دليل كامل لمكونات الواجهة الأمامية التي يمكن الوصول إليها
نشرت: 2022-03-10جدول المحتويات
ستجد أدناه قائمة أبجدية بجميع المكونات التي يمكن الوصول إليها. تخطي جدول المحتويات ، أو قم بالتمرير لأسفل فقط لاستكشافها واحدة تلو الأخرى.
- : أنماط التركيز
- الإكمال التلقائي
- أزرار
- البطاقات
- دائري
- أزرار "إغلاق"
- أشرطة تمرير المحتوى
- مربعات الاختيار
- أنظمة الألوان
- لوحات الألوان
- كاريكاتير
- مكتبات المكونات
- مطالبات الموافقة على ملفات تعريف الارتباط
- التنقل في الصفحة الحالية
- الوضع المظلم
- مخططات البيانات
- تصورات البيانات
- جامعي التاريخ
- أزرار المعوقين
- فواصل
- أنماط النموذج
- الحواشي
- إخفاء المحتوى
- روابط الرمز
- المدخلات
- التنقل باستخدام لوحة المفاتيح
- الروابط
- سكرولرز وسائل الاعلام
- مشروط
- قائمة الإبحار
- حقول كلمة المرور
- تفضل- مخفضة- *
- أزرار الراديو
- الهياكل العظمية
- روابط "التخطي"
- صور SVGs
- نوافذ التبويب
- الجداول
- اختبارات
- إمكانية الوصول إلى مكون الطرف الثالث
- مفاتيح التبديل
- أدوات
- تلميحات
- مشغلات الفيديو / الصوت
يمكن الوصول إليه :focus
يحتوي كل متصفح على أنماط تركيز افتراضية ، ولكن خارج الصندوق ، لا يمكن الوصول إليها بسهولة. الهدف من :focus هو إعطاء إرشادات للمستخدم حول مكان وجودهم بالضبط في المستند ومساعدتهم على التنقل خلاله. لتحقيق ذلك ، نحتاج إلى تجنب التركيز الدقيق للغاية أو غير المرئي على الإطلاق. في الواقع ، تعد إزالة المخطط فكرة سيئة لأنه يزيل أي إشارة مرئية للتركيز لمستخدمي لوحة المفاتيح. كلما كان التركيز أكثر وضوحًا ، كان ذلك أفضل.

:focus (معاينة كبيرة) هناك طرق لتصميم أفضل :focus . في مقالتها Tips For Focus Styles ، تسلط Nic Chan الضوء على بعض النصائح المفيدة حول كيفية تحسين أنماط التركيز بتكلفة أفضل وقليلًا من الحشو والإزاحة والخطوط العريضة المناسبة. هل تحتاج إلى مزيد من المرح مع :focus ؟ لاري مازا يساندك أيضًا.
يمكننا أيضًا استخدام :focus-within لتصميم العنصر الأصل لعنصر مُركّز ، و :focus-visible لعدم إظهار أنماط التركيز عند التفاعل مع الماوس / المؤشر إذا تسبب في أي مشاكل في التصميم الخاص بك.
من المهم أن نأخذ في الاعتبار مخاوف إمكانية الوصول حول :focus-visible : كما أشار Hidde de Vries ، ليس كل الأشخاص الذين يعتمدون على أنماط التركيز يستخدمون لوحة المفاتيح ويجعلون أنماط التركيز لوحة المفاتيح تقضي فقط على تكلفة مستخدمي الماوس أيضًا ، كتركيز أيضًا يشير إلى أن شيئًا ما تفاعلي (بفضل Jason Webb للحصول على معلومات!) .
أخيرًا ، تجدر الإشارة إلى أن أحدث المتصفحات Chrome و Edge والمتصفحات الأخرى المستندة إلى Chromium توقفت عن عرض مؤشر تركيز (حلقة تركيز ) عندما ينقر المستخدم على زر أو ينقر عليه (بفضل Kim Johannesen للحصول على النصيحة!) .
الإكمال التلقائي الذي يمكن الوصول إليه
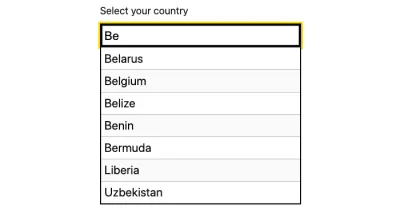
في كل مرة يتعين عليك فيها التعامل مع مجموعة بيانات أكبر ، سواء كانت خريطة ، أو تصورًا للبيانات ، أو مجرد محدد بلد في الخروج ، يمكن للإكمال التلقائي تعزيز مدخلات العميل بشكل كبير. ولكن مثلما يساعد في الإدخال ، فإنه يحتاج إلى المساعدة في الإعلان عن الخيارات والاختيار لمستخدمي قارئ الشاشة أيضًا.

Gov.uk ، الفريق الذي يقف وراء الخدمة الرقمية الحكومية في المملكة المتحدة ، لديه مصدر مفتوح للإكمال التلقائي (من بين أشياء أخرى كثيرة) ، وهو مكون JavaScript يتبع أفضل ممارسات WAI-ARIA. يمكنك اختيار وقت بدء عرض الاقتراحات ، والسماح بعرض القائمة كتراكب في وضع مطلق ، أو تحديد الاقتراح الأول افتراضيًا. يوفر الفريق أيضًا صفحة تجريبية ، مع عشرات من أمثلة الإكمال التلقائي والتطبيقات التي يمكن الوصول إليها.
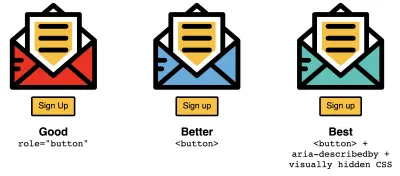
الأزرار التي يمكن الوصول إليها وروابط الرموز
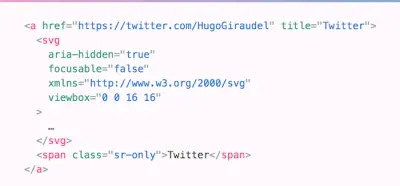
ليس من غير المألوف أن يكون لديك ارتباط أو زر لا يحتوي على نص بصريًا ولكنه يتكون فقط من رمز - شريط تنقل مضغوط ، على سبيل المثال ، أو رموز اجتماعية. ولكن كيف تتأكد من إمكانية الوصول إلى هذه الأنواع من روابط الرموز بشكل كامل؟ كما اتضح ، ليس الأمر مباشرًا كما قد يظن المرء.

لإظهار كيف يمكننا القيام بعمل أفضل ، خصصت Kitty Giraudel مقالًا بعنوان "روابط رموز يمكن الوصول إليها" لهذه المشكلة. يستخدمون رابط رمز يتألف من SVG مع طائر Twitter الشهير لتوضيح النقطة ، ويوضح خطوة بخطوة كيفية جعلها قابلة للوصول: بنص وصفي مخفي بصريًا ، ثم إزالة ترميز SVG من شجرة إمكانية الوصول باستخدام aria-hidden ، وأخيراً تصحيح حقيقة أن عناصر svg يمكن أن تركز على Internet Explorer عن طريق إضافة focusable التركيز. في نهاية المقالة ، يوضح كيتي أيضًا كيفية تحويل كل هذا إلى مكون صغير من React .
تفاصيل صغيرة ستحدث فرقًا كبيرًا لكثير من المستخدمين.

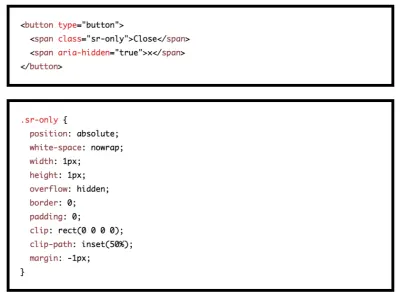
في إنشاء أزرار رموز يمكن الوصول إليها ومخفية بشكل شامل ، تدخل سارة سويدان وسكوت أوهارا في جميع التعقيدات الدقيقة وتفاصيل أزرار الرموز ، واستكشاف عدد من التقنيات لجعلها تعمل. تستكشف سارة وسكوت عددًا من التقنيات ، مما يقترح استخدام تقنية مناسبة للنص المخفي المرئي الذي يمكن الوصول إليه - النص الذي سيكون مخفيًا بصريًا ولكن يمكن لقارئي الشاشة الوصول إليه. يمكن القيام بذلك باستخدام فئة الأداة المساعدة .sr-only ، أو hidden و aria-labelledby ، أو aria-label وحدها. لا تنصح سارة باستخدام رمز SVG نفسه لتوفير تسمية للزر عندما يمكنني توفير تسمية على الزر نفسه مباشرةً.
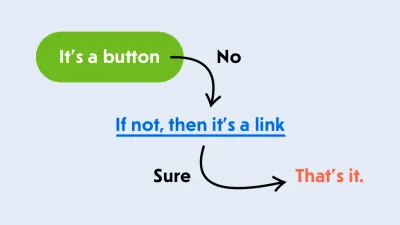
بشكل عام ، لا يزال هناك قدر كبير من الالتباس بشأن العنصر الذي يجب استخدامه لتفاعل المستخدم: متى نستخدم الروابط ، ومتى نستخدم الأزرار؟ كتب مارسي ساتون قطعة مفصلة عن الروابط في مقابل الأزرار في التطبيقات الحديثة. باستخدام ارتباط ، ينتقل الزائر إلى مورد جديد ، ويأخذهم بعيدًا عن السياق الحالي. لكن الزر يطالب بتغيير في الواجهة.

يوضح Marcy حالات الاستخدام لكل من الروابط والأزرار في التطبيقات أحادية الصفحة ، مما يوضح أن الزر يعد عنصرًا مثاليًا لفتح نافذة مشروطة أو تشغيل نافذة منبثقة أو تبديل واجهة أو تشغيل محتوى وسائط. يمكنك أيضًا مراجعة مقالة فاديم ميكيف حول "متى يكون الزر ليس زرًا؟".
أزرار المعوقين التي يمكن الوصول إليها
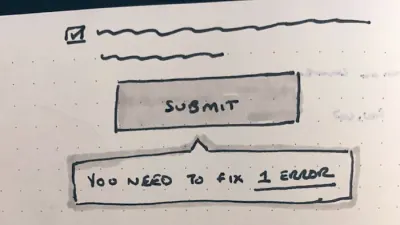
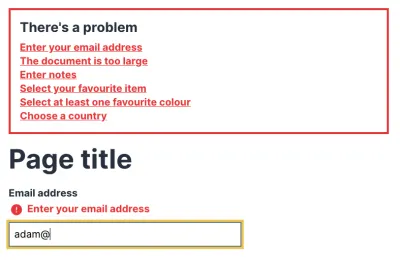
لقد أصبح من الشائع جدًا بالنسبة لنماذج الويب المطولة أن تحافظ على زر "متابعة" معطلاً حتى يقدم العميل جميع البيانات بشكل صحيح. يعمل هذا السلوك كمؤشر على وجود خطأ ما في النموذج ، ولا يمكن إكماله دون مراجعة الإدخال. يعمل هذا إذا كان التحقق المضمّن لكل حقل إدخال يعمل بشكل جيد ، ولا يعمل على الإطلاق عندما يكون هناك خلل أو عربات التي تجرها الدواب.

في "تمتص الأزرار المعطلة" ، يسلط Hampus Sethfors الضوء على الجوانب السلبية للأزرار المعطلة. مع وجودها في مكانها الصحيح ، فإننا نتواصل مع وجود خطأ ما ، لكننا لا نوضح ما هو الخطأ ، أو كيفية إصلاحه. لذلك إذا أغفل العميل رسالة خطأ - سواء كانت في شكل مطول على سطح المكتب ، أو حتى في شكل قصير على الهاتف المحمول ، فسيتم فقده. من نواح كثيرة ، يكون الاحتفاظ بالأزرار نشطة وتوصيل الأخطاء أكثر كفاءة.
وإذا لم يكن ذلك ممكنًا ، فقم على الأقل بتوفير طريقة للخروج باستخدام زر "لا يمكنني إكمال النموذج ، الرجاء المساعدة" ، حتى يتمكن دعم العملاء من العودة إلى العملاء في حالة تعرضهم لمشاكل. إذا كنت بحاجة إلى تجديد معلومات أكثر تفصيلاً عن نماذج الويب ، فإن "تصميم النموذج من واحد إلى صفر" سيبقيك مشغولاً.
في مقالتها حول CSS-Tricks ، تستكشف Sandrina Pereira المشكلة التي تتمثل في أن الطريقة الشائعة لاستخدام <button disabled> تمنع ليس فقط النقر ولكن أيضًا التركيز. على الرغم من أن هذا قد يبدو غير ضار ، إلا أنه يسبب ارتباكًا لمستخدمي برامج قراءة الشاشة. اقتراحها: التبديل disabled مع تعطيل aria-disabled يجعل التجربة أكثر إمتاعًا حيث لا يزال من الممكن الوصول إلى الزر عن طريق التركيز ويمكنه تشغيل تلميح أداة أيضًا - على الرغم من تمييزه بأنه معطل.
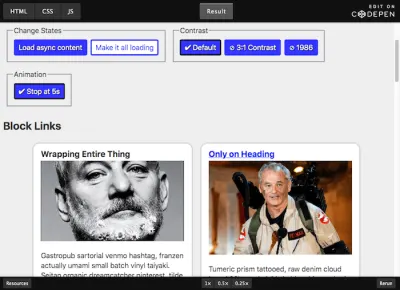
بطاقات يسهل الوصول إليها
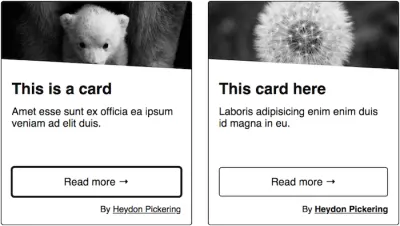
تقدم البطاقات الكثير من المزايا. تعمل بشكل جيد على الجوّال ، وتوفر مساحات كبيرة للنقر ، وحقيقة أنه يمكن تكديسها أفقيًا ورأسيًا يجعل الكثير من قرارات التخطيط أسهل. ومع ذلك ، لا يوجد معيار إمكانية الوصول يجب اتباعه ، ولا يوجد عنصر <card> أو نمط تصميم ARIA. بدلاً من ذلك ، تعتمد عوائق إمكانية الوصول المحتملة التي قد تواجهها على الغرض من البطاقة ومحتواها. في مجموعته من المكونات الشاملة ، يبحث Heydon Pickering في عدد قليل من التباديل لمكون بطاقة بسيط وكيفية الحفاظ على التوازن بين بنية HTML السليمة والتفاعل المريح.

كتب Adrian Roselli أيضًا مقالًا رائعًا يتناول جانبًا من البطاقات يمكن أن يتحول بسهولة إلى مأزق رئيسي في إمكانية الوصول: مناطق النقر الكبيرة. يمكنهم عمل عناصر تحكم مطولة للغاية عندما يستخدم المستخدم قارئ الشاشة للتنقل بينها ؛ بالنسبة لمستخدمي الصوت ، قد يكون الأمر محيرًا فيما يجب قوله عند تحديد عبارة الحث على اتخاذ إجراء. يوضح أدريان كيف يمكن للقليل من التخطيط أن يحل هذه المشكلة.
يأتي الغوص العميق في مكونات البطاقة التي يمكن الوصول إليها من الفريق في Nomensa: في منشور المدونة الخاص بهم ، يلقون نظرة على المشكلات الشائعة حول البطاقات ويحظرون الروابط ويشاركون النصائح القيمة لجعل البطاقات الخاصة بك أكثر سهولة - عن طريق إعادة ترتيب المحتوى لتحسين دلالات ، على سبيل المثال.
الدوارات التي يمكن الوصول إليها ومزلاقات المحتوى
تبدو الدوارة التي يمكن الوصول إليها مثل التناقض اللفظي - في حين أن هناك الكثير من البرامج النصية التي توفر الوظيفة ، لا يمكن الوصول إلا إلى القليل منها. يوجد الآن ، بالطبع ، منزلقات نطاق يمكن الوصول إليها ، لكن الدوارات هي مكون مختلف قليلاً. كما لاحظت أليسون والدن في مقالتها حول "إذا كان يجب عليك استخدام دائرة ، اجعلها قابلة للوصول" ، فإن الشخص المبصر غير مجبر على استخدام الرف الدائري على الإطلاق ، ولكن يضطر مستخدمو لوحة المفاتيح للتنقل عبر الرف الدائري بالكامل. على الأقل ، يمكن أن يظهر ارتباط "تخطي" مخفي عند تركيز لوحة المفاتيح. أيضًا ، بمجرد قيام الشخص بالتبويب في جميع مجموعات اللوحات ، يجب أن ينتقل التركيز إلى العنصر التفاعلي التالي الذي يتبع الدائرة.
يقترح Heydon Pickering استخدام علامة قائمة لتجميع الشرائح معًا ، وتضمين الأزرار السابقة والتالية ، ونقاط الانطباق ، واستخدام العناصر المرتبطة غير المرئية التي تمت إزالتها من التركيز. توفر المقالة أيضًا نموذج التعليمات البرمجية الذي يستخدم IntersectionObserver ، لذلك قد تحتاج إلى polyfill له.
أزرار إغلاق يسهل الوصول إليها
توجد أزرار "إغلاق" في كل مكان - في النماذج والإعلانات ورسائل التأكيد ومطالبات ملفات تعريف الارتباط وأي تراكبات ستظهر في واجهتك. لسوء الحظ ، غالبًا ما تقتصر الوظيفة على مستخدمي الماوس ، مما يترك مستخدمي قارئ الشاشة ومستخدمي لوحة المفاتيح خارجًا. يمكننا إصلاحه.

في "أزرار الإغلاق التي يمكن الوصول إليها" ، يتعمق مانويل ماتوزوفيتش في التفاصيل العميقة مسلطًا الضوء على 11 مثالًا وأنماطًا لأزرار الإغلاق التي يتعذر الوصول إليها بالإضافة إلى 5 أمثلة لأزرار الإغلاق التي تعمل بشكل جيد. أسهل طريقة لحل المشكلة هي تزويد الزر بنص مرئي وأيقونة يمكن الوصول إليها بصريًا فقط والتأكد من أن الوصف بواسطة برامج قراءة الشاشة غير ملوث من خلال وصف الرمز. يوفر Manuel أيضًا أمثلة على التعليمات البرمجية لـ 5 أزرار إغلاق يمكنك تطبيقها على عملك على الفور.
مربعات اختيار وأزرار راديو يمكن الوصول إليها
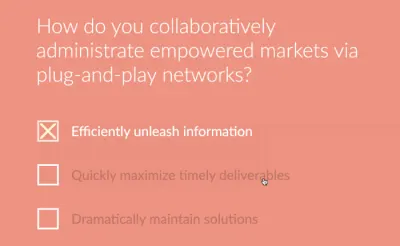
المشكلة الجيدة: كيف نصمم مربعات الاختيار وأزرار الاختيار للتأكد من أنها تبدو جيدة ، على الأقل ، متشابهة في معظم المتصفحات - مع ضمان استمرار الوصول إليها أيضًا؟ تتناول سارة سويدان في مقالتها بعض الأساليب التي يجب وضعها في الاعتبار لتحقيق النتيجة المرجوة.
تغطي سارة التقنيات المختلفة لإخفاء العناصر ، وكيف يؤثر كل منها على إمكانية الوصول إلى المحتوى ، وكيفية إخفائها بصريًا ، بحيث يمكن استبدالها ببديل أكثر سهولة: SVG.

عند إخفاء عنصر تفاعلي ، نحتاج إلى التأكد من اختيار تقنية إخفاء تجعله قابلاً للوصول إلى قارئ الشاشة ، ووضعه فوق كل ما يحل محله بصريًا ، بحيث يمكن للمستخدم الذي يتنقل عن طريق اللمس العثور عليه حيث يتوقع ، ثم اجعلها شفافة. تقدم سارة أيضًا عروضًا توضيحية مباشرة يمكننا استخدامها على الفور ، إلى جانب مراجع مفيدة للمقالات لمزيد من القراءة.
أنظمة الألوان التي يمكن الوصول إليها
يعد الحصول على تباين الألوان بشكل صحيح جزءًا أساسيًا من التأكد من أنه ليس فقط الأشخاص الذين يعانون من إعاقات بصرية يمكنهم بسهولة استخدام منتجك ولكن أيضًا أي شخص آخر عندما يكونون في بيئات منخفضة الإضاءة أو يستخدمون شاشات قديمة. ومع ذلك ، إذا حاولت يومًا إنشاء نظام ألوان يمكن الوصول إليه بنفسك ، فمن المحتمل أنك تعلم أن هذا يمكن أن يمثل تحديًا كبيرًا.

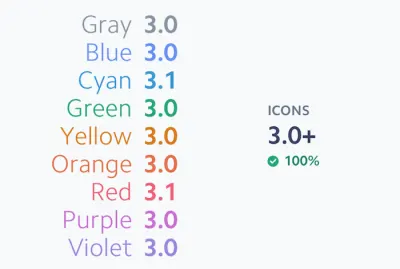
قرر الفريق في Stripe مؤخرًا مواجهة التحدي وإعادة تصميم نظام الألوان الحالي. الفوائد التي يجب أن توفرها خارج الصندوق: تمرير إرشادات إمكانية الوصول ، واستخدام درجات ألوان واضحة ونابضة بالحياة يمكن للمستخدمين التمييز بينها بسهولة ، والحصول على وزن مرئي متسق دون ظهور لون يأخذ الأولوية على الآخر. إذا كنت مهتمًا بمعرفة المزيد حول نهجهم ، فستمنحك منشور المدونة الخاص بهم حول أنظمة الألوان التي يمكن الوصول إليها رؤى قيمة.
لوحات ألوان يمكن الوصول إليها
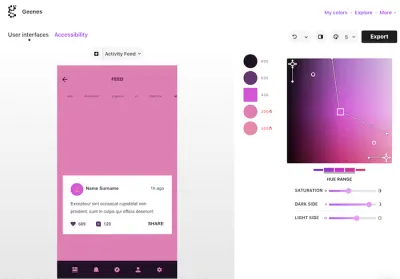
إن العثور على الصبغة أو الظل المثالي للون ليس فقط مسألة ذوق ولكن أيضًا إمكانية الوصول. بعد كل شيء ، في حالة نقص تباين الألوان ، يمكن أن يصبح المنتج ، في أسوأ الحالات ، غير قابل للاستخدام للأشخاص الذين يعانون من ضعف في الرؤية. يتطلب WCAG 2.0 level AA نسبة تباين لا تقل عن 4.5: 1 للنص العادي.) و 3: 1 للنص الكبير ، ويتطلب WCAG 2.1 نسبة تباين لا تقل عن 3: 1 لمكونات الرسومات وواجهة المستخدم (مثل إدخال النموذج الحدود). تتطلب AAA نسبة تباين لا تقل عن 7: 1 للنص العادي و 4.5: 1 للنص الكبير. مدقق تباين مفصل للغاية لمساعدتك على اكتشاف المخاطر المحتملة في وقت مبكر يأتي من Gianluca Gini: Geenes.

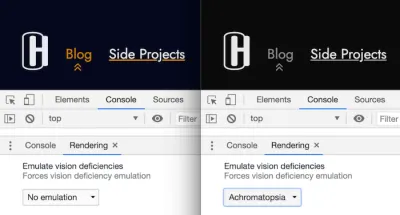
تتيح لك الأداة العبث بنطاقات تدرج اللون والتشبع وتطبيق لوحات الألوان على واحد من ثلاثة نماذج بالحجم الطبيعي لواجهة المستخدم. بمجرد تطبيقه ، يمكنك تشغيل أنواع مختلفة من ضعف البصر لترى كيف يرى الأشخاص المصابون الألوان ، وأخيرًا ، اتخذ قرارًا مستنيرًا بشأن أفضل درجات الألوان للوحة الألوان الخاصة بك. لاستخدام الألوان على الفور ، ما عليك سوى نسخ الكود الخاص بهم ولصقه أو تصديرهم إلى Sketch. يمكنك أيضًا محاكاة قصور الرؤية في DevTools.
فهم الإعاقة البصرية
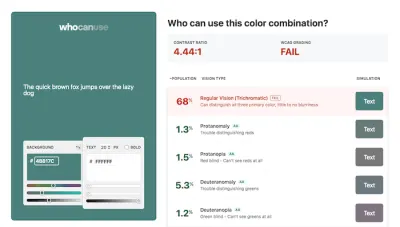
ربما تكون قد سمعت عن البروتوبيا أو الديوتيرانوبيا أو الجلوكوما من قبل. ولكن كيف يرى الأشخاص الذين يعانون من إعاقات بصرية مثل هؤلاء في الواقع تركيبات الألوان الخاصة بك؟ أداة Corey Ginnivan Who Can Use تحاكيها من أجلك.

أدخل خلفية ولون نص وستحسب الأداة نسبة التباين بالإضافة إلى تقدير WCAG نيابة عنك. لإضفاء الطابع الإنساني على هذه الأرقام المجردة إلى حد ما ، يعرض Who Can Use أيضًا قائمة بأنواع الرؤية المختلفة ، وعدد الأشخاص المتأثرين بها ، وبالطبع محاكاة مجموعة الألوان الخاصة بك لكل نوع. مساعد صغير رائع لفهم تأثير اللون بشكل أفضل.
كاريكاتير يمكن الوصول إليها
عندما نستخدم أشكالًا وتخطيطات أكثر تعقيدًا على الويب ، يبدو أحيانًا أنه من الأسهل كثيرًا حفظها كصورة مقدمة أو خلفية وتقديم صور مختلفة على الشاشات الصغيرة والكبيرة. ينطبق هذا على المخططات والرسوم البيانية المعقدة بالإضافة إلى الرسوم الهزلية القديمة الجيدة مع فقاعات التحدث ، ولكن ماذا لو تمكنا من إعادة تصور التجربة تمامًا؟

Comica11y هي تجربة قام بها Paul Spencer تهدف إلى تحقيق تجربة قراءة هزلية شاملة عبر الإنترنت. ماذا لو كان لدينا أوضاع قراءة مختلفة للرسوم الهزلية ، على سبيل المثال مع التسميات التوضيحية المغلقة ، وإدارة التركيز المناسبة للتنقل بين اللوحات ، ووضع التباين العالي ، ومرشحات عمى الألوان SVG ، والفقاعات البرمجية ، والنص القابل للتحديد والقابل للترجمة ، ودعم LTR و RTL ، وحتى أحجام الخطوط القابلة للتعديل؟ مبادرة رائعة توضح إلى أي مدى يمكننا مواجهة تحديات واجهة المستخدم واستخدام الويب لتحسين التجربة بشكل كبير.
مكتبات المكونات التي يمكن الوصول إليها
بينما تحاول العديد من مكتبات المكونات التي نقوم بإنشائها تغطية جميع المشتبه بهم المعتادين (الأكورديون ، والجداول ، والدوامات ، والقوائم المنسدلة ، جنبًا إلى جنب مع الطباعة والألوان وظلال الصندوق) ، يركز No Style Design System من Adam Silver في المقام الأول حول إمكانية الوصول ونماذج الويب.

كنظام تم إنشاؤه واستخدامه في كتابه عن نماذج تصميم النماذج ، توفر مكتبة آدم مجموعة من المكونات التي يمكن الوصول إليها لكل شيء بدءًا من الإكمال التلقائي ومربعات الاختيار وكشف كلمات المرور إلى أجهزة الراديو وتحديد الصناديق والخطوات. معظمهم لديهم حد أدنى من تصميم CSS مع ترميز نظيف يسهل الوصول إليه.
وإذا كنت بحاجة إلى مكونات أكثر تقدمًا قليلاً ، فإن المكونات الشاملة لـ Heydon Pickering - والتي ذكرناها أعلاه - قد حصلت على ظهرك: من خلال البرامج التعليمية الشاملة حول البطاقات التي يمكن الوصول إليها وجداول البيانات والإشعارات والمنزلقات والواجهات المبوبة وتلميحات الأدوات والقوائم والتبديل.
مطالبات الموافقة على ملفات تعريف الارتباط التي يمكن الوصول إليها
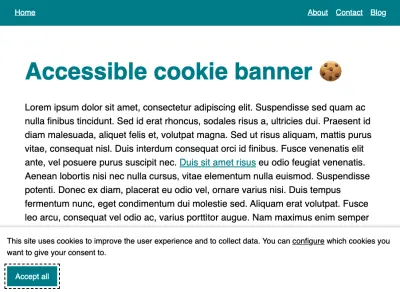
دائمًا ما تكون التراكبات والنوافذ المنبثقة مشكلة. ولكن على وجه الخصوص بالنسبة لمستخدمي قارئ الشاشة ، يصعب أحيانًا التعامل مع هذه المطالبات لتعيين أي إعدادات أو حتى تأكيد استخدام ملفات تعريف الارتباط على الموقع. في حديثها الذي استمر 15 دقيقة حول "برامج قراءة الشاشة وموافقات ملفات تعريف الارتباط" ، تدخلت ليوني واتسون في التفاصيل لتشرح التجارب السيئة التي تمتلكها النوافذ المنبثقة للامتثال لإمكانية الوصول. في بعض الحالات ، يمرر المستخدمون مطالبات الموافقة السابقة دون أن يكونوا على علم بها ، وفي حالات أخرى ، يستحيل قبول المطالبة ، مما يؤدي إلى عدم القدرة على استخدام الموقع على الإطلاق.

فكيف يمكننا تحسينها؟ في لافتات ملفات تعريف الارتباط وإمكانية الوصول ، تسلط Sheri Byrne-Haber الضوء على المشكلات الشائعة التي عادةً ما تتضمنها مطالبات ملفات تعريف الارتباط: من كيفية ظهورها بصريًا لتركيز الفخاخ ، والمظهر في ترتيب علامات التبويب ، ونوع القبول والصيغ البديلة للإفصاح عن الموافقة. يوفر Quentin Bellanger مثالاً رمزياً أساسياً لشكل موافقة ملف تعريف الارتباط وبرنامج تعليمي معه. هناك أيضًا حلول مجانية مفتوحة المصدر: الموافقة على ملفات تعريف الارتباط Osano وصندوق الموافقة على ملفات تعريف الارتباط ، ولكنها قد تتطلب بعض أعمال الوصول.
حالات التنقل في الصفحة الحالية التي يمكن الوصول إليها
يعد اللون وسيلة فعالة لنقل المعنى ، ولكن من الجيد دائمًا أن يكون لديك مؤشر مرئي ثان للأشخاص الذين يعانون من ضعف في الرؤية أو قصور في رؤية الألوان أيضًا. أيقونة ، على سبيل المثال. يعتمد Callum Hart على مجموعة ألوان / رمز للإشارة إلى الصفحة التي يتواجد فيها المستخدم حاليًا. في منشور مدونته "حالة التنقل في الصفحة الحالية التي يمكن الوصول إليها" ، يشارك رؤى قيمة حول الاعتبارات الكامنة وراء قرار التصميم هذا.

من تضمين رمز SVG في HTML واستخدام aria-hidden لإخفائه من التقنيات المساعدة إلى استخدام ems بدلاً من البكسل ونقل سياق إضافي لمستخدمي قارئ الشاشة بخاصية aria-current ، يوفر المنشور نظرة متعمقة حول كيفية تلبي حالة ملاحة يمكن الوصول إليها حقًا.
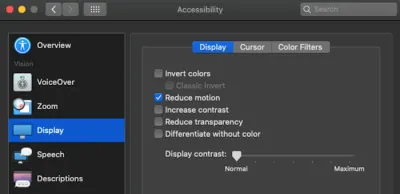
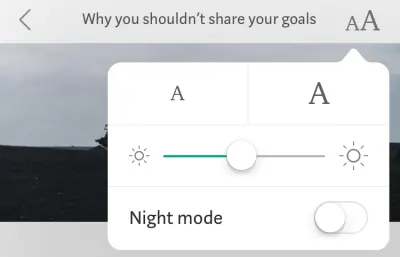
دليل كامل للوضع المظلم على الويب
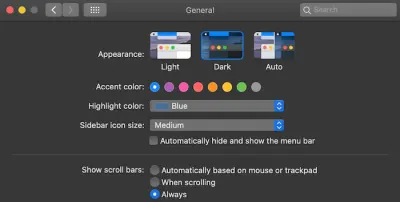
أصبح الوضع المظلم سريعًا من تفضيلات المستخدم مع تطبيق Apple و Windows و Google في أنظمة التشغيل الخاصة بهم. ولكن ماذا عن الوضع المظلم على الويب؟ كتب Adhuham دليلاً شاملاً عن الوضع المظلم يتعمق في الخيارات والأساليب المختلفة لتنفيذ تصميم الوضع المظلم على الويب.

للبدء ، ينظر الدليل في الاعتبارات التقنية التي يستلزمها تنفيذ الوضع المظلم ، ويغطي الأساليب المختلفة لتبديل السمات وكيفية تخزين تفضيلات المستخدم بحيث يتم تطبيقها باستمرار في جميع أنحاء الموقع وفي الزيارات اللاحقة. تساعد تلميحات التعامل مع أنماط وكيل المستخدم باستخدام العلامة الوصفية color-scheme على تجنب حالات FOIT المحتملة.
يتم أيضًا التعامل مع اعتبارات التصميم ، بالطبع ، من خلال نصائح قيمة للحصول على الصور والظلال والطباعة والرموز والألوان الجاهزة للوضع المظلم. أثناء استخدامه: للتأكد من أننا لا نكسر التباين العالي عن غير قصد في الوضع ، ألقِ نظرة على وضع التصميم لـ Windows High Contrast ( شكرًا للنصيحة ، كورتني هيتمان! ).
مخططات البيانات التي يمكن الوصول إليها
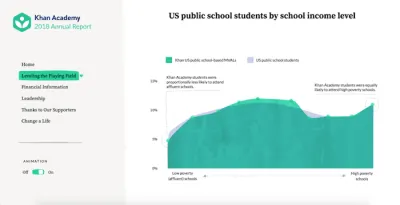
تعد تصورات البيانات طريقة رائعة لإبراز المعلومات. ومع ذلك ، فإنها تأتي أيضًا مع تحديات الوصول الخاصة بها. عندما تعاونت سارة سويدان مع SuperFri Friendly لإنشاء موقع صغير يمكن الوصول إليه للتقرير السنوي لـ Khan Academy ، أرادت التأكد من أن الطريقة التي يتم بها عرض البيانات وتنفيذها يمكن الوصول إليها قدر الإمكان ، بغض النظر عن كيفية استكشاف الزائر للموقع. الحل الذي قدمته: SVG.

في دراسة حالة حول مخططات البيانات التي يمكن الوصول إليها ، لخصت سارة كل ما تحتاج إلى مراعاته عندما تريد إتاحة الوصول إلى مخططات SVG وتصوراتك - بدءًا من الخطوة الأكثر أهمية لاختيار أسلوب التضمين المناسب. ويغطي أيضًا سبب وجوب تجنب محاولة إتاحة الوصول إلى مخطط SVG باستخدام أدوار ARIA ولماذا لم تختر سارة <figure> لتضمينها. دليل مرجعي رائع. بالإضافة إلى ذلك: خاصة على الرسوم البيانية ، يمكننا أيضًا استخدام تسميات نصية يسهل الوصول إليها ، وتغطيها سارة في مقالة منفصلة أيضًا.
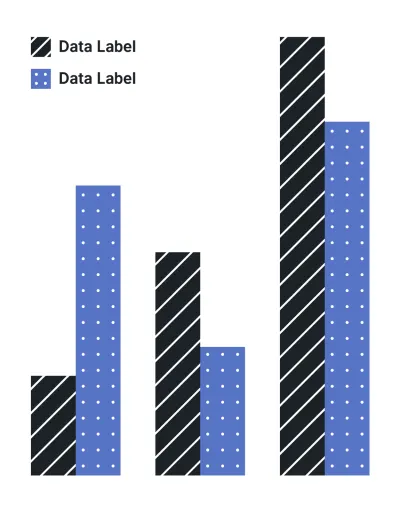
تصورات البيانات التي يمكن الوصول إليها
غالبًا ما تحتوي تصورات البيانات على معلومات مهمة يتعين على المستخدمين التصرف بناءً عليها. بينما يمكننا أحيانًا استخدام أعداد كبيرة مع جمل قصيرة بدلاً من ذلك ، يمكن أن تساعد التصورات في فهم التطورات وكمية كبيرة من المعلومات بشكل أسرع. لكن هذا يعني أن المعلومات يجب أن تكون سهلة الفهم ، وهذا يشير بشكل خاص إلى اختيار الألوان ، والطريقة التي يتم بها تقديم المعلومات ، والتسميات ، والأساطير وكذلك الأنماط والأشكال. في سلسلة مقالاتهم حول إمكانية الوصول في تصورات البيانات ، تسلط سارة إل فوسهايم الضوء على إرشادات وموارد مفيدة حول هذا الموضوع ، جنبًا إلى جنب مع الأمثلة ، وما يجب فعله وما لا يجب وضعه في الاعتبار عند تصميم تصورات البيانات التي يمكن الوصول إليها.

تقترح سارة عدم الاعتماد على الألوان في شرح البيانات ، وتجنب الألوان الساطعة ومنخفضة التباين بشكل عام. يعد استخدام الأنماط والأشكال بالإضافة إلى اللون مفيدًا ، ويمكن أن تساعد اللغة الواضحة والتسميات والمفاتيح في شرح تصور البيانات بوضوح. كل مقال مليء بالكثير من الأمثلة والموارد لمزيد من القراءة. يجدر أيضًا التحقق من ذلك: مراجعة سارة لتصورات بيانات الانتخابات الرئاسية الأمريكية ( بفضل ستيفاني إيكلز للمعلومات! ).
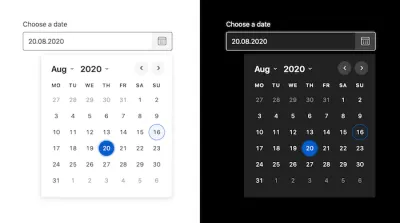
منتقي التاريخ الذي يمكن الوصول إليه
هناك العشرات من مكتبات منتقي التواريخ ، ولكن من الرائع دائمًا أن يكون لديك مجموعات عمل موثوقة تعمل فقط عبر المتصفحات ، ولا تحتوي على تبعيات ثقيلة ، وتتم كتابتها بشكل معقول ، وتفي بجميع متطلبات إمكانية الوصول الرئيسية.

Duet Date Picker هو مثل ذلك تمامًا. إنه منتقي تاريخ يمكن الوصول إليه ومتوافق مع WCAG 2.1 ويمكن تنفيذه واستخدامه عبر أي إطار عمل JavaScript أو بدون إطار عمل على الإطلاق. يأتي مزودًا بوظائف مدمجة تسمح لك بتعيين حد أدنى وحد أقصى مسموح به للتاريخ ، ويزن حوالي 10 كيلو بايت مصغرًا و Gzip'ed (وهذا يشمل جميع الأنماط والرموز).
إذا كنت بحاجة إلى بديل ، فتحقق من React Dates ، وهي مكتبة أصدرتها Airbnb تم تحسينها للتدويل ، مع إمكانية الوصول إليها وسهولة استخدامها في الأجهزة المحمولة.
تصميم فواصل أفقية
عادة ما تكون عناصر <hr> مملة للغاية. خطوط أفقية بسيطة توفر فاصلًا بصريًا وتقسيم المحتوى. لكن هل تعلم أنه يمكن تصميمها باستخدام CSS و SVG لإضفاء لمسة شخصية لطيفة على المحتوى والتصميمات الخاصة بك؟

<hr> على هيئة طيور على سلك. (معاينة كبيرة) فعلت سارة سويدان ذلك بالضبط: لا يتم عرض <hr> s على موقعها الشخصي كخطوط مملة ، وبدلاً من ذلك ، سترى طيورًا تجلس على سلك. لمساعدتك على جعل <hr> أكثر بهجة ، لخصت سارة كيف صممت الخطوط الأفقية بمساعدة بعض سحر CSS و SVG. كما تبحث أيضًا في طرق لتحسينها بحيث تتكيف مع السياقات المختلفة مع الحفاظ على الدلالات وسهولة الوصول إليها. تفاصيل صغيرة لطيفة.
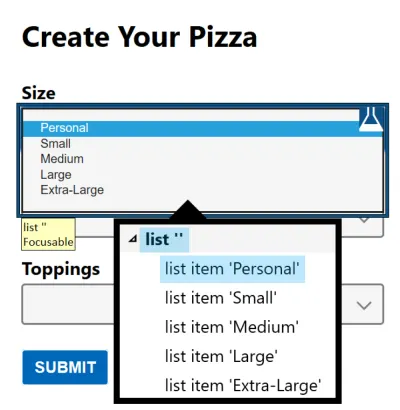
أنماط نماذج عبر المستعرضات التي يمكن الوصول إليها
هل سبق لك أن واجهت صعوبة في إخفاء وتصميم مربعات الاختيار وأزرار الاختيار المخصصة؟ ماذا عن أنماط التحديد المخصصة؟ أو ربما قائمة التنقل المنسدلة التي يمكن الوصول إليها؟ نحن نميل إلى بناء وإعادة بناء نفس المكونات طوال الوقت ، لذلك دعونا نجعلها صحيحة مرة واحدة وإلى الأبد.

يعد كتاب "<select> الخاص بك بسمك" لسارة هيجلي بمثابة بحث شامل وعميق من جزأين في جميع التحديات والتعقيدات المتعلقة بتصميم عنصر <select> ، مع متغيرات قابلة للتحرير ومتعددة التحديد ، وإمكانية استخدامها المقارنة (مع البيانات!) والتوصيات العملية حول كيفية القيام بذلك بشكل صحيح.
تسلط حلول CSS الحديثة لـ Stephanie Eckles لمشكلات CSS القديمة الضوء على الكثير من التقنيات الحديثة المفيدة لحل الكثير من التحديات ، ولكن بعض المقالات من سلسلتها مخصصة للنماذج: مربعات اختيار CSS المخصصة ، وأزرار الراديو المصممة ، وأنماط محددة ، ومدخلات ، ومناطق نصية.
تشرح سارة سويدان في مدونتها بالتفصيل كيفية إخفاء وتصميم مربعات الاختيار وأزرار الاختيار بشكل شامل. المكافأة: توفر أمثلة التعليمات البرمجية لـ Adrian Roselli رؤى إضافية حول أدوات التبديل غير المصممة بشكل كافٍ. موارد رائعة لاستخدامها على الفور وتصميم أشكال يسهل الوصول إليها.
مسؤولية إخفاء المحتوى
كيف تخفي المحتوى بمسؤولية لجعله غير مرئي ولكن لا يزال من الممكن الوصول إليه من قبل برامج قراءة الشاشة؟ لخصت Kitty Giraudel طرقًا مختلفة لإخفاء شيء ما ، سواء كان ذلك باستخدام HTML أو CSS ، ومتى يتم استخدامها.

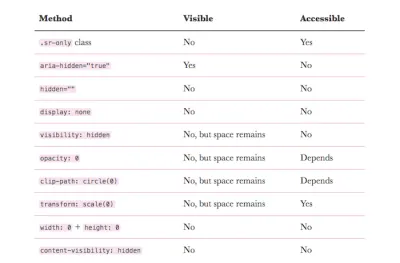
كما تقترح كيتي ، قد ترغب في تجنب وجود الكثير من التناقضات بين المحتوى المرئي والمحتوى الأساسي المعرض لطبقة إمكانية الوصول. كلما كانت متزامنة ، كان ذلك أفضل. تحدد كيتي ثلاثة سيناريوهات مختلفة لمساعدتك في تقييم وقت استخدام أي تقنية: إذا كنت بحاجة إلى إخفاء شيء ما بصريًا ومن شجرة إمكانية الوصول (إظهار / إخفاء الأدوات ، أو التنقل خارج الشاشة ، أو مربع حوار مغلق ، على سبيل المثال) ، استخدم display: none أو سمة HTML hidden . إذا كنت تريد إخفاء شيء ما من شجرة إمكانية الوصول مع إبقائه مرئيًا ، فاستخدم aria-hidden="true" (الحالات الصالحة هي محتوى مرئي لا معنى له ، أيقونات). وأخيرًا وليس آخرًا ، إذا كنت تريد إخفاء شيء ما مع الحفاظ على إمكانية الوصول إليه ، فاستخدم مجموعة إعلان CSS المخفية بصريًا (على سبيل المثال ، للمحتوى التكميلي الذي يوفر المزيد من السياق ، مثل أزرار الرموز أو الروابط). نظرة عامة رائعة.

الحواشي السفلية والملاحظات الجانبية التي يمكن الوصول إليها
في جوهرها ، الحواشي السفلية ليست أكثر من روابط انتقال - روابط لوصف مصدر ، إما موضوعة في أسفل المستند ، أو في الشريط الجانبي ، أو تظهر مضمنة ، أكورديون صغير. ومع ذلك ، نظرًا لأن الحواشي السفلية عبارة عن روابط انتقال ، فنحن بحاجة إلى التأكد من أن مستخدمي قارئ الشاشة يفهمون عندما تكون الروابط مراجع إلى الحواشي السفلية - ويمكننا فعل ذلك باستخدام السمة aria-describedby . سيتم تنفيذ العداد لكل رابط عبر عداد CSS. باستخدام :target ، نبرز الصف الذي قفز إليه القارئ ، ونقدم رابطًا خلفيًا إلى مكان الحاشية الفعلية في المحتوى.

تشرح Kitty Giraudel بالتفصيل كيفية بناء الحواشي السفلية التي يمكن الوصول إليها ، ويمكنك أيضًا التحقق من كيفية إنشاء حواشي سفلية يمكن الوصول إليها باستخدام React واستخدام حواشي السفلية response-a11y لبناءها في React with Eleventy (بفضل Kitty Giraudel للحصول على النصيحة!) .
مدخلات يمكن الوصول إليها
في عام 2019 ، حلل WebAIM إمكانية الوصول إلى أفضل مليون موقع ويب ، مع نتيجة مروعة: قُدرت النسبة المئوية للصفحات الخالية من الأخطاء بأقل من واحد بالمائة. لجعل مواقعنا شاملة وقابلة للاستخدام للأشخاص الذين يعتمدون على التكنولوجيا المساعدة ، نحتاج إلى الحصول على أساسيات HTML الدلالية بشكل صحيح. من خلال عقيدة البدء على نطاق صغير والمشاركة والعمل معًا ، تعد مقالة Oscar Braunert حول المدخلات الشاملة نقطة انطلاق رائعة للقيام بذلك.

بدءًا من أساسيات WAI و ARIA و WCAG ، تستكشف المقالة كيفية جعل المدخلات أكثر سهولة. يمكن تنفيذ النصائح دون تغيير واجهة المستخدم ، وكما يقول أوسكار: "إذا كنت في شك ، فقط افعل ذلك. لن يلاحظ أحد. باستثناء بعض المستخدمين لديك. وسوف يشكرونك على ذلك ".
الرابط المثالي
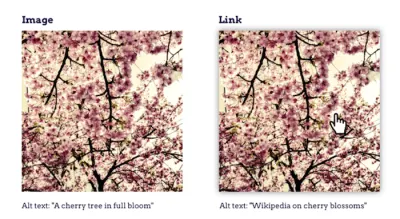
الرابط هو الرابط هو الرابط ، أليس كذلك؟ حسنًا ، يوجد ارتباط أكثر من مجرد كلمة أو صورة قابلة للنقر. من خلال مقالتها "الرابط المثالي" ، تفحص Rian Rietveld كيفية كتابة وتصميم ورمز ارتباط يعمل للجميع على كل جهاز.

يغطي Rian السؤال عما إذا كان يجب فتح الرابط في نافذة جديدة أو علامة تبويب جديدة ، وكيفية جعل نصوص الارتباط مفهومة ، وكيفية التعامل مع الارتباطات إلى عنوان بريد إلكتروني أو رقم هاتف أو ملف ، وما الذي تحتاج إلى مراعاته عند تضمين صورة في الارتباط ، ومتى يتم وضع خط تحته ، وكيفية التعامل مع أنماط التمرير والتركيز ، وكذلك الأمور الدلالية والروابط الداخلية. نظرة 360 درجة على الموضوع.
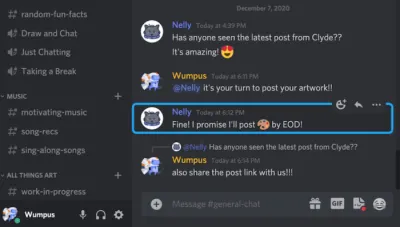
التنقل عبر لوحة المفاتيح على مستوى التطبيق الذي يمكن الوصول إليه
مفهوم مدروس جيدًا للتنقل باستخدام لوحة المفاتيح يفيد الجميع: فهو يمكّن الأشخاص الذين لا يستطيعون استخدام الماوس بشكل مريح ، ويساعد مستخدمي قارئ الشاشة في التفاعل مع أحد التطبيقات ، كما يوفر للمستخدمين المحترفين المزيد من الاختصارات للعمل بأكبر قدر ممكن من الكفاءة. عادةً ما يقتصر دعم لوحة المفاتيح على اختصارات محددة ، لكن الفريق في Discord قرر المضي قدمًا في تطبيقهم وتوسيع دعم لوحة المفاتيح ليشمل كل شيء.

تشارك دراسة الحالة "كيف نفذت Discord التنقل عبر لوحة المفاتيح على مستوى التطبيقات" رؤى قيمة حول كيفية تعاملهم مع المهمة - والتحديات التي واجهوها على طول الطريق ، بالطبع. تبين أن أحدهما صعب بشكل خاص: كيف تشير باستمرار إلى موضع التركيز على الصفحة؟ نظرًا لأن الحلول الحالية لـ Focus Rings لم تنجح ، كان على الفريق بناء حل خاص بهم من البداية وجعل الكود مفتوح المصدر. إذا كنت تواجه تحديًا مشابهًا ، فهذا من أجلك.
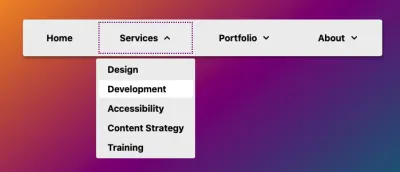
انقر فوق / انقر فوق يمكن الوصول إليها
هل ما زالت فكرة تصميم قوائم منسدلة ضخمة تفتح عند المرور فوقها فكرة جيدة؟ على الاغلب لا. تحتوي قوائم التمرير على الكثير من مشكلات سهولة الاستخدام وإمكانية الوصول ، لأنها غير متسقة ومربكة وتحتاج بالطبع إلى حل بديل للأجهزة المحمولة. في الواقع ، يقترح Mark Root-Wiley أن الوقت قد حان لإسقاط قوائم التمرير لصالح قوائم النقر التي لا لبس فيها والتي يمكن الوصول إليها.

في مقالته ، يتطرق مارك إلى تفاصيل دقيقة حول كيفية إنشاء قائمة نقر يمكن الوصول إليها ، جنبًا إلى جنب مع مؤشرات ومراجع مفيدة من بحثه. الفكرة هي البدء في إنشاء القائمة كقائمة تحوم فقط في CSS تستخدم li:hover > ul و li:focus-within > ul لإظهار القوائم الفرعية. بعد ذلك ، نستخدم JavaScript لإنشاء عناصر <button> ، وتعيين سمات aria ، وإضافة معالجات الأحداث. النتيجة النهائية متاحة كمثال رمز على CodePen وكمستودع GitHub. يجب أن تكون هذه نقطة بداية جيدة لقائمتك أيضًا.
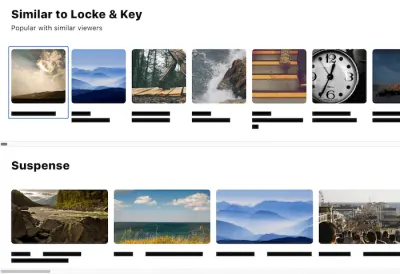
مكونات التمرير لوسائل الإعلام التي يمكن الوصول إليها
كيف ستبدأ في إنشاء مكون سكرولر وسائط سريع الاستجابة يعمل على أجهزة التلفزيون والهواتف وأجهزة الكمبيوتر المكتبية على حدٍ سواء؟ يأخذك Adam Argyle خلال العملية خطوة بخطوة.

تم تصميم مكون scroller لاستضافة الصور المصغرة للوسائط أو المنتجات ، وهو مبني على <ul> مع ترميز يمكن الوصول إليه. يحول CSS القائمة المتواضعة إلى تجربة تمرير سلسة تعرض الصور وتضعها في شبكة. لإضافة بعض البراعة ، تسهل JavaScript تفاعلات الفهرس المتجول ، مما يساعد مستخدمي لوحة المفاتيح على تخطي اجتياز عدد كبير من العناصر ، وأخيراً وليس آخراً ، فإن الاستعلام التجريبي عن وسائط prefers-reduced-data المختصرة يحول أداة تمرير الوسائط إلى تجربة خفيفة الوزن ، إذا لزم الأمر . ذكي!
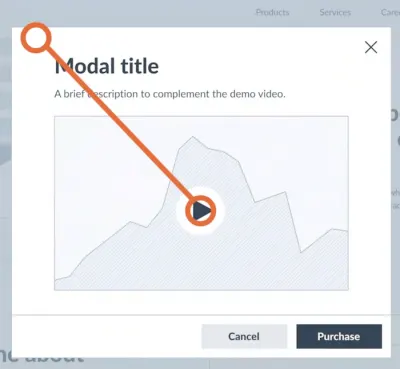
وسائط يمكن الوصول إليها
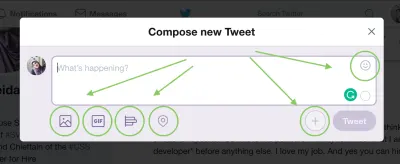
قد يكون لديك نموذج بسيط أو تراكب على الصفحة ، ربما لتأكيد إدخال العميل ، أو لعرض صورتين في معرض ، أو لمجرد تأكيد تفضيلات المستخدم. في كل هذه الحالات ، سيصبح بناء نموذج يمكن الوصول إليه مغامرة كبيرة ، يُعرف أيضًا باسم فخ التركيز .
كما يشرح إريك بيلي بالتفصيل ، ستحتاج إلى تحديد حدود المحتوى المحاصر ، بما في ذلك العنصر الأول والأخير القابل للتركيز ، ثم إزالة كل شيء غير موجود فيه ، ونقل التركيز إلى المحتوى المحاصر ، والاستماع إلى الأحداث التي تفلت الحد ، واستعادة الحالة السابقة ونقل التركيز مرة أخرى إلى العنصر التفاعلي الذي أدى إلى تشغيل المحتوى المحاصر.

من الناحية المثالية ، سنستخدم شيئًا بسيطًا مثل عنصر dialog في HTML ، ولكن للأسف هناك مشكلات كبيرة في إمكانية الوصول. مع Shadow DOM ، إدارة التركيز ليست سهلة أيضًا. يمكننا استخدام السمة inert لإزالة ، ثم استعادة قدرة العناصر التفاعلية على اكتشافها وتركيزها. بالنسبة إلى المتصفحات القديمة ، يمكننا استخدام polyfill inert من Google Chrome ومن WICG.
- تعد النافذة المشروطة الخاصة بـ Scott O'Hara بمثابة برنامج نصي يمكن الوصول إليه بشكل كامل وموثوق به.
- ستصدر Kitty Giraudel قريبًا a11y -oir Next ، وهو نص برمجي خفيف الوزن (1.6 كيلوبايت) يعمل على تعويض التركيز واستعادته ، وتبديل سمات
aria–*وإغلاق الحوار عند النقر فوق التراكب و Escape. من المهم عدم الخلط بين هذا الإصدار والإصدار السابق (6.1.0) لأنه يعتمد على<dialog>الذي لا يزال يفتقر إلى دعم التنفيذ ، ولديه مشكلات وصول طويلة الأمد. - يمكنك البحث في Parvus ، وهو عرض مبسط للصور بسيط ويمكن الوصول إليه ومفتوح المصدر بدون تبعيات. في سيناريو نموذجي ، سيكون لدينا صورة مرتبطة بنسخة أكبر من الصورة. باستخدام Parvus ، يكفي إضافة class
.lightboxإلى الارتباط الذي يلتف حول الصورة ، ويقوم البرنامج النصي بكل شيء آخر نيابةً عنك تلقائيًا.
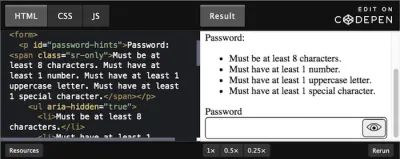
حقول كلمة المرور التي يمكن الوصول إليها
"إظهار كلمة المرور" وتلميحات كلمة المرور تجعل حقول النموذج أكثر قابلية للاستخدام. إنها تساعد المستخدمين على معرفة ما إذا كانوا قد أخطأوا في كتابة كلمة المرور الخاصة بهم وكذلك ما هو النمط المقبول عند إنشاء كلمة مرور جديدة. ومع ذلك ، كما اتضح ، غالبًا ما تفتقر إمكانية الوصول عندما يتعلق الأمر بهذه الأشياء.

لمساعدتك على تحسين الموقف ، يلقي Nicolas Steenhout نظرة فاحصة على إظهار / إخفاء إمكانية الوصول إلى كلمة المرور وكيفية التأكد من أن تلميحات كلمة المرور مفيدة للجميع. من تحسين أزرار العرض / الإخفاء مع دور switch و aria-live و aria-pressed إلى دعم الإكمال التلقائي ، لخص Nicolas كل ما تحتاج إلى معرفته لجعل الويب أكثر سهولة في هذا الصدد.
دعم تفضيلات المستخدم مع prefers-reduced-*
ليس كل مستخدم هو نفسه ، وبينما يحب بعض المستخدمين الرسوم المتحركة ، قد يواجه البعض الآخر مشكلات طبية تتعلق بالحركة. يتيح لك استعلام الوسائط prefers-reduced-motion المفضل التبديل بين تشغيل الرسوم المتحركة وإيقاف تشغيلها ، ولكن هناك المزيد من الحلول لإدارة الرسوم المتحركة اعتمادًا على تفضيل المستخدم. يتناول Elijah Manor في مدونته تقنيات مختلفة مثلmedia و matchMedia وخطاف React المخصص لمعالجة الرسوم المتحركة لـ CSS و SVG SMIL و JavaScript.

عندما يتعلق الأمر بجعل المحتوى الخاص بك في متناول الجميع ، هناك استعلام وسائط آخر prefers-reduced-* يستحق المعرفة - على الرغم من أنه غير مدعوم من قبل المتصفحات حتى الآن (ولكن يمكنك محاكاته في مستعرضات Polypane و Chromium): prefers-reduced-data . يشير إلى متى يريد المستخدم استخدام أقل قدر ممكن من البيانات - إذا كان اتصاله بطيئًا ، على سبيل المثال ، أو إذا كانت البيانات محدودة.
- كتبت Tatiana Mac مقالًا شاملاً للغاية حول اتباع نهج عدم الحركة أولاً في الرسوم المتحركة ، مما يشير إلى وضع جميع الأنماط الخاصة بالرسوم المتحركة في ورقة أنماط خاصة بالرسوم المتحركة وتقديمها فقط إذا لم يشر الزائر إلى "تقليل الحركة".
- تقدم Kitty Giraudel إرشادات حول تنفيذ وضع الحركة المنخفضة في مثال لواجهة مستخدم مصرفية ومثال رمز أيضًا.
- لخص فريق Polypane ما تحتاج إلى معرفته حول الاستعلام عن الوسائط لإثبات موقعك في المستقبل بالفعل.
الهياكل العظمية التي يمكن الوصول إليها
تميل أنماط الهيكل العظمي إلى الافتقار إلى طريقة ذات مغزى لتقديم نفسها لقارئي الشاشة. غالبًا ما يستخدمون aria-busy="true" عند تحميل عنصر واجهة مستخدم ، لكن عددًا قليلاً فقط من برامج قراءة الشاشة يحترم هذه السمة. فكيف نفعل أفضل؟

كما يقترح Adrian Roselli ، يمكنك استخدام CSS للعثور على أي عقدة بها aria-busy="true" وتعيينها display: none لتحقيق نفس التأثير لمستخدمي قارئ الشاشة وغير مستخدمي برامج قراءة الشاشة. في مقالته "المزيد من الهياكل العظمية التي يمكن الوصول إليها" ، يأخذك خلال العملية خطوة بخطوة. يعمل العرض التوضيحي عبر المتصفحات مع الإصدارات الحالية من JAWS و NVDA و VoiceOver و TalkBack.
روابط "التخطي" التي يمكن الوصول إليها
قد يكون التنقل بين الأقسام أو حول الصفحة محبطًا ومزعجًا ، خاصة في الصفحات التي تحتوي على قدر كبير من التنقل. هذا هو المكان الذي يمكن أن تكون فيه روابط "التخطي" مفيدة جدًا. لسوء الحظ ، ليس من غير المألوف رؤية روابط "تخطي" قيد التنفيذ ولكنها مخفية بعيدًا عن display: none ، وعلى هذا النحو ، فهي غير متاحة لأي شخص (بما في ذلك مستخدمي قارئ الشاشة ومستخدمي لوحة المفاتيح).

في كيفية إنشاء رابط "تخطي المحتوى" ، يوفر Paul Ryan برنامجًا تعليميًا خطوة بخطوة حول كيفية تنفيذ ارتباط محتوى تخطي يمكن الوصول إليه. نحن نستخدم تحويل CSS بشكل أساسي لدفع رابط التخطي بعيدًا عن الشاشة ، لكننا نعيده مرة أخرى إلى الشاشة :focus . في التعليقات على المقالة ، لاحظ Eric Bailey أيضًا أنه يمكننا توفير روابط تخطي قبل أقسام المحتوى التي تحتوي على الكثير من العناصر التفاعلية ، أو العناصر التي قد يكون من الصعب التنقل خلالها (مثل جدول المحتويات و iframe s).
صور SVG يمكن الوصول إليها
الحديث عن SVGs: ما يمكننا فعله باستخدام SVGs اليوم يتجاوز الأشكال الأساسية للسنة الماضية. لا يمكننا وصف رموز SVG فحسب ، بل يمكننا أيضًا تصميمها وتحريكها. إذا كانت الشمولية الحقيقية تتعدى الأنماط - فما هي العوامل الأخرى التي يجب أن نأخذها في الاعتبار عند تصميم وتطوير SVGs التي يمكن الوصول إليها؟
هذا هو بالضبط السؤال الذي تجيب عليه كاري فيشر في مقالها حول SVGs التي يمكن الوصول إليها: الشمولية وراء الأنماط. في المقالة ، ألقى Carie نظرة فاحصة على ألوان SVG والتباين والأوضاع الفاتحة والداكنة والرسوم المتحركة SVG والحركة المنخفضة والكثير من الأدوات التي تركز على إمكانية الوصول. ستجد أيضًا عروض توضيحية وأمثلة للتعليمات البرمجية في المقالات ، جنبًا إلى جنب مع الشروحات التفصيلية والمؤشرات لمزيد من القراءة.

وإذا كنت ترغب في التعمق أكثر في العالم المعقد للمكونات التي يمكن الوصول إليها - ليس فقط المتعلقة بـ SVGs - فقد نشرنا للتو مقالة Carie حول أنماط التعليمات البرمجية التي يمكن الوصول إليها.
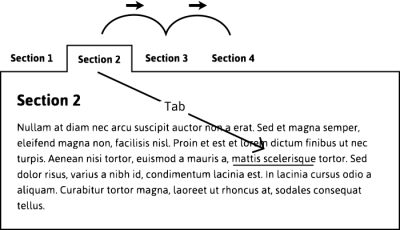
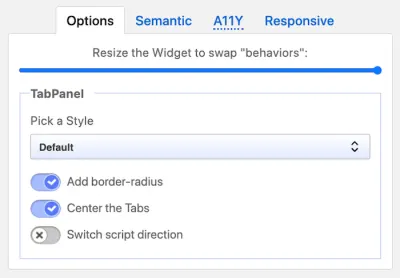
علامات تبويب يمكن الوصول إليها
قد تستخدم واجهتك لوحات علامات التبويب ، ولكن لإبقاء محتوى علامات التبويب هذه في متناول مستخدمي لوحة المفاتيح ومستخدمي قارئ الشاشة ، نحتاج إلى عرض دقيق للغاية ومتعمد للتصميم المرئي ودلالات ARIA. في Tabbed Interfaces ، يدخل Heydon Pickering في التفاصيل في محاولة لاكتشاف الحل الصحيح تمامًا لاحترام سلوك لوحة المفاتيح وإدارة التركيز. يقترح تحسين الأقسام تدريجياً إلى لوحات علامات تبويب (مثال على الكود) (بفضل دانييلا كوبيش للحصول على معلومات سرية!).

كما يلاحظ آدم سيلفر ، قد لا يعرف مستخدمو قارئ الشاشة الأقل ذكاءً استخدام مفاتيح الأسهم لتبديل علامات التبويب. هناك حجة لجعل جميع علامات التبويب قابلة للتركيز في تسلسل علامات التبويب العادي مع تدخل بسيط من المطورين لتغيير طريقة عمل علامات التبويب عبر لوحة المفاتيح.
بدلاً من ذلك ، يعد TabPanelWidget حلاً سريع الاستجابة ويمكن الوصول إليه لعلامات التبويب. يعتمد على لغة HTML الدلالية القديمة ، ويتحول إلى أكورديون عندما لا يمكن أن تناسب علامات التبويب بالكامل (بفضل ResizeObserver ولكن هناك تعبئة متعددة للمتصفحات التي لا تدعمها بعد).

النص ليس فقط حلاً دلاليًا ويمكن الوصول إليه ، ولكنه أيضًا حل سريع الاستجابة ومتعدد الاستخدامات لمساعدتك في إنشاء أدوات Tabpanel والأكورديون للويب. إنه صديق للوحة المفاتيح ومتوفر كمكتبة Vanilla JS (أو كعنصر واجهة مستخدم لـ Vue و React و Angular).
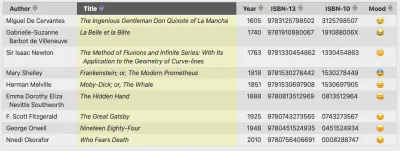
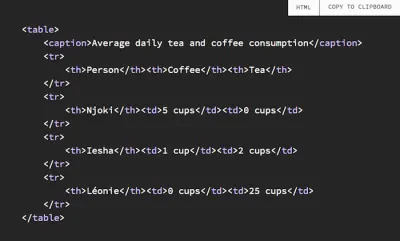
الجداول التي يمكن الوصول إليها
هناك الكثير من مشكلات إمكانية الوصول المتعلقة بالجداول ، ولكن أكبر التحديات هي تحويل التمثيل المرئي إلى سلسلة خطية يقرأها قارئ الشاشة بصوت عالٍ دون إغفال أي معلومات مهمة. لحسن الحظ ، قضى Adrian Roselli الكثير من الوقت في استكشاف تحديات وحلول الطاولات التي يمكن الوصول إليها.

في منشوره على الجداول التي يمكن الوصول إليها ، يقترح Adrian التفاف الجدول في <div> مع role="region" و aria-labelledby و tabindex="0" للتأكد من أن مستخدم لوحة المفاتيح فقط يمكنه الانتقال إلى الحاوية ، وأن يتلقى الجدول التركيز و <caption> داخل الجدول لضمان الإعلان عنه بشكل صحيح لقارئي الشاشة. يوفر Adrian أيضًا مثالاً رمزًا لجدول سريع الاستجابة ، بالإضافة إلى الجداول ذات الصفوف القابلة للتوسيع والجدول القابل للفرز ورؤوس الجدول الثابتة.
كيف تتنقل قارئات الشاشة في جداول البيانات
هل سبق لك أن حاولت التنقل في الجدول باستخدام قارئ الشاشة؟ إذا لم يكن الأمر كذلك ، فيجب عليك مراجعة مقالة Leonie Watson حول كيفية تنقل برامج قراءة الشاشة في جداول البيانات. إنه يشارك الرؤى الثمينة ويظهر ما يهم لإنشاء جداول خالية من الإحباط يمكن لأي شخص استخدامها.

في المنشور ، استخدم Leonie NVDA للانتقال إلى الجدول والتنقل في محتوياته والبحث عن معلومات محددة. تقوم عناصر HTML المناسبة (أو أدوار ARIA) بإعلامها بخصائص الجدول وتمنحها إمكانية الوصول إلى أوامر لوحة المفاتيح تحديدًا للتنقل في محتوى الجدول.
نصيحة شيقة: تركيز لوحة المفاتيح وتركيز قارئ الشاشة ليسا نفس الشيء. على عكس ما قد تكون سمعته ، لا تحتاج إلى جعل كل خلية في الجدول قابلة للتركيز باستخدام لوحة المفاتيح للمساعدة في التنقل. إذا كان المحتوى داخل الخلية غير تفاعلي ، فمن المحتمل أن تجعل مستخدمي لوحة المفاتيح يعملون بجهد أكبر للتنقل في الجدول أكثر مما كنت تقصد. يمكنك أيضًا مشاهدة فيديو Smashing TV مع Leonie حول كيفية وصول مستخدم قارئ الشاشة إلى الويب (73 دقيقة).
مفاتيح تبديل يمكن الوصول إليها
عندما توفر نماذجنا اختيارًا ثنائيًا لعملائنا - وضع التشغيل / الإيقاف ، أو الوضع الداكن / الفاتح وما إلى ذلك - يمكننا استخدام مفتاح التبديل. يجب أن يخدم المفتاح عدة أغراض: يجب أن يشرح التحديد الحالي بوضوح (وهذا واضح ليس كثيرًا على الإطلاق!) ، يجب أن يوضح أن هناك خيارين ، ويجب أن يكون واضحًا بدرجة كافية للعملاء فهم كيفية التبديل بينهم. عندما كانت سارة سويدان تبحث في كيفية إنشاء مفتاح تبديل ، قضت بالطبع وقتًا طويلاً في البحث في كيفية إنشاء مفتاح تبديل يمكن الوصول إليه.

يستخدم حل سارة زري راديو ، لكل منهما ملصق خاص به ، تم الإعلان عنهما للتقنيات المساعدة كخيارين منفصلين ، يمكن الوصول إليهما عبر لوحة المفاتيح ، وليس لهما متطلبات إضافية لـ ARIA أو JS للعمل. والنتيجة هي مثال على رمز تبديل السمة ، ويمكنك أيضًا إلقاء نظرة على مثال كود Scott O'Hara.
من المهم ملاحظة أنه يمكن الوصول إلى مفتاح تبديل زر الاختيار الخاص بـ Sara بسبب علامتيه. لذلك إذا كان مفتاح التبديل لا يحتوي على تسميتين ، فلن يكون هذا نمطًا للاستخدام. يمكنك العثور على أنماط الترميز لمفاتيح التبديل في الريبو الخاص بـ Scott. ( بفضل Scott O'Hara على النصيحة! ).
تشارك Kitty Giraudel أيضًا برنامجًا تعليميًا لتنفيذ HTML- و CSS صغير فقط لتبديل يمكن الوصول إليه يمكنك تعديله على راحتك. أساس مفتاح التبديل الذي يمكن الوصول إليه هو مربع اختيار محدد بشكل صحيح. إنه ينقل حالته مع كل من الأيقونات واللون ولا يترك أي آثار إذا لم يتم تمكين CSS. يأتي التبديل مع أنماط التركيز الأصلية التي يمكن تخصيصها ، وحالة التعطيل ، ويدعم الاتجاه من اليمين إلى اليسار أيضًا ، إذا لزم الأمر.
تلميحات الأدوات التي يمكن الوصول إليها وتوجيهات التبديل
أحد المكونات التي ترتبط ارتباطًا وثيقًا بأزرار الرموز هو تلميح أداة. حرفيًا "تلميحات للأدوات" ، هي عبارة عن أجزاء صغيرة من المعلومات تشرح الغرض من عنصر تحكم ، أو عنصر مرئي ، يمكن لولا ذلك إساءة فهمه. في كل مرة نرغب في شرح سبب حاجتنا إلى جزء معين من المعلومات الشخصية في عملية الدفع ، فمن المحتمل أن نستخدم تلميحًا قديمًا جيدًا. لذا ، كيف يمكننا فهمها بشكل صحيح؟
توفر تلميحات الأدوات الشاملة و Toggletips الخاصة بـ Heydon Pickering نظرة عامة شاملة للغاية عن كل شيء تقريبًا مطلوب لإنشاء تلميح أدوات يمكن الوصول إليه. وهذا يعني تحديد ما إذا كان يجب تقديم محتوى التلميح كتسمية أو وصف واختيار خصائص ARIA وفقًا لذلك ، وعدم الاعتماد على سمات title وتجنب وضع محتوى تفاعلي مثل أزرار الإغلاق والتأكيد أو الروابط في تلميحات الأدوات.
- بالطبع ، تدخل سارة سويدان أيضًا في تعقيدات دقيقة لبناء تلميح أدوات مساعدة يمكن الوصول إليه بالكامل وتخلص إلى أن JavaScript ضروري لإنشاء مكونات تفاعلية يمكن الوصول إليها بالكامل.
- توضح سارة هيجلي أيضًا مدى تعقيد تلميحات الأدوات وأصدرت مثالًا للرمز يُظهر نمطًا موثوقًا به في العمل.
- سكوت أوهارا لديه مستودع جيثب على تلميحات الأدوات ،
- يوفر Adrian Roselli الكثير من أمثلة التعليمات البرمجية للتبديل أيضًا ، بما في ذلك العروض التوضيحية مع تلميحات الأدوات المعطلة واتجاه RTL.
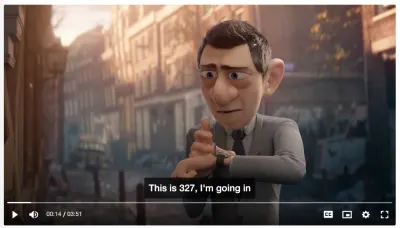
مشغلات الفيديو / الصوت التي يمكن الوصول إليها
ليس من غير المألوف رؤية المشاهدين يستخدمون التسميات التوضيحية بشكل متكرر عند مشاهدة مقطع قصير أو فيلم طويل هذه الأيام. قد نستهلك الفيديو في بيئة صاخبة ، أو ربما يمكننا فهم اللغة المكتوبة بشكل أفضل ، أو ربما نكون مشغولين حاليًا بشيء آخر ونحتاج إلى البحث عن شيء ما بسرعة دون الحاجة إلى اللجوء إلى سماعات الرأس. علاوة على ذلك ، كم مرة نستخدم <space> في لوحة المفاتيح للمطالبة بإيقاف مؤقت ، أو أسهم المفاتيح للتحرك للخلف وللأمام؟ ومع ذلك ، فإن العديد من مشغلات الفيديو والحلول المخصصة لا توفر هذه الوظيفة خارج الصندوق.

توفر مشغلات وسائط HTML5 التي يمكن الوصول إليها نظرة عامة على مشغلات الصوت والفيديو التي يمكن الوصول إليها. هناك الكثير من الخيارات مفتوحة المصدر الرائعة ، على سبيل المثال ، يبدو أن AblePlayer هو أحد الخيارات الموثوقة. يتضمن مجموعة كاملة من عناصر التحكم في المشغل التي يمكن الوصول إليها من خلال لوحة المفاتيح ، والمصنفة بشكل صحيح لمستخدمي قارئ الشاشة ، ويمكن التحكم فيها من قبل مستخدمي التعرف على الكلام ، وتتميز بتباين عالٍ ، وتدعم التسميات التوضيحية المغلقة والعناوين الفرعية ، والفصول ، ووصف الصوت المستند إلى النص ، وميزة النص التفاعلي وإبراز النص تلقائيًا. وهو يدعم مقاطع فيديو YouTube و Vimeo. يعتمد ذلك على مسج.
بدلاً من ذلك ، يمكنك البحث في Vime.js أيضًا: مفتوح المصدر بالكامل وخفيف الوزن وقابل للتخصيص بالكامل وبدون تبعيات لأطراف أخرى . تتشابه الخيارات الأخرى الرائعة مثل Plyr و Accessible HTML5 Video Player بواسطة PayPal. هذا الأخير متاح بالكامل لمستخدمي لوحة المفاتيح فقط ومستخدمي قارئ الشاشة ، والمكتوب بلغة Vanilla JavaScript ، بالإضافة إلى أنه يتم توفيره كمكون React ، ويعود إلى عناصر التحكم الأصلية في المتصفح إذا لم يكن JavaScript متاحًا ( شكرًا للنصيحة ، jamsandwich ! ).
ميزات موقع الويب التي تزعج مستخدمي قارئ الشاشة
تعليق بديل مفقود ، مقطع فيديو يتم تشغيله تلقائيًا ، أزرار غير مصنفة ، استخدام ضعيف للعناوين ، نماذج ويب لا يمكن الوصول إليها - ما قد يبدو مشكلة صغيرة للمستخدمين المبصرين يمكن أن يُحدث فرقًا بين القدرة على استخدام موقع ويب بشكل مستقل أو عدم استخدام المكفوفين ضعاف البصر. تعرف هولي توك هذا من تجربتها الخاصة.

لزيادة الوعي بقضايا إمكانية الوصول الشائعة ، لخصت هولي خمس ميزات مزعجة لموقع الويب تواجهها كمستخدم لقارئ الشاشة كل يوم ، وبالطبع كيفية إصلاحها. نشر كريس أشتون أيضًا مقالًا يشرح المشكلات الشائعة التي يواجهها مستخدمو برامج قراءة الشاشة ، والتي غالبًا ما يتم تجاهلها في المحادثات التي تركز على الدلالات وإمكانية الوصول إلى لوحة المفاتيح وحدها. تفاصيل صغيرة تحدث فرقًا كبيرًا ( بفضل Alex Chudesnov للحصول على معلومات سرية! ).
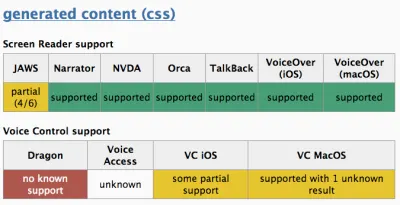
لكن أولاً ، دعم الوصول
هناك العديد من الطرق المختلفة التي تتفاعل بها التقنيات المساعدة مع المتصفحات والتعليمات البرمجية. نظرًا لأنه لا يزال من غير الممكن أتمتة برامج قراءة الشاشة وبرامج التحكم الصوتي بالكامل ، فلا يزال يتعين علينا إجراء اختبارات يدوية. وهنا يأتي دور a11ysupport.io.

يهدف هذا الموقع المدعوم من المجتمع ، الذي تم إنشاؤه في الأصل بواسطة Michael Fairchild ، إلى المساعدة في إعلام المطورين بما يدعم إمكانية الوصول. إنه مشروع نشط والمساهمات مرحب بها دائمًا ، لذا ابدأ الاختبار بعيدًا. أيضًا ، من الجدير دائمًا التحقق من ممارسات التأليف WAI-ARIA التي تصف الدلالات الأساسية والأدوار و ARIA الضرورية للمكونات والأنماط الشائعة (بفضل Stephanie Eckles للحصول على النصائح!) .
موارد الوصول وقوائم المراجعة
إمكانية الوصول مهمة للغاية ، ولكن للأسف ، غالبًا ما يتم تجاهلها. يحاول مشروع A11Y الذي يحركه المجتمع جعل الوصول الرقمي أسهل ، ويزود المصممين والمطورين بالمعرفة التي يحتاجون إليها لبناء تجارب جميلة ويمكن الوصول إليها وشاملة.

من المبادئ الأساسية وراء التصميم الذي يسهل الوصول إليه إلى إجراء تدقيق إمكانية الوصول ، وتنمية المجتمع ، يأخذ مشروع A11Y نظرة 360 درجة على الموضوع. ستجد مقالات مثل النصائح السريعة ، والنصائح حول الكتب التي يجب قراءتها ، والرسائل الإخبارية التي يجب متابعتها ، بالإضافة إلى أدوات يدوية ، ومجموعات ملتزمة بإمكانية الوصول ، وغير ذلك الكثير.
مستودع أدوات الوصول
هل سبق لك أن شعرت بالحكة بسبب نسيان شيء ما قبل شحن المشروع؟ حسنًا ، من المعروف أن قوائم المراجعة هي المفتاح للاحتفاظ بنظرة عامة على الأشياء التي يجب القيام بها والعناية بها قبل المواجهة النهائية. عندما يتعلق الأمر بإمكانية الوصول ، فهناك قائمة متزايدة من الأدوات والموارد التي لا بد أن تساعدك في مراقبة الأشياء: A11y Resources.

برعاية هانا ميلان ، تم إنشاء هذه القائمة في البداية لتتبع أكثر من 200+ من المكونات الإضافية والأدوات والمقالات ودراسات الحالة وأنماط التصميم وموارد التصميم ومعايير إمكانية الوصول وحتى قوائم المراجعة المنسقة يدويًا. بالطبع ، يمكنك دائمًا إرسال أداة إذا رأيت أي شيء مفقود.
إمكانية الوصول إلى مكونات الطرف الثالث
المكونات القابلة لإعادة الاستخدام مثل التحديدات المخصصة أو الإكمال التلقائي أو منتقي التاريخ هي عناصر مساعدة قوية. ومع ذلك ، فإن الكثير من مكونات الجهات الخارجية التي تدعي إمكانية الوصول إليها يمكن الوصول إليها جزئيًا فقط بمجرد أن تحفر أعمق قليلاً. كما يشير Hidde de Vries ، حتى المكونات التي نفذت دليل ممارسات التأليف ARIA 1: 1 يمكن أن تكون مهمة لأن الدليل لا يقدم مطالبات حول إمكانية الوصول إلى قارئ الشاشة أو تجربة المستخدم. إذن كيف تجد تلك المكونات التي يمكن الوصول إليها حقًا؟

نشر Hidde قائمة مراجعة بالأسئلة التي يمكنك طرحها للحصول على مزيد من اليقين بشأن إمكانية الوصول إلى أحد المكونات: كيف اختبروا؟ مع من اختبروا؟ هل هم منفتحون على إيجابيات وسلبيات نهجهم؟ ومن الذي أنشأ المكون؟ يشاركك أيضًا بعض النصائح القيمة من المجتمع والتي تساعدك على تقييم ما إذا كان المكون الذي يدعي إمكانية الوصول إليه سيفي بوعده.
تغليف
هناك بالتأكيد العشرات والمئات من الإرشادات الهامة لأشخاص رائعين في مجتمع إمكانية الوصول ، مثل Steve Faulkner مع سلسلة ضخمة من المقالات حول الدلالات وإمكانية الوصول وليوني واتسون مع سلسلة ضخمة من المقالات حول إمكانية الوصول بشكل عام. من المستحيل سرد الجميع ، لكننا ممتنون بصدق لكل مساهمة.
ربما فاتنا بعض التقنيات والموارد الهامة والقيمة! لذا يرجى ترك تعليق والرجوع إليهم - نود تحديث هذا المنشور وإبقائه محدثًا لنا جميعًا حتى نتمكن من العودة إليه وبناء مكونات موثوقة ويمكن الوصول إليها بشكل أسرع.
نأمل بصدق أن تثبت هذه الأدوات والتقنيات فائدتها في عملك اليومي - والأهم من ذلك مساعدتك في تجنب بعض المهام الروتينية التي تستغرق وقتًا طويلاً.
البقاء في متناول اليد!
شكرا لك! ️
شكر كبير لـjamsandwich و Courtney Heitman و Stephanie Eckles و Adam Silver و Daniela Kubesch و Tanisha Sabherwal و Manuel Matuzovic و Vadim Makeev و Kitty Giraudel و Ian James و Juha Lehtonen و Heydon Pickering و Shivani Gupta و Jason Webb و Alex Kallinikos و Scott أوهارا ، وسارة سويدان ، وساشا تشوديسنوف ، وآدم ليبتروت ، وهولجر بارتل ، وكيم يوهانسن ، وكل من عمل بشغف في كل مكان حول إمكانية الوصول للمساهمات في هذا المقال. المجتمع يهم.
المزيد عن إمكانية الوصول
- أدوات تدقيق CSS
- مولدات CSS
- فك تشابك العالم المعقد للأنماط التي يمكن الوصول إليها
- تصميم بحركة منخفضة لحساسية الحركة
- لقد استخدمت الويب لمدة يوم باستخدام قارئ الشاشة
- إمكانية الوصول في Chrome DevTools
- الأشياء التي يمكنك فعلها باستخدام CSS اليوم
- أيضا ، اشترك في النشرة الإخبارية لدينا حتى لا تفوت الرسائل التالية.
