التشريح الكامل لمحرر جوتنبرج وورد
نشرت: 2022-03-10يبدو أن Gutenberg كان مصطلحًا مثيرًا للجدل في عالم WordPress مؤخرًا. تم اعتبار محرر Gutenberg كأهم تغيير تم إجراؤه على WordPress 5.0 هذا العام ، وقد تلقى استجابة متباينة من مطوري الويب والقوم العاديين على حدٍ سواء. كل هذه الفوضى تجعل من الصعب رؤية جوتنبرج على حقيقته. لذا ، سأحاول التخلص من بعض الارتباك مرة واحدة وإلى الأبد.
في هذه المقالة سوف أغطي ما يلي:
- ما هو جوتنبرج؟
- أكثر من مجرد محرر
- ماذا تغير جوتنبرج في وورد؟
- تثبيت جوتنبرج
- استكشاف جوتنبرج على طول
- إيجابيات وسلبيات
- فهم قضايا التوافق
- جوتنبرج هو المستقبل
- آخر الأخبار والموارد الأخرى
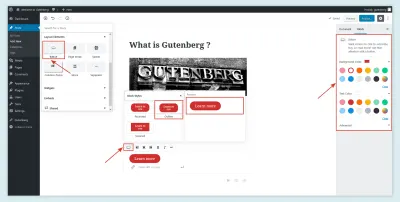
1. ما هو جوتنبرج؟
تم تسميته على اسم يوهانس جوتنبرج ، الذي اخترع المطبعة الميكانيكية ، وقد تم تقديم جوتنبرج للعالم بواسطة مات مولينويج في WordCamp Europe في عام 2017. في جوهرها ، Gutenberg هو محرر WordPress جديد ، مع العشرات من الميزات المتطورة. يبسط إنشاء موقع الويب وتحريره للمستخدم العادي غير التقني.
وقد حاز على العديد من الجوائز ، من "تجربة النشر الجديدة لـ WordPress" إلى "مستقبل إنشاء مواقع الويب". يعتقد بعض المتشككين أنه المسمار الموجود في نعش WordPress. بغض النظر عن كل هذا الثرثرة ، سيكون Gutenberg أكثر من مجرد محرر لـ WordPress (والذي سأناقشه لاحقًا).
يسمح لمنشئي مواقع الويب بإنشاء موقع ويب باستخدام الكتل ، وهي وحدات سحب وإفلات صغيرة. وبالتالي ، فإنه يحل محل عملية التخصيص الحالية غير المتسقة والمشتتة للانتباه. كما أنه يمكّن علامات HTML مثل section figure ، مما يؤدي إلى إخراج HTML صلب. في وقت كتابة هذا التقرير ، كان Gutenberg لا يزال مكونًا إضافيًا. ومع ذلك ، يخطط المجتمع لدمجه مع WordPress 5.0 هذا العام.
2. أكثر من مجرد محرر
يعد Gutenberg أكثر من مجرد محرر لأنه يسمح لك بمعالجة محتوى موقع الويب في أجزاء أو كتل قابلة للتخصيص. لست بحاجة إلى أن تتقن لغة HTML أو تكتب رموزًا قصيرة. يمكنك التحكم في تخطيط موقع الويب بالكامل (كل من الواجهة الخلفية والواجهة الأمامية) من وحدة تحكم واحدة.
يحاول هذا المحرر الجديد الجمع بين أفضل الميزات من كل من المكونات الإضافية الخاصة ببناء الصفحات مثل Divi و Visual Composer ، بالإضافة إلى الأنظمة الأساسية التي تعمل بنفسك مثل Medium و Wix و Squarespace. لذلك ، تمامًا مثل تلك الإضافات الخاصة ببناء الصفحات ، يمكنك التعامل مع التخطيطات متعددة الأعمدة من خلال واجهة واحدة.
هل يشير هذا إلى نهاية المكونات الإضافية مثل Divi و Beaver Builder؟ هذا موضوع لمنشور آخر ، لكن الإجابة المختصرة هي لا. من غير المحتمل أن يحل Gutenberg محل هذه المكونات الإضافية تمامًا. يمكنك الاستمرار في استخدامها حتى بعد أن يصبح Gutenberg هو المحرر الافتراضي.
3. ما الذي تغيره جوتنبرج في وورد؟
الغرض الوحيد من محرر Gutenberg هو توفير بديل لمحرر النص المفتوح الحالي ، ناهيك عن الرموز القصيرة التي يصعب تذكرها ، مع واجهة مستخدم مرنة ومرئية (UI). لذلك ، بخلاف محرر WordPress الحالي ، لست مضطرًا إلى:
- استيراد الصور والوسائط المتعددة والملفات المعتمدة من مكتبة الوسائط أو إضافة أكواد HTML القصيرة ؛
- نسخ ولصق الروابط للتضمينات ؛
- كتابة أكواد مختصرة للأصول المتخصصة من المكونات الإضافية المختلفة ؛
- إنشاء صور مميزة لإضافتها في أعلى منشور أو صفحة ؛
- إضافة مقتطفات من العناوين الفرعية ؛
- إضافة أدوات للمحتوى على جانب الصفحة.
باختصار ، لا يغير Gutenberg طريقة عمل WordPress. ومع ذلك ، فإنه يغير الطريقة التي يتفاعل بها أصحاب مواقع الويب (أو منشئوها). بدلاً من مجموعة كبيرة من الرموز القصيرة ومربعات التعريف ، ستستخدم كتلًا بسيطة.
ما هي الكتل؟
اعتبر الكتلة هي الوحدة الأساسية (وبالتالي ، الأصغر) في المحرر الجديد. ستكون اللبنات الأساسية لـ WordPress 5.0. بمعنى آخر ، سيتحول كل شيء - بما في ذلك المحتوى والصور والاقتباسات والمعارض وصور الغلاف والصوت والفيديو والعناوين والتضمينات والأكواد المخصصة والفقرات والفواصل والأزرار - إلى كتل مميزة. نظرًا لأنه يمكنك سحب كل كتلة وإفلاتها ، يصبح تحديد هذه العناصر ووضعها على الصفحة أسهل كثيرًا.
4. تثبيت جوتنبرج
يمكنك تنزيل أحدث إصدار من Gutenberg مباشرةً من مستودع WordPress. يمكنك أيضًا البحث عنها ضمن الإضافات "إضافة جديدة" في لوحة معلومات WordPress الخاصة بك. أوصي بتثبيته في بيئة التدريج الخاصة بك. ومع ذلك ، ستحتاج إلى أحدث إصدار من WordPress (الإصدار 4.8 أو أحدث) لتثبيت محرر Gutenberg.
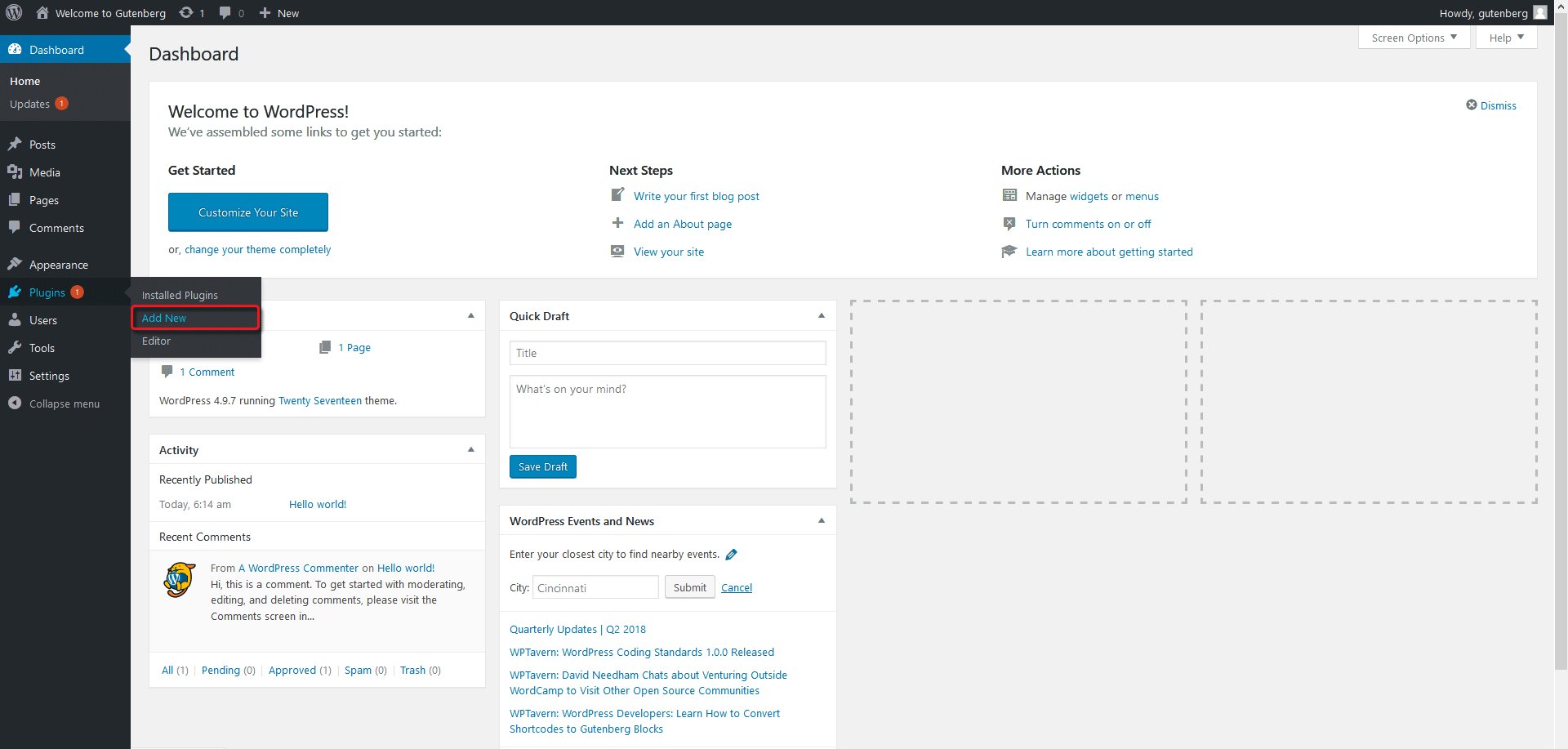
- قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك.
- اذهب إلى قائمة الإضافات على الجانب الأيسر من لوحة القيادة.
- انقر فوق "الإضافات" لفتح قائمة "إضافة جديد".
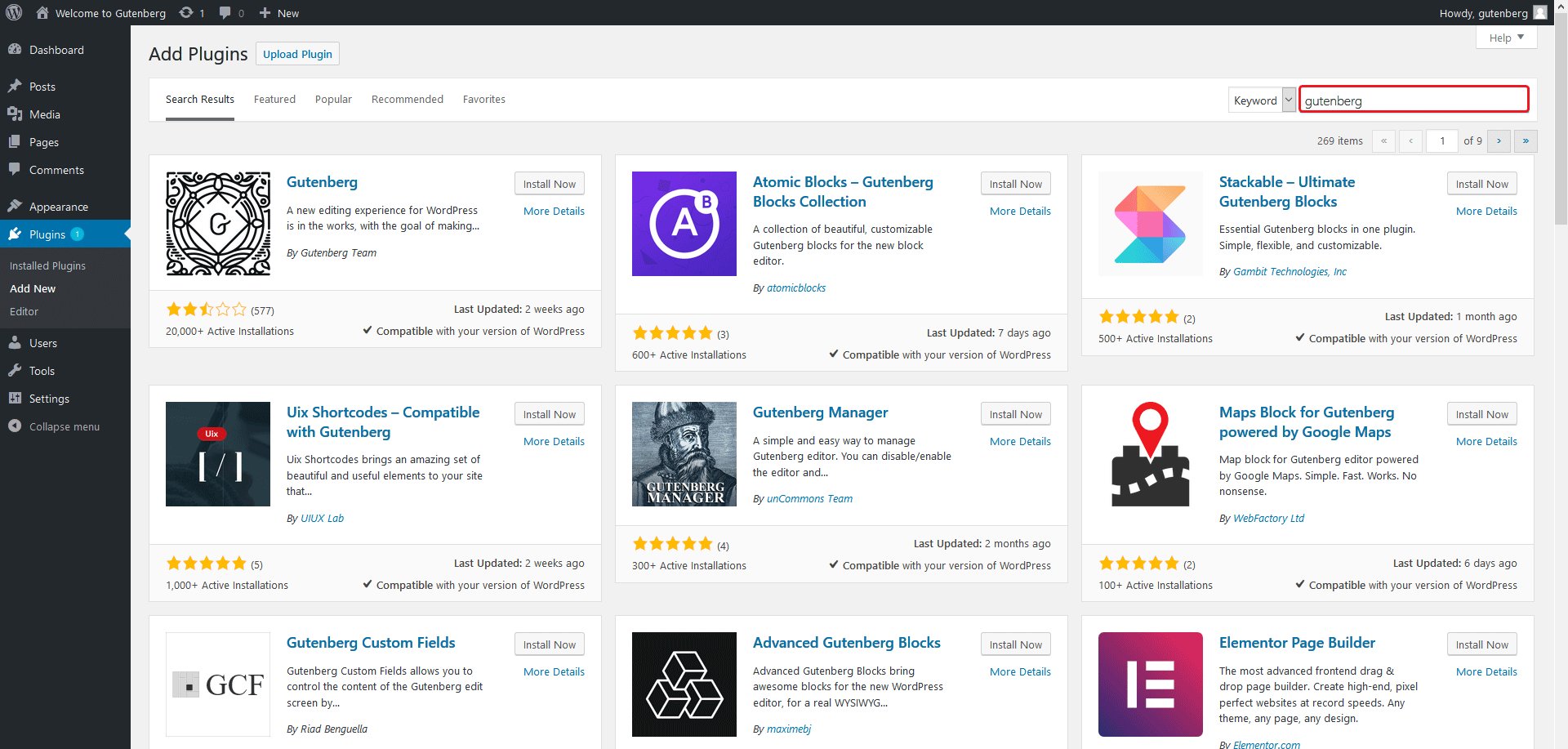
- اكتب "Gutenberg" في مربع البحث الموجود في الزاوية العلوية اليسرى.
- سترى إضافة جوتنبرج في النتائج.
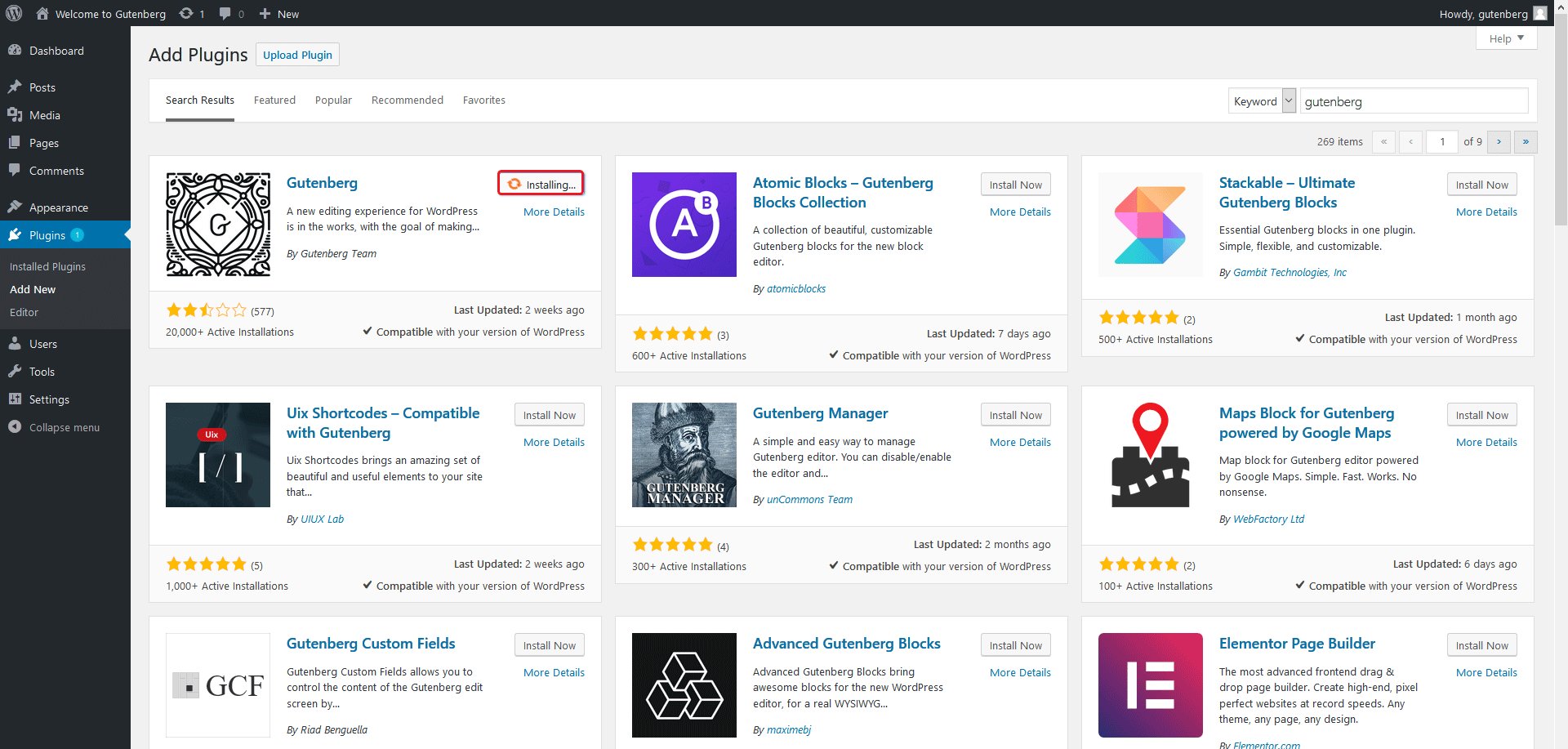
- انقر فوق الزر "التثبيت الآن".
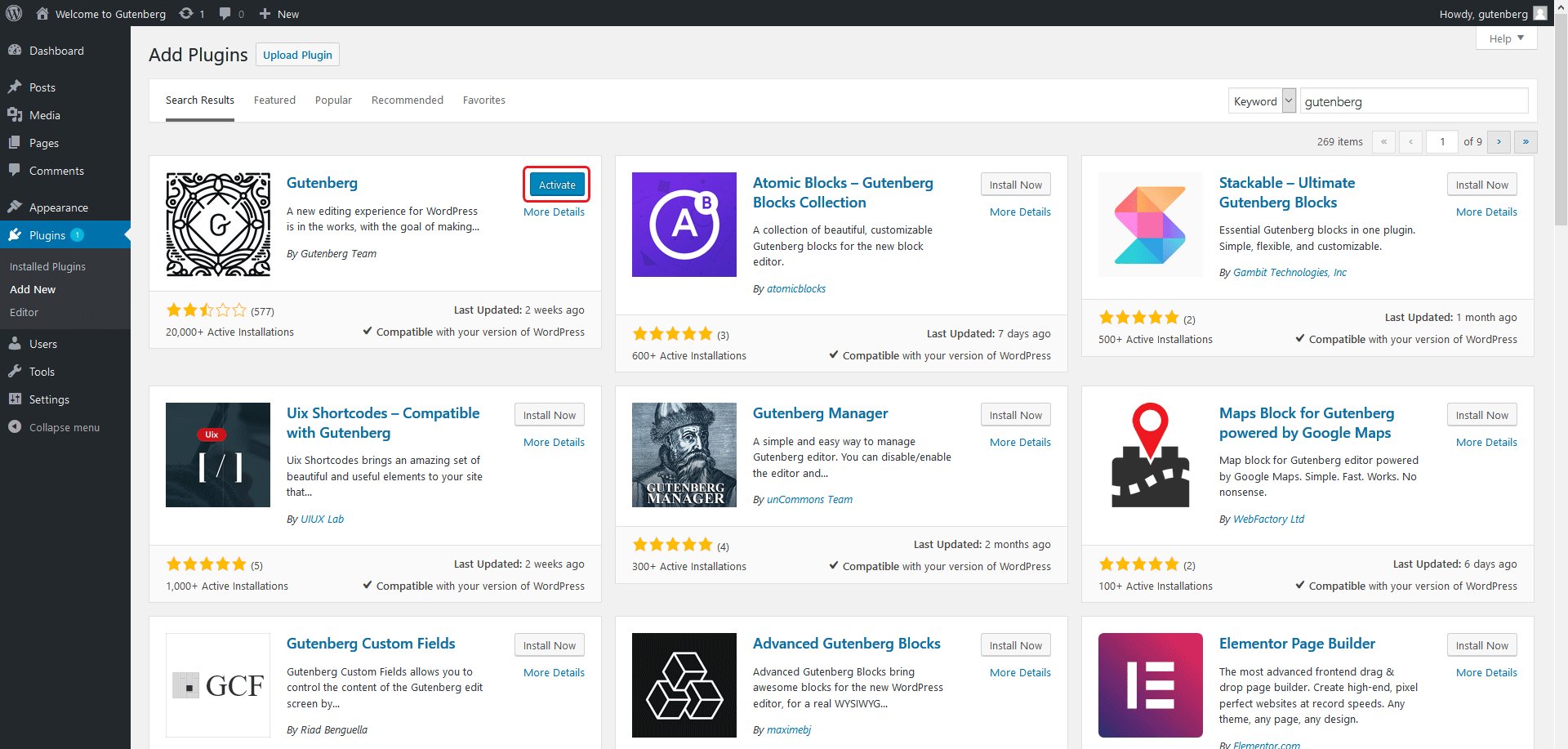
- انقر فوق الزر "تنشيط" لبدء المكون الإضافي.

5. استكشاف جوتنبرج على طول
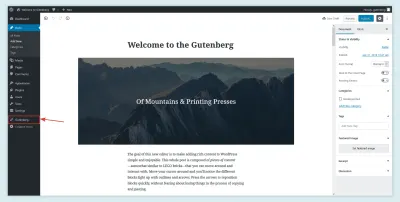
بمجرد التثبيت والتنشيط ، سيعرض Gutenberg رمزًا في شريط القائمة الأيسر. عند إطلاقه لأول مرة ، سترى نموذجًا جديدًا لمشاركة بعنوان "Gutenberg Demo." يمكنك التدرب على المنشور التجريبي قبل إنشاء المنشور الخاص بك.

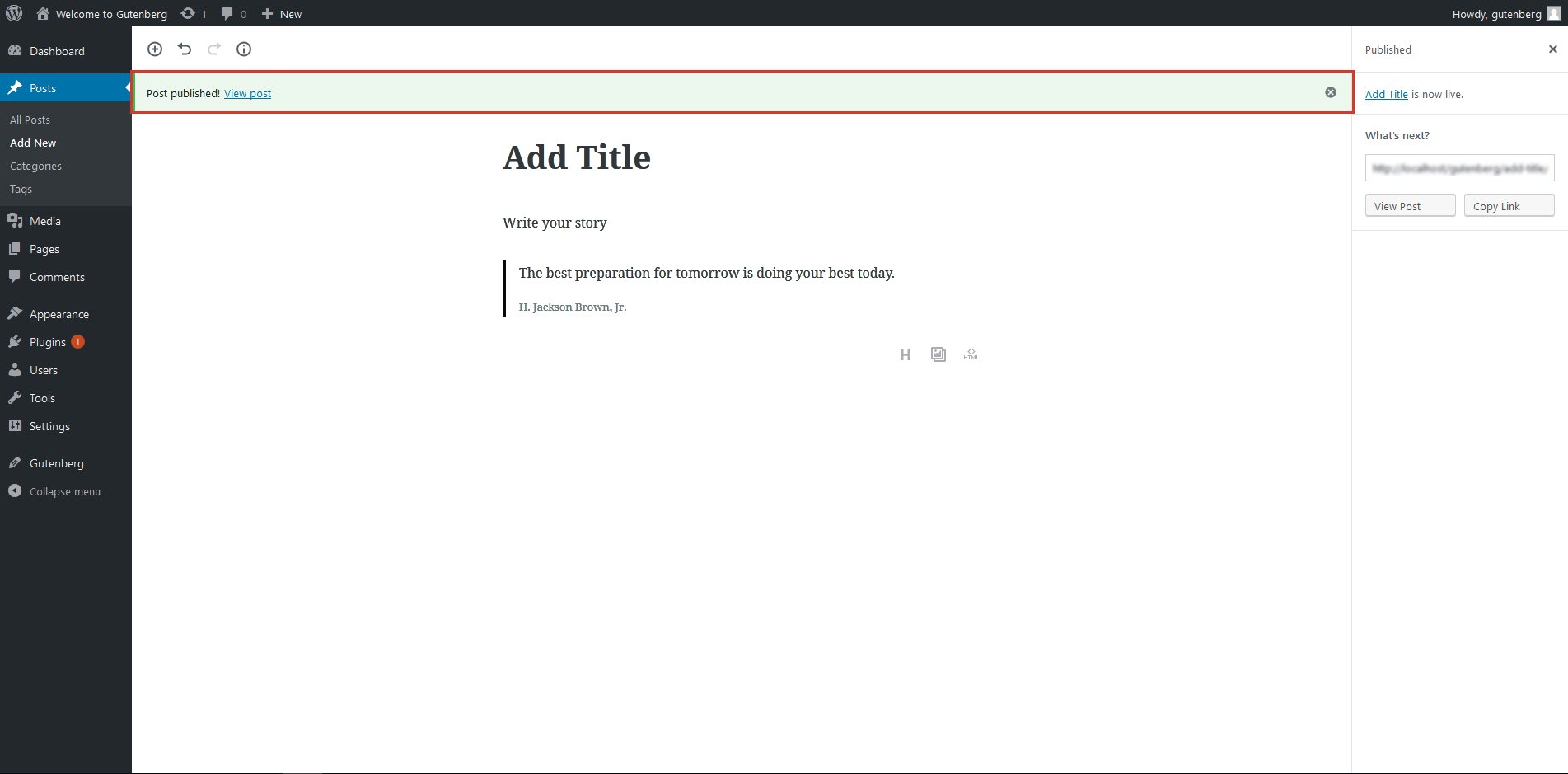
أ. أضف جديد
انتقل إلى "المنشورات" في شريط القائمة الأيسر من لوحة تحكم WordPress الخاصة بك. سيتم إطلاق المنشور الجديد في Gutenberg أولاً. يمكنك تحريره لاحقًا في كل من المحرر الكلاسيكي و Gutenberg.

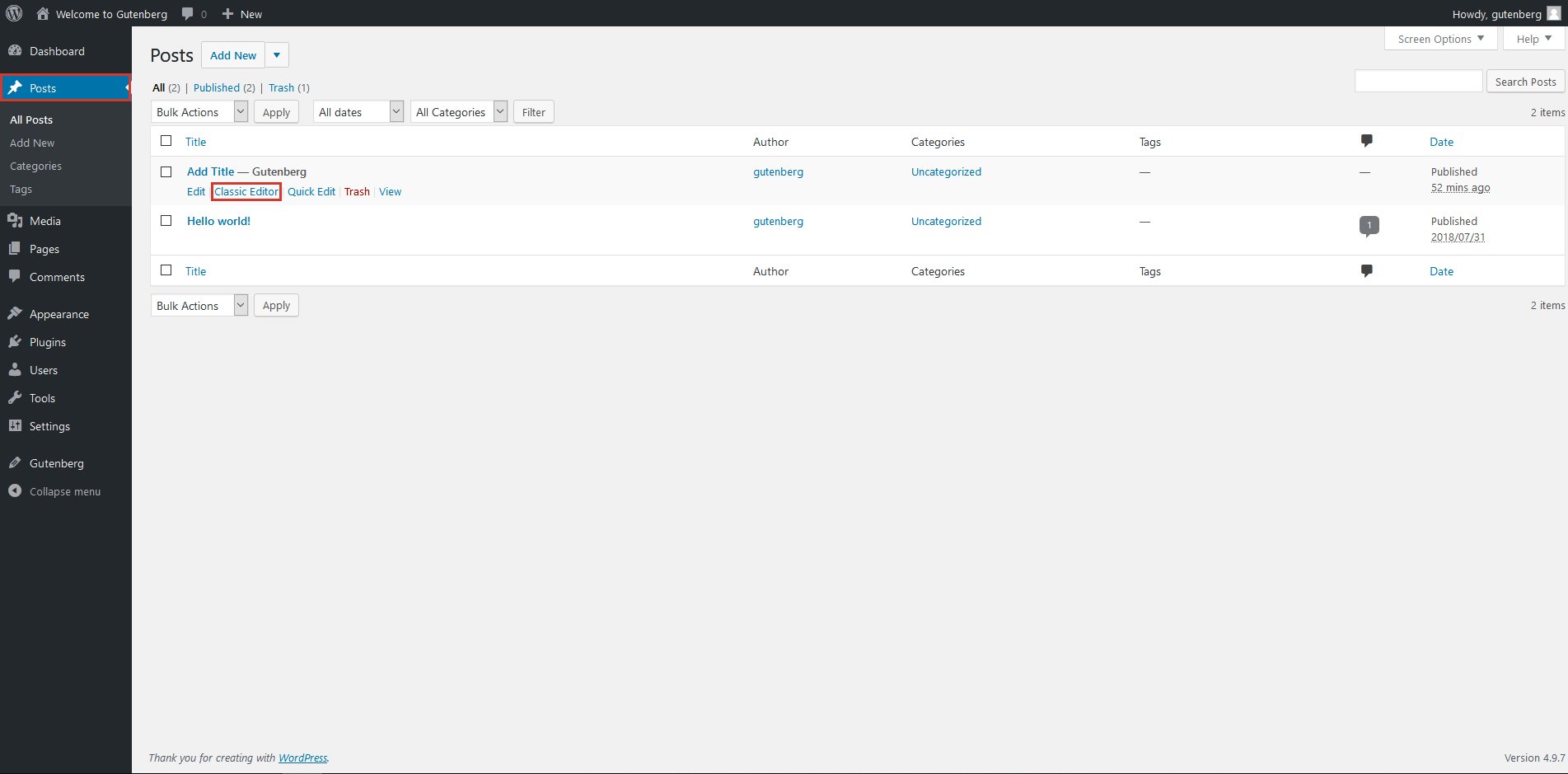
ب. تحرير
انتقل إلى قائمة "المنشورات" ، وحرك مؤشر الماوس فوق منشور محفوظ لرؤية خيار الاختيار بين المحررين. على الرغم من أن خيار المحرر الكلاسيكي متاح في الوقت الحالي ، فمن المرجح أن تتم إزالته مع إطلاق WordPress 5.0.

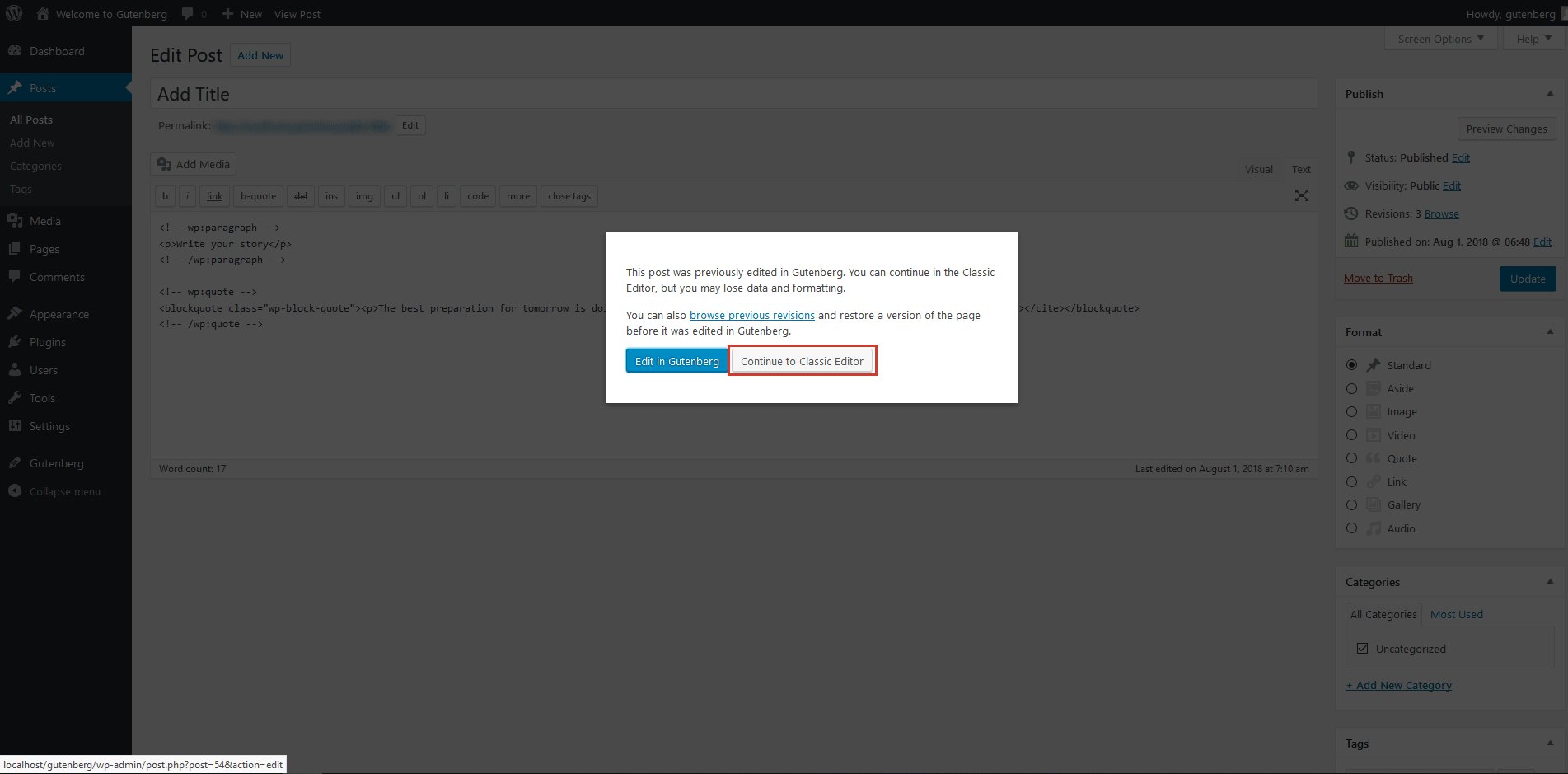
ج. التبديل بين المحررين
يمكنك أيضًا التبديل بين المحررين عند تحرير منشور. انقر فوق القائمة المنسدلة في الزاوية العلوية اليمنى للتبديل بين وضع المحرر المرئي ومحرر النصوص (مثل التعليمات البرمجية). بدلاً من ذلك ، يمكنك أيضًا استخدام الاختصار Ctrl + Shift + Alt + M للتبديل بين المحررين.
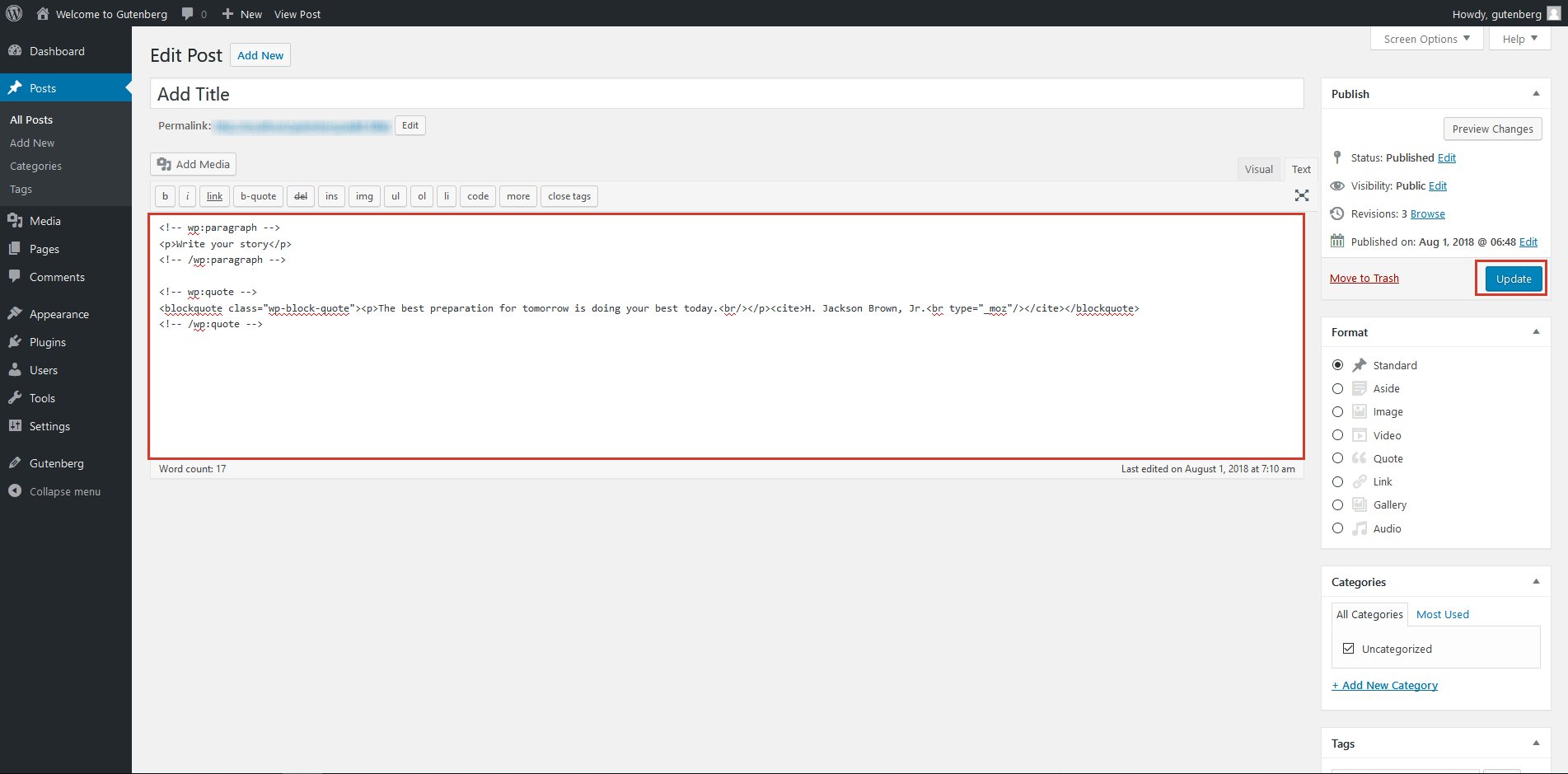
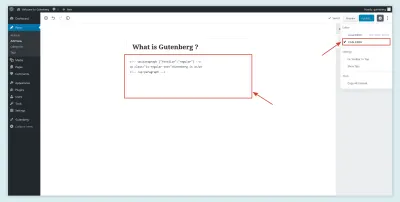
محرر النص:

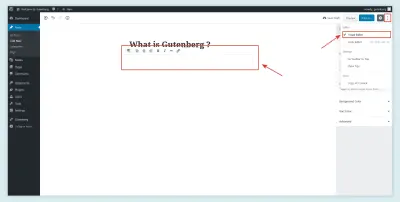
المحرر المرئي:

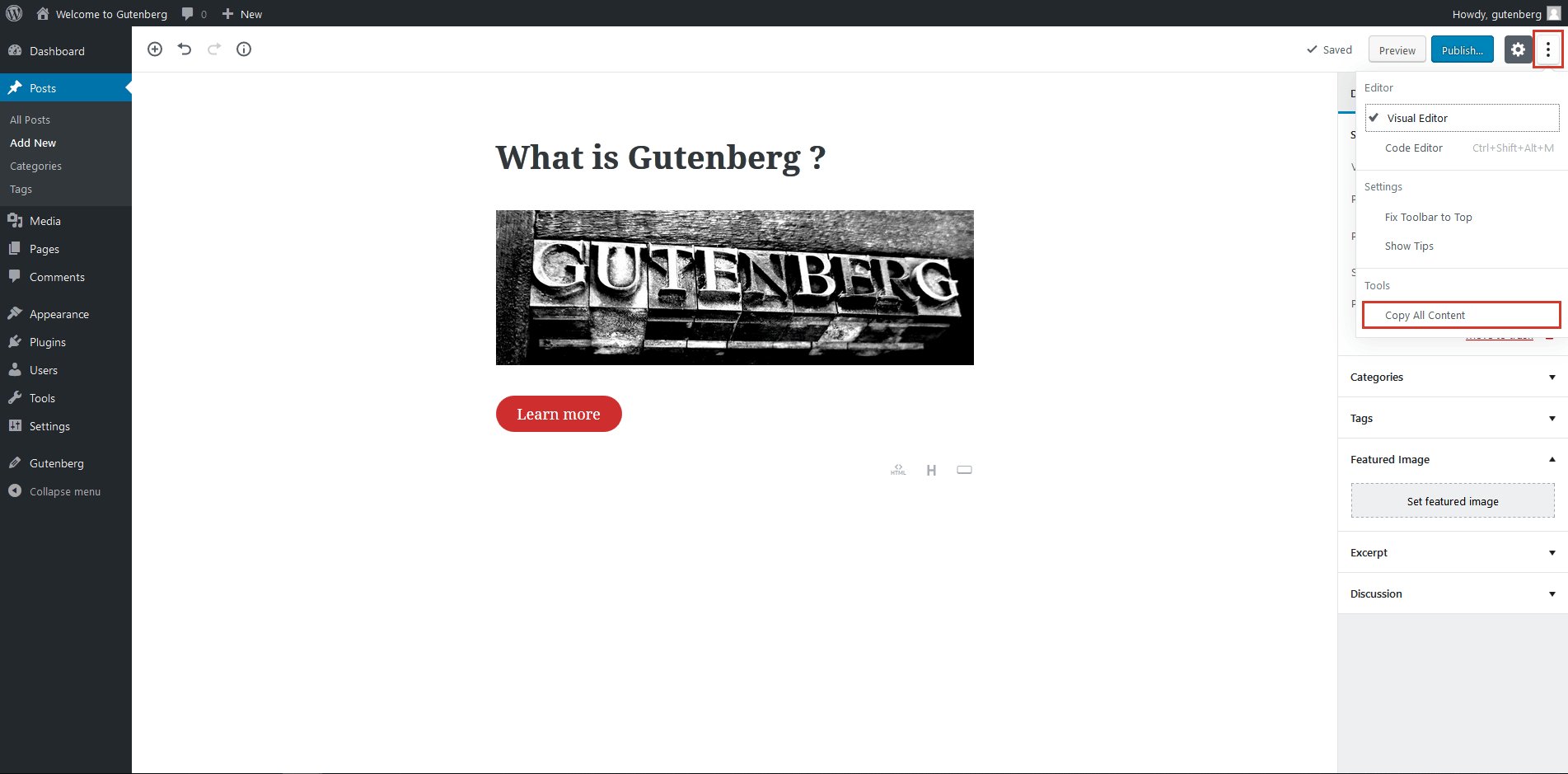
D. نسخ كل المحتوى
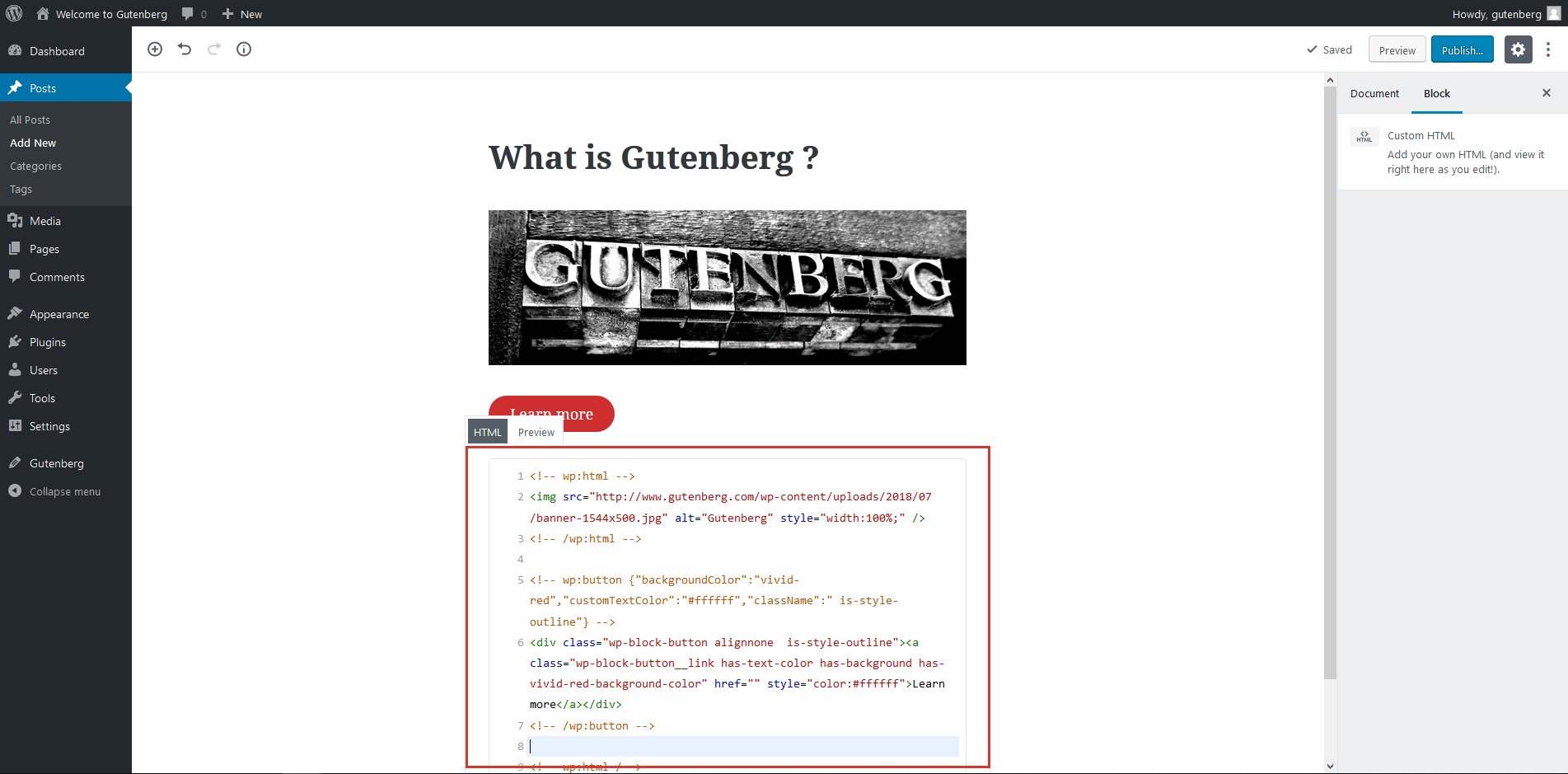
تتيح لك هذه الميزة نسخ كل المحتوى في إصدار HTML بنقرة واحدة فقط. يمكنك فتح هذه الميزة في كلا المحررين من خلال النقر على القائمة المنسدلة في الزاوية العلوية اليمنى من لوحة التحكم.

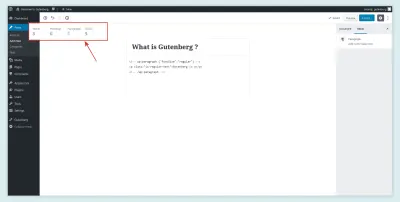
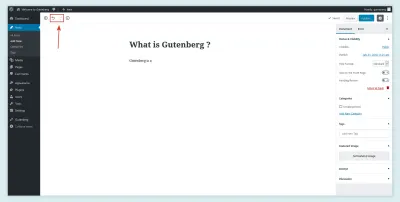
E. هياكل المحتوى
تتيح لك هذه الميزة حساب عدد الكلمات في المنشور بأكمله. يمكنك أيضًا رؤية عدد العناوين والفقرات والكتل بنقرة واحدة. انقر فوق رمز المعلومات (i) في المنطقة العلوية اليسرى.

F. الإعادة والتراجع
يمكنك العثور على هذه الخيارات بجوار أيقونة المعلومات (i). إنها تسمح لك بالتراجع عن الأمر الأخير أو إعادته.

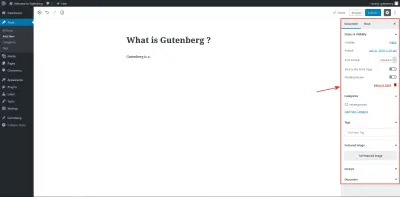
G. إعدادات الصفحة والمستند
يتيح لك ذلك تغيير إعدادات الصفحة والمستندات المتنوعة. يمكنك العثور عليه في شريط القائمة الأيمن. يمكنك إجراء التعديلات التالية:
- جعل وظيفة عامة أو خاصة.
- قم بتغيير تاريخ النشر.
- حدد تنسيق المنشور.
- إضافة أو تحرير الفئات والعلامات.
- تحميل الصور المميزة.
- اكتب مقتطفًا.
- تمكين وتعطيل التعليقات ، pingbacks و trackbacks.

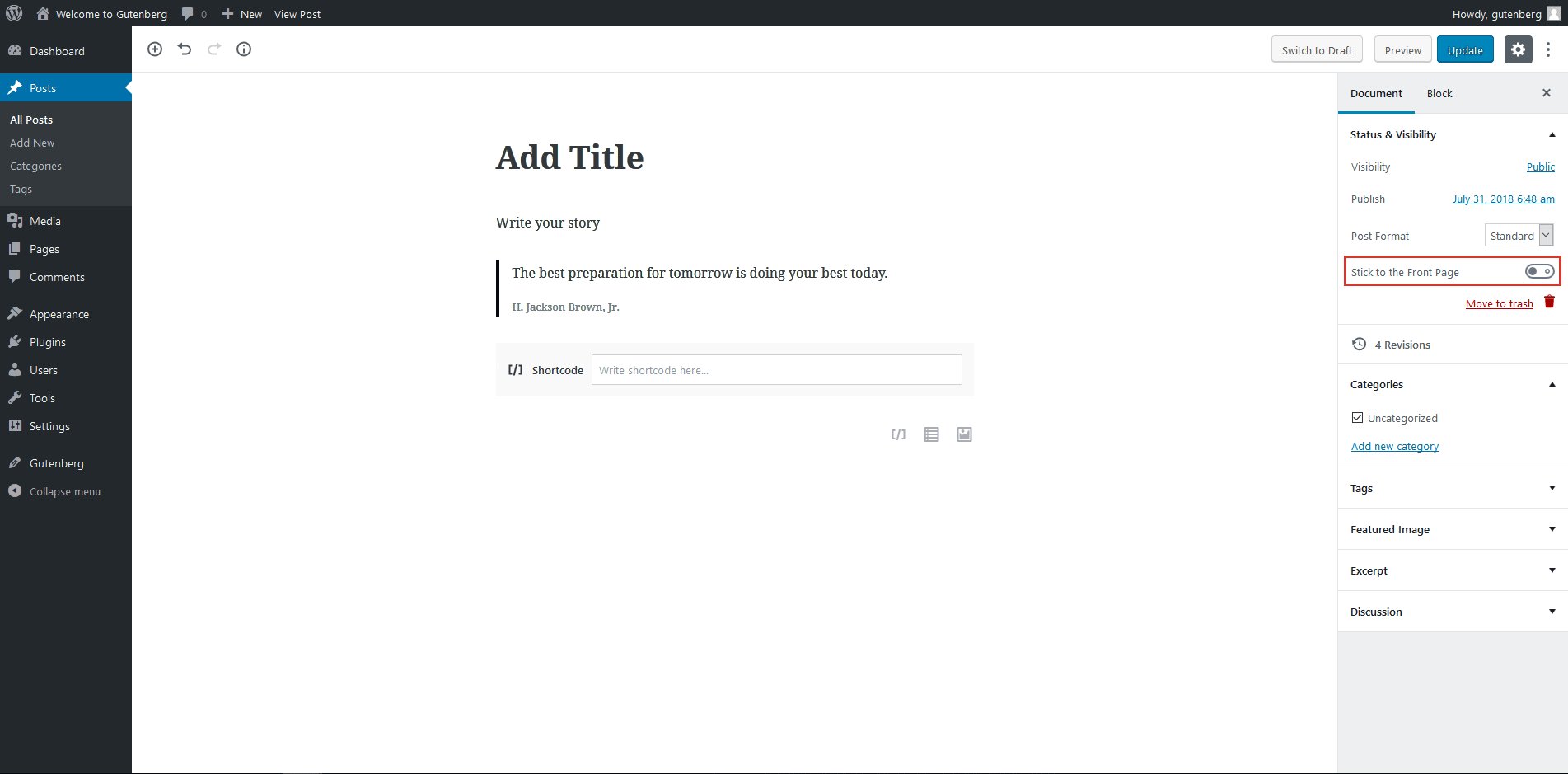
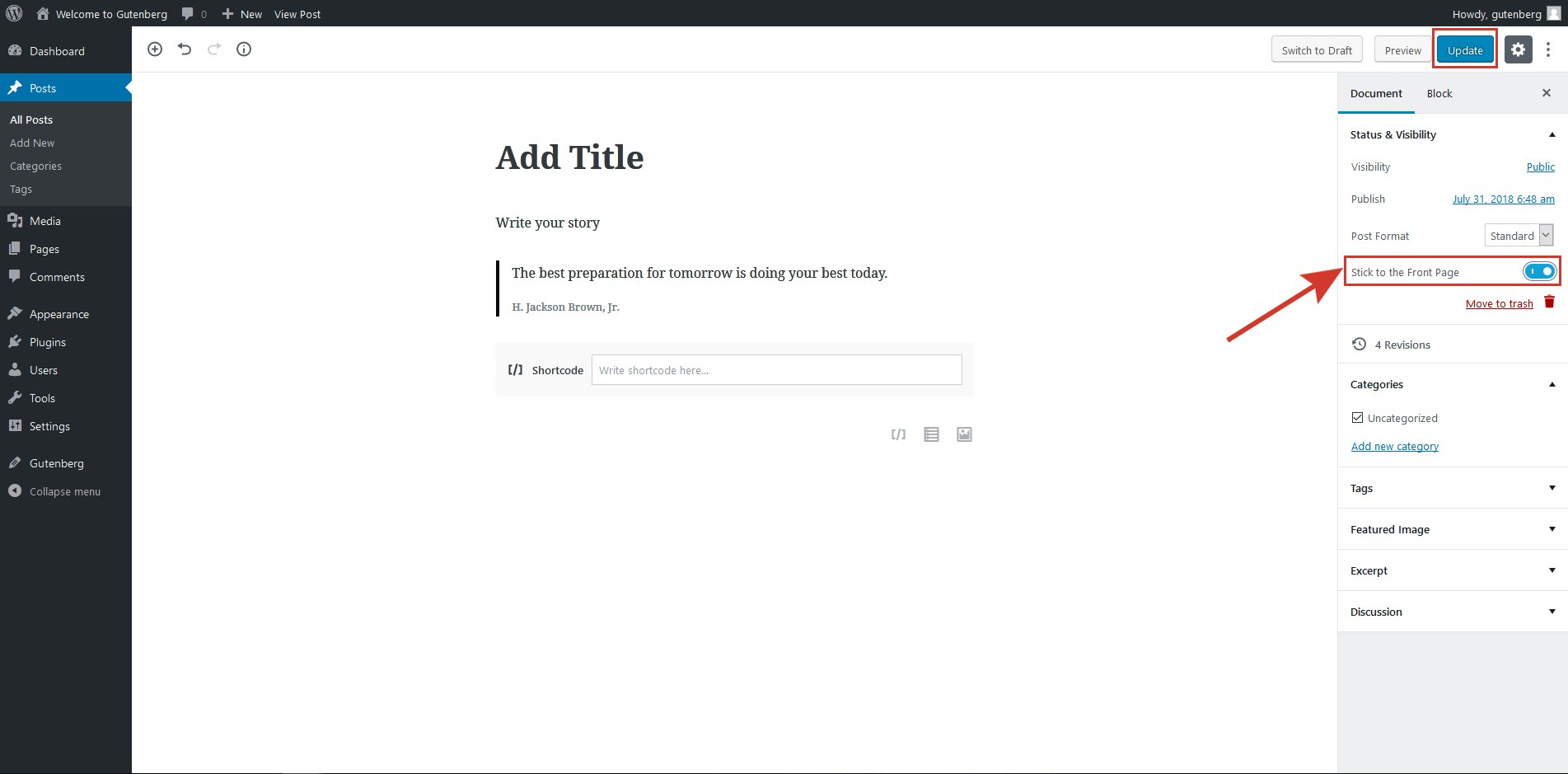
ح. التمسك بالصفحة الأمامية
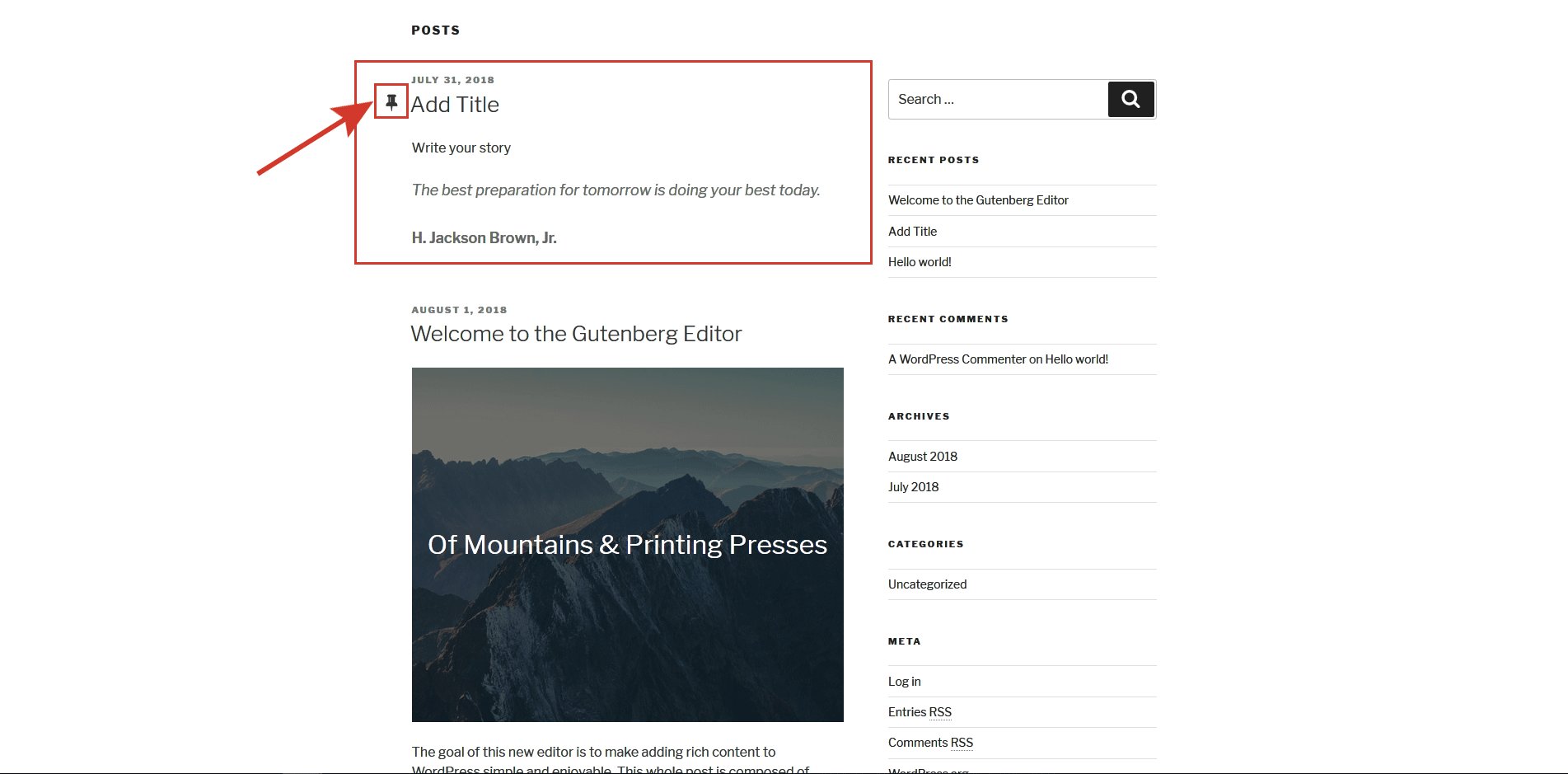
ستكون هذه الميزة مفيدة إذا كنت تقوم بتشغيل مدونة. عند تشغيل هذا في إعدادات المستند ، ستظهر هذه المشاركة المعينة دائمًا على الصفحة الأولى من مدونتك. وقم فقط بإيقاف تشغيله لإزالته من الصفحة الأولى.

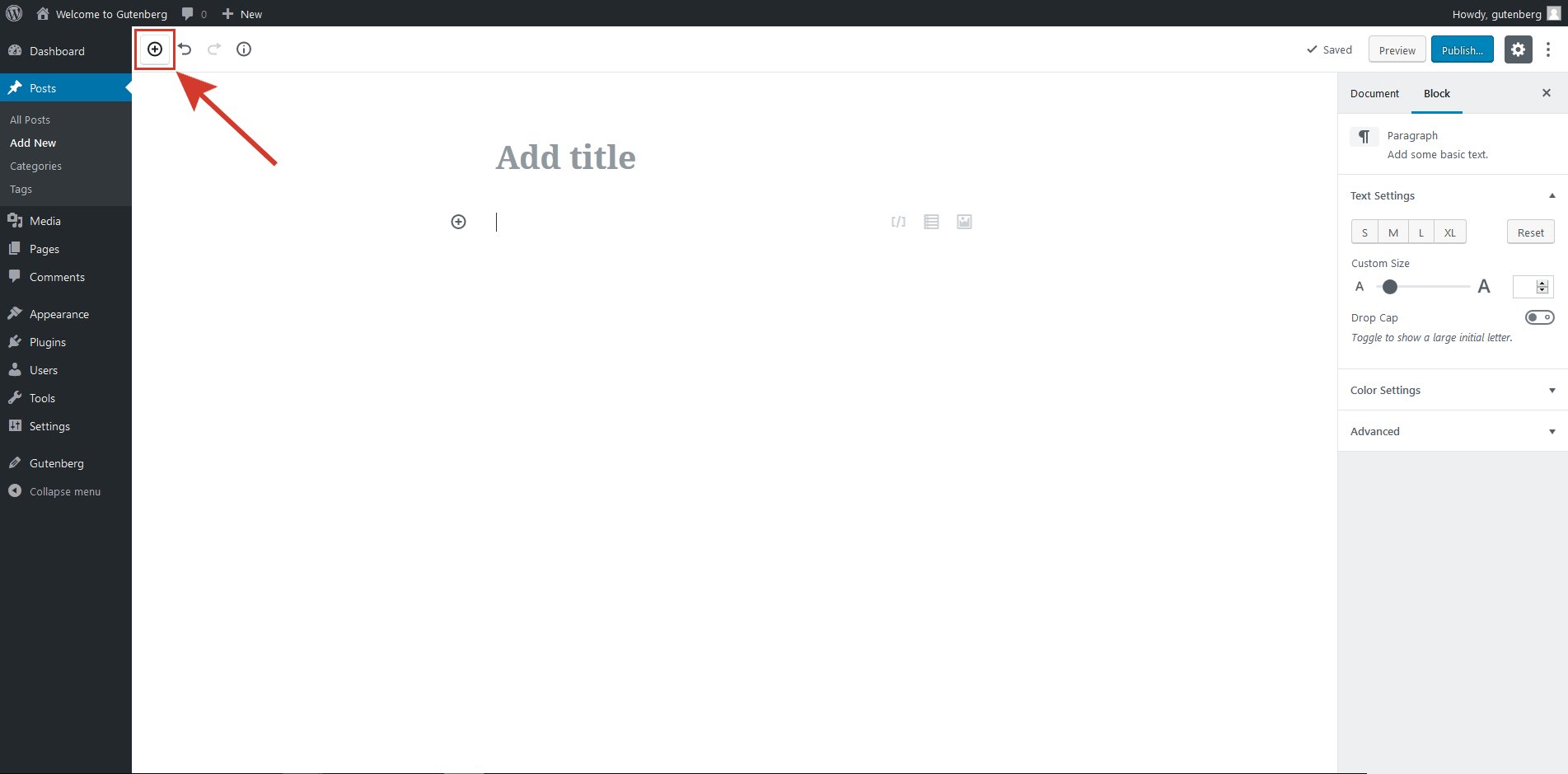
I. استخدام الكتل
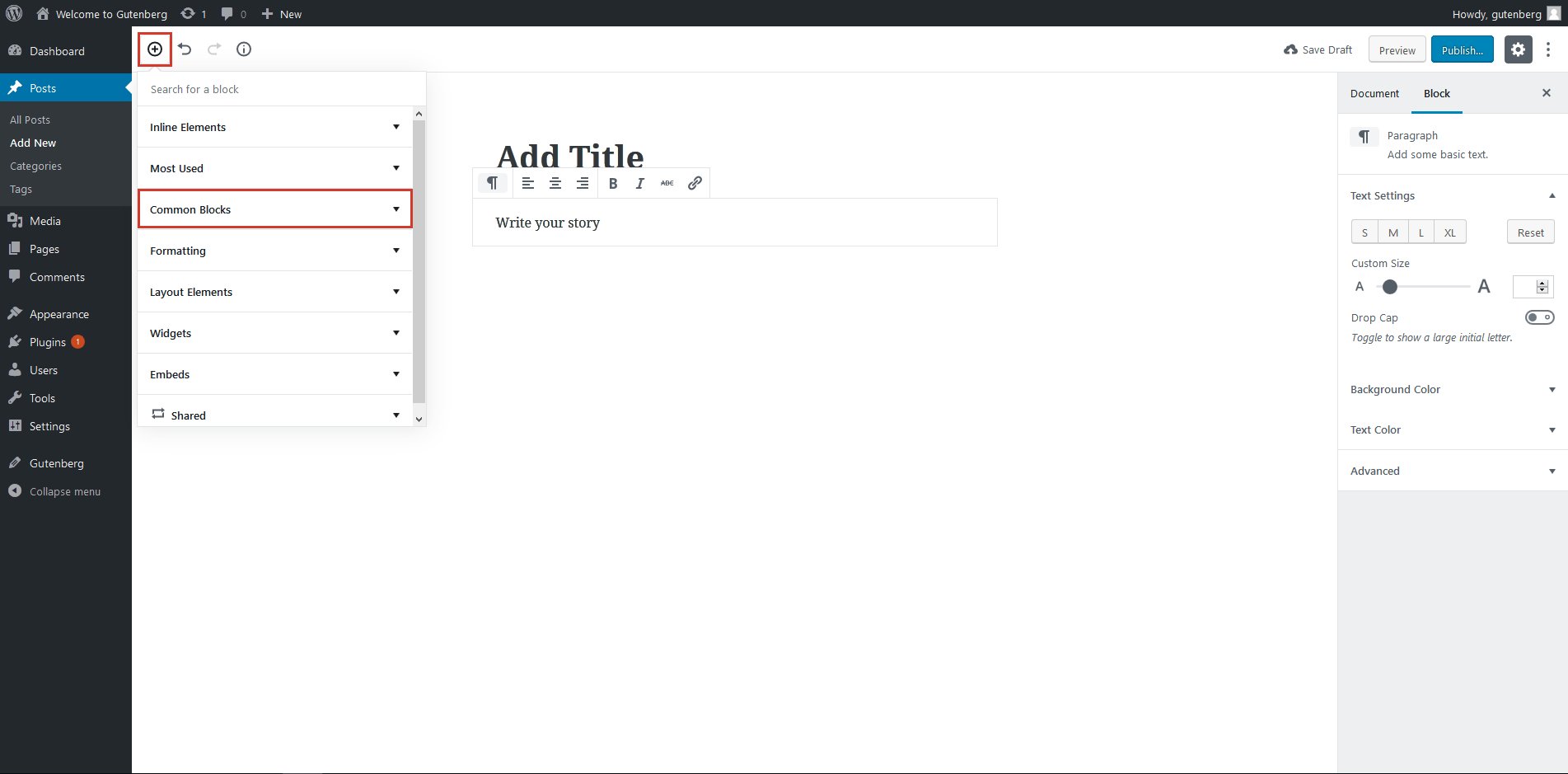
كما ذكرنا ، فإن الكتل هي الوحدة الأساسية لمحرر Gutenberg الجديد. لاستخدام Gutenberg بكفاءة ، تحتاج إلى فهم كيفية استخدام هذه الكتل. سأغطي الكتل الرئيسية واحدة تلو الأخرى. انقر فوق زر الإضافة (+) بجوار خيار الإعادة / التراجع لفتح قائمة الكتل.
الكتل المشتركة
تسمح لك الكتل المشتركة بإضافة العناصر المطلوبة لإنشاء واجهة مستخدم ثرية.
- فقرة
تأتي كتلة الفقرة مع بعض الميزات الممتازة ، مثل أحجام الخطوط المخصصة ، وحروف الأحرف الكبيرة ، وألوان الخلفية ، وألوان النص ، من بين أشياء أخرى. يمكنك أيضًا إضافة المزيد من فئات CSS هنا.

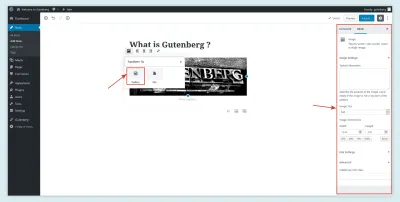
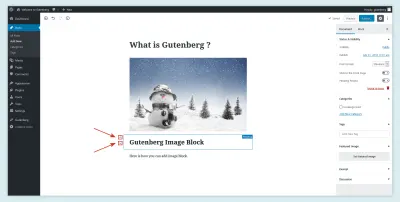
- صورة
يأتي هذا العنصر مع ميزة جديدة تتيح لك التبديل بين تخطيطات الصور والمعرض. يمكنك أيضًا الحصول على مزيد من التحكم في الصور لأنه يمكنك تعيين أبعاد حجم معينة ونسب حجم النسبة المئوية ووصف نصي بديل لكل صورة.

- تشمل العناصر الأخرى :
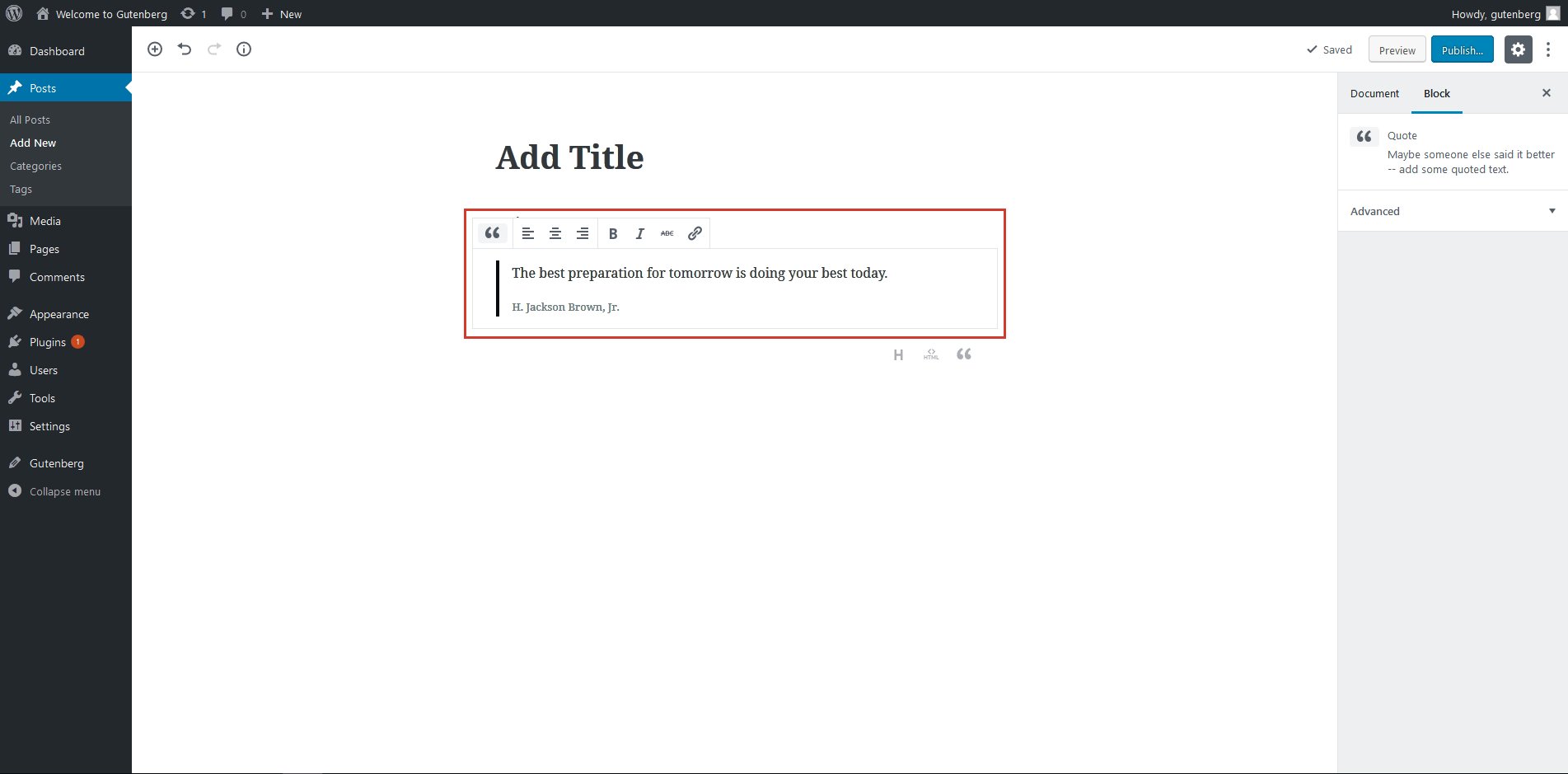
- يقتبس،
- صالات العرض
- صور الغلاف
- العناوين
- القوائم ،
- صوتي،
- الملفات ،
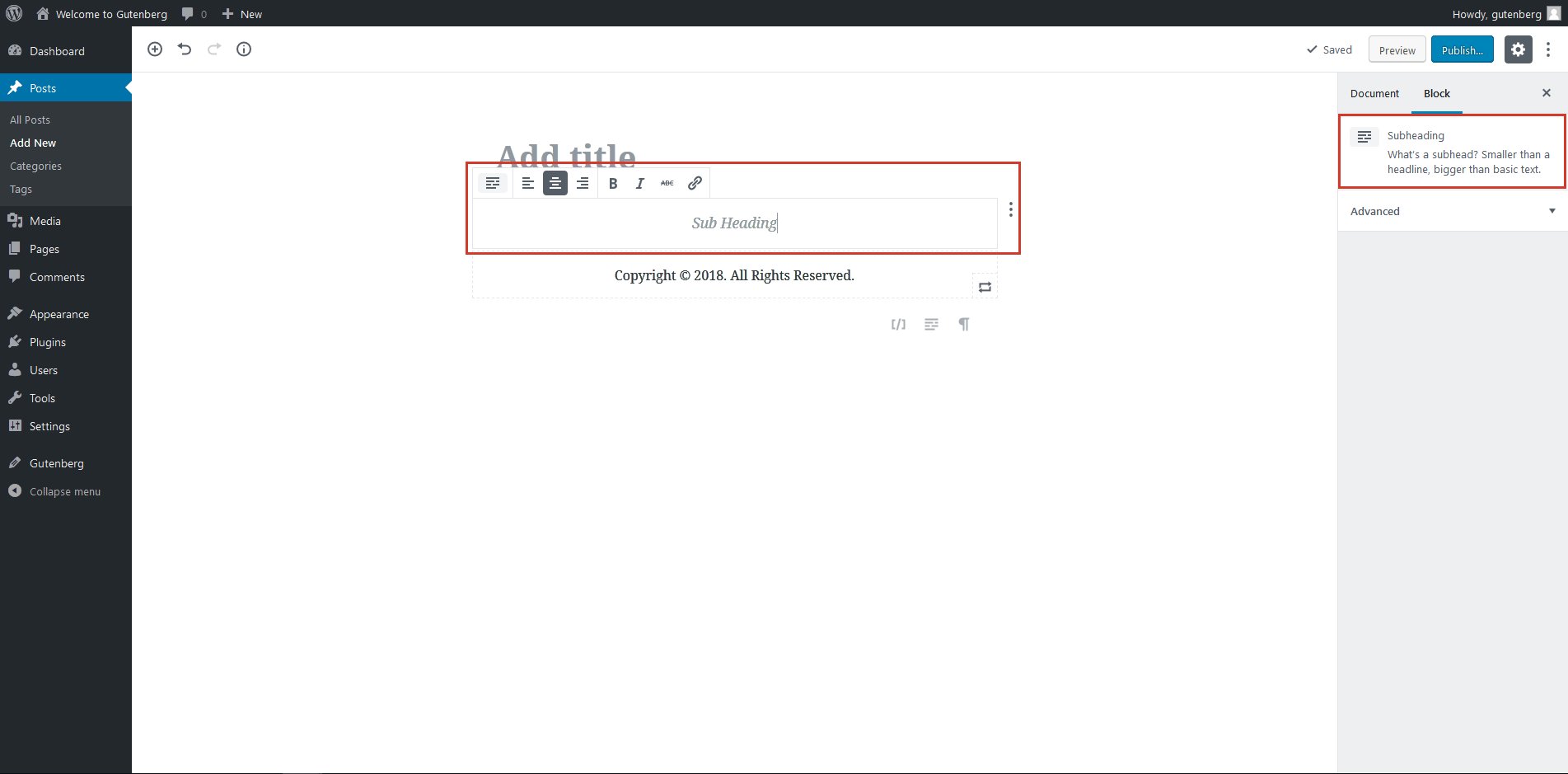
- عناوين فرعية
- فيديو.
تنسيق
كما يوحي الاسم ، تشتمل هذه الكتل على جميع أدوات التنسيق.

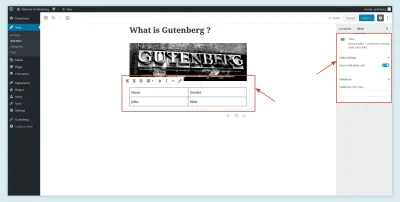
- جدول
كانت إضافة جدول باستخدام كود HTML المخصص مهمة شاقة. ومع ذلك ، مع كتلة الجدول ، تكون المهمة أسهل كثيرًا. يمكنك إضافة وإزالة صفوف وأعمدة من جدول بدون تشفير.

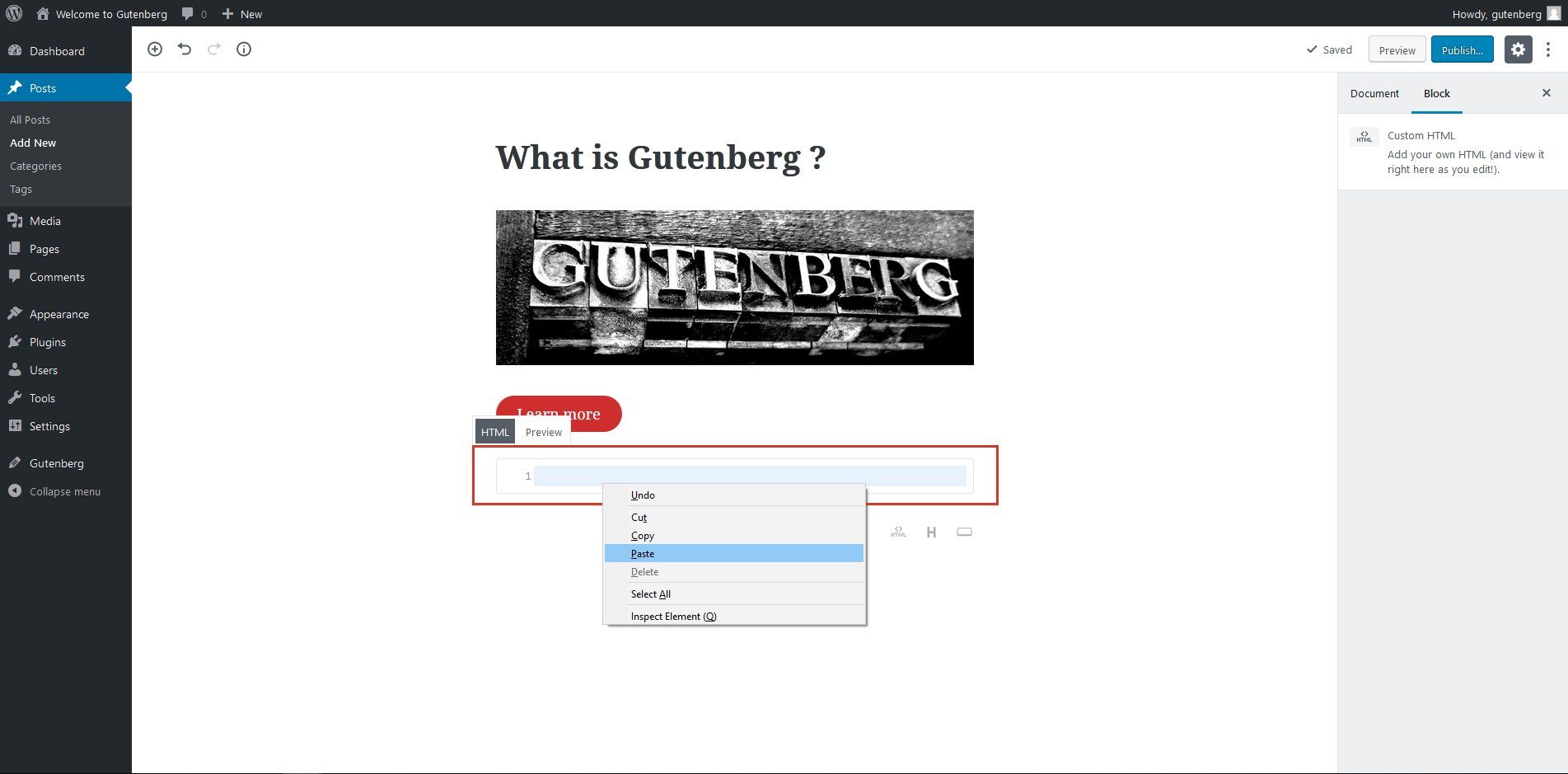
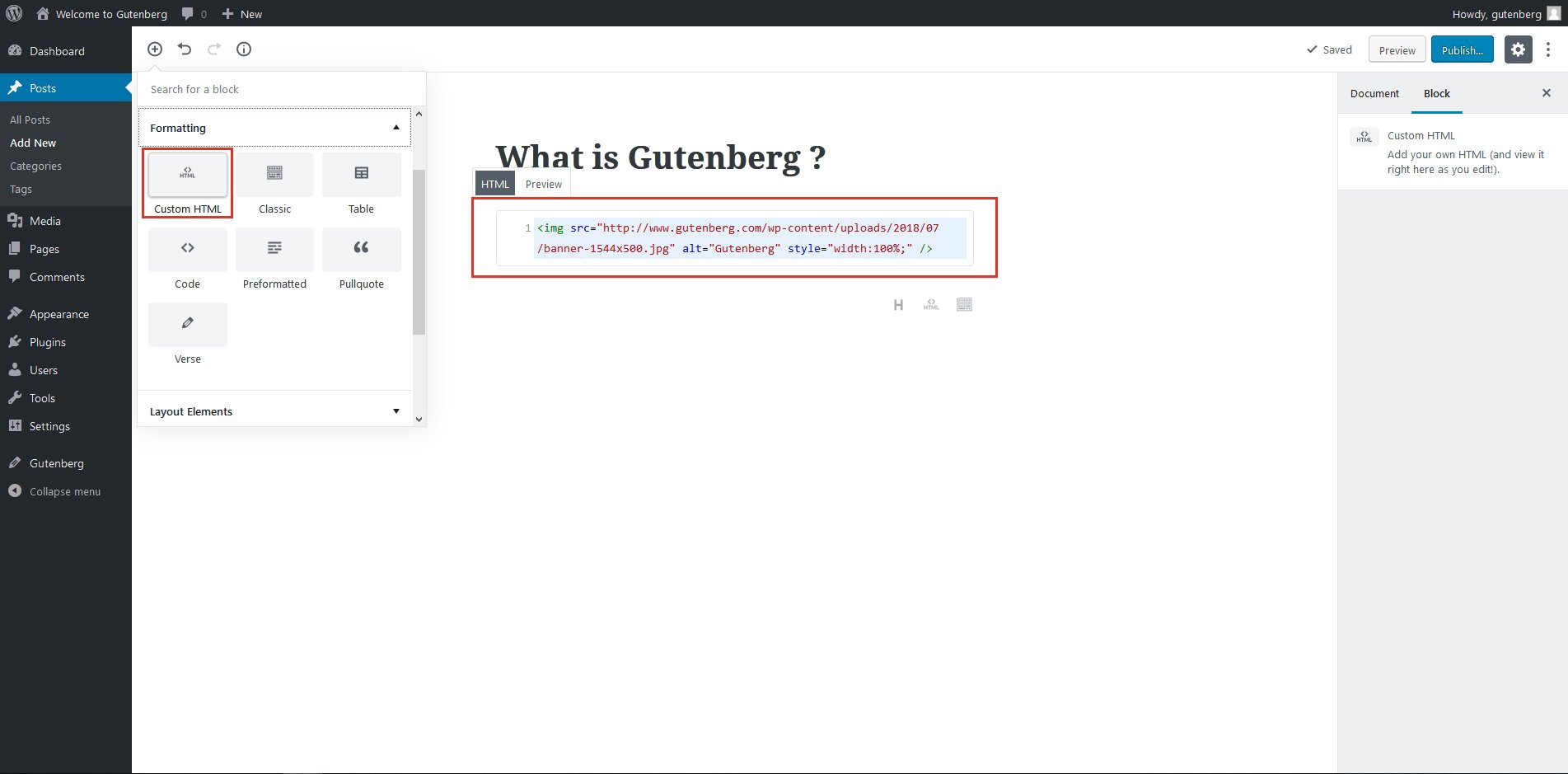
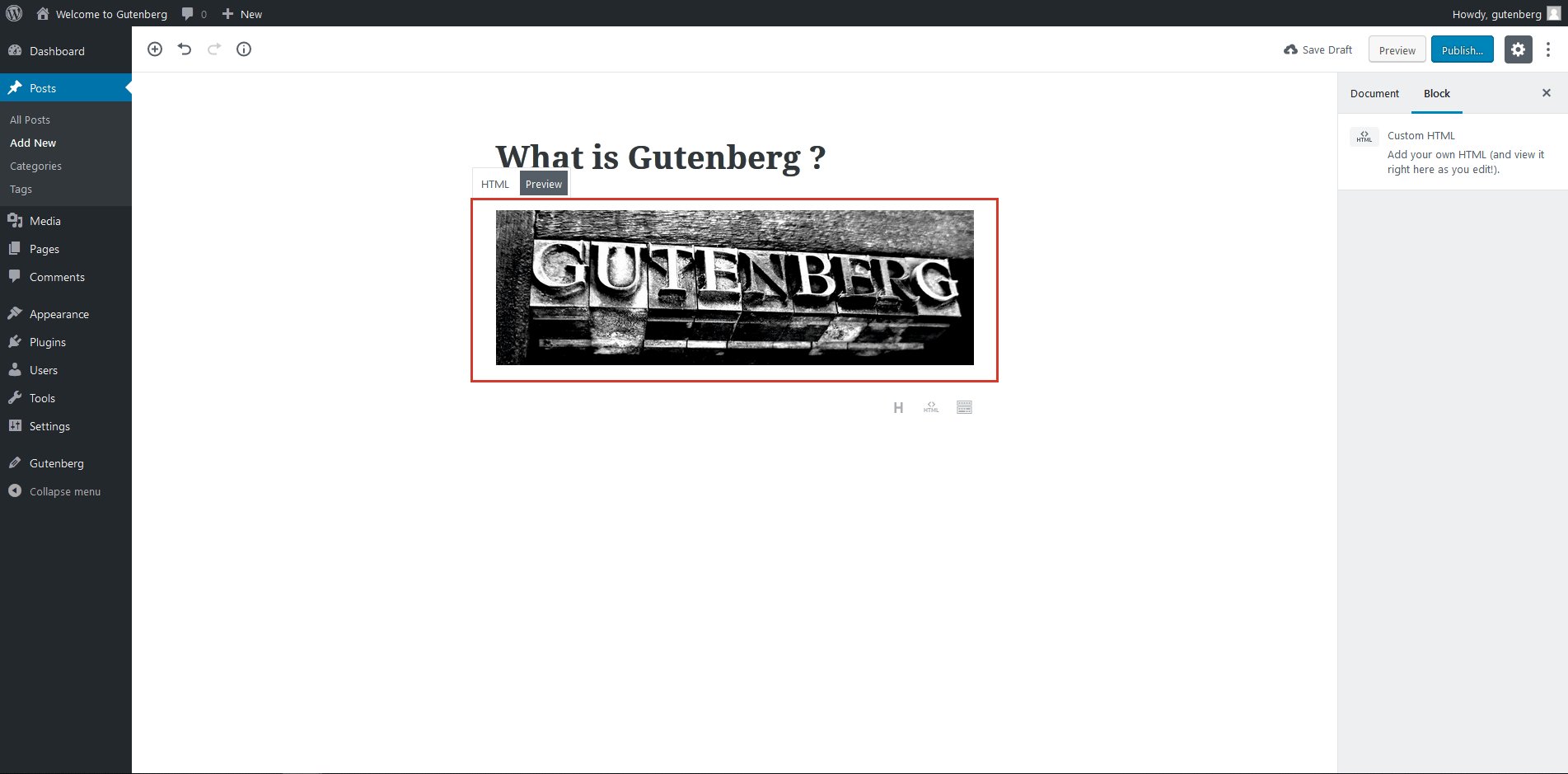
- HTML مخصص
يمكنك استخدام كود HTML مخصص في Gutenberg. والجزء الجميل هو أنه يمكنك إدخال التعليمات البرمجية الخاصة بك ومشاهدة معاينة في الكتلة نفسها.

- تشمل العناصر الأخرى :
- الشفرة،
- كلاسيكي
- مهيأ
- سحب الاقتباس،
- بيت شعر.
تخطيط
استخدم خيالك لإنشاء تخطيط مذهل باستخدام هذه الكتلة. كل عنصر في هذه الكتلة يأتي مع ميزات ممتازة.
- زر
يمكنك إضافة أزرار مثل "اشتراك الآن" و "شراء الآن" باستخدام هذه المجموعة. لديها خيارات مختلفة ، بما في ذلك أنماط المحاذاة والخط. يمكنك أيضًا تعيين لون الخلفية وشكل الزر.

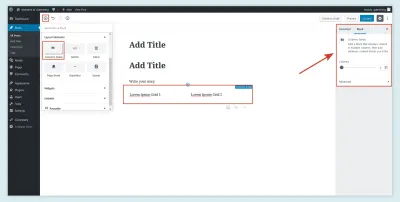
- الأعمدة (تجريبي)
يستغرق إنشاء الأعمدة في المحرر المستند إلى الكود وقتًا طويلاً وشاقًا. تسمح لك هذه الكتلة بإضافة أعمدة نصية. يمكنك إضافة من واحد إلى ستة أعمدة في صف واحد.

- تشمل العناصر الأخرى :
- اقرأ أكثر،
- فاصل صفحة،
- فاصل
- فاصل.
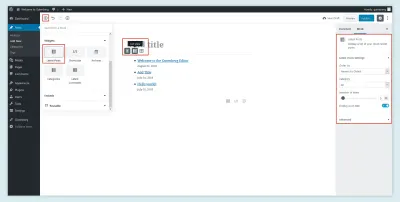
الحاجيات
تتيح لك هذه الكتل إضافة أرشيف وفئات وأحدث المنشورات وأحدث التعليقات بنقرة واحدة في أي مكان على الصفحة. يمكنك أيضًا ضبط هذه العناصر دون أي تشفير.
- آخر مشاركة
باستخدام عنصر الحظر هذا ، يمكنك إظهار المنشورات في طريقة عرض الشبكة أو عرض القائمة وتنظيمها في فئات وترتيبها أبجديًا أو وفقًا لتاريخ النشر. يمكنك أيضًا اختيار عرض تاريخ النشر.

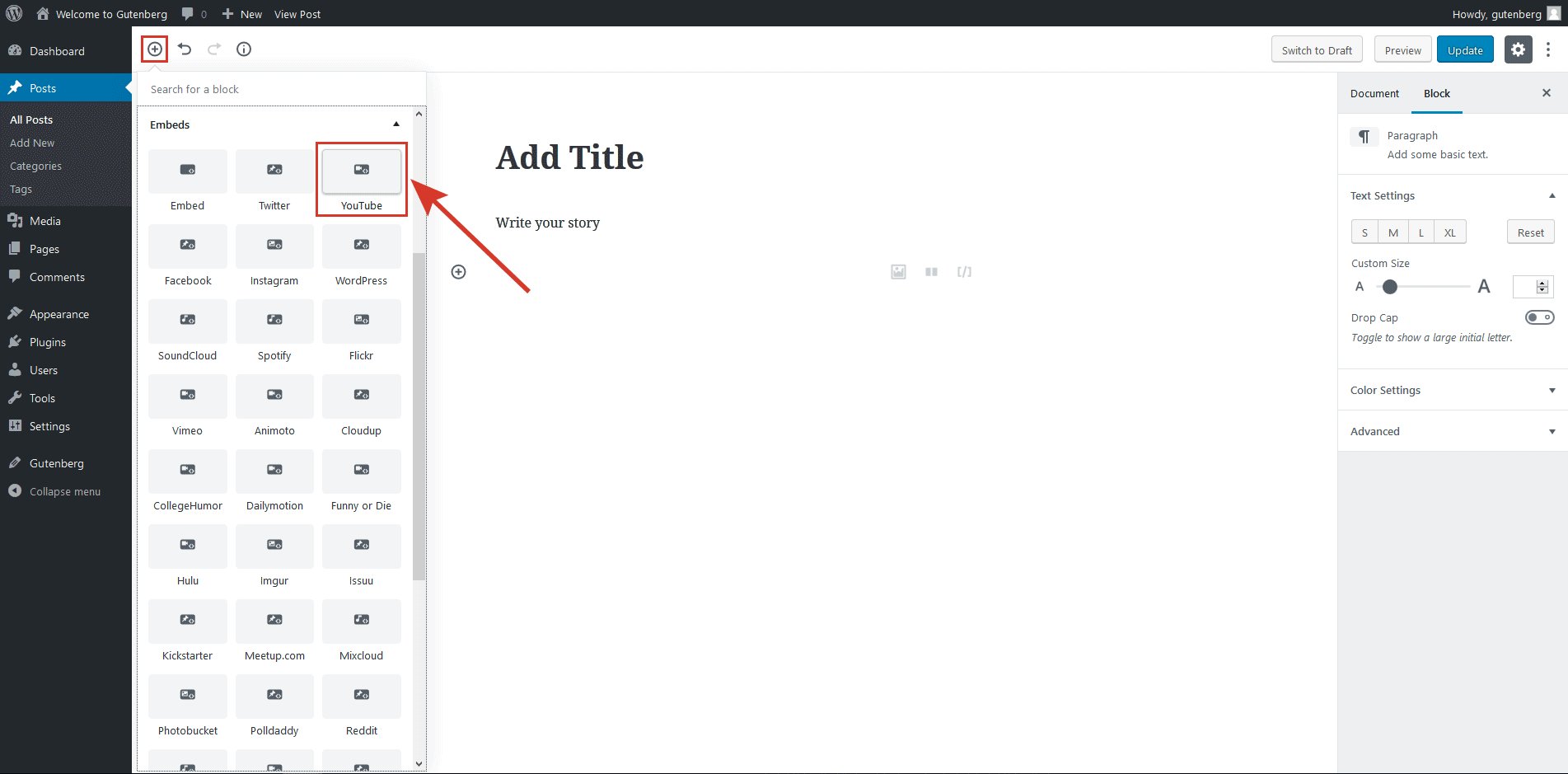
يتضمّن
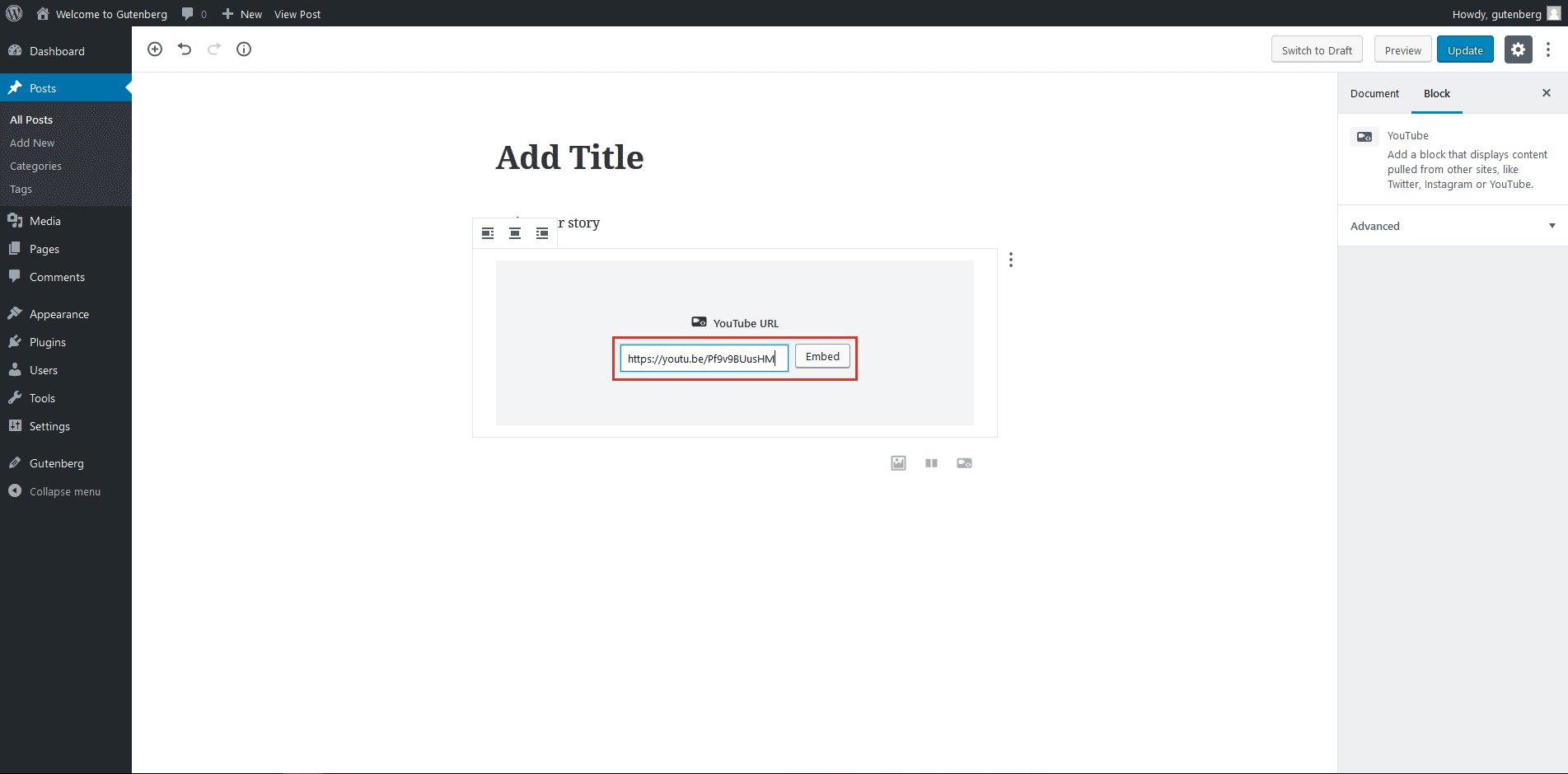
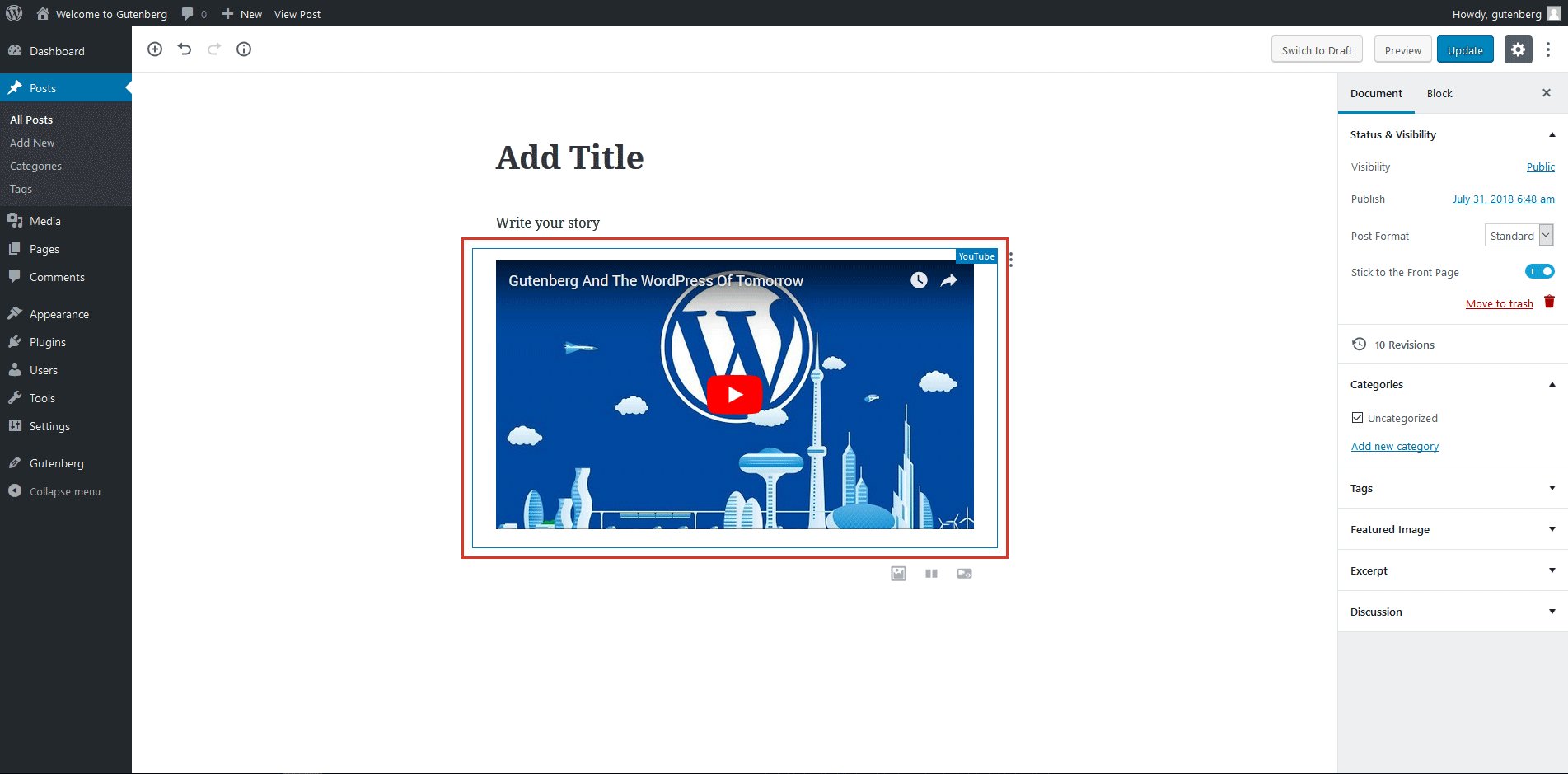
يمكنك الوصول بسهولة إلى أي عمليات تضمين باستخدام هذه الكتل. سواء كنت تريد إضافة رابط YouTube أو Twitter ، فهو سهل للغاية وسريع. كل ما عليك فعله هو لصق عنوان URL في المساحة الفارغة المحددة ، وسيقوم Gutenberg بتضمين الرمز نيابة عنك. فيما يلي مثال على إدراج رابط YouTube:

كتل قابلة لإعادة الاستخدام
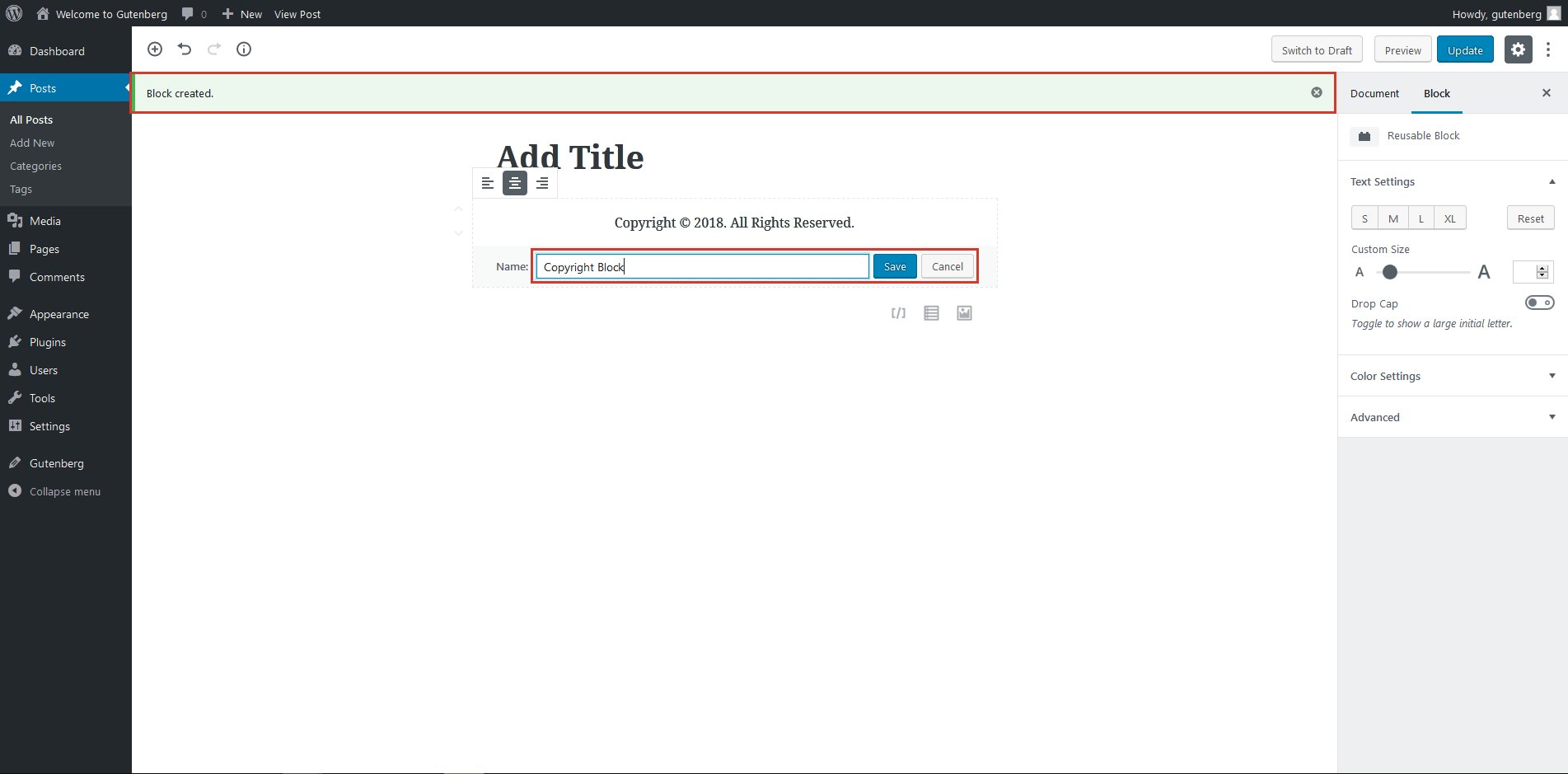
تمنح الكتل القابلة لإعادة الاستخدام المطورين قابلية استخدام محسنة. يمكنك تحويل أي كتلة إلى كتلة قابلة لإعادة الاستخدام بحيث يمكنك استخدامها في موقع مختلف. يمكنك تحريره وحفظه ككتلة جديدة قابلة لإعادة الاستخدام مرة أخرى.
يمكنك أيضًا مشاهدة معاينة لكتلة قابلة لإعادة الاستخدام. تتوفر جميع الكتل القابلة لإعادة الاستخدام ضمن خيارات "الكتلة المشتركة". الأهم من ذلك ، يمكنك إعادة واحدة إلى كتلة عادية في أي وقت.

الأكثر استخداما
تحت هذا الخيار ، سترى الكتل الأكثر استخدامًا للوصول السريع. بدلاً من ذلك ، يمكنك استخدام مربع البحث للعثور على كتلة بالاسم.
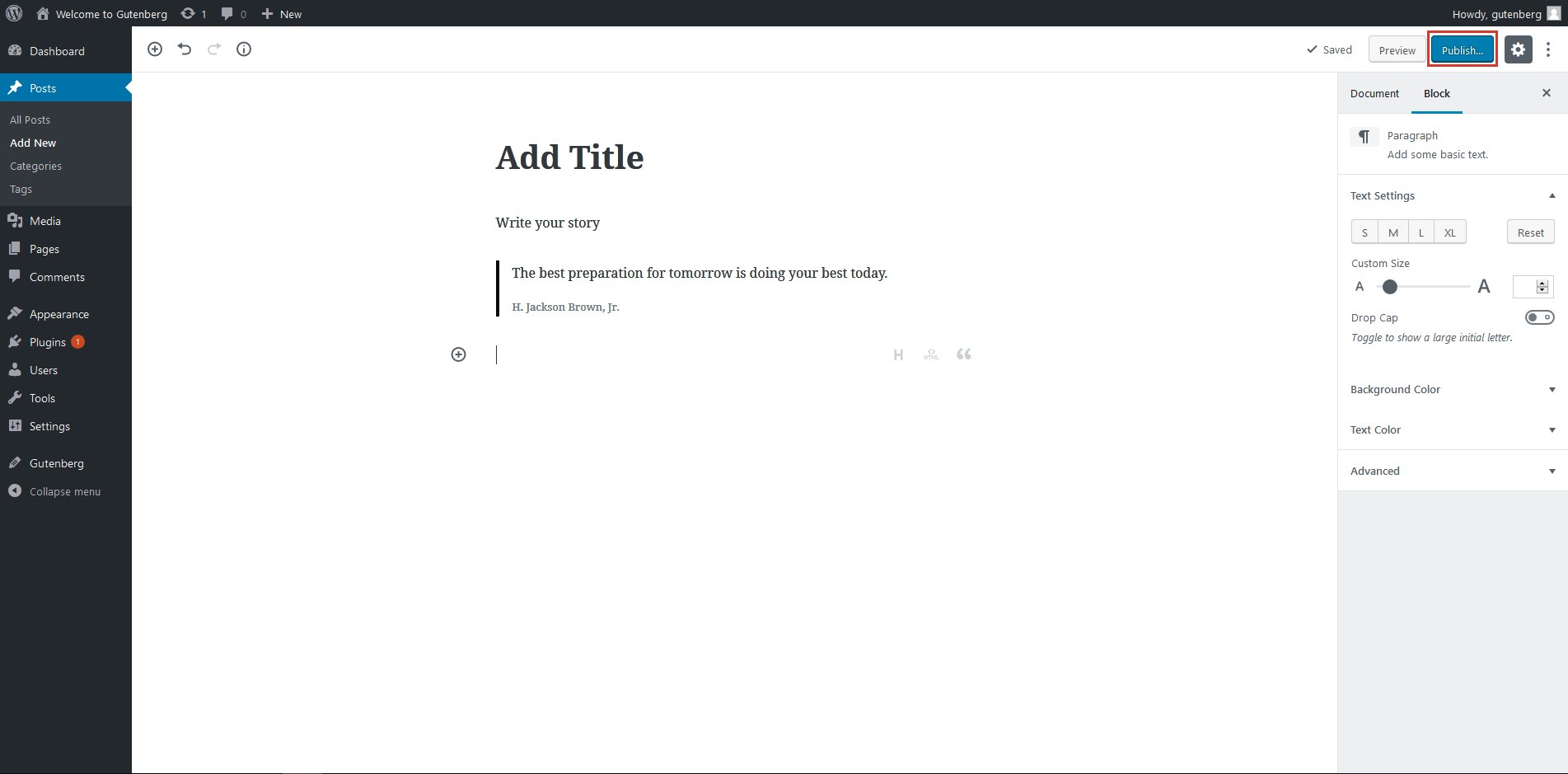
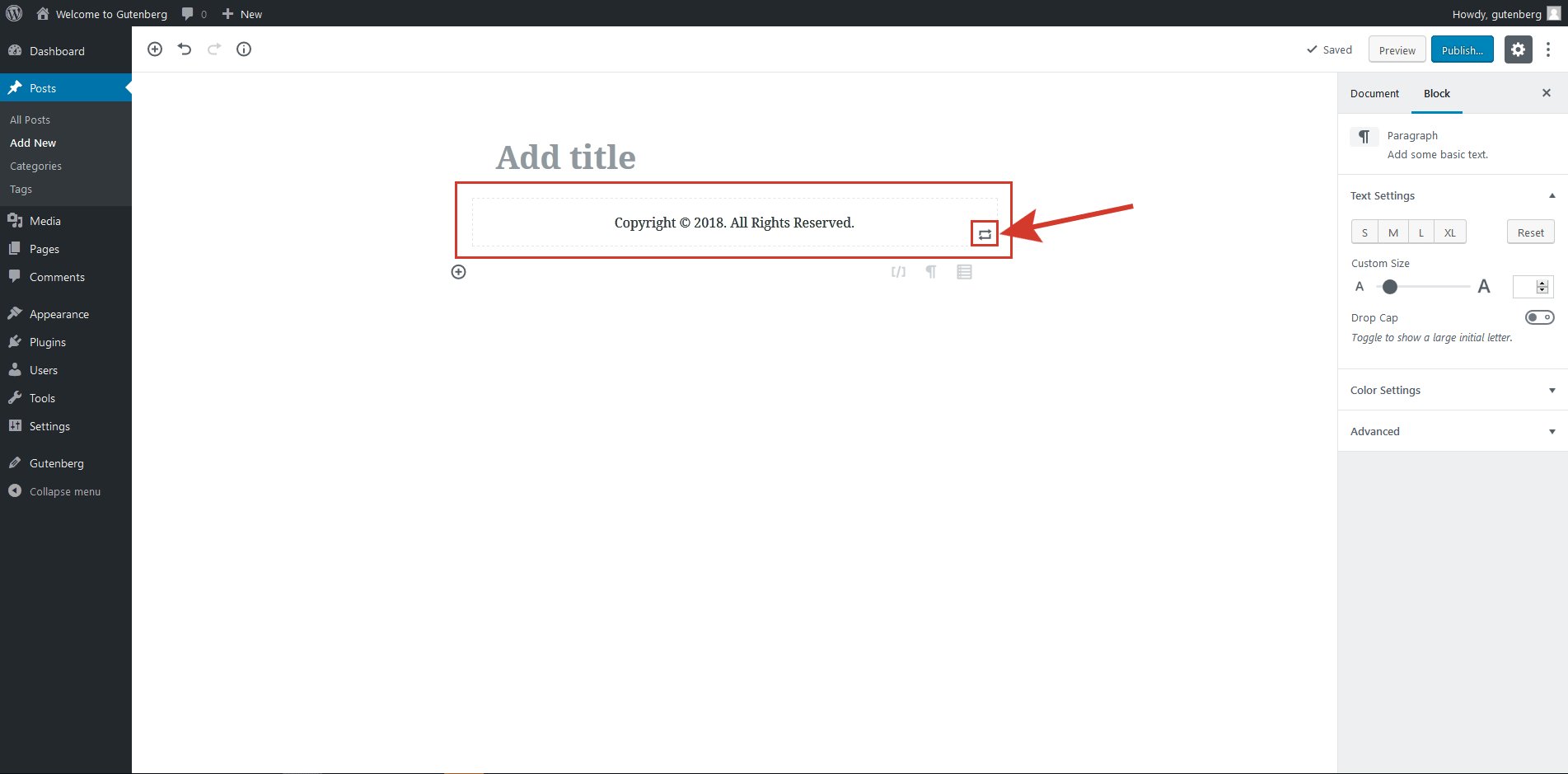
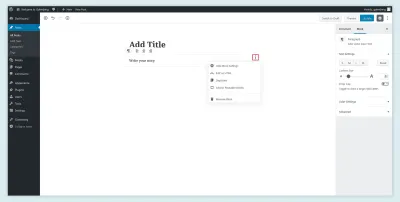
J. تحرير الكتلة
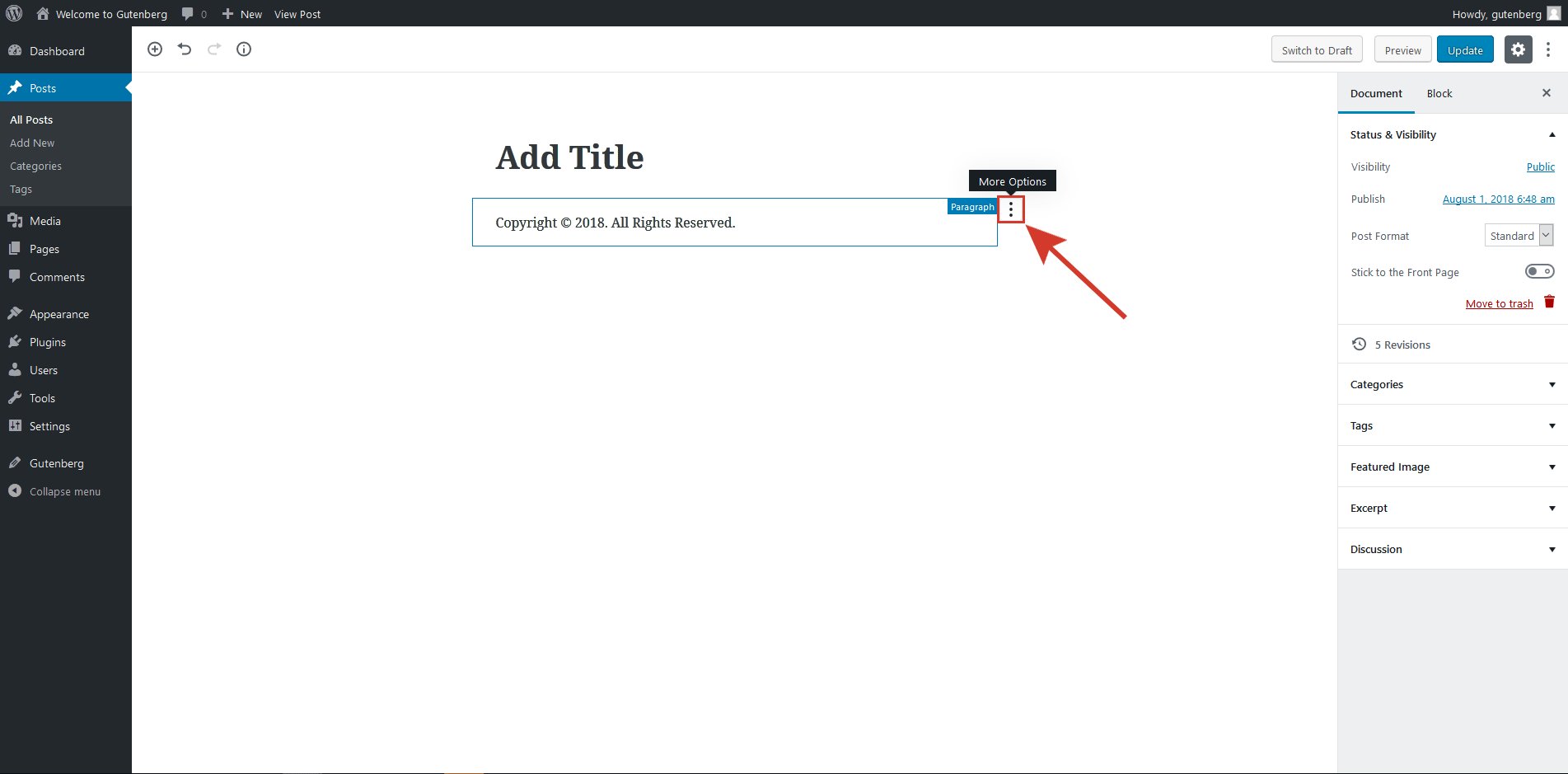
لتعديل أي كتلة ، افتح القائمة المنسدلة بالنقر في الزاوية العلوية اليمنى من الكتلة. سترى خيارات مختلفة ، بما في ذلك التحرير بتنسيق HTML والتكرار والإضافة إلى الكتل القابلة لإعادة الاستخدام.

K. إدراج الكتل
باستخدام هذه الميزة ، يمكنك إدراج كتلة جديدة في أي وقت. عندما تضع مؤشر الماوس فوق كتلة ، سترى رمز زائد (+). انقر فوقه لإدراج كتلة جديدة.

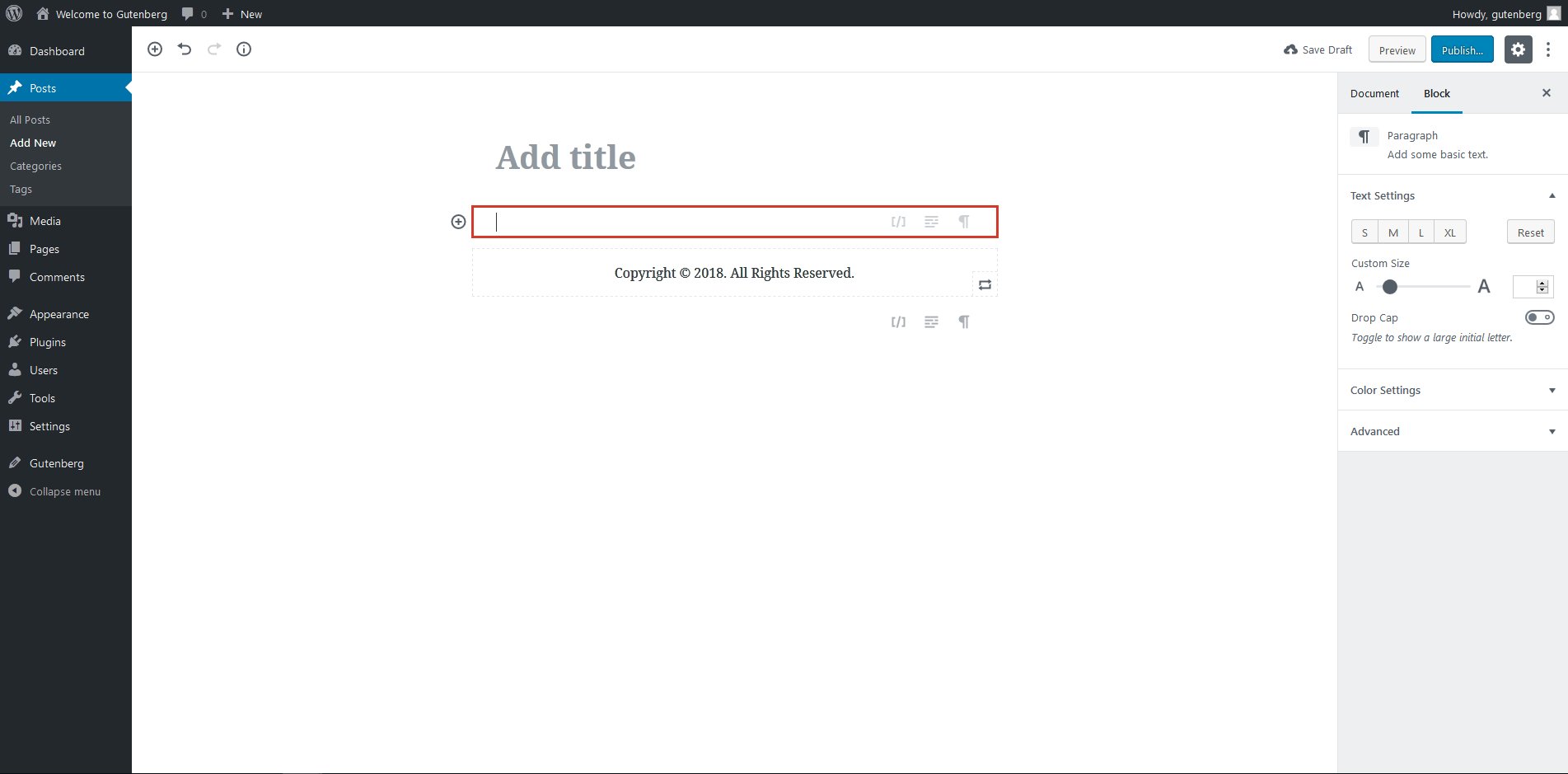
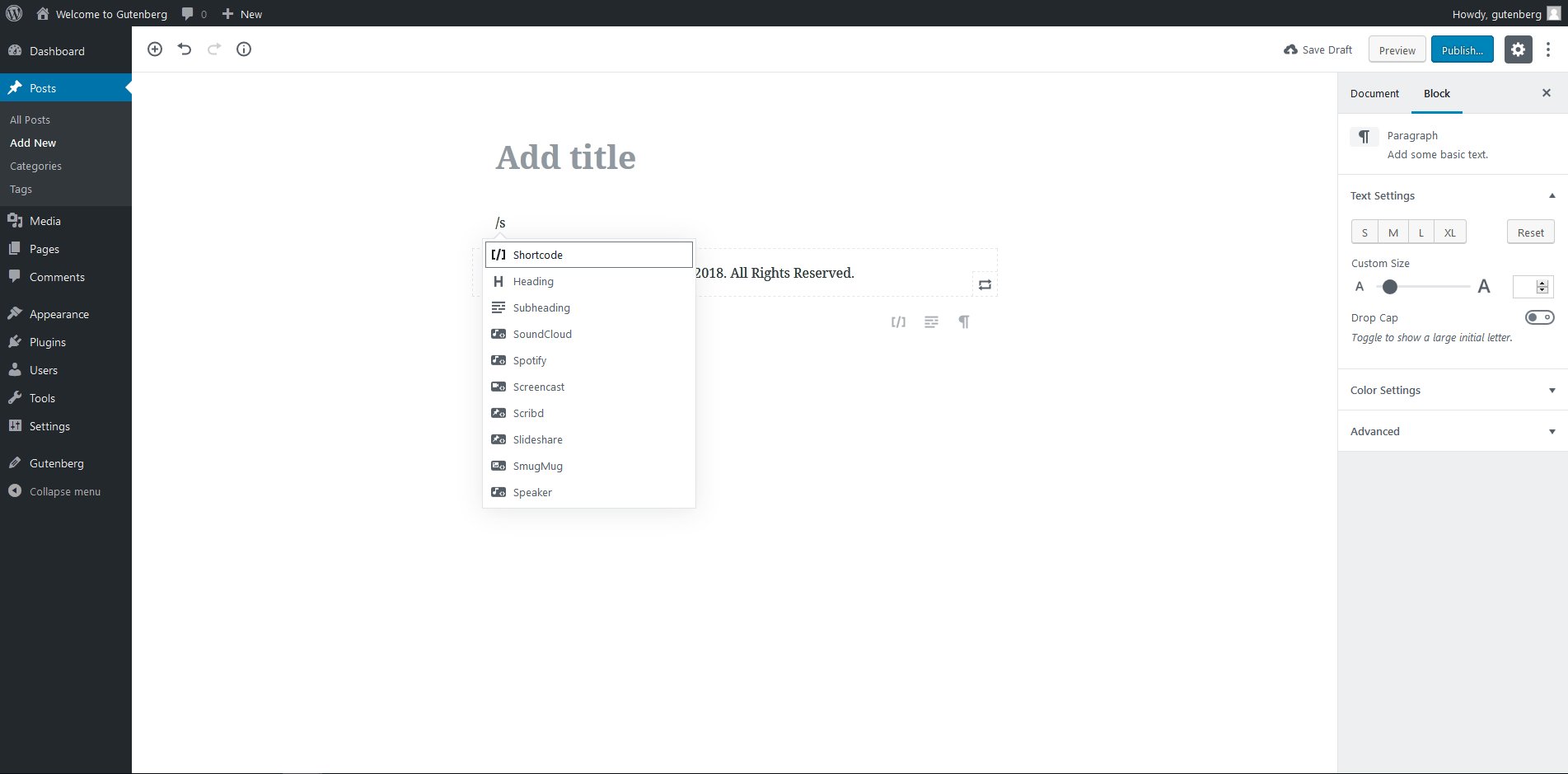
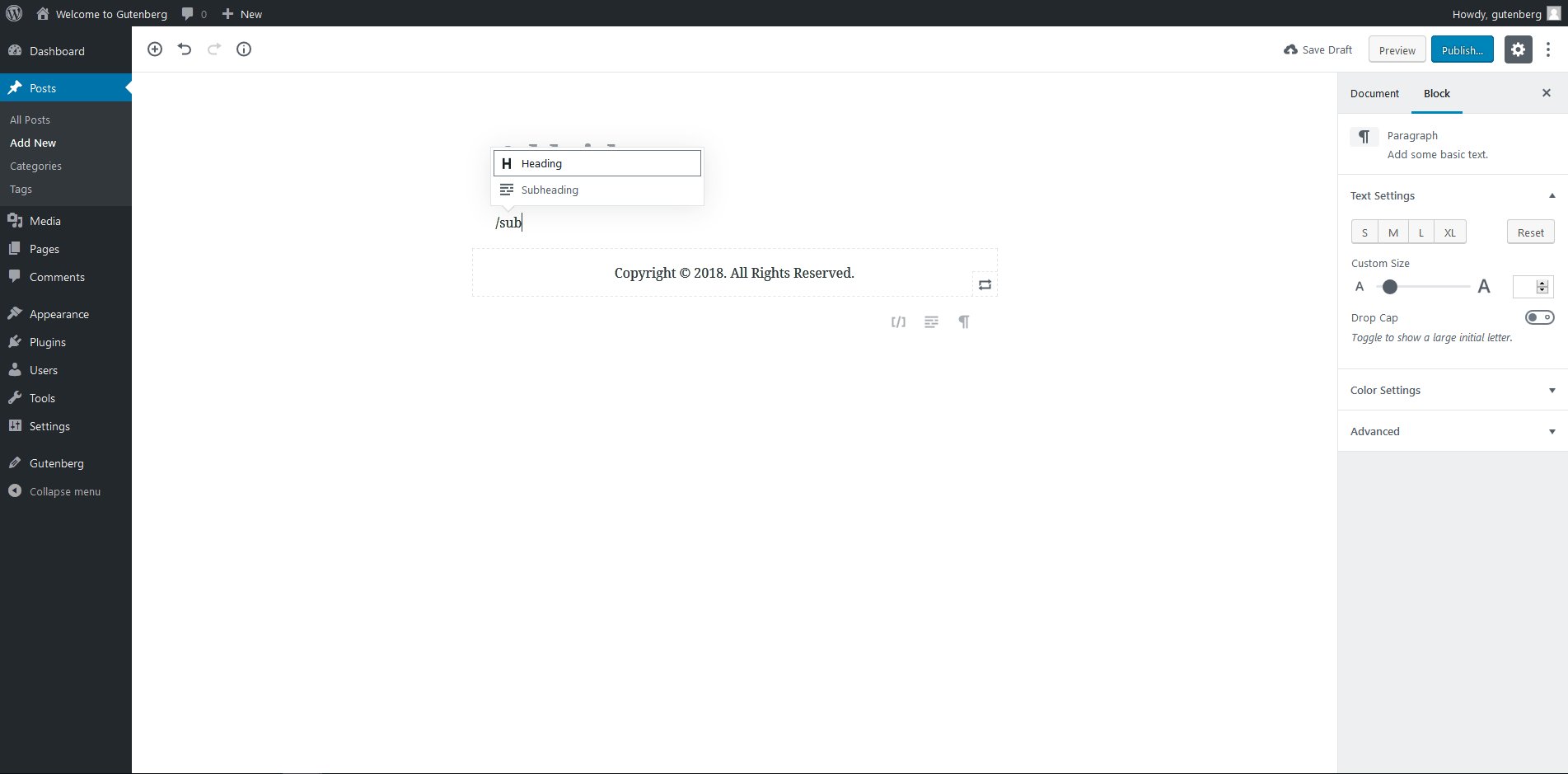
L. مائلة الإكمال التلقائي
تتوفر ميزة الإكمال التلقائي للقطع المائل في Gutenberg 1.1.0 والإصدارات الأحدث. من المحتمل أنك معتاد بالفعل على الميزة المماثلة في Slack. تمت إضافته لتقليل مقدار التأشير والنقر المطلوبين لإنشاء كتل جديدة.
عند فتح كتلة جديدة ، ما عليك سوى الضغط على / (مفتاح الشرطة المائلة) على لوحة المفاتيح لتحديد أي من خيارات الإكمال التلقائي. تعمل في كتلة الفقرة الافتراضية فقط ، ولكنها قد تصبح جزءًا من أنواع أخرى من الكتل في المستقبل.

M. نقل الكتل
يمكّنك Gutenberg من تحريك كل كتلة لأعلى ولأسفل. يمكنك استخدام الأسهم (الموجودة على الجانب الأيسر من كل كتلة) لتحريكها عموديًا.

6. إيجابيات وسلبيات جوتنبرج
الايجابيات
- لا يلزم وجود مهارة فنية لإنشاء تخطيط مخصص لمنشور مدونة أو موقع ويب. إنه يعمل مثل متوسط ، لذلك سيحبها الأشخاص الذين يبحثون عن هذا النوع من الأسلوب وتجربة التحرير سهلة الاستخدام.
- يتيح لك إنشاء تصميم متسق ومتقدم دون الاعتماد كثيرًا على TinyMCE.
- علاوة على ذلك ، تعتبر الكتل مفهومًا ممتازًا. أنها تسمح لغير المطورين بصياغة تخطيطات معقدة بشكل حدسي. إذا كنت جديدًا على WordPress أو لم تكن لديك أي معرفة به على الإطلاق ، فستظل تحبه.
- يعمل محرر Gutenberg نفسه جيدًا على الهاتف المحمول (إنه مستجيب). على عكس سابقتها ، فهي تتيح لك إجراء تعديلات سريعة أثناء التنقل. في الواقع ، يمكن للمطورين المتمرسين في استخدام الأجهزة المحمولة إدارة أكثر من مجرد عدد قليل من التعديلات السريعة.
- أثبتت مساحة الشاشة المتزايدة أنها تجربة مستخدم أقل تشتيتًا للعديد من المطورين.
- لا يزال بإمكان مطوري Hardcore إنشاء كتل مخصصة قابلة لإعادة الاستخدام باستخدام HTML5. لذلك ، يبدو أنه فوز لكل من المهوسين والمستخدمين غير التقنيين.
سلبيات
- في الوقت الحالي ، لا يوجد دعم Markdown في الإصدار التجريبي من محرر WordPress.
- لا يزال لا يدعم الأعمدة المتجاوبة. ستحتاج إلى القيام ببعض الترميز المخصص لجعل هذه الميزة مستجيبة. لذا ، فإن استخدام هذه الميزة على الهاتف المحمول ليس خيارًا في الوقت الحالي.
- خيارات تخطيط التصميم غير كافية في الوقت الحالي.
- قد تكون مشكلات التوافق مصدر قلق كبير لبعض مستخدمي WordPress.
- تحصل على دعم جزئي فقط لمربعات التعريف ، ومع ذلك ، يعمل المطورون بجد لتوسيع دعم meta box.
- سيكون التوافق مع الإصدارات السابقة هو الشغل الشاغل لمعظم المطورين. سيؤدي ذلك إلى تدمير المكونات الإضافية والسمات الحالية ، خاصة تلك التي تتطلب التكامل مع TinyMCE.
7. فهم قضايا التوافق
على الرغم من بساطته وخفة حركته ، قد لا يكون Gutenberg هو فنجان الشاي للجميع. قد يجد معظم مطوري WordPress صعوبة في العمل ، خاصة في البداية. سيحتاجون إلى إعادة تدريب ردود أفعالهم ليعتادوا على تجربة المستخدم الجديدة.
- نظرًا لمشكلة التوافق مع الإصدارات السابقة ، ستحتاج إلى تحديث العديد من المكونات الإضافية والسمات للتأكد من أنها متوافقة تمامًا مع المحرر الجديد.
- في الوقت الحالي ، تركز الكتل بشكل أكبر على المحتوى. نتيجة لذلك ، يفتقر Gutenberg إلى الدقة والتحكم في تخطيط مواقع الويب المخصصة.
- يتم استبدال الرموز القصيرة بمجموعات الرموز القصيرة. ومع ذلك ، ستظل قادرًا على إضافة رموز قصيرة من كتلة عنصر واجهة المستخدم.
- ستتوفر مربعات التعريف باسم جديد وواجهة مستخدم جديدة. من المحتمل أن تؤدي مربعات التعريف المتضاربة إلى إصدار المحرر الكلاسيكي ، بدلاً من Gutenberg ، مع تنبيه. بينما قد يكون هذا النظام مفيدًا ، لن يتم دعم بعض مربعات التعريف في Gutenberg.
- يتم دعم أنواع المنشورات المخصصة وتظل متوافقة مع الإصدارات السابقة في Gutenberg.
- لن تتمكن من إيقاف تشغيل Gutenberg بمجرد دمجه في نواة WordPress. ومع ذلك ، يمكنك تعطيله باستخدام المكون الإضافي الرسمي في أي وقت.
8. جوتنبرج هو المستقبل
على عكس الرأي السائد ، فإن Gutenberg ليس بديلاً لمحرر النصوص الحالي. إنها طريقة جديدة لبناء مواقع الويب. أحب أن أفكر فيه على أنه Facebook for WordPress.
لست بحاجة إلى أن تكون مهووسًا بالكمبيوتر لنشر أشياء على Facebook أو أي منصة وسائط اجتماعية أخرى. Gutenberg هو مجرد وسيلة لإضفاء هذه البساطة والمرونة على WordPress ، بحيث لا يحتاج الأشخاص إلى البرمجة لإنشاء مواقع الويب ونشرها. لهذا السبب أعتقد أنه سيكون المستقبل ، ليس فقط لـ WordPress ، ولكن للويب بشكل عام.
من المؤكد أن أمام جوتنبرج طريق طويل ليقطعه. واجه الأشخاص (بمن فيهم أنا) مشكلات في تنفيذه ، ولكن سرعان ما سيكون لدينا سمات ومكونات إضافية وأدوات جاهزة لـ Gutenberg تظهر في كل مكان. ومع ذلك ، عليك أن تبدأ من مكان ما. لذلك ، قد تكون أيضًا جزءًا من هذا التغيير منذ البداية.
9. آخر الأخبار والموارد الأخرى
إذا كنت مهتمًا بركوب قطار جوتنبرج من البداية ، فإليك بعض الروابط للعثور على أحدث المشاركات. ضع في اعتبارك أنه لم يتم اعتماد أي من هذه المواقع رسميًا بواسطة WordPress.
- أخبار جوتنبرج
- مركز جوتنبرج
- جوتنبرج تايمز
للحصول على التحديثات والأخبار الرسمية ، يمكنك تجربة ما يلي:
- "جوتنبرج ، أو سفينة هؤلاء ،" ماتياس فينتورا باوزيرو
- "نظرة عامة فنية على المحرر" ، ماتياس فينتورا بوسيرو ، WordPress.org
- "مبادئ التصميم ،" WordPress.org
- "wp-post-grammar" دينيس سنيل
- جيفري بول "#gutenberg (ملخص الدردشة: 27 يونيو)"
- "مقدمة إلى جوتنبرج ،" WordPress.org
تغليف
سواء أعجبك ذلك أم لا ، فإن Gutenberg قادم إلى WordPress 5.0. حاول أن تكون جزءًا من المناقشة الجارية حول هذا الموضوع على الويب. سوف يساعد بالتأكيد. في الواقع ، أثناء قيامك بذلك ، حاول تسريع عملية التطوير بمهاراتك. في غضون ذلك ، اسمحوا لي أن أعرف ما إذا كان هذا المنشور قد ألقى بعض الضوء على الموضوع. قم بإسقاط استفساراتك واقتراحاتك في قسم التعليقات. أحب أن تستمر المحادثة.
