لماذا يعد المحتوى جزءًا أساسيًا من عملية تصميم الويب
نشرت: 2022-03-10عند الشروع في مشروع موقع ويب جديد ، يميل المصممون إلى التركيز على جماليات ووظائف عملهم. هذا يعني أن كتابة المحتوى مهمة غالبًا ما يتم دفعها إلى العميل لإنجازها. والنتيجة المؤسفة لهذا القرار هي أن محتوى الموقع الإلكتروني يأتي متأخراً في نهاية الأمر ، وبتنسيق خاطئ ، وبجودة رديئة.
قبل 21 عامًا ، قال جاكوب نيلسن مستشار قابلية الاستخدام هذا عن المحتوى الذي كتبه أشخاص عاديون:
"المشكلة الأكبر هي أن معظم الناس (وكانوا دائمًا) منشئو محتوى سيئون. لهذا السبب لدينا كتاب محترفون ومصممون غرافيكيون وصانعو أفلام ومتحدثون وموسيقيون وأنواع أخرى من المتخصصين في مجال الإعلام. عندما يحاول شخص عادي إنشاء محتوى ، فعادة ما لا يكون لديه الكثير ليقوله وما يقوله غالبًا ما يقال بشكل سيء ".
- جاكوب نيلسن 2000
عندما يتعلق الأمر بكتابة المحتوى ، يؤسفني أن أقول إن العملاء غالبًا ليسوا جيدين جدًا. زبائني مذهلون من نواحٍ عديدة ، لكن كتابة محتوى مقنع وغني بالمعلومات يدفع القارئ إلى العمل ، ليس من مواهبهم بشكل عام.
بصفتي مصمم ويب ، كنت مذنباً بتشجيع عملائي على إنتاج المحتوى الخاص بهم. في أحد المشاريع ، استخدمت Google Drive لإدارة العملية. لسوء الحظ ، احتاج العميل إلى الكثير من التدريب حول كيفية استخدام محرر المستندات وعندما أنتج المحتوى أخيرًا ، فقد الكثير منه التركيز. كان علي أن أخبرهم أنه كان غير عملي . عادوا إلى لوحة الرسم واستغرق المشروع شهورًا أطول مما كان يمكن أن يستمر.
أشعر أحيانًا أنني أمضيت نصف حياتي المهنية في انتظار العملاء لكتابة المحتوى. أمضى النصف الآخر في محاولة التأكد من أن كل ما ينتجه لا يفسد التصميم.
قد يكون من الصعب إدارة إنتاج المحتوى في عملية تصميم موقع الويب. في هذه المقالة ، أشارك ما تعلمته من سنوات الخبرة ، بالإضافة إلى تقديم بعض النصائح لتحسين إجراءاتك الخاصة.
الفرق بين التصميم والمحتوى
المحتوى في أهم أشكاله هو المادة التي يستهلكها المستخدمون. يمكن أن يتخذ المحتوى شكل الكلمات والصور والفيديو والصوت. إنها المادة الملموسة التي يستهلكها الناس معرفيًا ، حيث يكون التصميم هو عرض ذلك المحتوى ، مما يؤثر على شعور الناس في الوقت الحالي. إنها تكافلية ، لكنها متميزة في حد ذاتها.
من المفاهيم الخاطئة الشائعة بين العملاء ، وحتى المصممين أنفسهم ، أن التصميم والمحتوى شيء واحد. على هذا النحو ، يصبح من الصعب للغاية معرفة أين ينتهي عمل المصمم. سيقر معظم مصممي الويب بأن إنشاء محتوى فيديو ليس وظيفتهم ، ولكن في نفس الوقت ، قد يبتعدون عن إنتاج محتوى مكتوب . هذه ليست مشكلة إذا كان المصمم لديه الخبرة والموارد اللازمة لتقديم هذا الجانب الأساسي من المشروع ، ولكن في أغلب الأحيان لا يفعلون ذلك ، ولا يفعل ذلك عميلهم. الحقيقة هي أن التصميم والمحتوى منفصلان تمامًا .
لذلك ، من الضروري إعطاء المحتوى مكانه جنبًا إلى جنب مع التصميم المرئي أثناء عملية تطوير الويب.

لماذا يجب أن نبدأ بالمحتوى
هناك حكمة معروفة ولدت من صناعة البناء في القرن التاسع عشر تنص على أن الشكل يتبع الوظيفة . صاغه المهندس المعماري لويس سوليفان ، عبّر اقتباسه الكامل عن هذه الفكرة ببلاغة:
"سواء كان ذلك النسر الكاسح في رحلته ، أو زهر التفاح المفتوح ، أو حصان العمل الشاق ، أو البجعة المبهجة ، أو البلوط المتفرع ، أو التيار المتعرج عند قاعدته ، أو السحب المنجرفة ، فوق كل الشمس المتعرجة ، يتبع الوظيفة دائمًا ، وهذا هو القانون ".
يعرف المهندسون المعماريون أنه إذا كان المبنى لا يلبي احتياجات العالم الحقيقي ، فسيكون ذلك غير عملي ، بغض النظر عن مدى جماله. يمكن تطبيق هذا القانون مباشرة على الطريقة التي نبني بها مواقع الويب اليوم. كان الغرض من الدور الحديث نسبيًا لمصمم UX هو أن يكون بمثابة الصمغ بين الشكل والوظيفة ، وسد الفجوة بين شكل شيء ما وكيف يتم التفاعل معه. لكن الحقيقة هي أن القليل من المشاريع تحمل الميزانية لمصمم UX مخصص ، وعلى هذا النحو تقع هذه المسؤولية غالبًا على عاتق مصمم الويب الذي قد يكون أكثر اهتمامًا بالجماليات.
يهتم العميل ، الذي يأتي إلينا للحصول على التوجيه ، في الغالب بما يمكن أن يفعله موقع الويب من أجله. لذلك ، يتمثل دورهم في تحقيق أهداف أعمالهم ومعرفتهم المتخصصة ، وليس كتابة صفحات من المحتوى.
يمكنك ان ترى هذه المشكلة؟ ظهرت فجوة كهفية ، تسمح بسقوط إنتاج المحتوى. نحتاج إلى إدخال إنتاج المحتوى في عملية تصميم مواقع الويب الخاصة بنا ، وهذا يعني إنشاء مساحة لذلك في البداية.
بطبيعة الحال ، فإن هذا التمديد لمشروعنا سيحمل تكلفة أكبر. يعني هذا غالبًا تلبية الحاجة إلى إنتاج محتوى احترافي بالمقاومة. دعونا نلقي نظرة على بعض الاستراتيجيات للتعامل مع هذا.
ماذا تفعل إذا كان عميلك لا يستطيع تحمل تكلفة كتابة الإعلانات
لا يمثل إنتاج المحتوى في كثير من الأحيان انحرافًا غير مرغوب فيه للمصمم فحسب ، بل يرى العملاء أيضًا أنه تكلفة غير ضرورية. يجب أن نتحدى هذه العقلية ، وهذا يبدأ بتغطية الإيجابيات. نسخة الموقع المهنية سوف:
- توطيد وترسيخ رسالة العلامة التجارية الشاملة.
- وفر الكثير من الوقت لك وللعميل.
- اجعل التصميم (وعملية التصميم) أكثر فعالية.
- ينتج عنه تجربة أفضل للمستخدم النهائي.
الخط السفلي؟ سيؤدي المحتوى المكتوب بشكل احترافي إلى زيادة عائد الاستثمار الكلي.
السبب وراء ادعاء العملاء في كثير من الأحيان أنهم "لا يستطيعون تحمل تكلفة" كتابة الإعلانات هو أنهم لا يفهمون ما يمكن أن يفعله لهم. إنهم لا يقدرون إمكانية تحقيق عائد ، وبالتالي فهم مترددون في القيام بالاستثمار. يأمر علم الاقتصاد البسيط بأنه إذا كان بإمكانك جعل العرض مقنعًا ، فسيريده الشخص. استخدم تلك النقاط أعلاه لإضفاء الحيوية على المحتوى الجيد ، ليس فقط على الويب ، ولكن في الاتصالات التجارية بشكل عام.
عملت مؤخرًا مع شركة أثبتت خدماتها صعوبة في الفهم في البداية ، ولكن بمساعدة مؤلف الإعلانات ، قمنا بتطوير خريطة موقع تعكس احتياجات المستخدم النهائي وتغطي ما كان معروضًا بإيجاز. حرّرني هذا العمل على نظام التصميم المرئي والمزيد من التكامل التقني. بدون هذا الاستثمار في إنتاج المحتوى ، كانت النتيجة النهائية ستكون أسوأ بكثير بالنسبة له.
الآن دعنا نلقي نظرة على بعض الاستراتيجيات لتوصيل كتابة المحتوى بعملية إنشاء موقع الويب.
استراتيجيات خياطة التصميم والمحتوى معًا
إذا كنت ترغب في إنشاء موقع ويب رائع يحقق الأهداف التجارية لعميلك ولا يعطيك مشكلة تحديد مصادر المحتوى على طول الطريق ، فستحتاج إلى إعطاء كتابة الإعلانات الاهتمام الواجب . بعد سنوات من الكفاح مع هذا ، ما يلي هو بعض الأفكار الأساسية التي استخدمتها لتحسين العملية.
1. قم بتشغيل ورشة عمل المحتوى مع عميلك
يمكّنك قضاء بضع ساعات في التركيز على المحتوى من معرفة ما هو مهم للمشروع. كما أنه يستوعب إحساسًا على مستوى الفريق بمدى أهمية المحتوى. فيما يلي بعض الطرق التي يمكنك من خلالها تشغيل مثل هذه الجلسة:
- ناقش الأهداف الشاملة عن طريق طرح أسئلة جيدة ومفتوحة مثل "ما الذي قد يريده الزائر من الصفحة الرئيسية؟ من سيجد هذا الجزء من المحتوى مفيد؟ كيف يمكن للزائر المضي قدمًا بعد قراءة هذه الصفحة؟ "
- قم بتوجيه المناقشة عن قصد بعيدًا عن الشكل الذي قد تبدو عليه الأشياء ، وبدلاً من ذلك ركز على المراسلة وكيف نتوقع أن يشعر الزائر.
- ضع في اعتبارك تحميل الجلسة مقدمًا بتعريف للمحتوى وعرض بعض الأمثلة الجيدة / السيئة. اسأل الفريق عن ملاحظاتهم المباشرة لقياس وتوجيه فهمهم.

هذه الجلسة رمزية بقدر ما هي ملموسة في الاستخدام. في حين أن بعض الأفكار القوية ستخرج من الاجتماع ، فإن الغرض الحقيقي هو إشراك العميل في فكرة أن التصميم والمحتوى هما منتجان منفصلان. بأخذ هذه الخطوة إلى الأمام ، قد تختار تشغيل ورشة العمل هذه كمنتج فردي يدفع العميل مقابله رسومًا ثابتة ، حتى قبل أن تبدأ في الحديث عن تصميم موقع الويب.

2. شراكة مع مؤلف الإعلانات قبل الموعد المحدد
من خلال إحضار مؤلف الإعلانات في عمليتك ، يمكنك دمج خدمتهم بشكل فعال مع خدمتك. من الأساليب الشائعة التي يتبعها العديد من مطوري الويب عند إعداد عرض أسعار للعميل تفصيل كل خدمة. على سبيل المثال ، قد يقسمون تطوير الواجهة الأمامية والخلفية إلى مخرجات منفصلة. هذه مشكلة لأنها تخلق فرصة للعميل لطرح أسئلة غير مفيدة. يعد الاستعلام عن استثمار أمرًا حكيمًا بالطبع ، ولكن في هذه الحالة قد يجبرك على تبرير الخدمات الفردية المطلوبة لتقديم الكل.
واحدة من أفضل الطرق لدمج كتابة المحتوى في عملية التسليم هي أن تبدأ ببساطة في التصرف كما لو كانت خطوة غير قابلة للتفاوض . في المرة التالية التي تقوم فيها بإعداد تقدير ، قم بتضمين كتابة الإعلانات كجزء قياسي من العملية مثل أي شيء آخر. في ما يلي بيان مثال يمكنك إدخاله في مقترحاتك للمساعدة في ذلك:
ملاحظة : استراتيجية المحتوى القوية أمر أساسي لإنجاح إعادة تصميم موقع الويب الخاص بك. كجزء من هذا الاقتراح ، سنقوم بتطوير محتوى لموقع الويب الجديد الخاص بك والذي سيكون له صدى لدى زوارك ويتخذ منهم إجراءات فورية. سنجري مقابلة معك لفهم جمهورك وأهدافك ، ودمج ذلك في عملية كتابة المحتوى لدينا.
إذا قوبل هذا بالأسئلة ، أو إذا كان عميلك يرغب في التخلي عن هذا الجزء لتوفير التكاليف ، فارجع إلى الفوائد التي حددتها سابقًا.
3. استخدم المحتوى الحقيقي بأسرع ما يمكن
حتى يومنا هذا ، أجد نفسي أحيانًا أقوم بتصميم تخطيطات باستخدام نسخة العنصر النائب لوريم إيبسوم. أنا أصفع نفسي على معصمي في كل مرة. في عالم مثالي ، لن يبدأ التصميم حتى يكون لديك ، على الأقل ، بعض المحتوى. من الصعب إضفاء الحيوية على جزء من التصميم ما لم يكن الغرض منه متجذرًا في حالة استخدام حقيقية ، ونص العنصر النائب لا يحقق ذلك ببساطة.
لا تميل أيضًا إلى البدء في كتابة المحتوى أثناء التصميم. لقد جربت هذا ، وللأسف تميل النسخة إلى الاندماج في عملية التصميم ونسيانها. فقط عندما يحين وقت الإطلاق ، يسأل أحدهم عن ذلك ، وعندها يصبح من الصعب تصحيحه. لا ترغب في تعديل استراتيجية المحتوى في عمق عملية التصميم ؛ استخدم المحتوى الحقيقي في وقت مبكر من مشروعك قدر الإمكان.
4. استجواب العلامة التجارية
توفر مهمة عملائنا وقيمهم قدرًا كبيرًا من المحتوى الذي بالكاد يغمس فيه معظم المصممين. يمكن العثور على العديد من الأفكار وأفكار المحتوى هنا ، ولكن هذا يعني التراجع عن عملية موقع الويب لاستجواب العلامة التجارية. قد يبدو هذا شاقًا للغاية ، ولكن غالبًا ما يكون من المفيد القيام به لفهم الدوافع الأساسية للمشروع. فيما يلي بعض الأسئلة التي يمكنك طرحها على عميلك للمساعدة في تشكيل استراتيجية محتوى:
- لماذا تفعل ما تفعله؟
- كيف يجعل منتجك أو خدمتك حياة عميلك أفضل؟
- كيف يصفك عملاؤك؟
- من هم منافسوك وكيف تختلف؟
- إلى أين سيأخذك هذا المشروع؟
الهدف هنا هو جعل العميل يفكر في نفسه وعملائه. هدفك هو ترجمة ردودهم إلى محتوى مفيد وقرارات تصميم. عندما يكافح العميل لفهم قيمة محتوى المحتوى ، يمكن أن تؤدي هذه المناقشات إلى بضع لحظات "ضوء" .
إذا كنت تشعر بالجرأة ، ففكر في إشراك عملاء عملائك في المحادثة أيضًا لإضافة بُعد إضافي. قد يبدو هذا مخيفًا بعض الشيء ، لكن يمكنك القيام بذلك بأي من الطرق التالية:
- اطلب التعليقات الحالية التي ربما تلقاها عميلك من عملائه. ابحث عن الأسئلة الشائعة أو الشكاوى.
- قم بإجراء استبيان مع عملائها ، إما بالنيابة عن العميل أو نيابة عنك.
- تنظيم سلسلة من مقابلات الفيديو مع عملائهم. يمكن أن يضيف هذا قيمة هائلة للمشروع ويرفعك إلى موقع أكثر حيوية في نظر العميل.
- اجلب حفنة من العملاء إلى ورشة عمل المحتوى الخاصة بك مع العميل لإشراكهم في المناقشات.
من المهم أن نتذكر هنا أنه عند استجواب العلامة التجارية ، فإننا ببساطة نبحث عن إجابات. كيف يختبر الناس هذه الشركة؟ روّج لجدول أعمال موضوعي لتقليل القتال الداخلي ، وسيخدمك هذا الميل الإضافي جيدًا.
5. إذا كان على العميل كتابة المحتوى الخاص به ، فاجعل الأمر سهلاً بالنسبة له
في الحالات التي يكون فيها لدى العميل موارد داخلية لإنتاج نسخة ، ستكون مهمتك هي إرشادهم. فيما يلي بعض النصائح لإبقاء المشروع على المسار الصحيح:
- قم بتأجيل القفز إلى التصميم المرئي حتى يكون لديك بعض المحتوى الحقيقي للعمل معه.
- امنح العميل موعدًا نهائيًا لتسليم المحتوى .
- قم بإعداد جميع المستندات للعميل كملفات Word أو مستندات Google Drive. تأكد من انعكاس كل منها في صفحة داخل خريطة الموقع ، وبشكل مثالي إطار سلكي للدلالة على التخطيط. هذا يعطي العميل إطار عمل للكتابة بداخله.
- امنحهم قوالب واستخدم قيودًا لمساعدتهم على إنتاج محتوى يعمل بشكل جيد. على سبيل المثال ، لديك حقل لـ "عنوان الصفحة" واذكر أنه يجب ألا يزيد عن 6-8 كلمات. هذا نموذج استخدمته مع عملائي في الماضي.
- إذا لم تكن هناك ميزانية لتشغيل ورشة عمل حول المحتوى ، فلديك مقطع فيديو مسجل مسبقًا يمكنك توجيهه إليه أو مقالة على مدونتك تشرح الهدف من المحتوى الجيد.
- اجعل إنتاج المحتوى مسؤولية فرد واحد. إذا تدخل الفريق بأكمله ، فسوف يتدهور المشروع بسرعة.
بشكل أساسي ، في الحالات التي لا يستثمر فيها العميل في كتابة الإعلانات الخارجية ، يجب أن تسعى إلى جعل العملية بسيطة قدر الإمكان. إذا تُركت إلى أجهزتهم الخاصة ، فقد تتلقى محتوى في شكل قطرات وبقايا ، وعندما تقوم بتجميعه معًا في النهاية ، سينتهي بك الأمر مع وحش فرانكشتاين. يمكن أن يساعد تسهيل الأمر عليهم من خلال إدارة العملية في تجنب ذلك.
بعض الموارد للمساعدة في تسهيل عملية المحتوى
سواء كنت تقوم بجمع المحتوى بنفسك ، أو تعمل مع مؤلف الإعلانات ، أو تعتمد على عميلك لتوفيره ، فأنت بحاجة إلى أدوات وعملية. النهج المشترك ، والذي نجح معي ، يتبع بشكل عام الخطوات التالية:
- تقوم بتدقيق موقع الويب الحالي لاكتساب فهم أعمق للمحتوى الذي أ) يحتاج إلى إعادة كتابته ، ب) يحتاج إلى حذف أو ، ج) يحتاج إلى أن يتم إنتاجه من البداية.
- أنت تعمل مع العميل والكاتب لإنشاء خريطة موقع ، وهي الهيكل الشامل لمحتوى موقع الويب. تعد Gloomaps أداة رائعة للمساعدة في ذلك ، ولكن هناك أدوات أكثر تطوراً مثل Miro التي توفر مساحة تعاونية.
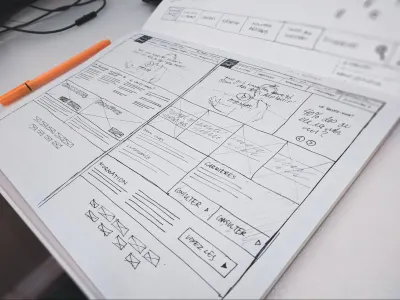
- أنت تصمم تخطيط المحتوى باستخدام نماذج سلكية للصفحات الرئيسية. يمكنك التعمق في هذا أو إبقائه على مستوى السطح. هناك تطبيقات مخصصة مثل UXPin و Mockflow ، لكنني أجد أن Adobe Illustrator يعمل بشكل جيد مع مجموعة أدوات واجهة المستخدم المناسبة للإطار السلكي.

المبدأ الأساسي هنا هو تضمين عميلك في المناقشات حول المحتوى والهيكل. غالبًا ما يختفي المصممون في غرفة مظللة ، ويظهرون بعد أسابيع بمنتج "نهائي". في حين أن بعض العملاء يقدرون خدمة "فعلت من أجلك" ، يجد معظمهم رضاءًا أكبر من خلال إشراكهم في هذه العملية. ستؤدي عملاً أفضل عندما تعتمد على معارفهم وخبراتهم أيضًا.
باختصار: تعامل مع المحتوى بجدية
الحقيقة غير المريحة في الأمر هي أن المحتوى هو الشيء الذي تصممه. قال مؤلف الإعلانات والمسوق المؤثر يوجين شوارتز:
"النسخة ليست مكتوبة ، إنها مجمعة".
يعرف أفضل مصممي الويب أن وظيفتهم تتعلق بالتكوين وتجربة المستخدم . نحن نقدم واجهة لما يبحث عنه القارئ. غالبًا ما يكون من السهل نسيان ذلك عند مواجهة سياسات وتفضيلات معظم مشاريع تصميم الويب. لقد تحول رؤوسنا إلى اتجاهات جديدة ورسوم متحركة CSS رائعة وأحدث الأطر. نحن عالقون في المشكلة ، وهذا ما يجعلنا مصممين ومطورين في المقام الأول.
ولكن ستكون هناك دائمًا حاجة لإعادة التركيز. لمواءمة عملنا مع الأهداف الأساسية للمشروع ، وفي معظم الحالات ، يكون ذلك ببساطة إيصال رسالة بأوضح طريقة ممكنة.
نحتاج إلى محتوى أفضل على الويب ، وهذا يتطلب الاستثمار. كمصممين ، يمكننا رفع راية مؤلفي النصوص المحترفين ، أو يمكننا تشتيت انتباهنا بالجماليات. لقد أنجزت كلا الأمرين ، ويمكنني أن أخبرك بكل ثقة أن الأول ينتج عملاً أفضل ، وبسرعة أكبر ، وبأقل قدر من المتاعب.
مزيد من القراءة على SmashingMag:
- الحصول على عملي مع Microcopy
- دليل تخطيط موقع الويب الشامل (الجزء الأول)
- كيفية التعامل مع المحتوى الزائد والقديم والتافه ROT
- إنشاء إطارات سلكية للمحتوى للتصميم المستجيب
