دليل تخطيط موقع الويب الشامل (الجزء 3)
نشرت: 2022-03-10في الجزء الثاني ، غطيت تفاصيل تقييم الخطة واختيار محترفي الويب وتحديد هيكل موقع الويب الخاص بك. تمت تغطية السؤال عن سبب أهمية التخطيط للويب بنفس أهمية التخطيط لأي شيء آخر مرتبط بعملك في الجزء الأول ، لذا توجه إلى الخلف لقراءة هذا الجزء أولاً في حالة فقده. في الجزء الأخير من هذا الدليل اليوم ، سأبدأ ببعض الأساليب الأكثر شيوعًا في أي تصميم أولي.
التصميم الأولي: ثلاثة مناهج مشتركة
هناك ، بالطبع ، أخرى ، بما في ذلك الهجينة التي تجمع بين عناصر كل منها ، ويختلف كل فريق تصميم وكل مشروع ، ولكن هناك مناهج أساسية لإنشاء تصميم ويب.
1. نهج نموذجي بالفوتوشوب الكلاسيكي
يتم إنشاؤه بشكل شائع في Adobe Photoshop (معيار الصناعة) أو برامج تصميم أخرى مثل Sketch ، ويتكون التصميم الأولي من صورة دقيقة بصريًا ("mockup") للصفحة الرئيسية وصفحة داخلية واحدة على الأقل.
يجب هنا تطبيق عناصر العلامة التجارية المرئية لعملك. إذا كان لديك رسومات محددة جيدًا بالإضافة إلى شعارك ، فسوف تملي تصميم الموقع. ومع ذلك ، إذا كانت علامتك التجارية تفتقر إلى التفاصيل ، فإن المصمم سيبذل قصارى جهده لإنشاء عمل يعكس العمل بدقة ، والعمل مع الرسومات الحالية الخاصة بك كنقطة انطلاق.
فيما يلي قائمة قصيرة بالنقاط الرئيسية لنماذج بالأحجام الطبيعية الناجحة. سنفترض أن المصمم يعمل في Photoshop ، ومع ذلك ، تنطبق هذه الإرشادات أيضًا على برامج التصميم الأخرى.
- ابدأ بشبكة مسبقة الصنع مع أدلة مرسومة مسبقًا ودقيقة بالبكسل. يقوم بعض المصممين بإنشاء تصميم خاص بهم ، بينما قد يلتزم آخرون بنظام شبكة محدد مسبقًا. مهما كانت الحالة ، من المهم أن يكون لديك نموذج نظيف للبدء. اجعل قماشك أعرض من العرض الذي تصمم له ، بحيث يمكنك إضافة ملاحظات على جانب واحد والتعرف على ما يبدو عليه الموقع عندما يتحرك في نافذة متصفح واسعة.
- أضف لوحة الألوان وعناصر العلامة التجارية الأساسية (على سبيل المثال ، الخطوط) في هوامش اللوحة القماشية بحيث يمكنك استخدامها كمرجع عند عرضها على الشاشة أو أثناء الطباعة.
- ارسم كل شيء بدقة بكسل ، وارسم أدلة و / أو شرائح واضحة حول عناصر التصميم. يصبح هذا أمرًا بالغ الأهمية عندما ينشئ مطور الواجهة الأمامية HTML لاحقًا من النموذج ، ومع ذلك ، سيكون تصميمك دقيقًا بالبكسل فقط عند عرضه على جهاز "شاشة كبيرة".
- نظّم جميع عناصر التصميم بهيكل مجلد منطقي / مجلد فرعي ، وقم بتسمية كل عنصر بوضوح.
- إذا كان المصمم سيسلم ملفاته إلى مطور HTML ، فهذا مهم بشكل خاص. قم بتسمية المجلدات والطبقات الخاصة بمحتواها حتى لا يحدث أي ارتباك لاحقًا. على سبيل المثال: "الشريط الجانبي - عنوان الأحداث" غير واضح ، بينما "نسخة نسخة Layer14" ليست كذلك.
- قم بعمل ملاحظات واضحة تملي الخطوط والمحاذاة وتكرار عناصر الخلفية والتدرجات وأي شيء تحتاج إلى تنفيذه باستخدام تقنيات CSS. في Photoshop ، تعد ميزة الملاحظات اللاصقة جيدة لهذا الغرض. إذا لم يكن واضحًا ، اسأل الشخص الذي سيحول تصميمك إلى صفحة عمل.
- إذا كنت تستخدم نمطًا شائعًا للرؤوس أو التنقل أو عناصر التصميم الأخرى التي تظهر في جميع أنحاء الموقع ، ففكر في إنشاء مستندات Photoshop منفصلة لهم. يجد بعض المصممين أنه من الأسهل "تقسيمها" ، خاصة في المشاريع الكبيرة.
- استخدم محتوى واقعي. غالبًا ما يستخدم المصممون اللغة اليونانية ("lorem ipsum") لملء الفراغ ، وهو أمر مناسب لنسخ الجسم. ومع ذلك ، بالنسبة للعناوين والعناوين والأحداث وما إلى ذلك ، حاول استخدام نسخة واقعية. تأمل العنوانين التاليين. تختلف اعتبارات التخطيط لكل:
- "Widgets، Inc. تفوز بجائزة التصنيع الأخضر"
- "فوز موظفو Widgets، Inc. بقضية محكمة لاندمارك تؤكد حق الموظف في تقديم التماس لسداد الرسوم الدراسية للكلية عندما يكون التدريب مرتبطًا بدور العمل"

المشكلة مع هذه الطريقة
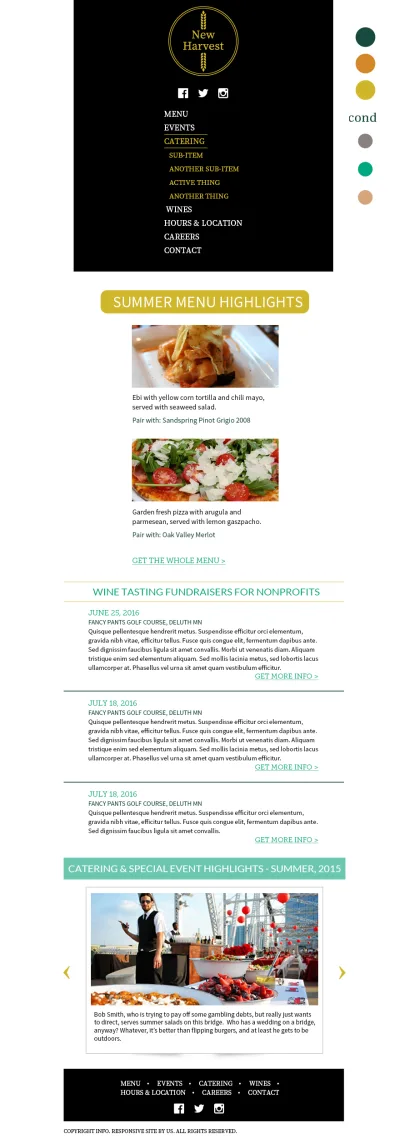
عندما تصمم نماذج بالأحجام الطبيعية المثالية للبكسل ، يمكنك التأكد من أن مظهر موقع الويب سيكون قريبًا جدًا على سطح المكتب على الويب - ولكن هذا كل شيء. في اللحظة التي تتحول فيها إلى جهاز مختلف ، ستتغير. لذلك على الأقل ، سترغب إما في أن تنقل إلى الشركة كيف سيتغير التصميم حيث يتم عرضه على شاشات أصغر (جهاز لوحي ، هاتف ذكي) من خلال إظهار موقع بتخطيط مماثل ، أو تصميم نماذج بالحجم الطبيعي إضافية بأحجام شاشة شائعة. كما يمكنك أن تتخيل ، هذا كثير من أعمال التصميم الإضافية ، وإذا قمت بتغيير عنصر في نموذج بالحجم الطبيعي الذي يركز على سطح المكتب ، فسيتعين عليك تغييره على الآخرين أيضًا. ها هي طريقة عرض الهاتف الذكي.

2. تصميم في المتصفح
مع ظهور تصميم الويب سريع الاستجابة ، يبتعد بعض المصممين عن نهج نماذج فوتوشوب ، بدلاً من ذلك يستخدمون أطر عمل سريعة الاستجابة مثل Bootstrap أو Foundation ، أو أدوات مثل Froont أو Typecast. تتيح هذه الأدوات تصميمًا تكراريًا سريعًا للغاية يتيح لك رؤية كيف سيبدو الموقع على الأجهزة المختلفة.
لا يزال بإمكانك استخدام Photoshop أو أدوات تصميم الرسوم الأخرى لإنشاء عناصر منمنمة لوضعها داخل التصميم ، ولكن الجزء الأكبر من التصميم سيحدث خارج هذه الأدوات. لا توجد طريقة جيدة لإظهار النشاط التجاري "بالضبط كيف سيبدو" لذلك بالنسبة للمصممين المعتادين على عمل نماذج بالأحجام الطبيعية المثالية للبكسل لويب سطح المكتب ، قد لا يكون التصميم داخل المستعرض هو الأسلوب الأفضل. بالنسبة للكثيرين ، تمثل هذه الطريقة أيضًا تغييرًا كبيرًا في عمليتهم ويمكن أن تستغرق بعض الوقت للتعليق عليها. يرى معظم الناس في هذا تطورًا ضروريًا ، نظرًا لأن نموذج Photoshop يمكن أن يمثل فقط واحدًا من "الإطارات" العديدة التي يتم عرض محتوى موقعك فيها ، ويتحرك عالم الويب بسرعة نحو التصميم لمنصات متعددة من البداية.
عندما يحين وقت كتابة HTML و CSS و Javascript الذي سيشكل الموقع ، يمكنك إما الالتزام بالإطار الذي استخدمته في البداية لإنشاء تكرارات التصميم الخاصة بك ، أو تعديل كودها ، أو كتابة ما يخصك من البداية ، باستخدام تصميمات إطار العمل الخاصة بك دليل.
3.كلية العناصر (تعرف أيضًا باسم بلاط النمط ، نمط الكولاج)
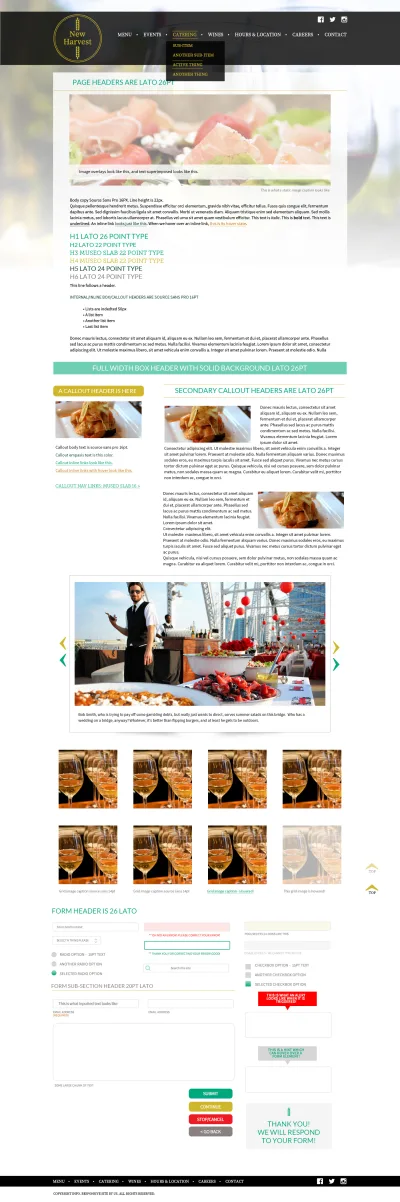
باستخدام هذا النهج ، سيقوم المصمم بتجميع مجموعة من العناصر التي تشكل موقع الويب بما في ذلك الرأس والتنقل والأيقونات وعينات التصوير الفوتوغرافي والرسوم التوضيحية والنماذج والعناصر التفاعلية وأي شيء آخر يعتبر ضروريًا للحصول على فكرة جيدة عن شكل الموقع وأسلوبه . بالإضافة إلى ذلك ، اعتمادًا على أداة التصميم ، يمكن وضع هذه العناصر بطريقة توضح كيف سيتغير مظهرها في انسجام مع حجم الشاشة. يتم دمج هذا عادةً مع نوع من نماذج الرسوميات للصفحة الرئيسية على الأقل وعدد قليل من الصفحات الداخلية. (قد يكون من الصعب على الشركات تصور كيف ستبدو الصفحات في موقع ما بناءً على مجمعة عنصر فقط.)
ملاحظة: هذه الصور النموذجية غير قابلة للقياس - نسخة Photoshop الخاصة بنا من ملصقة العنصر عبارة عن صفحة واحدة طويلة ، 1500 × 4500 بكسل ، لذلك لا يمكننا وضعها هنا في قطعة واحدة.

بالنسبة للمصممين (والشركات) الذين اعتادوا منذ فترة طويلة على أسلوب فوتوشوب بالحجم الطبيعي ، فهذه أيضًا حدود جديدة وتتطلب تغييرًا في المنظور. باستخدام نموذج أولي للنمط ، فأنت لا تحاول تخطيط صفحة بالضبط ، بل تحاول إظهار الأجزاء الرئيسية من الموقع والحصول على تعليقات حول الشكل العام والمضمون. نظرًا لأن الموقع سريع الاستجابة يجب أن يتغير في المظهر جذريًا مع تغير حجم الشاشة ، فإن هذه الطريقة تدور حول أجزاء من الموقع والتعرف على الاتجاه الذي يتجه إليه التصميم. أنت لا تعرض الموقع ككل ، ناهيك عن تقديم تمثيل مثالي للبكسل لكيفية ظهور كل صفحة بالضبط.
يمكن أن يوفر هذا الكثير من الوقت ، ولكن مرة أخرى ، إذا لم يكن العمل مرتاحًا (أو يثق) بما يكفي للسماح للمصمم باتخاذ قرارات هيكلية لاحقًا ، فقد تكون هذه الطريقة صعبة البيع. ومع ذلك ، يمكن حقًا إنشاء بيئة مرنة يمكن من خلالها إنشاء تصميمات ويب بسرعة لمنصات لا تعد ولا تحصى.
في حين أن مبادئ التصميم الجرافيكي صالحة لكل زمان ، فإن الأساليب المستخدمة في تصميم مواقع الويب ستتغير وتتطور بمرور الوقت. أوصي بشدة بمشاهدة Design Deliverables لعصر ما بعد Comp لاكتشاف قيمة هذا النهج.
عند استخدام طريقة تجميع العناصر هذه ، يجب أن تقبل الشركة عدم وجود مسودة نهائية دقيقة ودقيقة لصفحة معينة ، فقط إرشادات تخطيط يجب الاتفاق عليها. تتمثل طبيعة المواقع المتجاوبة في تكييف محتواها مع إمكانيات كل جهاز ، لذلك يجب ألا يتوقع رجال الأعمال الموافقة على التخطيطات الموضوعة قبل مرحلة التطوير. باستخدام نموذج أولي معتمد للنمط ، قد يرغب المصمم في العودة إلى الإطارات الشبكية أو النموذج الأولي للعمل للعمل على جميع التخطيطات التي يتطلبها مشروعك. ثم عندما يتعلق الأمر ببناء الموقع ، فسوف تقوم بتجميع عناصر الكولاج الخاص بك في الهيكل المرئي لكل تصميم فريد.
هناك الكثير من النقاش والجدل في مجتمع التصميم حول أفضل الأدوات والأساليب والعملية لإنشاء تصميمات الويب. يميل المصممون إلى الشعور بقوة بشأن الطريقة "الأفضل" ، وبينما يمكن فهم ذلك ، من المهم استخدام العملية الأكثر ملاءمة للمشروع والعمل. من الذكاء أن يشعر المصممون بالراحة في العمل مع مجموعة من الأساليب والأنظمة ، وأن يوسعوا آفاقهم عندما يسمح المشروع بذلك.
مفكرة
لقد كنت مترددًا جدًا في تضمين بعض المحتوى التالي ، لأنه يسلط الضوء على التوترات الخطيرة في علاقة مصمم الأعمال. في حين أنه قد يبدو منتقدًا بشكل مفرط لأصحاب الأعمال ، إلا أنني أعتقد أنه ذو قيمة كبيرة للشركات لأن الكثير من الوقت والمال معرضين للخطر في مشروع موقع الويب.
من أجل الدبلوماسية والحفاظ على العلاقات مع العملاء ، من المحتمل ألا يعبّر المصممون عن هذه الإحباطات لأصحاب الأعمال ، لكن القضايا التالية يمكن أن تعرقل المشاريع وتفعلها.
الموافقة على التصميم والمراجعات
بغض النظر عن طريقة التصميم التي تم اختيارها للمشروع ، عند اكتمال التصميم ، تتم مشاركة النتائج مع الشركة للموافقة عليها ، وغالبًا ما تكون هناك عملية مراجعة (قصيرة). تتضمن عملية المراجعة المصمم وأصحاب المصلحة الرئيسيين يتنقلون ذهابًا وإيابًا عدة مرات ، ومحاولة إجراء تعديلات مختلفة على التصميم حتى تتم الموافقة على التصميم.
تصميم من قبل اللجنة: لا تفعل ذلك.
من المشاكل الشائعة (والتي يمكن تجنبها تمامًا) في هذه المرحلة النظر في الكثير من الآراء ، ببساطة وجود عدد كبير جدًا من الطهاة في المطبخ الرقمي.
للمساعدة في ضمان عملية سلسة ، يجب على الشركة تعيين شخص واحد كنقطة اتصال لفريق التصميم. هذا الشخص مسؤول عن التواصل مع المصمم واتخاذ القرارات النهائية حول اتجاه التصميم.
بالتأكيد ، من المهم التماس تعليقات على التصميم ، ولدى أصحاب المصلحة في المشروع نقدًا قيمًا لتقديمه ، مما يساعد في توجيه عملية التصميم بحيث تمثل النتيجة النهائية أعمالهم بدقة.
بالإضافة إلى ذلك ، في بعض الحالات ، هناك حاجة إلى المراجعة من قبل الموظفين القانونيين و / أو الفنيين. ومع ذلك ، فإن تقديم الشركة بأكملها مدخلات ، وإعطاء وزن متساو لجميع الملاحظات يؤدي بسرعة إلى عدم رضا أحد . أفضل طريقة ممكنة لضمان تصميم موحل وغير مركز هو إعطاء مدخلات للجميع ثم إجراء جميع التغييرات المقترحة.
بشكل عام ، في الشركات الصغيرة أو المؤسسات ، وجود أكثر من خمسة أشخاص يقدمون ملاحظات عن التصميم هو وصفة للتوقف الجمود. كلما كان ذلك أقل كان ذلك أفضل ، فإن خمسة هو الحد الأقصى. سيطلب هؤلاء الأشخاص الخمسة (أو أقل) تعليقات من مرؤوسيهم أو زملائهم في القسم ، ولكن يجب تجميع هذه المدخلات من قبل كل صاحب مصلحة وتقديمها كرأي واحد موحد. بمعنى آخر ، لا تدعو خمسة عشر شخصًا إلى اجتماع مراجعة التصميم. تخلص من كل ذهابًا وإيابًا قبل أن تذهب إلى المصمم مع المدخلات. من المهم أيضًا التمييز بين اهتمامات التصميم الموضوعية ("هل يناسب مخطط الألوان هذا مخبزنا حقًا؟") مقابل تفضيلات التصميم الشخصية ("أحب اللون الأزرق - فلنستخدم اللون الأزرق كثيرًا") .
التصميم ليس مطاردة تعسفية. هناك تصميم جيد وسيئ. هناك قواعد يجب اتباعها ، وأفضل الممارسات التي يجب الالتزام بها ، وطالما أن التخطيط قد تم بشكل صحيح ، فإن قرارات التصميم لا تكون أبدًا في الحقيقة مسألة ذوق. وهذا يعني أن هناك سببًا وجيهًا لاستخدام المصمم لهذا اللون الأزرق بالضبط ، في تلك البقعة المحددة ، أو هذا الخط بهذا الحجم. كل هذه الخيارات الصغيرة تنقل الأشياء إلى المستخدم. قد يشعرون بأنهم غير مهمين ، لكن في الواقع ، كل هذه الخيارات التي يتخذها المصمم مهمة. يمكن أن تؤثر بشكل كبير على طريقة عمل الموقع وكيفية تلقيه. لسوء الحظ ، تفشل العديد من الشركات في فهم أن مجرد الإعجاب بها لا يعني أن الجميع سيفعل ذلك ، وفعل ما هو أفضل لنقل روح العمل هو ما يتم تعيين المصمم للقيام به. لا ينبغي أن يدخل الرأي فيه إلا إذا كان ذلك ضروريًا للغاية.
عندما يحكم الغرور
تعامل أي مصمم متمرس مع صانعي القرار الذين لديهم مزيج مخيف من الأنا القوية وحساسية التصميم السيئة. في أسوأ الحالات ، سيُطلب من المصممين استخدام شعار طوره المدير التنفيذي في Microsoft PowerPoint ، أو ألوان وخطوط غير مناسبة تمامًا لصورة الشركة. هذا ، لسوء الحظ ، يأتي مع منطقة المصمم. في بعض الأحيان يكون من الممكن نشر هذا عن طريق وضع العمل الفني المخالف في شبكة جنبًا إلى جنب مع المواد المصممة بشكل احترافي من المنافسين أو الشركات المماثلة في الصناعة - Pinterest أداة جيدة لذلك.
إذا كانت المراجعة التنافسية جزءًا من تقييم احتياجاتك ، فقد ترغب في الرجوع إلى علاماتهم التجارية للرجوع إليها. يكمن الأمل في أن ترى الشركة مدى فظاعة نسختها بجانب المنافسة وإعادة التفكير في التزامها بالفكرة السيئة. في نهاية المطاف ، ومع ذلك ، يمكن لصانعي القرار تدمير المشاريع من خلال الإصرار ، خلافًا لجميع الأدلة المتاحة ، على أن حس التصميم الخاص بهم يجب أن يأخذ الأولوية على مبادئ التصميم المعمول بها.
مساعدة! لن يتزحزحوا!
سأل قراء نسخة سابقة من هذا الكتاب عن طرق للتعامل مع مشكلة الأنا. أتمنى لو كان لدي إجابة ذكية أو مفيدة لك. يكفي القول أن هذه مشكلة مع الناس ، وليست مع التكنولوجيا. قدم أفضل حالتك فيما يتعلق بقيمة التصميم الجيد ، وحارب أفضل معركتك ، ثم استعد لتركها ترتاح.
توتر التصميم: المصمم مقابل العمل
غالبًا ما يتعامل المصممون مع التوتر بين مفاهيمهم المستنيرة للتصميم وانتقادات التصميم غير الواعية للأعمال. يتضح هذا بشكل أفضل من خلال لغز "الفكرة السيئة". سيطلب العمل ميزة تصميم إما أن تكون قبيحة أو غير عملية أو مجرد فكرة سيئة. (هذا أمر شائع جدًا لدرجة أن هناك العديد من مواقع الويب التي تؤرخ لأعمال تجارية غير معلومة والصداع الذي ينتج عنه هذه الديناميكية 1. ) سوف يستجيب المصمم في مكان ما في سلسلة متصلة بين "هذا فظيع ، لن نفعل ذلك" و "حسنًا ، إذا هذا ما تفضله ... ". تعتمد هذه الاستجابة على مجموعة متنوعة من العوامل المتغيرة باستمرار ، بما في ذلك:
1 https://clientsfromhell.net، https://theoatmeal.com/comics/design_hell
- عندما يأمل المصمم في الحصول على أموال.
- ما مدى استثمار المصمم عاطفيًا في المشروع.
- كم من الوقت استثمره المصمم في مرحلة التصميم ، ومقدار التأخير الذي سينتج عن تنفيذ الفكرة السيئة.
- ما مدى خطورة المخاطر - مقدار الضرر الذي ستلحقه الفكرة السيئة بالموقع ككل.
- الشخصية ، واستعداد الشركات لأخذ مشورة بناءة حول أفكارهم.
كل مشروع مختلف. عندما يتعامل المصممون مع الشركات التي تطلب باستمرار ميزات غير حكيمة ، فقد يشطبون المشروع تمامًا في مرحلة ما. عند نقطة معينة ، يكون من المرهق للغاية أن تشرح باستمرار لماذا تجعل الفقرات المركزية والجريئة باللون الأحمر أو الكتابة بأحرف كبيرة أو رسوم الفلاش المتحركة المجنونة أو التصوير الفوتوغرافي رديء الجودة موقعًا غير فعال 2 . يتحول موقف المصمم بسرعة من "دعونا نصنع شيئًا رائعًا حقًا نفخر به" إلى "دعنا ننجزه حتى لا نضطر أبدًا إلى إعادة النظر فيه."
2 تشمل عوامل قتل الحالة المزاجية الأخرى مقاطع الفيديو والخطوط التي يتم تشغيلها تلقائيًا والتي غالبًا ما تستخدم في كتب الأطفال.
أثناء التفكير في ما سبق ، أدرك أيضًا أن هناك جانبًا آخر لهذه العملة. يمكن أن تظهر مشاكل الأشخاص أيضًا في نهاية المصمم من الطيف. قد لا تكون مهارات بعض المصممين على قدم المساواة ، أو قد يرفضون الاستماع إلى النقد الصحيح لعملهم ، أو قد لا يقدرون المدخلات المستنيرة للعمل. من الطرق الجيدة لتجنب ذلك الحصول على مراجع جيدة من عملاء المصممين السابقين.
ضع في اعتبارك المحتوى
فكر في التوسع. على سبيل المثال ، قد يكون لديك قسم أخبار. للبدء ، لديك ستة أخبار. هذا جيد. ستنشئ صفحة أخبار رئيسية تحتوي على ملخصات وتربط الملخصات بصفحة تفاصيل. ولكن ماذا يحدث عندما يكون لديك عشرة أو عشرين أو خمسين خبرًا؟ الآن هناك اعتبارات أخرى. هل تريد أرشفة الأخبار القديمة؟ إنشاء ترقيم الصفحات؟ تظهر فقط أحدث عشرة عناصر؟ يجب أخذ ذلك في الاعتبار في عملية التصميم. خطط حول المحتوى قدر الإمكان في عملية التصميم ، وفكر في المستقبل أينما تستطيع - خطط للمحتوى الذي سيكون لديك ، وليس المحتوى الذي لديك الآن.
دليل نمط الويب
دليل الأسلوب هو المكان الذي يضيء فيه التخطيط السليم. سيتألف دليل الأسلوب من جميع عناصر التصميم والتخطيط والتفاعلية (مثل JavaScript) والنوع المستخدمة في جميع أنحاء الموقع في مكان واحد. يتم ذلك عادةً بتنسيق HTML ، لذلك إذا كنت مصممًا لا يحتوي على تعليمات برمجية ، فستحتاج إلى إنشاء نموذج بالحجم الطبيعي لدليل الأسلوب الخاص بك وتسليمه إلى مطور الواجهة الأمامية مع باقي تصميماتك. إذا كنت قد استخدمت طريقة تجميع العناصر التي تم تناولها مسبقًا ، فقد لا تحتاج إلى تكرار ما حدث في دليل نمط ويب منفصل. إذا كنت تستخدم طريقة نموذج فوتوشوب الكلاسيكية ، فستحتاج إلى واحدة. تتضمن عناصر دليل الأسلوب ، على سبيل المثال لا الحصر:
- أنماط التنقل
- من <h1> إلى <h5> ، المعروف أيضًا باسم علامات الرأس
- الفقرات
- القوائم
- كتلة الاقتباس
- مائل ، وجه جريء ، تسطير
- الروابط ، بما في ذلك الحالات النشطة والماوسية والزيارات ، أي مظهر الروابط ، بما في ذلك عند التمرير بالماوس
- أيقونات
- استخدام الصور واسلوب الصورة
- استخدام صور الخلفية أو "العلامات المائية"
- نماذج.
تستكشف هذه المقالة من Canva 10 أدلة لنمط الويب لشركات معروفة جيدًا. يمكنك أيضًا استخدام أداة عبر الإنترنت مثل Frontify.
باستخدام مكتبة الأنماط
بالنسبة لمواقع الويب ذات النطاق الأكبر ، يمكنك توسيع مفهوم نمط الويب إلى مكتبة الأنماط الأكثر قوة ، والتي تشرح كيفية ظهور العناصر المختلفة وكيفية التعامل معها. عادةً ما يكون رمز عينة لهذه العناصر جزءًا من المكتبة. إنها ليست مجرد صورة لها ، بل الشيء نفسه. على سبيل المثال ، كيف يبدو النموذج ، وماذا يحدث بشكل مرئي عندما يحتوي على أخطاء ، وما هي عملية إرسال التعليقات ، وما إلى ذلك.
تستخدم النماذج المعتمدة ومجموعات العناصر والإطارات السلكية ، جنبًا إلى جنب مع دليل النمط ، كوحدات بناء لخطوات التطوير التالية.
إنشاء HTML / CSS
باستخدام دليل التصميمات والأسلوب ، سيقوم خبير HTML / CSS (المبرمج للواجهة الأمامية) بإنشاء قوالب HTML التي تمثل التصميم بدقة على النحو المعتمد. في بعض الحالات ، ستظهر القوالب متطابقة مع نماذج بالأحجام الطبيعية ، ومع ذلك ، حيث تم استخدام Photoshop للنماذج بالأحجام الطبيعية ، فمن المتوقع وجود اختلافات دقيقة.
قد يحتاج برنامج ترميز الواجهة الأمامية أيضًا إلى إرشادات وأصول إضافية متعلقة بالتصاميم ، مثل لوحات الألوان والصور المحددة والرموز و- إذا لم تتم الإشارة إليها صراحةً بالفعل - قواعد التصميم مثل الهوامش والحشو. تأكد من أنك تعرف ما ستكون عليه جميع التسليمات قبل البدء في إرسال الملفات. إذا تم إنشاء التصميمات ودليل الأسلوب مع إيلاء الكثير من الاهتمام بالتفاصيل ، فيجب أن يكون هناك بعض الأسئلة أو التخمين في هذه المرحلة ؛ يجب أن يكون العمل جاريا.

إنشاء عنصر تفاعلي
قد تكون العناصر التفاعلية بسيطة مثل القائمة المنسدلة ، أو معقدة مثل منشئ المخطط الدائري. يتم تطوير هذه العناصر عادةً باستخدام JavaScript ، وغالبًا ما تستخدم مكتبة نصية مثل jQuery. على المستوى العام ، يتكون هذا من تجميع (وكتابة) مجموعة من الإرشادات التي تتفاعل مع الصفحات الموجودة على موقع الويب الخاص بك. قد يكون هناك تفاعل بين الموقع والخادم في الاعتبار أيضًا. قد تقوم بتوصيل واجهات برمجة التطبيقات 3 ، أو إجراء شيء مثل نظام الحجز أو التقويم وما إلى ذلك ، أو استخدام عناصر واجهة المستخدم من خدمات الجهات الخارجية.
3 بشكل أساسي ، جسر بين نظام واحد أو أكثر. على سبيل المثال ، يوفر Facebook واجهة برمجة تطبيقات تسمح لك بسحب المنشورات من الحائط الخاص بك إلى موقع ويب غير ذي صلة.
 ### تكامل CMSأخيرًا ، تم تحويل تصميمك الرائع إلى رمز وأصبح جاهزًا للدمج في نظام إدارة المحتوى (CMS). إنه في طريقه لأن يصبح موقعًا على شبكة الإنترنت!
سيوفر لك الفرد أو الفريق المكلف بإجراء "خياطة" الرمز في CMS تسجيل دخول إلى لوحة التحكم الخاصة بـ CMS ، والتي تسمح لك بإدخال المحتوى ، بما في ذلك النصوص والصور ومقاطع الفيديو والمستندات. يفضل معظم الكتاب القص واللصق من Microsoft Word.
اعتمادًا على تفاصيل نظام إدارة المحتوى المحدد ، قد تتمكن من القيام بذلك دون مشكلة ، مع الاحتفاظ بتنسيق بسيط مثل الخط الغامق والمائل والقوائم. ومع ذلك ، قد يزيل نظام إدارة المحتوى هذا التنسيق عند القص واللصق ، مما يتطلب منك إضافته مرة أخرى. على الرغم من كونه مملًا في بعض الأحيان ، إلا أن هذا يضمن بقاء المحتوى الخاص بك أنيقًا ومنظمًا ، مما يجعل فهرسته أسهل بواسطة محركات البحث ، كما يسهل طباعته واقتباسه وتحويله إلى تنسيقات أخرى.
على الرغم من أن هذه العملية في الواقع متضمنة تمامًا ، فقد تركت التفاصيل لأن العملية الدقيقة ستكون فريدة لكل نظام إدارة محتوى ، ويعتمد القيام بذلك جيدًا على خبرة Web / CMS Developer.
التدريب والتوثيق
بينما يمكن أن يكون نظام إدارة المحتوى الحديث سهل الاستخدام للغاية ، فمن المهم تنسيق التدريب للأشخاص المسؤولين عن إدخال المحتوى. عندما يكون ذلك ممكنًا ، يكون التدريب في الموقع هو الأفضل ، ويكون اختيار المؤتمر عبر الويب هو الخيار الثاني. يعمل التدريب بشكل أفضل في مجموعات صغيرة جدًا - 5 أشخاص أو أقل. بالإضافة إلى ذلك ، فإن جعل الأشخاص يتبعون بالفعل الخطوات اللازمة لإكمال مهمة بمفردهم ، (بدلاً من مجرد جعلهم يشاهدون المدرب ويحاولون تذكر كيفية القيام بذلك عندما يكونون بمفردهم) هو أكثر فاعلية.
يجب أن يكون التدريب مدعوماً بوثائق يمكن أن تتخذ عدة أشكال:
- فيديو خطوة بخطوة ("screencast")
- ملفات PDF مع لقطات
- المبادئ التوجيهية المطبوعة
- المساعدة السياقية (مضمنة في نظام إدارة المحتوى).
يجمع التوثيق أحيانًا بعض أو كل ما سبق. مهما كان اختيارك ، ضع في اعتبارك مستوى مهارة الأشخاص الذين يدخلون المحتوى. كثير من الأشخاص الذين يعملون في المكاتب يتمتعون بالكفاءة في استخدام Microsoft Word والبريد الإلكتروني ، ولكن يمكن تحديهم من خلال مهام "التصميم" الأساسية والضرورية مثل تحجيم الصور واقتصاصها. تذكر أيضًا أن العمل ربما لا يعمل مع نفس مجموعة أدوات التصميم الاحترافية التي يعمل بها المصمم ، لذا ضع حدودًا للمخاوف التكنولوجية للشركة أيضًا.
إنها لفكرة جيدة أن تحتفظ بكتابة الوثائق حتى أقرب وقت ممكن من نهاية المشروع. تذكر أنه إذا قمت بتغيير شيء ما في منتصف مشروع CMS ، فقد تضطر إلى تحديث الوثائق لتتطابق. قد يكون هذا مضيعة للوقت (ومربكًا أيضًا) ، لذا حاول تنسيق أجزاء مشروعك بحيث تتم كتابة الوثائق بمجرد الانتهاء من عملية إدخال المحتوى.
قم بتجميع كل شيء معًا ...
في هذه المرحلة ، وبعد اتباع الخطوات السابقة ، يجب أن تكون الآن جالسًا على موقع ويب قوي جدًا. بغض النظر عن حجم مشروعك ، فالآن هو الوقت المناسب للقيام بما يلي:
قم بمراجعة المحتوى الخاص بك مرة أخرى ، والتحقق منه مقابل النقاط المدرجة تحت الكتابة للويب أعلاه.
اطلب من طرف ثالث تدقيق كل المحتوى الخاص بك. هذه ليست مهمة المصمم أو الكاتب الأصلي. من الأفضل إحضار شخص ما بمنظور جديد. لا تصحح عملك.
اختبار بيتا
عندما تشعر أن موقع الويب الخاص بك جاهز تقريبًا ليراه الجمهور ، فقد حان الوقت للاختبار التجريبي - وهي عملية استعراض جميع جوانب الموقع ، والتأكد من ظهور كل شيء ويعمل على النحو المنشود. ضع في اعتبارك قائمة التحقق هذه ، على الأقل:
- هل يبدو الموقع على النحو المنشود في جميع متصفحات الويب المستهدفة؟ تتضمن متصفحات الويب Internet Explorer و Firefox و Safari و Chrome المعتاد ، بالإضافة إلى تلك التي تأتي مع الأجهزة المحمولة الشائعة. إذا كنت تشاهد الموقع على متصفح سطح المكتب حتى الآن ، فقد تجد أخطاء غير متوقعة عند التبديل إلى جهاز لوحي أو هاتف ذكي. هذا هو الوقت المناسب لمراجعة موقعك بدقة على مجموعة متنوعة من الأجهزة قبل اعتباره جاهزًا للاستهلاك العام. تذكر - سيستخدم جمهور موقعك مجموعة واسعة من الأجهزة لعرض موقعك ، ويحتاج إلى العمل بشكل مقبول على جميع هذه الأجهزة. لا يتعين عليك اختبار موقعك فعليًا على كل هاتف أو جهاز لوحي محتمل ، ولكن يجب أن تجربه على عدد قليل من الأجهزة الشائعة. لا تخرج لشراء جهاز بلاك بيري عمره خمس سنوات لأغراض الاختبار.
ستنشئ مواقع وخدمات "المحاكاة" مثل Spoon.net معاينات لموقعك على كل متصفح أو جهاز معروف للبشرية ، مما يمنحك فكرة جيدة عن الشكل الذي سيبدو عليه في معظم السيناريوهات. - تعمل الميزات التفاعلية بسلاسة.
- تعمل جهة الاتصال أو النماذج الأخرى بشكل متوقع وتقوم بإنشاء الاستجابة الصحيحة للمستخدم والمتلقي للمعلومات المقدمة.
- رسائل الخطأ مفيدة وملائمة للبشر.
- وظيفة الروابط الداخلية والخارجية.
- الصور بحجم مناسب.
- تم استبدال كل محتوى العنصر النائب بالنسخة / الصور النهائية ، إلخ.
- الروابط الداخلية والخارجية ، بما في ذلك روابط البريد الإلكتروني ، تعمل بشكل صحيح.
- تعمل عمليات التكامل مع برامج الجهات الخارجية ، مثل موفري خدمة البريد الإلكتروني.
في هذه المرحلة ، من الحكمة جدًا تجنيد شخص لم يشارك في العملية حتى الآن ، واطلب منه مراجعة كل صفحة وميزة في الموقع بشكل منهجي ، مع ملاحظة أي أخطاء أو ثغرات يجدونها. لا تستخدم شخصًا كان يحدق في الموقع منذ شهور. قد تتضمن المشكلات التي يجب البحث عنها أخطاء إملائية أو روابط سيئة أو تغيير حجم الصورة أو حدوث أعطال على أجهزة محمولة معينة أو محتوى مفقود أو غير مكتمل. (تأكد من إخبار المختبِر أن تصميم الموقع ثابت في هذه المرحلة ، لذا فهم لا يضيعون الوقت في النظر إلى الاعتبارات غير المتعلقة بالمحتوى.)
تنسيق ما قبل الإطلاق
عندما تقترب من وقت الإطلاق ، ستحتاج إلى التنسيق مع جهود التسويق الأخرى لشركتك. إذا كنت نشطًا على وسائل التواصل الاجتماعي ، فاكتب وصحح إعلان موقعك الجديد / المعاد تصميمه ، وحدد جدولاً زمنيًا لنشر الإعلان. استعد لتحديث رسالة البريد الصوتي الصادرة وتنسيق الإعلانات المطبوعة - كل ما يلزم لدعم إطلاق الموقع.
إعادة توجيه حركة المرور من الموقع "القديم"
إذا كان موقع الويب الجديد الخاص بك يحل محل إصدار سابق ، فمن المحتمل أن يكون له بنية عنوان URL مختلفة ، وستحتاج إلى تعيين الهيكل القديم إلى الجديد. هناك سببان للقيام بذلك. أولاً ، قامت محركات البحث بفهرسة عناوين URL الخاصة بموقعك القديم. هذه الفهرسة لها قيمة كبيرة للأشخاص الذين يبحثون عما تقدمه شركتك. عند بدء تشغيل موقع جديد بعناوين URL مختلفة ، ستتعطل المواقع القديمة وسيتلقى المستخدمون رسالة "لم يتم العثور على الصفحة" (خطأ 404). تريد الاحتفاظ بمكانك الذي كسبته بشق الأنفس في محركات البحث. ثانيًا ، قد يكون لدى زوار الموقع صفحات مرجعية داخل موقعك القديم ويريدون العودة إليها. إذا تغيرت عناوين URL لتلك الصفحات ، فأنت بحاجة إلى ضمان استمرار تلقي الزائرين للمحتوى ذي الصلة باحتياجاتهم ، بدلاً من الصفحة التي لم تعد موجودة.
على سبيل المثال ، قد يحتوي موقعك القديم على:
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
بينما يحتوي الموقع الجديد على:
- https://oursite.com/company-history
- https://oursite.com/staff/california
الاختلافات دقيقة ، ولكن أجهزة الكمبيوتر هي أشياء حرفية للغاية - بالنسبة للمتصفح ، قد يكون الفرق بين "history.html" و "company-history.html" هو المسافة بين كوكب المريخ والأرض. تحتاج إلى استعراض بنية الموقع القديم وتدوين كل صفحة بها معلومات مكافئة في الموقع الجديد وعناوين URL الخاصة به. إذا كان موقعك القديم يحتوي على الكثير من الصفحات ، فيمكنك استخدام أداة مثل Powermapper للمساعدة في أتمتة العملية. أحيانًا تتطابق عناوين URL القديمة والجديدة بشكل جيد ، مثل تلك المذكورة أعلاه. في أحيان أخرى ، قد لا يكون لعنوان URL القديم نظير في الموقع الجديد. يحدث هذا غالبًا إذا أغلقت قسمًا في شركتك أو أوقفت مشروعًا أو أعدت تنظيم قسم. بغض النظر عن السبب ، ستظل بحاجة إلى عناوين URL دقيقة للعمل معها للخطوة التالية. هناك ثلاث طرق للتعامل مع عناوين URL القديمة:
- إذا كان لديهم ما يعادله مثل الأمثلة أعلاه ، فيمكنك توجيه عنوان URL القديم إلى الجديد. للاختلاف في التقنية للحظة ، يتم ذلك باستخدام 301 Redirect ، التي تخبر محركات البحث ومتصفحات الويب الخاصة بالمستخدمين أن عنوان URL قد تغير بشكل دائم. يبدو كالتالي:
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - إذا لم يكن للروابط أي مكافئ ، فيمكنك إرسال زوار الموقع إلى صفحة تقول "معذرةً ، لم نتمكن من العثور على ما تبحث عنه. لقد أعدنا تصميم موقعنا وأعدنا تنظيمه ، وتم تغيير بعض المحتوى أو نقله." وتوفير خريطة الموقع وخيار البحث.
- يمكنك أيضًا توجيه جميع عناوين URL غير الموجودة مباشرةً إلى الصفحة الرئيسية.
كلما زاد حجم موقعك القديم ، زادت الحاجة إلى مزيد من العمل لإعادة توجيه عناوين URL القديمة. إذا كانت لديك تحليلات تعمل على موقعك القديم ، فيمكنك اختيار إعادة توجيه أفضل 10 أو 20 عنوان URL قديمًا فقط إلى عناوين URL جديدة ، وتعيين مجموعة شاملة لجميع البقية ، مع توجيههم إما إلى "عذرًا ، يمكننا لم أجد ما تبحث عنه ... "أو الصفحة الرئيسية. يعد إنشاء عمليات إعادة التوجيه الشاملة ، أو تلك التي تتطابق مع نمط عنوان URL محدد مسعى تقنيًا لن نتناوله هنا ، ولكن يمكنك بسهولة العثور على معلومات حول ملفات .htaccess (لخادم Linux) أو ملفات web.config (لخادم NT ) في Stack Exchange أو موارد أخرى.
أبدا إطلاق يوم الجمعة
ليس من الجيد إطلاقًا إطلاق موقع ويب ، خاصةً الموقع الذي يعتمد عليه كثير من الناس ، في يوم جمعة أو قبل العطلات مباشرةً. إذا حدث خطأ ما ، فقد لا تكون لديك الموارد اللازمة لإصلاحه عندما يعود معظم موظفي المكتب والبائعين والجهات الخارجية الأخرى التي قد تكون قادرة على المساعدة إلى المنزل لقضاء عطلة نهاية الأسبوع. تعتبر أيام الاثنين هي الأفضل لإطلاق موقع جديد ، حيث يمنحك ذلك أسبوعًا كاملاً لإصلاح أي مشاكل غير متوقعة قد تظهر ، والكثير من الدعم لمساعدتك في القيام بذلك.
يطلق!
بمجرد الانتهاء من الاختبار التجريبي الشامل للموقع ، حان وقت الإطلاق. تختلف الخطوات المحددة حسب المشروع ، ولكن هذا يعني عمومًا إما نقل الموقع (ملفات ، قاعدة بيانات ، تكوين) من بيئة تطوير إلى بيئة عامة لجعلها مرئية للعالم ، أو ببساطة تحديث إعدادات الخادم للسماح لزوار yourcompany.com بالاطلاع على الموقع الجديد.
بعد الإطلاق
إحصائيات الويب
يمكن أن تمنحك مراجعة إحصائيات زوار موقع الويب الخاص بك نظرة ثاقبة حول كيفية استخدام الأشخاص لموقعك. ستحتاج إلى ما يعادل شهر أو شهرين من البيانات لاتخاذ أي قرارات. لا تنشغل كثيرًا بالأرقام الصافية - فكلها تقريبية بدرجة أو بأخرى. يجب أن تكون الاتجاهات تركيزك الرئيسي. فيما يلي بعض النقاط الرئيسية التي يجب مراعاتها:
- من أين يأتي الزوار؟ محركات البحث ، حركة المرور المباشرة (على سبيل المثال ، قام شخص ما بكتابة موقعك للتو.
- عنوان URL في المتصفح) ، وإعلانات ، وروابط من مواقع أخرى ، إلخ.
- أين يعيش الزوار؟ هل هي في الغالب محلية ، أو إقليمية ، أو وطنية ، أو دولية؟ ما هي الصفحات الأكثر شهرة؟
- ما هي المدة التي يقضيها الزوار في الموقع؟
- ما هو معدل الارتداد ، أي عدد المستخدمين الذين يزورون صفحة واحدة فقط على الموقع قبل مغادرته بالكامل؟
يعد Google Analytics من أكثر برامج إحصائيات الويب استخدامًا وستجد بسهولة إجابات لهذه الأسئلة في البيانات عالية المستوى التي يقدمها. يجب أن توفر برامج إحصائيات الويب الأخرى مثل KISSMetrics أو Clicky هذه الإجابات أيضًا.
التوثيق الفني
ستحتاج أيضًا إلى ملاحظات مفصلة حول كيفية تنفيذ أجزاء مختلفة من الموقع على نظام إدارة المحتوى. هذا يختلف عن الوثائق المقدمة للعمل. Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
دعم
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
FIN
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
اقتراحات للقراءة
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions.
- "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
تعريفات
| مصطلح | تعريفات |
|---|---|
| برنامج أدوب فلاش | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| Beta testing | The process of reviewing a website to ensure everything works as intended prior to launch. |
| Content Management System (CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| Grid system | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| لغة البرمجة | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| تخطيط | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| Meta tags | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| Search Engine Optimization (SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| Wireframe | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
