10 أخطاء شائعة في تصفح مواقع الويب يجب تجنبها في عام 2022
نشرت: 2022-08-23تعد أفضل ممارسات التنقل في موقع الويب من أكثر الجوانب التي يتم تجاهلها في تطوير موقع الويب. ينشغل جميع المطورين بضمان وظائف خيالية وصور مخزنة مثالية للبكسل لدرجة أنهم ينسون التنقل في موقع الويب. ومع ذلك ، يعد التنقل في موقع الويب أحد أهم مكونات تجربة المستخدم (UX). كما يوحي المصطلح ، فإنه يساعد المستخدم على التنقل بسهولة عبر موقع الويب. إذا لم يتم التنقل بشكل صحيح ، فسيصاب المستخدم بالارتباك ويترك الموقع.
السبب الحقيقي وراء إنشاء موقع ويب هو تقديم مجموعة من المعلومات إلى المشاهد بطريقة جذابة لطيفة. بالطبع ، يرغب الأشخاص في تقديم جميع المعلومات على الصفحة الرئيسية ، لكن هذا غير ممكن. ومن ثم ، فإنهم يتبعون تصنيفًا شائعًا للمحتوى في شكل منتجات / خدمات ، و USP (عروض البيع الفريدة) ، وتفاصيل الاتصال ، وما إلى ذلك ، بصفتك مطورًا لموقع الويب ، فأنت تريد التأكد من أن مستخدم موقع الويب يمكنه الوصول إلى جميع المعلومات دون أن يضيع. بطريقة أو بأخرى.
القاعدة الأساسية لتجربة مستخدم موقع الويب هي توفير أقصى قدر من المعلومات بأقل عدد ممكن من النقرات. يجب عليك إعداد بوابات يستخدمها العارض لتصفح المحتويات المختلفة. هذا يختلف من موقع إلى آخر ، لكن المفهوم يظل كما هو. ومع ذلك ، فقد لاحظنا أن العديد من المطورين يتجاهلون الأساسيات. قمنا بجمع عشرة أخطاء يجب تجنب ارتكابها عند تصفح الموقع.
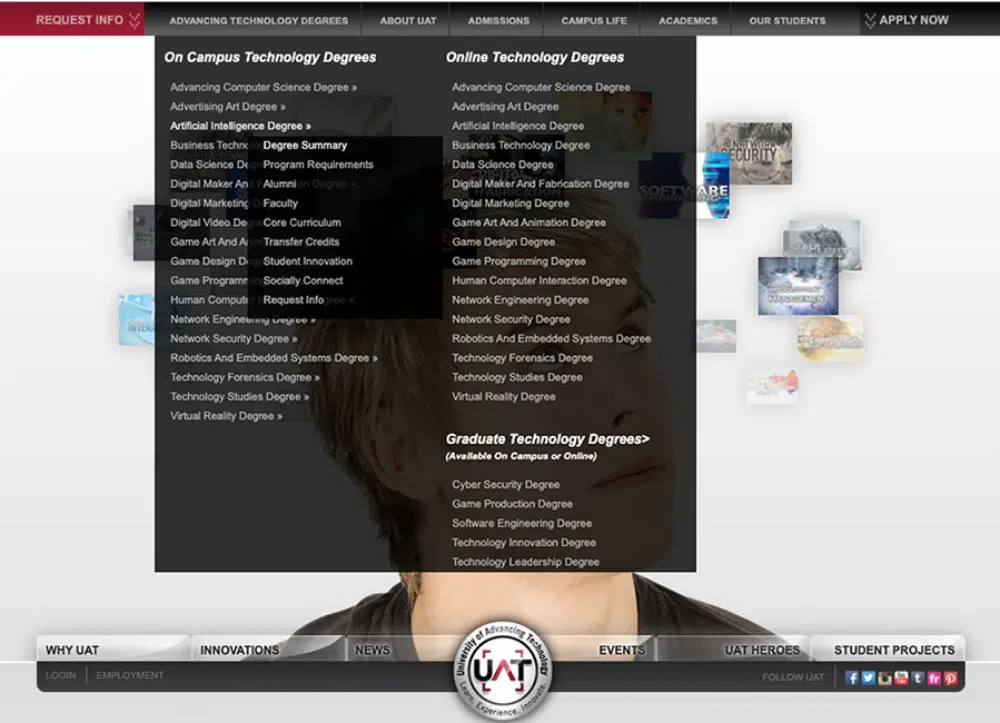
1. توفير خيارات كثيرة جدًا في قائمة الرأس
في جميع أشكال التصميم ، يمثل الفائض مشكلة دائمًا. لا عجب أن جميع المصممين يتحولون الآن تدريجيًا إلى أشكال التصميم البسيطة والوظيفية. نفس الشيء هو الحال مع تصميم الموقع. بينما يشهد المحتوى والأقسام الأخرى قدرًا كبيرًا من التصغير ، فإن التنقل في موقع الويب يشهد هذا الاتجاه. ومع ذلك ، يشعر بعض المصممين بالقلق الشديد من توفر مساحة فارغة في القائمة ويريدون دفع المزيد من الخيارات هناك.
تهدف قائمة العناوين الرئيسية لموقع الويب إلى تبسيط التنقل في موقع الويب. سيحصل المستخدم على الاتجاه الصحيح من القائمة. من الناحية المثالية ، سيكون من المنطقي أن يكون لديك أكبر عدد ممكن من خيارات التنقل في موقع الويب ، ولكن من الناحية العملية ، فإن هذا يعمل ضد المطور. سيشعر المستخدم بالارتباك عند رؤية الكثير من الخيارات. ومن ثم يُنصح بعدم الخطأ في تقديم عدد كبير جدًا من الخيارات في قائمة الرأس. بدلاً من ذلك ، قم بتقسيمها بطريقة منظمة وجعلها مريحة للمستخدم للتنقل عبر موقع الويب.
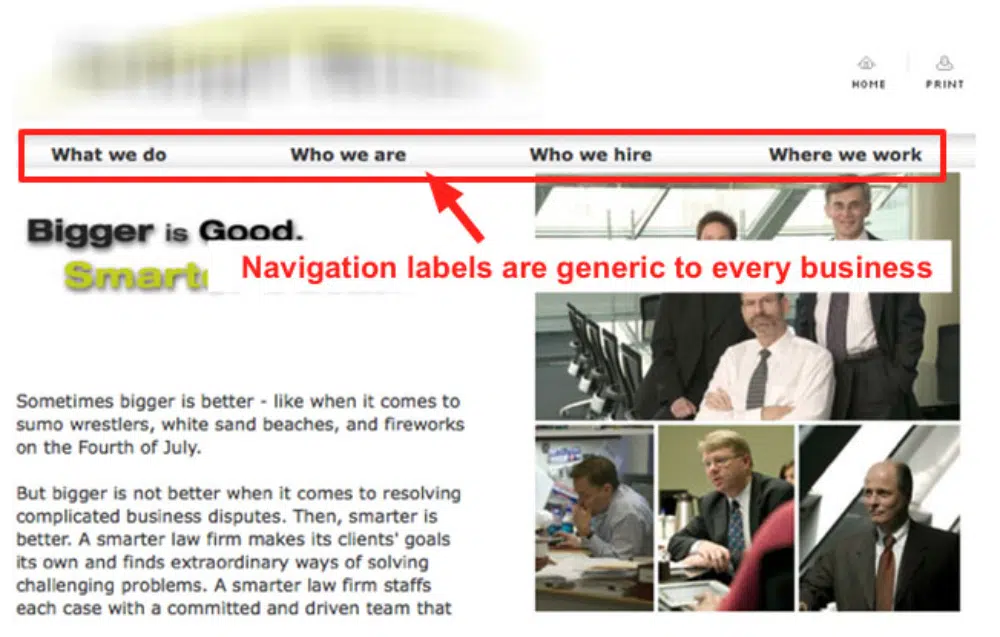
2. مخالفة معايير الصناعة في تسمية الصفحات
بصفتك مصمم موقع ، كنت ستزور آلاف المواقع. كنت قد لاحظت أن قائمة الرأس تظل متسقة في معظم الأحيان. على سبيل المثال ، ستكون هناك صفحة رئيسية وصفحة عنا والمنتجات / الخدمات والتسعير وصفحة اتصل بنا. سيكون لكل هذه الصفحات مكان في قائمة العناوين ، وسيتم استخدام المصطلحات التقليدية مثل "حول" أو "جهة اتصال" لها. هذا يجعل من السهل على أي مستخدم فهم موضوع الصفحة.
ومع ذلك ، يخطئ العديد من المطورين في تسمية هذه الصفحات بأسماء إبداعية للغاية. يؤدي خرق هذا المعيار المتبع في الصناعة إلى صعوبة التعرف على الصفحات على المستخدمين. قد يؤدي هذا إلى عدم متابعة المستخدم والنقر على الصفحات ومغادرة الموقع. معدل الارتداد لموقع الويب الخاص بك سوف يتراجع ، وكذلك مبيعاتك. أيضًا ، قد تستخدم المصطلحات الفاخرة مساحة أكبر في قائمة الرأس ، مما يجعلها منحرفة. يُنصح بالالتزام بأسماء الصناعة القياسية لإعدادها في قائمة الرأس لضمان التنقل السلس في موقع الويب.
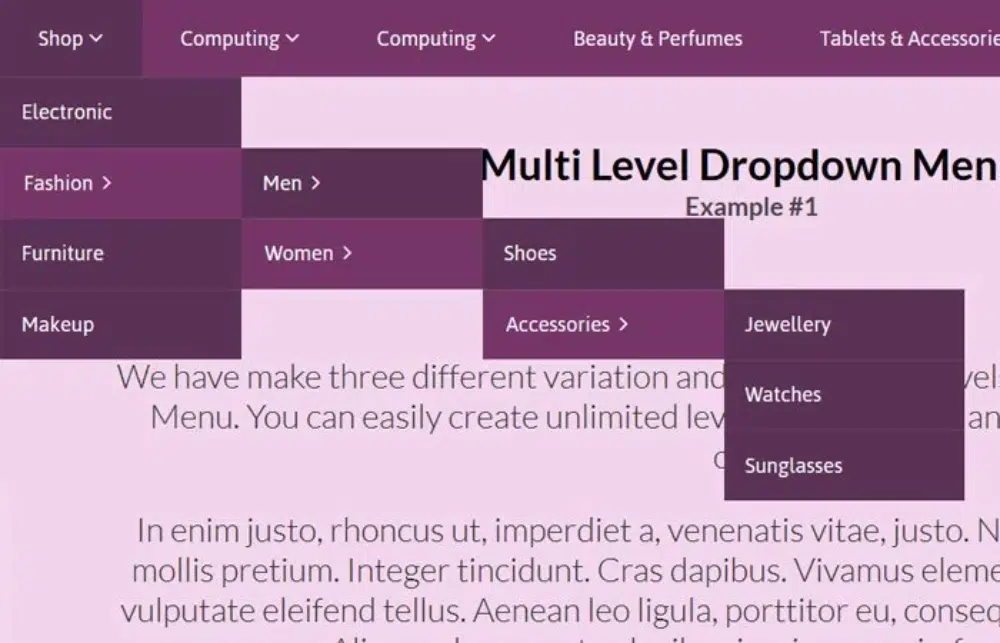
3. الإفراط في استخدام القوائم المنسدلة
أصبحت القوائم المنسدلة بمثابة نعمة للمطورين الذين يرغبون في تقديم مزيد من التفاصيل في القائمة. ومع ذلك ، يرتكب بعض المطورين الخطأ الكبير المتمثل في الإفراط في استخدام القوائم المنسدلة. ستتسبب مواقع الويب التي تحتوي على أكثر من طبقتين من القوائم المنسدلة في حدوث الكثير من المشكلات من حيث التنقل في موقع الويب وأيضًا من حيث استجابة الأجهزة المحمولة.
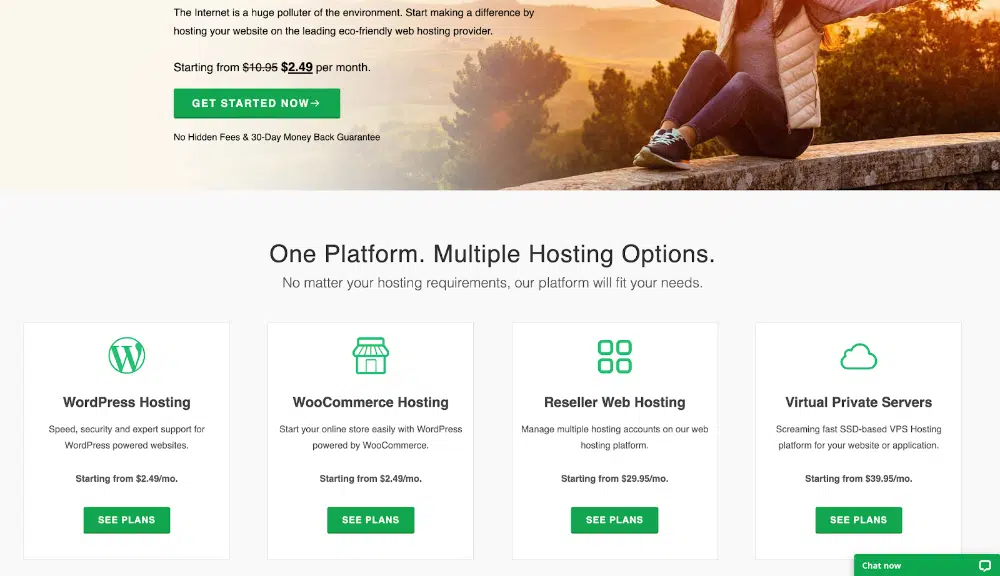
بالنسبة إلى مواقع الويب التي تحتوي على العديد من فئات المنتجات أو التصنيفات ، فمن المغري دائمًا تقديم تلك التفاصيل في شكل قوائم منسدلة. ومع ذلك ، يجب أن تلتزم بقاعدة وجود طبقتين منسدلتين بحد أقصى. يجب أن تفهم أنه سيتعين على المستخدم تحريك الماوس عليه وفتحه لكل طبقة. في بعض الأحيان ، يتم تراكب الطبقة العليا في الجزء السفلي مما يؤدي إلى حدوث مشكلات في التنقل في موقع الويب.
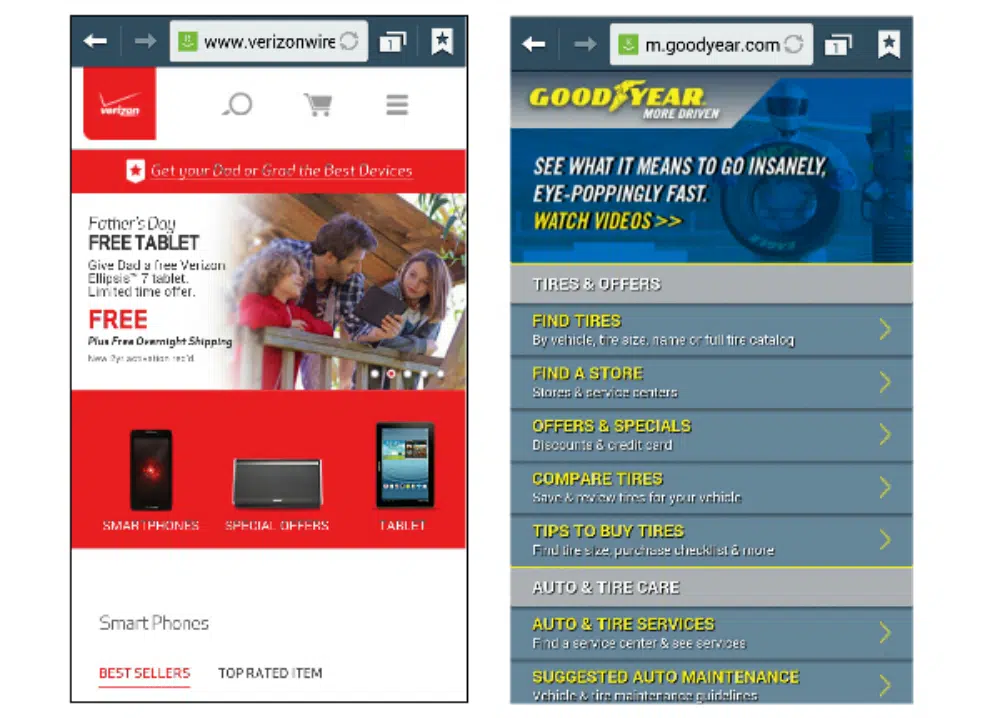
4. نسيان التنقل عبر الجوال
صعد توافق الأجهزة المحمولة اليوم إلى الطبقة العليا في قائمة أولويات مطوري مواقع الويب. ومن ثم فإن هذا الخطأ المتمثل في نسيان التنقل عبر الهاتف المحمول قد قلل كثيرًا. ومع ذلك ، هناك عدد قليل من المطورين الذين لا يأخذون في الاعتبار جزء التنقل عبر الهاتف المحمول عند تصميم موقع الويب. سيكون خطأ مكلفًا إذا نسيت أن موقع الويب سيتصرف بشكل مختلف على مواقع الويب المختلفة.
قد يعمل التنقل في موقع الويب الذي خططت له بشكل لا تشوبه شائبة على إصدار سطح المكتب ، ولكن عليك التحقق من أنه يعمل بشكل جيد مع الأجهزة الأخرى. بشكل عام ، تحتوي الأجهزة المحمولة على قوائم همبرغر. وليس فقط القوائم ؛ حتى الأقسام والأزرار الموجودة في الصفحة الرئيسية يجب أن يسهل الوصول إليها. تذكر أن المستخدم سيستخدم أجهزة تعمل باللمس ، وبالتالي تأكد من أن الأزرار أو الروابط كبيرة بما يكفي ليقوم المستخدم بلمسها وفتحها. خلاف ذلك ، سينتهي بك الأمر بتصفح موقع سيء حقًا وتجربة مستخدم سيئة.
5. عدم توفير طريق للعودة
يعد التنقل في الموقع دائمًا وظيفة ديناميكية. سينتقل المستخدمون بشكل أعمق إلى محتوى موقع الويب ، وفي بعض الأحيان ، قد يرغبون أيضًا في تتبع رحلتهم. ومن ثم فمن المهم توفير مخرج للمستخدمين للتنقل في المسار العكسي. قلة من المطورين يجادلون بأن لديهم خيار الصفحة الرئيسية في القائمة لذلك ، ولكن من المحتمل أن المستخدم قد لا يرغب في العودة مباشرة إلى الصفحة الرئيسية ولكن في بعض الصفحات بين رحلة موقعه على الويب.
أثبتت فتات الخبز أنها فعالة جدًا في حل هذه المشكلة. إنها توفر طريقة سهلة للعودة إلى المستخدم وتحسين التنقل في موقع الويب الخاص بك من خلال توفير إحساس بالتموقع للمستخدم. إذا كنت تقدم فتات الخبز أو زر الرجوع ، فتأكد من سهولة الوصول إليه وعدم إخفائه في بعض أركان صفحة الويب. يحدث هذا أكثر في حالة مواقع الويب للجوال. ومن ثم يجب أن تتميز خطة التنقل في موقع الويب الخاص بك دائمًا بمسار عكسي.

6. وجود الكثير من الطرق المسدودة على الموقع
وجود طريق مسدود على الموقع هو خطيئة أساسية في تصفح الموقع. لا يمكنك أبدًا تحمل خطأ عدم توفير خيارات للمستخدمين للانتقال إلى صفحات أخرى. بالنسبة لأي علامة تجارية ، أصبحت مواقع الويب جزءًا من ضمانات التسويق الخاصة بهم. تحتاج إلى التأكد من أن المستخدم يتنقل في أنحاء الموقع قدر الإمكان ويعرف المزيد عن منتجات أو خدمات علامتك التجارية.
اليوم ، هناك منافسة شديدة في تحسين محركات البحث والتسويق الرقمي. نتيجة لذلك ، أصبح الحصول على المزيد من الزوار لموقعك على الويب أكثر صعوبة. لا يمكنك التنقل في موقع الويب حيث يلتقي المستخدم بنهاية مسدودة في مثل هذه الأوقات. هناك طريقة جيدة للتخفيف من ذلك من خلال تقديم خيارات التنقل في نهاية الصفحة ، أو نقل المستخدمين إلى منتجات أو خدمات أخرى أو حتى المدونات. بهذه الطريقة ، لن يغادر المستخدم موقع الويب ، مما سيساعدك على تقليل معدل الارتداد.
7. نسيان مسار المبيعات
أصبح إنشاء مسار مبيعات هو المعيار لجميع العلامات التجارية. لقد أدى ظهور التسويق الرقمي إلى ظهور الكثير من الوسائط لجذب المبيعات ، والمواقع الإلكترونية هي واحدة منها. تخدم مواقع الويب الوظيفة المهمة المتمثلة في كونها البوابة إلى مسار مبيعاتك. أنت تجذب مستخدمين من وسائل التواصل الاجتماعي ومحركات البحث وأماكن أخرى وتنقلهم إلى موقع الويب الخاص بك. هناك ، يمكنك عرض أفضل ما لديك من حيث المنتجات والخدمات و USPs وكل شيء. يعمل موقع الويب كنقطة بيع موسعة وديناميكية لإقناع المستخدم الخاص بك.
ومع ذلك ، ينسى بعض المطورين أن يضعوا في الخطوة التالية من خطة المبيعات ، وهي تمكين التحويل. يجب أن يضمن التنقل في موقع الويب الخاص بك أنه بمجرد الانتهاء من جزء البيع ، يمكن للمستخدمين المضي قدمًا في رحلة المبيعات لشراء المنتج أو الخدمة. من الجيد رش أقسام الحث على اتخاذ إجراء في جميع أجزاء الملعب. بهذه الطريقة في أي وقت يكون المستخدم مقتنعًا بالعلامة التجارية ، ويمكنه النقر عليها وتوجيهه إلى صفحة المبيعات أو صفحة الاتصال بنا. إذا لم يتم ذلك ، فستخسر العديد من العملاء المحتملين.
8. استخدام عدد كبير جدًا من الأزرار
هل لاحظت أن استخدام الأزرار في اتجاه تنازلي؟ هذا لأن الأزرار تضر بنتائج مُحسنات محركات البحث الخاصة بك بطرق أكثر مما تتخيل. أولاً ، من الصعب تعديلها من حيث التوافق مع الأجهزة المحمولة. يجب تصعيدها وتصغيرها حسب الجهاز. أيضًا ، لا تتم قراءة النص الموجود داخل الزر بواسطة الزاحف مما يؤدي إلى المزيد من فقدان الفرصة لتحسين محركات البحث. أيضًا ، يستخدم العديد من المطورين صورًا مخصصة للأزرار التي تزيد من تحميل مزود استضافة موقع الويب.
النصوص المبسطة تحل محل الأزرار. كما أنها تبرز من المحتوى ، ويمكن قراءتها من حيث تحسين محركات البحث ، ومن السهل لعبها مع استجابة الهاتف المحمول. ومع ذلك ، لا يزال العديد من مطوري المدارس القديمة يرغبون في تحميل مواقع الويب الخاصة بهم بعدد كبير جدًا من الأزرار. لا يزال استخدام الأزرار في أقسام أكبر مثل شريط التمرير أو جزء الرأس مقبولاً ، ولكن استخدامها عبر موقع الويب يثبت أنه إيقاف للمستخدمين. بصرف النظر عن درجة تحسين محركات البحث وتوافق الأجهزة المحمولة ، سيؤثر ذلك على التنقل في موقع الويب ، وسيصاب المستخدم بالارتباك.
9. إغراء المستخدم لفترة طويلة جدًا
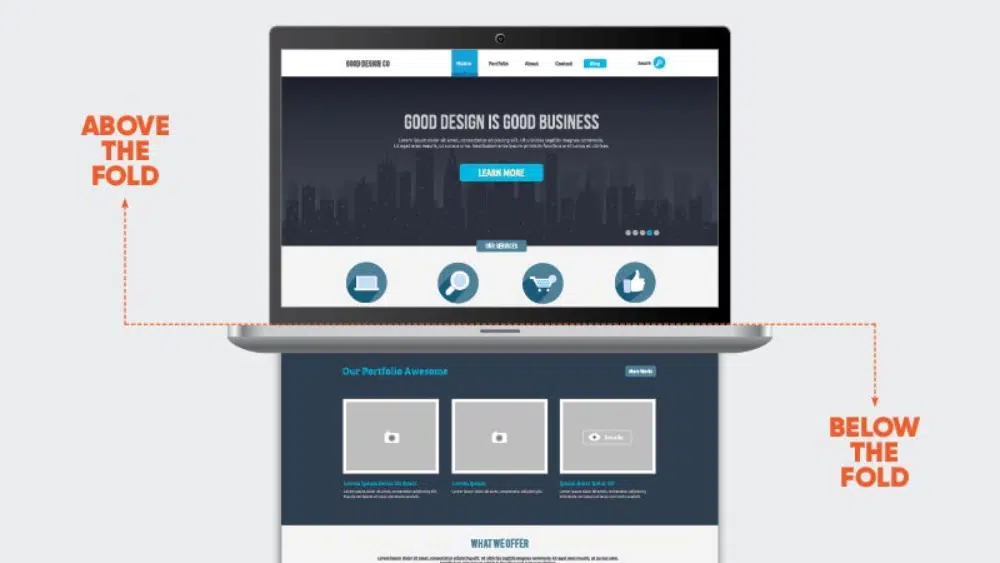
الغرض الأساسي هو توفير مجموعة معينة من المعلومات للمستخدم الذي يبحث عنها. ومع ذلك ، فإن مدى انتباه المستخدمين يتناقص باستمرار. إذا لم يتمكنوا من العثور على ما يبحثون عنه بسرعة ، فهناك فرصة جيدة لمغادرة الموقع. هذا هو سبب أهمية مفهوم التنقل في الجزء المرئي من الصفحة والصفحة الرئيسية. حتى خبراء تحسين محركات البحث يؤمنون بتبني نهج مباشر وسريع للتواصل مع المستخدمين.
ومع ذلك ، يخطئ بعض المطورين في إغراء المستخدم لفترة طويلة. إنهم ليسوا مباشرين في توصيل ماهية العلامة التجارية أو موقع الويب. سيؤدي إرباك المستخدم إلى زيادة معدل الارتداد فقط. بدلاً من ذلك ، يجب عليك التأكد من تخطيط التنقل في موقع الويب الخاص بك بحيث يحصل المستخدم على المعلومات المهمة أولاً بأقل عدد من النقرات. يُنصح بمعاينة الصفحة الرئيسية لما يدور حوله موقع الويب. إذا كانت لديك منتجات ، فقم بعرض بعضها على الصفحة الرئيسية ، أو إذا كان لديك مقالات معرفية أو دراسات حالة ، فمن الأفضل إنشاء قسم لذلك. هذا سوف يرضي فضول المستخدم ، ولن يغادر الموقع بل يتصفح الأقسام التي يختارها.
10. عدم وضع نفسك في حذاء المستخدم
التعاطف قيمة مهمة ليس فقط في الحياة الواقعية ولكن أيضًا في الحياة الرقمية. كمصمم ، يجب أن تضع نفسك دائمًا في مكان المستخدم وتتفقد التصميم الخاص بك. ينطبق هذا على جميع أنواع التصميمات ، سواء كانت مواقع ويب أو وسائط مطبوعة أو تصميم منتج. قد تجعلك طريقة الجلوس على الجانب الآخر من الطاولة تدرك أحيانًا العديد من مجالات التحسين في تصميمك. لتصميم موقع الويب ، يمكن أن يساعدك هذا النهج في تحسين موقع الويب الخاص بك بطريقة أفضل.
العديد من المصممين في عجلة من أمرهم لإنهاء مشاريعهم ونسيان المرحلة الحاسمة الأخيرة من المشروع - الاختبار. يجب عليك اختبار موقع الويب الخاص بك على أجهزة ومتصفحات مختلفة. يجب أن يكون لديك أشخاص آخرون يختبرون موقع الويب الخاص بك أيضًا لأن تعليقاتهم يمكن أن تكون ذات قيمة. يجب تصميم التنقل في موقع الويب لإبقاء المستخدم في المركز. تريد عرض أفضل ما في موقع الويب الخاص بك في أقل وقت ممكن للمستخدم. ومن ثم ، فعندما تعمل على التنقل في موقع الويب ، فكر مثل المستخدم ، وسيساعدك هذا في إنشاء إطار عمل أفضل للتنقل في موقع الويب.
استنتاج
يمكن أن يكون التنقل غير المنظم في موقع الويب ضارًا جدًا بمعدل الارتداد لموقع الويب الخاص بك وحتى المبيعات. الجزء الجيد حول التنقل في موقع الويب هو أنه ليس معقدًا للغاية. هناك بعض الأساسيات التي عليك اتباعها. لكن المشكلة تحدث عندما يصبح المطورون مبدعين للغاية وينحرفون عن الأعراف. تجمع هذه المدونة عشرة أخطاء شائعة في تصفح مواقع الويب يجب تجنبها عند تصميم مواقع الويب وتطويرها. من خلال تجنب هذه الأخطاء ، يمكنك التأكد من حصولك على تنقل سلس في موقع الويب والذي سيوفر تجربة مستخدم إيجابية.