترنا البيانات التي نرغب في إتاحتها عبر نقطة النهاية الخاصة بنا ، حان الوقت الآن لاختبارها. في القائمة المنسدلة لـ GraphQL في لوحة الإدارة اليسرى ، ستلاحظ عنصرًا يسمى "GraphiQL". تتيح لنا GraphiQL استكشاف واجهة برمجة التطبيقات الخاصة بنا والاستعلام عنها داخل لوحة المعلومات الخاصة بنا.
- افتح GraphiQL ؛
- تغيير "المخطط الكامل" إلى "المخطط العام" ؛
- اكتب استعلام GraphQL التالي في الجزء الأيمن:
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - انقر فوق الزر "تشغيل".
نصيحة : إذا لم تكن تستخدم استعلامات GraphQL بنسبة 100٪ ، فهذه ليست مشكلة ؛ الحرف يأتي مع دليل مفيد لمساعدتك.
تغليف
لقد أجرينا الآن غوصًا خفيفًا إلى حد ما في عالم Craft CMS. دعنا نلخص ما أنجزناه في الدليل التالي:
- إنشاء بيئة تنمية محلية باستخدام Multipass ؛
- إنشاء وإنشاء تثبيت حرفية جديد تمامًا ؛
- تمت إضافة مجال اختبار يمكننا من خلاله الوصول إلى التثبيت الخاص بنا ؛
- إنشاء مدونة قطة لطيفة ؛
- ذهب مقطوعة الرأس
- إنشاء نقطة نهاية API للوصول إلى القطط لدينا.
إذا كنت مهتمًا بالمشاركة بشكل أكبر في Craft CMS وأن تكون جزءًا من المجتمع ، فيجب عليك الانضمام إلى خادم Craft Discord النشط للغاية وقراءة المزيد عبر الوثائق الرسمية.
