مقارنة أساليب التصميم في Next.js
نشرت: 2022-03-10كما تعلم ، هناك العديد من وجهات النظر المختلفة حول CSS-in-JS ، ولدينا جميعًا رأي في الموضوع بطريقة أو بأخرى قد يكون مختلفًا تمامًا عن آراء مؤلفي إطار العمل.
يعد Next.js أحد سلاسل الأدوات الموصى بها عند إنشاء تطبيق React جديد. أدوات مثل Next لها هدف بسيط وهو التخلص من المهام المتكررة عند كتابة تطبيق React. يساعد هذا المطورين على التركيز على كتابة التعليمات البرمجية أكثر من التركيز على إعادة اختراع العجلة. في حين أن هذا عادة ما يكون شيئًا جيدًا ، إلا أنه قد يكون مملاً بعض الشيء للبدء به. أولاً ، هناك عقبة يجب تجاوزها من خلال التعرف على التجريدات ، وبينما توجد مجموعة من ذلك في التالي (التوجيه ، جلب البيانات ...) ، غالبًا ما يتم تجاهل التصميم.
لخدمة جمهور أوسع ، يدعم Next.js عددًا لا يحصى من الطرق لتصميم مكوناتك. سواء كنت تنتمي إلى مجموعة Utility first أو CSS-in-JS لا تهم Next كثيرًا ، فإن ما يقلقها هو كيفية إدخال اختيارك في واجهة برمجة التطبيقات الخاصة بها.
الهدف من هذه المقالة هو مساعدتك على فهم كيفية إعداد التصميم في تطبيقك التالي. سنستخدم طرقًا مختلفة للتعامل مع المقارنة. سنقوم بتنفيذ أنواع مختلفة من التصميم في تطبيق كتاب قمت بإعداده. تشمل طرق التصميم التي سنتناولها ما يلي:
- CSS العالمية ،
- SASS / SCSS ،
- SASS / SCSS على مستوى المكونات ،
- CSS على مستوى المكون (وحدات CSS) ،
- مكونات منمقة ،
- JSX على غرار ،
- المشاعر.
المتطلبات المسبقة
قبل أن نبدأ جولة التصميم الخاصة بنا ، هناك بعض الفروق الدقيقة التالية التي تحتاج إلى التعرف عليها.
-
_app.js
هذا مكون مخصص موجود في مجلد الصفحات. يستخدم Next.js هذا المكون لتهيئة الصفحات. -
_document.js
مثل_app.js، يعد_document.jsمكونًا مخصصًا يستخدمه Next.js لزيادة علامتي<html>و<body>في تطبيقاتك. يعد هذا ضروريًا لأن صفحات Next.js تتخطى تعريف ترميز المستند المحيط. -
_.babelrc
عند التواجد ، يستخدم Next.js هذا الملف كمصدر وحيد للحقيقة لبعض التكوينات الداخلية ويمنحك الإذن بتوسيعه.
ضع في اعتبارك أنه إذا كان خادمك قيد التشغيل قبل إضافة ملف _app.js ، فأنت بحاجة إلى إعادة تشغيله.
إنشاء التطبيق التالي باستخدام create-next-app
يعد إنشاء تطبيق Next باستخدام create-next-app أمرًا بسيطًا مثل اتباع الخطوات التالية:
- قم بتثبيت
create-next-appعالميًا.
yarn global add create-next-app // Installs create-next-app globally- قم بإنشاء تطبيق Next جديد باسم Styling-in-next .
create-next-app styling-in-next // Creates a new Next app named styling-in-next- قم بتغيير الدليل إلى الموقع الجديد.
cd styling-in-next // Switch directory into the new Next app- قم بتشغيل الموقع.
yarn dev -p 3000 // Instruct Next to run on port 3000راجع الوثائق للحصول على مزيد من المعلومات حول إنشاء وتشغيل تطبيق Next.
يجب أن يعمل التطبيق الآن على https://localhost:3000 .

مستودع تجريبي
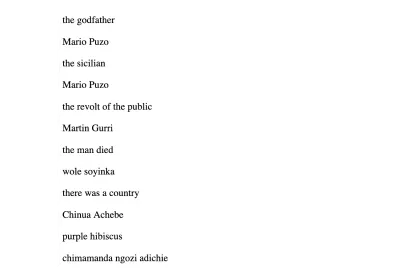
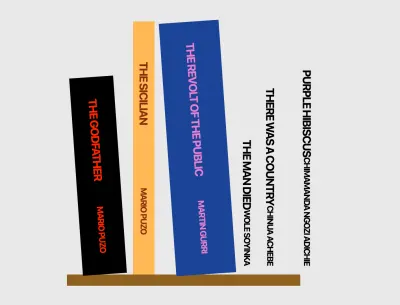
مع تقدمنا في العمل ، سنقوم ببناء Bookshelf من خلال تطبيق أساليب تصميم مختلفة لكل كتاب . ستبدو النتيجة النهائية كما يلي:

الصورة أعلاه توضح 6 كتب. سيكون لكل كتاب مكوناته الخاصة ، ثم سنقوم بتطبيق نوع نمط معين على كل كتاب معين ، أي أن الكتاب الأول سوف يستخدم نمطًا عالميًا بينما الكتاب الثاني سوف يستخدم أسلوبًا آخر. بهذه الطريقة سنرى كيف يعمل كل من هذه الأنماط وكيف يمكن استخدامها. سيساعدك هذا في اتخاذ قرار أفضل بشأن الخيار الذي تختاره.
لتبسيط الأمور ، قمت بسقالة مستودع GitHub لتتبعه. يمكنك الاستيلاء عليها هنا.
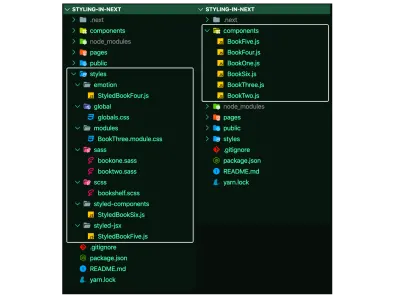
تم إجراء بعض التغييرات أيضًا على المبدئ الافتراضي الذي تم إنشاؤه بواسطة create-next-app . تمت إضافة مجلدات مثل العاطفة ، والعامة ، والوحدات النمطية ، والمكونات ذات الأنماط وما إلى ذلك إلى مجلد styles - مع ملفات الأنماط المقابلة - بالإضافة إلى دليل components بمكونات متعددة.

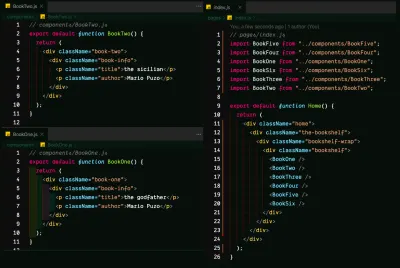
تم تعديل ملف index.js import وعرض render المطلوبة ، ولكل components هيكل مماثل كما هو موضح في الصورة أدناه.

إذا قمت باستنساخ وتشغيل المستودع التجريبي ، فإليك الشكل الذي يجب أن تبدو عليه صفحتك:

مع كل ذلك بعيدًا ، دعنا نحصل على التصميم.
النمط العالمي
أحد الأشياء الشائعة التي تقوم بها عادةً عند بدء مشروع ويب جديد هو إعادة تعيين CSS أو تطبيعه بحيث يكون هناك موضع بداية موحد بين المتصفحات. هذا مثال ممتاز على استخدام Global CSS دون القلق بشأن تحديد النطاق.
- قم بتحديث
styles/global/globals.cssباستخدام إعادة تعيين Minimal CSS الموسعة هذه.
/* styles/global/globals.css */ html { box-sizing: border-box; font-size: 16px; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } h1, h2, h3, h4, h5, h6 { font-weight: bold; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; } a { color: inherit; text-decoration: none; }- قم باستيراد
styles/global/globals.cssفيpages/_app.js.
// pages/_app.js import "../styles/global/globals.css"; function MyApp({Component, pageProps}) { return <Component {...pageProps} />; } export default MyApp; يمكن استيراد الأنماط العامة فقط في pages/_app.js . هذا منطقي بشكل مباشر لأن هذه الأنماط ستنطبق على جميع الصفحات pages components تطبيقك - بغض النظر عن مكان استيرادها - لذلك من الأفضل أن يكون لديك مصدر واحد للحقيقة [استيراد] لإبقاء الأمور مباشرة ، و / أو إذا حدث شيء ما خاطئ - ظلم - يظلم.
في هذه المرحلة ، ليس لدينا الكثير من التغييرات المرئية على Bookshelf الخاص بنا نظرًا لأننا أجرينا تغييرات التطبيع فقط. شيء واحد قد تلاحظه هو تغيير الخط والتباعد.

SASS / SCSS
يسمح Next.js أيضًا بالتصميم باستخدام .sass بامتداد .scss . تثبيت Sass هو مطلب. تمامًا مثل الأنماط العامة ، لا يمكن استيرادها إلا في pages/_app.js .
- قم بتثبيت حزمة Sass.
yarn add sass- تحديث
styles/scss/bookshelf.scss.
// styles/scss/bookshelf.scss .the-bookshelf { width: 100vw; height: 100vh; background-color: #e3e3e3; display: flex; justify-content: center; align-items: center; .bookshelf-wrap { > .bookshelf { box-shadow: inset 0 -20px #7b5019; padding-bottom: 20px; display: flex; align-items: flex-end; } [class*="book"] { font-size: 32px; letter-spacing: -0.045em; display: flex; transition: 0.2s; &:hover { transform: none; } } .book-info { text-transform: uppercase; writing-mode: sideways-rl; display: flex; justify-content: space-around; flex: 1; align-items: center; font-weight: bold; padding: 16px 0; .title { font-weight: inherit; font-size: 20px; } .author { font-weight: inherit; font-size: 15px; } } } }- قم أيضًا بتحديث
styles/sass/bookone.sassstyles/sass/booktwo.sassمثل:
// styles/sass/bookone.sass .book-one color: #f00 width: 78px height: 350px transform: rotate(-4deg) margin-left: 16px margin-right: 23px background-color: black // styles/sass/booktwo.sass .book-two color: #781e0b width: 38px height: 448px margin-right: 23px background-color: #ffab44 يعتمد SASS ( .sass ) على المسافة البادئة. لتسهيل التنسيق ، يمكنك تثبيت امتداد VSCode لدعم ملفات SASS (التنسيق ، تمييز بناء الجملة ...)
- قم باستيراد ملفات الأنماط الثلاثة -
styles/scss/bookshelf.scss،styles/sass/bookone.sass،styles/sass/booktwo.sass- فيpages/_app.js.
// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;
بدأ رف الكتب لدينا في التبلور. مع الأنماط المطبقة ، يجب تصميم الكتاب الأول والثاني وعرضهما على النحو المنشود.


وحدات CSS
CSS Modules هي CSS على مستوى المكون ، تأتي مدمجة مع Next ويمكن تنشيطها عن طريق تسمية ملفات النمط .module.css . من الممكن أيضًا استخدام وحدات CSS النمطية مع .module.sass / SCSS بامتداد .module.scss .
دعونا نصمم مكونات components/BookThree.js معها.
- تحديث
styles/modules/BookThree.module.css.
/* styles/modules/BookThree.module.css */ .book-three { color: #df66c3; width: 106px; height: 448px; margin-right: 23px; background-color: #153086; transform: rotate(-4deg); }- قم باستيراد
styles/modules/BookThree.module.cssفيcomponents/BookThree.js، وقم بتطبيق فئة الكتاب.book-three.
// components/BookThree.js import BookThreeStyles from "../styles/modules/BookThree.module.css"; export default function BookThree() { return ( <div className={BookThreeStyles["book-three"]}> <div className="book-info"> <p className="title">the revolt of the public</p> <p className="author">Martin Gurri</p> </div> </div> ); } يشبه الوصول إلى أسماء الفئات في وحدات CSS Modules Property Accessors في JavaScript - باستخدام تدوين النقطة أو القوسين. هنا نقوم باستيراد BookThreeStyles ثم نستخدم ترميز القوس لتطبيق النمط الذي لدينا في ملف styles/modules/BookThree.module.css .
إذا تم الوصول إلى المحدد (في هذه الحالة ، اسم الفئة) بشكل صحيح ، فيجب تصميم الكتاب الثالث الآن.

المشاعر
Emotion هي مكتبة CSS-in-JS ومثل أي CSS-in-JS أخرى ، تتيح لك كتابة أنماط CSS باستخدام JavaScript.
دعونا نصمم مكونات components/BookFour.js المكون معها.
- قم بتثبيت الحزم:
@emotion/core،@emotion/styled،emotion،emotion-server.
yarn add @emotion/core @emotion/styled emotion emotion-server- تحديث
styles/emotion/StyledBookFour.js.
// styles/emotion/StyledBookFour.js import styled from "@emotion/styled"; export const StyledBookFour = styled.div` color: white; width: 38px; height: 400px; margin-left: 20px; margin-right: 10px; background-color: #2faad2; transform: rotate(4deg); `; بعد استيراد الأنماط من @emotion/styled styled ، نقوم بتصدير مكون StyledBookFour المصمم - لا يجب الخلط بينه وبين مكون CSS-in-JS Styled الآخر - معززًا بطريقة المشاعر styled كما في styled.div . ثم يمكننا استخدام <StyledBookFour/> كما في الخطوة التالية أدناه.
تعرف على المزيد حول وظيفة نمط العاطفة.
- استخدام
<StyledBookFour/>مشابه لكيفية استخدامك لأي مكون React آخر. قم باستيرادstyles/emotion/StyledBookFour.jsفيcomponents/BookFour.js، وقم بتطبيق مكونStyledBookFour.
// components/BookFour.js import {StyledBookFour} from "../styles/emotion/StyledBookFour"; export default function BookFour() { return ( <StyledBookFour className="book-four"> <div className="book-info"> <p className="title">the man died</p> <p className="author">wole soyinka</p> </div> </StyledBookFour> ); }بجرعة كافية من العاطفة ، يجب تصميم الكتاب الرابع على هذا النحو.

JSX المصمم
مثل Global CSS و CSS-Modules ، يعمل Styled-JSX مع Next.js دون الحاجة إلى أي إعداد إضافي. إذا كان ذلك مفيدًا ، فإن Styled-JSX هو أيضًا عرض Vercel لـ CSS القائم على المكونات ، نفس منشئي Next.js.
دعونا نصمم مكونات components/BookFive.js معها.
لتبسيط الأمور ، نستخدم الوضع الداخلي لـ style-jsx هنا. من خلال تمرير jsx إلى المكون <style/> ، يمكننا كتابة أكبر قدر من CSS كما نريد كما فعلنا مع .book-five ، مع ميزة إضافية تتمثل في ترجمة النمط إلى <BookFive/> .
// components/BookFive.js export default function BookFive() { return ( <div className="book-five"> <div className="book-info"> <p className="title">there was a country</p> <p className="author">Chinua Achebe</p> </div> <style jsx>{` .book-five { color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: #000; transform: rotate(4deg); } `}</style> </div> ); }ومثل هذا ، يأخذ الكتاب الخامس أسلوبه.

المكونات المصممة
Styled-Component ، تمامًا مثل Emotion ، هي أيضًا مكتبة CSS-in-JS تتيح لك كتابة أنماط CSS باستخدام JavaScript. الحصول على الإعداد متورط قليلاً.
- أولاً ، قم بتثبيت
babel-plugin-styled-componentsstyled-components.
yarn add babel-plugin-styled-components styled-components- قم بإنشاء ملف
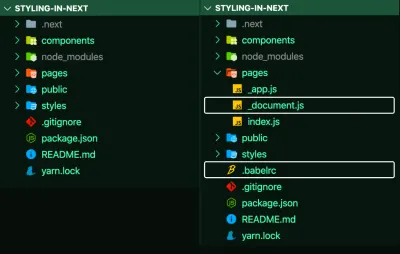
.babelrcفي جذر التطبيق الخاص بك ، وملفpages/_document.js، كما هو موضح في الصورة السابقة (على اليسار) وبعد (على اليمين) أدناه.

_document.js و .babelrc . (معاينة كبيرة)- قم بتحديث ملف
.babelrcلتضمين الإعداد المسبقnext/babelوتضمين المكون الإضافيstyled-components، مع تمكين العرض من جانب الخادم (ssr).
// .babelrc { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true } ] ] }- قم بتحديث
pages/_document.jsعن طريق إدخال الأنماط المعروضة من جانب الخادم في<head>.
ضع في اعتبارك أن المقتطف أدناه ( pages/_document.js ) هو منطق مطلوب للمكونات المصممة للعمل مع Next.js. لا يتعين عليك فعل أي شيء سوى نسخ المنطق كما هو موضح في وثائق المكونات المصممة.
// pages/_document.js import Document from "next/document"; import {ServerStyleSheet} from "styled-components"; export default class MyDocument extends Document { static async getInitialProps(ctx) { const sheet = new ServerStyleSheet(); const originalRenderPage = ctx.renderPage; try { ctx.renderPage = () => originalRenderPage({ enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />), }); const initialProps = await Document.getInitialProps(ctx); return { ...initialProps, styles: ( <> {initialProps.styles} {sheet.getStyleElement()} </> ), }; } finally { sheet.seal(); } } } بعد التحديثات على .babelrc و pages/_document.js _document.js ، يمكننا الآن البدء في استخدام المكونات ذات الأنماط.
- تحديث
styles/styled-components/StyledBookSix.js.
styled هي طريقة مساعدة داخلية تحول التصميم من JavaScript إلى CSS فعلية. <StyledBookSix/> هو ، ويمكن استخدامه كأي مكون React آخر.
// styles/StyledBookSix.js import styled from "styled-components"; const StyledBookSix = styled.div` color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: rebeccapurple; `; export default StyledBookSix;تعرف على المزيد حول كيفية استخدام مكوّنات الأنماط في React.
- استيراد
styles/styled-components/StyledBookSix.jsفيcomponents/BookSix.js، باستخدام المكونات ذات الأنماط المستوردة<StyledBookSix/>.
// components/BookSix.js import StyledBookSix from "../styles/styled-components/StyledBookSix"; export default function BookSix() { return ( <StyledBookSix className="book-six"> <div className="book-info"> <p className="title">purple hibiscus</p> <p className="author">chimamanda ngozi adichie</p> </div> </StyledBookSix> ); }مع اكتمال الخطوة الأولى إلى السادسة ، يجب تصميم الخطوة السادسة ، وإتمام Bookshelf:

هذا هو.
إذا سارت الأمور على ما يرام ، فيجب أن يكون لديك رف الكتب الكامل مع الكتب في انتظار قراءتها.
- يمكنك الحصول على الكود الكامل على GitHub →
خاتمة
في استخدامي الخاص مع Next.js ، غالبًا ما كانت الأنماط العامة والمكونات المصممة كافية. لكن ليس هناك شك في أن كل هذه الأساليب لها مزاياها وعيوبها. وعندما تستقر على طريقة الاستخدام ، فقط ضع في اعتبارك: في النهاية ، كل CSS. في هذه المرحلة ، أعتقد أنه يمكنك معرفة النمط الأفضل لك في مشروعك التالي.
موارد
أجد أنه لمعرفة كيفية إعداد أساليب التصميم باستخدام Next.js ، لا يوجد مكان أفضل من التوثيق الرسمي.
ولكن هناك أيضًا مستودعات محددة لأساليب التصميم المختلفة. يمكنك تصفح المستودعات المختلفة لمعرفة المزيد ، أو التحقق من وجود تحديث ، حيث قد تتغير الأشياء في وضع التخفي.
- Tailwind CSS
- وحدات CSS
- أقل
- قلم
- Tailwind CSS مع العاطفة
- ستيلترون
- البهجة
- CXS
- أفروديت
- فيلا
- على غرار JSX
