كيفية تصميم جدول ويب معقد
نشرت: 2022-03-10تخيل أنك تصمم نظامًا لباحثي البيانات. أو تطبيق لإدارة الطاقة. أو لوحة القيادة لتجار الذرة. ربما تصمم شيئًا كهذا الآن. في جميع الحالات المذكورة ، يتوقع الناس الجداول. ليس هؤلاء من مواقع إلهام التصميم ولكن الوحوش التي تبدو مثل Excel مع مئات الخلايا والتفاعل المعقد.
في هذه الحالة ، يواجه المصمم العديد من التحديات. على سبيل المثال ، مطابقة التصميم مع أطر الواجهة الأمامية الحالية أو صعوبة التعامل مع البيانات "غير المريحة" التي تحطم التخطيط. سنتغلب على هذه المشكلات من خلال الخطوات التالية: تنظيم الاحتياجات ، والذهاب إلى الذرة ، وتحديد التفاعل.

1. تنظيم الاحتياجات
لذلك ، أجريت مقابلات مع الجمهور المستهدف وحددت احتياجاتهم ورغباتهم. حان الوقت الآن لتجميع النتائج معًا وتحويلها إلى بنية واجهة. على سبيل المثال ، قال أحد المستخدمين: "أريد أن أرى كيف تؤثر بياناتي على أجزاء أخرى من التطبيق". أو أثناء مشاهدة شخص آخر يعمل ببرنامج قديم ، لاحظت أنه يستخدم اختصارات ولا يلمس الماوس على الإطلاق. ماذا تعني؟
تتعلق كلمات المستخدم الأول بالتحقق من صحة الإدخال والتلميحات. ستحتاج إلى التفكير في إرفاق معلومات التنبيه أو المساعدة بجدول. أو طور نظام ألوان هادفة. ذلك يعتمد على المجال والنموذج العقلي. قد تكون ملاحظة عمل المستخدم الثاني علامة تحتاجها لتصميم جميع الإجراءات التي يمكن الوصول إليها من خلال لوحة المفاتيح. وربما تحتاج إلى التفكير في الاختصارات بشكل أكثر عمقًا من مجرد " Cmd + C " و " Cmd + V ".
فيما يلي بعض أزواج الملاحظة والافتراض.
- " أحتاج إلى تشغيل عشرات العناصر في وقت واحد بسهولة ."
هل تسمح بالتحديد المتعدد للخلية؟ هل تريد إضافة مربعات اختيار لتحديد العديد من الصفوف؟ - " الآن نقوم بكل الحسابات بهذه الطريقة ." [ يظهر Microsoft Excel ]
هل برنامج Excel فعال لهذا الغرض؟ ما هي الميزات التي يمكننا استعارةها؟ - " هل يمكننا أن نعرف مسبقًا بطريقة أو بأخرى ما إذا كان هذا الاسم موجودًا بالفعل على الخادم ."
التحقق من صحة البيانات على الطاير؟ رسائل خطأ أم تصحيح تلقائي؟ - " عادةً ما أدخل هذه المعلومات. إنها عامة جدًا. "
اقتراح القيم الافتراضية أو الافتراضيات أو القوالب؟
نتيجة لذلك ، سيكون لديك قائمة باحتياجات الناس ورغباتهم. الأسئلة المفتوحة مفيدة لمعرفة الاحتياجات الحقيقية وتصفية الأهواء:
"ما الذي يساعدك على العمل بشكل أسرع؟ ما الذي يمكن أن يجعل اختيارك أسهل؟ كيف تؤثر هذه الميزة على كفاءة عملك؟ ما الذي سيتغير إذا لم تكن قادرًا على فعل X؟ "
إذا ما هو التالي؟ حان الوقت الآن لبناء هيكل منطقي لطاولتك. مخطط لما يحتويه وما هو قادر على القيام به. إذا ذهبت مباشرة إلى التخطيط الشبكي أو النماذج الأولية ، فأنت تخطو على الطريق الشرير المتمثل في إعادة الرسم اللانهائي والقتال بالإرث.
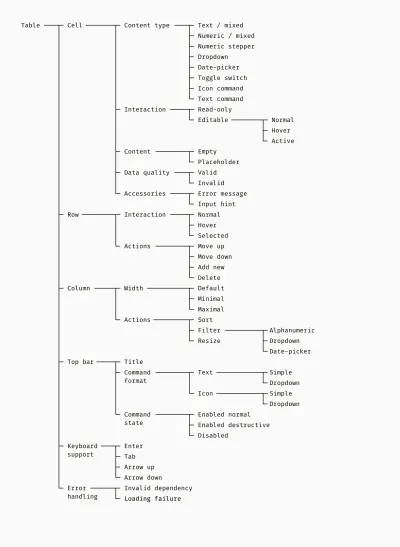
يوجد أدناه مثال لما قد تبدأ به. إنها شجرة الميزات. واللبنة الأساسية لأي جدول هي الخلية. تتحد الخلايا في صفوف وأعمدة ، والتي يمكن أن تحتوي على ميزات محددة تختلف عن تلك الموجودة في الخلايا المنفصلة. وأخيرًا ، ننتقل إلى المكملات المهمة للجدول مثل الشريط العلوي الذي يحتوي على أزرار وأوامر لوحة المفاتيح ومعالجة الأخطاء.

تمنعك شجرة الميزات من القيام بعمل إضافي وتساعد على التركيز على ما هو مهم. شجرة الميزات جيدة التنظيم مفيدة أيضًا لفريق التطوير. يمكنهم مطابقة الميزات المخطط لها مع مكتبات الواجهة الأمامية المتاحة والعثور على أفضل طريقة لتحويل التصميمات إلى تعليمات برمجية.
في أحد مشاريعي ، استخدمنا Angular Material framework. لسوء الحظ ، كانت الجداول الزاويّة بسيطة للغاية. لقد وجدنا مكتبة ag-Grid تدعم وظائفنا ولكن كان لها قيود واحدة. لم يكن لديه القدرة على توسيع الصف ووضع صفوف الأطفال بالداخل. لقد كشفنا عن هذه المشكلة قبل أن نبذل أي جهد فيها ونعدل التصميم.
شيء صغير
- ابدأ في بناء جدول معقد بجمع احتياجات المستخدم وتحديد أولوياتها. فكر في حل غير جدول ، على سبيل المثال ، مخطط.
- ارسم مخططًا شجريًا ينظم جميع الميزات المطلوبة. استخدمها كخطة لإنتاج المرئيات.
يوصى بقراءة : أنماط تصميم الجدول على الويب بواسطة Chen Hui Jing
2. الذهاب الذرية
لذلك ، يتم تحديد الاحتياجات والوظائف ، وأنت تعرف القيود التقنية. حان الوقت لتصميم طاولتك. في الأساس ، الأسلوب الذري هو تصميم مكونات صغيرة لواجهة المستخدم أولاً ثم تجميع المكونات الأكبر. سننتقل تدريجياً من الجسيمات الأولية مثل الخطوط والألوان إلى وحدات كبيرة مثل الرأس أو العمود. اخترت عمدًا الأسلوب الوحشي الصارم للنماذج بالأحجام الطبيعية حتى نتمكن من التركيز على الوظيفة وليس المظهر.
الخطوط والألوان والرموز
يمكن تحديد هذه الأجزاء بالفعل بواسطة نظام التصميم أو إطار عمل واجهة المستخدم الذي تستخدمه. إذا قمت بإنشاء جدول لمنتج موجود ، فتحقق مما إذا كانت لوحة الألوان والخطوط والأيقونات الخاصة به تلبي احتياجات الجدول. في الصورة أدناه ، أظهرت بعض درجات اللون الرمادي اللازمة لإطارات الجدول والخطوط والتعبئة والنص. تشير الصبغات الحمراء والزرقاء إلى العناصر المحددة المدمرة للخطأ والتحذيرية. تهدف أنماط النص إلى التمييز بين المعلومات الأولية والثانوية والعناوين والنص الأساسي.

الخلايا وملحقاتها
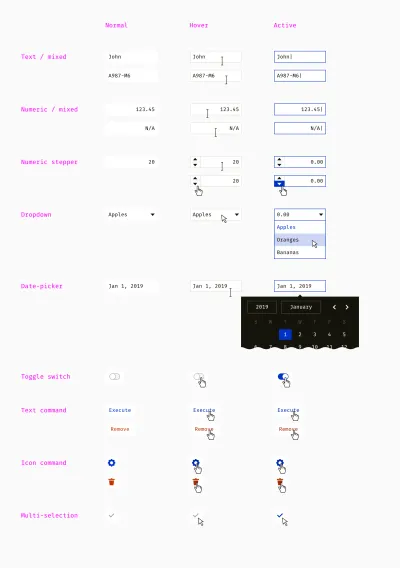
عندما تكون ذرات الطاولة جاهزة ، يمكننا المضي قدمًا في الجزيئات - أنواع مختلفة من الخلايا. في المقام الأول ، من المهم التفكير مسبقًا في الحالات العادية ، والحوامة ، والنشطة لكل عنصر. ثم انتقل النقر ، تعطيل وغيرها من الدول.
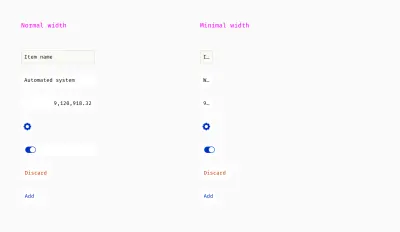
في أحد مشاريعي ، كان لدينا ثمانية أنواع من الخلايا مع تفاعلها الخاص. أبسطها هي الخلايا النصية والرقمية. في حالتنا ، تم السماح بملء الخلايا الرقمية بمحتوى غير رقمي ، مثل "N / A" (غير مطبق) و "N / C" (بدون تحكم). كانت خصوصية المجال. القوائم المنسدلة ومنتقي التاريخ أكثر تعقيدًا وتحتوي على عناصر فرعية. أخيرًا ، كان لدينا خلايا جدول تمثل أوامر في الصف.

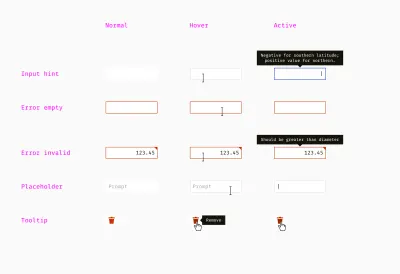
يمكن أن تحتوي الخلايا على ملحقات مثل تلميحات الأدوات ، وتلميحات الإدخال ، ورسائل الخطأ ، والعناصر النائبة ، وما إلى ذلك. في هذه المرحلة ، تكون ثابتة ، ولكن يجب على المصمم فيما بعد تحديد منطق كيفية ظهورها (الرسوم المتحركة ، والتأخير ، وما إلى ذلك).

الصفوف والرؤوس
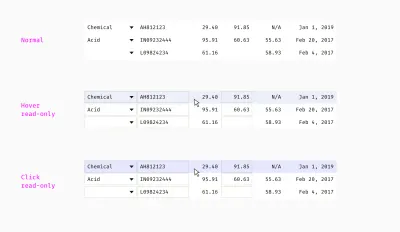
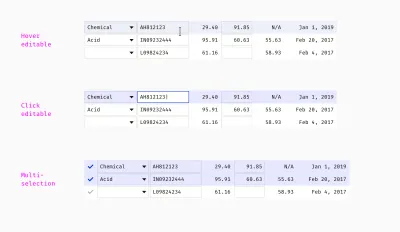
عندما يتم تصميم الخلايا ، يمكنك إنشاء صفوف ومعرفة ما إذا كانت المجموعات المختلفة تعمل بشكل جيد معًا. بمجرد تصميم جدول يحتوي على منطق تحرير معقد. تم توفير بعض الخصائص بواسطة المستخدمين ، بينما تم حساب البعض الآخر تلقائيًا أو ملؤه بالقيم الافتراضية. يوجد أدناه مزيج من خلايا للقراءة فقط وخلايا قابلة للتحرير في صف واحد.

لاحظ أن المؤشر يختلف عند التمرير فوق خلايا للقراءة فقط وخلايا قابلة للتحرير. يؤدي النقر فوقها إلى تشغيل تحديد صف أو الانتقال إلى وضع التحرير للخلية القابلة للتحرير.
في الصورة التالية ، يمكنك أن ترى أنه يمكن للأشخاص تحديد صف واحد أو عدة صفوف:

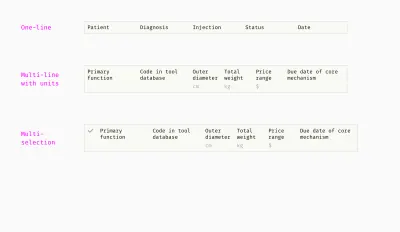
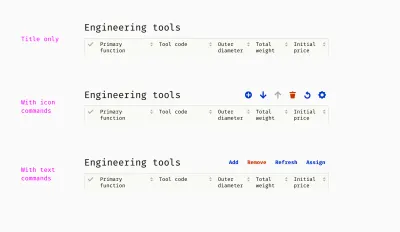
حان الوقت الآن للتفكير في رأس الجدول. من واقع خبرتي ، غالبًا ما يكون من المستحيل التحكم في طول عنوان العمود والالتزام بسطر واحد. حتى مع وجود كاتب جيد في فريق ، فلن تختصر كل النصوص. تتطلب بعض الجداول عناوين فنية طويلة أو ترجمة. قد تصبح العبارات ، التي تتكون من سطر واحد باللغة الإنجليزية ، من سطرين أو ثلاثة في اليونانية أو الألمانية أو المجرية. لذلك ، عرضت متغيرات مختلفة:

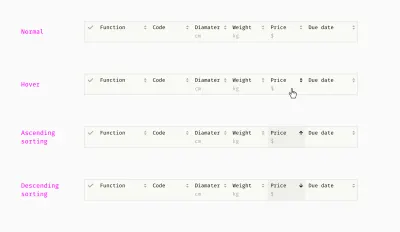
غالبًا ما يحتاج مستخدمو البرامج المستندة إلى البيانات إلى الفرز والتصفية. يساعدهم في العثور على معلومات قيمة في أجزاء كبيرة من البيانات. يتمثل التحدي في الفرز والتصفية في الجمع بين عناصر التحكم في الفرز ومربعات التصفية مع عناصر الرأس الأخرى - عناوين الأعمدة ووحدات القياس وما إلى ذلك.

على عكس خلايا الجدول ، عادةً ما تحتوي مربعات التصفية على رمز "إعادة تعيين" على اليمين حتى يتمكن المستخدمون من تعطيلها بشكل صريح ومشاهدة المحتوى غير المرشح.

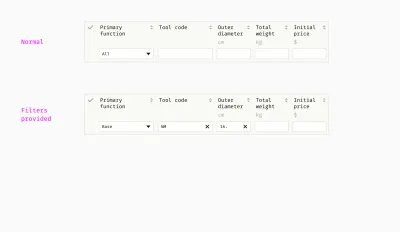
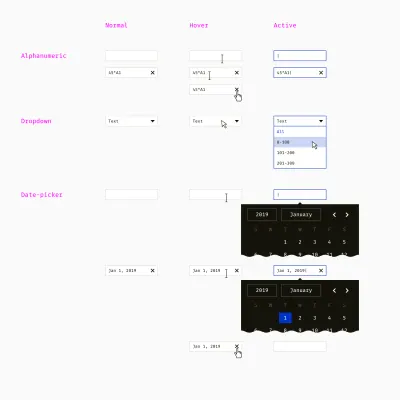
في المثال الخاص بي ، هناك ثلاثة أنواع من مربعات التصفية. يتيح عامل التصفية الأبجدي الرقمي إمكانية البحث بالأحرف والأرقام. وهو يدعم أحرف البدل - عدد غير معروف من الشخصيات غير المعروفة. على سبيل المثال ، إذا قمت بكتابة 45*A1 ، فقد ينتج عن ذلك إظهار الصفوف بقيم مثل 45A1 و 45982A1B و 45A109B و 096445-A1 .
تعد أحرف البدل ميزة صعبة لأنها تعتمد على عادات الأشخاص. عندما صممت جداول للمتخصصين الفنيين ، قمنا بتعيين علامة النجمة (*) لعدد غير معروف من الرموز غير المعروفة. بالنسبة لمحللي التأمين ، اخترت رمز SQL التقليدي - علامة النسبة المئوية (٪) - لأنهم اعتادوا عليه. بالنسبة لمرشح القائمة المنسدلة ، فإنه يقوم بالتبديل بين عدد معين من خيارات النص أو الأرقام أو النطاقات الرقمية الحصرية بشكل متبادل.

يحتوي عامل تصفية منتقي التاريخ على تقويم ويعمل مثل مكافئ الخلية. من الجيد السماح للمستخدمين بإدخال التاريخ يدويًا والاختيار من التقويم. إذا كانوا يعرفون ما يبحثون عنه ، فستكون الكتابة أسهل بكثير من النقر.
الشيء الأكثر أهمية هو تنسيق أي إدخال ذي معنى تلقائيًا وعدم إزعاج الأشخاص الذين يعانون من أخطاء "تنسيق غير صالح". في أحد مشاريعي ، سمحنا بإدخال تواريخ مثل 01/25/2017 و 6.12.17 و September 4 2016 ، وكذلك التصفية حسب الشهر أو السنة فقط.

الأعمدة
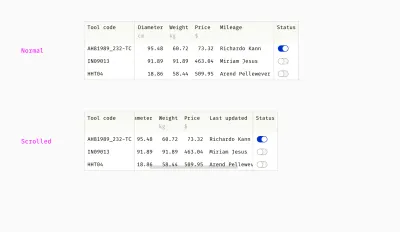
إحدى الميزات المتكررة للجداول المعقدة هي الأعمدة المثبتة. عادةً ما تكون الأعمدة التي تحتوي على معلومات أساسية ، على سبيل المثال ، أسماء العناصر أو الحالات ، غير قابلة للتمرير.

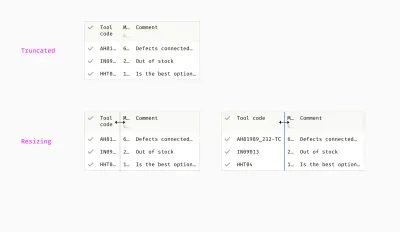
على الرغم من أن أعمدة الجدول يجب أن تتكيف بذكاء مع حجم المحتوى ، إلا أن ذلك يحدث عندما يتم قطع النص. في هذه الحالة ، يكون تغيير حجم العمود مفيدًا. يمكن للمستخدمين سحب حافة العمود ومشاهدة المحتوى الطويل. قد يحتاجون أيضًا إلى الضغط على عمود غير مهم أو العمود الذي يحتوي على نص قصير.

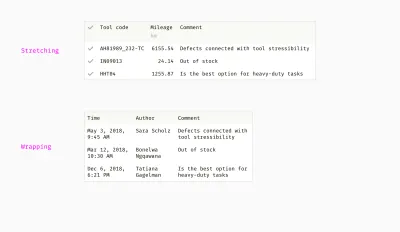
هناك طريقة أخرى للتعامل مع السلاسل النصية الطويلة وهي إما تمديد عمود بأطول محتوى أو لفه ووضعه على عدة أسطر. يعمل الأسلوب الأول بشكل أفضل مع السلاسل النصية المتشابهة إلى حد ما. الخيار الثاني يعمل بشكل أفضل إذا كانت رؤية المحتوى الكامل أكثر أهمية للأشخاص من إبقاء الجدول مضغوطًا عموديًا.

في أحد مشاريعي ، حددنا الحد الأدنى لعرض الأعمدة لمنع الجداول من تغيير الحجم غير المناسب. قمنا بتعطيل ضغط الأعمدة خلف عرض معين اعتمادًا على نوع المحتوى.
الشريط العلوى
ما الذي يشكل الجدول؟ الخلايا والأعمدة والصفوف. بالإضافة إلى ذلك ، غالبًا ما تحتوي الجداول المعقدة على شريط علوي. مثل باقي المكونات ، يتكون الشريط العلوي من عناصر أصغر - عنوان وأوامر.

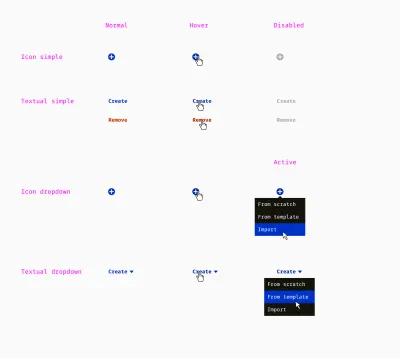
أدناه ، جمعت قائمة الأوامر مع جميع الحالات المتنوعة ، والتي استخدمناها في أحد المنتجات. كان لدينا أوامر رمز للاستعارات الواضحة مثل plus = add / create ، trash bin = remove ، arrow = move . الأوامر غير العامة (مثل التعيين والأرشفة والتوازن) تحتاج إلى تسمية نصية صريحة. علاوة على ذلك ، كانت بعض الأوامر مصحوبة بقائمة منسدلة.

يمكننا الآن محاولة الجمع بين العناصر المختلفة ومعرفة ما إذا كانت تعمل. وهنا بعض الأمثلة.

بالطبع ، هذه ليست القائمة النهائية للميزات والعناصر. يختلف من مشروع لآخر وقد يشمل أشياء أخرى ، على سبيل المثال:
- الفرز بأكثر من عمود واحد ؛
- مجموعة أعمدة قابلة للتخصيص (إمكانية التبديل بينها) ؛
- صفوف قابلة للتوسيع (يمكن أن يحتوي الصف الأصل على صفوف فرعية) ؛
- عوامل التشغيل المنطقية للتصفية والبحث ("و" ، "أو" ، "آخر" ، إلخ).
إذا كنت مترددًا في تحديد الميزات التي يجب تصميمها وأيها غير مناسب ، فإليك مبدأ جيد. إنها شفرة أوكام ، أو قانون البخل. يجب ألا ينشئ المصمم مثيلات جديدة إذا كانت المثيلات الموجودة تلبي الاحتياجات. يجب عليك "قطع" الميزات العبقري غريب الأطوار ، والتي قد يحتاجها المستخدمون نظريًا في مستقبل غير محدد. القصة نفسها للميزات التي تناسب بشكل مثالي واحدًا من مائة حالة ولكنها غير مجدية في الحالات التسع والتسعين المتبقية.
طاولة كاملة
عندما تكون جميع الكتل الإنشائية جاهزة ، يمكنك تجميع طاولتين لأغراض مختلفة. هذه فرصة لاكتشاف التناقضات. في أغلب الأحيان تعاملت مع الأنواع الثلاثة التالية.
جدول للقراءة فقط
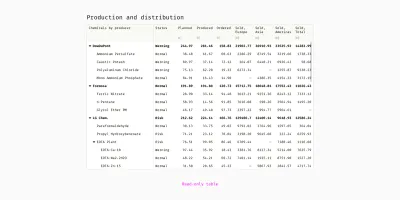
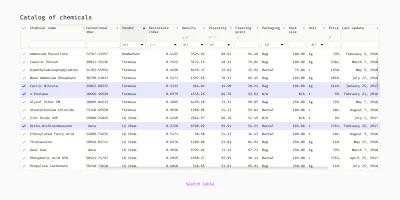
أبسط نوع جدول يتم إنشاؤه لأنه يعرض البيانات كما هي فقط. لا توجد خيارات تصفية أو تحرير. قد يساعد الفرز أو التسلسل الهرمي للصفوف في تحليل أجزاء كبيرة من البيانات. يستخدم هذا الجدول لعرض البيانات وإعلام الناس بشيء ما.

جدول البحث
الخلايا غير قابلة للتحرير ، يحتوي الرأس على مربعات تصفية وعناصر تحكم في الفرز ، ومن الممكن تحديد الصفوف. من خلال ممارستي ، تساعد هذه الجداول في العثور على عنصر أو عدة عناصر خارج نطاق كبير ومقارنتها وتحديدها. على سبيل المثال ، قم بتصفية خمسة من ستة آلاف أداة غير ذات صلة من كتالوج ثم اختر أداة واحدة مطلوبة.

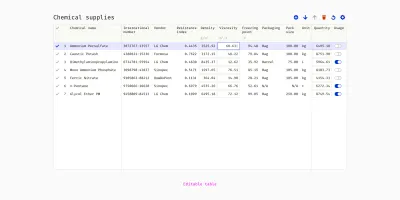
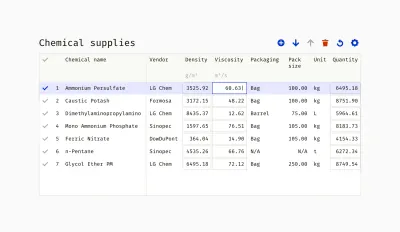
جدول قابل للتحرير
كل الخلايا أو بعضها قابلة للتحرير. عادة ، لا توجد تصفية لأنه قد يتم تخصيص ترتيب الصفوف. عادةً ما تكون هذه الجداول مصحوبة بشريط أدوات وتسمح بتنفيذ الإجراءات بالصفوف.

شيء صغير
- ابدأ بأصغر المكونات ، ثم انتقل تدريجياً نحو المكونات الأكبر. أخيرًا ، اسخر من الأمر برمته.
- فكر في جميع الحالات المحتملة لكل مكون مسبقًا.
- استخدم مبدأ ماكينة الحلاقة أوكام للحفاظ على عدد العناصر في حده الأدنى ولكن كافٍ.
يوصى بقراءة : أنظمة التصميم من تصميم علاء خولماتوفا
3. تحديد التفاعل
لا تكفي اللبنات الأساسية لقطعة واجهة معقدة مثل الجدول. يجب أن يفكر المصمم في "قواعد اللعبة" وأن يصمم المبادئ والأعراف المنطقية وراء الجزء المرئي. سأصف بعض الأشياء النموذجية التي ستحتاج إلى أخذها في الاعتبار.
البيانات الرقمية
كم عدد الكسور العشرية التي يجب أن تحتويها الأرقام في جدولك؟ واحد ، اثنان ، خمسة؟ ما هو مستوى الدقة الأمثل؟ أقرر بناءً على الدقة التي يحتاجها المستخدمون لاتخاذ القرار الصحيح. في بعض المهن ، يكون التذبذب بين 10932.01 و 10932.23 ، بينما في مجالات أخرى ، فإن الأرقام 14 و 15 لا تحدث فرقًا حقًا.
هذا مثال على قواعد البيانات الرقمية التي استخدمها فريقي في منتج هندسي متطور.
- طول
كسرين عشريين (57.53 م ، 3.16 كم) ؛ تستخدم المساحات كفاصل بالآلاف (403456.56 م). - وزن
رقمان عشريان (225.08 كجم ، 108.75 طنًا) ؛ تستخدم الفراغات كألف فاصل (12032.17 كجم). - نقود
رقمان عشريان (9.45 دولار) ؛ تُستخدم الفواصل كفاصل آلاف (16408.989.00 دولارًا أمريكيًا). - قطر الدائرة
ثلاثة أرقام عشرية (10.375 سم) ؛ لا حاجة لفواصل. - خط العرض وخط الطول
ثمانية عشرية (26.4321121) ؛ علامة ناقص المستخدمة لخط الطول الغربي وخط الطول الجنوبي (-78.05640132). - تقصير
للوحدات غير المذكورة أعلاه - رقمان عشريان (32.05 جم / متر مكعب ، 86.13 درجة مئوية).
هناك شيء آخر أخذناه في الاعتبار وهو الفرق بين البيانات "الحقيقية" المحفوظة على الخوادم والبيانات "التقريبية" في الواجهة. استخدم النظام أرقامًا دقيقة للغاية مع عشرات الكسور العشرية في جميع العمليات الحسابية ولكن لم يكن الناس بحاجة إلى رؤيتها طوال الوقت. لذلك قررنا إظهار عدد الكسور العشرية الموصوفة أعلاه وكشف الرقم الكامل فقط عندما تكون خلية الجدول نشطة. على سبيل المثال ، يمكن للمهندس إدخال 134432.97662301 ، وبمجرد الضغط على Enter ، أظهر الجدول 134 432.98 . بعد النقر مرة أخرى ، سيرى المهندس 134432.97662301 مرة أخرى.
التحقق من صحة المدخلات
بخلاف العنصر السابق المتعلق بالأرقام ، فإن التحقق من الصحة مهم فقط للجداول القابلة للتحرير. لها جانبان. أولاً ، القواعد التي تؤهل البيانات المدخلة على أنها صحيحة أو غير صالحة. ثانيًا ، إما الرسائل التي تساعد في تصحيح البيانات غير الصالحة أو آليات إصلاحها تلقائيًا. عادةً ما تكون قواعد التحقق من الصحة معقدة للغاية بحيث لا تعكسها في نماذج بالأحجام الطبيعية أو نماذج أولية. لذلك ، يمكن للمصممين توثيقها نصيًا أو بتنسيق مخططات انسيابية.
هذا مثال على قوالب الرسائل التي استخدمتها من قبل. النص الموجود بين قوسين هو ديناميكي ويأتي من محرك الحساب أو قاعدة البيانات.
- يجب أن تكون أكبر من
measurement unitnumber.Optional explanation. - يجب أن تكون أقل من
measurement unitnumber.Optional explanation. - يجب أن تكون بين
number 1number 2measurement unit.Optional explanation. - يجب أن تكون القيمة الدنيا أقل من القيمة القصوى.
- يجب أن تكون القيمة القصوى أكبر من الحد الأدنى للقيمة.
- يجب ألا تكون القيم الدنيا والقصوى متساوية.
أوامر
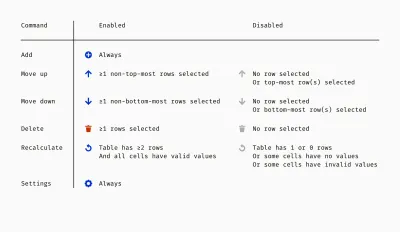
تحتاج الجداول القابلة للتحرير مع أشرطة الأدوات عادةً إلى مجموعة من القواعد عند تمكين أوامر شريط الأدوات وعند تعطيلها. يمكن أن تعتمد هذه الحالات على حقيقة أنه تم تحديد صف ، على عدد الصفوف المحددة ، على موضع أو محتوى الصف أو الصفوف المحددة ، وشروط أخرى. فيما يلي إحدى الطرق العديدة لتوثيق مثل هذه القواعد المنطقية.
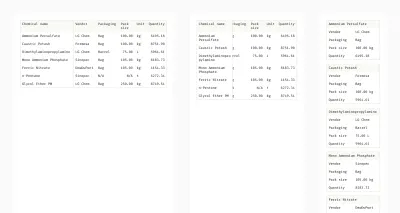
لذلك ، لدينا طاولة بها بعض المواد الكيميائية. يحتوي على أوامر مثل "إضافة صف" و "تحريك لأعلى" و "تحريك لأسفل" و "حذف" و "إعادة الحساب" و "إعدادات".

وهنا وصف حالات القيادة. اتضح أن توفرها يعتمد على شرط واحد أو عدة شروط.

الخطوة التالية هي تحديد نتيجة كل أمر. على سبيل المثال ، ماذا يحدث عندما أحدد صفين عن بُعد وانقر على "تحريك لأعلى"؟ أو ما هي نتيجة النقر على "إعادة الحساب"؟ يجب الإجابة على كل هذه الأسئلة أو على الأقل النظر فيها مسبقًا.
الحاوية والاستجابة
كيف سيتم وضع الجدول في الواجهة؟ على سبيل المثال ، هل ستشغل بعض المساحة داخل حاوية موجودة أم ستكون وحدة منفصلة؟ تعتمد الإجابات على هذه الأسئلة تمامًا على المنتج ومن الأفضل توقع المشكلات المحتملة وتحديد المبادئ بدقة.

عندما أقوم بتصميم تطبيقات الويب ، أفكر عادةً في ثلاثة أنواع على الأقل من حاويات الجداول. الحالة الأكثر شيوعًا هي عندما تكون الطاولة الكبيرة في وسط الشاشة وتحتل أكبر مساحة ممكنة. قد لا يكون لهذا الجدول عنوان خاص به لأن الشاشة بأكملها مخصصة للعمل مع الجدول. يمكن أن تصبح الجداول الصغيرة والمتوسطة وحدات مستقلة للوحة القيادة بالإضافة إلى عناصر أخرى مثل الرسوم البيانية والمخططات والمخططات. في هذه الحالة ، يلعب الشريط العلوي للجدول دور رأس البطاقة. وأخيرًا ، في تطبيقات المؤسسات الكبيرة ، غالبًا ما توجد الجداول داخل مربعات الحوار المنبثقة. يجب أن تكون هناك إرشادات حكيمة حتى لا تنفجر الحوارات بسبب كثرة المحتوى.
جانب آخر لوضع الجدول في بيئة واجهة المستخدم هو منطقة الشاشة المتاحة. من المفترض أن يتم استخدام غالبية تطبيقات المؤسسات بشكل أساسي على سطح المكتب. تقتصر استجابة الجدول على سلوك التمدد والضغط البسيط. عادةً ما تحتل الجداول التي تحتوي على عدد كبير من الصفوف وعدد قليل من الأعمدة 100٪ من العرض المتاح. نتيجة لذلك ، يتم توزيع الخلايا بالتساوي على الشاشة ، ويمكن عرض المزيد من النص دون اقتطاع الالتفاف. من ناحية أخرى ، عادة ما تظهر فجوات ضخمة بين الأعمدة ، وهو ما يتعارض مع قانون تصميم القرب. هذا هو السبب في أن بعض التطبيقات تستخدم خطوطًا بين الصفوف أو تلوين حمار وحشي أبيض بنهاية رمادية لجعل المعلومات قابلة للقراءة بشكل أفضل.

أفضل طريقة هي تحديد عروض افتراضية منطقية والسماح بتغيير الحجم يدويًا إذا لزم الأمر. لقراءة الجدول ، من الأفضل أن يكون لديك مساحة فارغة على اليمين بدلاً من وجود فجوات بين الأعمدة.
إذا كان الجدول يحتوي على العديد من الصفوف والأعمدة ، فلا مفر من التمرير الأفقي والرأسي.
الجوهر الرئيسي للجدول المعقد هو الحجم الكبير ، مما يعطي رؤية شاملة للبيانات. لسوء الحظ ، لا يمكنني تسمية طريقة جيدة حقًا لاستخدام الطاولات الكبيرة على شاشات الهواتف الذكية. تفقد جداول بيانات Excel و Google قوتها على الشاشات الصغيرة ، على الرغم من وجود طرق فعالة للتعامل مع الجداول الصغيرة. على سبيل المثال ، تحويل الجدول إلى مجموعة من البطاقات.

إمكانية الوصول
حتى طاولة سلسة ولطيفة بشكل استثنائي قد تصبح كابوسًا للمستخدمين. لذلك ، من المهم جدًا اتباع مبادئ إمكانية الوصول. تحتوي إرشادات الوصول إلى محتوى الويب (WCAG 2.0) على فصل خاص بالجداول. تدور معظم المواد حول الترميز المناسب ؛ ومع ذلك ، فإن المصمم لديه الكثير ليفكر فيه أيضًا.
فيما يلي اعتبارات التصميم الرئيسية من حيث إمكانية الوصول.
- أعط عنوانًا وقم بإعداد ملخص موجز.
يجب أن يكون المستخدم ضعيف البصر قادرًا على الحصول على فكرة الجدول دون معالجة جميع خلاياها الصوتية. - ضع في اعتبارك حجم الخط.
على الرغم من عدم وجود حد أدنى رسمي لحجم الويب ، إلا أن 16 بكسل (12 نقطة) تعتبر الأمثل. بالإضافة إلى ذلك ، يجب أن يكون المستخدم قادرًا على زيادته حتى 200٪ دون كسر التخطيط بأكمله. - اختبار الألوان للأشخاص المصابين بعمى الألوان.
يجب أن يكون للنص وعناصر التحكم تباين كافٍ مع خلفيتها. نسبة اللون 3: 1 هي الحد الأدنى المطلوب (كلما كان ذلك أفضل). أيضًا ، لا ينبغي أن يكون اللون هو الطريقة الوحيدة لتمييز الأشياء. على سبيل المثال ، لا يجب أن تعتمد رسائل الخطأ على النص الأحمر فقط ، وستعطي أيقونة التحذير أدلة إضافية للمستخدمين المصابين بعمى الألوان. - تجنب الضوابط الصغيرة والغامضة.
تعتبر المكونات القابلة للنقر سهلة اللمس إذا كانت 40 × 40 بكسل على الأقل. الأوامر التي يتم تمثيلها بواسطة الرموز يجب أن يتم تسميتها أو أن تحتوي على تلميحات أدوات ونص بديل. يجب ألا يفرط المصممون في استخدام الرموز لأن المستخدمين قد لا يفهمون الاستعارات المعقدة بشكل صحيح.
يمكنك أيضًا استخدام الأدوات عبر الإنترنت للتحقق من إمكانية الوصول ، على سبيل المثال ، Wave. فهو لا يجد مشكلات إمكانية الوصول والميزات فحسب ، بل يبرزها أيضًا مباشرةً على الصفحة ويشرح كيفية إصلاحها.
شيء صغير
- توحيد المحتوى وتنسيقه هو عمل المصمم أيضًا.
- فكر في ما هو أبعد من "الأشياء" ، وعناصر الواجهة ، وفكر في حالات الاستخدام والأنماط المتكررة.
- عندما يكون كل شيء بالداخل متسقًا ومتوافقًا ، فقد حان الوقت للتفكير في كيفية ملاءمته لبقية الواجهة.
خاتمة
لقد مررنا للتو خلال عملية بناء جدول معقد. تتطلب المشاريع المختلفة مناهج مختلفة ، ولكن هناك مبدأ عالمي واحد. يجب على المصمم أن يجعل جميع العناصر تعمل معًا في أي مجموعة. لهذا السبب من الجيد البدء بجمع الاحتياجات وعمل الكتل الصغيرة أولاً. وبالطبع ، الاختبار مع المستخدمين بمجرد أن يكون لديك شيء واقعي وقابل للنقر.
قراءة متعمقة
- "التصميم الذري" براد فروست
- "تصميم جداول بيانات أفضل" ، أندرو كويل
- "Refactoring UI،" Adam Wathan & Steve Schoger
