رسوم متحركة CSS قابلة للإنشاء في Vue مع AnimXYZ
نشرت: 2022-03-10في هذه المقالة ، ستتعلم كيفية استخدام مجموعة أدوات AnimXYZ لإنشاء رسوم متحركة فريدة وتفاعلية وجذابة بصريًا في Vue.js و HTML عادي. بنهاية هذه المقالة ، ستكون قد تعلمت كيف أن إضافة عدد قليل من فئات CSS إلى عناصر في مكونات Vue.js يمكن أن يمنحك الكثير من التحكم في كيفية تحرك هذه العناصر في DOM.
سيكون هذا البرنامج التعليمي مفيدًا للقراء المهتمين بإنشاء رسوم متحركة تفاعلية ببضعة أسطر من التعليمات البرمجية.
ملاحظة : تتطلب هذه المقالة فهمًا أساسيًا لكل من Vue.js و CSS.
ما هو برنامج AnimXYZ؟
AnimXYZ عبارة عن مجموعة أدوات CSS للرسوم المتحركة قابلة للإنشاء ، وفعالة ، وقابلة للتخصيص مدعومة بمتغيرات CSS. إنه مصمم لتمكينك من إنشاء رسوم متحركة رائعة وفريدة من نوعها دون كتابة سطر من إطارات مفاتيح CSS. تحت الغطاء ، يستخدم متغيرات CSS لإنشاء خصائص CSS مخصصة. الشيء الجميل في AnymXYZ هو نهجها التصريحي. يمكن تحريك عنصر بإحدى طريقتين: عند الدخول إلى الصفحة أو مغادرتها. إذا كنت تريد تحريك عنصر HTML باستخدام مجموعة الأدوات هذه ، فستؤدي إضافة فئة xyz-out إلى تحريك العنصر خارج الصفحة ، بينما يقوم xyz-in بتحريك المكون في الصفحة.
يمكن استخدام مجموعة الأدوات الرائعة هذه في مشروع HTML عادي ، وكذلك في تطبيق Vue.js أو React. ومع ذلك ، حتى وقت كتابة هذا التقرير ، لا يزال دعم React قيد التطوير .
لماذا استخدام AnimXYZ؟
قابل للإنشاء
الرسوم المتحركة باستخدام AnimXYZ ممكنة عن طريق إضافة أسماء فئة وصفية إلى الترميز الخاص بك. هذا يجعل من السهل كتابة رسوم متحركة معقدة CSS بدون كتابة إطارات مفاتيح CSS معقدة . يعد تحريك عنصر في الصفحة سهلاً مثل إضافة فئة xyz-in في المكون وإعلان سمة وصفية.
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>سيجعل الكود أعلاه عنصر الفقرة يتلاشى في الصفحة ، بينما الكود أدناه سيجعل العنصر يتلاشى من الصفحة. مجرد فئة واحدة مع الكثير من القوة.
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>قابل للتخصيص
بالنسبة إلى الرسوم المتحركة البسيطة ، يمكنك استخدام الأدوات المساعدة الجاهزة ، ولكن يمكن لـ AnimXYZ القيام بأكثر من ذلك بكثير. يمكنك تخصيص AnimXYZ والتحكم فيه لإنشاء الرسوم المتحركة التي تريدها بالضبط عن طريق تعيين متغيرات CSS التي تدفع جميع رسوم AnimXYZ المتحركة. سننشئ بعض الرسوم المتحركة المخصصة لاحقًا في هذا البرنامج التعليمي.
مؤد
باستخدام AnimXYZ ، يمكنك إنشاء رسوم متحركة قوية وسلسة خارج الصندوق ، وحجمها هو 2.68 كيلو بايت فقط للوظيفة الأساسية و 11.4 كيلو بايت إذا قمت بتضمين الأدوات المساعدة الملائمة.
سهلة التعلم والاستخدام
يعمل AnimXYZ بشكل مثالي مع HTML و CSS العادي ، ويمكن دمجه في مشروع باستخدام رابط شبكة توصيل المحتوى (CDN). يمكن استخدامه أيضًا في Vue.js و React ، على الرغم من أن دعم React لا يزال قيد التطوير. أيضًا ، منحنى التعلم باستخدام مجموعة الأدوات هذه ليس شديد الانحدار عند مقارنته بمكتبات الرسوم المتحركة مثل GSAP و Framer Motion ، كما أن التوثيق الرسمي يجعل من السهل البدء لأنه يشرح كيفية عمل الحزمة بعبارات بسيطة.
المفاهيم الأساسية في AnimXYZ
السياقات
عندما تريد تطبيق تدفق معين للرسوم المتحركة على مجموعات العناصر ذات الصلة ، توفر السمة xyz السياق. لنفترض أنك تريد تحريك ثلاثة div بنفس الطريقة عند دخولهم الصفحة. كل ما عليك فعله هو إضافة سمة xyz إلى العنصر الأصل ، باستخدام الأدوات المساعدة القابلة للتكوين والمتغير الذي تريد تطبيقه.
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> سيطبق الكود أعلاه نفس الرسوم المتحركة على جميع div بفئة من shape . ستتلاشى جميع العناصر الفرعية في الصفحة وتنقلب إلى أعلى اليسار ، لأن السمة xyz="fade flip-up flip-left" قد تم تطبيقها على العنصر الأصلي.
راجع القلم [السياقات في AnimXYZ] (https://codepen.io/smashingmag/pen/abyoqdY) بواسطة Ejiro Asiuwhu.
يجعل AnimXYZ من السهل تحريك عنصر فرعي بشكل مختلف عن العنصر الأصل. لتحقيق ذلك ، أضف السمة xyz مع متغير حركة مختلف وأدوات مساعدة مختلفة إلى العنصر الفرعي ، والذي سيعيد تعيين جميع خصائص الرسوم المتحركة التي ورثتها من الأصل.
راجع القلم [تجاوز السياقات الرئيسية في AnimXYZ] (https://codepen.io/smashingmag/pen/porzayR) بواسطة Ejiro Asiuwhu.
خدمات
يأتي AnimXYZ مع الكثير من الأدوات المساعدة التي ستمكنك من إنشاء رسوم متحركة جذابة وقوية CSS دون كتابة أي CSS مخصص.
xyz="fade up in-left in-rotate-left out-right out-rotate-right" على سبيل المثال ، يحتوي الكود أعلاه على أداة fade up ، والتي ستجعل العنصر يتلاشى من أعلى إلى أسفل عند الدخول إلى الصفحة. سوف تدخل وتدور من اليسار. عندما يغادر العنصر الصفحة ، ينتقل إلى اليمين ويتم تدويره خارج الصفحة.
باستخدام الأدوات المساعدة الجاهزة ، يمكنك ، على سبيل المثال ، قلب مجموعة من العناصر إلى اليمين وجعلها تتلاشى أثناء مغادرة الصفحة. احتمالات ما يمكن تحقيقه مع المرافق لا حصر لها.
صاعق
تتحكم الأداة المساعدة stagger في خاصية Animation animation-delay CSS لكل عنصر من عناصر القائمة ، بحيث يتم تشغيل الرسوم المتحركة الخاصة بهم واحدة تلو الأخرى. يحدد مقدار الوقت الذي يجب انتظاره بين تطبيق الرسم المتحرك على عنصر والبدء في أداء الرسم المتحرك. بشكل أساسي ، يتم استخدامه في قائمة انتظار الرسوم المتحركة بحيث يمكن تحريك العناصر بالتسلسل.
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> بإضافة الأداة المساعدة stagger ، سيتم تحريك كل عنصر في div الأصل واحدًا تلو الآخر من اليسار إلى اليمين. يمكن تبجيل الطلب باستخدام stagger-rev .
مع stagger :
شاهد القلم [Staggering with AnimXYZ] (https://codepen.io/smashingmag/pen/abyoqNG) بواسطة Ejiro Asiuwhu.
بدون stagger :
شاهد القلم [! الرسوم المتحركة المذهلة - AnimXYZ] (https://codepen.io/smashingmag/pen/BadBYzN) بواسطة Ejiro Asiuwhu.
استخدام AnimXYZ مع HTML و CSS
لنقم ببناء بطاقة وإضافة بعض الرسوم المتحركة الرائعة باستخدام AnimeXYZ.
شاهد القلم [عرض Animxyz] (https://codepen.io/smashingmag/pen/jOLNZrV) بواسطة Ejiro Asiuwhu.
أولاً ، نحتاج إلى إضافة مجموعة أدوات AnimXYZ إلى مشروعنا. أسهل طريقة هي عبر CDN. احصل على CDN وأضفه إلى head مستند HTML الخاص بك.
أضف سطور التعليمات البرمجية التالية إلى HTML الخاص بك.
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> هذا هو المكان الذي يحدث السحر. في الجزء العلوي من الصفحة ، لدينا علامة فقرة بفئة xyz-in xyz بقيمة fade . هذا يعني أن العنصر p سيتلاشى في الصفحة.
بعد ذلك ، لدينا بطاقة id glass ، مع سمة xyz التالية:
xyz="fade flip-down flip-right-50% duration-10" ستؤدي الأدوات المساعدة القابلة للتكوين أعلاه إلى جعل البطاقة تتلاشى في الصفحة. ستعمل قيمة flip-down على ضبط البطاقة بحيث تنقلب في الصفحة من الأسفل ، flip-right البطاقة بنسبة 50٪ عند مغادرة الصفحة. مدة الرسوم المتحركة 10 (أي 1 ثانية) تحدد المدة الزمنية التي سيستغرقها الرسم المتحرك لإكمال دورة واحدة.

دمج AnimXYZ في Vue.js
سقالة مشروع Vue.js
باستخدام واجهة سطر الأوامر (CLI) Vue.js ، قم بتشغيل الأمر أدناه لإنشاء التطبيق:
vue create animxyz-vueقم بتثبيت VueAnimXYZ
npm install @animxyz/vue سيؤدي هذا إلى تثبيت كل من الحزمة الأساسية وحزمة Vue.js. بعد التثبيت ، سيتعين علينا استيراد حزمة VueAnimXYZ إلى مشروعنا وإضافة المكون الإضافي عالميًا إلى تطبيق Vue.js الخاص بنا. للقيام بذلك ، افتح ملف main.js ، وأضف كتلة التعليمات البرمجية التالية وفقًا لذلك:
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) مكون XyzTransition
تم بناء مكون XyzTransition فوق مكون transition الخاص بـ Vue.js. يتم استخدامه لتحريك العناصر الفردية داخل وخارج الصفحة.
فيما يلي عرض توضيحي لكيفية استخدام مكون XyzTransition في Vue.js.
لاحظ أن الكثير من التعقيد الذي يأتي مع مكون transition الخاص بـ Vue.js قد تم التخلص منه لتقليل التعقيد وزيادة الكفاءة. كل ما نحتاج إلى الاهتمام به عند استخدام مكون XyzTransition هو عناصر appear والظهور appear-visible duration mode .
للحصول على دليل أكثر تفصيلاً ، تحقق من الوثائق الرسمية.
دعنا نستخدم مكون XYZTransition لتحريك عنصر عند النقر فوق الزر.
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> لاحظ كيف يتم تغليف العنصر الذي نعتزم نقله في مكون XYZTransition . هذا مهم لأن العنصر <div class="square" v-if="isAnimate"></div> سيرث الأدوات المساعدة التي يتم تطبيقها على مكون XYZTransition . يتم أيضًا تقديم العنصر الفرعي بشكل مشروط عند تعيين isAnimate على " true ". عند النقر على الزر ، يتم تبديل العنصر الفرعي الذي يحتوي على فئة square داخل وخارج DOM.
XyzTransitionGroup
تم إنشاء مكون XyzTransitionGroup أعلى مكون transition-group Vue.js. يتم استخدامه لتحريك مجموعات العناصر داخل وخارج الصفحة.
يوجد أدناه توضيح لكيفية استخدام مكون XyzTransitionGroup في Vue.js. لاحظ هنا مرة أخرى أن الكثير من التعقيد الذي يأتي مع مكون transition-group لـ Vue.js قد تم تجريده بعيدًا من أجل تقليل التعقيد وزيادة الكفاءة. كل ما نحتاج إلى الاهتمام به عند استخدام مكون XyzTransitionGroup هو appear والظهور appear-visible duration tag . ما يلي مأخوذ من الوثائق:
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>أنشئ نموذجًا متحركًا باستخدام AnimXYZ و Vue.js
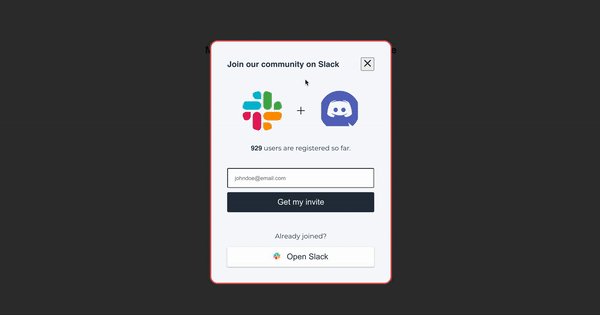
لنقم ببناء مكونات نمطية ستتحرك بمجرد دخولها وتركها من DOM.
إليك عرض توضيحي لما سنبنيه:

بإضافة خاصية xyz="fade out-delay-5" إلى مكون XyzTransition ، سوف يتلاشى النموذج.
لاحظ أننا نضيف .xyz-nested إلى جميع العناصر الفرعية للمكوِّن الشرطي تقريبًا. هذا لأننا نريد تشغيل الرسوم المتحركة الخاصة بهم عندما يكون عنصر المكون الشرطي مفتوحًا.
ستضيف خاصية easy ease-out-back التي أضفناها إلى حاوية الحوار تجاوزًا طفيفًا عند فتح مربع الحوار وعندما يتم إغلاقه.
ستؤدي إضافة in-delay إلى العناصر الفرعية للمكوِّن الشرطي إلى جعل الرسوم المتحركة تبدو طبيعية ، لأن العنصر سيتأخر حتى يتم تحريك المحتويات الأخرى للشروط في:
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> بعد ذلك ، في الشكل الخاص بنا ، سنستخدم التوجيه v-if="isModal" لتحديد أننا نريد إخفاء النموذج من الصفحة افتراضيًا. بعد ذلك ، عند النقر فوق الزر ، نفتح النموذج عن طريق استدعاء طريقة open() ، والتي تحدد الخاصية isModal إلى true . سيكشف هذا عن الشكل على الصفحة وأيضًا تطبيق خصائص الرسوم المتحركة التي حددناها باستخدام الأدوات المساعدة المضمنة في AnimXYZ.
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>يتم تعطيل الرسوم المتحركة لـ AnimXYZ عند تشغيل إعداد الحركة المنخفضة في المتصفح أو نظام التشغيل. دعنا نعرض رسالة مساعدة للمستخدمين الذين اختاروا تقليل الحركة.
باستخدام @media screen and (prefers-reduced-motion) ، سنعرض رسالة لإخطار هؤلاء المستخدمين بأنهم قد أوقفوا تشغيل ميزة الرسوم المتحركة في المكون الشرطي الخاص بنا. للقيام بذلك ، أضف كتلة التعليمات البرمجية التالية إلى أنماطك:
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
خاتمة
لقد راجعنا أساسيات AnimXYZ وكيفية استخدامه مع HTML و Vue.js. لقد قمنا أيضًا بتنفيذ بعض المشاريع التجريبية التي تعطينا لمحة عن نطاق الرسوم المتحركة لـ CSS التي يمكننا إنشاؤها ببساطة عن طريق إضافة فئات الأدوات القابلة للإنشاء التي توفرها مجموعة الأدوات هذه ، وكل ذلك دون كتابة سطر واحد من إطار مفتاح CSS. نأمل أن يكون هذا البرنامج التعليمي قد أعطاك أساسًا متينًا لإضافة بعض الرسوم المتحركة الأنيقة لـ CSS إلى مشاريعك الخاصة والبناء عليها بمرور الوقت لأي من احتياجاتك.
العرض النهائي موجود على GitHub. لا تتردد في استنساخه وجرب مجموعة الأدوات بنفسك.
هذا كل شئ حتى الان! اسمحوا لي أن أعرف في قسم التعليقات أدناه رأيك في هذه المقالة. أنا نشط على Twitter و GitHub. شكرا للقراءة ، وتنزعج.
موارد
- التوثيق ، AnimXYZ
- AnimXYZ ، كريس كويير ، حيل CSS
