خارطة طريق لبناء تجربة تأهيل ممتعة لمستخدمي تطبيقات الأجهزة المحمولة
نشرت: 2022-03-10عند تشغيل تطبيق ما ، تحتاج إلى قضاء الكثير من الوقت والموارد لجذب المستخدمين. يمكنك جذب الأشخاص إلى تطبيقك باستخدام مجموعة متنوعة من الوسائل ، بما في ذلك الإعلان وبرامج الإحالة والعلاقات العامة وتسويق المحتوى. ولكن عندما يقوم الأشخاص أخيرًا بتنزيل تطبيق ما ، فإنهم يشعرون أحيانًا بالتخلي عنهم. يجب أن تبين للمستخدمين بوضوح سبب حاجتهم إلى تطبيقك .
تكشف الدراسات أن 90٪ من جميع التطبيقات التي تم تنزيلها تستخدم مرة واحدة فقط ثم يتم حذفها في النهاية من قبل المستخدمين. غالبًا ما يتخلى الأشخاص عن التطبيقات بسبب واجهة سيئة التصميم أو تجربة سلبية بشكل عام. بدلاً من حل مشكلتهم عن طريق التطبيق ، يشعر الناس بالارتباك عند محاولة الخوض في غابة من الشاشات والقوائم والأزرار.
مزيد من القراءة على SmashingMag:
- منطقة الإبهام: تصميم لمستخدمي الأجهزة المحمولة
- كيفية تصميم حالات الخطأ لتطبيقات الجوال
- ما وراء الزر: احتضان الواجهة التي تحركها الإيماءات
- ما يقوله الخيال العلمي لمصممي التفاعل حول واجهات Gestural
في الفصل الخامس من تصميم واجهة المستخدم الأساسية ، تقول جين بورتمان:
ولكن بمجرد تسجيل المستخدم الدخول إلى التطبيق ، غالبًا ما يترك بمفرده. يبدأون في الغرق بدلاً من السباحة نحو هدفهم.
لكي يمنح المستخدمون تطبيقك فرصة ثانية ، يحتاجون إلى فهم أربعة أشياء:
- لماذا يحتاجون التطبيق ،
- ما يمكن أن يفعله التطبيق لهم ،
- ما هي أهم مميزاته؟
- كيفية استخدام هذه الميزات.
أفضل طريقة للتعبير عن الغرض من تطبيقك هي من خلال تجربة تأهيل جذابة.
ما هو الإعداد؟
مصطلح "onboarding" يأتي من مجال الموارد البشرية. يعني مساعدة الموظف الجديد على التكيف مع مكان العمل الجديد. وفقًا لـ UserOnboard ، في تطوير البرامج ، يتعلق الإعداد بمساعدة المستخدمين على تبني منتج واحتضانه بالكامل.
يتبع الإعداد قاعدة 80 20 . إنها فعالة فقط إذا كان بإمكانك تعليم الأشخاص بسرعة كيفية استخدام مجموعة فرعية صغيرة من الميزات التي سيقضون 80٪ من وقتهم في استخدامها. ولكن يجب عليك أيضًا توضيح سبب فائدة هذه الميزات .
يتم إنجاز الإعداد من خلال عرض مجموعة من الرسائل المختصرة التي توضح للمستخدمين كيفية التفاعل مع التطبيق لحل مشكلة أو التي تعرض الفكرة الرئيسية للتطبيق أو ميزاته القاتلة. يمكن أن يتخذ الإعداد عدة أشكال:
- شرائح أو فيديو تمهيدي ،
- نصائح،
- جولة الواجهة ،
- عينات المحتوى ،
- محلول هجين.
كل هذه الحلول فعالة في التواصل مع المستخدمين. اختر الخيار الذي يعمل بشكل أفضل مع جمهورك المستهدف والذي يكون منطقيًا لوظائف تطبيقك.
يعرض الفيديو التالي شرائح يمكن استخدامها لإلحاق مستخدمي تطبيق السفر:
أحب هذا التنفيذ لأنه ممتع. "في عملية الطيران ، ستكون في حالة سكون شديد البرودة ..." - وهذا مثال رائع على التقاط تجربة المستخدم للتطبيق. أنا أيضا أحب إيجاز التصميم. ثلاث شرائح فقط - "إنشاء حساب" و "اختر الكوكب" و "المغادرة" - لكنها تنقل تمامًا الغرض من التطبيق.
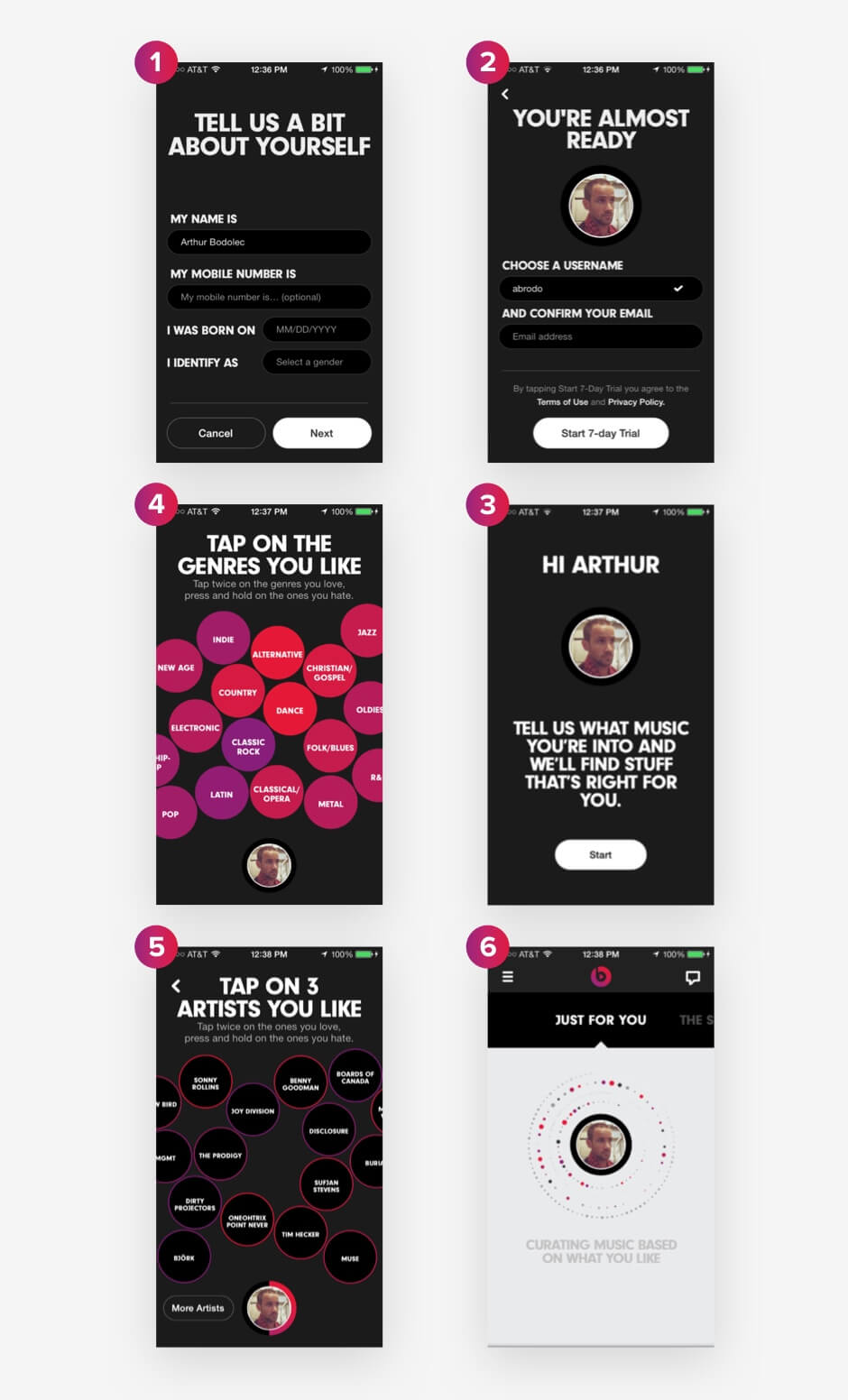
يستخدم تطبيق Beats Music معالج الإعداد لإشراك المستخدمين وتخصيص تجربة الاستماع للموسيقى الخاصة بهم:

يروق هذا النوع من التصميم الداخلي الذوق الموسيقي للمستخدم ، مما يجعل تجربته فريدة من نوعها. تعتبر الرسالة "فقط من أجلك" طريقة رائعة للإشارة إلى كيفية استفادة المستخدم من مشاركة تفضيلاته مع التطبيق. علاوة على ذلك ، يحب الناس التحدث عن أنفسهم وما يحلو لهم. قد يكون معالج الإعداد هو أفضل إستراتيجية لتطبيق يجب أن يلبي مختلف الأذواق.
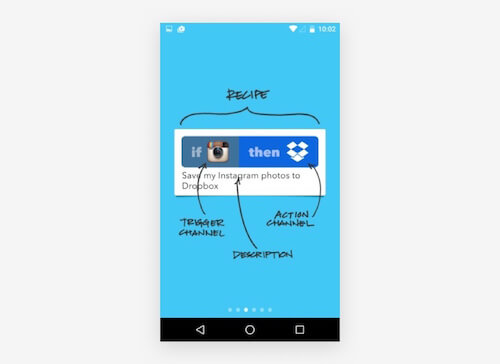
تستخدم IFTTT ، وهي خدمة معروفة لأتمتة المهام الصغيرة بين الخدمات المتصلة بالإنترنت ، نصائح لشرح عروضها الفريدة:

يعرض IFTTT شكل الوصفة ويشرح كل عنصر على الشاشة. يتم استخدام مصطلحات محددة - قناة التشغيل وقناة الإجراء - لمساعدة الأشخاص على فهم منطق "إذا ... ثم".
الاستراتيجيات
الآن بعد أن عرفنا الأنواع المختلفة من الإعداد على متن الطائرة ، دعنا نتعرف على كيفية تصميم تجربة الإعداد لتكون ممتعة قدر الإمكان.
إذا كنت ستصمم على متن الطائرة لتطبيق لتحرير الصور ، فيمكنك إنشاء أربع إلى خمس شرائح تمهيدية. قد يتطلب التطبيق المالي مع الرسوم البيانية والرسوم البيانية ووظائف الميزانية جولة مفصلة أو نظام مع النصائح. بالنسبة لتطبيق تحرير الموسيقى ، يمكنك تنفيذ مساعد لشرح بإيجاز كيفية استخدام عناصر التحكم لإنشاء مسار.
يتبع بعض المصممين نهجًا هجينًا يجمع بين نوعين أو أكثر. على سبيل المثال ، يمكنك دمج مقطع فيديو تمهيدي يحتوي على أدلة وقائمة تعليمات مع إرشادات مفصلة. تحقق من الفيديو الخاص بتطبيق Inbox من Google على سبيل المثال.
دعنا نستكشف ست استراتيجيات لإشراك المستخدمين.
إثارة المشاعر الإيجابية
بمجرد أن يبدأ الأشخاص في استخدام التطبيق ، سوف ينسون بسهولة التدريب التمهيدي ويضيعون في واجهة المستخدم. لتوجيههم في الاتجاه الصحيح ، يمكنك استخدام التطبيق. على سبيل المثال ، يمكنك تقديم نصائح جنبًا إلى جنب مع "الإنجازات" ، أو مدح المستخدمين لإكمالهم مهمة ما. الإنجازات تثير المشاعر الإيجابية. إذا ربط الناس منتجك بشعور النجاح ، فسيستمرون في استخدامه.
في الفصل الخامس من تصميم واجهة المستخدم الأساسية ، تقول جين بورتمان:
يدور أي مستخدم على متن الطائرة حول علم النفس: فالشعور المبكر بالنجاح والإنجاز سيجعل المستخدم يعود.
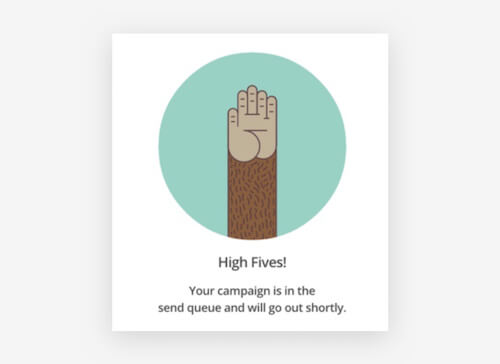
انظر إلى كيفية قيام MailChimp بإثارة المشاعر الإيجابية من خلال مدح المستخدمين لإنجازهم مهمة:

يستخدم MailChimp صوته الفريد في جميع اتصالاته مع العملاء. "الخمسات الأخيرة" هي متعة ، وحيوية وورك. يحتاج MailChimp ببساطة إلى إخبار المستخدم أن حملته ستنطلق قريبًا ، لكن MailChimp يضيف عاطفة إلى الرسالة. الاستفادة من العاطفة هي مهارة قوية في التصميم.
تتحدث عملية الإعداد عن المشاعر عندما تفي بالمعايير التالية:
- التنقل منطقي ويمكن فهمه بسهولة ؛
- التصميم مرئي جذاب للجمهور المستهدف ؛
- التنقل بين الشرائح ممتع للغاية لدرجة أن المستخدم يريد الاستمرار ؛
- تجربة الإعداد بأكملها لا تُنسى وشخصية ، مما يعكس شخصية العلامة التجارية وعملائها.
استخدمنا هذه المعايير لتصميم عملية الإعداد الخاصة بنا في Yalantis. يوضح المفهوم أدناه كيف يمكننا استخدام الجاذبية العاطفية لإشراك الجمهور المستهدف لتطبيق أزياء افتراضي. كانت الفكرة هي مساعدة الشابات على اختيار الملابس الأنيقة. لكننا لم نركز بشكل صارم على شرح وظائف المنتج الافتراضي. أنشأنا تجربة الإعداد كمثال على التصميم الجذاب عاطفياً.
استخدمنا Adobe After Effects (ولكن يمكنك بسهولة تنفيذ هذا المفهوم باستخدام أي أداة نماذج أولية ، جنبًا إلى جنب مع الرسوم التوضيحية الخاصة بك). اخترنا ألوانًا طبيعية للنموذج الأولي لربط تجربة الإعداد بحياة الشخص اليومية.
اعرض ما يمكن للمستخدمين فعله
عند إنشاء تجربة تأهيل ، خذ وجهة نظر العميل. يُعد إظهار كيف سيستفيد العملاء من المنتج إحدى الطرق لإظهار مدى روعته.
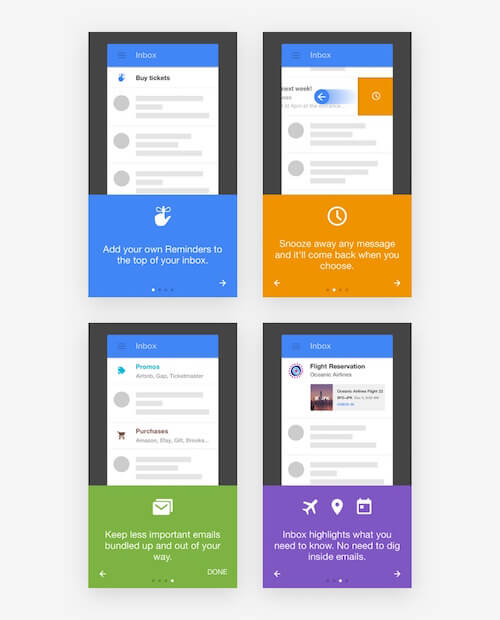
اكتب ثلاث جمل قصيرة تشرح بإيجاز ما يفعله التطبيق والقيمة التي يقدمها. يعد تطبيق Inbox من Google مثالًا رائعًا لما قد يبدو عليه هذا:

يستخدم Inbox الأفعال والرموز لوصف القيمة على كل شاشة. تدفع الأفعال الناس إلى اتخاذ إجراءات أفضل من أي جزء آخر من الكلام.
في المثال الخاص بنا ، الموضح أدناه ، أوضحنا عملية التفاعل مع أحد تطبيقات تحرير الفيديو من اللحظة التي يضغط فيها المستخدم على زر التسجيل حتى خطوات تحرير الفيديو وتطبيق المرشحات ومشاركة الفيديو على وسائل التواصل الاجتماعي. لقد أبرزنا فوائد جميع وظائف هذا التطبيق. على الرغم من أن وظائف الفيديو قد تبدو معقدة ، فقد اخترنا كلمات بسيطة للشرائح حتى يفهم المستخدمون بوضوح كيف يمكنهم الاستفادة من التطبيق.
لفت الانتباه إلى المزايا التنافسية
إذا كان على منتجك التنافس مع الكثير من الحلول المماثلة ، فقم بإبراز ميزته التنافسية بوضوح. استخدم ثلاث إلى أربع شرائح لإخبار الأشخاص بما يجعل تطبيقك مختلفًا عن الآخرين. كن واضحًا ومختصرًا عند شرح سبب احتياج الأشخاص لتطبيقك.
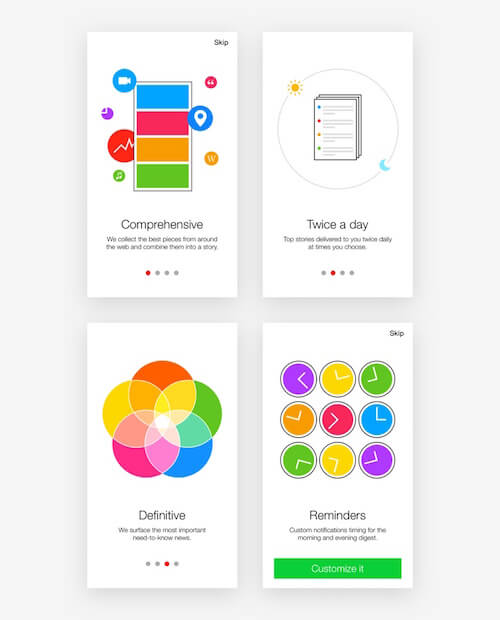
"شامل" و "مرتين في اليوم" و "نهائي" و "تذكيرات" - توضح الشرائح الأربع أدناه قيمة تطبيق News Digest من Yahoo بشكل أفضل من ألف كلمة.

تعجبني ألوان التصميم الداخلي لتطبيق News Digest. لا تؤكد الرسائل فقط على مدى اختلاف تطبيق Yahoo عن التطبيقات المماثلة الموجودة في السوق ، ولكن تتطابق الألوان مع واجهة المستخدم.
اشرح باستخدام عينات المحتوى
سيفهم المستخدمون بشكل أفضل كيفية التفاعل مع التطبيق إذا رأوا عينات من المحتوى.
تُستخدم نماذج المحتوى بشكل أساسي في تطبيقات الإنتاجية وتحرير المستندات. يمكنك دائمًا دمج عينات المحتوى مع النصائح والشرائح.

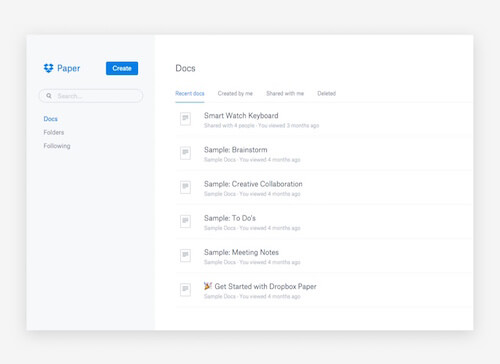
إليك كيفية استخدام Dropbox لعينات المحتوى لمستخدمي تطبيق Paper الخاص بها على متن الطائرة:

قد يبدو التعاون في الأفكار المنظمة في المستندات والمجلدات أمرًا معقدًا ، لكن Dropbox يستخدم تجربة الإعداد لإظهار مدى سهولة الأمر حقًا. الواجهة نظيفة وواضحة ، مما يساعد الأشخاص في الحصول على الفكرة بسرعة.
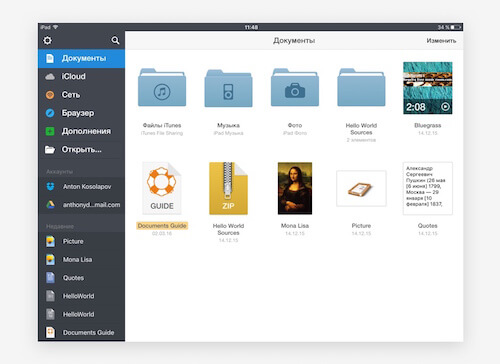
يظهر أيضًا الإعداد مع نماذج المحتوى في تطبيق المستندات الخاص بـ Readdle لنظام التشغيل Mac.

يُظهر Readdle للمستخدمين الملفات التي يمكنهم إدارتها ومن أين يمكن أخذ هذه الملفات. تؤكد عينات المحتوى على تفرد عرض القيمة للتطبيق: مكان واحد لجميع ملفاتك.
اجعل الانطباع الأول له تأثير دائم
أولاً وقبل كل شيء ، يجب أن يدفع التصميم الداخلي المستخدم إلى اتخاذ إجراء في المرة الأولى التي يستخدم فيها التطبيق.
يمكن أن تدفع "اللوح الفارغ" الأولي المصمم بشكل صحيح المستخدم إلى اتخاذ الإجراء الأول. يمكن لعبارة الحث على اتخاذ إجراء ، مثل التوضيح بمطالبة بإنشاء مستند جديد ، أن تجعل المستخدم ينشئ. استخدم اللوح الفارغ لتحديد توقعات لما سيحدث.
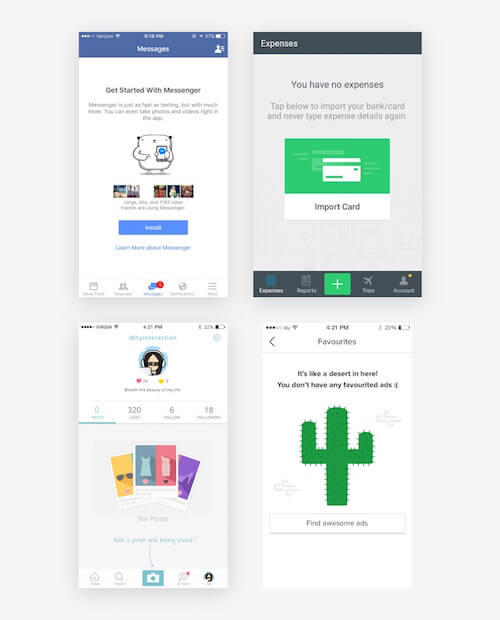
اللوح الفارغ الفعال يثقف المستخدم ويسعده ويحثه. ضع في اعتبارك التطبيقات الثلاثة التالية ، التي تملأ فراغ الشاشة بشكل ممتاز:

في لقطة الشاشة الأولى ، نرى دعوة لتثبيت تطبيق مراسلة ، مع وصف للقيمة التي يقدمها. لقطة الشاشة الثانية تحث المستخدم على استيراد بطاقة مصرفية من شأنها تبسيط تتبع نفقاته. توصي اللقطة الثالثة بأن يضيف المستخدمون منشورات إلى ملفاتهم الشخصية لجعلها أكثر جاذبية. الأخير هو تصميم ممتع ، يدعو المستخدم "للعثور على إعلانات رائعة".
تنفيذ نظام التعلم التقدمي
هذه هي الإستراتيجية الأكثر تعقيدًا وهي مناسبة للمشاريع الكبيرة والمعقدة تقنيًا مع عتبة عالية للدخول. يتضمن التعلم التدريجي نظامًا هجينًا من البرامج التعليمية والنصائح والتحفيز غير المزعجة في جميع مراحل التفاعل.
بهذه الطريقة ، يتعلم المستخدمون كيفية استخدام المنتج بدون أي مقاطع فيديو أو أدلة إضافية. يمكنهم بسهولة اكتشاف الميزات المخفية اللازمة للعمل الاحترافي. يتضمن التعلم التدريجي عادة نظام التعيينات.
عناصر
بمجرد اختيار استراتيجية تناسبك ، فكر في التصميم. هناك أربعة عناصر رئيسية للتصميم الداخلي.
الأزرار والتنقل
إذا قمت بتقديم عرض شرائح ، فقم بالإشارة بالأسهم والرموز الأخرى إلى المكان الذي يجب على المستخدم الانتقال إليه في الواجهة.
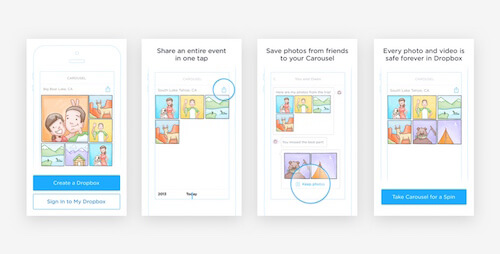
كان أحد أفضل تصميمات الإعداد التي رأيتها حتى الآن هو تطبيق Carousel الذي لم يعد له وجود الآن بواسطة Dropbox. عندما أطلق المستخدمون التطبيق لأول مرة ، تمت دعوتهم "للبدء". عند النقر على "بدء" ، يمكنهم التمرير لأسفل لرؤية الشرائح التي تصف الوظائف الرئيسية للتطبيق. تحث المؤشرات المستخدمين على التمرير لأسفل لرؤية الرسومات التالية. في نهاية تجربة الإعداد ، يمكن للمستخدمين التسجيل لاستخدام التطبيق.

عندما تم إطلاقه ، كان Carousel ناجحًا جدًا ، ويرجع ذلك إلى حد كبير إلى واجهته المصممة بذكاء وتجربة التأهيل الجذابة. لسوء الحظ ، تم إغلاق المشروع ، ويرجع ذلك أساسًا إلى ضعف وضع المنتج في نظام Dropbox البيئي والمنافسة القوية من Google Photos و Apple iCloud و Facebook Moments. نقل Dropbox وظائف Carousel الأساسية إلى تطبيقه الرئيسي.
في مثالنا على الإعداد لتطبيق السفر الواقع الافتراضي ، استخدمنا التنقل القابل للتنفيذ. كل نقرة تأخذ المستخدم إلى مرحلة أخرى. قمنا أيضًا بتنفيذ التمرير الرأسي عبر النصائح لتحقيق تجربة مستخدم بديهية. استخدمنا Apple Motion لإنشاء هذا النموذج الأولي.
نصائح
النصائح هي مجموعة من العناصر التواصلية التي تظهر على الشاشة بترتيب معين. يتم إرفاق النصائح بمكونات مختلفة للواجهة ، تصف بإيجاز كيف يمكن للمستخدمين التفاعل مع هذه المكونات.
استخدم النصائح لتوجيه المستخدمين بسرعة من خلال الواجهة ، ومساعدتهم على اتخاذ خطواتهم الأولى في التطبيق. يمكنك أيضًا استخدام النصائح لإظهار الوظائف الجديدة بعد تحديث التطبيق.
يمكن تقديم النصائح بطرق مختلفة:
- للتأكيد على العناصر النشطة ،
- كتلميحات نصية ،
- في النوافذ المنبثقة ،
- لملء المساحات الفارغة من الشاشة.
ضع في اعتبارك نوع المستخدم الذي تُظهر له الإكرامية. سوف يغضب المستخدمون المتمرسون من النصائح الأولية ، لذا اسمح لهم بتخطي الماضي.
أيضًا ، لا يرغب بعض المستخدمين في الانضمام ، بغض النظر عن مدى روعة التجربة وجاذبيتها. أنت بحاجة إلى احترام رغباتهم والسماح لهم بالمضي قدمًا.
نص
يجب أن يتبع نص الإعداد إرشادات معينة:
- الإيجاز والوضوح
احتفظ بكل شريحة بجملة واحدة تصف القيمة الأساسية للتطبيق بلغة واضحة وواضحة. - مقروئية
يجب أن يلفت النص العين ويسهل قراءته على الخلفية. - تعبير
يجب أن تتطابق الخطوط وطريقة عرض النص مع لغة التصميم العامة وتعكس الحالة المزاجية للمنتج.
استمع إلى المستخدمين ، وحاول معرفة ما يودون سماعه. ضع في اعتبارك ما قد يكون من الصعب عليهم فهمه وسيحتاج بالتالي إلى شرح أكثر تفصيلاً.
ملاحظة: إذا كنت تخطط لتسويق تطبيقك في الدول العربية أو في جنوب شرق آسيا ، فدع الواجهة تنقلب أفقيًا أو رأسيًا. لا ينبغي أن يشعر المتحدثون باللغات التي تكتب من اليمين إلى اليسار والصينية واليابانية والكورية بأنهم مستبعدون. تحقق من مقالتنا "التخطيطات العربية واليابانية والصينية في واجهة المستخدم وتصميم تجربة المستخدم."
الرسومات
لا تفرط في تحميل الواجهة بالنص. استخدم الرسوم التوضيحية. ستترك الصور أثرًا مرئيًا في ذاكرة المستخدم ، وهو أمر يصعب تحقيقه باستخدام النص وحده. البساطة والشمولية هما من أهم معايير العناصر المرئية. يجب أن يتم تلقي الصور والأيقونات والرموز الخاصة بك بشكل جيد على قدم المساواة في مختلف البلدان والمناطق.
أنواع المحتوى الرئيسية التي قد تستخدمها في تصميم الرسوم هي الرسوم التوضيحية والصور والفيديو وصور GIF ولقطات الشاشة.
الآن بعد أن عرفنا الاستراتيجيات والعناصر التي يمكننا استخدامها في الإعداد ، فإن الشيء الوحيد المتبقي هو بناء التصميم الفعلي.
أدوات النماذج الأولية للتصميم الداخلي
نحن نستخدم أدوات النماذج الأولية التالية في Yalantis:
- مبدأ
- بيكسات
- فلينتو
- إنفيجن
- الذري
- Framer.js
- النموذج (عن طريق RelativeWave)
كل هذا يمكّنك من إنشاء نماذج أولية تفاعلية يمكن مشاركتها مع فريقك.
المفضل لدي هو Principle. يمكنني استخدامه لعمل نموذج أولي تفاعلي مع رسوم متحركة مخصصة في بضع دقائق. من السهل العمل معها. على عكس الكثير من أدوات النماذج الأولية لواجهة المستخدم المحمولة الأخرى ، تم تصميم Principle بشكل ملائم. ستؤدي بساطته إلى تحسين أدائك وجعل عملية التصميم أكثر مرونة وتنوعًا.
Framer.js و Form by RelativeWave مخصصان للأشخاص الذين يعتقدون أن المصممين يجب أن يعرفوا كيفية البرمجة. ستسهل هذه الأدوات على المطورين تنفيذ النماذج الأولية التي تقوم بإنشائها.
أسهل أداة لإنشاء نماذج أولية هي InVision ، لكن لها بعض القيود مع الرسوم المتحركة.
نستخدم أيضًا محرري الفيديو التاليين:
- برنامج ادوبي افتر ايفيكت
- أبل موشن
يمكّنك ذلك من إنشاء رسوم متحركة أنيقة مخصصة وتجربة كيفية تحويل عناصر الواجهة.
كيفية جعل عملية الإعداد على متن الطائرة
لا يتعلق التصميم الداخلي بشرح كل تفاصيل الواجهة حتى لا يضيع المستخدمون. يحتوي تطبيق الجوال النموذجي على الكثير من الوظائف والمكونات والتفاعلات المختلفة. لست بحاجة إلى التحدث عنها جميعًا في عملية الإعداد.
يكفي الإشارة إلى الغرض الرئيسي للتطبيق وفوائده. فيما يلي ملخص موجز للعملية الشاملة لتصميم عملية الإعداد:
- ضع قائمة ببعض الميزات الأساسية للمنتج.
- تحديد عرض قيمة المنتج
- اكتب ميزتك التنافسية وكيف يتم وضع المنتج في السوق.
- وصف حالة استخدام واحدة محددة للتطبيق.
- اختر إستراتيجية الإعداد الأنسب لنقل قيمة التطبيق.
- تصميم العناصر الرسومية وتدفق التنقل.
- قم بإنشاء نموذج أولي تفاعلي لتصميمك الداخلي.
- اختبر النموذج الأولي.
- كرر لتحسين التجربة.
الأخطاء الشائعة
يخطئ المصممون أحيانًا عند تصميم تجربة الإعداد. فيما يلي الأخطاء الأكثر شيوعًا:
- لا تشرح التفاصيل الواضحة في الواجهة والتي من شأنها أن تجعل المستخدمين يشعرون بالغباء.
- لا تجعل عملية الإعداد طويلة جدًا أو غير واضحة. سوف تثير المشاعر السلبية وسوء الفهم فقط.
- لا تقم بنسخ تطبيقات مماثلة. يجب أن يكون التصميم الداخلي فريدًا للمنتج وأن يتكيف مع مستخدميك المعينين.
- لا تصعد على متن الطائرة من أجل ذلك. يعد Onboarding أحد مكونات النظام العام للاتصال مع المستخدم ، وليس مجرد ميزة يتم تصميمها لأن الجميع يفعل ذلك. يجب أن يكمل الإعداد تجربة استخدام المنتج ويعززها.
وتذكر دائمًا أنه حتى أفضل تجربة على متن الطائرة لن تحل المشاكل في تجربة المستخدم الإجمالية للمنتج.
قد يستغرق هذا بعض الوقت ، ولكن في النهاية ، فإن تجربة المستخدم هي كل ما يهم. ضع هذه النقاط في الاعتبار عند إنشاء تجربة تأهيل:
- قم بقياس فعالية التصميم الداخلي الخاص بك من خلال التحليلات واختبار المستخدم. مع وجود البيانات ذات الصلة في متناول اليد ، يمكنك تطوير وصفة شخصية للنجاح.
- تعلم من أخطاء الآخرين. نحن محظوظون لأن لدينا الكثير من الموارد لذلك.
- ادرس أمثلة رائعة على الإعداد. تحقق من أرشيف UX وأنماط تدفق المستخدم و Pttrns للحصول على نظرة ثاقبة.
وفقًا لـ Samuel Hulick من Help Scout ، فإن الإعداد على متن الطائرة ليس ميزة. تصميمه عملية طويلة لا تنتهي عند زر التسجيل.
خاتمة
على الرغم من أن الكثير قد قيل عن أهمية الالتحاق بالجامعة ، إلا أن العديد من الشركات لا تزال لا تهتم به. هذا أمر مفهوم - ففي النهاية ، قد يستغرق تصميمه الكثير من الوقت والموارد.
لكن دعنا نرى ما تخبرنا به الأرقام:
- وفقًا لإحدى الدراسات التي أجراها Gomez (PDF) لسلوك التسوق عبر الإنترنت ، فإن 88٪ من المستهلكين عبر الإنترنت هم أقل عرضة للعودة إلى موقع الويب بعد تجربة سيئة.
- الانطباعات الأولى 94٪ متعلقة بالتصميم.
- يمكن أن يؤدي الإعداد الجيد إلى زيادة بنسبة 60٪ في معدل التحويل.
سأكون سعيدًا لسماع أفكارك حول التصميم على متن الطائرة. واسمحوا لي أن أعرف ما هو رأيك في التعليقات أدناه.
