لقد ساهمت في محرر مفتوح المصدر ، وأنت كذلك
نشرت: 2022-03-10input وأضفت سمة autocomplete ، فقط لأجد أن إكمال الكود أتاح لي حالة on أو off . مخيب للامال.قبل بضعة أشهر ، تم نشر مشاركة جايسون غريغسبي حول الإكمال التلقائي في النماذج. أحببت فكرة السماح للمستخدمين بملء تفاصيل بطاقة الائتمان الخاصة بهم من خلال التقاط صورة لبطاقتهم. ما لم أحبه هو تعلم كل القيم الممكنة للملء التلقائي عن ظهر قلب. أنا أصبح كسولاً مع تقدمي في السن.
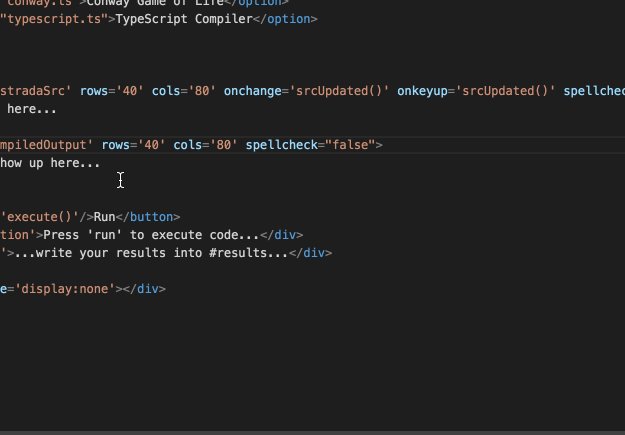
لقد أفسدت مؤخرًا استخدام محرر يقوم بإكمال تلقائي ذكي ، وهو أمر لم تقدمه في الماضي سوى IDEs المعقدة الضخمة. بفتح المحرر الذي اخترته ، أنشأت عنصر input وأضفت سمة autocomplete ، فقط لأجد أن إكمال الكود أتاح لي حالة on أو off . مخيب للامال.
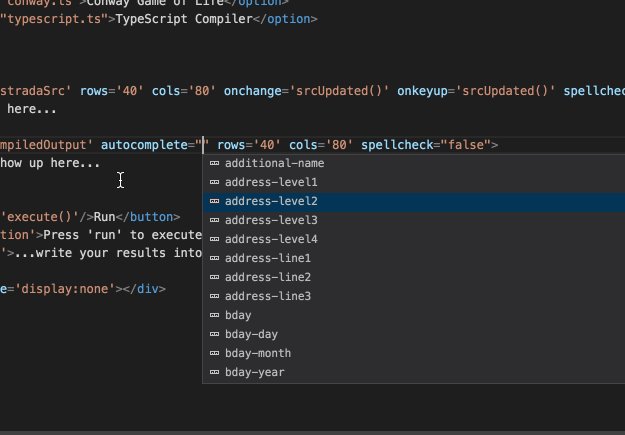
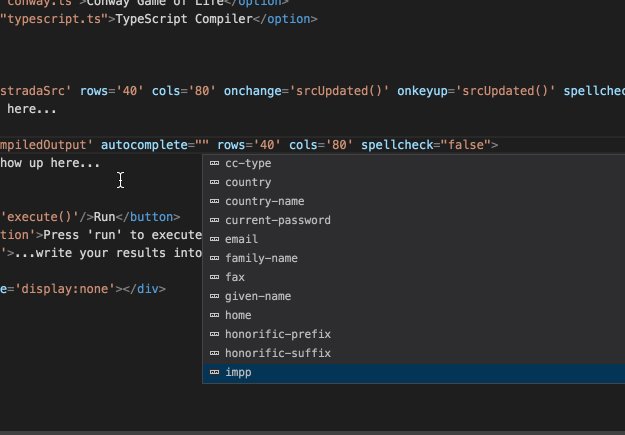
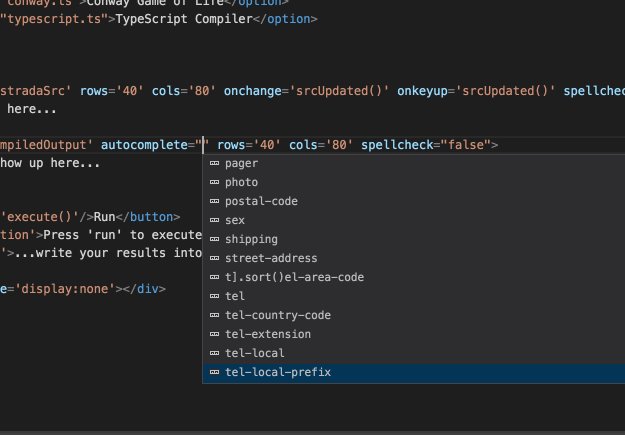
ما أردته هو ما يلي:

autocomplete التي يقدمها هذا المحررإن الشيء العظيم في بيئات التطوير لدينا هذه الأيام هو أننا نبني الأدوات التي نستخدمها في التقنيات التي نستخدمها للكتابة. نعم ، هذا يبدو محيرًا - لقد وصلنا إلى بداية الكود. يسمح لنا Node.js بتشغيل JavaScript في النهاية الخلفية ، وباستخدام Electron يمكننا إنشاء تطبيقات قابلة للتثبيت لجميع الأنظمة الأساسية باستخدام HTML و CSS و JavaScript.
مزيد من القراءة على SmashingMag:
- لذلك قررت فتح المصدر لمشروع في العمل
- دليل قصير لتراخيص مفتوحة المصدر
- كيف تبدأ مشروع مفتوح المصدر
- الحال بالنسبة لتصميم مفتوح المصدر
كان Atom أول محرر يستخدم هذه التقنية ويسمح بالمساهمات من خلال كونه مفتوح المصدر ، متبوعًا برمز Microsoft Visual Studio Code.
تسمح لنا جميع المحررات الأخرى المستخدمة تقريبًا بكتابة الإضافات أو المكونات الإضافية أو مجموعات المقتطفات بتنسيقات مختلفة. لم أرغب عن عمد في كتابة مكون إضافي أو ملحق ، لكنني أردت بدلاً من ذلك إضافة هذه الوظيفة إلى جوهر المحرر. الإضافات والإضافات والمقتطفات لها مزاياها ؛ على سبيل المثال ، من السهل تحديثها. المشكلة هي أنه يجب العثور عليها وتثبيتها لكل مستخدم. لقد اعتبرت الإكمال التلقائي مهمًا للغاية وأردت اختراق المحرر نفسه بدلاً من ذلك.
يتوفر كل من Atom و Visual Studio Code على GitHub ويأتيان مع إرشادات حول كيفية تمديدها. التحدي هو أن هذا يمكن أن يكون مروعًا. أنا هنا اليوم لأظهر لك أن الأمر ليس بالصعوبة التي قد تتصورها. Visual Studio Code هو المحرر الحالي الخاص بي ، ويتميز بإكمال تلقائي مذهل. هذا ما أردت معالجته.
الأدوات القابلة للتوسيع والتخصيص ليست شيئًا جديدًا. يمكن توسيع معظم ما نستخدمه بطريقة أو بأخرى ، سواء في شكل إضافات أو مكونات إضافية أو لغات متخصصة. كان أول محرر استخدمته في الغضب هو Allaire و Macromedia's HomeSite ، والذي كان له لغات غير تقليدية مثل VTML و WIZML و JScript ، إصدار Windows من JavaScript في ذلك الوقت. لقد كتبت الكثير من الإضافات وأشرطة الأدوات لهذا المحرر ، مما عزز إنتاجية شركتي في ذلك الوقت.
لحسن الحظ ، في هذه الأيام ، تدرك الشركات أن تقديم لغات متخصصة هو إهدار للوقت ، عندما نمت مجموعة الويب لتصبح أكثر إثارة للاهتمام لبناء التطبيقات بها.
إذا قمت بتنزيل Visual Studio Code الآن ، فسترى أن ميزة الإكمال التلقائي الخاصة بي هي جزء منها. وإليك كيف فعلت ذلك.
1. شكوى
كانت خطوتي الأولى هي الانتقال إلى مستودع GitHub الخاص بـ Visual Studio Code وتقديم مشكلة تطلب هذه الميزة للمحرر. قد تكون هذه أيضًا خطوتك الأخيرة إذا كنت لا تريد أن تفعل ذلك بنفسك. قد يجد شخص آخر يبحث عن شيء يفعله للمشروع شكواك ويعالجها نيابة عنك. في حالتي ، أردت معرفة المزيد.
2. شوكة المدونة
بدلاً من مجرد تقديم مشكلة ، ذهبت إلى مستودع GitHub وقمت بتقسيم الكود. لقد استخدمت حسابي الشخصي لهذا الغرض. لست بحاجة إلى أن تكون تابعًا لـ Microsoft أو أن تتم إضافتك إلى مجموعة خاصة. المستودع عام ومفتوح. الجميع مرحب به. حتى أن هناك مدونة لقواعد السلوك للمساهمات ، مما يعني أن الناس يجب أن يلعبوا بلطف. قمت بتنزيل الكود على محرك الأقراص الثابتة واتبعت التعليمات الخاصة بكيفية إنشاء المحرر محليًا.
3. الحصول على تطوير سير العمل في المكان
تمت كتابة Visual Studio Code في Node.js و TypeScript. يبدأ تدفق التطوير بنص قدمه الفريق ، والذي يعطيني إصدارًا مطورًا من Visual Studio Code يعمل بجوار البرنامج الذي أستخدمه. يضمن البرنامج النصي الذي يتم تشغيله في سطر الأوامر تسجيل التغييرات الخاصة بي وأنه في كل مرة أقوم بحفظ الكود الخاص بي ، تتم إعادة تشغيل إصدار التطوير للمحرر ويمكنني اختبار التغييرات. تم توثيق كل هذا بشكل جيد ، من إنشاء التعليمات البرمجية وتشغيلها من المصدر إلى إعداد سير عمل التطوير. وهي مستقلة عن النظام الأساسي - تحصل على تعليمات لنظام التشغيل Windows و Linux و Mac OS X.

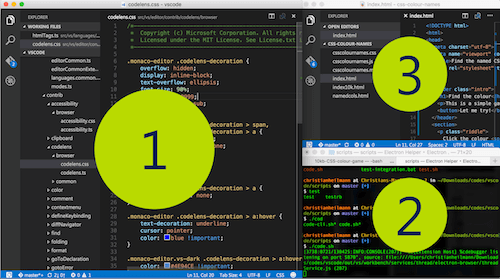
يمكنك أن ترى كيف يبدو هذا على جهاز الكمبيوتر الخاص بي في لقطة الشاشة التالية. محرر العرض الكبير (1) هو الذي أستخدمه لترميز الآخر ؛ واحد على اليمين (3) هو نسخة التطوير ؛ وفي الجزء السفلي (2) يوجد نص إنشاء الإصدار الجديد من إصدار التطوير. تبدو كتابة محرر في محرر أمرًا غريبًا ، لكنك تعتاد عليه.

لا تثبط عزيمتك إذا لم يعمل كل هذا من أجلك من أول مرة. لقد واجهت بعض العقبات واضطررت إلى اللجوء إلى Google و StackOverflow للحصول على حلول. كان مجتمع Node.js مفيدًا جدًا.
4. اكتب الوظيفة
بعد ذلك ، كنت على استعداد للذهاب واستخدام TypeScript لكتابة بعض التعليمات البرمجية الذكية. لقد فهمت أن هذا هو المكان الذي يرمي فيه الكثير من الناس المنشفة ، معتبرين أنه من الصعب جدًا الاستمرار.
كانت مشكلتي الكبرى أنه لم يكن لدي أي فكرة من أين أبدأ بهذه الوظيفة. لذلك ، فعلت ما نفعله جميعًا: لقد أجريت بحثًا عن النص الكامل autocomplete في المشروع بأكمله. باستخدام هذا النهج العلمي للغاية ، وجدت ملف htmlTags.ts مليئًا بتعريفات العلامات ومصفوفات قيم السمات. لقد بحثت عن عنصر input ووجدت هذا:
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:o', 'autofocus:v', 'checked:v', 'dirname', 'disabled:v', 'form', 'formaction', 'formenctype:et', 'formmethod:fm', 'formnovalidate:v', 'formtarget', 'height', 'inputmode:im', 'list', 'max', 'maxlength', 'min', 'minlength', 'multiple:v', 'name', 'pattern', 'placeholder', 'readonly:v', 'required:v', 'size', 'src', 'step', 'type:t', 'value', 'width']), هذا autocomplete:o لقد بدا مثيرًا للاهتمام ، لذلك تحققت من مكان تعريف o . هذا ما وجدته:
var valueSets: IValueSets = { … o: ['on', 'off'], … } بدا هذا مثل ما كان يحدث عندما أضفت سمة autocomplete . لتغيير ذلك ، انتقلت إلى التعريف القياسي لقيم الإكمال التلقائي المحتملة وقمت بنسخها.
لقد أنشأت مجموعة قيم جديدة باسم inputautocomplete في القيم:
var valueSets: IValueSets = { … inputautocomplete: ['additional-name', 'address-level1', 'address-level2', 'address-level3', 'address-level4', 'address-line1', 'address-line2', 'address-line3', 'bday', 'bday-year', 'bday-day', 'bday-month', 'billing', 'cc-additional-name', 'cc-csc', 'cc-exp', 'cc-exp-month', 'cc-exp-year', 'cc-family-name', 'cc-given-name', 'cc-name', 'cc-number', 'cc-type', 'country', 'country-name', 'current-password', 'email', 'family-name', 'fax', 'given-name', 'home', 'honorific-prefix', 'honorific-suffix', 'impp', 'language', 'mobile', 'name', 'new-password', 'nickname', 'organization', 'organization-title', 'pager', 'photo', 'postal-code', 'sex', 'shipping', 'street-address', 't].sort()el-area-code', 'tel', 'tel-country-code', 'tel-extension', 'tel-local', 'tel-local-prefix', 'tel-local-suffix', 'tel-national', 'transaction-amount', 'transaction-currency', 'url', 'username', 'work'], … } انتقلت بعد ذلك إلى جميع تعريفات العناصر التي تدعم autocomplete واستبدلت o بإدخال الإكمال التلقائي الخاص inputautocomplete :
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:inputautocomplete' … ]), لقد حفظت تغييراتي ؛ البرنامج النصي أعاد بناء المحرر ؛ جربت نسخة التطوير للمحرر. وعمل autocomplete بالطريقة التي أردتها.
5. إرسال طلب سحب
إنه كذلك. لقد التزمت بتغييراتي على Git (داخل Visual Studio Code) ، وذهبت إلى GitHub وأضفت طلب سحب. بعد بضعة أيام ، تلقيت تعليقًا يقول إن طلب السحب الخاص بي قد تم تنفيذه وأن ما فعلته سيكون جزءًا من الإنشاء التالي.
6. كن في حيرة
بصراحة ، لم أكن أعتقد أن هذا كان مذهلاً بما يكفي لتبرير تغيير جوهر المحرر. أردت فقط أن ألعب. قد يفكر الكثير منكم في الأمر نفسه بشأن العمل الذي تقوم به. وهذا هو الشيء: نحن مخطئون. لا تتطلب المساهمة في المشاريع مفتوحة المصدر أن تكون مطورًا رائعًا. ولا يتطلب منك أن تكون مشهورًا أو جزءًا من الجمهور. في بعض الأحيان ، كل ما عليك فعله هو النظر إلى شيء ما وتحليله وإيجاد طريقة لتحسينه.
يعود الأمر إلينا في تحسين الأدوات التي نستخدمها. إذا رأيت طريقة للمساهمة في مشروع مفتوح المصدر ، فلا تخجل. قد تكون الشخص الذي يأتي بفكرة واضحة جدًا وبسيطة جدًا لدرجة أن الآخرين قد أغفلوها. قد تكون الشخص الذي يجعل شيئًا أكثر قابلية للاستخدام أو ألطف للنظر إليه. لدينا جميعًا مهارات للمساهمة. لنفعل المزيد من ذلك.
