كيف قمنا بتحسين العناصر الحيوية الأساسية للويب (دراسة حالة)
نشرت: 2022-03-10في العام الماضي ، بدأت Google في التأكيد على أهمية Core Web Vitals وكيف تعكس تجربة الشخص الحقيقية عند زيارة المواقع عبر الويب. الأداء هو سمة أساسية لشركتنا ، Instant Domain Search - إنه موجود في الاسم. تخيل دهشتنا عندما وجدنا أن نتائجنا الحيوية لم تكن رائعة لكثير من الناس. لقد حجبت أجهزة الكمبيوتر السريعة وإنترنت الألياف تجربة الأشخاص الحقيقيين على موقعنا. لم يمض وقت طويل قبل أن يحتاج بحر من إشعارات "الفقراء" الحمراء والصفراء "بحاجة إلى تحسين" في Google Search Console إلى اهتمامنا. لقد انتصر الانتروبيا ، وكان علينا معرفة كيفية تنظيف المخلفات - وجعل موقعنا أسرع.

لقد قمت بتأسيس Instant Domain Search في 2005 واحتفظت به كعمل جانبي بينما كنت أعمل في شركة Y Combinator (Snipshot ، W06) ، قبل العمل كمهندس برمجيات في Facebook. لقد تطورنا مؤخرًا إلى مجموعة صغيرة مقرها في الغالب في فيكتوريا ، كندا ، ونحن نعمل من خلال تراكم طويل من الميزات الجديدة وتحسينات الأداء. جلبت النتائج الضعيفة لمؤشرات الويب الحيوية لدينا ، وتحديث Google الذي يلوح في الأفق ، تركيزنا على إيجاد هذه المشكلات وإصلاحها.
عندما تم إطلاق الإصدار الأول من الموقع ، قمت ببنائه باستخدام PHP و MySQL و XMLHttpRequest. كان Internet Explorer 6 مدعومًا بالكامل ، وكان Firefox يكتسب حصة ، وكان Chrome لا يزال سنوات من إطلاقه. بمرور الوقت ، تطورنا من خلال مجموعة متنوعة من مولدات المواقع الثابتة وأطر عمل JavaScript وتقنيات الخادم. يتم تقديم مكدس الواجهة الأمامية الحالي الخاص بنا مع Next.js وخدمة الواجهة الخلفية المضمنة Rust للإجابة على عمليات البحث عن اسم المجال لدينا. نحاول اتباع أفضل الممارسات من خلال تقديم أكبر قدر ممكن عبر CDN ، وتجنب أكبر عدد ممكن من البرامج النصية التابعة لجهات خارجية ، واستخدام رسومات SVG البسيطة بدلاً من ملفات PNG ذات الصور النقطية. لم يكن ذلك كافيًا.
يتيح لنا Next.js إنشاء صفحاتنا ومكوناتنا في React و TypeScript. عند إقرانها بـ VS Code ، تكون تجربة التطوير مذهلة. يعمل Next.js بشكل عام عن طريق تحويل مكونات React إلى HTML و CSS ثابت. بهذه الطريقة ، يمكن تقديم المحتوى الأولي من CDN ، ومن ثم يمكن لـ Next "ترطيب" الصفحة لجعل العناصر ديناميكية. بمجرد ترطيب الصفحة ، يتحول موقعنا إلى تطبيق من صفحة واحدة حيث يمكن للأشخاص البحث عن أسماء النطاقات وإنشاءها. نحن لا نعتمد على Next.js للقيام بالكثير من العمل من جانب الخادم ، حيث يتم تصدير غالبية المحتوى الخاص بنا بشكل ثابت بتنسيق HTML و CSS وجافا سكريبت ليتم تقديمه من CDN.
عندما يبدأ شخص ما في البحث عن اسم مجال ، فإننا نستبدل محتوى الصفحة بنتائج البحث. لإجراء عمليات البحث بأسرع ما يمكن ، تستعلم الواجهة الأمامية مباشرة عن الواجهة الخلفية Rust الخاصة بنا والتي تم تحسينها بشكل كبير لعمليات البحث عن المجال والاقتراحات. يمكننا الرد على العديد من الاستفسارات على الفور ، ولكن بالنسبة لبعض نطاقات TLD ، نحتاج إلى إجراء استعلامات DNS أبطأ والتي يمكن أن تستغرق ثانية أو ثانيتين لحلها. عندما يتم حل بعض هذه الاستعلامات الأبطأ ، سنقوم بتحديث واجهة المستخدم بأي معلومات جديدة تأتي. تختلف صفحات النتائج من شخص لآخر ، وقد يكون من الصعب علينا التنبؤ بالضبط بكيفية تجربة كل شخص للموقع.
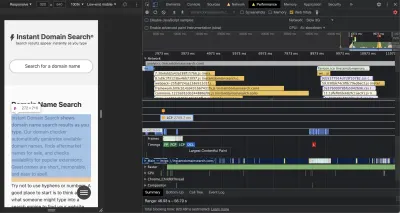
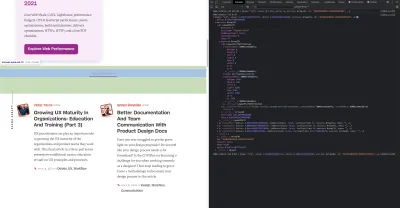
تعد Chrome DevTools ممتازة ، وهي مكان جيد للبدء عند مطاردة مشكلات الأداء. يُظهر عرض الأداء بالضبط وقت خروج طلبات HTTP ، والمكان الذي يقضي فيه المتصفح وقتًا في تقييم JavaScript ، والمزيد:

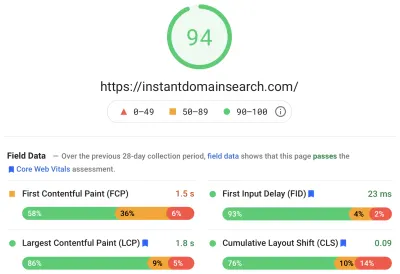
هناك ثلاثة مقاييس أساسية لأهمية الويب ستستخدمها Google للمساعدة في ترتيب المواقع في تحديث خوارزمية البحث القادم. تقوم Google بتجميع الخبرات في "جيد" و "يحتاج إلى تحسين" و "ضعيف" استنادًا إلى درجات LCP و FID و CLS التي يمتلكها الأشخاص الحقيقيون على الموقع:
- يحدد LCP ، أو Largest Contentful Paint ، الوقت الذي يستغرقه ظهور أكبر عنصر محتوى.
- يتعلق FID ، أو تأخير الإدخال الأول ، باستجابة الموقع للتفاعل - الوقت بين النقر أو النقر أو الضغط على مفتاح في الواجهة والاستجابة من الصفحة.
- CLS ، أو تغيير التخطيط التراكمي ، يتتبع كيفية تحرك العناصر أو إزاحتها على الصفحة بدون إجراءات مثل لوحة المفاتيح أو حدث النقر.

تم إعداد Chrome لتتبع هذه المقاييس عبر جميع مستخدمي Chrome الذين قاموا بتسجيل الدخول ، ويرسل إحصاءات مجهولة تلخص تجربة العميل على موقع ما إلى Google للتقييم. يمكن الوصول إلى هذه النتائج عبر تقرير تجربة مستخدم Chrome ، ويتم عرضها عند فحص عنوان URL باستخدام أداة PageSpeed Insights. تمثل النتائج تجربة النسبة المئوية الخامسة والسبعين للأشخاص الذين يزورون عنوان URL هذا على مدار الـ 28 يومًا الماضية. هذا هو الرقم الذي سيستخدمونه للمساعدة في تصنيف المواقع في التحديث.
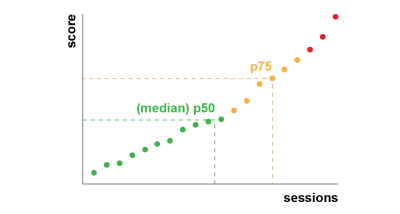
يحقق المقياس المئوي الخامس والسبعون (p75) توازنًا معقولاً لأهداف الأداء. أخذ متوسط ، على سبيل المثال ، من شأنه أن يخفي الكثير من التجارب السيئة التي يمر بها الناس. يعني المتوسط ، أو النسبة المئوية الخمسون (ص 50) ، أن نصف الأشخاص الذين يستخدمون منتجنا يمرون بتجربة أسوأ. من ناحية أخرى ، من الصعب بناء النسبة المئوية 95 (p95) لأنها تلتقط عددًا كبيرًا جدًا من القيم المتطرفة على الأجهزة القديمة ذات التوصيلات المتقطعة. نشعر أن التسجيل على أساس النسبة المئوية 75 هو معيار عادل يجب الوفاء به.

للسيطرة على نتائجنا ، لجأنا أولاً إلى Lighthouse للحصول على بعض الأدوات الممتازة المضمنة في Chrome والمُستضافة على web.dev/measure/ ، وفي PageSpeed Insights. ساعدتنا هذه الأدوات في العثور على بعض المشكلات الفنية الواسعة في موقعنا. لقد رأينا أن الطريقة التي قام بها Next.js بتجميع CSS وأبطأت وقت العرض الأولي لدينا مما أثر على FID الخاص بنا. جاء أول فوز سهل من ميزة Next.js التجريبية ، وهي OptizeCss ، والتي ساعدت في تحسين درجة أدائنا العام بشكل ملحوظ.
اكتشفت Lighthouse أيضًا خطأ في تكوين ذاكرة التخزين المؤقت والذي حال دون تقديم بعض أصولنا الثابتة من CDN الخاص بنا. نحن مستضافون على Google Cloud Platform ، ويتطلب Google Cloud CDN أن يحتوي رأس Cache-Control على "عام". لا يسمح لك Next.js بتكوين جميع الرؤوس التي يرسلها ، لذلك كان علينا تجاوزها عن طريق وضع خادم Next.js خلف Caddy ، وهو خادم وكيل HTTP خفيف الوزن مطبق في Go. انتهزنا أيضًا الفرصة للتأكد من أننا نقدم ما في وسعنا من خلال الدعم الجديد نسبيًا الذي لا معنى له أثناء إعادة التحقق في المتصفحات الحديثة والذي يسمح لـ CDN بجلب المحتوى من الأصل (خادم Next.js) بشكل غير متزامن في الخلفية.
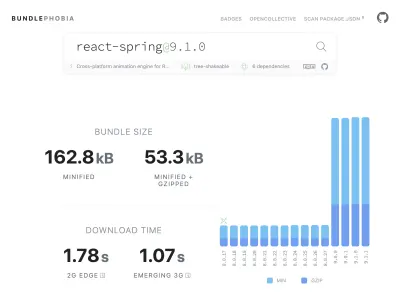
من السهل - وربما من السهل جدًا - إضافة أي شيء تحتاجه تقريبًا إلى منتجك بدءًا من npm. لا يستغرق نمو أحجام الحزم وقتًا طويلاً. تستغرق الحزم الكبيرة وقتًا أطول للتنزيل على الشبكات البطيئة ، وسيقضي الهاتف المحمول المئوي 75 الكثير من الوقت في حظر مؤشر ترابط واجهة المستخدم الرئيسي بينما يحاول فهم جميع الرموز التي تم تنزيلها للتو. لقد أحببنا BundlePhobia وهي أداة مجانية توضح عدد التبعيات والبايتات التي ستضيفها حزمة npm إلى الحزمة الخاصة بك. قادنا ذلك إلى التخلص من عدد من الرسوم المتحركة التي تعمل بنظام التفاعل النابض أو استبدالها بتحولات CSS أبسط:

من خلال استخدام BundlePhobia و Lighthouse ، وجدنا أن برامج التحليلات وتسجيل الأخطاء من جهة خارجية ساهمت بشكل كبير في حجم الحزمة ووقت التحميل. لقد أزلنا هذه الأدوات واستبدلناها بالتسجيل من جانب العميل الخاص بنا والذي يستفيد من واجهات برمجة تطبيقات المتصفح الحديثة مثل sendBeacon و ping. نرسل التسجيل والتحليلات إلى بنية Google BigQuery الأساسية الخاصة بنا حيث يمكننا الإجابة عن الأسئلة التي نهتم بها بمزيد من التفصيل أكثر مما يمكن أن توفره أي من الأدوات الجاهزة. يؤدي هذا أيضًا إلى التخلص من عدد من ملفات تعريف الارتباط للجهات الخارجية ويمنحنا مزيدًا من التحكم في كيفية ووقت إرسال بيانات التسجيل من العملاء.
لا تزال درجاتنا في CLS تتمتع بأكبر مجال للتحسين. الطريقة التي يحسب بها Google CLS معقدة - يتم منحك "نافذة جلسة" بحد أقصى مع فجوة مدتها ثانية واحدة ، بحد أقصى 5 ثوانٍ من تحميل الصفحة الأولي ، أو من لوحة المفاتيح أو تفاعل النقر ، لإنهاء نقل الأشياء حول الموقع . إذا كنت مهتمًا بالقراءة بعمق أكبر في هذا الموضوع ، فإليك دليلًا رائعًا حول هذا الموضوع. يؤدي هذا إلى معاقبة العديد من أنواع التراكبات والنوافذ المنبثقة التي تظهر بعد هبوطك مباشرة على الموقع. على سبيل المثال ، الإعلانات التي تحول المحتوى أو تزيد من المبيعات التي قد تظهر عندما تبدأ في التمرير في الماضي للإعلانات للوصول إلى المحتوى. تقدم هذه المقالة شرحًا ممتازًا لكيفية حساب درجة CLS والأسباب الكامنة وراءها.

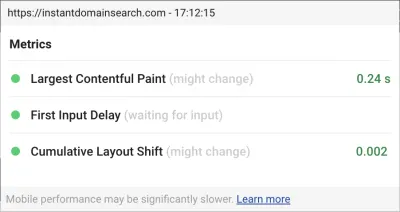
نحن نعارض بشكل أساسي هذا النوع من الفوضى الرقمية ، لذلك فوجئنا بمعرفة مقدار المجال الذي أصر Google على تحقيقه للتحسين. يحتوي Chrome على تراكب أساسيات الويب المضمنة والذي يمكنك الوصول إليه باستخدام قائمة الأوامر "لإظهار تراكب أساسيات الويب الأساسية". لمعرفة العناصر التي يأخذها Chrome في الاعتبار بالضبط في حساب CLS الخاص به ، وجدنا أن خيار "تسجيل وحدة التحكم" الخاص بامتداد Chrome Web Vitals في الإعدادات أكثر فائدة. بمجرد التمكين ، يعرض هذا المكون الإضافي درجات LCP و FID و CLS للصفحة الحالية. من وحدة التحكم ، يمكنك أن ترى بالضبط العناصر المتصلة بهذه النتائج على الصفحة. كانت درجات CLS لدينا أكبر مجال للتحسين.

من بين المقاييس الثلاثة ، يعد CLS هو المقياس الوحيد الذي يتراكم أثناء تفاعلك مع الصفحة. يحتوي ملحق Web Vitals على خيار تسجيل يعرض بالضبط العناصر التي تسبب CLS أثناء تفاعلك مع أحد المنتجات. شاهد كيف تضيف مقاييس CLS عندما نقوم بالتمرير على الصفحة الرئيسية لمجلة Smashing:
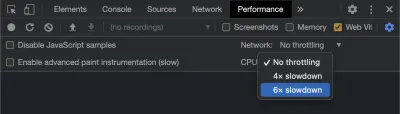
ستستمر Google في تعديل كيفية حساب CLS بمرور الوقت ، لذلك من المهم البقاء على اطلاع باتباع مدونة تطوير الويب الخاصة بـ Google. عند استخدام أدوات مثل ملحق Chrome Web Vitals ، من المهم تمكين التحكم في وحدة المعالجة المركزية والشبكة للحصول على تجربة أكثر واقعية. يمكنك القيام بذلك باستخدام أدوات المطور عن طريق محاكاة وحدة المعالجة المركزية المحمولة.

أفضل طريقة لتتبع التقدم من عملية نشر إلى أخرى هي قياس تجارب الصفحة بالطريقة نفسها التي يقوم بها Google. إذا كنت قد قمت بإعداد Google Analytics ، فإن الطريقة السهلة للقيام بذلك هي تثبيت وحدة Google الحيوية للويب وربطها بـ Google Analytics. يوفر هذا مقياسًا تقريبيًا لتقدمك ويجعله مرئيًا في لوحة معلومات Google Analytics.

هذا هو المكان الذي اصطدمنا فيه بالحائط. يمكننا أن نرى درجة CLS الخاصة بنا ، وبينما قمنا بتحسينها بشكل كبير ، لا يزال لدينا عمل يتعين علينا القيام به. كانت نتيجة CLS تقريبًا 0.23 وكنا بحاجة إلى الحصول عليها أقل من 0.1 - ويفضل أن تنخفض إلى 0. في هذه المرحلة ، على الرغم من ذلك ، لم نتمكن من العثور على شيء يخبرنا بالضبط عن المكونات التي لا تزال تؤثر على النتيجة. يمكننا أن نرى أن Chrome كشف الكثير من التفاصيل في أدوات Core Web Vitals الخاصة بهم ، لكن مجمعي التسجيل تخلصوا من الجزء الأكثر أهمية: أي عنصر الصفحة بالضبط تسبب في حدوث المشكلة.

لالتقاط كل التفاصيل التي نحتاجها ، قمنا ببناء وظيفة بدون خادم لالتقاط بيانات الويب الحيوية من المتصفحات. نظرًا لأننا لسنا بحاجة إلى تشغيل استعلامات في الوقت الفعلي على البيانات ، فإننا نقوم بدفقها إلى واجهة برمجة تطبيقات Google BigQuery للتخزين. تعني هذه البنية أنه يمكننا التقاط أكبر عدد ممكن من نقاط البيانات التي يمكننا إنشاؤها بتكلفة زهيدة.
بعد تعلم بعض الدروس أثناء العمل مع Web Vitals و BigQuery ، قررنا تجميع هذه الوظيفة وإصدار هذه الأدوات كمصدر مفتوح في dynamics.dev.
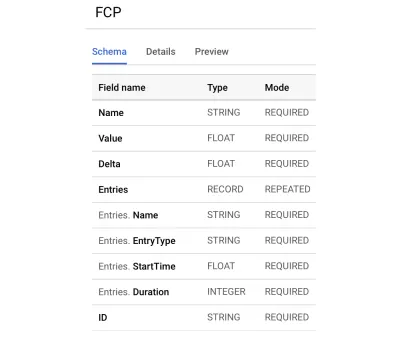
يعد استخدام Instant Vitals طريقة سريعة لبدء تتبع نتائج Web Vitals في BigQuery. في ما يلي مثال على مخطط جدول BigQuery الذي أنشأناه:

يعد التكامل مع العناصر الحيوية الفورية أمرًا سهلاً. يمكنك البدء من خلال التكامل مع مكتبة العميل لإرسال البيانات إلى الواجهة الخلفية أو الوظيفة التي لا تحتوي على خادم:
import { init } from "@instantdomain/vitals-client"; init({ endpoint: "/api/web-vitals" });بعد ذلك ، على الخادم الخاص بك ، يمكنك التكامل مع مكتبة الخادم لإكمال الدائرة:
import fs from "fs"; import { init, streamVitals } from "@instantdomain/vitals-server"; // Google libraries require service key as path to file const GOOGLE_SERVICE_KEY = process.env.GOOGLE_SERVICE_KEY; process.env.GOOGLE_APPLICATION_CREDENTIALS = "/tmp/goog_creds"; fs.writeFileSync( process.env.GOOGLE_APPLICATION_CREDENTIALS, GOOGLE_SERVICE_KEY ); const DATASET_; init({ datasetId: DATASET_ID }).then().catch(console.error); // Request handler export default async (req, res) => { const body = JSON.parse(req.body); await streamVitals(body, body.name); res.status(200).end(); }; ما عليك سوى استدعاء streamVitals مع نص الطلب واسم المقياس لإرسال المقياس إلى BigQuery. ستتولى المكتبة إنشاء مجموعة البيانات والجداول نيابة عنك.
بعد جمع بيانات يومية ، أجرينا هذا الاستعلام مثل هذا:
SELECT `<project_name>.web_vitals.CLS`.Value, Node FROM `<project_name>.web_vitals.CLS` JOIN UNNEST(Entries) AS Entry JOIN UNNEST(Entry.Sources) WHERE Node != "" ORDER BY value LIMIT 10ينتج عن هذا الاستعلام نتائج مثل هذه:
| قيمة | العقدة |
|---|---|
4.6045324800736724E-4 | /html/body/div[1]/main/div/div/div[2]/div/div/blockquote |
7.183070668914928E-4 | /html/body/div[1]/header/div/div/header/div |
0.031002668277977697 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/footer |
0.03988482067913317 | /html/body/div[1]/footer |
يوضح لنا هذا العناصر التي يكون للصفحات فيها أكبر تأثير على CLS. لقد أنشأت قائمة مثقوبة لفريقنا للتحقيق والإصلاح. في بحث المجال الفوري ، اتضح أن اتصالات الهاتف المحمول البطيئة أو السيئة ستستغرق أكثر من 500 مللي ثانية لتحميل بعض نتائج البحث لدينا. كان أحد أسوأ المساهمين في CLS لهؤلاء المستخدمين هو التذييل الخاص بنا.
يتم حساب درجة تحول التخطيط كدالة لحجم العنصر المتحرك ، وإلى أي مدى يذهب. في عرض نتائج البحث ، إذا استغرق الجهاز أكثر من فترة معينة من الوقت لتلقي نتائج البحث وعرضها ، فسيتم تصغير عرض النتائج إلى zero-height ، مما يعرض التذييل للعرض. عندما تظهر النتائج ، يدفعون التذييل إلى أسفل الصفحة. أدى تحريك عنصر DOM الكبير إلى إضافة الكثير إلى درجة CLS الخاصة بنا. للعمل من خلال هذا بشكل صحيح ، نحتاج إلى إعادة هيكلة طريقة جمع نتائج البحث وعرضها. قررنا فقط إزالة التذييل في عرض نتائج البحث باعتباره اختراقًا سريعًا يمنعه من الارتداد عند الاتصالات البطيئة.
نقوم الآن بمراجعة هذا التقرير بانتظام لتتبع كيف نتحسن - ونستخدمه لمحاربة النتائج المتدهورة بينما نمضي قدمًا. لقد شهدنا قيمة الاهتمام الإضافي بالميزات والمنتجات التي تم إطلاقها حديثًا على موقعنا وقمنا بتشغيل عمليات تحقق متسقة للتأكد من أن العناصر الحيوية الأساسية تعمل لصالح تصنيفنا. نأمل من خلال مشاركة العناصر الحيوية الفورية أن نتمكن من مساعدة المطورين الآخرين على معالجة نتائج Core Web Vitals أيضًا.
توفر Google أدوات أداء ممتازة مضمنة في Chrome ، وقد استخدمناها للعثور على عدد من مشكلات الأداء وإصلاحها. علمنا أن البيانات الميدانية المقدمة من Google قدمت ملخصًا جيدًا لتقدم p75 ، ولكن لم يكن لديها تفاصيل قابلة للتنفيذ. كنا بحاجة إلى معرفة عناصر DOM التي تتسبب في حدوث تغييرات في التخطيط وتأخيرات الإدخال. بمجرد أن بدأنا في جمع البيانات الميدانية الخاصة بنا - باستخدام استعلامات XPath - تمكنا من تحديد فرص محددة لتحسين تجربة الجميع على موقعنا. مع بعض الجهد ، قمنا بتخفيض درجات مجال "أساسيات الويب الأساسية" في العالم الحقيقي إلى نطاق مقبول استعدادًا لتحديث تجربة الصفحة لشهر يونيو. يسعدنا أن نرى هذه الأرقام تنخفض إلى اليمين!