تحسين أساسيات الويب ، دراسة حالة لمجلة Smashing
نشرت: 2022-03-10"لماذا تفشل" حيوية الويب الأساسية الخاصة بي؟ " يسأل العديد من المطورين أنفسهم هذا السؤال مؤخرًا. في بعض الأحيان يكون من السهل العثور على إجابة لهذا السؤال ويحتاج الموقع فقط إلى الاستثمار في الأداء . في بعض الأحيان ، يكون الأمر أكثر تعقيدًا بعض الشيء ، وعلى الرغم من التفكير في أن موقعك كان رائعًا من حيث الأداء لسبب ما ، فإنه لا يزال يفشل. هذا ما حدث لـ smashingmagazine.com الخاص بنا واكتشاف المشكلة وإصلاحها ، استغرق الأمر بعض البحث.
صرخة من أجل المساعدة
بدأ كل شيء بسلسلة تغريدات في آذار (مارس) الماضي مع صرخة طلبًا للمساعدة:

حسنا ، هذا أثار اهتمامي! أنا من أشد المعجبين بمجلة Smashing وأهتم كثيرًا بأداء الويب وأساسيات الويب الأساسية. لقد كتبت بعض المقالات هنا من قبل في Core Web Vitals ، وأنا مهتم دائمًا بمعرفة ما هو موجود في قائمة مراجعة أداء الويب السنوية. لذا ، تعرف Smashing Magazine عن أداء الويب ، وإذا كانوا يكافحون ، فقد تكون هذه حالة اختبار مثيرة للاهتمام للنظر فيها!
قدم عدد قليل منا بعض الاقتراحات حول هذا الموضوع فيما يتعلق بما قد تكون عليه المشكلة بعد استخدام بعض أدوات تحليل أداء الويب المفضلة لدينا مثل WebPageTest أو PageSpeed Insights.
التحقيق في قضية LCP
كانت المشكلة أن LCP كان بطيئًا جدًا على الهاتف المحمول. LCP ، أو Largest Contentful Paint ، هي واحدة من ثلاثة عناصر أساسية للويب يجب عليك "اجتيازها" للحصول على ترقية كاملة لترتيب البحث من Google كجزء من تحديث تجربة الصفحة. كما يوحي اسمه ، يهدف LCP إلى قياس الوقت الذي يتم فيه رسم أكبر محتوى للصفحة (أو "تلوينه") على الشاشة. غالبًا ما تكون هذه هي صورة البطل أو نص العنوان. الغرض منه هو قياس ما قد أتى إليه زائر الموقع على الأرجح لرؤيته.
المقاييس السابقة كانت تقيس الاختلافات في أول طلاء على الشاشة (غالبًا ما كان هذا لون رأس أو خلفية) ؛ المحتوى العارض الذي لا يريد المستخدم حقًا إخراجه من الصفحة. غالبًا ما يكون المحتوى الأكبر مؤشرًا جيدًا أو هو الأهم. ويظهر الجزء "المحتوى" من الاسم أن المقصود من هذا المقياس تجاهله (مثل ألوان الخلفية) ؛ قد تكون أكبر محتوى ، لكنها ليست "مضمونة" ، لذا لا تعول على LCP وبدلاً من ذلك تحاول الخوارزمية العثور على شيء أفضل.
ينظر LCP فقط في منفذ العرض الأولي. بمجرد التمرير لأسفل أو التفاعل مع الصفحة ، يتم إصلاح عنصر LCP ويمكننا حساب الوقت الذي استغرقه رسم هذا العنصر من وقت بدء تحميل الصفحة لأول مرة - وهذا هو LCP الخاص بك!
هناك العديد من الطرق لقياس حيوية الويب الأساسية الخاصة بك ، ولكن الطريقة النهائية - حتى لو لم تكن الطريقة الأفضل ، كما سنرى قريبًا - هي في Google Search Console (GSC). من منظور تحسين محركات البحث ، لا يهم حقًا ما تخبرك به الأدوات الأخرى ، فإن GSC هو ما يراه بحث Google. بالطبع ، من المهم تجربة ما يختبره المستخدمون لديك بدلاً من ما يراه بعض برامج الزحف لمحركات البحث ، ولكن أحد الأشياء العظيمة حول مبادرة Core Web Vitals هو أنها تقيس تجربة المستخدم الحقيقية بدلاً من ما يراه Google Bot! لذلك ، إذا قالت GSC إن لديك تجارب سيئة ، فعندئذٍ لديك تجارب سيئة وفقًا للمستخدمين .
أخبرت Search Console مجلة Smashing أن LCP على الهاتف المحمول لمعظم صفحاتها بحاجة إلى التحسين. ناتج قياسي كاف لهذا الجزء من GSC ويمكن معالجته بسهولة: فقط اجعل عنصر LCP الخاص بك يرسم بشكل أسرع! لا ينبغي أن يستغرق هذا وقتًا طويلاً. بالتأكيد ليس ستة أشهر (أو هكذا اعتقدنا). لذلك ، أولاً هو معرفة ما هو عنصر LCP.
يؤدي تشغيل صفحة مقالة فاشلة من خلال WebPageTest إلى تمييز عنصر LCP:

تحسين صورة LCP
حسنًا ، إذن صورة كاتب المقالة هي عنصر LCP. الغريزة الأولى هي أن نسأل ماذا يمكننا أن نفعل لجعل ذلك أسرع؟ يتضمن ذلك الخوض في الشلالات ، ومعرفة متى يتم طلب الصورة ، والمدة التي يستغرقها التنزيل ، ثم تحديد كيفية تحسين ذلك. هنا ، تم تحسين الصورة جيدًا من حيث الحجم والشكل (عادةً ما يكون الخيار الأول والأسهل لتحسين أداء الصور!). تم تقديم الصورة من مجال أصول منفصل (غالبًا ما يكون سيئًا للأداء) ، ولكن لن يكون من الممكن تغيير ذلك على المدى القصير ، وقد أضافت Smashing Magazine بالفعل تلميحًا preconnect لموارد الاتصال لتسريع ذلك على أفضل وجه. استطاع.
كما ذكرت من قبل ، تعرف Smashing Magazine بأداء الويب ، وقد عملت مؤخرًا فقط على تحسين أدائها ، وفعلت كل شيء هنا ، لكنها ما زالت تفشل. مثير للانتباه…
تم طرح اقتراحات أخرى ، بما في ذلك تقليل الحمل ، وتأخير عامل الخدمة (لتجنب الخلاف) ، أو التحقيق في أولويات HTTP / 2 ، لكن لم يكن لها التأثير الضروري على توقيت LCP. لذلك كان علينا الوصول إلى حقيبة أدوات أداء الويب الخاصة بنا للحصول على جميع النصائح والحيل لمعرفة ما يمكننا القيام به هنا.
إذا كان المورد مهمًا لتحميل الصفحة ، فيمكنك تضمينه ، بحيث يتم تضمينه في HTML نفسه. بهذه الطريقة ، تتضمن الصفحة كل ما هو ضروري للقيام بالطلاء الأولي دون تأخير. على سبيل المثال ، تقوم مجلة Smashing Magazine بالفعل بتضمين CSS الهامة للسماح بالطلاء الأول السريع ولكنها لم تضمن صورة المؤلف. البطانة سيف ذو حدين ويجب استعماله بحذر. إنه يقوي الصفحة ويعني أن مشاهدات الصفحة اللاحقة لا تستفيد من حقيقة أن البيانات تم تنزيلها بالفعل. أنا لست من المعجبين بالإفراط في التطعيم بسبب هذا وأعتقد أنه يجب استخدامه بحذر.
لذلك ، لا يُنصح عادةً بتضمين الصور. ومع ذلك ، كانت الصورة هنا تسبب لنا مشاكل حقيقية ، وكانت صغيرة بشكل معقول ، وكانت مرتبطة مباشرة بالصفحة. نعم ، إذا كنت قد قرأت الكثير من المقالات بواسطة مؤلف واحد ، فسيكون من السهل إعادة تنزيل نفس الصورة عدة مرات بدلاً من تنزيل صورة المؤلف مرة واحدة وإعادة استخدامها ، ولكن على الأرجح ، أنت هنا لقراءة مقالات مختلفة لمؤلفين مختلفين .
كان هناك بعض التقدم في تنسيقات الصور مؤخرًا ، ولكن AVIF تسبب ضجة كما هي هنا بالفعل (على الأقل في Chrome و Firefox) ، ولها نتائج ضغط رائعة على تنسيقات JPEG القديمة المستخدمة تقليديًا للصور الفوتوغرافية. لم يرغب Vitaly في تضمين نسخة JPEG من صور المؤلف ، ولكنه حقق في ما إذا كان تضمين إصدار AVIF سيعمل. أدى ضغط صورة المؤلف باستخدام AVIF ، ثم إدخال الصورة باستخدام base64 في HTML إلى زيادة حجم صفحة HTML بمقدار 3 كيلوبايت - وهو صغير جدًا ولذا كان مقبولًا.
نظرًا لأن AVIF كان مدعومًا فقط في Chrome في ذلك الوقت (لقد جاء إلى Firefox بعد كل هذا) ، وبما أن Core Web Vitals هي مبادرة Google ، فقد شعرت بقليل من التحسين لمتصفح Google بسبب مرسوم Google. غالبًا ما يكون Chrome في طليعة دعم الميزات الجديدة وهذا جدير بالثناء ، ولكنه دائمًا ما يكون بعيدًا قليلاً عندما يؤثر هذان الجانبان من أعماله على بعضهما البعض. ومع ذلك ، كان هذا تنسيقًا قياسيًا جديدًا للصورة بدلاً من تنسيق خاص بـ Chrome فقط (حتى لو كان مدعومًا فقط في Chrome في البداية) ، وكان تحسينًا تدريجيًا للأداء (لا يزال مستخدمو Safari يحصلون على نفس المحتوى ، ولكن ليس بالسرعة نفسها ) ، لذلك مع إضافة تطور AVIF ، أخذ Smashing الاقتراح وضمّن الصورة وشاهد بالفعل نتائج رائعة في أدوات المختبر. تم حل المشكلة!
بديل LCP
لذلك ، سمحنا لهذا السرير بالدخول وانتظرنا 28 يومًا المعتادة أو نحو ذلك حتى تتحول أرقام Core Web Vitals إلى اللون الأخضر ... لكنها لم تفعل. لقد تطايروا بين الأخضر والعنبر لذلك قمنا بالتأكيد بتحسين الأشياء ، لكننا لم نحل المشكلة تمامًا. بعد البقاء لفترة طويلة في قسم "يحتاج إلى تحسين" في العنبر ، تواصل فيتالي لمعرفة ما إذا كانت هناك أية أفكار أخرى.
كانت الصورة ترسم بسرعة. ليس على الفور تمامًا (لا يزال الأمر يستغرق وقتًا لمعالجة الصورة بعد كل شيء) ولكن أقرب ما يمكن أن يكون. لأكون صادقًا ، كانت الأفكار تنفد مني ولكني ألقيت نظرة أخرى بعيون جديدة. ثم صدمتني فكرة بديلة - هل كنا نقوم بتحسين عنصر LCP الصحيح ؟ المؤلفون مهمون بالطبع ، لكن هل هذا حقًا ما أتى القارئ إلى هنا ليراه؟ بقدر ما يود غرورنا أن يقول نعم ، وأن أكوابنا اللامعة الجميلة أكثر أهمية من المحتوى الذي نكتبه ، ربما لا يعتقد القراء ذلك (القراء ، هاه - ماذا يمكنك أن تفعل!).
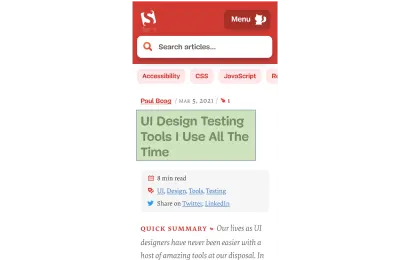
القارئ جاء للمقال وليس المؤلف. لذلك يجب أن يعكس عنصر LCP ذلك ، مما قد يحل أيضًا مشكلة رسم صورة LCP. للقيام بذلك ، قمنا فقط بوضع العنوان فوق صورة المؤلف ، وزدنا حجم الخط على الهاتف المحمول قليلاً. قد يبدو هذا وكأنه خدعة خداعية لخداع Core Web Vital SEO Gods على حساب المستخدمين ، ولكن في هذه الحالة ، يساعد كلاهما! على الرغم من أن العديد من المواقع تحاول الاختراق السريع والسهل أو تحسين GoogleBot على المستخدمين الحقيقيين ، لم تكن هذه حالة من هذا القبيل وكنا مرتاحين تمامًا للقرار هنا. في الواقع ، تعمل التعديلات الإضافية على إزالة صورة المؤلف تمامًا على عرض الهاتف المحمول ، حيث توجد مساحة محدودة وتبدو هذه المقالة حاليًا على هذا النحو على الهاتف المحمول ، مع تمييز عنصر LCP:

نعرض هنا العنوان والمعلومات الأساسية حول المقالة وبداية الملخص - أكثر فائدة للمستخدم من شغل مساحة شاشة الهاتف المحمول الثمينة بصورة كبيرة!
وهذا أحد الأشياء الرئيسية التي أحبها في Core Web Vitals: فهي تقيس تجربة المستخدم.
لتحسين المقاييس ، عليك تحسين التجربة.
"
والآن انتهينا أخيرًا. يرسم النص أسرع بكثير من الصور ، لذا يجب أن يحل مشكلة LCP. شكرا جزيلا لكم جميعا وطاب ليلتكم!
أنا أكره أن CWV Graph في Google Search Console ...
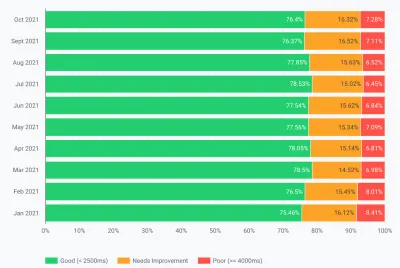
مرة أخرى شعرنا بخيبة أمل. لم يحل ذلك المشكلة ولم يمض وقت طويل قبل أن يعود الرسم البياني لـ Google Search Console إلى اللون الكهرماني:

في هذه المرحلة ، يجب أن نتحدث أكثر قليلاً عن مجموعات الصفحات وأساسيات الويب الأساسية. ربما لاحظت من الرسم البياني أعلاه أن الرسم البياني بأكمله يتأرجح في وقت واحد. ولكن كانت هناك أيضًا مجموعة أساسية من حوالي 1000 صفحة ظلت خضراء معظم الوقت. لماذا هذا؟
حسنًا ، تصنف Google Search Console الصفحات إلى مجموعات صفحات وتقيس مقاييس Core Web Vitals لمجموعات الصفحات هذه. هذه محاولة لملء البيانات المفقودة لتلك الصفحات التي لا تحصل على عدد كافٍ من الزيارات للحصول على بيانات تجربة مستخدم مفيدة. هناك عدد من الطرق التي كان من الممكن أن يتعاملوا بها مع هذا الأمر: ربما لم يقدموا أي تعزيز للترتيب لمثل هذه الصفحات ، أو ربما افترضوا الأفضل وأعطوا دفعة كاملة للصفحات التي لا تحتوي على أي بيانات. أو ربما عادوا إلى بيانات حيوية الويب الأساسية على مستوى الأصل. بدلاً من ذلك ، حاولوا القيام بشيء أكثر ذكاءً ، والذي كان محاولة ليكون مفيدًا ، ولكنه أيضًا من نواح كثيرة أكثر إرباكًا: تجميع الصفحات .
بشكل أساسي ، يتم تعيين مجموعة صفحات لكل صفحة. لم يتم توضيح كيفية القيام بذلك ، ولكن تم ذكر عناوين URL والتقنيات المستخدمة في الصفحة من قبل. لا يمكنك أيضًا رؤية المجموعات التي اختارها Google لكل صفحة من صفحاتك ، وإذا كانت الخوارزمية الخاصة بهم صحيحة ، وهو أمر محبط آخر لمالكي مواقع الويب ، على الرغم من أنهم يقدمون نماذج عناوين URL لكل نقاط أساسية مختلفة للويب أسفل الرسم البياني في Google Search Console والتي يمكن أن يكون التجميع منها ضمنيًا في بعض الأحيان.
يمكن أن تعمل مجموعات الصفحات بشكل جيد مع مواقع مثل Smashing Magazine. بالنسبة للمواقع الأخرى ، قد تكون مجموعات الصفحات أقل وضوحًا ، وقد تحتوي العديد من المواقع على مجموعة واحدة فقط. ومع ذلك ، يحتوي موقع Smashing على عدة أنواع مختلفة من الصفحات: المقالات وصفحات المؤلفين والأدلة وما إلى ذلك. إذا كانت صفحة المقالة بطيئة لأن صورة المؤلف هي صورة LCP يتم تحميلها ببطء ، فمن المحتمل أن يكون هذا هو الحال بالنسبة لجميع صفحات المقالات. ومن المرجح أن يكون الإصلاح هو نفسه لجميع صفحات المقالات. لذا فإن تجميعها معًا أمر منطقي (بافتراض أن Google يمكنها تحديد مجموعات الصفحات بدقة).
ومع ذلك ، يمكن أن يكون الأمر محيرًا عندما تحصل الصفحة على عدد كافٍ من الزوار للحصول على نتيجة Core Web Vitals الخاصة بها وتجتاز هذه النتيجة ، لكنها متجمعة مع مجموعة فاشلة. يمكنك استدعاء CrUX API لجميع الصفحات في موقعك ، ورؤية معظمها يمر ، ثم يتم الخلط عندما تظهر تلك الصفحات نفسها على أنها فاشلة في Search Console لأنها مجمعة في مجموعة بها عناوين URL معطلة ومعظمها حركة المرور لتلك المجموعة للفشل. ما زلت أتساءل عما إذا كان يجب على Search Console استخدام بيانات Core Web Vital على مستوى الصفحة عندما تكون متوفرة ، بدلاً من استخدام بيانات التجميع دائمًا.
على أي حال ، هذا هو السبب في التقلبات الكبيرة. في الأساس ، يبدو أن جميع المقالات (التي يوجد منها حوالي 3000) موجودة في نفس تجميع الصفحات (ليس بشكل غير معقول!) وتجميع الصفحات هذا إما يمر أو يفشل. عندما يتم التبديل ، يتحرك الرسم البياني بشكل كبير .
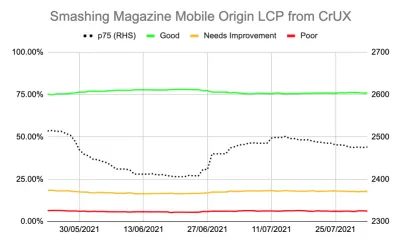
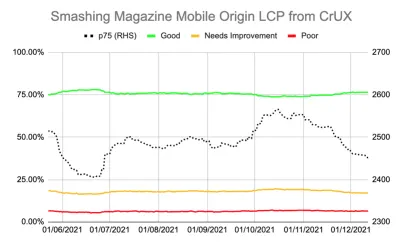
يمكنك أيضًا الحصول على بيانات أكثر تفصيلاً عن Core Web Vitals من خلال CrUX API. يتوفر هذا على مستوى الأصل (أي للموقع بالكامل) ، أو لعناوين URL الفردية (حيث توجد بيانات كافية) ، ولكن بشكل مزعج ليس على مستوى تجميع الصفحات. كنت أتتبع مستوى الأصل LCP باستخدام CrUX API للحصول على قياس أكثر دقة لـ LCP وأظهر قصة محبطة أيضًا:

يمكننا أن نرى أننا لم نحل المشكلة مطلقًا وأن كمية الصفحات "الجيدة" (الخط الأخضر أعلاه) لا تزال تحوم بالقرب من معدل النجاح البالغ 75٪. بالإضافة إلى ذلك ، فإن درجة p75 LCP (الخط المنقط الذي يستخدم المحور الأيمن) لم تتحرك أبدًا بعيدًا بما يكفي عن عتبة 2500 مللي ثانية. لم يكن من المستغرب أن الصفحات المارة والفاشلة تقلب ذهابًا وإيابًا. كان يومًا سيئًا بعض الشيء ، مع عدد قليل من عمليات تحميل الصفحات البطيئة ، كان كافيًا لقلب مجموعة الصفحات بأكملها في فئة "بحاجة إلى تحسين". لقد احتجنا إلى شيء أكثر لمنحنا بعض الفسحة لنتمكن من استيعاب هذه "الأيام السيئة".
في هذه المرحلة ، كان من المغري إجراء المزيد من التحسين . نحن نعلم أن عنوان المقالة كان عنصر LCP ، فما الذي يمكننا فعله لتحسين ذلك؟ حسنًا ، إنه يستخدم خطًا ، وكانت الخطوط دائمًا بمثابة لعنة لأداء الويب حتى نتمكن من النظر في ذلك.
لكن انتظر دقيقة. كانت مجلة Smashing موقعًا سريعًا. أظهر تشغيله من خلال أدوات أداء الويب مثل Lighthouse و WebPageTest ذلك - حتى على سرعات الشبكة البطيئة. وكان يفعل كل شيء بشكل صحيح! تم تصميمه كمنشئ موقع ثابت ، لذا لم يتطلب حدوث أي إنشاء من جانب الخادم ، فقد تضمن كل شيء للطلاء الأولي ، لذلك لم تكن هناك قيود تحميل الموارد بخلاف HTML نفسه ، فقد تمت استضافته بواسطة Netlify على CDN لذلك يجب أن تكون بالقرب من مستخدميها.
بالتأكيد ، يمكننا النظر في إزالة الخط ، ولكن إذا لم تستطع Smashing Magazine تقديم تجربة سريعة بالنظر إلى كل ذلك ، فكيف يمكن لأي شخص آخر؟ لا ينبغي أن يكون تمرير "أساسيات الويب الأساسية" مستحيلاً ، ولا يتطلب منك أن تكون فقط على موقع عادي بدون خطوط أو صور. كان هناك شيء آخر هنا وقد حان الوقت لمعرفة المزيد حول ما كان يحدث بدلاً من مجرد محاولة عمياء جولة أخرى من التحسينات.
التعمق في المقاييس
لم يكن لدى Smashing Magazine حل RUM ، لذا بدلًا من ذلك بحثنا في بيانات تقرير تجربة مستخدم Chrome (CrUX) التي تجمعها Google لأفضل 8 ملايين موقع أو نحو ذلك ، ثم نجعل هذه البيانات متاحة للاستعلام في أشكال مختلفة. إنها بيانات CrUX هذه التي تقود بيانات Google Search Console وفي النهاية تأثير الترتيب. كنا بالفعل نستخدم CrUX API أعلاه ولكننا قررنا الخوض في موارد CrUX الأخرى.
استخدمنا خريطة الموقع والبرنامج النصي لجداول بيانات Google للنظر في جميع بيانات CrUX الخاصة بالموقع بأكمله حيث كانت متاحة (أنشأ Fabian Krumbholz منذ ذلك الحين أداة أكثر شمولاً لتسهيل ذلك!) وأظهر نتائج مختلطة للصفحات . مرت بعض الصفحات ، بينما فشل البعض الآخر ، خاصة الصفحات القديمة.
لم تخبرنا لوحة معلومات CrUX كثيرًا بما لم نكن نعرفه بالفعل في هذه الحالة: كان LCP خطًا حدوديًا ، وللأسف لم يتجه لأسفل:

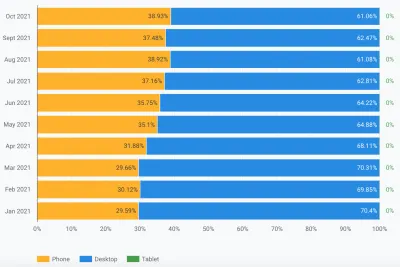
لم يعطنا البحث في الإحصائيات الأخرى (TTFB ، First Paint ، Online ، DOMContentLoaded) أي تلميحات. ومع ذلك ، كانت هناك زيادة ملحوظة في استخدام الهاتف المحمول:

هل كان هذا جزءًا من اتجاه عام في اعتماد الأجهزة المحمولة؟ هل يمكن أن يكون هذا هو ما كان يؤثر على LCP للجوال على الرغم من التحسينات التي أجريناها؟ كانت لدينا أسئلة ولكن لا إجابات أو حلول.

كان أحد الأشياء التي أردت إلقاء نظرة عليها هو التوزيع العالمي لحركة المرور. لقد لاحظنا في Google Analytics عددًا كبيرًا من الزيارات من الهند إلى المقالات القديمة - فهل يمكن أن تكون هذه مشكلة؟
اتصال الهند
لا تتوفر بيانات CrUX على مستوى الدولة في لوحة معلومات CrUX ولكنها متوفرة في مجموعة بيانات BigQuery CrUX ، ويظهر تشغيل استعلام هناك على مستوى أصل www.smashingmagazine.com تباينًا كبيرًا في قيم LCP (يتم تضمين SQL في علامة التبويب الثانية من هذا الرابط إذا كنت تريد تجربة نفس الشيء على المجال الخاص بك). بناءً على أفضل 10 دول في Google Analytics ، لدينا البيانات التالية:
| دولة | قيمة p75 LCP للجوال | ٪ من حركة المرور |
|---|---|---|
| الولايات المتحدة الأمريكية | 88.34٪ | 23٪ |
| الهند | 74.48٪ | 16٪ |
| المملكة المتحدة | 92.07٪ | 6٪ |
| كندا | 93.75٪ | 4٪ |
| ألمانيا | 93.01٪ | 3٪ |
| فيلبيني | 57.21٪ | 3٪ |
| أستراليا | 85.88٪ | 3٪ |
| فرنسا | 88.53٪ | 2٪ |
| باكستان | 56.32٪ | 2٪ |
| روسيا | 77.27٪ | 2٪ |
تمثل حركة المرور في الهند نسبة كبيرة بالنسبة لمجلة Smashing Magazine (16٪) ولا تحقق هدف LCP على مستوى الأصل. قد تكون هذه هي المشكلة وبالتأكيد تستحق المزيد من التحقيق . كانت هناك أيضًا بيانات الفلبين وباكستان بنتائج سيئة للغاية ولكن كان ذلك مقدارًا صغيرًا نسبيًا من حركة المرور.
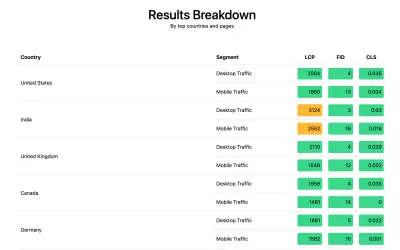
في هذه المرحلة ، كانت لدي فكرة عما يمكن أن يحدث هنا ، وكان حلًا محتملاً لذلك حصلت على Smashing Magazine لتثبيت مكتبة web-vitals لجمع بيانات RUM ونشرها مرة أخرى في Google Analytics لتحليلها. بعد بضعة أيام من التجميع ، استخدمنا تقرير "أساسيات الويب" لتزويدنا بالكثير من البيانات بطرق لم نكن قادرين على رؤيتها من قبل ، على وجه الخصوص ، التقسيم على مستوى الدولة:

وكان هناك. حصلت جميع البلدان الأولى في التحليلات على درجات LCP جيدة جدًا ، باستثناء دولة واحدة: الهند. تستخدم Smashing Magazine Netlify وهي شبكة CDN عالمية ولها وجود في مومباي ، لذلك يجب أن تكون بنفس الأداء مثل البلدان الأخرى ، ولكن بعض البلدان أبطأ من غيرها (المزيد حول هذا لاحقًا).
ومع ذلك ، كانت حركة مرور الهاتف المحمول في الهند فقط خارج حد 2500 ، وكانت ثاني أكثر الدول زيارة. بالتأكيد كان ينبغي أن تكون النتائج الجيدة للولايات المتحدة كافية لتعويض ذلك؟ حسنًا ، يوضح الرسمان البيانيان أعلاه ترتيب البلدان حسب حركة المرور. لكن CrUX تحسب حركة مرور الأجهزة المحمولة وسطح المكتب بشكل منفصل (والجهاز اللوحي راجع للشغل ، ولكن لا يبدو أن أحدًا يهتم بذلك!). ماذا يحدث إذا قمنا بتصفية حركة المرور إلى حركة مرور الهاتف المحمول فقط ؟ وخطوة واحدة إلى الأمام - فقط حركة مرور Chrome على الأجهزة المحمولة (نظرًا لأن Chrome يغذي CrUX فقط وبالتالي فإن Chrome يحتسب فقط في CWV)؟ حسنًا ، سنحصل على صورة أكثر إثارة للاهتمام:
| دولة | قيمة p75 LCP للجوال | ٪ من حركة مرور الهاتف المحمول |
|---|---|---|
| الهند | 74.48٪ | 31٪ |
| الولايات المتحدة الأمريكية | 88.34٪ | 13٪ |
| فيلبيني | 57.21٪ | 8٪ |
| المملكة المتحدة | 92.07٪ | 4٪ |
| كندا | 93.75٪ | 3٪ |
| ألمانيا | 93.01٪ | 3٪ |
| نيجيريا | 37.45٪ | 2٪ |
| باكستان | 56.32٪ | 2٪ |
| أستراليا | 85.88٪ | 2٪ |
| إندونيسيا | 75.34٪ | 2٪ |
الهند هي في الواقع أكبر زائر لمتصفح Chrome على الأجهزة المحمولة ، بطريقة ما - تقريبًا ثلاثة أضعاف ثاني أعلى زائر (الولايات المتحدة الأمريكية)! الفلبين ، بنقاطها الضعيفة ، قفزت أيضًا إلى المركز الثالث ، ونيجيريا وباكستان بنتائجها الضعيفة تسجلان أيضًا في المراكز العاشرة الأولى.
على الرغم من أن الهاتف المحمول قد تجاوز سطح المكتب باعتباره الطريقة الأكثر شيوعًا للوصول إلى الإنترنت في ما يسمى بالعالم الغربي ، إلا أنه لا يزال هناك مزيج عادل من الأجهزة المحمولة وسطح المكتب هنا - وغالبًا ما يكون مرتبطًا بساعات العمل لدينا حيث يجلس الكثير منا أمام سطح المكتب. قد لا يكون المليار مستخدم التالي متماثلين ، ويلعب الهاتف المحمول دورًا أكبر بكثير في تلك البلدان. تُظهر الإحصائيات أعلاه أن هذا ينطبق أيضًا على مواقع مثل Smashing Magazine التي قد تفكر في أنها ستحصل على المزيد من الزيارات من المصممين والمطورين الذين يجلسون أمام أجهزة سطح المكتب أثناء التصميم والتطوير!
بالإضافة إلى ذلك ، نظرًا لأن CrUX يقيس فقط من مستخدمي Chrome ، فهذا يعني أن البلدان التي بها عدد أكبر من أجهزة iPhone (مثل الولايات المتحدة الأمريكية) سيكون لديها نسبة أقل بكثير من مستخدمي هواتفهم المحمولة في CrUX وهكذا في Core Web Vitals ، مما يؤدي أيضًا إلى تضخيم تأثير تلك البلدان.
حيوية الويب الأساسية عالمية
لا تملك Core Web Vitals حدًا مختلفًا لكل بلد ، ولا يهم إذا تمت زيارة موقعك من قبل بلدان مختلفة - فهو يسجل جميع مستخدمي Chrome بنفس الطريقة. أكدت Google هذا من قبل ، لذا لن تحصل مجلة Smashing على تعزيز الترتيب لنتائج الولايات المتحدة الأمريكية الجيدة ، ولن تحصل عليه للمستخدمين في الهند. بدلاً من ذلك ، يدخل جميع المستخدمين في بوتقة الانصهار ، وإذا كانت النتيجة لمجموعات الصفحات هذه لا تلبي الحد الأدنى ، فستتأثر إشارة الترتيب لجميع المستخدمين.
لسوء الحظ ، العالم ليس مكانًا متساويًا. ويختلف أداء الويب اختلافًا كبيرًا من بلد إلى آخر ، ويُظهر فجوة واضحة بين الدول الغنية والفقيرة. التكنولوجيا تكلف المال ، والعديد من البلدان تركز بشكل أكبر على جعل سكانها متصلين بالإنترنت على الإطلاق ، بدلاً من التحديث المستمر للبنية التحتية لأحدث وأكبر التقنيات.
لطالما كان الافتقار إلى المتصفحات الأخرى (مثل Firefox أو iPhone) في CrUX معروفًا ، لكننا اعتبرناه دائمًا أكثر من نقطة عمياء لقياس أداء Firefox أو iPhone. يوضح هذا المثال أن التأثير أكبر بكثير ، وبالنسبة للمواقع ذات الزيارات العالمية ، فإنه يحرف النتائج بشكل كبير لصالح مستخدمي Chrome ، وهو ما يعني غالبًا البلدان الفقيرة ، مما يعني غالبًا اتصالاً أسوأ.
هل ينبغي تقسيم حيوية الويب الأساسية حسب البلد؟
من ناحية أخرى ، يبدو أنه من غير العدل جعل مواقع الويب على نفس المستوى إذا كانت البنية التحتية تختلف كثيرًا. لماذا يجب معاقبة Smashing Magazine أو جعلها على مستوى أعلى من أي موقع ويب مشابه لا يقرأه سوى المصممين والمطورين من العالم الغربي؟ هل يجب أن تحظر مجلة Smashing Magazine المستخدمين الهنود لإبقاء Core Web Vitals سعداء (أريد أن أكون واضحًا تمامًا هنا أن هذا لم يتم التطرق إليه مطلقًا ، لذا يرجى أخذ هذا على أنه مؤلف يوضح النقطة وليس خفة على Smashing!).
من ناحية أخرى ، فإن "الاستسلام" في بعض البلدان من خلال قبول مخاطر البطء الخاصة بها يؤدي إلى إنزالها بشكل دائم إلى المستوى الأدنى الذي يقع فيه الكثير منهم. وبالكاد يكون القارئ الهندي العادي لخطأ مجلة Smashing أن بنيتها التحتية أبطأ وبطرق عديدة ، هؤلاء هم الأشخاص الذين يستحقون المزيد من التركيز والجهد وليس أقل!
وهي ليست مجرد نقاش حول دولة غنية مقابل دولة فقيرة. لنأخذ على سبيل المثال موقعًا فرنسيًا يستهدف القراء في فرنسا ، بتمويل من الإعلانات أو المبيعات من فرنسا ، وله موقع ويب سريع في ذلك البلد. ومع ذلك ، إذا كان الموقع يقرأه الكثير من الكنديين الفرنسيين ، لكنه يعاني لأن الشركة لا تستخدم CDN عالميًا ، فهل يجب أن تعاني هذه الشركة في بحث Google الفرنسي لأنها ليست سريعة بالنسبة لهؤلاء المستخدمين الكنديين؟ هل يجب أن يتم "فرض فدية" على الشركة بسبب تهديد Core Web Vitals وعليها الاستثمار في CDN العالمية لإبقاء هؤلاء القراء الكنديين ، وبالتالي Google سعيدة؟
حسنًا ، إذا كانت نسبة كبيرة بما يكفي من مشاهديك تعاني ، فهذا هو بالضبط ما يفترض أن تظهر عليه مبادرة Core Web Vital. ومع ذلك ، فهي معضلة أخلاقية مثيرة للاهتمام وهي أحد الآثار الجانبية لمبادرة Core Web Vitals التي ترتبط بتعزيز تصنيف SEO : المال يغير الأشياء دائمًا!
يمكن أن تتمثل إحدى الأفكار في الحفاظ على الحدود كما هي ، ولكن قم بقياسها لكل بلد . يمكن لموقع بحث Google الفرنسي أن يعطي ترتيبًا أفضل لهؤلاء المستخدمين بالفرنسية (لأن هؤلاء المستخدمين يجتازون CWV لهذا الموقع) ، في حين أن Google Search Canada قد لا (لأنهم فشلوا). سيؤدي ذلك إلى تسوية الملعب وقياس المواقع لكل بلد ، حتى لو كانت الأهداف هي نفسها.
وبالمثل ، يمكن لمجلة Smashing Magazine أن تحصل على مرتبة جيدة في الولايات المتحدة الأمريكية والبلدان الأخرى التي نجحت فيها ، ولكن يتم تصنيفها مقابل المواقع الهندية الأخرى (حيث قد تكون حقيقة وجودها في قسم "بحاجة إلى التحسين" أفضل من الكثير من المواقع هناك ، بافتراض جميعهم يعانون من نفس قيود الأداء).
للأسف ، أعتقد أن ذلك سيكون له تأثير سلبي ، حيث يتم تجاهل بعض البلدان مرة أخرى في حين أن المواقع تبرر فقط الاستثمار في أداء الويب في البلدان الأكثر ربحًا. بالإضافة إلى ذلك ، كما يوضح هذا المثال بالفعل ، فإن "أساسيات الويب الأساسية" معقدة بالفعل بدرجة كافية دون إدخال ما يقرب من 200 بُعد إضافي في اللعب من خلال وجود واحد لكل دولة في العالم!
كيف تصلحها؟
لذلك عرفنا الآن أخيرًا لماذا كانت مجلة Smashing تكافح لتمرير Core Web Vitals ولكن ما الذي يمكن فعله حيال ذلك ، إذا كان هناك أي شيء؟ مزود الاستضافة (Netlify) لديه بالفعل شبكة CDN في مومباي ، والتي يجب أن توفر وصولاً سريعًا للمستخدمين الهنود ، فهل كانت هذه مشكلة Netlify لتحسين ذلك؟ لقد قمنا بتحسين الموقع قدر الإمكان ، فهل كان هذا مجرد شيء سيتعين عليهم التعايش معه؟ حسنًا ، لا ، نعود الآن إلى فكرتنا السابقة: تحسين خطوط الويب أكثر قليلاً .
يمكننا اتخاذ خيار جذري بعدم تسليم الخطوط على الإطلاق. أو ربما لا يتم توصيل الخطوط إلى مواقع معينة (على الرغم من أن ذلك سيكون أكثر تعقيدًا ، نظرًا لطبيعة SSG لموقع ويب Smashing Magazine). بدلاً من ذلك ، يمكننا الانتظار وتحميل الخطوط في الواجهة الأمامية ، بناءً على معايير معينة ، ولكن هذا يخاطر بإبطاء الخطوط للآخرين أثناء تقييمنا لتلك المعايير. إذا كان هناك فقط إشارة متصفح سهلة الاستخدام لوقت اتخاذ هذا الإجراء الصارم. شيء مثل رأس SaveData ، المخصص لهذا الغرض بالضبط!
SaveData prefers-reduced-data
SaveData هو إعداد يمكن للمستخدمين تشغيله في متصفحهم عندما يريدون حقًا ... حفظ البيانات جيدًا. يمكن أن يكون هذا مفيدًا للأشخاص الذين يستخدمون خطط بيانات مقيدة ، أو لأولئك الذين يسافرون برسوم تجوال باهظة الثمن ، أو لأولئك الموجودين في البلدان التي لا تكون فيها البنية التحتية بالسرعة التي نرغب فيها.
يمكن للمستخدمين تشغيل هذا الإعداد في المتصفحات التي تدعمه ، وبعد ذلك يمكن لمواقع الويب استخدام هذه المعلومات لتحسين مواقعهم حتى أكثر من المعتاد. ربما يتم إرجاع صور منخفضة الجودة (أو إيقاف تشغيل الصور تمامًا!) ، أو عدم استخدام الخطوط. وأفضل شيء في هذا الإعداد هو أنك تتصرف بناءً على طلب المستخدم ، ولا تتخذ قرارًا تعسفيًا نيابة عنه (قد يكون لدى العديد من المستخدمين الهنود وصول سريع ولا يريدون إصدارًا مقيدًا من موقع الويب!).
تتوفر معلومات "حفظ البيانات" بطريقتين (ستصبح قريبًا ثلاثًا!):
- يتم إرسال رأس
SaveDataعند كل طلب HTTP. هذا يسمح للخلفيات الديناميكية بتغيير HTML الذي تم إرجاعه. - واجهة برمجة تطبيقات JavaScript
NetworkInformation.saveData. يسمح هذا للبرامج النصية للواجهة الأمامية بالتحقق من ذلك والتصرف وفقًا لذلك. -
prefers-reduced-dataالمختصرة ، مما يسمح لـ CSS بتعيين خيارات مختلفة بناءً على هذا الإعداد. يتوفر هذا خلف علامة في Chrome ، ولكن لم يتم تشغيله افتراضيًا حتى الآن أثناء الانتهاء من التوحيد.
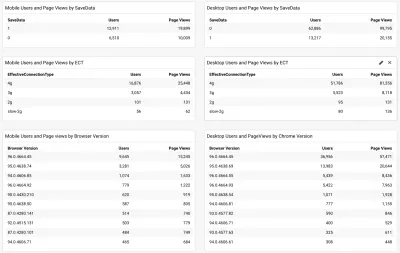
لذا فإن السؤال هو ، هل يستخدم العديد من قراء مجلة Smashing (وخاصة أولئك الموجودين في البلدان التي تكافح مع Core Web Vitals) هذا الخيار ، فهل هذا شيء يمكننا استخدامه لخدمتهم موقعًا أسرع؟ حسنًا ، عندما أضفنا النص البرمجي web-vitals المذكورة أعلاه ، قررنا أيضًا قياس ذلك ، بالإضافة إلى نوع الاتصال الفعال. يمكنك رؤية النص الكامل هنا. بعد قليل من الوقت الذي سمح له بالتجميع ، يمكننا عرض النتائج في لوحة تحكم بسيطة / Google Analytics ، جنبًا إلى جنب مع إصدار متصفح Chrome:

لذلك ، كان الخبر السار هو أن نسبة كبيرة من مستخدمي الهاتف المحمول الهنود (حوالي الثلثين) لديهم مجموعة الإعدادات هذه. كان العلاج بالصدمات الكهربائية أقل فائدة حيث تم عرض معظمه على أنه 4 جرام. لقد جادلت من قبل أن واجهة برمجة التطبيقات هذه أصبحت أقل فائدة حيث يتم تصنيف معظم المستخدمين ضمن إعداد 4g هذا. بالإضافة إلى أن استخدام هذه القيمة بشكل فعال للأحمال الأولية محفوف بالمشكلات.
المزيد من الأخبار السارة حيث يبدو أن معظم المستخدمين يستخدمون متصفح Chrome محدثًا ، لذا سيستفيدون من الميزات الأحدث مثل استعلام وسائط prefers-reduced-data المفضل عندما يصبح متاحًا بالكامل.
Ilya from the Smashing team applied the JavaScript API version to their font-loader script so additional fonts are not loaded for these users. The Smashing folks also applied the prefers-reduce-data media query to their CSS so fallback fonts are used rather than custom web fonts for the initial render, but this will not be taking effect for most users until that setting moves out of the experimental stage.
I Love That Graph In Google Search Console
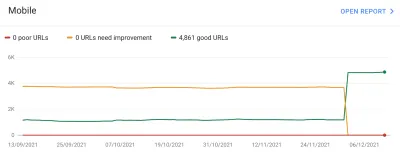
And did it work? Well, we'll let Google Search Console tell that store as it showed us the good news a couple of weeks later:

Additionally, since this was introduced in mid-November, the original level LCP score has steadily ticked downwards:

There's still not nearly enough headroom to make me comfortable, but I'm hopeful that this will be enough for now, and will only improve when the prefers-reduced-data media query comes into play — hopefully soon.
Of course, a surge in traffic from mobile users with bad connectivity could easily be enough to flip the site back into the amber category, which is why you want that headroom, so I'm sure the Smashing team will be keeping a close eye on their Google Search Console graph for a bit longer, but I feel we've made the best efforts basis to improve the experience of users so I am hopeful it will be enough.
Impact Of The User Experience Ranking Factor
The User Experience ranking factor is supposed to be a small differentiator at the moment, and maybe we worried too much about a small issue that is, in many ways outside of our control? If Smashing Magazine is borderline, and the impact is small, then maybe the team should worry about other issues instead of obsessing over this one? But I can understand that and, as I said, Smashing Magazine are knowledgeable in performance and so understand why they wanted to solve — or at the very least understand! — this issue.
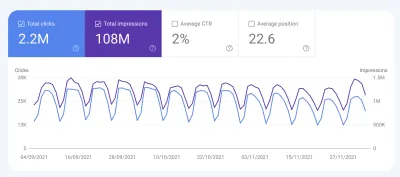
So, was there any impact? Interestingly we did see a large uptick in search impression in the last week at the same time as it flipped to green:

It's since reverted back to normal, so this may have been an unrelated blip but interesting nonetheless!
الاستنتاجات
So, an interesting case study with a few important points to take away:
- When RUM (including CrUX or Google Search Console) tells you there's a problem, there probably is! It's all too easy to try to compare your experiences and then blame the metric.
- Implementing your own RUM solution gives you access to much more valuable data than the high-level data CrUX is intended to provide, which can help you drill down into issues, plus also give you potentially more information about the devices your site visitors are using to visit your site.
- Core Web Vitals are global, and that causes some interesting challenges for global sites like Smashing Magazine. This can make it difficult to understand CrUX numbers unless you have a RUM solution and perhaps Google Search Console or CrUX could help surface this information more?
- Chrome usage also varies throughout the world, and on mobile is biased towards poorer countries where more expensive iPhones are less prevalent.
- Core Web Vitals are getting much better at measuring User Experience. But that doesn't mean every user has to get the same user experience — especially if they are telling you (through things like the Save Data option) that they would actually prefer a different experience.
I hope that this case study helps others in a similar situation, who are struggling to understand their Core Web Vitals. And I hope you can use the information here to make the experience better for your website visitors.
أتمنى لك التحسين السعيد!
Note: It should be noted that Vitaly, Ilya and others at the Smashing team did all the work here, and a lot more performance improvements were not covered in the above article. I just answered a few queries for them on this specific problem over the last 6 months and then suggested this article might make an interesting case study for other readers to learn from.
