دليل شامل لتصميم المواقع
نشرت: 2022-03-10(هذه مشاركة برعاية) . تصميم الويب صعب. يتعين على المصممين والمطورين أخذ الكثير من الأشياء في الاعتبار عند تصميم موقع ويب ، من المظهر المرئي ( كيف يبدو موقع الويب ) إلى التصميم الوظيفي ( كيف يعمل موقع الويب ). لتبسيط المهمة ، قمنا بإعداد هذا الدليل الصغير.
في هذه المقالة ، سأركز على المبادئ والاستدلالات والأساليب الرئيسية التي ستساعدك على إنشاء تجربة مستخدم رائعة لموقعك على الويب. سأبدأ بأشياء عالمية مثل رحلة المستخدم (كيفية تحديد "الهيكل العظمي" للموقع) والعمل وصولاً إلى الصفحة الفردية (ما يجب مراعاته أثناء تصميم صفحة الويب). سنغطي أيضًا الجوانب الأساسية الأخرى للتصميم ، مثل اعتبارات الهاتف المحمول والاختبار.
تصميم رحلة المستخدم
هندسة المعلومات
غالبًا ما يستخدم الأشخاص مصطلح "هندسة المعلومات" (IA) للإشارة إلى القوائم الموجودة على موقع الويب. لكن هذا ليس صحيحًا. بينما تعد القوائم جزءًا من IA ، إلا أنها ليست سوى جانب واحد منه.
IA هو كل شيء عن تنظيم المعلومات بطريقة واضحة ومنطقية. تتبع مثل هذه المنظمة غرضًا واضحًا: مساعدة المستخدمين على التنقل في مجموعة معقدة من المعلومات . يُنشئ تطبيق IA الجيد تسلسلاً هرميًا يتوافق مع توقعات المستخدم. لكن التسلسل الهرمي الجيد والتنقل البديهي لا يحدثان بالصدفة. إنها نتيجة البحث والاختبار الصحيح للمستخدم.
هناك عدد من الطرق للبحث في احتياجات المستخدم. في كثير من الأحيان ، سيأخذ مهندس المعلومات دورًا نشطًا في مقابلات المستخدم أو فرز البطاقات ، حيث يسمع عن توقعات المستخدم مباشرة أو يرى كيف سيصنف المستخدمون المحتملون مجموعة متنوعة من مجموعات المعلومات. يحتاج مهندسو المعلومات أيضًا إلى الوصول إلى نتائج اختبارات قابلية الاستخدام لمعرفة ما إذا كان المستخدمون قادرين على التنقل بكفاءة.

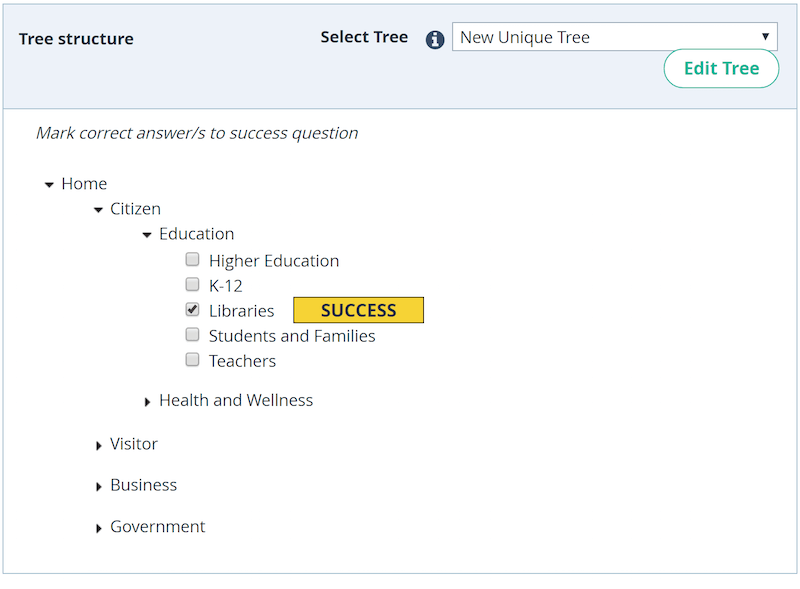
سيتم إنشاء هيكل قائمة بناءً على نتائج مقابلات المستخدم ، وسيتم اختبار فرز البطاقات لمعرفة ما إذا كان يفي بالنموذج العقلي للمستخدم. يستخدم باحثو UX تقنية تسمى "اختبار الشجرة" لإثبات أنها ستنجح. يحدث هذا قبل تصميم الواجهة الفعلية.

الملاحة العالمية
التنقل هو حجر الزاوية في سهولة الاستخدام. لا يهم مدى جودة موقع الويب الخاص بك إذا لم يتمكن المستخدمون من إيجاد طريقهم للتغلب عليه. لهذا السبب يجب أن يلتزم التنقل على موقع الويب الخاص بك ببعض المبادئ:
- يجب تصميم التنقل البسيط بطريقة تجعل الزوار في المكان الذي يريدون الذهاب إليه بأقل عدد ممكن من النقرات.
- الوضوح لا ينبغي أن يكون هناك أي تخمين حول ما يعنيه كل خيار تنقل. يجب أن يكون كل خيار تنقل بديهيًا للزوار.
- التناسق يجب أن يكون نظام الملاحة هو نفسه لجميع الصفحات على موقع الويب.
ضع في اعتبارك بعض الأشياء عند تصميم التنقل:
- حدد نمط التنقل بناءً على احتياجات المستخدم. يجب أن يلبي التنقل احتياجات غالبية مستخدمي تطبيقك. تتوقع مجموعة مستهدفة معينة نوعًا معينًا من التفاعل مع موقع الويب الخاص بك ، لذا اجعل هذه التوقعات تعمل لصالحك. على سبيل المثال ، تجنب التنقل في قائمة الهامبرغر إذا لم يكن غالبية المستخدمين على دراية بمعنى الرمز نفسه.
- تحديد أولويات خيارات التنقل. تتمثل إحدى الطرق البسيطة لتحديد أولويات خيارات التنقل في تعيين مستويات أولوية مختلفة (عالية ، متوسطة ، منخفضة) لمهام المستخدم الشائعة ، ثم إعطاء مكانة بارزة في التخطيط للمسارات والوجهات ذات مستويات الأولوية العالية والاستخدام المتكرر.
- اجعلها مرئية. كما يقول جاكوب نيلسن ، التعرف على شيء ما أسهل من تذكره. قلل من حمل ذاكرة المستخدم عن طريق جعل جميع خيارات التنقل المهمة مرئية بشكل دائم. يجب أن تكون خيارات التنقل الأكثر أهمية متاحة في جميع الأوقات ، وليس فقط عندما نتوقع أن المستخدم سيحتاجها.
- توصيل الموقع الحالي. "أين أنا؟" هو سؤال أساسي يحتاج المستخدمون إلى إجابة عنه من أجل التنقل بشكل فعال. يعد عدم الإشارة إلى الموقع الحالي مشكلة شائعة في العديد من مواقع الويب. فكر في مؤشرات الموقع.
الروابط وخيارات التنقل
الروابط وخيارات التنقل هي عوامل أساسية في عملية التنقل ولها تأثير مباشر على رحلة المستخدم. اتبع بعض القواعد مع هذه العناصر التفاعلية:
- التعرف على الفرق بين الروابط الداخلية والخارجية. يتوقع المستخدمون سلوكًا مختلفًا للروابط الداخلية والخارجية. يجب أن تفتح جميع الروابط الداخلية في نفس علامة التبويب (بهذه الطريقة ، ستسمح للمستخدمين باستخدام زر "رجوع"). إذا قررت فتح روابط خارجية في نافذة جديدة ، فيجب تقديم تحذير متقدم قبل فتح نافذة أو علامة تبويب جديدة تلقائيًا. قد يأخذ هذا شكل النص المضاف إلى نص الرابط "(يفتح في نافذة جديدة)".
- تغيير لون الروابط التي تمت زيارتها. عندما لا يتغير لون الروابط التي تمت زيارتها ، يمكن للمستخدمين إعادة زيارة نفس الصفحات بدون قصد.

- تحقق جيدًا من جميع الروابط. يمكن للمستخدم أن يصاب بالإحباط بسهولة من خلال النقر على رابط والحصول على صفحة خطأ 404 ردًا. عندما يبحث الزائر عن محتوى ، فإنهم يتوقعون أن يأخذهم كل رابط إلى حيث يقول ، وليس إلى صفحة خطأ 404 أو إلى مكان آخر لم يتوقعوه.

زر "رجوع" في المتصفح
ربما يكون الزر "رجوع" هو ثاني أكثر عناصر التحكم شيوعًا في واجهة المستخدم في المتصفح (بعد حقل إدخال عنوان URL). تأكد من أن زر "رجوع" يعمل وفقًا لتوقعات المستخدم. عندما يتابع المستخدم رابطًا على الصفحة ثم ينقر على زر "رجوع" ، فإنه يتوقع العودة إلى نفس المكان في الصفحة الأصلية. حالات الفراغ التي يؤدي فيها النقر على "رجوع" إلى جلب المستخدم إلى أعلى الصفحة الأولية ، بدلاً من المكان الذي توقف فيه ، خاصة في الصفحات. يؤدي فقدان مكانه إلى إجبار المستخدم على التمرير عبر المحتوى الذي شاهده بالفعل. ليس من المستغرب أن يشعر المستخدمون بالإحباط بسرعة مع عدم وجود وظيفة مناسبة "للعودة إلى الموضع".
فتات الخبز
فتات الخبز هي مجموعة من الروابط السياقية التي تعمل كأداة مساعدة في التنقل على مواقع الويب. إنه نظام تنقل ثانوي يُظهر عادةً موقع المستخدم على موقع ويب.
على الرغم من أن هذا العنصر لا يتطلب الكثير من الشرح ، إلا أن هناك بعض الأشياء الجديرة بالذكر:
- لا تستخدم مسارات التنقل كبديل للتنقل الأساسي. يجب أن يكون التنقل الرئيسي هو العنصر الذي يقود المستخدم ، بينما يجب أن تدعم مسارات التنقل المستخدم فقط. الاعتماد على فتات الخبز كطريقة أساسية للتنقل ، بدلاً من ميزة إضافية ، عادة ما يكون مؤشرًا على تصميم التنقل السيئ.
- استخدم رؤوس الأسهم ، وليس الخطوط المائلة ، كفواصل. افصل كل مستوى بوضوح. يوصى باستخدام علامة أكثر من (>) أو سهم يشير إلى اليمين (→) ، لأن هذه الرموز تشير إلى الاتجاه. لا يُنصح باستخدام الشرطة المائلة للأمام (/) كفاصل لمواقع التجارة الإلكترونية. إذا كنت ستستخدمه ، فتأكد من عدم استخدام أي فئة منتج لشرطة مائلة:

بحث
يأتي بعض المستخدمين إلى موقع ويب يبحثون عن عنصر معين. لا يريدون استخدام خيارات التنقل. يريدون كتابة نص في مربع البحث ، وإرسال استعلام البحث والعثور على الصفحة التي يبحثون عنها.
ضع هذه القواعد الأساسية القليلة في الاعتبار عند تصميم مربع البحث:
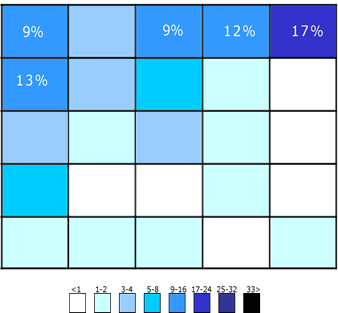
- ضع مربع البحث حيث يتوقع المستخدمون العثور عليه. تم إنشاء الرسم البياني أدناه بناءً على دراسة أجراها أ. دون شيخ وكيسي لينز. ويوضح الموقع المتوقع لمجال البحث ، بحسب استطلاع شمل 142 مشاركا. وجدت الدراسة أن المكان الأكثر ملاءمة هو أعلى اليسار أو أعلى يمين كل صفحة على موقع الويب. يمكن للمستخدمين العثور عليه بسهولة باستخدام نمط المسح الشائع على شكل F.

إذا كان البحث يمثل وظيفة مهمة على موقع الويب الخاص بك ، فقم بعرضه بشكل بارز ، لأنه يمكن أن يكون أسرع طريق لاكتشاف المستخدمين.
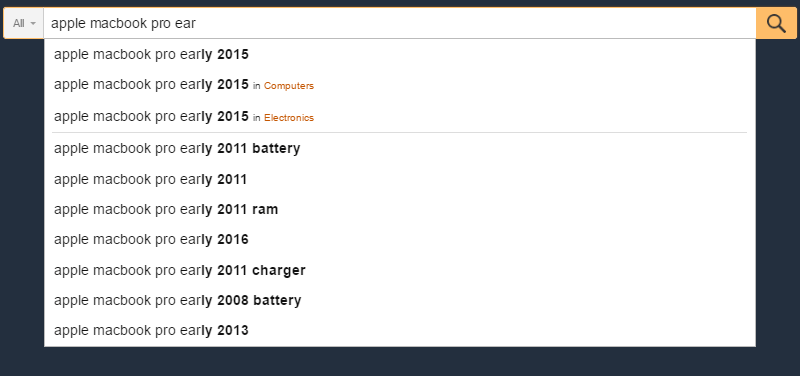
يعد جعل حقل الإدخال قصيرًا جدًا خطأ شائعًا بين المصممين. بالطبع ، يمكن للمستخدمين كتابة استعلام طويل في حقل قصير ، ولكن جزء فقط من النص سيكون مرئيًا في كل مرة ، وهو أمر سيء للاستخدام لأن رؤية الاستعلام بالكامل مرة واحدة لن يكون ممكنًا. في الواقع ، عندما يكون مربع البحث قصيرًا جدًا ، يضطر المستخدمون إلى استخدام استعلامات قصيرة وغير دقيقة ، لأن الاستعلامات الأطول ستكون صعبة وغير مريحة للقراءة. توصي مجموعة Nielsen Norman Group بحقل إدخال مكون من 27 حرفًا ، والذي من شأنه أن يستوعب 90٪ من الاستعلامات.

اعرض مربع البحث في كل صفحة ، لأنه إذا لم يتمكن المستخدمون من الانتقال إلى المحتوى الذي يبحثون عنه ، فسيحاولون استخدام البحث بغض النظر عن مكان وجودهم على موقع الويب.
تصميم صفحات فردية
استراتيجية المحتوى
ربما يكون أهم شيء في استراتيجية المحتوى هو تركيز التصميم على أهداف الصفحة. افهم هدف الصفحة واكتب المحتوى حسب الهدف.
فيما يلي بعض النصائح العملية لتحسين فهم المحتوى:
- منع المعلومات الزائدة. فائض المعلومات مشكلة خطيرة. يمنع المستخدمين من اتخاذ القرارات أو اتخاذ الإجراءات لأنهم يشعرون أن لديهم الكثير من المعلومات لاستهلاكها. هناك بعض الطرق البسيطة لتقليل الحمل الزائد للمعلومات. أحد الأساليب الشائعة هو تقسيم المحتوى إلى أجزاء أصغر لمساعدة المستخدمين على فهمه ومعالجته بشكل أفضل. نموذج الخروج هو مثال ممتاز. اعرض ما لا يزيد عن خمسة إلى سبعة حقول إدخال في المرة الواحدة ، وقم بتقسيم الخروج إلى صفحات ، وكشف الحقول بشكل تدريجي حسب الضرورة.

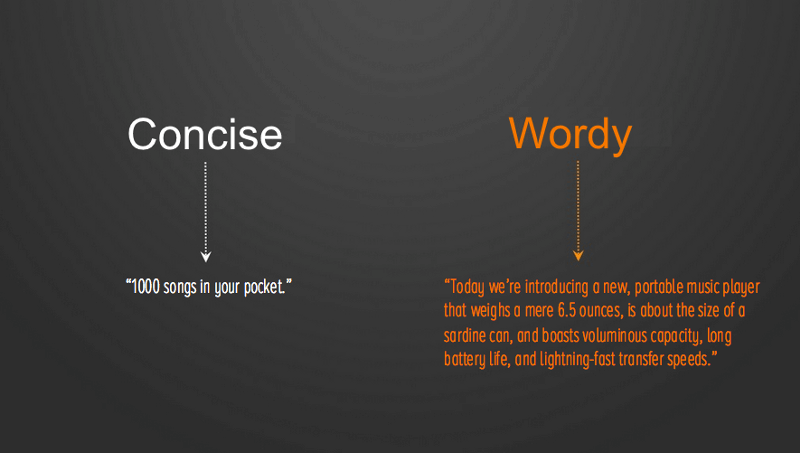
- تجنب المصطلحات اللغوية والمصطلحات الخاصة بالصناعة. سيؤدي كل مصطلح أو عبارة غير معروفة تظهر على الصفحة إلى زيادة الحمل المعرفي على المستخدمين. الرهان الآمن هو الكتابة لجميع مستويات القراء ، واختيار الكلمات التي يمكن فهمها بوضوح وسهولة لجميع مجموعات المستخدمين.
- تصغير أقسام المحتوى الطويلة بالكثير من التفاصيل. تماشياً مع النقطة المتعلقة بالحمل الزائد للمعلومات ، حاول تجنب الكتل الطويلة من النص إذا لم يكن موقع الويب موجهًا لاستهلاك المعلومات بشكل كبير. على سبيل المثال ، إذا كنت بحاجة إلى تقديم تفاصيل حول خدمة أو منتج ، فحاول الكشف عن التفاصيل خطوة بخطوة. اكتب مقاطع صغيرة يمكن مسحها ضوئيًا لتسهيل الاكتشاف. وفقًا لكتاب روبرت جانينج "How to Take the Fog Out of Business Writing" ، من أجل القراءة المريحة ، يجب أن تتكون معظم الجمل من 20 كلمة أو أقل.

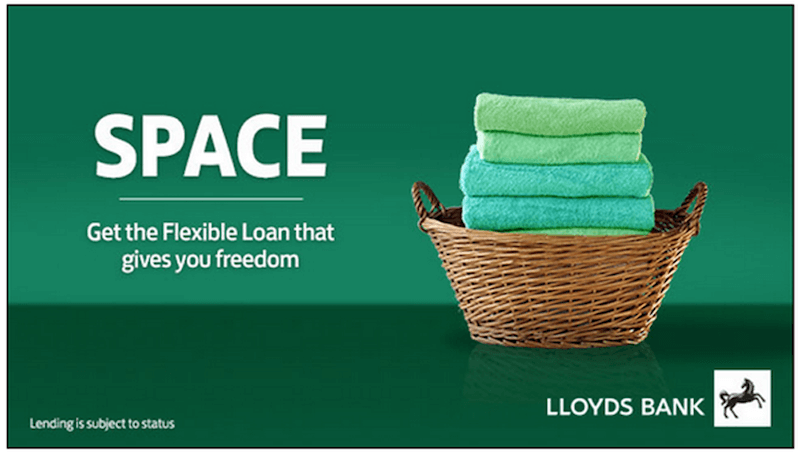
- تجنب كتابة كل الأحرف بأحرف كبيرة. جميع النصوص ذات الأحرف الاستهلالية - أي النصوص ذات الأحرف الكبيرة - جيدة في الجرعات الصغيرة ، مثل الاختصارات والشعارات. ومع ذلك ، تجنب كل الأحرف الكبيرة لأي شيء أطول (مثل الفقرات ، تسميات النماذج ، الأخطاء ، الإخطارات). كما ذكر مايلز تينكر في كتابه Legibility of Print ، فإن كل الحروف الكبيرة تقلل بشكل كبير من سرعة القراءة. أيضًا ، يجد معظم القراء أن جميع الأحرف الكبيرة أقل وضوحًا.

هيكل الصفحة
توضح الصفحة المنظمة بشكل صحيح مكان كل عنصر من عناصر واجهة المستخدم في التخطيط. على الرغم من عدم وجود قواعد مقاس واحد يناسب الجميع ، إلا أن هناك بعض الإرشادات التي ستساعدك في إنشاء بنية صلبة:
- اجعل الهيكل متوقعًا. قم بمواءمة تصميمك مع توقعات المستخدم. ضع في اعتبارك مواقع الويب من فئة مماثلة لمعرفة العناصر التي يجب استخدامها في الصفحة والمكان. استخدم الأنماط التي يعرفها جمهورك المستهدف.
- استخدم شبكة تخطيط. تقسم شبكة التخطيط الصفحة إلى مناطق رئيسية ، وتحدد العلاقات بين العناصر من حيث الحجم والموضع. بمساعدة الشبكة ، يصبح دمج أجزاء مختلفة من الصفحة معًا في تخطيط متماسك أسهل بكثير.

- استخدم إطارًا سلكيًا منخفض الدقة للتخلص من الفوضى. تؤدي الفوضى إلى زيادة التحميل على الواجهة وتقليل الفهم. كل زر مضاف وصورة وسطر نصي يجعل الشاشة أكثر تعقيدًا. قبل إنشاء الصفحة بعناصر حقيقية ، أنشئ إطارًا سلكيًا وحللها وتخلص من أي شيء ليس ضروريًا تمامًا.

التسلسل الهرمي المرئي
من المرجح أن يقوم الأشخاص بمسح صفحة ويب بسرعة أكبر من قراءة كل شيء هناك. لذلك ، إذا أراد الزائر العثور على محتوى أو إكمال مهمة ، فسيقوم بالمسح حتى يجد المكان الذي يحتاج إلى الذهاب إليه. يمكنك ، كمصمم ، مساعدتهم في ذلك من خلال تصميم تسلسل هرمي مرئي جيد. يشير التسلسل الهرمي المرئي إلى ترتيب العناصر أو عرضها بطريقة تشير إلى الأهمية (أي ، حيث يجب أن تركز عيونهم أولاً ، وثانيًا ، وما إلى ذلك). التسلسل الهرمي المرئي المناسب يجعل من السهل مسح الصفحة ضوئيًا.
- استخدم أنماط المسح الطبيعية. بصفتنا مصممين ، لدينا قدر كبير من التحكم في المكان الذي ينظر إليه الأشخاص عندما يشاهدون الصفحة. لتعيين المسار الصحيح لتتبعه عيون الزائر ، يمكننا استخدام نمطي مسح طبيعي: نمط على شكل حرف F ونمط على شكل حرف Z. بالنسبة للصفحات ذات النص الثقيل ، مثل المقالات ونتائج البحث ، يكون النمط F أفضل ، بينما يكون نمط Z مناسبًا للصفحات غير النصية.


- تحديد أولويات العناصر المهمة بصريًا. أنشئ عناوين الشاشة ونماذج تسجيل الدخول وخيارات التنقل ونقاط الاتصال المهمة الأخرى للمحتوى ، بحيث يراها الزوار على الفور.

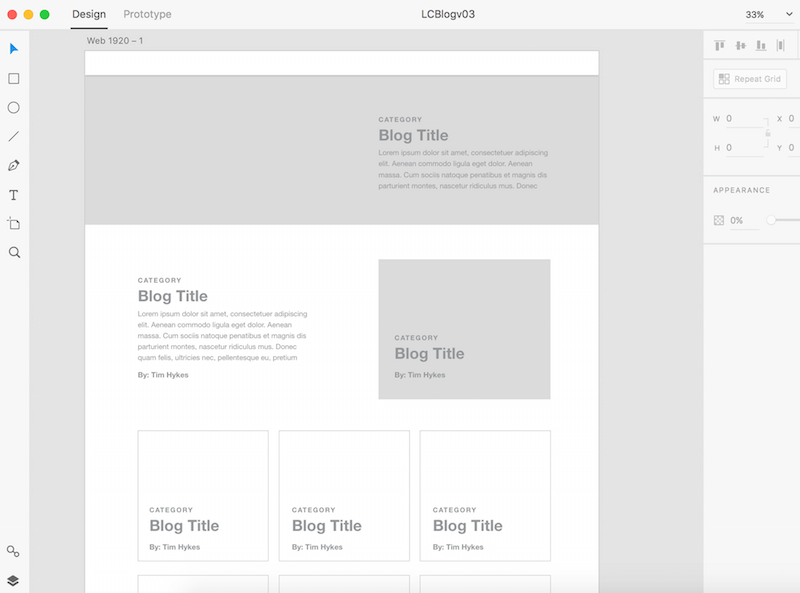
- قم بإنشاء نماذج بالأحجام الطبيعية لتوضيح التسلسل الهرمي المرئي. تمكن النماذج بالأحجام الطبيعية المصممين من رؤية الشكل الذي سيبدو عليه التخطيط عندما يحتوي على بيانات حقيقية. إعادة ترتيب العناصر في نموذج بالحجم الطبيعي أسهل بكثير من القيام بذلك عندما يقوم المطور ببناء صفحة الويب.

سلوك التمرير
الأسطورة المستمرة بين مصممي الويب هي أن الناس لا يتنقلون. لنكون واضحين: اليوم ، يتنقل الجميع!
يمكن تحسين سلوك التمرير من خلال بعض النصائح:
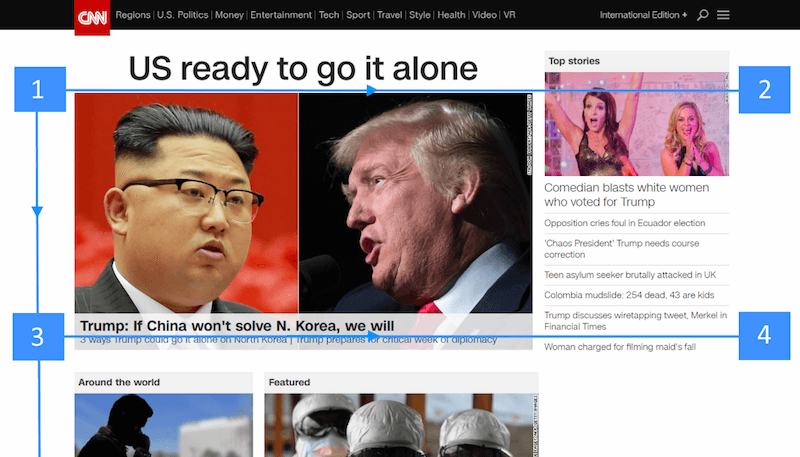
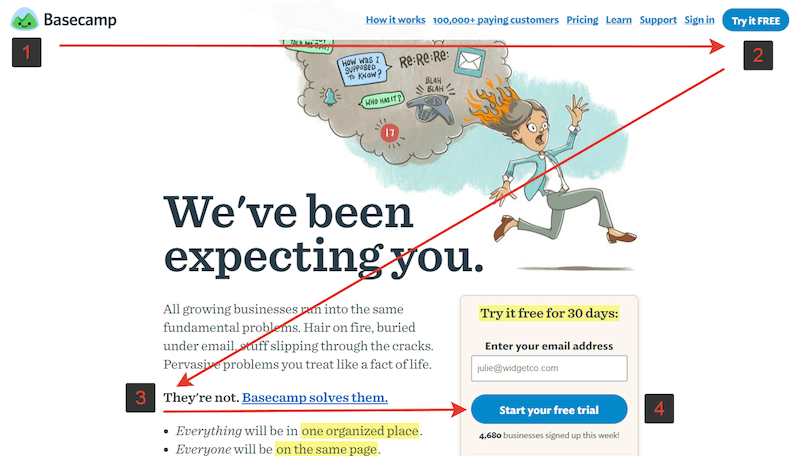
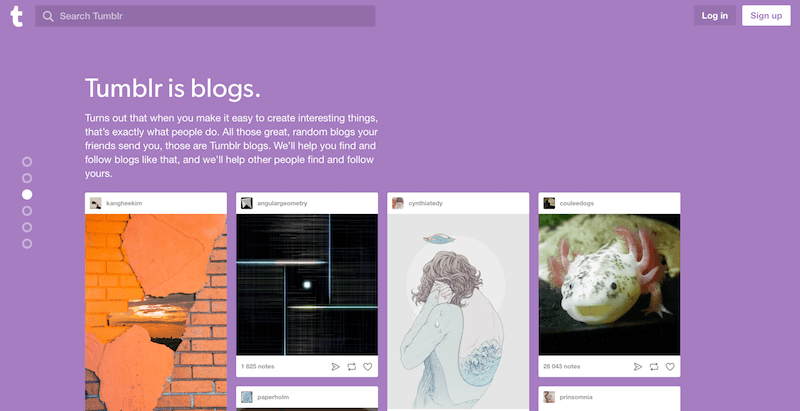
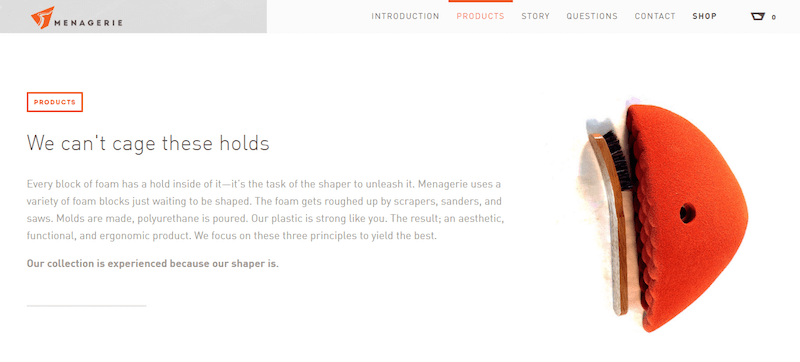
- شجع المستخدمين على التمرير. على الرغم من حقيقة أن الأشخاص يبدأون عادةً في التمرير بمجرد تحميل الصفحة ، إلا أن المحتوى الموجود أعلى الصفحة لا يزال مهمًا للغاية. ما يظهر في الجزء العلوي يعطي انطباعًا وتوقعًا بشأن الجودة للزوار. يقوم الأشخاص بالتمرير ، ولكن فقط إذا كان ما هو في الجزء المرئي من الصفحة واعدًا بدرجة كافية. وبالتالي ، ضع المحتوى الأكثر إقناعًا في الجزء العلوي من الصفحة:
- قدم مقدمة جيدة. تحدد المقدمة الممتازة سياق المحتوى وتجيب على سؤال المستخدم ، "ما هي هذه الصفحة؟"
- استخدم الصور الجذابة. يولي المستخدمون اهتمامًا وثيقًا بالصور التي تحتوي على معلومات ذات صلة.
- استمر في خيارات التنقل. عند إنشاء صفحات طويلة ، ضع في اعتبارك أن المستخدمين ما زالوا يحتاجون إلى إحساس بالاتجاه (لموقعهم الحالي) وشعور بالتنقل (مسارات أخرى محتملة). يمكن أن تجعل الصفحات الطويلة التنقل معضلة للمستخدمين ؛ إذا فقد شريط التنقل العلوي الرؤية عندما يقوم المستخدم بالتمرير لأسفل ، فسيتعين عليه التمرير طوال الطريق احتياطيًا عندما يكون في عمق الصفحة. الحل الواضح لذلك هو قائمة ثابتة تعرض الموقع الحالي وتبقى على الشاشة في منطقة ثابتة في جميع الأوقات.

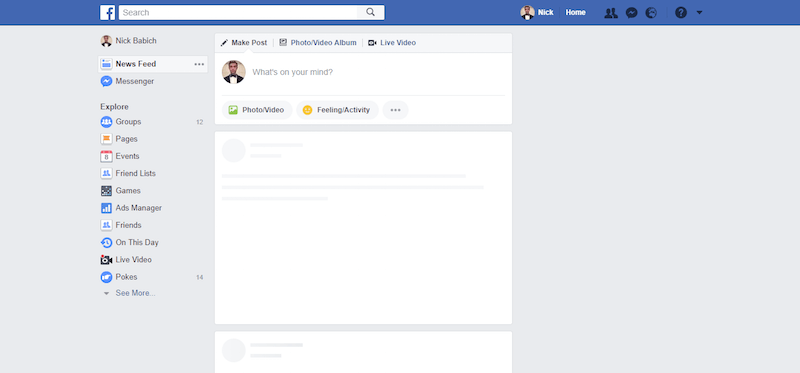
- قدم ملاحظات مرئية عند تحميل محتوى جديد. هذا مهم بشكل خاص لصفحات الويب حيث يتم تحميل المحتوى ديناميكيًا (مثل موجز الأخبار). نظرًا لأنه من المفترض أن يكون تحميل المحتوى أثناء التمرير سريعًا (لا ينبغي أن يستغرق أكثر من 2 إلى 10 ثوانٍ) ، يمكنك استخدام الرسوم المتحركة الحلقية للإشارة إلى أن النظام يعمل.

- لا تختطف التمرير. يعد التمرير المختطف أحد أكثر الأشياء المزعجة لأنه يبتعد عن المستخدم ويجعل سلوك التمرير غير متوقع تمامًا. عند تصميم موقع ويب ، دع المستخدم يتحكم في تصفحه وحركته عبر الموقع.

تحميل المحتوى
تحميل المحتوى يستحق توضيحا إضافيا. في حين أن الاستجابة الفورية هي الأفضل ، إلا أن هناك مناسبات يحتاج فيها موقع الويب الخاص بك إلى مزيد من الوقت لتقديم المحتوى للزوار. قد يتسبب الاتصال السيئ بالإنترنت في حدوث رد فعل بطيء ، أو قد تستغرق العملية وقتًا أطول قليلاً حتى تكتمل. ولكن بغض النظر عن سبب هذا السلوك ، يجب أن يظهر موقع الويب الخاص بك سريعًا وسريع الاستجابة.
- تأكد من أن التحميل المنتظم لا يستغرق وقتًا طويلاً. مدى انتباه مستخدمي الويب وصبرهم منخفض جدًا. وفقًا لبحث مجموعة Nielsen Norman Group ، فإن 10 ثوانٍ هي حول الحد الأقصى لإبقاء انتباه المستخدم على مهمة ما. عندما يضطر الزوار إلى الانتظار حتى يتم تحميل موقع ويب ، فسيصابون بالإحباط ومن المحتمل أن يغادروا إذا لم يتم تحميل موقع الويب بالسرعة الكافية بالنسبة لهم. حتى مع وجود مؤشر التحميل الأكثر تصميمًا بشكل جميل ، سيظل المستخدمون يغادرون إذا استغرق التحميل وقتًا طويلاً.
- استخدم الشاشات الهيكلية أثناء التحميل. تستخدم العديد من مواقع الويب مؤشرات التقدم لإظهار أن البيانات يتم تحميلها. في حين أن النية من وراء مؤشر التقدم جيدة (تقديم ملاحظات مرئية) ، يمكن أن تكون النتيجة سلبية. كما يذكر Luke Wroblewski ، "تلفت مؤشرات التقدم بحكم تعريفها الانتباه إلى حقيقة أن شخصًا ما يحتاج إلى الانتظار. إنه مثل مشاهدة عقارب الساعة وهي تنخفض - عندما تفعل ذلك ، يبدو أن الوقت يمضي ببطء ". هناك بديل ممتاز لمؤشرات التقدم: الشاشات الهيكلية. هذه الحاويات هي في الأساس نسخة فارغة مؤقتًا من الصفحة ، حيث يتم تحميل المعلومات تدريجيًا. بدلاً من إظهار مؤشر التحميل ، يمكن للمصممين استخدام شاشة هيكلية لتركيز انتباه المستخدمين على التقدم الفعلي وخلق ترقب لما سيأتي. هذا يخلق إحساسًا بأن الأشياء تحدث على الفور ، حيث يتم عرض المعلومات بشكل متزايد على الشاشة ويرى الأشخاص أن موقع الويب يتصرف أثناء انتظارهم.

أزرار
الأزرار ضرورية لخلق تدفق محادثة سلس. يجدر الانتباه إلى أفضل الممارسات الأساسية للأزرار:
- تأكد من أن العناصر القابلة للنقر تبدو مثل العناصر. باستخدام الأزرار والعناصر التفاعلية الأخرى ، فكر في كيفية توصيل التصميم للقدرة على تحمل التكاليف. كيف يفهم المستخدمون العنصر كزر؟ يجب أن يتبع النموذج الوظيفة: الطريقة التي يظهر بها الكائن تخبر المستخدمين بكيفية استخدامها. العناصر المرئية التي تشبه الروابط أو الأزرار ولكنها غير قابلة للنقر (مثل الكلمات التي تحتها خط والتي ليست روابط أو عناصر لها خلفية مستطيلة ولكنها ليست أزرارًا) يمكن أن تربك المستخدمين بسهولة.

- قم بتسمية الأزرار وفقًا لما يفعلونه. يجب أن ترتبط التسمية الموجودة على أي عنصر واجهة قابل للتنفيذ دائمًا بما سيفعله للمستخدم. سيشعر المستخدمون براحة أكبر إذا فهموا الإجراء الذي يقوم به الزر. التسميات الغامضة مثل "إرسال" والتسميات المجردة كما في المثال أدناه لا توفر معلومات كافية حول الإجراء.

- أزرار التصميم باستمرار. يتذكر المستخدمون التفاصيل ، سواء بوعي أم بغير وعي. عند تصفح موقع ويب ، سيربطون شكل عنصر معين بوظيفة الزر. لذلك ، لن يساهم الاتساق في تصميم رائع المظهر فحسب ، بل سيجعل التجربة أكثر دراية للمستخدمين. الصورة أدناه توضح هذه النقطة بشكل مثالي. لا يعد استخدام ثلاثة أشكال مختلفة في جزء واحد من التطبيق (مثل شريط أدوات النظام) أمرًا محيرًا فحسب ، بل إنه غير منتظم.

مصور
كما يقول المثل ، الصورة تساوي ألف كلمة. البشر مخلوقات بصرية عالية ، قادرة على معالجة المعلومات المرئية على الفور تقريبًا ؛ 90٪ من جميع المعلومات التي ندركها والتي يتم نقلها إلى أدمغتنا هي معلومات مرئية. الصور هي وسيلة فعالة لجذب انتباه المستخدم ولتمييز منتج ما. يمكن لصورة واحدة أن تنقل للمشاهد أكثر من كتلة نصية مصممة بشكل متقن. علاوة على ذلك ، تتخطى الصور حواجز اللغة بطريقة لا يستطيع النص القيام بها.
ستساعدك المبادئ التالية على دمج الصور في تصميم الويب الخاص بك:
- تأكد من أن الصور ذات صلة. أحد أكبر المخاطر في التصميم هو الصور التي تنقل الرسالة الخاطئة. حدد الصور التي تدعم بقوة أهداف منتجك ، وتأكد من أنها ذات صلة بالسياق.

- تجنب الصور العامة للأشخاص. يعد استخدام الوجوه البشرية في التصميم طريقة فعالة لإشراك المستخدمين. إن رؤية وجوه أشخاص آخرين تجعل المشاهدين يشعرون وكأنهم يتواصلون معهم ، وليس مجرد بيعهم لمنتج. ومع ذلك ، فإن العديد من مواقع الويب الخاصة بالشركات تشتهر باستخدام صور الأسهم العامة لبناء شعور بالثقة. تُظهر اختبارات قابلية الاستخدام أن مثل هذه الصور نادرًا ما تضيف قيمة إلى التصميم وغالبًا ما تضعف تجربة المستخدم بدلاً من تحسينها.

- استخدم أصولًا عالية الجودة بدون تشويه. سيكون لجودة أصول موقع الويب الخاص بك تأثير هائل على انطباع المستخدم وتوقعاته لخدمتك. تأكد من أن الصور بحجم مناسب للعرض عبر جميع الأنظمة الأساسية. يجب ألا تظهر الصور مقطوعة ، لذا اختبر أحجام الدقة لنسب وأجهزة مختلفة. اعرض الصور والرسومات بنسبة العرض إلى الارتفاع الأصلية.

فيديو
مع زيادة سرعات الإنترنت ، أصبحت مقاطع الفيديو أكثر شيوعًا ، لا سيما بالنظر إلى أنها تطيل الوقت الذي يقضيه في الموقع. اليوم ، الفيديو في كل مكان. نحن نشاهده على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الخاصة بنا. عند استخدامه بشكل فعال ، يعد الفيديو أحد أقوى الأدوات المتاحة لإشراك الجمهور - فهو ينقل المزيد من المشاعر ويمنح الأشخاص حقًا إحساسًا بمنتج أو خدمة.

- اضبط الصوت على إيقاف التشغيل افتراضيًا ، مع خيار تشغيله. عندما يصل المستخدمون إلى صفحة ما ، لا يتوقعون أنها ستشغل أي صوت. لا يستخدم معظم المستخدمين سماعات الرأس وسيتم الضغط عليهم لأنهم سيحتاجون إلى معرفة كيفية إيقاف تشغيل الصوت. في معظم الحالات ، يغادر المستخدمون موقع الويب بمجرد تشغيله.

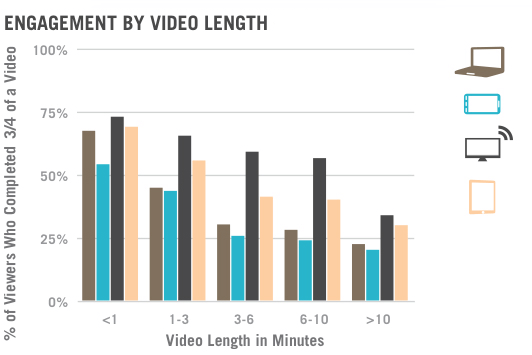
- اجعل الفيديو الترويجي قصيرًا قدر الإمكان. وفقًا لبحث أجرته D-Mak Productions ، فإن مقاطع الفيديو القصيرة أكثر جاذبية لغالبية المستخدمين. وبالتالي ، احتفظ بمقاطع الفيديو التجارية في نطاق دقيقتين إلى ثلاث دقائق.

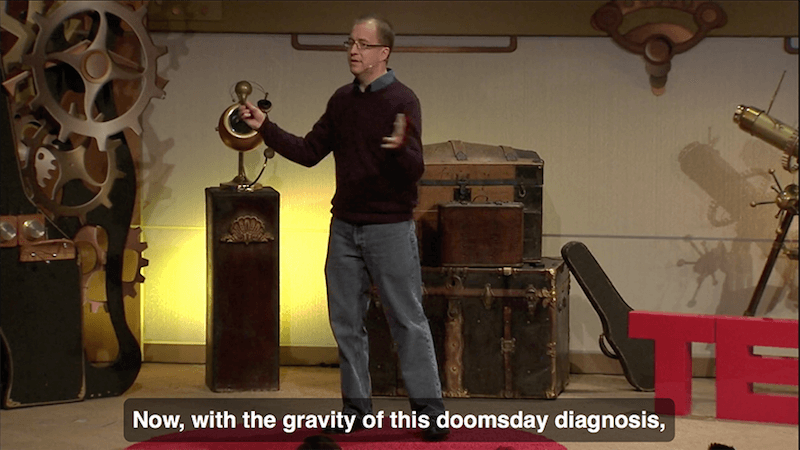
- توفير طريقة بديلة للوصول إلى المحتوى. إذا كان مقطع الفيديو هو الطريقة الوحيدة لاستهلاك المحتوى ، فقد يؤدي ذلك إلى تقييد الوصول إلى المعلومات لأي شخص لا يمكنه رؤية المحتوى أو سماعه. لإمكانية الوصول ، قم بتضمين تسميات توضيحية ونسخة كاملة من الفيديو.

أزرار الحث على الشراء
العبارات التي تحث المستخدم على اتخاذ إجراء (CTA) هي أزرار توجه المستخدمين نحو هدف التحويل الخاص بك. بيت القصيد من CTA هو توجيه الزوار إلى مسار العمل المطلوب. بعض الأمثلة الشائعة للحث على اتخاذ إجراء هي:
- "ابدأ تجربة"
- "تنزيل الكتاب"
- "اشترك للحصول على التحديثات"
- "احصل على استشارة"
ضع بعض الأشياء في الاعتبار عند تصميم أزرار الحث على الشراء:
- الحجم يجب أن تكون عبارة الحث على الشراء كبيرة بما يكفي لرؤيتها من مسافة بعيدة ، ولكنها ليست كبيرة بحيث تشتت الانتباه عن المحتوى الآخر على الصفحة. لتأكيد أن CTA الخاص بك هو العنصر الأبرز في الصفحة ، جرب اختبار الخمس ثوانٍ: اعرض صفحة ويب لمدة خمس ثوانٍ ثم اكتب ما تتذكره. إذا كانت CTA موجودة في قائمتك ، فتهانينا! حجمها مناسب.
- البروز المرئي اللون الذي تختاره لـ CTAs له تأثير هائل على ما إذا كان سيكون ملحوظًا. باستخدام الألوان ، يمكنك إبراز بعض الأزرار أكثر من غيرها من خلال منحها بروزًا بصريًا أكبر. تعمل الألوان المتباينة بشكل أفضل مع عبارات الحث على اتخاذ إجراء وتؤدي إلى ظهور الأزرار.

- الفضاء السلبي مقدار المساحة حول CTA مهم أيضًا. المساحة البيضاء (أو السلبية) تخلق غرفة تنفس أساسية وتفصل الزر عن العناصر الأخرى في الواجهة.

- نص موجه نحو العمل اكتب نصًا للزر الذي سيجبر الزائرين على اتخاذ إجراء. ابدأ بفعل مثل "ابدأ" أو "احصل" أو "انضم".

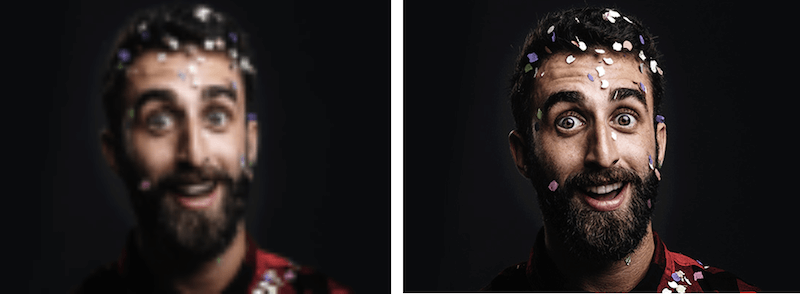
نصيحة: يمكنك اختبار CTA بسرعة باستخدام تأثير التمويه. اختبار التمويه هو أسلوب سريع لتحديد ما إذا كانت عين المستخدم ستذهب إلى المكان الذي تريده. التقط لقطة شاشة لصفحتك وقم بتطبيق تأثير التمويه في Adobe XD (انظر المثال على Charity Water أدناه). بالنظر إلى النسخة غير الواضحة من صفحتك ، ما العناصر التي تبرز؟ إذا لم يعجبك ما يتم توقعه ، فراجع.

نماذج الويب
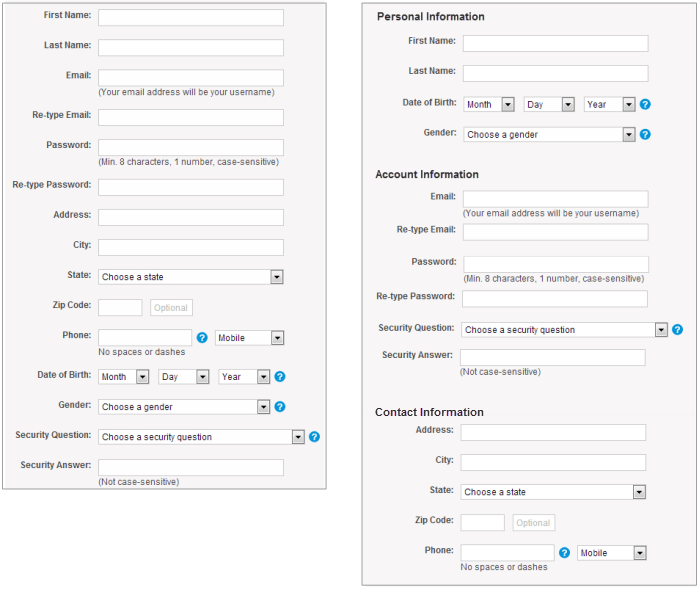
يظل ملء النموذج أحد أهم أنواع التفاعل للمستخدمين على الويب. في الواقع ، يعتبر النموذج غالبًا الخطوة الأخيرة في إكمال الهدف. يجب أن يكون المستخدمون قادرين على إكمال النماذج بسرعة ودون ارتباك. النموذج يشبه المحادثة ، ومثل أي محادثة ، يجب أن يكون هناك اتصال منطقي بين طرفين: المستخدم والموقع الإلكتروني.
- اسأل فقط ما هو مطلوب. اطلب فقط ما تحتاجه حقًا. سيؤثر كل حقل إضافي تضيفه إلى النموذج على معدل التحويل الخاص به. فكر دائمًا في سبب طلب معلومات معينة من المستخدمين وكيف ستستخدمها.
- اطلب النموذج بشكل منطقي. يجب طرح الأسئلة منطقيًا من منظور المستخدم ، وليس من منظور التطبيق أو قاعدة البيانات. على سبيل المثال ، قد يكون طلب عنوان شخص ما قبل اسمه غير صحيح.
- قم بتجميع الحقول ذات الصلة معًا. تجميع المعلومات ذات الصلة في كتل أو مجموعات منطقية. سيكون التدفق من مجموعة واحدة من الأسئلة إلى المجموعة التالية أشبه بالمحادثة بشكل أفضل. يساعد تجميع الحقول ذات الصلة معًا المستخدم أيضًا في فهم المعلومات.

حيوية
يقوم المزيد والمزيد من المصممين بدمج الرسوم المتحركة كعنصر وظيفي لتحسين تجربة المستخدم. لم تعد الرسوم المتحركة مجرد متعة ؛ إنها من أهم أدوات التفاعل الفعال. ومع ذلك ، يمكن للرسوم المتحركة في التصميم تحسين تجربة المستخدم فقط إذا تم دمجها في الوقت والمكان المناسبين. الرسوم المتحركة الجيدة لواجهة المستخدم لها غرض ؛ إنها مفيدة وعملية.
في ما يلي بعض الحالات التي يمكن للرسوم المتحركة فيها تحسين التجربة:
- التغذية الراجعة المرئية على عمل المستخدم يوفر التصميم التفاعلي الجيد التغذية الراجعة. تعتبر الملاحظات المرئية مفيدة عندما تحتاج إلى إعلام المستخدمين بنتيجة العملية. في حالة عدم تنفيذ العملية بنجاح ، يمكن أن توفر الرسوم المتحركة الوظيفية معلومات حول المشكلة بطريقة سريعة وسهلة. على سبيل المثال ، يمكن استخدام الرسوم المتحركة الاهتزازية عند إدخال كلمة مرور خاطئة. من السهل أن نفهم سبب كون الاهتزاز لفتة عامة إلى حد ما للتعبير عن "لا" ، لأن هزة الرأس البسيطة منتشرة جدًا في التواصل بين الأشخاص.

- رؤية حالة النظام واحدة من الاستدلالات العشر لجاكوب نيلسن لقابلية الاستخدام ، تظل رؤية حالة النظام من بين أهم المبادئ في تصميم واجهة المستخدم. يرغب المستخدمون في معرفة سياقهم الحالي في نظام ما في أي وقت محدد ، ولا ينبغي للتطبيق أن يبقيهم في حالة تخمين - يجب أن يخبر المستخدم بما يحدث من خلال التعليقات المرئية المناسبة. تعد عمليات تحميل البيانات وتنزيلها فرصًا رائعة للرسوم المتحركة الوظيفية. على سبيل المثال ، يُظهر شريط التحميل المتحرك مدى سرعة العملية ويضع توقعًا لمدى سرعة معالجة الإجراء.

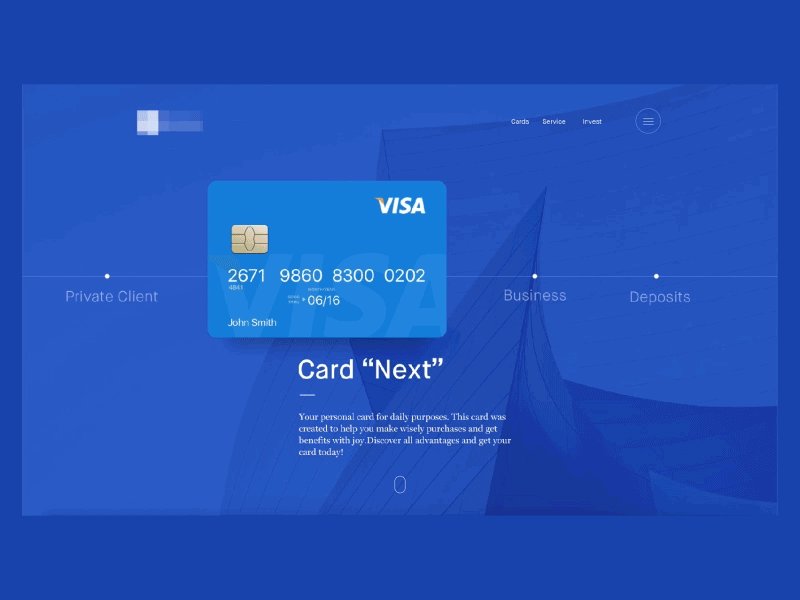
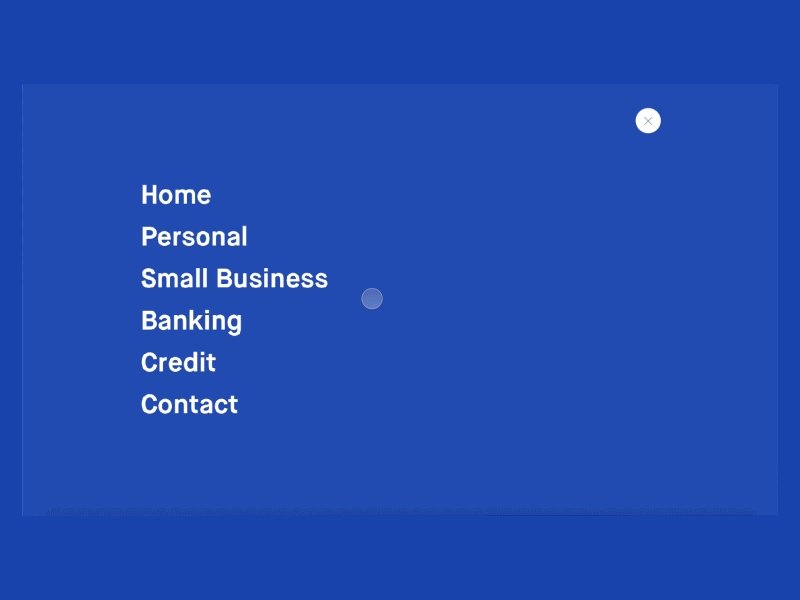
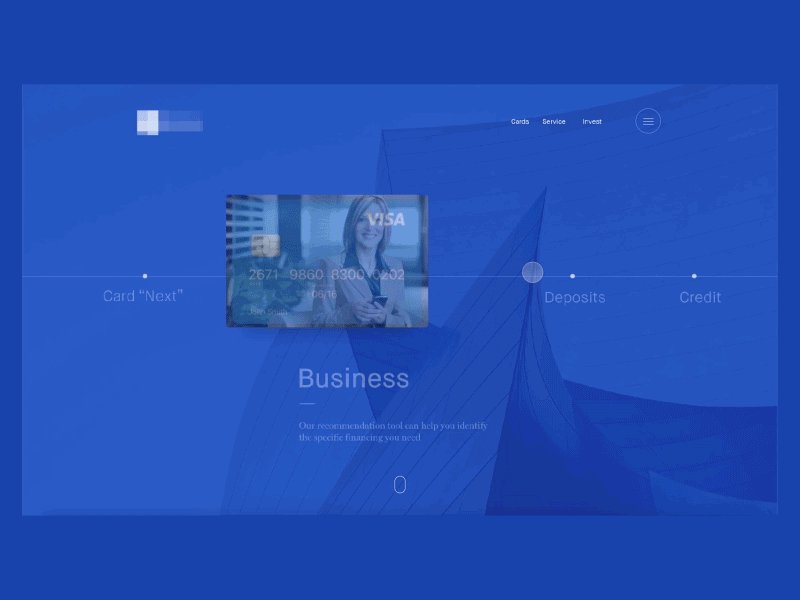
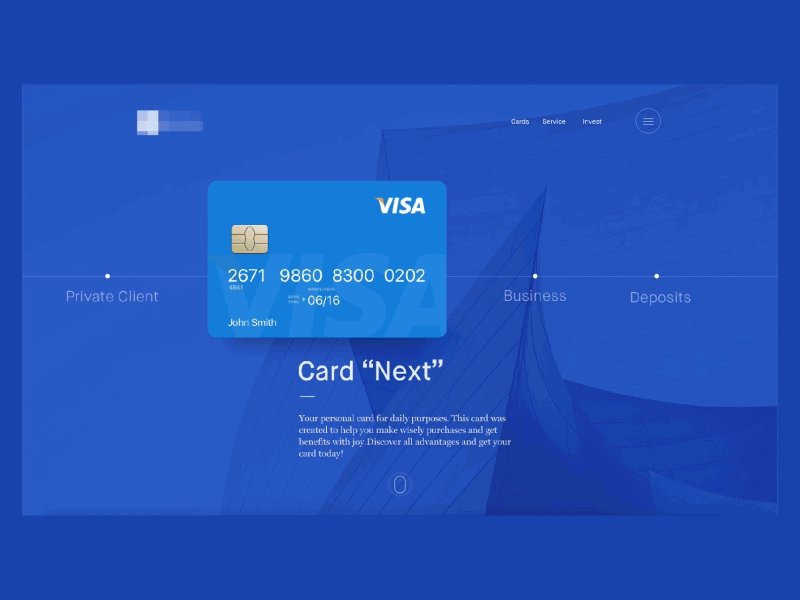
- انتقالات التنقل انتقالات التنقل هي تنقلات بين الدول على موقع ويب - على سبيل المثال ، من عرض عالي المستوى إلى عرض تفصيلي. غالبًا ما تتضمن تغييرات الحالة عمليات قطع صعبة بشكل افتراضي ، مما قد يجعل متابعتها صعبة. تسهل الرسوم المتحركة الوظيفية المستخدمين خلال لحظات التغيير هذه ، وتنقل المستخدمين بسلاسة بين سياقات التنقل وشرح التغييرات على الشاشة من خلال إنشاء اتصالات مرئية بين الحالات.

- العلامة التجارية لنفترض أن لديك العشرات من مواقع الويب التي لها نفس الميزات بالضبط وتساعد المستخدمين على إنجاز نفس المهام. قد تقدم جميعها تجربة مستخدم جيدة ، ولكن التجربة التي يحبها الناس حقًا تقدم شيئًا أكثر من مجرد تجربة مستخدم جيدة. ينشئ اتصالًا عاطفيًا مع المستخدمين. تلعب الرسوم المتحركة للعلامة التجارية دورًا رئيسيًا في إشراك المستخدمين. يمكن أن يدعم قيم العلامة التجارية للشركة ، ويسلط الضوء على نقاط القوة في المنتج ويجعل تجربة المستخدم ممتعة حقًا ولا تنسى.

اعتبارات المحمول
يصل اليوم ما يقرب من 50٪ من المستخدمين إلى الويب من الأجهزة المحمولة. ماذا يعني هذا بالنسبة لنا مصممي الويب؟ هذا يعني أنه يجب أن يكون لدينا إستراتيجية جوال لكل موقع ويب نصممه.
مارس تصميم الويب سريع الاستجابة
من الضروري تحسين موقع الويب الخاص بك ليتناسب مع المشهد الشاسع لمتصفحات سطح المكتب والجوّال ، ولكل منها دقة شاشة مختلفة وتقنيات مدعومة وقاعدة مستخدمين.
- تهدف إلى تخطيط عمود واحد. عادةً ما تعمل التخطيطات أحادية العمود بشكل أفضل على شاشات الجوال. لا يساعد العمود الفردي فقط في إدارة المساحة المحدودة على شاشة صغيرة ، ولكنه أيضًا يتدرج بسهولة بين درجات دقة الجهاز المختلفة وبين الوضع الرأسي والأفقي.
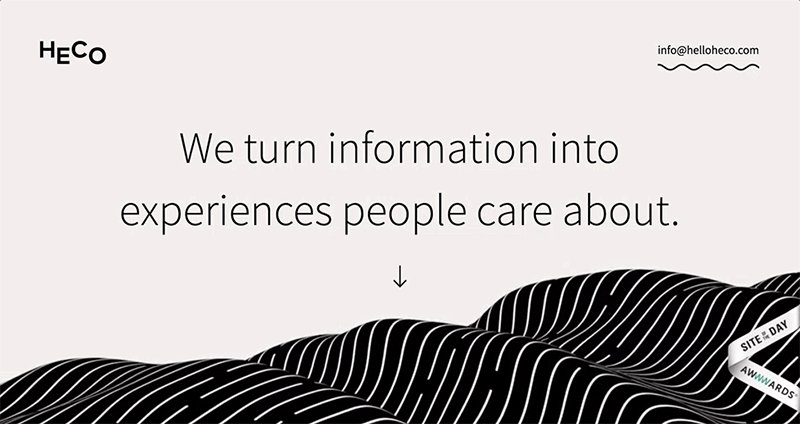
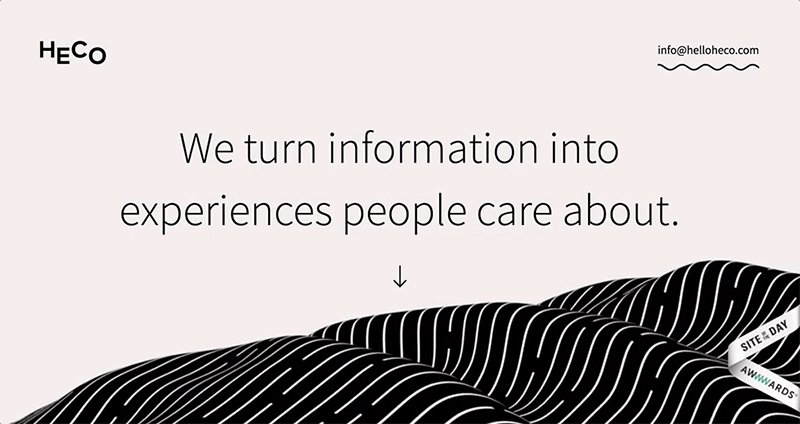
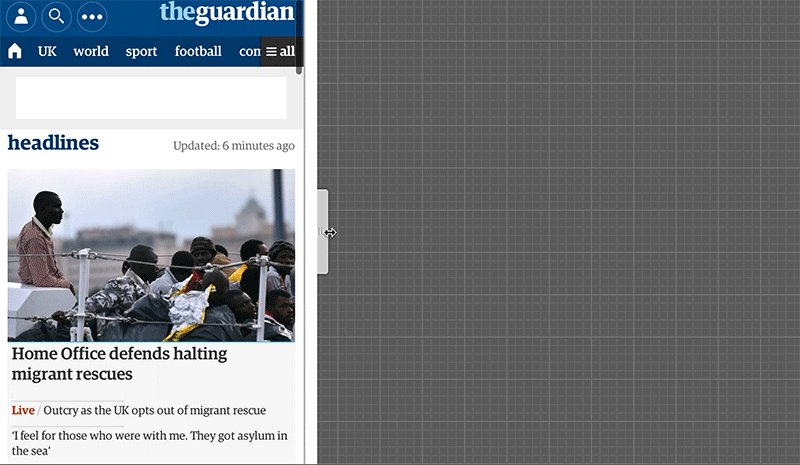
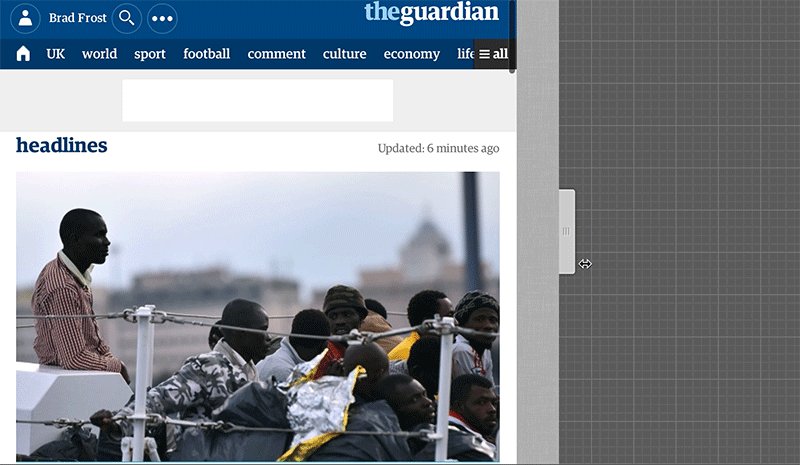
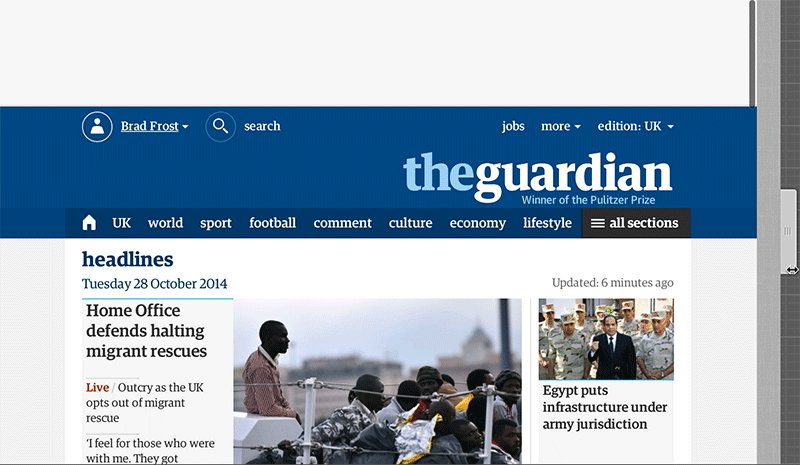
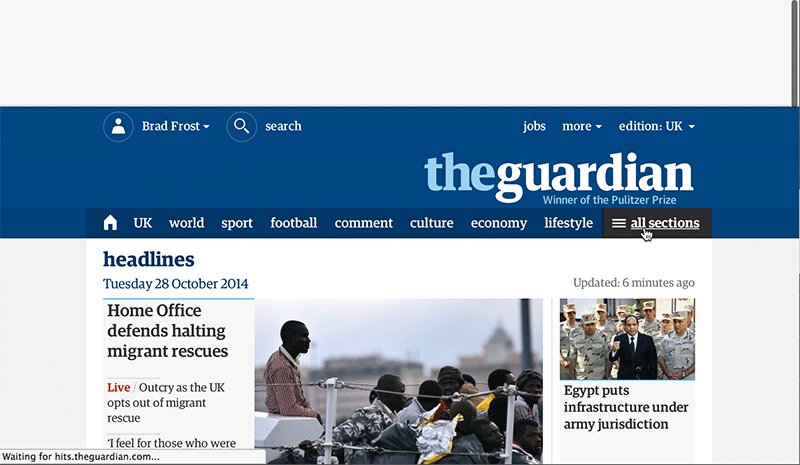
- استخدم نمط الأولوية + لتحديد أولويات التنقل عبر نقاط التوقف. Priority + هو مصطلح صاغه Michael Scharnagl لوصف التنقل الذي يكشف ما يعتبر أهم العناصر ويخفي العناصر الأقل أهمية خلف زر "المزيد". يستفيد من مساحة الشاشة المتاحة. مع زيادة المساحة ، يزداد عدد خيارات التنقل المكشوفة أيضًا ، مما قد يؤدي إلى رؤية أفضل ومزيد من المشاركة. هذا النمط مفيد بشكل خاص لمواقع الويب ذات المحتوى الثقيل التي تحتوي على الكثير من الأقسام والصفحات المختلفة (مثل موقع إخباري أو متجر كبير لبائع التجزئة). يستخدم The Guardian نمط Priority + للتنقل بين الأقسام. يتم الكشف عن العناصر الأقل أهمية عندما يضغط المستخدم على زر "الكل".

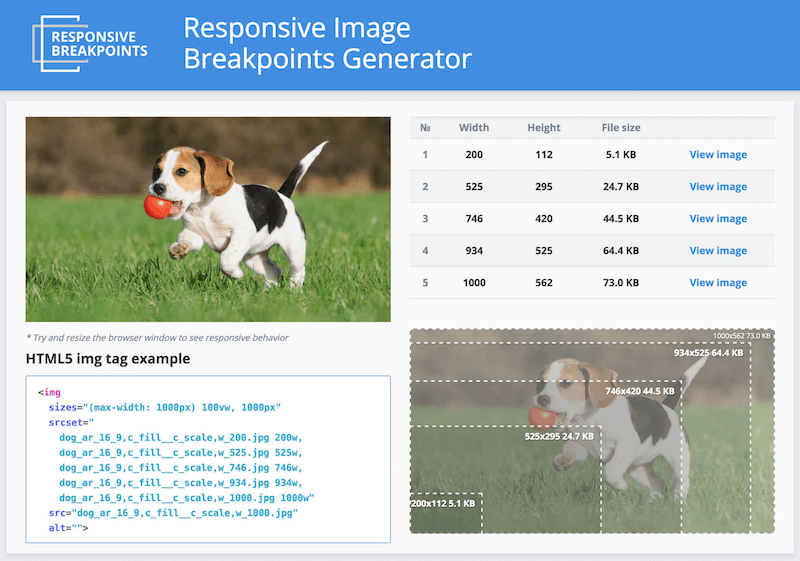
- تأكد من أن حجم الصور مناسب لشاشات العرض والأنظمة الأساسية. يجب أن يتكيف موقع الويب ليبدو مثاليًا على جميع الأجهزة المختلفة وفي جميع الدقة المختلفة وكثافة البكسل والتوجهات. تعد إدارة الصور ومعالجتها وتقديمها أحد التحديات الرئيسية التي يواجهها مصممو الويب عند إنشاء مواقع ويب سريعة الاستجابة. لتبسيط هذه المهمة ، يمكنك استخدام أدوات مثل Respive Image Breakpoint Generator لإنشاء نقاط توقف للصور بشكل تفاعلي.

الانتقال من Clickable إلى Tappable
على الويب للجوال ، يتم التفاعل عن طريق النقر بالأصابع ، وليس نقرات الماوس. هذا يعني أنه يتم تطبيق قواعد مختلفة عند تصميم أهداف اللمس والتفاعلات.
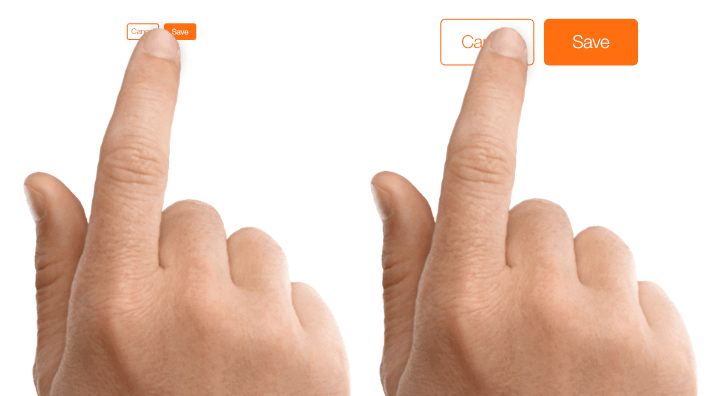
- أهداف اللمس ذات الحجم المناسب. يجب أن تكون جميع العناصر التفاعلية (مثل الروابط والأزرار والقوائم) قابلة للضغط عليها. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
إمكانية الوصول
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
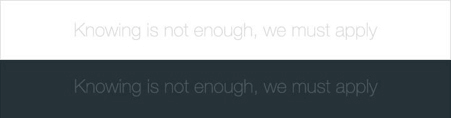
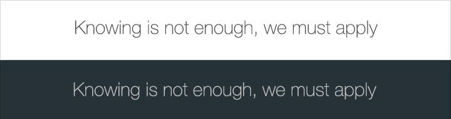
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
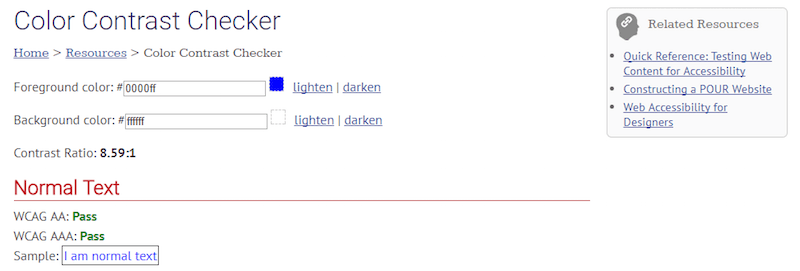
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
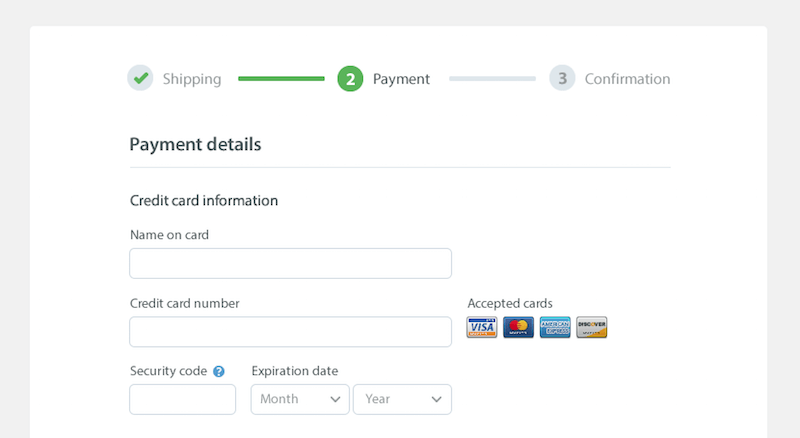
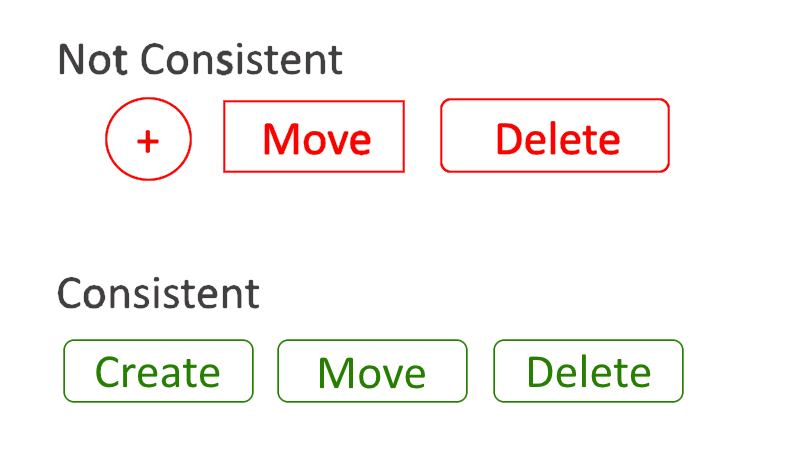
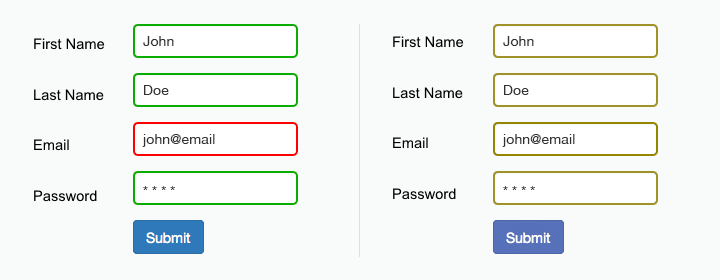
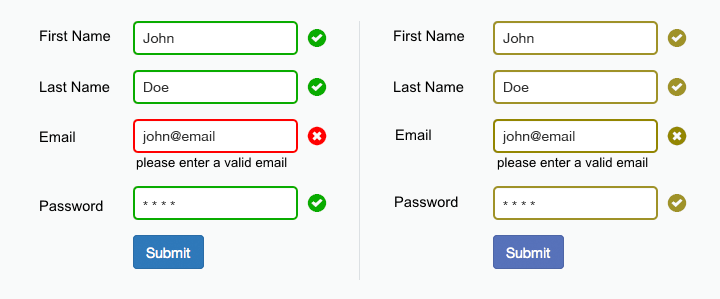
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
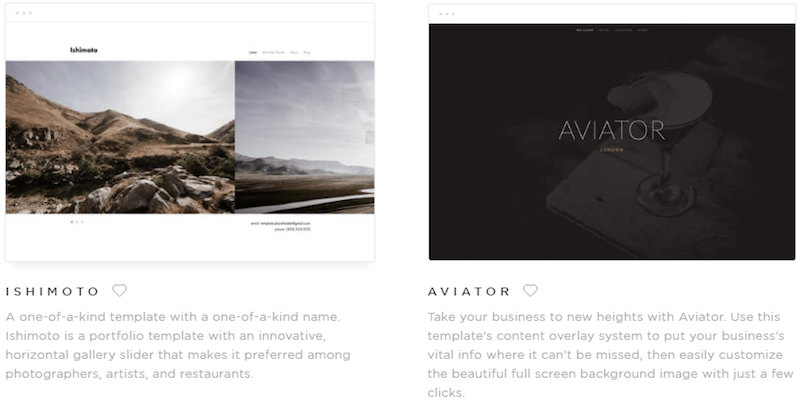
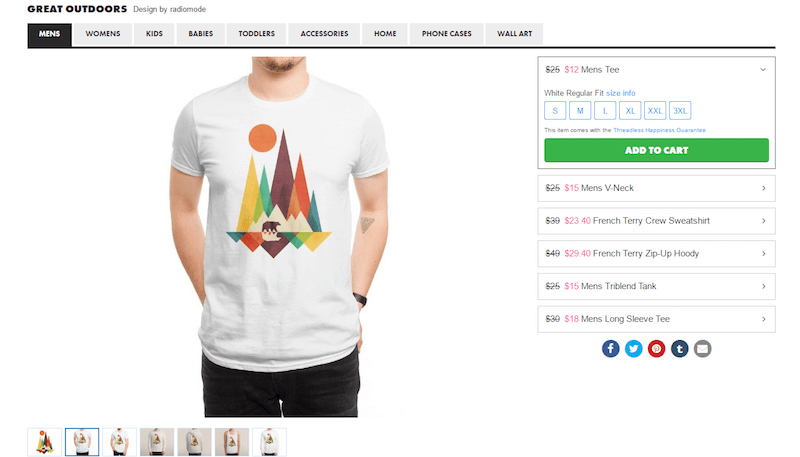
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

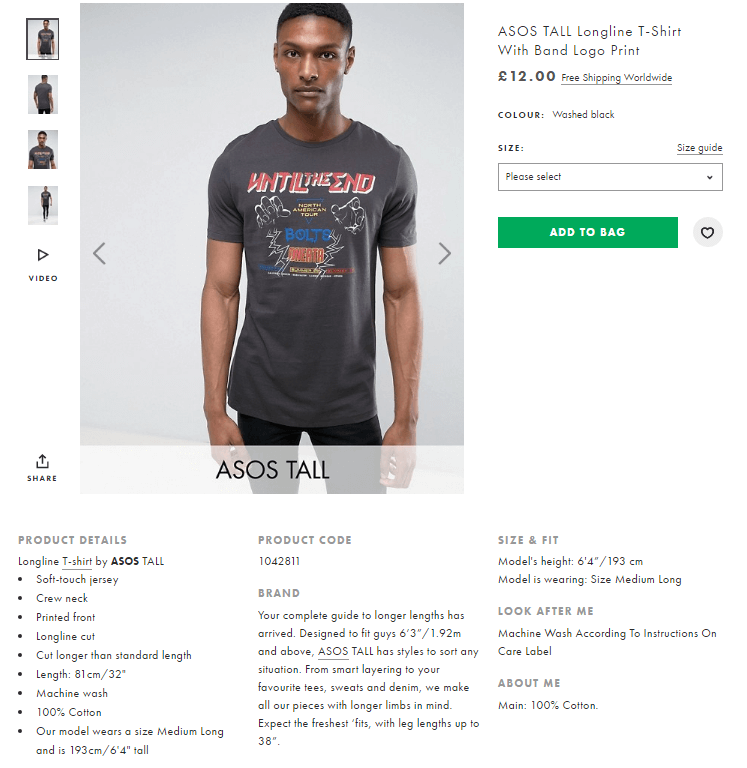
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- تتطلب جميع الصور "ذات المعنى" نصًا وصفيًا بديلاً. (تضيف الصورة "الهادفة" سياقًا إلى المعلومات التي يتم نقلها.)
- ليست هناك حاجة إلى بديل نصي إذا كانت الصورة مزخرفة تمامًا ولا تقدم معلومات مفيدة للمستخدم لمساعدتهم في فهم محتوى الصفحة.
تجربة صديقة للوحة المفاتيح
يتنقل بعض المستخدمين عبر الإنترنت باستخدام لوحة المفاتيح بدلاً من الماوس. على سبيل المثال ، يعاني الأشخاص الذين يعانون من إعاقات حركية من صعوبة في الحركات الدقيقة المطلوبة لاستخدام الماوس. اجعل العناصر التفاعلية وعناصر التنقل سهلة الوصول إلى هذه المجموعة من المستخدمين من خلال تمكين العناصر التفاعلية من التركيز باستخدام مفتاح Tab وعرض مؤشر تركيز لوحة المفاتيح.
فيما يلي القواعد الأساسية للتنقل باستخدام لوحة المفاتيح:
- تأكد من أن تركيز لوحة المفاتيح مرئي وواضح. يقوم بعض مصممي الويب بإزالة مؤشر تركيز لوحة المفاتيح لأنهم يعتقدون أنه قبيح. هذا يمنع مستخدمي لوحة المفاتيح من التفاعل بشكل صحيح مع الموقع. إذا لم يعجبك المؤشر الافتراضي الذي يوفره المتصفح ، فلا تقم بإزالته تمامًا ؛ بدلاً من ذلك ، صممه لإرضاء ذوقك.
- يجب أن تكون جميع العناصر التفاعلية قابلة للوصول. يجب أن يكون مستخدمو لوحة المفاتيح قادرين على الوصول إلى جميع العناصر التفاعلية ، وليس فقط خيارات التنقل الرئيسية أو العبارات الأساسية التي تحث المستخدم على اتخاذ إجراء.
يمكنك العثور على المتطلبات التفصيلية لتفاعل لوحة المفاتيح في قسم "أنماط التصميم وعناصر واجهة المستخدم" لوثيقة "ممارسات التأليف WAI-ARIA" الخاصة بـ W3C.
اختبارات
الاختبار التكراري
يعد الاختبار جزءًا أساسيًا من عملية تصميم تجربة المستخدم. ومثل أي جزء آخر من دورة التصميم ، فهي عملية تكرارية. اجمع التعليقات في وقت مبكر من عملية التصميم ، وكررها طوال الوقت.

اختبار وقت تحميل الصفحة
يكره المستخدمون صفحات الويب بطيئة التحميل. هذا هو السبب في أن وقت الاستجابة عامل حاسم في مواقع الويب الحديثة. وفقًا لمجموعة Nielsen Norman Group ، هناك ثلاثة حدود زمنية للاستجابة:
- 0.1 ثانية وهذا شعور فوري للمستخدمين.
- ثانية واحدة يحافظ هذا على تدفق أفكار المستخدم بسلاسة ، ولكن سيشعر المستخدم بتأخير طفيف.
- 10 ثوانٍ هذا هو الحد الأقصى لإبقاء انتباه المستخدم مركّزًا على العملية. غالبًا ما يؤدي التأخير لمدة 10 ثوانٍ إلى مغادرة المستخدمين للموقع على الفور.
من الواضح أننا لا يجب أن نجعل المستخدمين ينتظرون 10 ثوانٍ لأي شيء على مواقعنا. ولكن حتى بضع ثوان من التأخير ، والتي تحدث بانتظام ، تجعل التجربة غير سارة. سوف ينزعج المستخدمون من الاضطرار إلى انتظار العملية.
ما الذي يسبب عادة وقت التحميل البطيء؟
- كائنات المحتوى الثقيل (مثل أدوات الفيديو وعرض الشرائح المضمنة) ،
- رمز النهاية غير المحسّن ،
- المشكلات المتعلقة بالأجهزة (البنية التحتية التي لا تسمح بعمليات سريعة).
ستساعدك أدوات مثل PageSpeed Insights في العثور على أسباب الأوقات البطيئة.
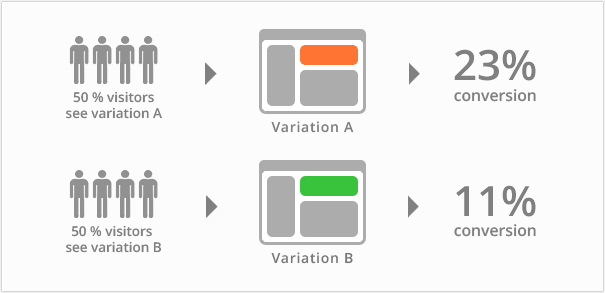
اختبار A / B
يعد اختبار A / B مثاليًا عندما تكافح للاختيار بين نسختين من التصميم (مثل إصدار موجود ونسخة معاد تصميمها من الصفحة). تتكون طريقة الاختبار هذه من عرض أحد نسختين بشكل عشوائي لعدد متساوٍ من المستخدمين ثم مراجعة التحليلات لمعرفة الإصدار الذي حقق هدفك بشكل أكثر فعالية.

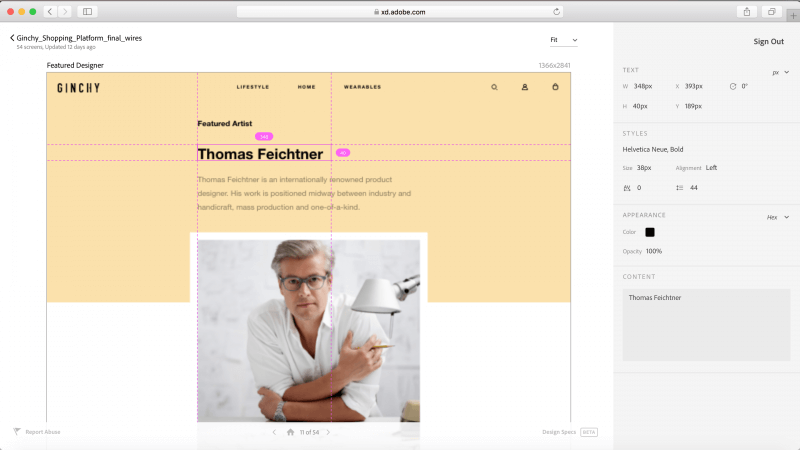
مطور Handoff
تتكون عملية تصميم تجربة المستخدم من خطوتين مهمتين: إنشاء نماذج أولية للتصميم وتطوير حل عملي. تسمى الخطوة التي تربط الاثنين بالتمرير . بمجرد الانتهاء من التصميم وجاهز للانتقال إلى التطوير ، يقوم المصممون بإعداد المواصفات ، وهي وثيقة تصف كيفية ترميز التصميم. تضمن المواصفات أن التصميم سيتم تنفيذه وفقًا للهدف الأصلي.
تعد الدقة في المواصفات أمرًا بالغ الأهمية لأنه مع المواصفات غير الدقيقة ، سيتعين على المطورين إما الاعتماد على التخمين عند إنشاء موقع الويب أو الرجوع إلى المصمم للحصول على إجابات لأسئلتهم. لكن تجميع المواصفات يدويًا يمكن أن يكون مصدر إزعاج وعادة ما يستغرق وقتًا طويلاً ، اعتمادًا على مدى تعقيد التصميم.
باستخدام ميزة مواصفات تصميم Adobe XD (في مرحلة تجريبية) ، يمكن للمصممين نشر عنوان URL عام للمطورين لفحص التدفقات والحصول على القياسات ونسخ الأنماط. لم يعد المصممون مضطرين لقضاء بعض الوقت في تأليف المواصفات لإيصال تحديد المواقع أو أنماط النص أو الخطوط إلى المطور.

خاتمة
كما هو الحال مع أي جانب من جوانب التصميم ، فإن النصائح المشتركة هنا هي مجرد بداية. امزج وطابق هذه الأفكار مع أفكارك الخاصة للحصول على أفضل النتائج. تعامل مع موقع الويب الخاص بك على أنه مشروع دائم التطور ، واستخدم التحليلات وتعليقات المستخدمين لتحسين التجربة باستمرار. وتذكر أن التصميم ليس فقط للمصممين - إنه مخصص للمستخدمين.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم أداة Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث تتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
