دليل متعمق لقياس أساسيات الويب الحيوية
نشرت: 2022-03-10أعلنت Google أنه اعتبارًا من مايو 2021 ( تعديل : تم نقل التاريخ للتو إلى يونيو 2021) ، سيبدأون في اعتبار "تجربة الصفحة" جزءًا من تصنيف البحث ، كما تم قياسه من خلال مجموعة من المقاييس تسمى Core Web Vitals. يقترب هذا التاريخ بسرعة وأنا متأكد من أن الكثيرين منا مطالبون بالتأكد من أننا نجتاز أساسيات الويب الأساسية الخاصة بنا ، ولكن كيف يمكنك معرفة ما إذا كنت كذلك؟
الإجابة على هذا السؤال هي في الواقع أكثر صعوبة مما قد تتخيله ، وبينما تعرض العديد من الأدوات الآن هذه العناصر الحيوية الأساسية للويب ، هناك العديد من المفاهيم والدقة التي يجب فهمها. حتى أدوات Google مثل PageSpeed Insights وتقرير Core Web Vitals في Google Search Console يبدو أنها تقدم معلومات محيرة.
لماذا هذا وكيف يمكنك التأكد من أن إصلاحاتك قد نجحت حقًا؟ كيف يمكنك الحصول على صورة دقيقة لأساسيات الويب الأساسية لموقعك؟ في هذا المنشور ، سأحاول شرح المزيد حول ما يحدث هنا وشرح بعض الفروق الدقيقة وسوء الفهم لهذه الأدوات.
ما هي العناصر الحيوية الأساسية للويب؟
تعد "أساسيات الويب الأساسية" مجموعة من ثلاثة مقاييس مصممة لقياس التجربة "الأساسية" لمعرفة ما إذا كان موقع الويب يشعر بالسرعة أو البطء بالنسبة إلى المستخدمين ، وبالتالي يوفر تجربة جيدة.

يجب أن تكون صفحات الويب ضمن القياسات الخضراء لجميع "حيوية الويب الأساسية الثلاثة" للاستفادة الكاملة من أي تعزيز للترتيب. خارج النطاق الجيد ، قد تؤدي القيم المختلفة لمقياس Core Web Vital عبر صفحتين إلى اختلاف تصنيف تجربة الصفحة.
1. أكبر طلاء محتوى (LCP)
ربما يكون هذا المقياس هو الأسهل فهمًا لهؤلاء - فهو يقيس مدى سرعة رسم أكبر عنصر على الصفحة - والذي ربما يكون جزءًا من المحتوى الذي يهتم به المستخدم. وقد يكون هذا عبارة عن صورة لافتة أو جزء من النص أو ما من أي وقت مضى. تعد حقيقة أنه أكبر عنصر محتوى في الصفحة مؤشرًا جيدًا على أنه أهم قطعة. LCP جديد نسبيًا ، وقد اعتدنا على قياس الاسم المشابه First Contentful Paint (FCP) لكن LCP يُنظر إليه على أنه مقياس أفضل لتحديد وقت رسم المحتوى الذي يرغب الزائر على الأرجح في رؤيته.
من المفترض أن يقيس LCP أداء التحميل وهو وكيل جيد لجميع المقاييس القديمة التي اعتدنا استخدامها في مجتمع الأداء (على سبيل المثال ، الوقت حتى البايت الأول (TTFB) ، تحميل محتوى DOM ، بدء التقديم ، مؤشر السرعة) - ولكن من التجربة للمستخدم. لا يغطي جميع المعلومات التي تغطيها تلك المقاييس ولكنه مقياس واحد أبسط يحاول إعطاء إشارة جيدة لتحميل الصفحة.
2. تأخر الإدخال الأول (FID)
يقيس هذا المقياس الثاني الوقت بين تفاعل المستخدم مع صفحة ، والنقر على رابط أو زر على سبيل المثال ، ووقت معالجة المتصفح للنقر. إنه موجود لقياس تفاعل الصفحة . إذا تم تحميل كل المحتوى ، ولكن الصفحة لا تستجيب ، فهذه تجربة محبطة للمستخدم.
من النقاط المهمة أنه لا يمكن محاكاة هذا المقياس لأنه يعتمد حقًا على الوقت الذي ينقر فيه المستخدم فعليًا أو يتفاعل مع صفحة ما ، ثم المدة التي يستغرقها هذا الإجراء. يُعد Total Blocking Time (TBT) وكيلًا جيدًا لـ FID عند استخدام أداة اختبار دون أي تفاعل مباشر من المستخدم ، ولكن أيضًا راقب Time to Interactive (TTI) عند النظر إلى FID.
3. التحول في التخطيط التراكمي (CLS)
مقياس مثير للاهتمام ، يختلف تمامًا عن المقاييس الأخرى التي ظهرت من قبل لعدد من الأسباب. إنه مصمم لقياس الاستقرار المرئي للصفحة - بشكل أساسي إلى أي مدى تنتقل حولها عندما يتم تثبيت فتحات محتوى جديدة في مكانها. أنا متأكد من أننا نقرنا جميعًا على مقال ، وبدأنا في القراءة ، ثم جعل النص يتنقل حيث يتم تحميل الصور والإعلانات والمحتويات الأخرى.
هذا أمر مزعج ومزعج للغاية للمستخدمين لذا من الأفضل تقليله. والأسوأ من ذلك أنه عندما كنت على وشك النقر فوق هذا الزر يتحرك فجأة وقمت بالنقر فوق زر آخر بدلاً من ذلك! يحاول CLS حساب هذه التحولات في التخطيط.
Lab مقابل RUM
تتمثل إحدى النقاط الرئيسية التي يجب فهمها حول "أساسيات الويب الأساسية" في أنها تستند إلى مقاييس المجال أو مقاييس المستخدم الحقيقي (RUM). تستخدم Google بيانات مجهولة المصدر من مستخدمي Chrome لمقاييس التعليقات وإتاحتها في تقرير تجربة مستخدم Chrome (CrUX). هذه البيانات هي ما يستخدمونه لقياس هذه المقاييس الثلاثة لتصنيفات البحث. تتوفر بيانات CrUX في عدد من الأدوات ، بما في ذلك Google Search Console لموقعك.
تُعد حقيقة استخدام بيانات RUM تمييزًا مهمًا لأن بعض هذه المقاييس (باستثناء FID) متوفرة في أدوات أداء ويب اصطناعية أو "قائمة على المعامل" مثل Lighthouse التي كانت عنصرًا أساسيًا في مراقبة أداء الويب للكثيرين في الماضي . تعمل هذه الأدوات على تشغيل تحميل الصفحات على شبكات وأجهزة تمت محاكاتها ، ثم تخبرك بالمقاييس الخاصة بهذا التشغيل التجريبي.
لذا ، إذا قمت بتشغيل Lighthouse على جهاز المطور الخاص بك وحصلت على درجات رائعة ، فقد لا يعكس ذلك تجربة المستخدمين في العالم الحقيقي ، وبالتالي ما الذي ستستخدمه Google لقياس تجربة مستخدم موقع الويب الخاص بك.
سيعتمد LCP بشكل كبير على ظروف الشبكة وقوة معالجة الأجهزة المستخدمة (والكثير من المستخدمين لديك على الأرجح يستخدمون أجهزة أقل طاقة مما تدرك!). ومع ذلك ، هناك نقطة معاكسة هي أنه ، بالنسبة للعديد من المواقع الغربية على الأقل ، ربما لا تكون هواتفنا المحمولة منخفضة الطاقة تمامًا مثل الأدوات مثل Lighthouse في وضع الهاتف المحمول ، حيث يتم اختناقها تمامًا. لذلك قد تلاحظ جيدًا أن بياناتك الميدانية على الهاتف المحمول أفضل من الاختبار باستخدام هذا الاقتراح (هناك بعض المناقشات حول تغيير إعدادات Lighthouse للجوال).
وبالمثل ، غالبًا ما يعتمد FID على سرعة المعالج وكيف يمكن للجهاز التعامل مع كل هذا المحتوى الذي نرسله إليه - سواء كانت صورًا لمعالجتها أو عناصر للتخطيط على الصفحة ، وبالطبع كل ما نحب إرساله من JavaScript إلى المتصفح لتشغيله.
يُقاس CLS ، من الناحية النظرية ، بسهولة أكبر في الأدوات لأنه أقل عرضة لتغيرات الشبكة والأجهزة ، لذلك قد تعتقد أنه لا يخضع للاختلافات بين LAB و RUM - باستثناء بعض الاعتبارات المهمة التي قد لا تكون واضحة في البداية :
- يتم قياسها طوال عمر الصفحة وليس فقط لتحميل الصفحة كما تفعل الأدوات النموذجية ، والتي سنستكشفها أكثر لاحقًا في هذه المقالة. يتسبب هذا في الكثير من الالتباس عندما تكون عمليات تحميل الصفحة التي تمت محاكاتها معمليًا ذات CLS منخفضة جدًا ، ولكن درجة CLS الميدانية أعلى بكثير ، بسبب CLS الناجم عن التمرير أو التغييرات الأخرى بعد التحميل الأولي الذي تقيسه أدوات الاختبار عادةً.
- يمكن أن يعتمد على حجم نافذة المتصفح - عادةً أدوات مثل PageSpeed Insights ، تقيس الهاتف المحمول وسطح المكتب ، لكن الهواتف المحمولة المختلفة لها أحجام شاشة مختلفة ، وغالبًا ما تكون أجهزة سطح المكتب أكبر بكثير من مجموعة هذه الأدوات (زاد اختبار صفحة الويب مؤخرًا من حجم الشاشة الافتراضي لمحاولة عكس الاستخدام بشكل أكثر دقة).
- يرى المستخدمون المختلفون أشياء مختلفة على صفحات الويب . لافتات ملفات تعريف الارتباط ، والمحتوى المخصص مثل العروض الترويجية ، وحواجز الإعلانات ، واختبارات A / B على سبيل المثال لا الحصر ، ولكن بعض العناصر التي قد تكون مختلفة ، تؤثر جميعها على المحتوى الذي يتم رسمه وبالتالي ما قد يواجهه مستخدمو CLS.
- لا يزال قيد التطوير وكان فريق Chrome مشغولًا بإصلاح التحولات "غير المرئية" وما شابه ذلك لا ينبغي أن يتم احتسابه في CLS. التغييرات الأكبر في كيفية قياس CLS في الواقع قيد التقدم أيضًا. هذا يعني أنه يمكنك رؤية قيم CLS مختلفة بناءً على إصدار Chrome قيد التشغيل.
استخدام نفس الاسم للمقاييس في أدوات الاختبار المعتمد على المعامل ، عندما لا تكون انعكاسات دقيقة لإصدارات من الحياة الواقعية أمر محير ويقترح البعض أنه يجب علينا إعادة تسمية بعض أو كل هذه المقاييس في Lighthouse لتمييز هذه المقاييس المحاكاة عن مقاييس RUM في العالم الحقيقي التي تدعم تصنيفات Google.
مقاييس أداء الويب السابقة
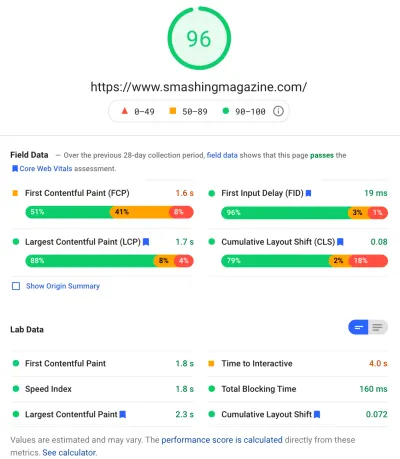
هناك نقطة أخرى للارتباك وهي أن هذه المقاييس جديدة ومختلفة عن المقاييس التي استخدمناها تقليديًا في الماضي لقياس أداء الويب والتي تظهر من خلال بعض هذه الأدوات ، مثل PageSpeed Insights - أداة تدقيق مجانية عبر الإنترنت. ما عليك سوى إدخال عنوان URL الذي تريد إجراء تدقيق عليه والنقر فوق "تحليل" ، وبعد بضع ثوانٍ ستظهر لك علامتا تبويب (واحدة للجوال والأخرى لسطح المكتب) تحتويان على ثروة من المعلومات:

في الجزء العلوي توجد نتيجة أداء Lighthouse الكبيرة من أصل 100. وقد اشتهر هذا في مجتمعات أداء الويب لفترة من الوقت وغالبًا ما يتم الاستشهاد به كمقياس أداء رئيسي لاستهداف وتلخيص تعقيدات العديد من المقاييس في شكل بسيط ، رقم سهل الفهم. يتداخل هذا مع هدف Core Web Vitals ، لكنه ليس ملخصًا لثلاثة عناصر أساسية للويب (حتى الإصدارات المعتمدة على المختبر) ، ولكن لمجموعة متنوعة من المقاييس.
حاليًا ، تشكل ستة مقاييس نتيجة أداء Lighthouse - بما في ذلك بعض المقاييس الأساسية للويب وبعض المقاييس الأخرى:
- أول رسم مضمون (FCP)
- مؤشر السرعة (SI)
- أكبر طلاء محتوى (LCP)
- وقت التفاعل (TTI)
- إجمالي وقت الحظر (TBT)
- التحول في التخطيط التراكمي (CLS)
للإضافة إلى التعقيد ، يتم تقييم كل من هؤلاء الستة بشكل مختلف في درجة الأداء و CLS ، على الرغم من كونه أحد عناصر الويب الحيوية الأساسية ، فهو حاليًا 5 ٪ فقط من درجة أداء Lighthouse (سأراهن بالمال على هذه الزيادة بعد فترة وجيزة يتم تحرير التكرار التالي لـ CLS). كل هذا يعني أنه يمكنك الحصول على درجة عالية جدًا من أداء Lighthouse باللون الأخضر وتعتقد أن موقع الويب الخاص بك على ما يرام ، ومع ذلك لا يزال يفشل في اجتياز عتبة Core Web Vitals. لذلك قد تحتاج إلى إعادة تركيز جهودك الآن للنظر في هذه المقاييس الأساسية الثلاثة.
بالانتقال إلى النقاط الخضراء الكبيرة في لقطة الشاشة هذه ، ننتقل إلى البيانات الميدانية ونحصل على نقطة أخرى من الارتباك: يتم عرض First Contentful Paint في بيانات هذا الحقل جنبًا إلى جنب مع العناصر الأساسية الثلاثة الأخرى للويب ، على الرغم من عدم كونها جزءًا من Core Web العناصر الحيوية ، وكما في هذا المثال ، غالبًا ما أجد أنه تم وضع علامة عليه كتحذير حتى أثناء مرور الآخرين. (ربما تحتاج عتبات هذا إلى القليل من التعديل؟) هل فات FCP بفارق ضئيل أن تكون أساسيًا للويب ، أو ربما يبدو متوازنًا بشكل أفضل مع أربعة مقاييس؟ يعد قسم البيانات الميدانية هذا مهمًا وسنعود إليه لاحقًا.
إذا لم تتوفر بيانات حقل لعنوان URL المعين الذي يتم اختباره ، فسيتم عرض بيانات الأصل للمجال بالكامل بدلاً من ذلك (يتم إخفاء هذا افتراضيًا عندما تكون بيانات الحقل متاحة لعنوان URL المحدد كما هو موضح أعلاه).
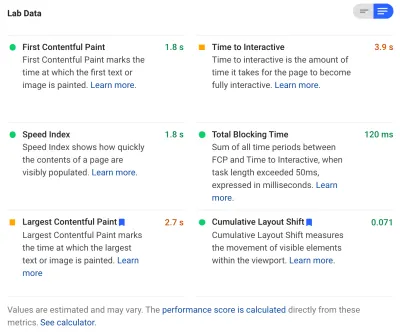
بعد البيانات الميدانية ، نحصل على بيانات المختبر ، ونرى المقاييس الستة التي تشكل نتيجة الأداء في الأعلى. إذا نقرت على زر التبديل في الجزء العلوي الأيمن ، فستحصل حتى على وصف أكثر قليلاً لهذه المقاييس:

كما ترى ، يتم تضمين الإصدارات المعملية من LCP و CLS هنا ، وبما أنها جزء من Core Web Vitals ، فإنها تحصل على ملصق أزرق لتمييزها على أنها مهمة للغاية. يتضمن PageSpeed Insights أيضًا رابطًا مفيدًا للآلة الحاسبة لمعرفة تأثير هذه الدرجات على إجمالي النقاط في الجزء العلوي ، ويسمح لك بتعديلها لمعرفة ما سيفعله تحسين كل مقياس لدرجاتك. ولكن ، كما قلت ، من المحتمل أن تأخذ نتيجة أداء الويب المقعد الخلفي لبعض الوقت بينما تستمتع Core Web Vitals في وهج كل الاهتمام في الوقت الحالي.
تُجري Lighthouse أيضًا ما يقرب من 50 فحصًا آخر على الفرص والتشخيصات الإضافية. لا تؤثر هذه بشكل مباشر على النتيجة ولا على Core Web Vitals ، ولكن يمكن استخدامها من قبل مطوري الويب لتحسين أداء مواقعهم . تظهر هذه أيضًا في PageSpeed Insights أسفل جميع المقاييس ، لذا فقد خرجت للتو من لقطة الشاشة أعلاه. فكر في هذه على أنها اقتراحات حول كيفية تحسين الأداء ، بدلاً من القضايا المحددة التي تحتاج بالضرورة إلى المعالجة.
ستظهر لك التشخيصات عنصر LCP والتحولات التي ساهمت في درجة CLS الخاصة بك والتي تعد بمثابة معلومات مفيدة للغاية عند التحسين لأساسيات الويب الأساسية الخاصة بك!
لذلك ، بينما في الماضي ربما كان دعاة أداء الويب قد ركزوا بشدة على نتائج Lighthouse وعمليات التدقيق ، أرى هذا التركيز على المقاييس الأساسية الثلاثة للويب الحيوية - على الأقل في الفترة التالية بينما نتفهمهم. لا تزال مقاييس Lighthouse الأخرى ، والنتيجة الإجمالية ، مفيدة لتحسين أداء موقعك ، لكن Core Web Vitals تستهلك حاليًا معظم الحبر على أداء الويب الجديد ومنشورات مدونة تحسين محركات البحث (SEO).
عرض أساسيات الويب الحيوية لموقعك
أسهل طريقة لإلقاء نظرة سريعة على "أساسيات الويب الأساسية" لعنوان URL فردي ، وللأصل بالكامل ، هي إدخال عنوان URL في PageSpeed Insights كما تمت مناقشته أعلاه. ومع ذلك ، لعرض كيفية رؤية Google لأساسيات الويب الأساسية لموقعك بالكامل ، يمكنك الوصول إلى Google Search Console. هذا منتج مجاني تم إنشاؤه بواسطة Google ويسمح لك بفهم كيفية "رؤية" Google لموقعك بالكامل ، بما في ذلك "أساسيات الويب الأساسية" لموقعك (على الرغم من وجود بعض " الإحباط " - يجب أن نقول - من عدد مرات تحديث البيانات هنا ).
لطالما استخدمت Google Search Console من قبل فرق تحسين محركات البحث ، ولكن مع المدخلات التي سيحتاجها مطورو المواقع للتعامل مع Core Web Vitals ، يجب أن تحصل فرق التطوير حقًا على هذه الأداة أيضًا إذا لم تكن قد فعلت ذلك بالفعل. للوصول ، ستحتاج إلى حساب Google ، ثم للتحقق من ملكيتك للموقع من خلال وسائل مختلفة (وضع ملف في خادم الويب الخاص بك ، إضافة سجل DNS ... إلخ).
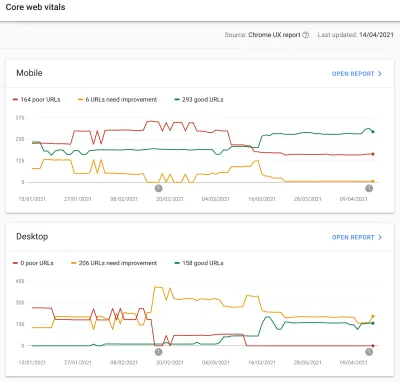
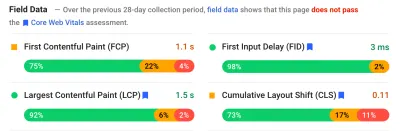
يمنحك تقرير "أساسيات الويب الأساسية " في Google Search Console ملخصًا لكيفية تلبية موقعك لأساسيات الويب الأساسية خلال آخر 90 يومًا:

من الناحية المثالية ، لكي يتم اعتبار أنك اجتازت Core Web Vitals تمامًا ، فأنت تريد أن تكون جميع صفحاتك خضراء ، بدون حواجز أو ألوان حمراء. بينما يعتبر الكهرمان مؤشرًا جيدًا على اقترابك من المرور ، إلا أن اللون الأخضر فقط هو الذي يُحسب للحصول على الفائدة الكاملة ، لذلك لا تقبل المركز الثاني. سواء أكنت بحاجة إلى تمرير جميع صفحاتك أم أن الأمر متروك لك ، ولكن غالبًا ما تكون هناك مشكلات مماثلة في العديد من الصفحات ، ويمكن أن يساعد إصلاح تلك المشكلات على الموقع في زيادة عدد عناوين URL التي لا يمكن التحكم فيها بسهولة المستوى حيث يمكنك اتخاذ تلك القرارات.
في البداية ، ستقوم Google فقط بتطبيق تصنيف Core Web Vitals على الهاتف المحمول ، لكنها بالتأكيد مسألة وقت فقط قبل أن يتم طرح ذلك على سطح المكتب أيضًا ، لذلك لا تتجاهل سطح المكتب أثناء تواجدك هناك بمراجعة وإصلاح صفحاتك.
سيؤدي النقر فوق أحد التقارير إلى منحك مزيدًا من التفاصيل حول أي من مؤشرات الويب الحيوية التي لم يتم الوفاء بها ، ثم أخذ عينات من عناوين URL المتأثرة. تعمل Google Search Console على تجميع عناوين URL في مجموعات لتتيح لك نظريًا معالجة الصفحات المتشابهة معًا. يمكنك بعد ذلك النقر فوق عنوان URL لتشغيل PageSpeed Insights لإجراء تدقيق سريع للأداء على عنوان URL المحدد (بما في ذلك إظهار بيانات حقل "أساسيات الويب الأساسية" لتلك الصفحة إذا كانت متوفرة). يمكنك بعد ذلك إصلاح المشكلات التي تبرزها ، وإعادة تشغيل PageSpeed Insights لتأكيد صحة المقاييس المعملية الآن ، ثم الانتقال إلى الصفحة التالية.
ومع ذلك ، بمجرد أن تبدأ في النظر إلى تقرير Core Web Vitals (بقلق شديد بالنسبة للبعض منا!) ، ربما تشعر بالإحباط لأن هذا التقرير لا يبدو أنه يتم تحديثه ليعكس عملك الشاق. يبدو أنه يتم تحديثه كل يوم حيث يتحرك الرسم البياني ، ومع ذلك فهو نادرًا ما يتغير حتى بعد إصدار إصلاحاتك - لماذا؟
وبالمثل ، لا تزال بيانات الحقل PageSpeed Insights تظهر بعناد عنوان URL والموقع على أنهما فاشلان. ما القصة هنا إذن؟
تقرير تجربة مستخدم Chrome (CrUX)
السبب في بطء تحديث Web Vitals ، هو أن البيانات الميدانية تستند إلى آخر 28 يومًا من البيانات في تقرير تجربة مستخدم Chrome (CrUX) ، وضمن ذلك ، النسبة المئوية 75 فقط من تلك البيانات. يعد استخدام 28 يومًا من البيانات ، و 75 بالمائة من البيانات أشياء جيدة ، من حيث أنها تزيل التباينات والتطرف لإعطاء انعكاس أكثر دقة لأداء موقعك دون التسبب في الكثير من الضوضاء التي يصعب تفسيرها.
تعتبر مقاييس الأداء حساسة جدًا للشبكة والأجهزة ، لذلك نحتاج إلى التخفيف من هذه الضوضاء للوصول إلى القصة الحقيقية لكيفية أداء موقع الويب الخاص بك لمعظم المستخدمين. ومع ذلك ، فإن الجانب الآخر لذلك هو أنها بطيئة بشكل محبط في التحديث ، مما يخلق حلقة ملاحظات بطيئة للغاية من تصحيح المشكلات ، حتى ترى نتائج هذا التصحيح تنعكس هناك.
النسبة المئوية الخامسة والسبعون (أو p75) على وجه الخصوص مثيرة للاهتمام والتأخير الذي تحدثه ، حيث لا أعتقد أن هذا مفهوم جيدًا. إنه ينظر إلى ما هو مقياس 75٪ من مشاهدات الصفحة للزائرين خلال تلك الأيام الـ 28 لكل من "أساسيات الويب الأساسية".
وبالتالي فهي أعلى نتيجة لـ Core Web Vital بنسبة 75٪ من مشاهدات صفحتك (أو على العكس من ذلك ، فإن أدنى درجة لـ Core Web Vitals تكون 75٪ من مشاهدات صفحتك أقل من). لذلك فهو ليس متوسط 75٪ من مشاهدات الصفحة ، ولكنه أسوأ قيمة لتلك المجموعة من المستخدمين.
يؤدي هذا إلى حدوث تأخير في الإبلاغ عن عدم قيام المتوسط المتداول على أساس النسبة المئوية. سيتعين علينا الحصول على القليل من الرياضيات هنا (سأحاول تقليلها إلى الحد الأدنى) ، ولكن دعنا نقول ، من أجل البساطة ، حصل كل شخص على LCP لمدة 10 ثوانٍ للشهر الماضي ، وقمت بإصلاحه الآن يستغرق الأمر ثانية واحدة فقط ، ولنفترض أن لديك نفس العدد من الزوار كل يوم وقد سجلوا جميعًا LCP هذا.
في هذا السيناريو المفرط في التبسيط ، ستحصل على المقاييس التالية:
| يوم | LCP | 28 يوما يعني | 28 يومًا ، ص 75 |
|---|---|---|---|
| اليوم 0 | 10 | 10 | 10 |
| اليوم 1 | 1 | 9.68 | 10 |
| اليوم الثاني | 1 | 9.36 | 10 |
| يوم 3 | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| اليوم 20 | 1 | 3.57 | 10 |
| اليوم 21 | 1 | 3.25 | 10 |
| اليوم 22 | 1 | 2.93 | 1 |
| اليوم 23 | 1 | 2.61 | 1 |
| ... | ... | ... | ... |
| اليوم 27 | 1 | 1.32 | 1 |
| اليوم 28 | 1 | 1 | 1 |
لذلك يمكنك أن ترى أنك لا ترى تحسيناتك الجذرية في نتيجة CrUX حتى اليوم 22 عندما تقفز فجأة إلى القيمة الجديدة الأقل (بمجرد تجاوزنا 75٪ من متوسط 28 يومًا - بدون مصادفة!). حتى ذلك الحين ، كان أكثر من 25٪ من المستخدمين يعتمدون على البيانات التي تم جمعها قبل التغيير ، ولذا نحصل على القيمة القديمة وهي 10 ، وبالتالي كانت قيمة p75 عالقة عند 10.
لذلك ، يبدو أنك لم تحرز أي تقدم على الإطلاق لفترة طويلة ، في حين أن المتوسط المتوسط (إذا تم استخدامه) سيظهر علامة تدريجيًا تدريجيًا تبدأ على الفور وبالتالي يمكن رؤية التقدم بالفعل. على الجانب الإيجابي ، في الأيام القليلة الماضية ، كان المتوسط في الواقع أعلى من قيمة p75 لأن p75 ، بحكم التعريف ، يقوم بتصفية المتطرفين تمامًا.
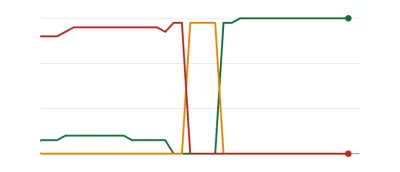
يوضح المثال الوارد في الجدول أعلاه ، على الرغم من تبسيطه بشكل كبير ، أحد الأسباب التي تجعل الكثيرين يرون الرسوم البيانية لأهمية الويب كما هو موضح أدناه ، حيث تتجاوز جميع صفحاتك يومًا ما عتبة ثم تصبح جيدة (رائع ! ):

قد يكون هذا مفاجئًا لأولئك الذين يتوقعون المزيد من التغييرات التدريجية (واللحظية) أثناء عملك من خلال مشكلات الصفحة ، ولأن بعض الصفحات تتم زيارتها أكثر من غيرها. في ملاحظة ذات صلة ، ليس من غير المعتاد أيضًا أن ترى الرسم البياني في Search Console يمر بفترة كهرمانية ، اعتمادًا على الإصلاحات التي أجريتها وكيفية تأثيرها على الحدود ، قبل الوصول إلى هذا اللون الأخضر الجميل:

أجرى ديف سمارت تجربة رائعة تتبع التغييرات في بيانات أساسيات الويب لتقرير Search Console ، حيث أراد إلقاء نظرة على السرعة التي يستغرقها تحديث الرسوم البيانية. لم يأخذ في الحسبان النسبة المئوية الخامسة والسبعين من CrUX (مما يجعل قلة الحركة في بعض الرسوم البيانية أكثر منطقية) ، لكنه لا يزال تجربة رائعة في الحياة الواقعية حول كيفية تحديث هذا الرسم البياني وتستحق القراءة!
تجربتي الخاصة هي أن منهجية p75 التي تبلغ مدتها 28 يومًا لا تشرح بشكل كامل التأخر في تقرير Core Web Vitals ، وسنناقش بعض الأسباب المحتملة الأخرى في غضون لحظة.
إذن ، هل هذا هو أفضل ما يمكنك فعله ، إجراء الإصلاحات ، ثم الانتظار بصبر ، والنقر بأصابعك ، حتى يرى CrUX أن إصلاحاتك جديرة بتحديث الرسم البياني في Search Console و PageSpeed Insights؟ وإذا تبين أن إصلاحاتك لم تكن جيدة بما يكفي ، فابدأ الدورة بأكملها مرة أخرى؟ في هذا اليوم من ردود الفعل الفورية لإرضاء رغباتنا الشديدة ، وحلقات التعليقات الضيقة للمطورين لتحسين الإنتاجية ، وهذا ليس مرضيًا على الإطلاق!

حسنًا ، هناك بعض الأشياء التي يمكنك القيام بها في هذه الأثناء لمحاولة معرفة ما إذا كانت أي إصلاحات ستحقق التأثير المقصود.
الخوض في البيانات الجوهرية بمزيد من التفاصيل
نظرًا لأن جوهر القياس هو بيانات CrUX ، فلنتعمق في ذلك أكثر ونرى ما يمكن أن يخبرنا به. بالعودة إلى PageSpeed Insights ، يمكننا رؤيتها ليس فقط قيمة p75 للموقع ، ولكن أيضًا النسبة المئوية لمشاهدات الصفحة في كل من المجموعات الخضراء والعنبرية والحمراء الموضحة في أشرطة الألوان أسفل:

تُظهر لقطة الشاشة أعلاه أن CLS أخفق في تسجيل Core Web Vitals بقيمة p75 بقيمة 0.11 ، وهي أعلى من حد التمرير 0.1. ومع ذلك ، على الرغم من أن لون الخط أحمر ، إلا أنه في الواقع ترتيب كهرماني (حيث سيكون اللون الأحمر أعلى من 0.25). الأمر الأكثر إثارة للاهتمام هو أن الشريط الأخضر يبلغ 73٪ - بمجرد أن تصل هذه الصفحة إلى 75٪ ، تمر هذه الصفحة بأساسيات الويب الأساسية.
بينما لا يمكنك رؤية قيم CrUX التاريخية ، يمكنك مراقبة ذلك بمرور الوقت. إذا ارتفعت النسبة إلى 74٪ غدًا ، فإننا نتجه في الاتجاه الصحيح (عرضة للتقلبات!) ويمكننا أن نحقق النجاح بنسبة 75٪ قريبًا. بالنسبة للقيم البعيدة ، يمكنك التحقق بشكل دوري ومشاهدة الزيادة ، ثم توقع الوقت الذي قد تبدأ فيه في الظهور على أنه عابر.
يتوفر CrUX أيضًا كواجهة برمجة تطبيقات مجانية للحصول على أرقام أكثر دقة لتلك النسب المئوية. بمجرد التسجيل للحصول على مفتاح API ، يمكنك تسميته بأمر curl مثل هذا (استبدال API_KEY و formFactor و URL بالشكل المناسب):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'وستحصل على رد JSON ، مثل هذا:
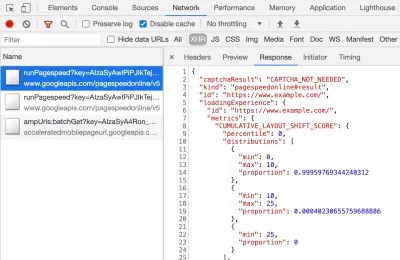
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }بالمناسبة ، إذا كان ما سبق يخيفك قليلاً وتريد طريقة أسرع لإلقاء نظرة على هذه البيانات لعنوان URL واحد فقط ، فإن PageSpeed Insights تقوم أيضًا بإرجاع هذه الدقة التي يمكنك رؤيتها من خلال فتح DevTools ثم تشغيل اختبار PageSpeed Insights الخاص بك ، و العثور على استدعاء XHR يجعل:

يوجد أيضًا مستكشف CrUX API تفاعلي يسمح لك بإجراء استعلامات عينة من CrUX API. على الرغم من ذلك ، من أجل الاتصال المنتظم لواجهة برمجة التطبيقات ، يكون الحصول على مفتاح مجاني واستخدام Curl أو بعض أدوات API الأخرى أسهل عادةً.
يمكن أيضًا استدعاء واجهة برمجة التطبيقات باستخدام "أصل" ، بدلاً من عنوان URL ، وعند هذه النقطة ستعطي القيمة الملخصة لجميع زيارات الصفحة إلى ذلك النطاق. تكشف PageSpeed Insights عن هذه المعلومات ، والتي يمكن أن تكون مفيدة إذا كان عنوان URL الخاص بك لا يحتوي على معلومات CrUX متاحة له ، ولكن Google Search Console لا يتوفر بها. لم تذكر Google (ومن غير المرجح أن تفعل ذلك!) بالضبط كيف ستؤثر Core Web Vitals على الترتيب . هل ستؤثر النتيجة على مستوى الأصل على التصنيفات أم نتائج عناوين URL الفردية فقط؟ أو ، مثل PageSpeed Insights ، هل ستعود Google إلى نتائج المستوى الأصلي عندما لا تكون بيانات عنوان URL الفردية موجودة؟ من الصعب معرفتها في الوقت الحالي والتلميح الوحيد حتى الآن هو هذا في الأسئلة الشائعة:
س : كيف يتم احتساب الدرجة لعنوان URL الذي تم نشره مؤخرًا ولم ينتج عنه 28 يومًا من البيانات؟
ج : على غرار كيفية قيام Search Console بالإبلاغ عن بيانات تجربة الصفحة ، يمكننا استخدام تقنيات مثل تجميع الصفحات المتشابهة وحساب النتائج بناءً على هذا التجميع. ينطبق هذا على الصفحات التي تتلقى حركة مرور قليلة أو معدومة ، لذا لا داعي للقلق بالنسبة للمواقع الصغيرة التي لا تحتوي على بيانات ميدانية.
يمكن استدعاء CrUX API برمجيًا ، وقد أنشأ Rick Viscomi من فريق Google CrUX شاشة Google Sheets تسمح لك بفحص عناوين URL أو الأصول بشكل مجمّع ، وحتى تتبع بيانات CrUX تلقائيًا بمرور الوقت إذا كنت تريد مراقبة عدد من عناوين URL أو الأصول عن كثب . ما عليك سوى استنساخ الورقة ، والانتقال إلى Tools → Script Editor ، ثم أدخل خاصية البرنامج النصي لـ CRUX_API_KEY (يجب القيام بذلك في المحرر القديم) ، ثم قم بتشغيل البرنامج النصي وسوف يستدعي CrUX API من أجل المعطى عناوين URL أو الأصول وإضافة صفوف إلى أسفل الورقة مع البيانات. يمكن بعد ذلك تشغيل هذا بشكل دوري أو جدولته للتشغيل بانتظام.
لقد استخدمت هذا للتحقق من جميع عناوين URL لموقع يحتوي على تقرير Core Web Vitals بطيء التحديث في Google Search Console وأكد أن CrUX ليس لديه بيانات عن الكثير من عناوين URL وأن معظم الباقي قد مر ، لذا أظهر مرة أخرى أن تقرير Google Search Console متأخر - حتى من بيانات CrUX من المفترض أن يعتمد عليها. لست متأكدًا مما إذا كان ذلك بسبب عناوين URL التي فشلت سابقًا ولكن ليس لديها الآن ما يكفي من الزيارات للحصول على بيانات CrUX المحدثة التي توضح مرورها ، أو إذا كان ذلك بسبب شيء آخر ، ولكن هذا يثبت لي أن هذا التقرير بطيء بالتأكيد .
أظن أن جزءًا كبيرًا من ذلك يرجع إلى عناوين URL التي لا تحتوي على بيانات في CrUX وبحث Google يبذل قصارى جهده لتوكيل قيمة لها. لذلك يعد هذا التقرير مكانًا رائعًا للبدء في الحصول على نظرة عامة على موقعك ، وواحد لمراقبته من الآن فصاعدًا ، ولكنه ليس تقريرًا رائعًا للعمل من خلال المشكلات التي تريد فيها المزيد من التعليقات الفورية.
بالنسبة لأولئك الذين يرغبون في الخوض في CrUX أكثر ، هناك جداول شهرية لبيانات CrUX متوفرة في BigQuery (على مستوى الأصل فقط ، لذلك ليس لعناوين URL الفردية) وقد وثق Rick أيضًا كيف يمكنك إنشاء لوحة تحكم CrUX بناءً على ما يمكن طريقة جيدة لمراقبة الأداء العام لموقع الويب الخاص بك على مدار الأشهر.

معلومات أخرى حول Crux Data
لذلك ، مع ما سبق ، يجب أن يكون لديك فهم جيد لمجموعة بيانات CrUX ، ولماذا تبدو بعض الأدوات التي تستخدمها بطيئة وغير منتظمة في التحديث ، وكذلك كيفية استكشافها أكثر من ذلك بقليل. ولكن قبل أن ننتقل إلى بدائل لها ، هناك بعض الأشياء الأخرى التي يجب فهمها حول CrUX لمساعدتك على فهم البيانات التي تعرضها حقًا. إذن ، إليك مجموعة من المعلومات المفيدة الأخرى التي جمعتها حول CrUX فيما يتعلق بـ Core Web Vitals.
CrUX هو Chrome فقط . جميع مستخدمي iOS والمتصفحات الأخرى (Desktop Safari و Firefox و Edge ... إلخ) ، ناهيك عن المتصفحات القديمة (Internet Explorer - أسرع وتلاشى ، هل تنعكس تجربة المستخدم الخاصة بهم في بيانات CrUX وهكذا في عرض Google لـ Core Web Vitals.
الآن ، استخدام Chrome مرتفع جدًا (على الرغم من أنه ربما لا يكون لزوار موقعك؟) ، وفي معظم الحالات ، ستؤثر مشكلات الأداء التي يبرزها أيضًا على تلك المتصفحات الأخرى ، ولكنها شيء يجب أن تكون على دراية به. وأقل ما يقال إنه "مزعج" قليلاً ، فإن احتكار موقع Google للبحث ، يشجع الآن الأشخاص على تحسين متصفحهم. سنتحدث أدناه عن الحلول البديلة لهذا العرض المحدود.
سيكون لإصدار Chrome المستخدم أيضًا تأثير حيث أن هذه المقاييس (على وجه الخصوص CLS) لا تزال تتطور بالإضافة إلى اكتشاف الأخطاء وإصلاحها . هذا يضيف بعدًا آخر من التعقيد لفهم البيانات. كانت هناك تحسينات مستمرة على CLS في الإصدارات الأخيرة من Chrome ، مع إعادة تعريف أكبر لـ CLS التي هبطت في Chrome 91. ومرة أخرى ، حقيقة أن البيانات الميدانية قيد الاستخدام تعني أن الأمر قد يستغرق بعض الوقت لتزويد المستخدمين بهذه التغييرات ، و ثم في بيانات CrUX.
CrUX مخصص فقط للمستخدمين الذين قاموا بتسجيل الدخول إلى Chrome ، أو للاقتباس من التعريف الفعلي:
"تم تجميع [CrUX] من المستخدمين الذين اشتركوا في مزامنة سجل التصفح الخاص بهم ، ولم يعدوا عبارة مرور مزامنة ، وتم تمكين إعداد تقارير إحصاءات الاستخدام."
- تقرير تجربة مستخدم Chrome ، Google Developers
لذلك إذا كنت تبحث عن معلومات على موقع تمت زيارته في الغالب من شبكات الشركات ، حيث يتم إيقاف تشغيل هذه الإعدادات بواسطة سياسات تكنولوجيا المعلومات المركزية ، فقد لا ترى الكثير من البيانات - خاصة إذا كان هؤلاء المستخدمون الفقراء من الشركات لا يزالون مجبرين على استخدام الإنترنت إكسبلورر أيضا!
يتضمن CrUX جميع الصفحات ، بما في ذلك تلك التي لا تظهر عادةً في بحث Google مثل "سيتم تضمين الصفحات noindexed / robboted / logged in" (على الرغم من وجود حد أدنى لعنوان URL والأصل ليتم عرضهما في CrUX). الآن من المحتمل ألا يتم تضمين هذه الفئات من الصفحات في نتائج بحث Google وبالتالي من المحتمل أن يكون تأثير التصنيف عليها غير مهم ، ولكن لا يزال سيتم تضمينها في CrUX. ومع ذلك ، يبدو أن تقرير Core Web Vitals في Google Search Console لا يعرض سوى عناوين URL المفهرسة ، لذلك لن تظهر هناك.
سيتضمن الشكل الأصلي الموضح في PageSpeed Insights وفي بيانات CrUX الأولية تلك الصفحات غير المفهرسة وغير العامة ، وكما ذكرت أعلاه ، لسنا متأكدين من تأثير ذلك. يحتوي الموقع الذي أعمل عليه على نسبة كبيرة من الزائرين الذين يزورون صفحاتنا التي تم تسجيل الدخول إليها ، وبينما كانت الصفحات العامة عالية الأداء ، لم تكن الصفحات التي تم تسجيل الدخول فيها كذلك ، مما أدى إلى انحراف شديد في نتائج Web Vitals الأصلية.
يمكن استخدام واجهة برمجة تطبيقات CrUX للحصول على بيانات عناوين URL التي تم تسجيل الدخول إليها ، ولكن لا يمكن استخدام أدوات مثل PageSpeed Insights (نظرًا لأنها تشغل متصفحًا فعليًا وبالتالي ستتم إعادة توجيهها إلى صفحات تسجيل الدخول). بمجرد أن رأينا بيانات CrUX وأدركنا التأثير ، أصلحناها ، وبدأت أرقام الأصل في الانخفاض ، ولكن ، كما هو الحال دائمًا ، يستغرق الأمر وقتًا للتغذية.
غالبًا ما تكون صفحات Noindexed أو التي تم تسجيل الدخول عليها أيضًا "تطبيقات" أيضًا ، بدلاً من مجموعات فردية من الصفحات ، لذا قد تستخدم منهجية تطبيق صفحة واحدة مع عنوان URL حقيقي واحد ، ولكن هناك العديد من الصفحات المختلفة الموجودة أسفل ذلك. يمكن أن يؤثر هذا على CLS على وجه الخصوص نظرًا لأنه يتم قياسه طوال العمر الافتراضي للصفحة (على الرغم من أنه من المأمول أن تساعد التغييرات القادمة على CLS في ذلك).
كما ذكرنا سابقًا ، فإن تقرير Core Web Vitals في Google Search Console ، بينما يعتمد على CrUX ، ليس هو نفس البيانات بالتأكيد. كما ذكرت سابقًا ، أظن أن هذا يرجع أساسًا إلى محاولة Google Search Console تقدير أهمية الويب لعناوين URL التي لا توجد بها بيانات CrUX. نماذج عناوين URL في هذا التقرير أيضًا خارجة عن السيطرة مع بيانات CrUX.
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
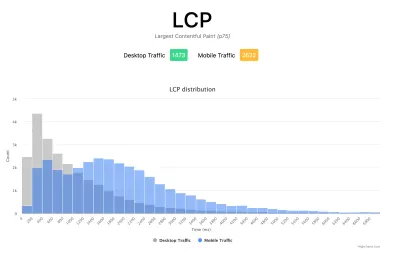
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

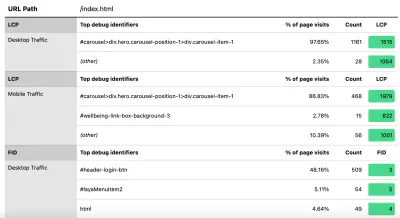
With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

كما قلت سابقًا ، غالبًا ما تعرض منتجات RUM التجارية هذا النوع من البيانات أيضًا (وأكثر!) ، ولكن بالنسبة لأولئك الذين يغمسون أصابعهم في الماء فقط وليسوا مستعدين للالتزام المالي لهذه المنتجات ، فإن هذا على الأقل يقدم أول عمل في المقاييس المستندة إلى RUM ومدى فائدتها في الحصول على تلك الملاحظات الحاسمة بشكل أسرع حول التحسينات التي تنفذها. وإذا أثار هذا شهيتك لهذه المعلومات ، فابحث بالتأكيد عن منتجات RUM الأخرى الموجودة هناك لترى كيف يمكنها مساعدتك أيضًا.
عند النظر إلى القياسات البديلة ومنتجات RUM ، تذكر أن تدور حول ما تراه Google لموقعك ، فقد يكون مختلفًا تمامًا. سيكون من العار أن تعمل بجد على الأداء ، ولكن لا تحصل على جميع مزايا التصنيف في نفس الوقت! لذا راقب الرسوم البيانية في Search Console للتأكد من أنك لا تفوت أي شيء.
خاتمة
تعد "أساسيات الويب الأساسية" مجموعة مثيرة للاهتمام من المقاييس الرئيسية التي تتطلع إلى تمثيل تجربة المستخدم لتصفح الويب. بصفتي مدافعًا قويًا عن أداء الويب ، أرحب بأي دفعة لتحسين أداء المواقع ، ومن المؤكد أن تأثير التصنيف لهذه المقاييس قد خلق ضجة كبيرة في أداء الويب ومجتمعات تحسين محركات البحث.
في حين أن المقاييس نفسها مثيرة للاهتمام للغاية ، ربما يكون الأمر الأكثر إثارة هو استخدام بيانات CrUX لقياس هذه المقاييس. يؤدي هذا بشكل أساسي إلى الكشف عن بيانات RUM لمواقع الويب التي لم تفكر مطلقًا في قياس أداء الموقع في هذا المجال بهذه الطريقة من قبل. بيانات RUM هي ما يواجهه المستخدمون بالفعل ، في جميع إعداداتهم الجامحة والمتنوعة ، ولا يوجد بديل لفهم كيفية أداء موقع الويب الخاص بك حقًا وتجربة المستخدمين لديك.
لكن السبب في اعتمادنا على البيانات المعملية لفترة طويلة هو أن بيانات RUM صاخبة. تساعد الخطوات التي يتخذها CrUX لتقليل هذا في إعطاء رؤية أكثر ثباتًا ، ولكن على حساب ذلك يجعل من الصعب رؤية التغييرات الأخيرة.
نأمل أن يشرح هذا المنشور بعض الطرق لشرح الطرق المختلفة للوصول إلى بيانات Core Web Vitals لموقع الويب الخاص بك ، وبعض القيود المفروضة على كل طريقة. آمل أيضًا أن تشرح بطريقة ما بعض البيانات التي كنت تكافح لفهمها ، بالإضافة إلى اقتراح بعض الطرق للتغلب على هذه القيود.
أتمنى لك التحسين السعيد!
