المساهمة في MDN Web Docs
نشرت: 2022-03-10يقوم MDN Web Docs بتوثيق منصة الويب لأكثر من اثني عشر عامًا وهو الآن جهد عبر الأنظمة الأساسية بمساهمات ومجلس استشاري يضم أعضاء من Google و Microsoft و Samsung بالإضافة إلى أولئك الذين يمثلون Firefox. الشيء الأساسي في MDN هو أنه يمثل جهدًا مجتمعيًا ضخمًا ، حيث يساعد مجتمع الويب في إنشاء الوثائق والحفاظ عليها. في هذه المقالة ، سأقدم لك بعض المؤشرات حول الأماكن التي يمكنك فيها المساهمة في شبكة مطوري موزيلا وكيفية القيام بذلك بالضبط.
إذا لم تكن قد ساهمت في مشروع مفتوح المصدر من قبل ، فإن شبكة مطوري موزيلا هي مكان رائع للبدء. تتراوح المهارات المطلوبة من التحرير ، والترجمة من الإنجليزية إلى لغات أخرى ، ومهارات HTML و CSS لإنشاء أمثلة تفاعلية ، أو الاهتمام بتوافق المستعرض لتحديث بيانات توافق المتصفح. ما لا تحتاج إلى القيام به هو كتابة مجموعة كبيرة من التعليمات البرمجية للمساهمة. إنها طريقة مباشرة للغاية ، وهي طريقة ممتازة لرد الجميل للمجتمع إذا وجدت هذه المستندات مفيدة.
المساهمة في صفحات التوثيق
المكان الأول الذي قد ترغب في المساهمة فيه هو مستندات MDN نفسها. MDN عبارة عن wiki ، لذا يمكنك تسجيل الدخول والبدء في المساعدة عن طريق التصحيح أو الإضافة إلى أي من الوثائق الخاصة بـ CSS أو HTML أو JavaScript أو أي أجزاء أخرى من منصة الويب التي تغطيها MDN.
لبدء التحرير ، تحتاج إلى تسجيل الدخول باستخدام GitHub. كما هو معتاد مع wiki ، يتم سرد أي محررين للصفحة ، وسيستخدم هذا القسم اسم مستخدم GitHub الخاص بك. إذا نظرت إلى أي من الصفحات الموجودة على مساهمي MDN مدرجة في أسفل الصفحة ، فإن الصورة أدناه توضح المساهمين الحاليين في الصفحة على CSS Grid Layout.

ما الذي قد تقوم بتحريره؟
الأشياء التي قد تفكر فيها كمحرر تعمل على إصلاح الأخطاء المطبعية والأخطاء النحوية الواضحة. إذا كنت مدققًا لغويًا ومراجعًا جيدًا ، فقد تتمكن من تحسين إمكانية قراءة المستندات عن طريق إصلاح أي أخطاء إملائية أو أخطاء أخرى تكتشفها.
قد تكتشف أيضًا خطأ تقنيًا ، أو في مكان ما تغيرت فيه المواصفات وحيث يكون التحديث أو التوضيح مفيدًا. مع النطاق الهائل من ميزات منصة الويب التي تغطيها MDN ومعدل التغيير ، من السهل جدًا أن تصبح الأشياء قديمة ، إذا اكتشفت شيئًا - قم بإصلاحه!
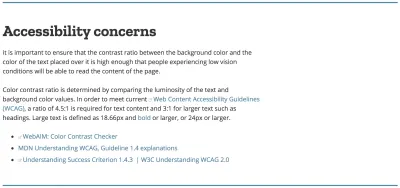
قد تكون قادرًا على استخدام بعض المعرفة المحددة لديك لإضافة معلومات إضافية. على سبيل المثال ، كان إريك بيلي يضيف أقسامًا تتعلق بإمكانية الوصول إلى العديد من الصفحات. هذا جهد رائع لتسليط الضوء على الأشياء التي يجب أن نفكر فيها عند استخدام شيء معين.

مكان آخر يمكنك إضافته إلى صفحة هو إضافة روابط "انظر أيضًا". يمكن أن تكون هذه روابط لأجزاء أخرى من MDN ، أو إلى موارد خارجية. عند إضافة موارد خارجية ، يجب أن تكون وثيقة الصلة بالممتلكات أو العنصر أو التقنية التي يتم وصفها في ذلك المستند. سيكون المرشح الجيد عبارة عن برنامج تعليمي يوضح كيفية استخدام هذه الميزة ، وهو أمر من شأنه أن يمنح القارئ الذي يبحث عن المعلومات خطوة تالية قيمة.
كيف تعدل وثيقة؟
بمجرد تسجيل الدخول ، سترى ارتباط تحرير في صفحات MDN ، سيؤدي النقر فوق هذا إلى نقلك إلى محرر WYSIWYG لتحرير المحتوى. من المحتمل أن تكون تعديلاتك القليلة الأولى تغييرات صغيرة ، وفي هذه الحالة يجب أن تكون قادرًا على متابعة أنفك وتعديل النص. إذا كنت تقوم بإجراء تعديلات واسعة النطاق ، فمن المفيد إلقاء نظرة على دليل النمط أولاً. يوجد أيضًا دليل لاستخدام محرر WYSIWYG.
بعد إجراء التعديل ، يمكنك المعاينة ثم النشر. قبل النشر ، من الأفضل شرح ما أضفته ولماذا استخدام حقل مراجعة التعليق.

ترجمات اللغة
أولئك منا الذين يتحدثون الإنجليزية كلغة أولى محظوظون بشكل لا يصدق عندما يتعلق الأمر بالمعلومات الموجودة على الويب ، حيث يمكنهم الحصول على جميع المعلومات التي قد نحتاجها بلغتنا الخاصة. إذا كنت قادرًا على ترجمة صفحات اللغة الإنجليزية إلى لغات أخرى ، فيمكنك حينئذٍ المساعدة في ترجمة MDN Web Docs ، مما يجعل كل هذه المعلومات متاحة لمزيد من الأشخاص.

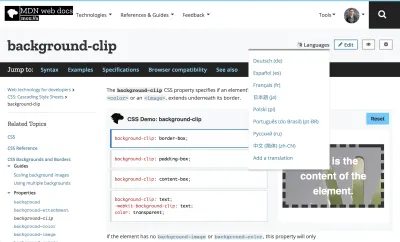
إذا قمت بالنقر فوق رمز اللغة في أي صفحة ، يمكنك معرفة اللغات التي تمت ترجمة المعلومات إليها ، ويمكنك إضافة ترجماتك الخاصة بعد المعلومات الموجودة في الصفحة "ترجمة صفحات MDN".
أمثلة تفاعلية
الأمثلة التفاعلية على MDN ، هي الأمثلة التي ستراها في أعلى العديد من صفحات MDN ، مثل هذا لخاصية grid-area .

تسمح هذه الأمثلة لزوار MDN بتجربة قيم مختلفة لخصائص CSS أو تجربة وظيفة JavaScript ، هناك مباشرة على MDN دون الحاجة إلى التوجه إلى بيئة تطوير للقيام بذلك. كان مشروع إضافة هذه الأمثلة قيد التقدم لمدة عام تقريبًا ، ويمكنك القراءة عن المشروع والتقدم المحرز حتى الآن في المنشور إحضار أمثلة تفاعلية إلى MDN.
يتم الاحتفاظ بمحتوى هذه الأمثلة التفاعلية في مستودع GitHub للأمثلة التفاعلية. على سبيل المثال ، إذا كنت ترغب في تحديد موقع مثال منطقة الشبكة ، فستجده في ذلك الريبو ضمن live-examples/css-examples/grid . تحت هذا المجلد ، ستجد ملفين لمنطقة grid-area ، ملف HTML وملف CSS.

network-area.html
<section class="example-choice-list large" data-property="grid-area"> <div class="example-choice" initial-choice="true"> <pre><code class="language-css">grid-area: a;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: b;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: c;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: 2 / 1 / 2 / 4;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> </section> <div class="output large hidden"> <section class="default-example"> <div class="example-container"> <div class="transition-all">Example</div> </div> </section> </div>Grid.area.css
.example-container { background-color: #eee; border: .75em solid; padding: .75em; display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(40px, auto)); grid-template-areas: "aaa" "bcc" "bcc"; grid-gap: 10px; width: 200px; } .example-container > div { background-color: rgba(0, 0, 255, 0.2); border: 3px solid blue; } example-element { background-color: rgba(255, 0, 200, 0.2); border: 3px solid rebeccapurple; }المثال التفاعلي هو مجرد عرض توضيحي صغير ، يستخدم بعض الفئات والمعرفات القياسية حتى يتمكن إطار العمل من التقاط المثال وجعله تفاعليًا ، حيث يمكن تغيير القيم بواسطة زائر الصفحة الذي يريد أن يرى بسرعة كيف يتم ذلك يعمل. لإضافة مثال تفاعلي أو تحريره ، قم أولاً بتقسيم نموذج الأمثلة التفاعلية ، ثم قم بنسخه إلى جهازك واتبع الإرشادات الموجودة على صفحة المساهمة لتثبيت الحزم المطلوبة من npm لتكون قادرًا على إنشاء أمثلة واختبارها محليًا.
ثم قم بإنشاء فرع وقم بتحرير أو إنشاء المثال الجديد الخاص بك. بمجرد أن تصبح راضيًا عن ذلك ، أرسل طلب سحب إلى مستودع الأمثلة التفاعلية لطلب مراجعة مثالك. من أجل الحفاظ على اتساق الأمثلة ، تكون المراجعات صعبة إلى حد ما ولكن يجب أن تشير إلى التغييرات التي تحتاج إلى إجرائها بطريقة واضحة ، حتى تتمكن من تحديث المثال الخاص بك والموافقة عليه ودمجه وإضافته إلى صفحة MDN.

مع تغطية كل CSS إلى حد كبير الآن (بالإضافة إلى أمثلة JavaScript) ، تبحث MDN الآن عن مساعدة لبناء أمثلة HTML. توجد تعليمات حول كيفية البدء في منشور على منتدى حوار MDN. تحقق من هذا المنشور لأنه يوفر روابط إلى مستند Google يمكنك استخدامه للإشارة إلى أنك تعمل على مثال معين ، بالإضافة إلى بعض المعلومات المفيدة الأخرى.
تعتبر الأمثلة التفاعلية مفيدة بشكل لا يصدق للأشخاص الذين يستكشفون منصة الويب ، لذا فإن الإضافة إلى المشروع هي طريقة ممتازة للمساهمة. تتطلب المساهمة في أمثلة CSS أو HTML معرفة بـ CSS و HTML ، بالإضافة إلى القدرة على التفكير في عرض توضيحي واضح. غالبًا ما تكون هذه النقطة الأخيرة هي الجزء الأصعب ، لقد أنشأت الكثير من أمثلة CSS التفاعلية وقضيت وقتًا أطول في التفكير في أفضل مثال لكل خاصية مما أقوم به بالفعل في كتابة الكود.
بيانات المتصفح المتوافقة
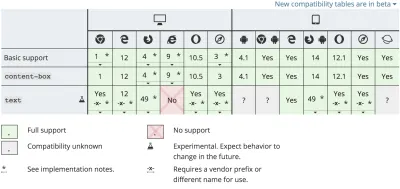
في الآونة الأخيرة ، بدأ تحديث بيانات توافق المستعرض المدرجة في صفحات MDN من خلال مشروع توافق المستعرض. يعمل هذا المشروع على تطوير بيانات متوافقة مع المتصفح بتنسيق JSON ، والتي يمكنها عرض جداول التوافق على MDN ولكنها أيضًا تكون بيانات مفيدة لأغراض أخرى.


بيانات توافق المستعرض موجودة على GitHub ، وإذا وجدت صفحة بها معلومات غير صحيحة أو لا تزال تستخدم الجداول القديمة ، يمكنك إرسال طلب سحب. يحتوي المستودع على معلومات المساهمة ، ومع ذلك ، فإن أبسط طريقة للبدء هي تحرير مثال موجود. لقد قمت مؤخرًا بتحديث المعلومات الخاصة بخاصية CSS shape-outside . تحتوي الخاصية بالفعل على بعض البيانات بالتنسيق الجديد ، لكنها كانت غير كاملة وغير صحيحة.
لتحرير هذه البيانات ، قمت أولاً بتقسيم بيانات المتصفح المتوافقة بحيث كان لدي تفرع خاص بي. ثم قمت باستنساخ ذلك على جهازي وأنشأت فرعًا جديدًا لإجراء التغييرات فيه.
بمجرد حصولي على الفرع الجديد ، وجدت ملف JSON shape-outside وتمكنت من إجراء تعديلاتي. لدي بالفعل فكرة جيدة حول دعم المتصفح للملكية ؛ لقد استخدمت أيضًا المثال المباشر على صفحة MDN ذات الشكل الخارجي للاختبار لمعرفة الدعم عندما لم أكن متأكدًا. لذلك كان إجراء التعديلات عبارة عن حالة للعمل من خلال الملف ، والتحقق من أرقام الإصدارات المدرجة لدعم الخاصية وتحديث تلك التي كانت غير صحيحة.
نظرًا لأن الملف بتنسيق JSON ، يكون من السهل جدًا تعديله في أي محرر نصوص. يشرح ملف .editorconfig قواعد التنسيق البسيطة لهذه المستندات. هناك أيضًا بعض النصائح المفيدة في قائمة التحقق هذه.
بمجرد إجراء عمليات التحرير الخاصة بك ، يمكنك تنفيذ التغييرات الخاصة بك ، ودفع الفرع الخاص بك إلى مفترق الطرق الخاص بك ، ثم تقديم طلب سحب إلى مستودع بيانات المستعرض المتوافق. من المحتمل ، كما هو الحال مع الأمثلة الحية ، أن المراجع سيكون لديه بعض التغييرات عليك إجراؤها. في العلاقات العامة الخاصة بي لبيانات الأشكال ، واجهت بعض الأخطاء في كيفية وضع علامة على البيانات واحتجت إلى إجراء بعض التغييرات على الروابط. كان من السهل صنعها ، ثم تم دمج العلاقات العامة الخاصة بي.
البدء
يمكنك البدء ببساطة عن طريق اختيار شيء ما للإضافة إليه وبدء العمل عليه في كثير من الحالات. إذا كان لديك أي أسئلة أو كنت بحاجة إلى بعض المساعدة في أي من هذا ، فإن منتدى MDN Discourse يعد مكانًا جيدًا للنشر. MDN هو المكان الذي أذهب إليه للبحث عن المعلومات ، والمكان الذي أرسل إليه مطورين جدد ومطورين ذوي خبرة على حد سواء ، وتكمن قوتها في حقيقة أنه يمكننا جميعًا العمل على تحسينها.
إذا لم تكن قد قدمت طلب سحب على مشروع من قبل ، فهذا مكان ودود للغاية لتقديم أول علاقات عامة ، وكما آمل أن أكون قد أوضحت ، هناك طرق للمساهمة لا تتطلب كتابة أي رمز على الإطلاق. من المهارات القيّمة جدًا لأي مشروع توثيق هي الكتابة والتحرير والترجمة حيث يمكن أن تساعد هذه المهارات في تسهيل قراءة الوثائق الفنية وإتاحتها لعدد أكبر من الأشخاص حول العالم.
