دليل شامل لتصميم تطبيقات الجوال
نشرت: 2022-03-10( هذه مقالة برعاية .) أكثر من أي وقت مضى ، يتفاعل الناس مع هواتفهم في اللحظات الحاسمة. يقضي المستخدم العادي في الولايات المتحدة 5 ساعات يوميًا على الهاتف المحمول. يتم قضاء الغالبية العظمى من هذا الوقت في التطبيقات والمواقع الإلكترونية.
عادةً ما يكون الفرق بين التطبيق الجيد والتطبيق السيئ هو جودة تجربة المستخدم (UX). UX الجيد هو ما يفصل بين التطبيقات الناجحة والتطبيقات غير الناجحة. اليوم ، يتوقع مستخدمو الأجهزة المحمولة الكثير من التطبيق: وقت تحميل سريع ، وسهولة في الاستخدام ، وإمتاع أثناء التفاعل. إذا كنت تريد أن يكون تطبيقك ناجحًا ، فعليك اعتبار تجربة المستخدم ليست مجرد جانب ثانوي من التصميم ، ولكنها عنصر أساسي في استراتيجية المنتج.
هناك العديد من الأشياء التي يجب مراعاتها عند التصميم للجوال. في هذه المقالة ، لخصت الكثير من التوصيات العملية التي يمكنك تطبيقها على تصميمك.
تقليل الحمل المعرفي
يشير الحمل المعرفي هنا إلى مقدار قوة العقل المطلوبة لاستخدام التطبيق. يمتلك العقل البشري قدرًا محدودًا من قوة المعالجة ، وعندما يوفر التطبيق الكثير من المعلومات في وقت واحد ، فقد يربك المستخدم ويجعله يتخلى عن المهمة.
التفكيك
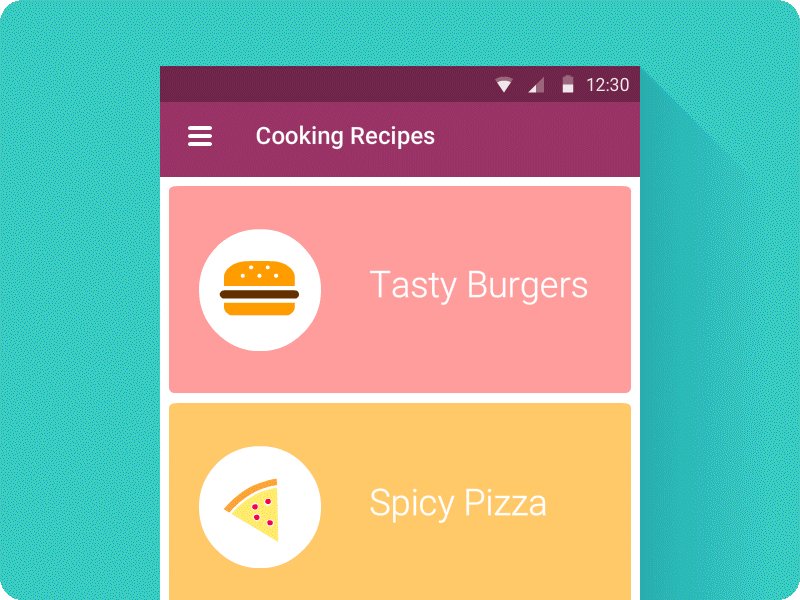
يعد التخلص من الفوضى إحدى التوصيات الرئيسية في "10 ما يجب فعله وما لا يجب فعله في تصميم Mobile UX." الفوضى هي أحد أسوأ أعداء التصميم الجيد. من خلال ازدحام واجهتك ، فإنك تحمّل المستخدمين الكثير من المعلومات: كل زر مضاف وصورة وأيقونة تجعل الشاشة أكثر تعقيدًا.
الفوضى مريعة على سطح المكتب ، لكنها أسوأ بكثير على الأجهزة المحمولة (ببساطة لأننا لا نملك الكثير من العقارات على الأجهزة المحمولة كما نفعل على أجهزة الكمبيوتر المكتبية والمحمولة). من الضروري التخلص من أي شيء ليس ضروريًا تمامًا في تصميم الهاتف المحمول لأن تقليل الفوضى سيؤدي إلى تحسين الفهم. يمكن أن تساعدك تقنية البساطة الوظيفية في التعامل مع مشكلة واجهة المستخدم المزدحمة:
اجعل المحتوى في حده الأدنى (قدم للمستخدم ما يحتاج إلى معرفته فقط).
حافظ على عناصر الواجهة إلى الحد الأدنى. التصميم البسيط سيبقي المستخدم مرتاحًا مع المنتج.

- استخدم أسلوب الكشف التدريجي لإظهار المزيد من الخيارات.

تفريغ المهام
ابحث عن أي شيء في التصميم يتطلب جهد المستخدم (قد يكون ذلك إدخال البيانات ، واتخاذ قرار ، وما إلى ذلك) ، وابحث عن البدائل. على سبيل المثال ، في بعض الحالات ، يمكنك إعادة استخدام البيانات المدخلة مسبقًا بدلاً من مطالبة المستخدم بكتابة المزيد ، أو استخدام المعلومات المتاحة بالفعل لتعيين افتراضي ذكي.
قسم المهام إلى قطع صغيرة الحجم
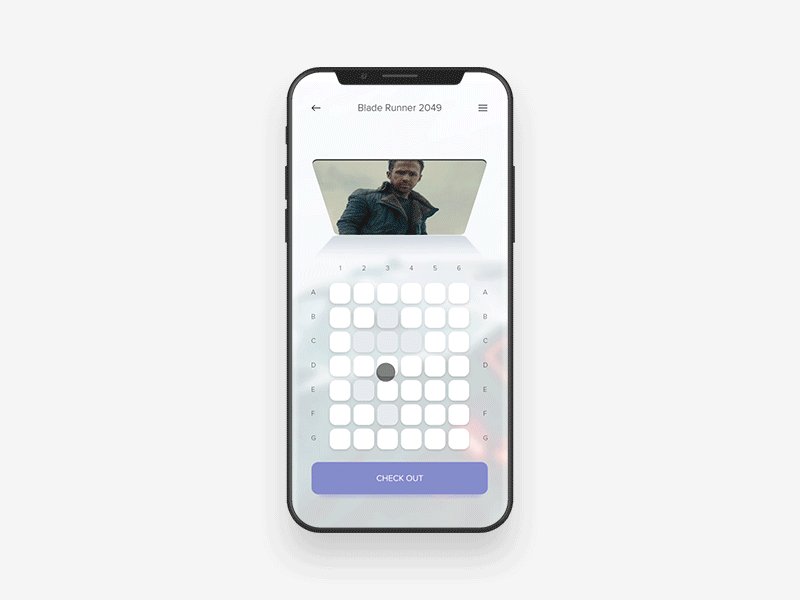
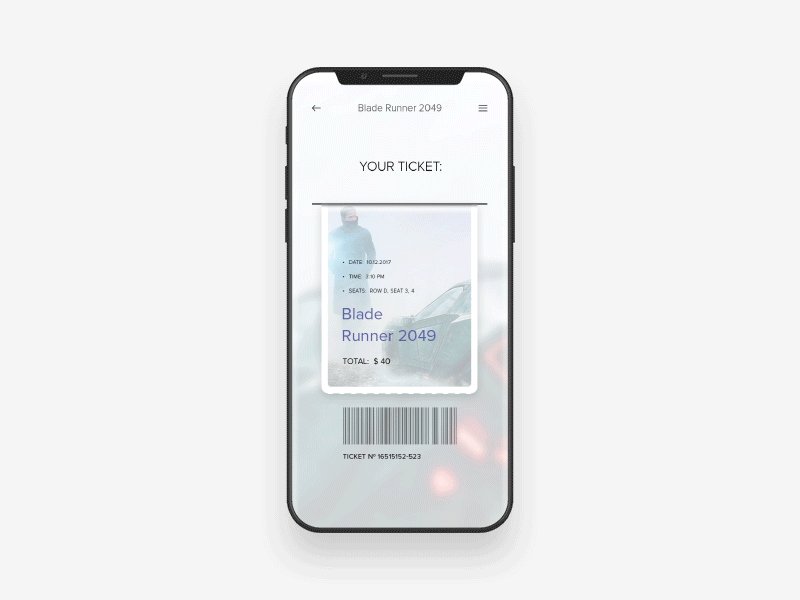
إذا كانت المهمة تحتوي على الكثير من الخطوات والإجراءات المطلوبة من جانب المستخدم ، فمن الأفضل تقسيم هذه المهام إلى عدد من المهام الفرعية. هذا المبدأ مهم للغاية في تصميم الأجهزة المحمولة لأنك لا تريد أن تخلق الكثير من التعقيد للمستخدم في وقت واحد. أحد الأمثلة الجيدة هو تدفق الخروج خطوة بخطوة في تطبيق التجارة الإلكترونية ، حيث يقسم المصمم مهمة الخروج المعقدة إلى أجزاء صغيرة الحجم ، كل منها يتطلب إجراء من المستخدم.

يمكن أن يساعد التقسيم أيضًا في ربط نشاطين مختلفين (مثل التصفح والشراء). عندما يتم تقديم التدفق على شكل عدد من الخطوات المتصلة منطقيًا ببعضها البعض ، يمكن للمستخدم المتابعة بسهولة أكبر من خلاله.

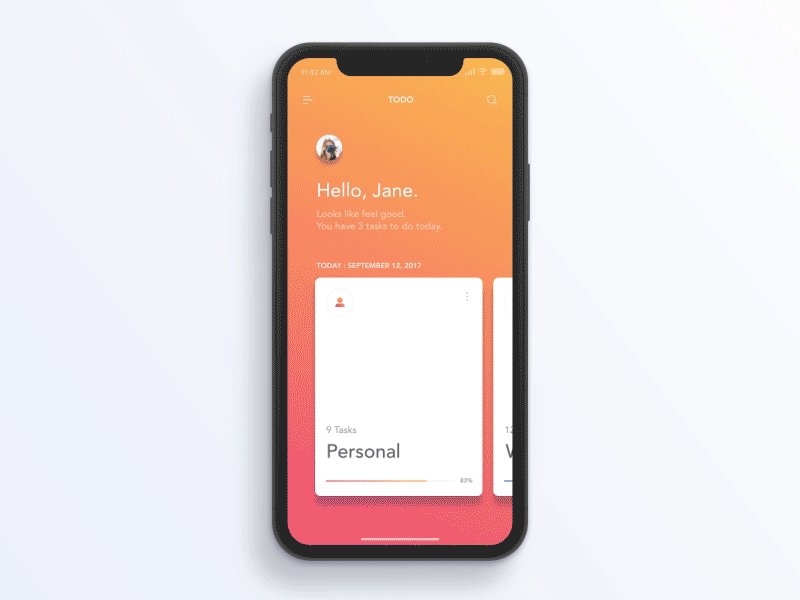
استخدم الشاشات المألوفة
الشاشات المألوفة هي الشاشات التي يراها المستخدمون في العديد من التطبيقات. أصبحت الشاشات مثل "الخطوات الأولى" و "الجديد" و "نتائج البحث" معايير فعلية لتطبيقات الأجهزة المحمولة. لا تتطلب شرحًا إضافيًا لأن المستخدمين على دراية بها بالفعل. يتيح ذلك للمستخدمين استخدام الخبرة السابقة للتفاعل مع التطبيق ، دون منحنى تعليمي.

ضع في اعتبارك قراءة "11 شاشة ستجدها في العديد من تطبيقات الجوال الأكثر نجاحًا" للحصول على مزيد من المعلومات حول الشاشات المألوفة.
تصغير مدخلات المستخدم
لا تعد الكتابة على شاشة هاتف محمول صغيرة هي التجربة الأكثر راحة. في الواقع ، غالبًا ما تكون عرضة للخطأ. والحالة الأكثر شيوعًا لإدخال المستخدم هي ملء نموذج. فيما يلي بعض التوصيات العملية لتسهيل هذه العملية:
- اجعل النماذج قصيرة قدر الإمكان عن طريق إزالة أي حقول غير ضرورية. يجب أن يطلب التطبيق الحد الأدنى فقط من المعلومات من المستخدم.

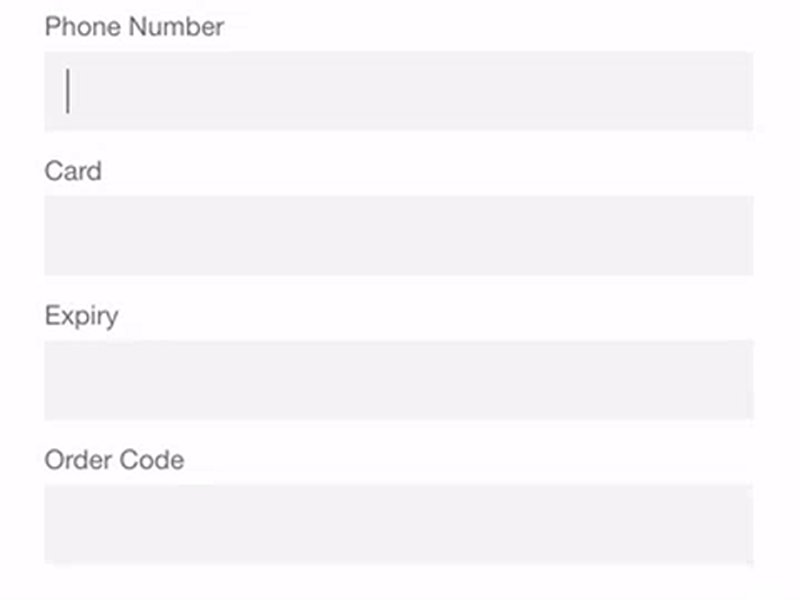
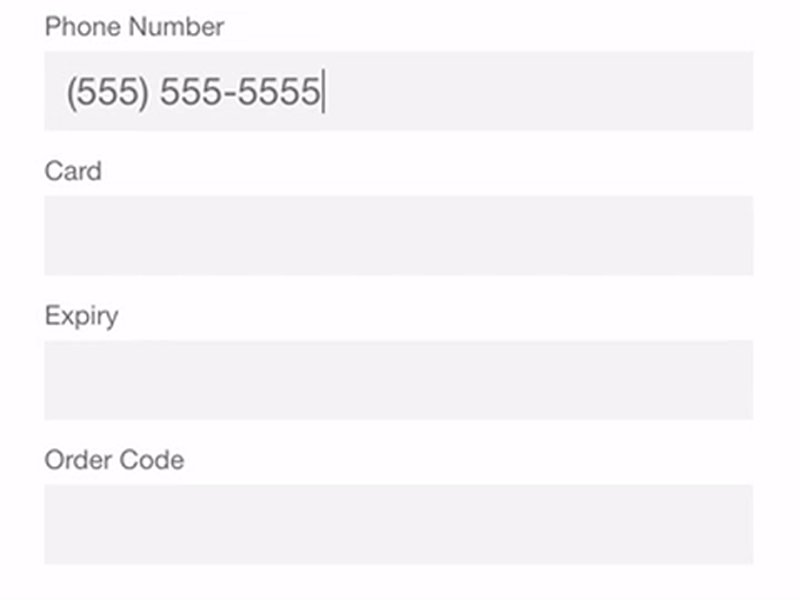
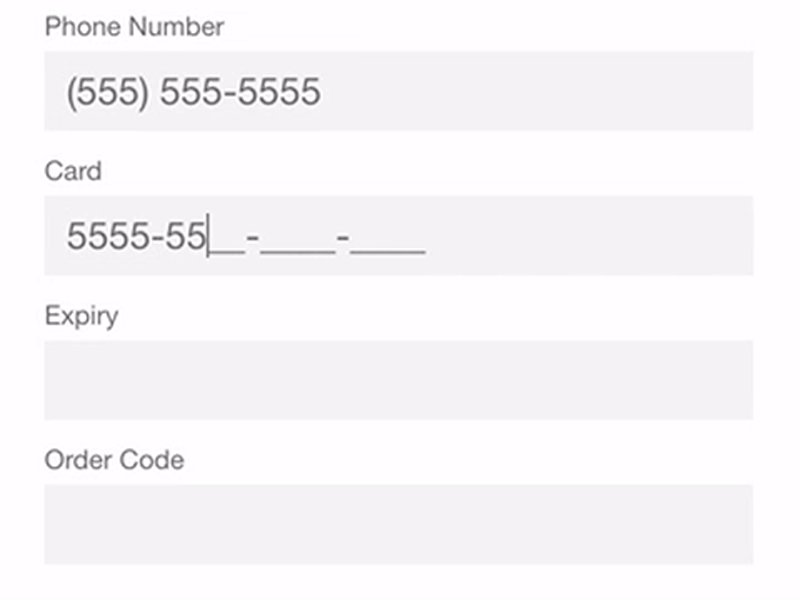
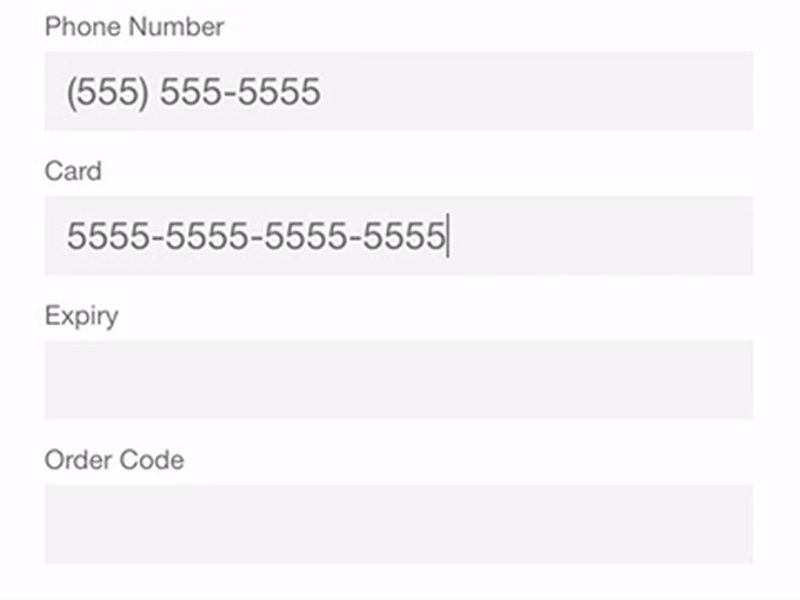
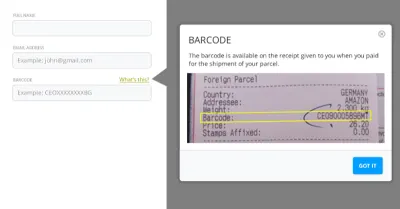
- قم بتوفير أقنعة الإدخال. إخفاء الحقول هي تقنية تساعد المستخدمين على تنسيق النص المدخل. يظهر القناع بمجرد أن يركز المستخدم على أحد الحقول ، ويقوم بتنسيق النص تلقائيًا أثناء ملء الحقل ، مما يساعد المستخدمين على التركيز على البيانات المطلوبة وملاحظة الأخطاء بسهولة أكبر.

استخدم الميزات الذكية مثل الإكمال التلقائي. على سبيل المثال ، غالبًا ما يكون ملء حقل العنوان هو الجزء الأكثر إشكالية في أي نموذج تسجيل. يتيح استخدام أدوات مثل "نموذج عنوان الإكمال التلقائي" (الذي يستخدم كل من الموقع الجغرافي والتعبئة المسبقة للعنوان لتقديم اقتراحات دقيقة بناءً على الموقع الدقيق للمستخدم) للمستخدمين من إدخال عناوينهم بضربات مفاتيح أقل مما قد يحتاجون إليه باستخدام حقل إدخال عادي.
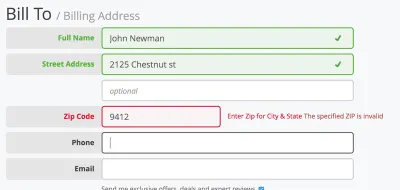
ديناميكي التحقق من صحة قيم الحقل. إنه أمر محبط عندما يتعين عليك ، بعد إرسال البيانات ، الرجوع وتصحيح الأخطاء. كلما كان ذلك ممكنًا ، تحقق من قيم الحقول فور الإدخال حتى يتمكن المستخدمون من تصحيحها على الفور.

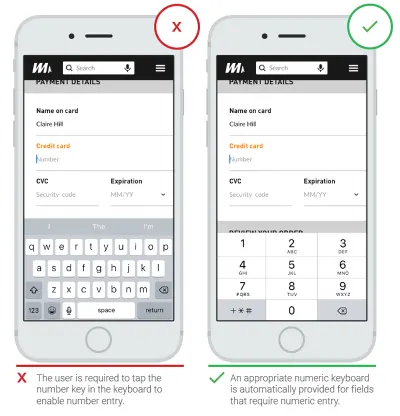
- تخصيص لوحة المفاتيح لنوع الاستعلام. اعرض لوحة مفاتيح رقمية عند طلب رقم الهاتف ، وقم بتضمين الزر @ عند طلب عنوان بريد إلكتروني. تأكد من أن هذه الميزة يتم تنفيذها بشكل متسق في جميع أنحاء التطبيق ، وليس فقط لأشكال معينة.

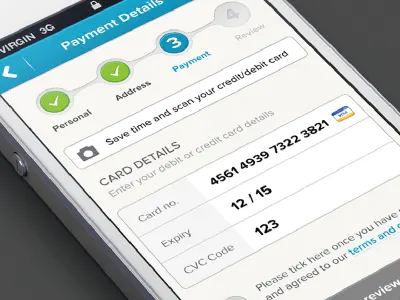
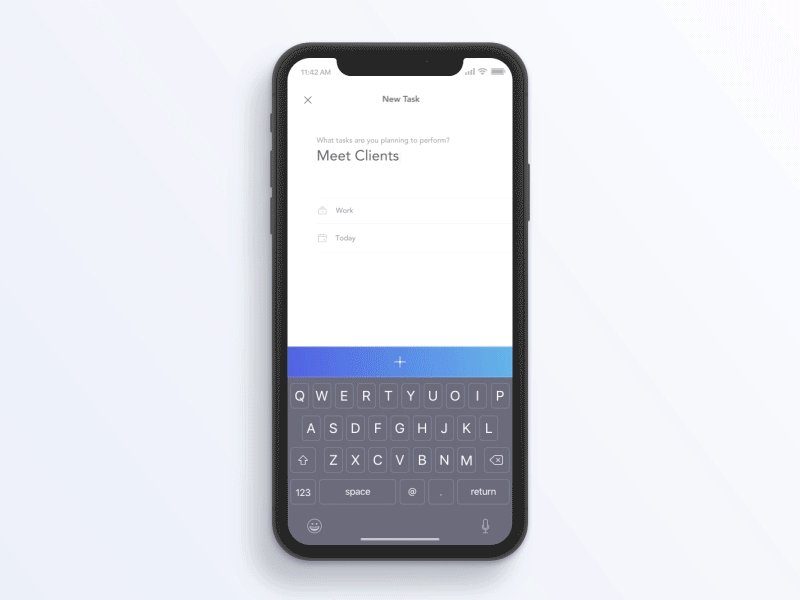
توقع احتياجات المستخدمين
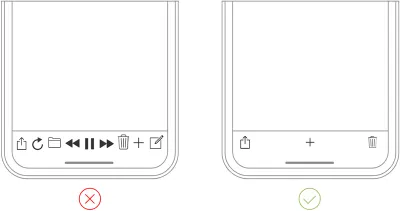
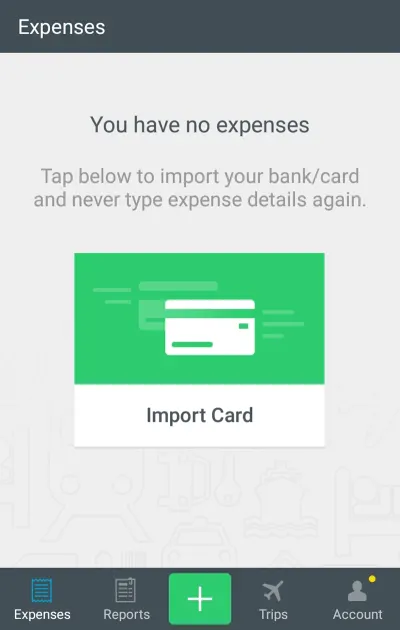
ابحث بشكل استباقي عن الخطوات في رحلة المستخدم حيث قد يحتاج المستخدمون إلى المساعدة. على سبيل المثال ، تُظهر لقطة الشاشة أدناه جزءًا يحتاج المستخدمون فيه إلى تقديم معلومات محددة.

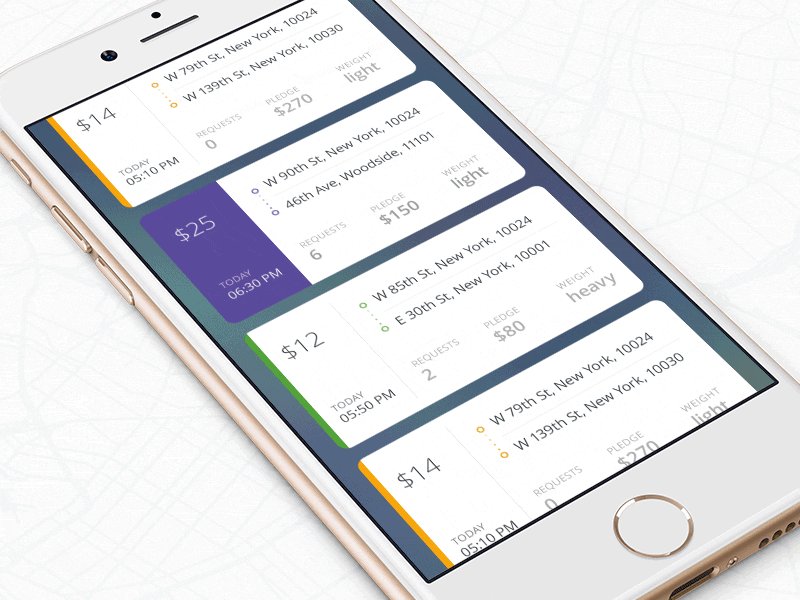
استخدم الوزن المرئي للتعبير عن الأهمية
يجب أن يكون للعنصر الأكثر أهمية على الشاشة وزن بصري أكبر. يمكن إضافة المزيد من الوزن إلى عنصر باستخدام وزن الخط وحجمه ولونه.

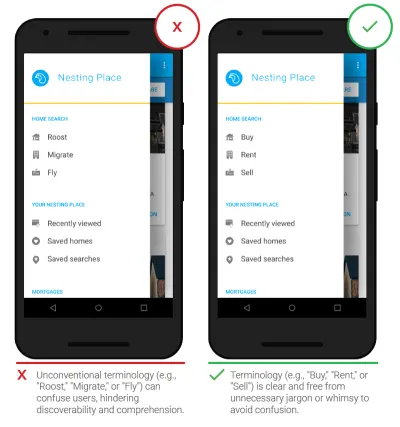
تجنب المصطلحات اللغوية المتخصصة
يجب أن يكون الاتصال الواضح دائمًا أولوية قصوى في أي تطبيق جوال. استخدم ما تعرفه عن جمهورك المستهدف لتحديد ما إذا كانت كلمات أو عبارات معينة مناسبة.

اجعل التصميم متسقًا
الاتساق هو مبدأ أساسي في التصميم. الاتساق يزيل الالتباس. يعد الحفاظ على المظهر العام المتسق في جميع أنحاء التطبيق أمرًا ضروريًا. فيما يتعلق بتطبيق الهاتف المحمول ، يعني الاتساق ما يلي:
الاتساق البصري
يجب أن تكون المحارف والأزرار والتسميات متسقة عبر التطبيق.الاتساق الوظيفي
يجب أن تعمل العناصر التفاعلية بشكل مشابه في جميع أجزاء تطبيقك.الاتساق الخارجي
يجب أن يكون التصميم متسقًا عبر منتجات متعددة. بهذه الطريقة ، يمكن للمستخدم تطبيق المعرفة المسبقة عند استخدام منتج آخر.
فيما يلي بعض التوصيات العملية حول كيفية جعل التصميم متسقًا:
احترم إرشادات المنصة.
يحتوي كل نظام تشغيل محمول على إرشادات قياسية لتصميم الواجهة: إرشادات الواجهة البشرية من Apple وإرشادات تصميم المواد من Google. عند التصميم لمنصات أصلية ، اتبع إرشادات تصميم نظام التشغيل لتحقيق أقصى قدر من الجودة. السبب وراء أهمية إرشادات التصميم التالية أمر بسيط: يصبح المستخدمون على دراية بأنماط التفاعل لكل نظام تشغيل ، وأي شيء يتعارض مع الإرشادات سيؤدي إلى حدوث احتكاك.لا تقلد عناصر واجهة المستخدم من الأنظمة الأساسية الأخرى.
أثناء إنشاء تطبيقك لنظام التشغيل Android أو iOS ، لا تنقل عناصر واجهة المستخدم من الأنظمة الأساسية الأخرى. يجب أن يكون للأيقونات والعناصر الوظيفية (حقول الإدخال ومربعات الاختيار والمفاتيح) والمحارف طابع أصلي. استخدم المكونات الأصلية قدر الإمكان ، حتى يثق الناس في تطبيقك.حافظ على توافق تطبيق الجوال مع موقع الويب.
هذا مثال على الاتساق الخارجي. إذا كانت لديك خدمة ويب وتطبيق جوال ، فتأكد من أن كلاهما يشتركان في خصائص متشابهة. سيسمح ذلك للمستخدمين بإجراء انتقالات بدون احتكاك بين تطبيق الهاتف المحمول وويب الهاتف المحمول. قد يتسبب عدم الاتساق في التصميم (على سبيل المثال ، نظام تنقل مختلف أو نظام ألوان مختلف) في حدوث ارتباك.
ضع المستخدم تحت السيطرة
اجعل العناصر التفاعلية مألوفة ومتوقعة
القدرة على التنبؤ هي مبدأ أساسي في تصميم تجربة المستخدم. عندما تعمل الأشياء بالطريقة التي يتوقعها المستخدمون ، فإنهم يشعرون بإحساس أقوى بالسيطرة. على عكس سطح المكتب ، حيث يمكن للمستخدمين استخدام تأثيرات التمرير لفهم ما إذا كان شيء ما تفاعليًا أم لا ، على الهاتف المحمول ، يمكن للمستخدمين التحقق من التفاعل فقط من خلال النقر على عنصر. لهذا السبب ، باستخدام الأزرار والعناصر التفاعلية الأخرى ، من الضروري التفكير في كيفية توصيل التصميم للقدرة على تحمل التكاليف. كيف يفهم المستخدمون العنصر على أنه زر؟ يجب أن يتبع النموذج الوظيفة: الطريقة التي يظهر بها الكائن تخبر المستخدمين بكيفية استخدامه. العناصر المرئية التي تشبه الأزرار ولكنها غير قابلة للنقر ستربك المستخدمين بسهولة.
يجب أن يعمل زر "رجوع" بشكل صحيح
يمكن أن يتسبب زر "رجوع" الذي تم إنشاؤه بشكل غير صحيح في حدوث الكثير من المشكلات للمستخدمين. منع المواقف عند النقر على زر "رجوع" في عملية متعددة الخطوات من شأنه أن يعيد المستخدمين إلى الشاشة الرئيسية.
يسهّل التصميم الجيد على المستخدمين الرجوع وإجراء التصحيحات. عندما يعرف المستخدمون أنه يمكنهم إلقاء نظرة ثانية على البيانات التي قدموها أو الخيارات التي حددوها ، فإن هذا يسمح لهم بالمتابعة بسهولة.
رسائل خطأ ذات مغزى
كل ابن آدم خطاء. تحدث الأخطاء عند تفاعل الأشخاص مع التطبيقات. في بعض الأحيان ، تحدث لأن المستخدم يرتكب خطأ. يحدث ذلك أحيانًا بسبب فشل التطبيق. مهما كان السبب ، فإن هذه الأخطاء وكيفية معالجتها لها تأثير كبير على تجربة المستخدم. يمكن أن يؤدي التعامل مع الأخطاء السيئة المقترنة برسائل خطأ غير مفيدة إلى شعور المستخدمين بالإحباط وقد يكون سببًا لتخلي المستخدمين عن تطبيقك.
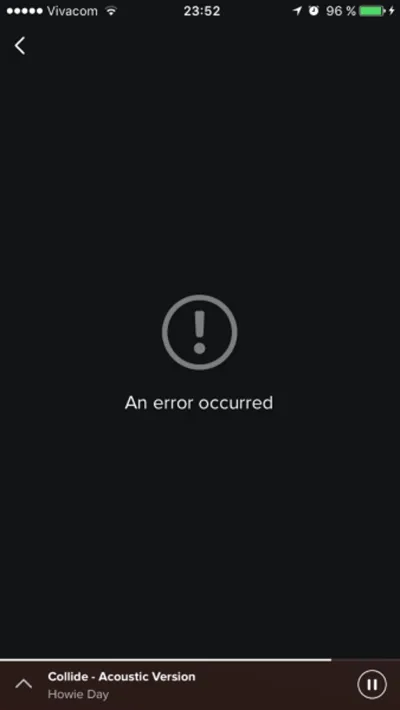
خذ شاشة حالة الخطأ من Spotify كمثال. إنه لا يساعد المستخدمين على فهم السياق ولا يساعدهم في العثور على إجابة للسؤال ، "ماذا يمكنني أن أفعل حيال ذلك؟"

لا تفترض أن المستخدمين يتمتعون بالذكاء التكنولوجي بما يكفي لاكتشاف الأمور. أخبر الناس دائمًا ما الخطأ بلغة واضحة. يجب أن تخبر كل رسالة خطأ المستخدمين:
- ما الخطأ الذي حدث وربما لماذا ،
- ما هي الخطوة التالية التي يجب على المستخدم اتخاذها لإصلاح الخطأ.
ضع في اعتبارك قراءة "كيفية تصميم حالات الخطأ لتطبيقات الجوال" للحصول على مزيد من المعلومات حول معالجة الأخطاء.
تصميم واجهة يمكن الوصول إليها
يسمح التصميم الذي يمكن الوصول إليه للمستخدمين من جميع القدرات باستخدام المنتجات بنجاح. ضع في اعتبارك كيف يمكن للمستخدمين الذين يعانون من فقدان البصر وفقدان السمع وإعاقات أخرى التفاعل مع تطبيقك.
كن على دراية بعمى الألوان
يعاني 4.5٪ من سكان العالم من عمى الألوان (1 من كل 12 رجلاً و 1 من كل 200 امرأة) ، 4٪ يعانون من ضعف البصر (1 من كل 30 شخصًا) ، و 0.6٪ مكفوفين (1 من كل 188 شخصًا). من السهل أن ننسى أننا نصمم لهذه المجموعة من المستخدمين لأن معظم المصممين لا يواجهون مثل هذه المشاكل.
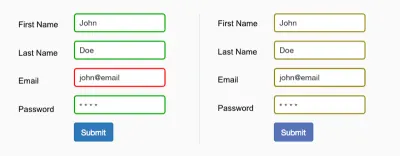
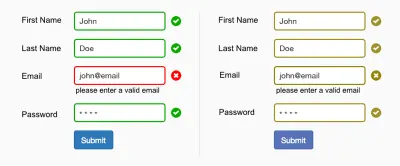
واسمحوا لي أن أقدم لكم مثالا بسيطا. غالبًا ما يتم تلوين رسائل النجاح والخطأ في نماذج الأجهزة المحمولة باللونين الأخضر والأحمر ، على التوالي. لكن اللونين الأحمر والأخضر هما أكثر الألوان تأثراً بنقص رؤية الألوان (قد يكون من الصعب التمييز بين هذه الألوان للأشخاص الذين يعانون من ديوتيرانوبيا أو بروتانوبيا). من المحتمل أنك رأيت رسالة الخطأ التالية عند ملء نموذج: "الحقول المميزة باللون الأحمر مطلوبة"؟ على الرغم من أنه قد لا يبدو شيئًا كبيرًا ، إلا أن رسالة الخطأ هذه جنبًا إلى جنب مع النموذج في المثال أدناه يمكن أن تكون تجربة محبطة للغاية للأشخاص الذين يعانون من قصور في رؤية الألوان.

كما تنص إرشادات W3C ، لا ينبغي استخدام اللون كوسيلة مرئية فقط لنقل المعلومات ، أو الإشارة إلى إجراء ، أو حث الاستجابة أو تمييز عنصر مرئي. من المهم استخدام دلالات بصرية أخرى للتأكد من أن المستخدمين سيكونون قادرين على التفاعل مع الواجهة.

جعل الرسوم المتحركة اختيارية
غالبًا ما يقوم المستخدمون الذين يعانون من دوار الحركة بإيقاف تشغيل التأثيرات المتحركة في إعدادات نظام التشغيل الخاصة بهم. عندما يتم تمكين خيار تقليل الحركة في تفضيلات إمكانية الوصول ، يجب على تطبيقك تصغير الرسوم المتحركة الخاصة به أو إزالتها.
اجعل التنقل بسيطًا
يجب أن تكون مساعدة المستخدمين على التنقل أولوية قصوى لكل تطبيق. جميع الميزات الرائعة والمحتوى الجذاب الذي يتمتع به تطبيقك لن يكون مهمًا إذا لم يتمكن الأشخاص من العثور عليها ؛ أيضًا ، إذا استغرق الأمر الكثير من الوقت أو الجهد لاكتشاف كيفية التنقل في منتجك ، فمن المحتمل أنك ستفقد المستخدمين. يجب أن يكون المستخدمون قادرين على استكشاف التطبيق بشكل حدسي وإكمال جميع المهام الأساسية دون أي تفسير.
استخدم مكونات التنقل القياسية
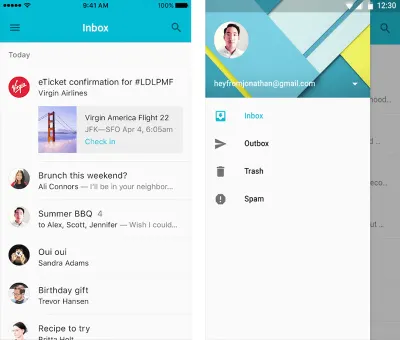
من الأفضل استخدام أنماط التنقل القياسية ، مثل شريط علامات التبويب (لنظام iOS) ودرج التنقل (لنظام Android). غالبية المستخدمين على دراية بكلا أنماط التنقل وسيعرفون بشكل بديهي كيفية الالتفاف على تطبيقك.


لمزيد من المعلومات حول أنماط التنقل ، اقرأ مقالة "الأنماط الأساسية للتنقل عبر الهاتف المحمول: الإيجابيات والسلبيات".
إعطاء الأولوية لخيارات التنقل
حدد أولويات التنقل بناءً على طريقة تفاعل المستخدمين مع تطبيقك. قم بتعيين مستويات أولوية مختلفة (عالية ، متوسطة ، منخفضة) لمهام المستخدم الشائعة. أعطِ مكانة بارزة في واجهة المستخدم للمسارات والوجهات ذات المستويات العالية من الأولوية والاستخدام المتكرر. استخدم هذه المسارات لتحديد التنقل الخاص بك. نظّم بنية معلوماتك بطريقة تتطلب حدًا أدنى من النقرات والضربات الشديدة والشاشات.
لا تخلط بين أنماط التنقل
عند اختيار نمط تنقل أساسي لتطبيقك ، استخدمه باستمرار. لا ينبغي أن يكون هناك موقف يحتوي فيه جزء من تطبيقك على شريط علامات تبويب ، بينما يحتوي جزء آخر على درج جانبي.
اجعل التنقل مرئيًا
كما يقول جاكوب نيلسن ، التعرف على شيء ما أسهل من تذكره. قلل حمل ذاكرة المستخدم عن طريق جعل الإجراءات والخيارات مرئية. يجب أن يكون التنقل متاحًا في جميع الأوقات ، وليس فقط عندما نتوقع أن المستخدم يحتاج إليه.
التواصل الموقع الحالي
يعد الفشل في تحديد الموقع الحالي مشكلة شائعة جدًا في العديد من قوائم تطبيقات الأجهزة المحمولة. "أين أنا؟" هو أحد الأسئلة الأساسية التي يحتاج المستخدمون إلى الإجابة عليها من أجل التنقل بنجاح. يجب أن يعرف الأشخاص مكان وجودهم في تطبيقك في أي لحظة.

استخدم الرسوم المتحركة الوظيفية لتوضيح انتقالات التنقل
الرسوم المتحركة هي أفضل أداة لوصف انتقالات الحالة. يساعد المستخدمين على فهم تغيير الحالة في تخطيط الصفحة ، وما الذي أدى إلى التغيير وكيفية بدء التغيير مرة أخرى عند الحاجة.

كن حذرًا عند استخدام الإيماءات في واجهة المستخدم
قد يكون استخدام الإيماءات في تصميم التفاعل أمرًا مغريًا. لكن في معظم الحالات ، من الأفضل تجنب هذا الإغراء. عند استخدام الإيماءات كخيار تنقل أساسي ، يمكن أن تتسبب في تجربة مستخدم رهيبة. لماذا ا؟ لأن الإيماءات هي ضوابط مخفية .
كما يشير توماس جوس في مقالته "ما وراء الزر: احتضان الواجهة التي تحركها الإيماءات" ، فإن أكبر جانب سلبي لاستخدام الإيماءات في واجهة المستخدم هو منحنى التعلم. في كل مرة يتم فيها استبدال عنصر تحكم مرئي بإيماءة ، يرتفع منحنى التعلم في التطبيق. يحدث هذا بسبب انخفاض قابلية اكتشاف الإيماءات - فهي دائمًا ما تكون مخفية ، ويحتاج الأشخاص إلى أن يكونوا قادرين على تحديد هذه الخيارات لاستخدامها. لهذا السبب من الضروري استخدام الإيماءات المقبولة على نطاق واسع فقط (تلك التي يتوقعها المستخدمون في تطبيقك).
عندما يتعلق الأمر باستخدام الإيماءات في واجهة المستخدم ، اتبع بعض القواعد البسيطة:
- استخدم الإيماءات القياسية.
أعني بكلمة "قياسي" الإيماءات الأكثر طبيعية للتطبيق في فئتك. الناس معتادون على الإيماءات القياسية ، لذلك لا يلزم بذل جهد إضافي لاكتشافها أو تذكرها. - عرض الإيماءات كمكمل لخيارات التنقل المرئية وليس بديلاً عنها.
قد تعمل الإيماءات كاختصارات للتنقل ، ولكن ليس كبديل كامل للقوائم المرئية. وبالتالي ، قدم دائمًا طريقة بسيطة ومرئية للتنقل ، حتى لو كان ذلك يعني بعض الإجراءات الإضافية.
لمزيد من المعلومات حول استخدام الإيماءات في واجهة المستخدم الخاصة بك ، ضع في اعتبارك قراءة "الإيماءات داخل التطبيق وتجربة مستخدم تطبيق الجوال."
ركز على تجربة المرة الأولى
تعد تجربة المرة الأولى جزءًا من تطبيقات الأجهزة المحمولة أو كسرها. تحصل على لقطة واحدة فقط عند الانطباع الأول. وإذا فشلت ، فهناك احتمال كبير ألا يقوم المستخدمون بتشغيل تطبيقك مرة أخرى. (يُظهر البحث الذي أجراه Localytics أن 24٪ من المستخدمين لا يعودون أبدًا إلى التطبيق بعد الاستخدام الأول.)
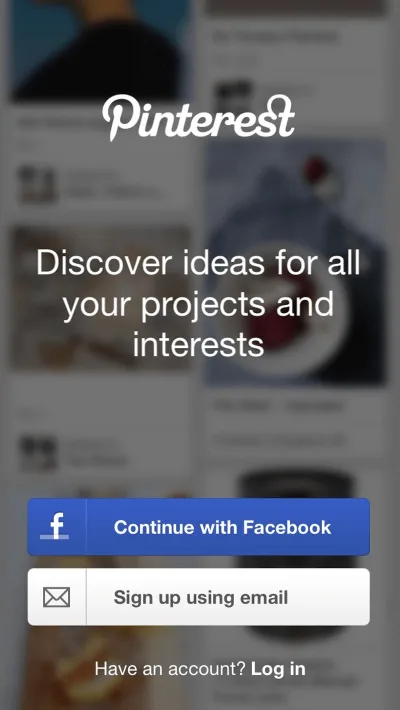
تجنب جدران تسجيل الدخول
يعد جدار تسجيل الدخول تسجيلًا إلزاميًا قبل استخدام التطبيق. إنه مصدر شائع للاحتكاك بين المستخدمين وأحد أسباب تخلي المستخدمين عن التطبيقات. عدد المستخدمين الذين تخلوا عن عملية التسجيل مهم بشكل خاص للتطبيقات ذات التعرف المنخفض على العلامة التجارية أو تلك التي يكون فيها عرض القيمة غير واضح.

كقاعدة عامة ، اطلب من المستخدمين التسجيل فقط إذا كان ذلك ضروريًا (على سبيل المثال ، إذا كانت الميزات الأساسية لتطبيقك متاحة فقط عندما يكمل المستخدمون التسجيل). وحتى في هذه الحالة ، من الأفضل تأخير تسجيل الدخول لأطول فترة ممكنة - السماح للمستخدمين بتجربة التطبيق لفترة قصيرة (على سبيل المثال ، القيام بجولة) ، وعندئذٍ فقط ذكرهم بلطف بالتسجيل. سيعطي هذا للمستخدمين طعمًا للتجربة ، وسيكونون أكثر استعدادًا للالتزام بها.
تصميم تجربة تأهيل جيدة
في سياق تجربة المستخدم المحمولة ، يعد تقديم تجربة تأهيل ممتازة هو الأساس للاحتفاظ بالمستخدمين. الهدف من الإعداد هو إظهار القيمة التي يوفرها تطبيقك.
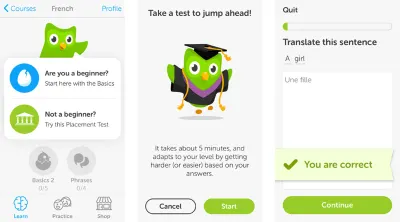
من بين العديد من استراتيجيات الإعداد ، يكون أحدها فعالًا بشكل خاص: الإعداد السياقي. يعني الإعداد السياقي أن التعليمات يتم توفيرها فقط عندما يحتاجها المستخدم. Duolingo هو مثال ممتاز. يقرن هذا التطبيق جولة تفاعلية بالإفصاح التدريجي لتوضيح كيفية عمل التطبيق للمستخدمين. يتم تشجيع المستخدمين على القفز وإجراء اختبار سريع بلغتهم المحددة. هذا يجعل التعلم ممتعًا وقابلًا للاكتشاف.

الشيء الآخر الذي يمكن أن يكون مفيدًا جدًا أثناء الإعداد هو حالة فارغة. الحالة الفارغة هي شاشة تكون حالتها الافتراضية فارغة وتتطلب من المستخدمين المرور بخطوة واحدة أو أكثر لملءها بالبيانات. إلى جانب إعلام المستخدم بالمحتوى المتوقع على الصفحة ، يمكن أيضًا للحالة الفارغة تعليم الأشخاص كيفية استخدام التطبيق. حتى إذا كانت عملية الإعداد تتكون من خطوة واحدة فقط ، فإن الإرشادات ستطمئن المستخدمين بأنهم يفعلون الشيء الصحيح.

ضع في اعتبارك قراءة "دور الدول الفارغة في تأهيل المستخدم" للحصول على مزيد من المعلومات حول الإعداد.
لا تطلب معلومات الإعداد مقدمًا
تؤدي مرحلة الإعداد الإلزامية إلى حدوث احتكاك وقد تؤدي إلى التخلي عن التطبيق. عندما يقوم المستخدمون بتشغيل تطبيق ما ، فإنهم يتوقعون أن يعمل فقط. وبالتالي ، صمم تطبيقك لغالبية المستخدمين ، واسمح للقلة ممن يريدون تكوينًا مختلفًا بضبط إعداداتهم لتلبية احتياجاتهم في أي وقت يريدون.
نصيحة : حاول استنتاج ما تحتاجه من النظام. إذا كنت بحاجة إلى معلومات حول المستخدم أو الجهاز أو البيئة ، فاستفسر عن النظام كلما أمكن ذلك ، بدلاً من سؤال المستخدم.
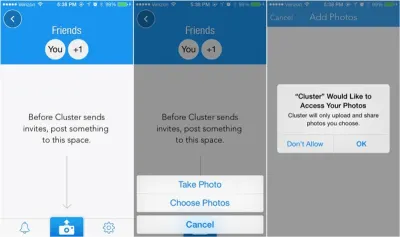
تجنب طلب الأذونات في البداية
تجنب الموقف الذي يكون فيه أول شيء يراه المستخدم عند تشغيل التطبيق هو مربع حوار يطلب الإذن. على غرار جدار تسجيل الدخول أو مرحلة الإعداد المسبق ، يجب أن يتم طلب الإذن عند التشغيل فقط عندما يكون ذلك ضروريًا للوظيفة الأساسية لتطبيقك. لن ينزعج المستخدمون من هذا الطلب إذا كان من الواضح أن تطبيقك يعتمد على هذا الإذن من أجل العمل (على سبيل المثال ، من الواضح سبب طلب محرر الصور الوصول إلى الصور).

ولكن في أي حالات أخرى ، اطلب الأذونات في السياق. من المرجح أن يمنح المستخدمون الإذن إذا طُلب منهم ذلك أثناء مهمة ذات صلة.

نصائح :
اسأل فقط عما يحتاجه تطبيقك بوضوح.
لا تطلب كل الأذونات الممكنة. سيكون من المريب إذا طلب أحد التطبيقات شيئًا لا يحتاج إليه بوضوح. على سبيل المثال ، قد يكون تطبيق المنبه الذي يطلب الإذن للوصول إلى قائمة جهات الاتصال الخاصة بك موضع شك.اشرح سبب احتياج تطبيقك للمعلومات ، إذا لم تكن واضحة.
تحتاج أحيانًا إلى توفير سياق أكثر لطلبك. لهذا السبب ، يمكنك تصميم تنبيه مخصص لطلب الإذن.
اجعل تطبيقك يظهر بسرعة واستجابة
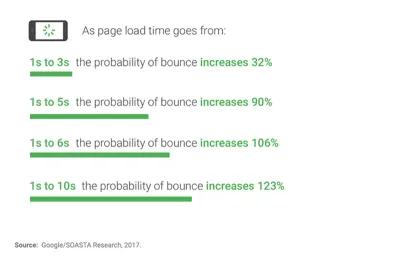
وقت التحميل مهم للغاية بالنسبة لتجربة المستخدم. مع تقدم التكنولوجيا ، نفد صبرنا ، واليوم ، يتوقع 47٪ من المستخدمين تحميل الصفحة في ثانيتين أو أقل.


إذا استغرقت الصفحة وقتًا أطول في التحميل ، فقد يصاب الزوار بالإحباط ويغادرون. لهذا السبب يجب أن تكون السرعة أولوية عند إنشاء تطبيق جوال. ولكن بغض النظر عن مدى سرعة إنشاء تطبيق ، ستستغرق بعض الأشياء وقتًا للمعالجة. قد يكون سبب الاستجابة البطيئة هو الاتصال السيئ بالإنترنت ، أو قد تستغرق العملية وقتًا طويلاً. ولكن حتى لو لم تستطع تقصير الخط ، حاول على الأقل أن تجعل الانتظار أكثر متعة.
ركز على تحميل المحتوى في المنطقة المرئية من الشاشة
قم بتحميل محتوى كافٍ فقط لملء الشاشة عند فتح الصفحة. المحتوى المتاح في التمرير يجب أن يستمر في التحميل في الخلفية. تتمثل فائدة هذا النهج في مشاركة المستخدمين في قراءة المحتوى الأولي ، وفي بعض الحالات ، لن يلاحظوا حتى أن المحتوى لا يزال قيد التحميل.
اجعلها واضحة عند حدوث التحميل
يمكن للشاشة الفارغة أو الثابتة التي يراها المستخدمون عند تحميل المحتوى أن تجعل الأمر يبدو كما لو أن تطبيقك قد تجمد ، مما يؤدي إلى الارتباك والإحباط ، وربما يتسبب في مغادرة الأشخاص لتطبيقك. على الأقل ، أظهر أداة تحميل دوّارة توضح أن شيئًا ما يحدث. لفترة انتظار أطول (أكثر من 10 ثوانٍ) ، من الضروري عرض شريط تقدم حتى يتمكن المستخدم من قياس المدة التي سينتظرها.
ضع في اعتبارك قراءة "أفضل الممارسات لمؤشرات التقدم المتحركة" لمزيد من المعلومات حول مؤشرات التحميل.
تقديم إلهاء بصري
إذا أعطى أحد التطبيقات للمستخدمين شيئًا مثيرًا للاهتمام للنظر إليه أثناء الانتظار ، فلن ينتبه المستخدمون إلى فترة الانتظار نفسها. وبالتالي ، لضمان عدم ملل الناس أثناء انتظار حدوث شيء ما ، قم بإلهاءهم. يمكن لمؤشر انتظار متحرك جيد أن يجذب انتباه المستخدمين أثناء انتظارهم.

نصيحة : ضع في اعتبارك طول العمر. حتى الرسوم المتحركة الجيدة يمكن أن تكون مزعجة عند الإفراط في استخدامها. عند تصميم الرسوم المتحركة ، اسأل نفسك ، "هل ستصبح الرسوم المتحركة مزعجة عند الاستخدام المائة ، أم أنها واضحة وغير مزعجة عالميًا؟"
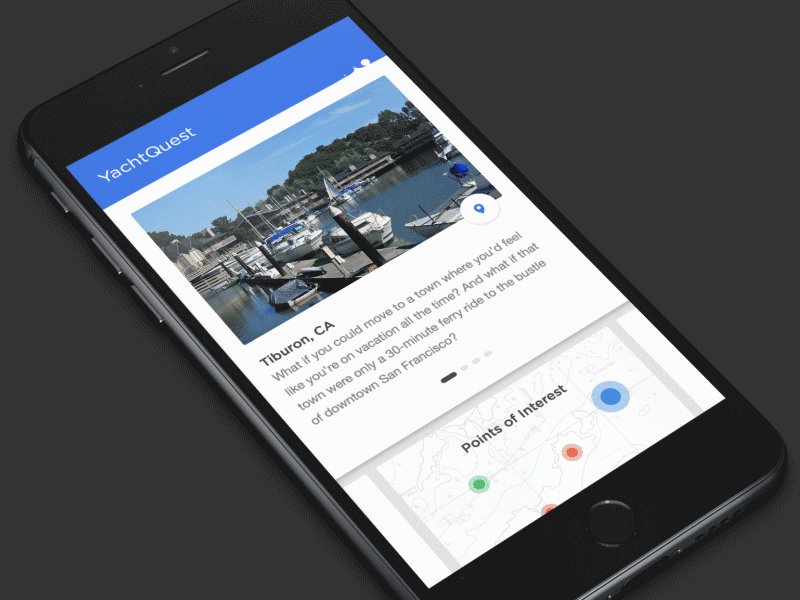
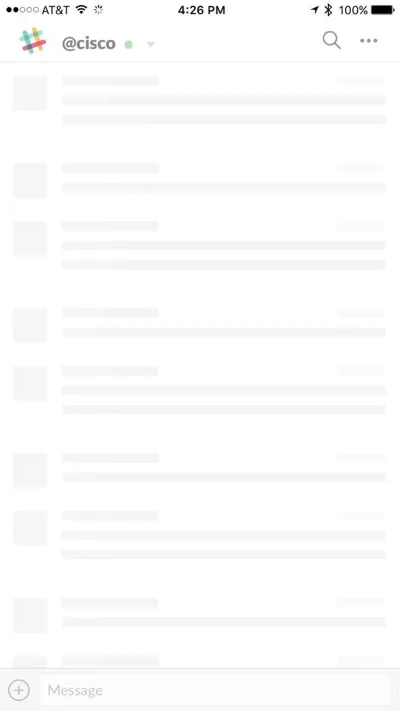
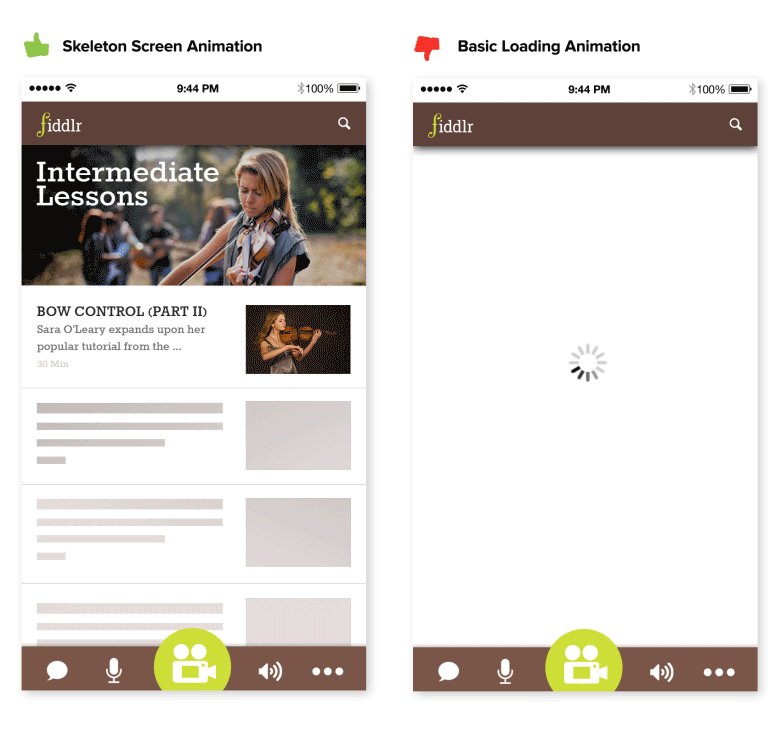
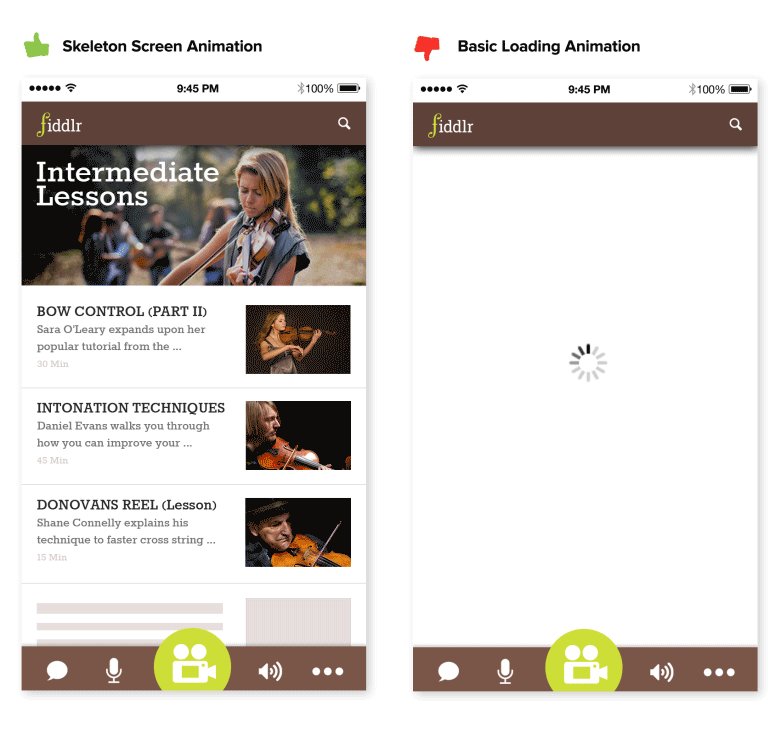
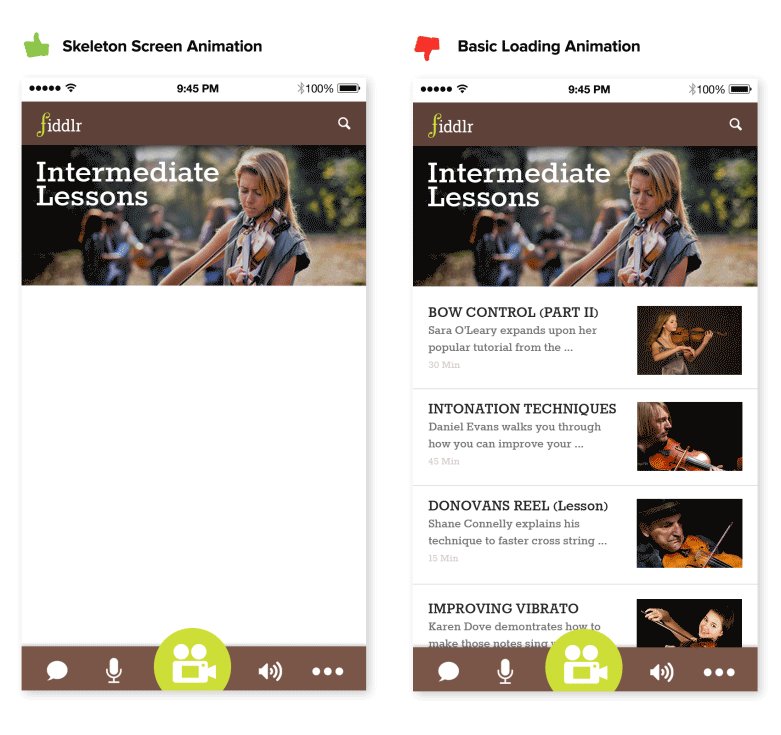
شاشات الهيكل العظمي
الشاشات الهيكلية (أي حاويات المعلومات المؤقتة) هي في الأساس نسخة فارغة من الصفحة التي يتم فيها تحميل المعلومات تدريجيًا.

ستظهر شاشة هيكلية في اللحظة التي يبدأ فيها تطبيقك في تحميل البيانات ، مما يمنح المستخدمين انطباعًا بأن تطبيقك سريع وسريع الاستجابة. على عكس مؤشر التحميل ، الذي ينقل فقط أن شيئًا ما يحدث ، تركز الشاشة الهيكلية على التقدم الفعلي.

تحسين المحتوى للجوال
يلعب المحتوى دورًا مهمًا في التصميم. في معظم الحالات ، يكون السبب الرئيسي وراء استخدام الأشخاص لأحد التطبيقات هو المحتوى الذي يوفره. لكن لا يكفي مجرد الحصول على محتوى واضح وحسن الصياغة. يجب أن يكون المحتوى سهل الهضم.
اجعل النص مقروءًا ومقروءًا
عندما نفكر في المحتوى ، فإننا نعني الطباعة في معظم الحالات. كما صرح أوليفر ريتشينشتاين في مقالته "تصميم الويب هو 95٪ طباعة":
"تحسين الطباعة هو تحسين إمكانية القراءة ، وإمكانية الوصول ، وسهولة الاستخدام (!) ، والتوازن الرسومي الكلي."
مفتاح الطباعة المتنقلة هو سهولة القراءة والوضوح. إذا لم يتمكن المستخدمون من قراءة المحتوى الخاص بك ، فلا فائدة من تقديم المحتوى في المقام الأول.
أولاً ، بعض التوصيات العملية حول الوضوح:
حجم الخط
بشكل عام ، أي شيء أصغر من 16 بكسل (أو 11 نقطة) يمثل تحديًا للقراءة على أي شاشة.خط العائلة
يفضل معظم المستخدمين خطًا واضحًا وسهل القراءة. الرهان الآمن هو محرف النظام الافتراضي (تستخدم Apple iOS خط سان فرانسيسكو ؛ يستخدم Google Android Roboto).مقابلة
قد يبدو النص ذو الألوان الفاتحة (مثل اللون الرمادي الفاتح) جذابًا من الناحية الجمالية ، ولكن سيجد المستخدمون صعوبة في قراءته ، خاصة على خلفية فاتحة. تأكد من وجود تباين كبير بين الخط والخلفية لسهولة القراءة. توفر إرشادات إمكانية الوصول إلى محتوى الويب الخاصة بـ WC3 توصيات بشأن نسبة التباين للصور والنصوص.

والآن ، بعض التوصيات لسهولة القراءة:
- تجنب كل الأحرف الكبيرة.
جميع النصوص بالأحرف الكبيرة - أي النص مع كل الأحرف الكبيرة - جيدة في السياقات التي لا تتضمن قراءة يقظة (مثل الاختصارات والشعارات) ، ولكن تجنبها عندما تتطلب رسالتك قراءة مكثفة.

- حدد طول سطور النص.
من القواعد الأساسية الجيدة استخدام 30 إلى 40 حرفًا في كل سطر للجوال.

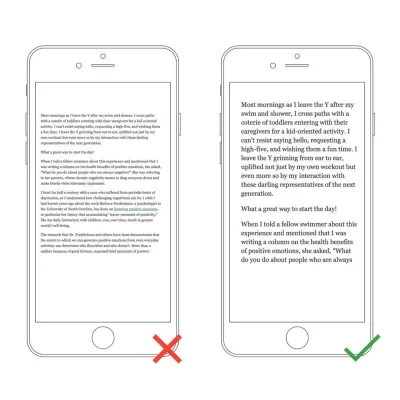
- لا تضغط على الخطوط.
تساعد إضافة مسافة بين النص المستخدم في القراءة وتخلق شعوراً بعدم وجود الكثير من المعلومات ليأخذها.
![ضيق للغاية ، كثير جدًا ، ومناسب تمامًا. بإضافة المقدار الصحيح من المساحة إلى النص & [مدش] ؛ بين السطور والهوامش و [مدش] ؛ تساعد المستخدمين على استيعاب الكلمات بشكل أفضل.](/uploads/article/1485/0IivJ6zEfrhog9eV.png)
صور عالية الجودة ونسبة العرض إلى الارتفاع الصحيحة
وضع ظهور الأجهزة ذات الشاشات عالية الدقة معيارًا لجودة الصور. يجب ألا تظهر الصور منقطة على الشاشات عالية الدقة.
يجب أن تظهر الصور دائمًا بنسبة العرض إلى الارتفاع الصحيحة ، حتى لا تبدو مشوهة. الصور الممتدة على نطاق واسع جدًا أو طويل جدًا لتناسب مساحة ما ستبدو غير جذابة وفي غير مكانها.
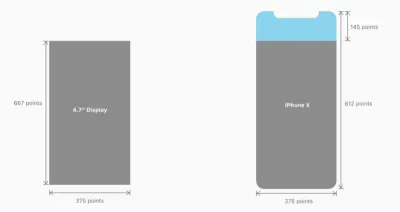
التحدي الأخير الذي يواجهه العديد من مصممي الأجهزة المحمولة هو تحسين تجربة المستخدم لجهاز iPhone X. يتطلب التصميم لجهاز iPhone X حجمًا مختلفًا من اللوحة الفنية عن أي جهاز iPhone آخر (ستحتاج إلى صور بدقة 375 × 812 نقطة بمعدل 3x).

ضع في اعتبارك قراءة "تصميم التطبيقات لـ iPhone X: ما يحتاج كل مصمم UX إلى معرفته عن أحدث جهاز من Apple" لمزيد من المعلومات حول التصميم لجهاز iPhone X.
تم تحسين محتوى الفيديو للوضع الرأسي
أصبح الفيديو سريعًا طريقة قياسية لاستهلاك المحتوى للعديد من المستخدمين. وفقًا لموقع YouTube ، يزداد استهلاك الفيديو على الهاتف المحمول بنسبة 100٪ كل عام. بحلول عام 2020 ، سيكون أكثر من 75٪ من حركة بيانات الجوال العالمية عبارة عن محتوى فيديو. هذا يعني أنه من الضروري تحسين محتوى الفيديو للوضع الرأسي.
وفقًا لـ ScientiaMobile ، يستخدم 94٪ من المستخدمين أجهزتهم المحمولة في الوضع الرأسي. إذا كان تطبيقك يوفر محتوى فيديو ، فيجب تحسينه للسماح للمستخدمين بمشاهدته في الوضع الرأسي.

تصميم للمس
يهدف التصميم من أجل اللمس إلى تقليل عدد المدخلات غير الصحيحة وجعل التفاعل مع التطبيق أكثر راحة.
Design For Fingers, Not Cursors
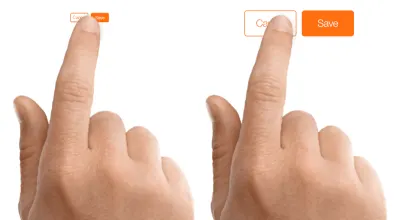
When you're designing actionable elements in a mobile interface, it's vital to make targets big enough so that they're easy for users to tap. Mistaken taps often happen due to small touch controls.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

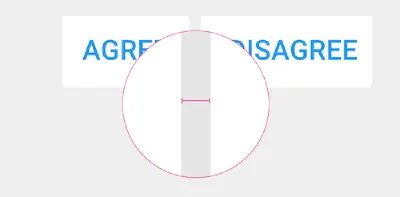
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

Consider Thumb Zone
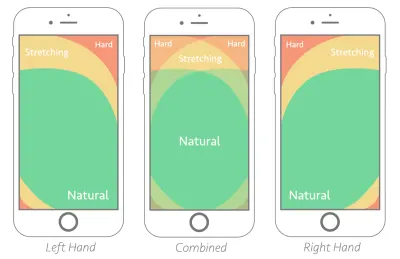
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

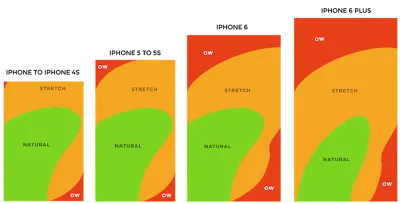
The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
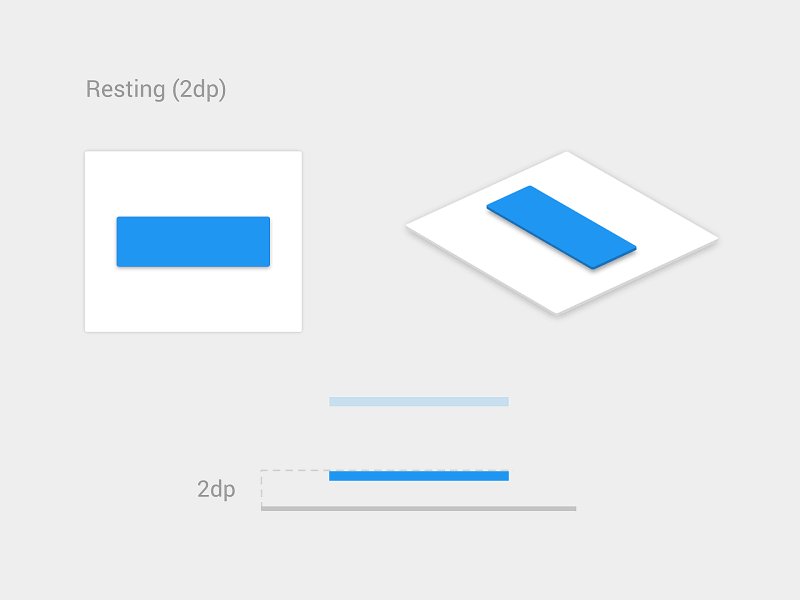
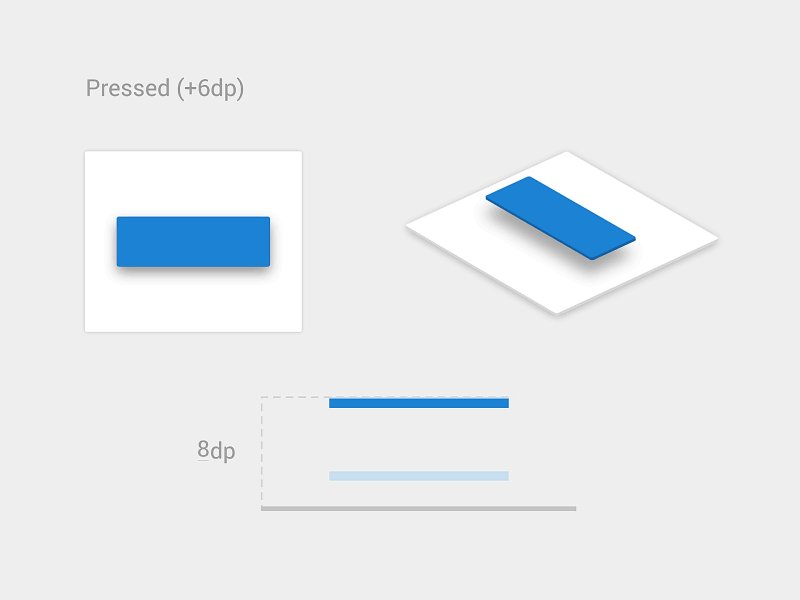
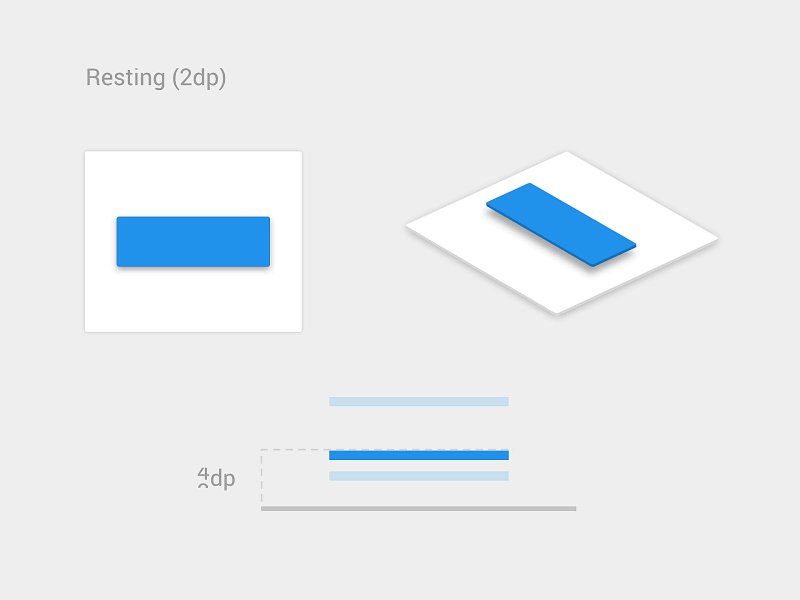
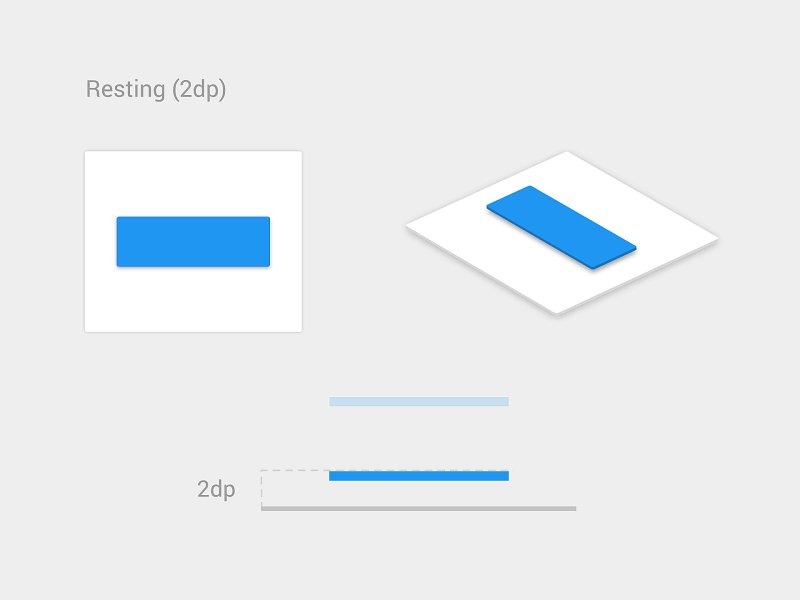
Feedback on Interaction
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
تجربة شخصية
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

تحسين دفع الإخطارات
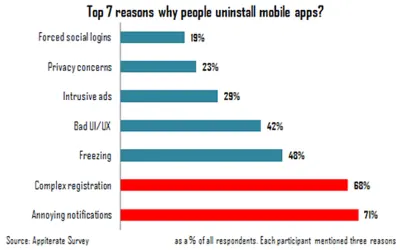
الإشعارات المزعجة هي السبب الأول الذي يدفع الناس إلى إلغاء تثبيت تطبيقات الأجهزة المحمولة (وفقًا لـ 71٪ من المشاركين).

لا ترسل إشعارات الدفع فقط لأنك تستطيع ذلك. يجب أن يكون كل إخطار ذا قيمة وفي الوقت المناسب.
ادفع القيمة
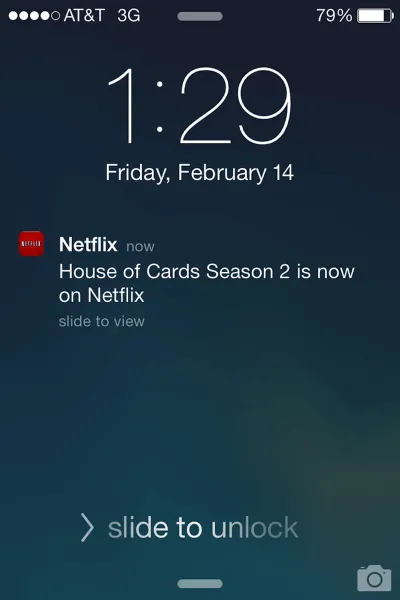
عندما يبدأ المستخدم في استخدام تطبيقك ، فلن يمانع في تلقي الإشعارات ، طالما أن القيمة التي يحصل عليها أكبر بما يكفي من الانقطاع. ما يقرب من 50٪ من المستخدمين ممتنون للإشعارات التي تهمهم. يعد تخصيص المحتوى للإلهام والبهجة أمرًا بالغ الأهمية. تُعد Netflix مثالاً ممتازًا لشركة "تدفع بالقيمة". يستخدم عرض البيانات بعناية لتقديم التوصيات التي تشعر أنها مصممة خصيصًا.

تجنب إرسال العديد من الإخطارات في فترة زمنية قصيرة
يمكن أن يؤدي عدد كبير جدًا من الإخطارات التي يتم تسليمها في فترة زمنية قصيرة إلى الموقف المعروف باسم الإفراط في استخدام الإشعارات - حيث لا يمكن للمستخدم معالجة المعلومات وتخطيها ببساطة. حدد العدد الإجمالي للإخطارات من خلال الجمع بين الرسائل المختلفة.
حدد وقت إخطاراتك
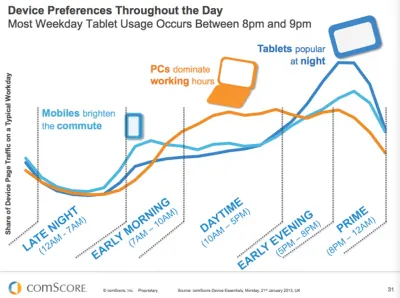
ليس فقط ما تقوله مهمًا ، ولكن أيضًا عندما تقوله. لا ترسل إشعارات في ساعات غريبة (مثل منتصف الليل). أفضل وقت لإرسال الإشعارات هو ساعات الذروة لاستخدام الهاتف المحمول: من الساعة 6:00 مساءً حتى 10:00 مساءً.

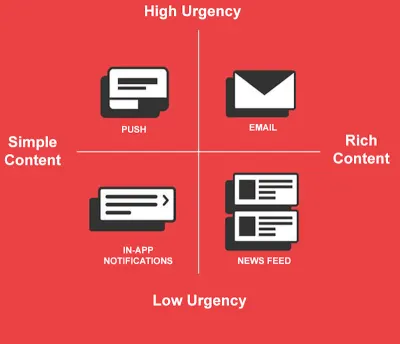
ضع في اعتبارك قنوات أخرى لإيصال رسالتك
دفع الإخطارات ليست الطريقة الوحيدة لتسليم رسالة. استخدم البريد الإلكتروني والإشعارات داخل التطبيق ورسائل موجز الأخبار لإعلام المستخدمين بالأحداث المهمة ، وفقًا لمستوى الإلحاح ونوع المحتوى الذي ترغب في مشاركته.

تحسين للجوال
التصميم من أجل الانقطاع
نحن نعيش في عالم من الانقطاع. هناك شيء ما يحاول باستمرار تشتيت انتباهنا وتوجيه انتباهنا إلى مكان آخر. ناهيك عن أن الكثير من جلسات الهاتف المحمول تحدث عندما يتنقل المستخدمون. على سبيل المثال ، قد يستخدم المستخدمون تطبيقك أثناء انتظار القطار. يمكن مقاطعة هذه الجلسات في أي وقت. يمكن أن يشعر المستخدمون بالإحباط بسهولة عندما ينسى أحد التطبيقات تقدمهم الحالي بمجرد إغلاقه.
عند حدوث مقاطعة ، يجب أن يحفظ تطبيقك الحالة الحالية (السياق) والسماح للمستخدمين بالمتابعة من حيث توقفوا. سيسهل هذا على المستخدمين إعادة التفاعل مع التطبيق عند عودتهم إليه بعد الانقطاع.
استفد من قدرات الجهاز
تحتوي الأجهزة المحمولة على الكثير من أجهزة الاستشعار (الكاميرا ، وتتبع الموقع ، ومقياس التسارع) التي يمكن استخدامها لتحسين تجربة المستخدم. فيما يلي بعض الميزات التي يمكنك استخدامها للقيام بذلك:
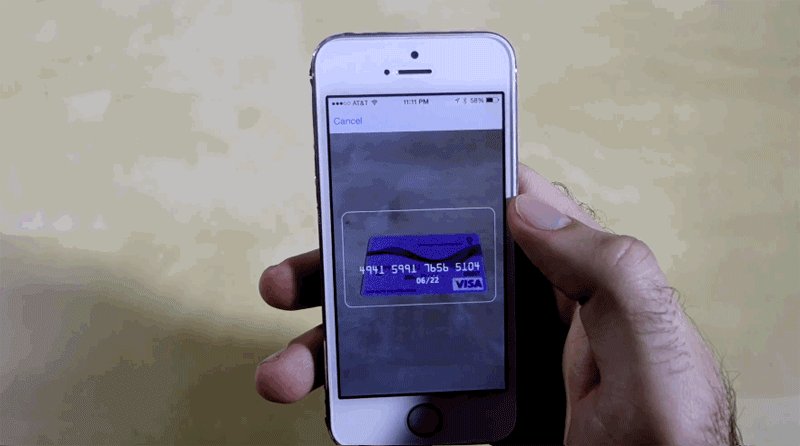
- الة تصوير
من الممكن تبسيط عمليات إدخال البيانات باستخدام الكاميرا. على سبيل المثال ، يمكنك استخدام الكاميرا الرقمية لقراءة أرقام بطاقات الائتمان تلقائيًا.

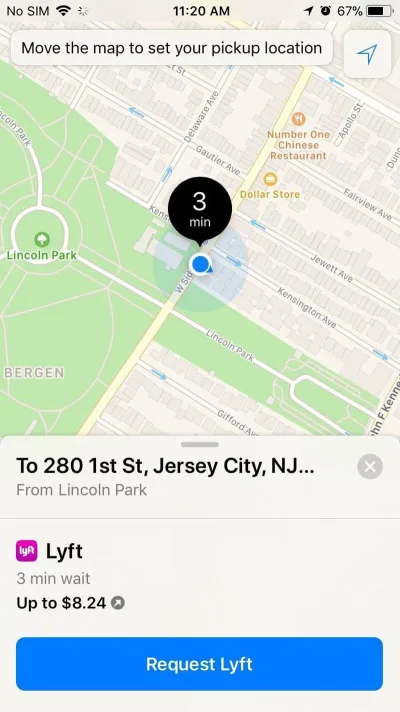
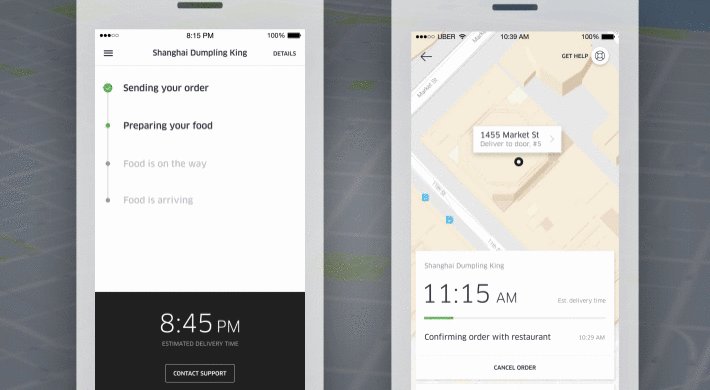
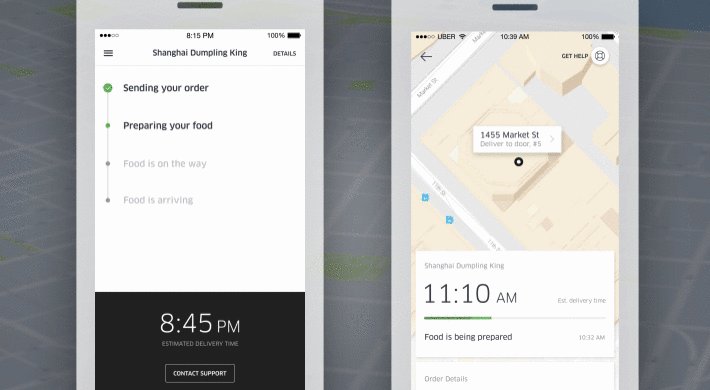
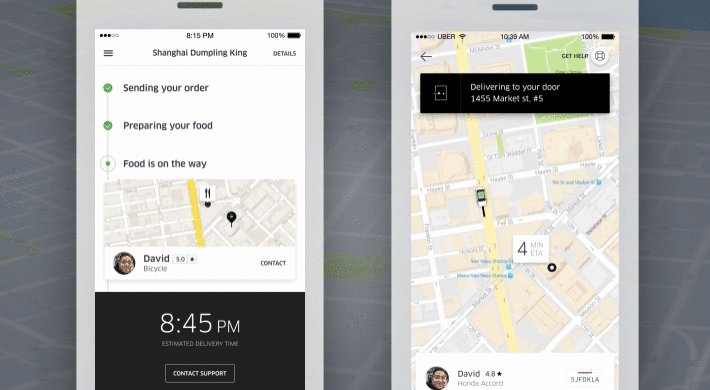
- الوعي بالموقع
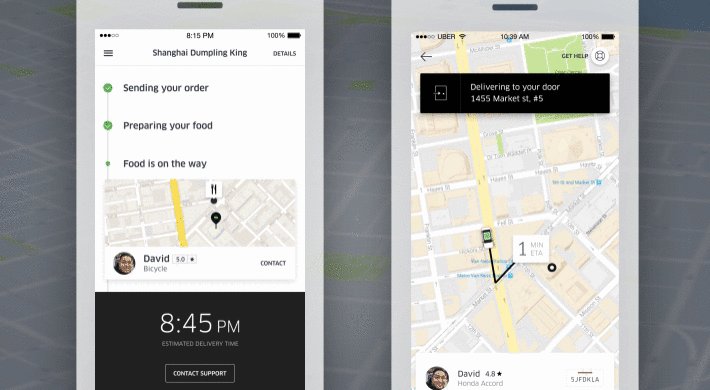
يمكن أن تستخدم التطبيقات بيانات موقع الجهاز لتوفير محتوى ذي صلة بموقع المستخدم أو لتبسيط عمليات معينة. على سبيل المثال ، إذا كنت تصمم تطبيقًا لتوصيل الطعام ، فبدلاً من مطالبة المستخدم بتوفير عنوان للتسليم ، يمكنك اكتشاف موقعه الحالي تلقائيًا ومطالبة المستخدم بتأكيد رغبته في استلام توصيل إلى ذلك الموقع .

- تصديق احصائى
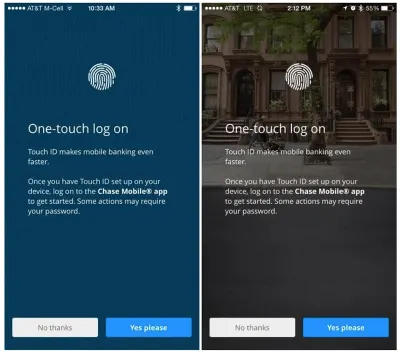
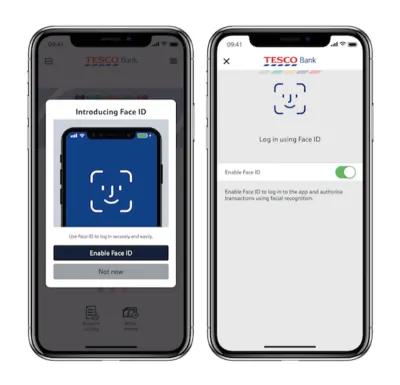
من الممكن تقليل عدد الخطوات المطلوبة لتسجيل الدخول إلى أحد التطبيقات باستخدام ميزات مثل تسجيل الدخول باللمس أو التعرف على الوجه.

نصيحة : يمكنك العثور على توصيات عملية حول كيفية استخدام معرف الوجه من Apple في مقالتنا "تصميم تطبيقات لـ iPhone X: ما يحتاج كل مصمم UX إلى معرفته حول أحدث جهاز من Apple."

نسعى جاهدين لخلق تجربة متعددة القنوات
لا تفكر في تطبيق هاتفك المحمول كتجربة منعزلة. عندما يتعلق الأمر بإنشاء رحلة مستخدم ، فإن الهدف النهائي هو إنشاء تجربة سلسة عبر جميع الأجهزة. يجب أن يكون المستخدمون قادرين على التبديل إلى وسيط مختلف ومواصلة الرحلة.
وفقًا لـ Appticles ، يقوم 37 ٪ من المستخدمين بإجراء بحث على الهاتف المحمول لكنهم ينتقلون إلى سطح المكتب لإكمال عملية الشراء. وبالتالي ، إذا كنت تصمم تطبيقًا للتجارة الإلكترونية ، فيجب أن يكون مستخدمو الأجهزة المحمولة قادرين على التبديل إلى سطح المكتب أو الكمبيوتر المحمول الخاص بهم لمواصلة الرحلة. تعد مزامنة تقدم المستخدم عبر الأجهزة أولوية رئيسية لإنشاء تجربة سلسة. يجعل المستخدمين يشعرون أن سير العمل الخاص بهم لا ينقطع.
تكييف تصميم الهاتف المحمول مع الأسواق الناشئة
وفقًا لـ Google ، من المتوقع أن يدخل مليار مستخدم جديد إلى الإنترنت في العامين المقبلين. وستكون الغالبية العظمى منهم من الأسواق الناشئة (أو ما يسمى بالدول المتنقلة أولاً ، مثل الهند وإندونيسيا والبرازيل ونيجيريا). سوف يحصلون على الوصول من خلال الهاتف المحمول. سيكون لهؤلاء المستخدمين تجارب وتوقعات مختلفة تمامًا عن أولئك الموجودين في الولايات المتحدة وأوروبا.
إذا كنت مهتمًا بالانطلاق إلى العالمية ، فمن المهم أن تفكر في تجاربهم.
اتصال ضعيف بالإنترنت
في الولايات المتحدة وأوروبا ، اعتاد المستخدمون على الاتصال في كل مكان. لكن هذا بالتأكيد ليس صحيحًا في جميع أنحاء العالم. يجب أن تكون المنتجات في الأسواق الناشئة قادرة على الأداء عبر اتصال بطيء أو متقطع. اعتمادًا على موقع الشخص ، قد تتحول الشبكة من Wi-Fi إلى 3G إلى 2G إلى عدم وجود اتصال على الإطلاق ، ويجب أن يستوعب منتجك ذلك.
إذا كنت تخطط لتصميم مثل هذا السوق ، ففكر في ما يلي:
تأكد من أن منتجك يعمل عندما لا يكون متصلاً بالإنترنت على الإطلاق. السماح بالتخزين المؤقت للبيانات.
قم بتحسين منتجك للتحميل السريع. تقليل حجم الصفحة عن طريق تقليل الصور والمحتويات الأخرى ذات الأهمية إلى الحد الأدنى ؛ وتقليل حجم هذا المحتوى.
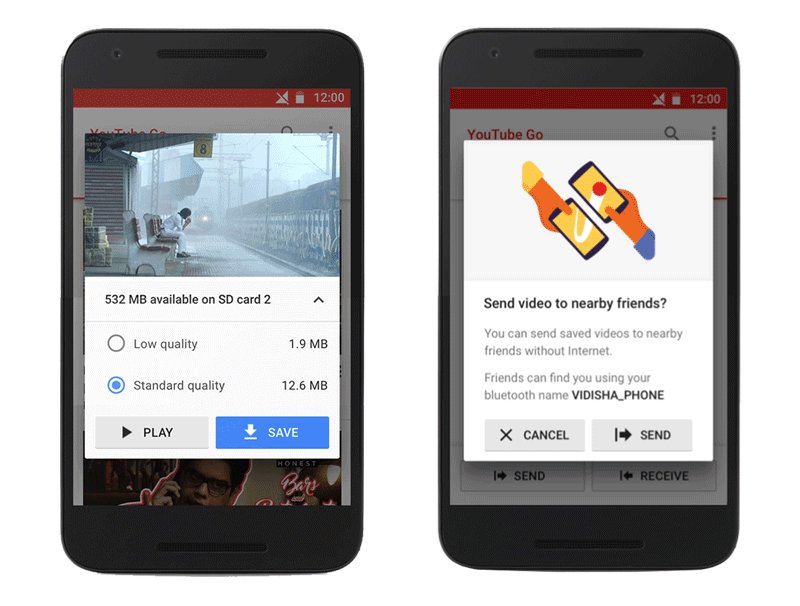
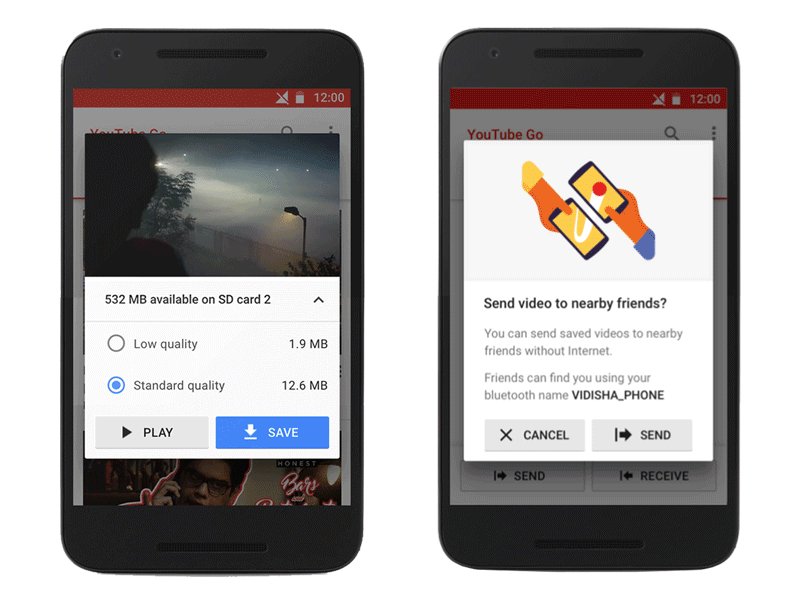
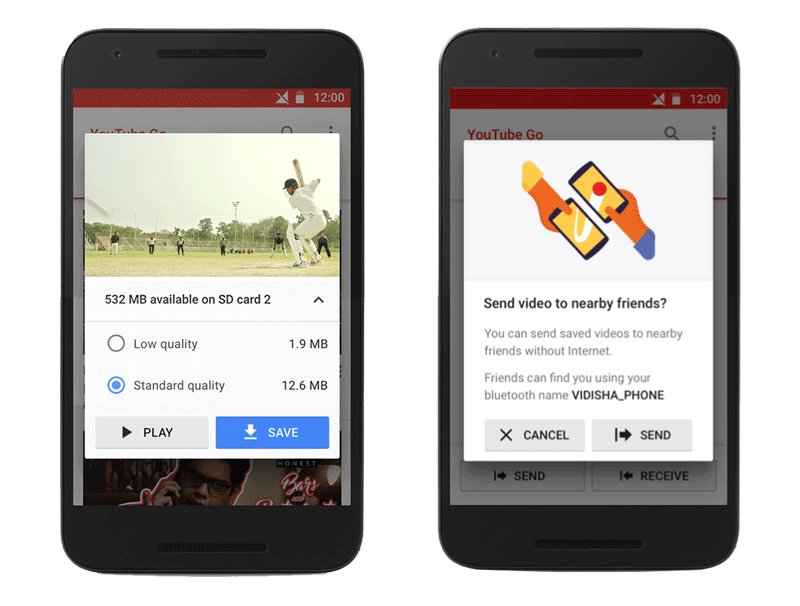
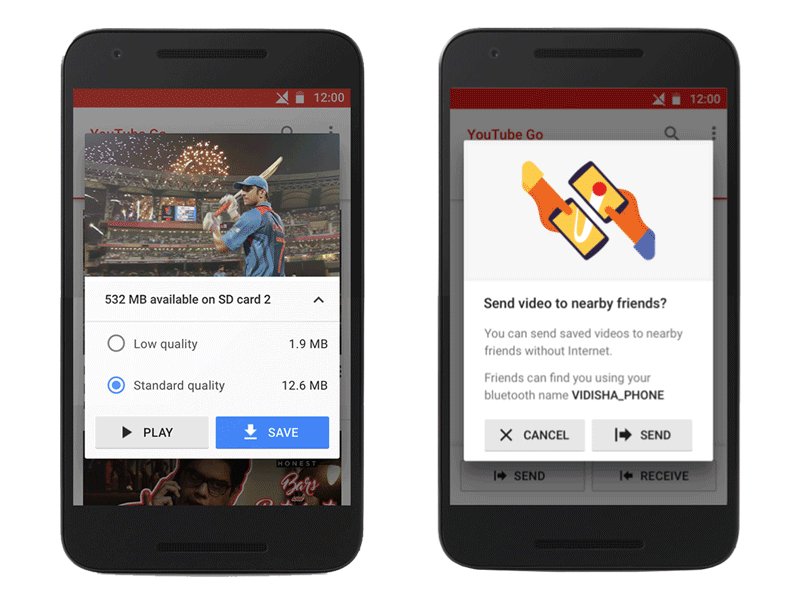
يُعد YouTube Go مثالاً ممتازًا لتطبيق جوال مصمم حول قيود الاتصال. تم تصميم التطبيق ليكون في وضع عدم الاتصال أولاً (بمعنى أنه قابل للاستخدام حتى عندما لا يكون متصلاً بالإنترنت). يتيح التطبيق للمستخدمين معاينة مقاطع الفيديو أولاً ويسمح لهم بتحديد حجم ملف الفيديو قبل حفظه في وضع عدم الاتصال لمشاهدته لاحقًا. كما أن لديها ميزة رائعة تتيح للمستخدمين مشاركة مقاطع الفيديو بسهولة مع الأصدقاء والعائلة في مكان قريب ، دون استخدام أي بيانات.

تعد Google News & Weather مثالًا رائعًا آخر للتطبيق الذي تم تصميمه للتعامل مع الاتصالات السيئة. يحتوي التطبيق على ميزة تسمى "الوضع البسيط" للأشخاص الذين يستخدمون اتصالات ذات نطاق ترددي منخفض. عندما يتم تنشيط هذا الوضع ، فإنه يقوم بقص المحتوى إلى أساسياته ، بحيث يتم تحميل التطبيق بسرعة أكبر. وفقًا لـ Google ، يستخدم هذا الوضع أقل من ثلث البيانات العادية ، ويتم تنشيطه تلقائيًا عندما يكتشف التطبيق شبكة بطيئة.
بيانات محدودة
في حوالي 95٪ من الأسواق الناشئة ، يعتمد الناس بشكل شبه كامل على بيانات الهاتف المحمول المدفوعة مسبقًا باهظة الثمن. يشتري الأشخاص مقدارًا ثابتًا من البيانات ، ويمكن للكثيرين فقط تحمل ما يقرب من 250 ميجابايت من البيانات شهريًا.
يقدر هؤلاء المستخدمون الشفافية عندما يتعلق الأمر بفهم استهلاكهم للبيانات. كما أنهم يقدرون القدرة على التحكم فيما إذا كان المنتج يتم تنزيله عبر شبكة Wi-Fi أو يستخدم البيانات.
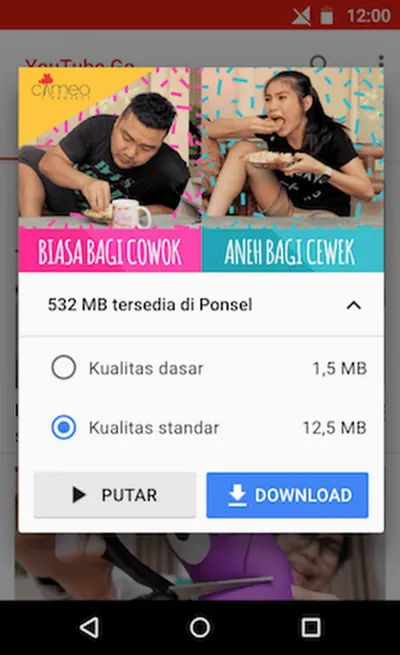
أدناه ، يمكنك مشاهدة مثال آخر من YouTube Go. بعد اختيار مقطع فيديو ، يمكن للمستخدمين اختيار جودة الفيديو. يتيح لهم التطبيق معرفة مقدار البيانات التي سينفقونها مسبقًا قبل الالتزام بأي إجراء.

قدرات الجهاز المحدودة
تتمتع الهواتف الذكية في البلدان الأولى للهواتف المحمولة بإمكانيات مختلفة بشكل كبير عن هواتف Pixel و iPhone الشائعة في الولايات المتحدة. تكلف معظم أجهزة الأسواق الناشئة أقل من 100 دولار وقد تأتي بتخزين وقدرة معالجة محدودة. تأكد من أن المنتج الذي تصممه يعمل مع الأجهزة والبرامج القديمة منخفضة الجودة.
الجماليات المحلية
قد يعتبر التصميم البسيط ، الذي يحظى بشعبية في العالم الغربي اليوم ، عارياً للغاية بالنسبة للثقافات الأخرى. إذا كنت تريد أن ينجح منتجك في الأسواق الناشئة ، فعليك الانتباه إلى الجماليات الثقافية. يمكنك الحصول على الإلهام من المنتجات ذات الشعبية الإقليمية أو توظيف مصممين محليين على دراية بتفضيلات المستخدم. التصميم وفقًا للجماليات المحلية سيجعل منتجك أكثر ارتباطًا.
تفاصيل المنطقة
عندما قامت Google بتكييف خرائط Google للهند ، فقد اعتبرت أن الهند هي أكبر سوق للدراجات ذات العجلتين في العالم ، وأن الملايين من راكبي الدراجات النارية والسكوتر لديهم احتياجات مختلفة عن سائقي السيارات. أصدرت وضع العجلتين في الخرائط. يعرض هذا الوضع مسارات الرحلة التي تستخدم اختصارات ، لا يمكن للسيارات والشاحنات الوصول إليها.
الاختبار وردود الفعل
يمكن أن تساعدك جميع المبادئ التي قرأتها للتو في تصميم تجربة أفضل للجوال ، لكنها لن تحل محل الحاجة إلى البحث والاختبار للمستخدم. ستظل بحاجة إلى اختبار الحل الخاص بك مع مستخدمين حقيقيين لفهم أجزاء واجهة المستخدم التي تتطلب التحسين.
ردود الفعل حلقة
شجع تعليقات المستخدمين في كل فرصة. من أجل جمع تعليقات قيمة ، عليك أن تجعل من السهل على المستخدمين تقديمها. وبالتالي ، قم ببناء آلية ردود الفعل في منتجك مباشرة. يمكن أن يكون هذا بسيطًا مثل نموذج مميز بعلامة "ترك تعليق". فقط تأكد من أنه يعمل بسلاسة للمستخدمين.
التصميم عملية لا تنتهي أبدًا
من العدل أن نقول إن التصميم هو عملية تحسين مستمر. بصفتنا مصممين للمنتجات ، نستخدم التحليلات وتعليقات المستخدمين لتحسين التجربة باستمرار.
أدوات وموارد مفيدة للمصممين
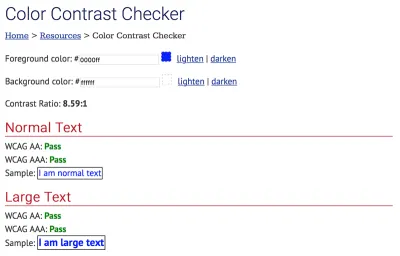
مدقق تباين اللون
من المدهش عدد تطبيقات الأجهزة المحمولة التي لا تجتاز اختبار AA. لا تكن واحدًا منهم! من الضروري التحقق من إمكانية الوصول إلى تباين الألوان. استخدم WebAIM's Color Contrast Checker لاختبار تركيبات الألوان.

مجموعات واجهة المستخدم لبرنامج Adobe XD
ستجعل واجهة المستخدم جيدة التصميم تطبيقك يلمع. إنه لأمر رائع أن تتمكن من تصميم واجهة المستخدم الخاصة بك ليس من البداية ، ولكن باستخدام أساس متين مثل مجموعة واجهة المستخدم. يحتوي Adobe XD على خمس مجموعات من مجموعات واجهة المستخدم التي يمكنك تنزيلها مجانًا تمامًا. ستعزز هذه المجموعات إبداعك وتساعدك على تقديم تصميمات واجهة مستخدم ممتعة بصريًا.

خاتمة
التصميم الرائع هو مزيج مثالي من الجمال والوظائف ، وهذا هو بالضبط ما يجب أن تهدف إليه عند إنشاء تطبيق. لكن لا تحاول إنشاء تطبيق مثالي تمامًا من المحاولة الأولى. يكاد يكون من المستحيل. بدلاً من ذلك ، تعامل مع تطبيقك على أنه مشروع دائم التطور ، واستخدم البيانات من جلسات الاختبار وتعليقات المستخدمين لتحسين التجربة باستمرار.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث يتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
