9 مشاكل وحلول UX الشائعة
نشرت: 2019-02-26الناس متمرسون في التعرف على الأنماط. من الأشكال في السحب إلى تقلبات سوق الأسهم التي يمكن التنبؤ بها ، يرى الناس أشياء غير موجودة في بعض الأحيان. يمكن لمصممي UX استخدام هذا لصالحهم. من خلال دراسة أنماط سلوك المستخدمين ، يستطيع المصممون معرفة كيفية تنقل المستخدمين في الصفحات ، واستخدام خيار القائمة وكيفية استخدامهم لموقعك. إذا كنت تستخدم الإنترنت بشكل منتظم ، فمن المؤكد أنك ستلاحظ الكثير من أنماط تجربة المستخدم والمشاكل المرتبطة بها. عملت بعض الحلول لهذه الأنماط بشكل جيد وتلك هي تلك التي نراها مرارًا وتكرارًا.
في هذه المقالة ، سنناقش أنماط التصميم المختلفة السائدة اليوم وكيف يستخدمها المستخدمون. باستخدام أمثلة مختلفة ، سنغطي كيفية استخدام أنماط التصميم هذه من قبل بعض أفضل مواقع الويب وتطبيقات الويب لحل بعض مشكلات المستخدم الحالية.
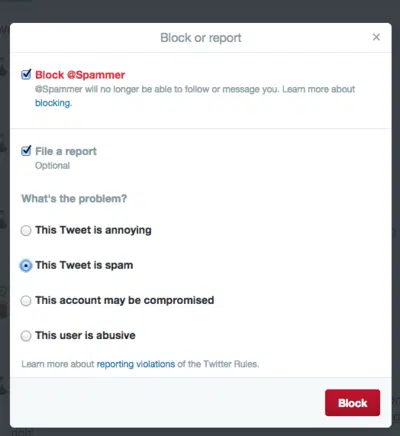
1. الإبلاغ / الإبلاغ
يتم استخدام نمط واجهة المستخدم هذا بشكل شائع عندما يريد المستخدم لعب دور شرطة المحتوى. يساعد هذا المستخدم على اكتساب المزيد من التحكم في موقعه ، خاصة عند استخدام الشبكات والمواقع عبر الإنترنت التي تعتمد بشكل كبير على المحتوى الذي ينشئه المستخدم. على سبيل المثال ، تتيح المواقع الشهيرة مثل Facebook و Airbnb و pinterest للمستخدمين الإبلاغ عن المحتوى عندما ينتهك سياسات الموقع أو يُعتبر غير ملائم. عادة ما ينفذون ذلك عن طريق توجيه المستخدم من خلال استبيان. يمكن أن يساعد هذا في إضافة المصداقية إلى المحتوى المرئي ويسمح للمجتمعات بالإشراف على نفسها.
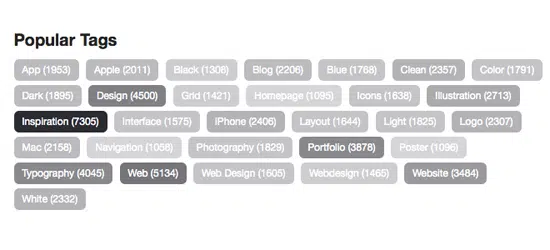
2. وضع العلامات
لمساعدة المستخدمين على تنظيم المحتوى الخاص بهم بشكل أفضل ولمساعدتهم في العثور على محتوى مشابه ، تسهل المواقع الشهيرة مثل Behance و Flickr على المستخدمين تمييز محتواهم بكلمات رئيسية محددة. على سبيل المثال ، يصنف Twitter و Instagram علامات التجزئة الخاصة بك وفقًا لموضوع أو فكرة ويتيح لك مشاركتها على مواقع مثل Facebook أو Google+
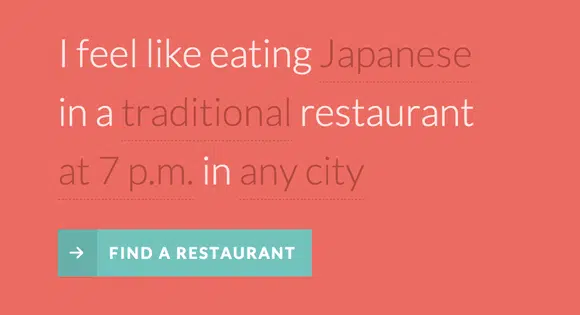
3. أشكال المحادثة
تميل أشكال المحادثة المتمحورة حول المستخدم إلى العمل بشكل أفضل من تلك التي تتمحور حول جمع البيانات. غالبًا ما يجد المستخدمون توصيل المعلومات مهمة شاقة. من خلال تصميم النماذج التي لها نغمة محادثة ، يمكن للمصممين الحصول على المزيد من المستخدم. في بعض الأحيان ، تكون نماذج ملء الفراغات أكثر جاذبية وتفاعلية من علامات التبويب المنسدلة وأزرار الاختيار. على الرغم من أنه قد لا يعمل بشكل جيد مع الأشكال الطويلة والمعقدة.
4. إدخال تلميحات
من المفيد تزويد المستخدمين بتلميحات لمساعدتهم على معرفة نوع البيانات التي يجب إدخالها في حقل الإدخال. هناك العديد من الطرق لتقديم هذه التلميحات - بمساعدة HTML5 ، يمكن أن يظهر نص مضمّن داخل حقل الإدخال. يمكنك أيضًا وضع هذا النص أسفل حقل الإدخال أو بجانبه. سيساعدك تنفيذ نمط التصميم هذا على تقليل الفوضى وجعل المستخدمين يدخلون معلوماتهم مما يلغي الأخطاء والارتباك المحتمل.

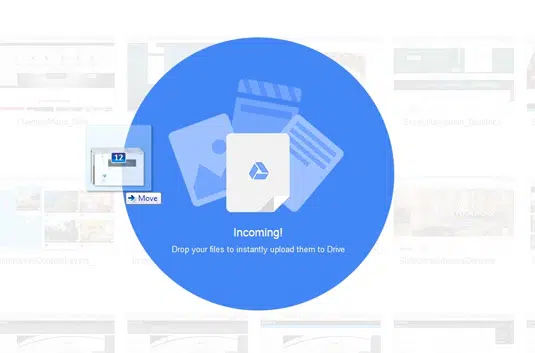
5. سحب وإسقاط الإجراءات
يتيح نمط تصميم واجهة المستخدم هذا للمستخدم التفاعل مع الواجهة بطريقة عضوية أكثر. إنه مفيد بشكل خاص عند إعادة ترتيب العناصر داخل موقع ويب. إذا كنت تبحث عن تحميل عنصر أو ملف ، فسيتعين على المستخدمين النقر فوق صفحات مختلفة والتبديل من Internet Explorer إلى نافذة المتصفح. يمكن أن يساعد تنفيذ نمط واجهة المستخدم بالسحب والإفلات في التخلص من هذا الخطأ وجعل التفاعل العام تجربة أكثر سهولة وسلاسة. بعض الشركات الشهيرة التي تنفذ نمط التصميم هذا هي Asan و Google Drive و Dropbox.
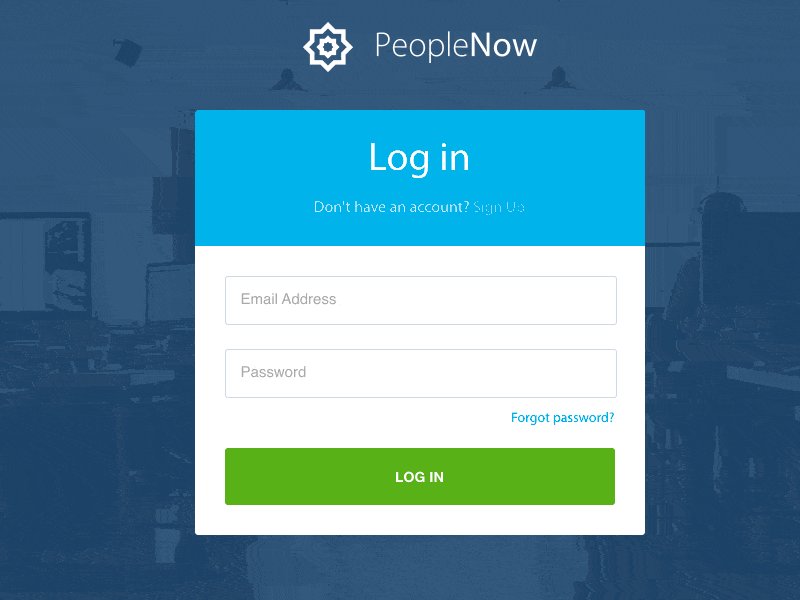
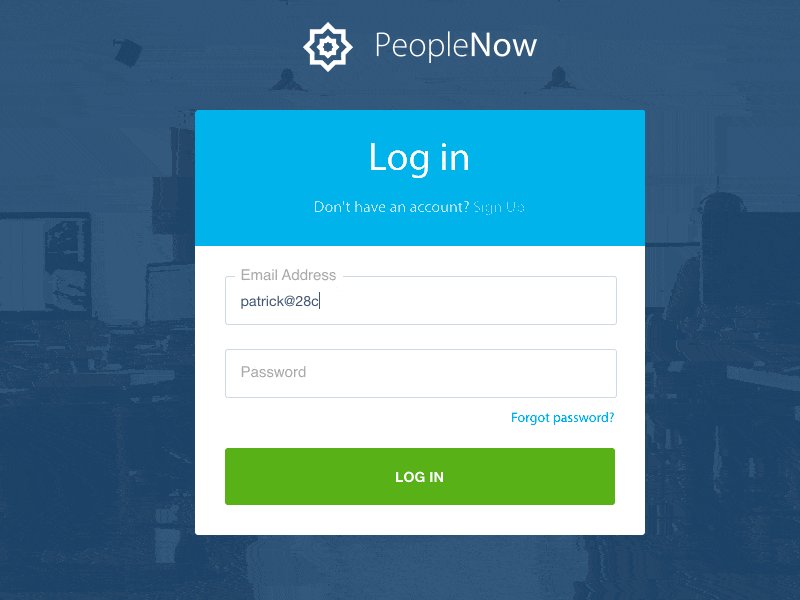
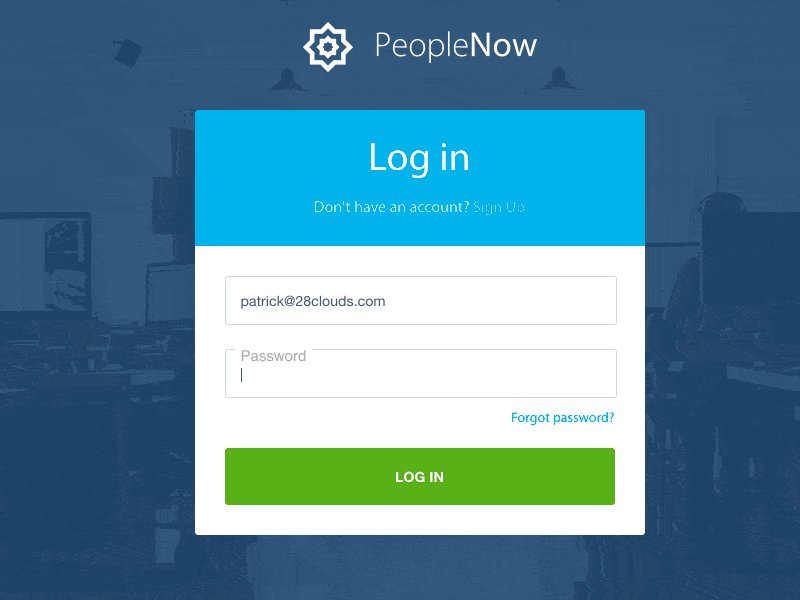
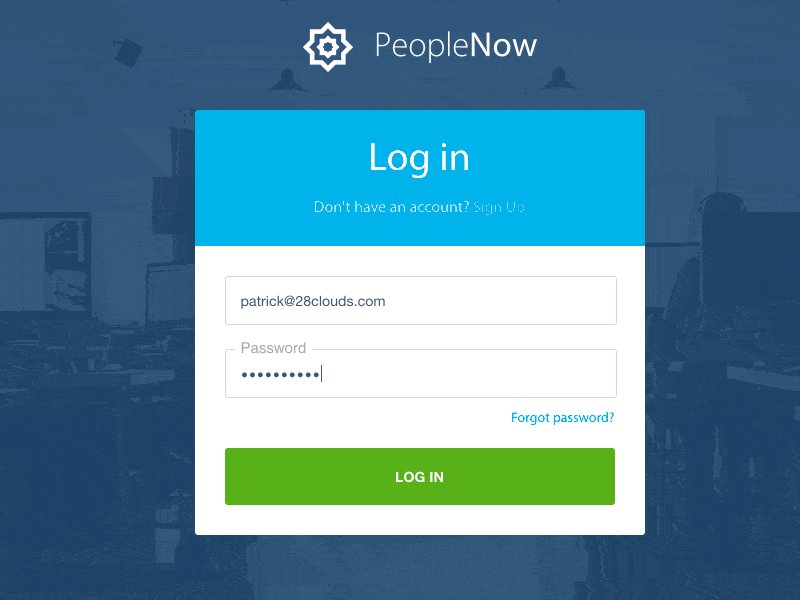
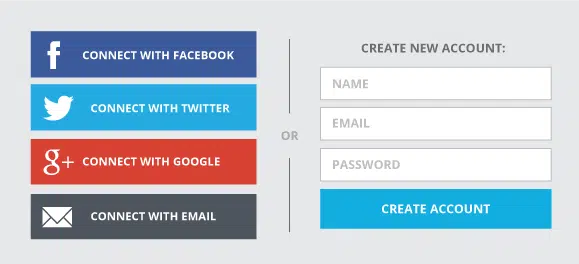
6. تسجيل الدخول الاجتماعي
تقوم معظم مواقع الشبكات الاجتماعية بتطبيق تسجيل دخول سهل عن طريق السماح للمستخدمين بتسجيل الدخول بحساباتهم الحالية. هذا يعني أنه بدلاً من الاضطرار إلى إدخال اسمك وتفاصيل أخرى ، يمكنك تسجيل الدخول ببساطة عن طريق توصيل حسابك الحالي بالحساب الجديد الذي تقوم بإنشائه. هذا يعني أن لديك اسم مستخدم وكلمة مرور أقل تقلق بشأنه ولا داعي للقلق بشأن أمان كلمة المرور بنفس القدر. تعد Google و Facebook و Twitter من موفري OAuth الرئيسيين ويسهل على المستخدمين تسجيل الدخول إلى معظم تطبيقات الويب باستخدام حساباتهم الحالية. يعمل هذا على تحسين تجربة المستخدم بشكل كبير ويتم تنفيذه في معظم تطبيقات الويب.
7. مدخلات اللغة الطبيعية
يسهل على المستخدمين إدخال البيانات دون الحاجة إلى القلق بشأن تنسيقات النص المحددة مسبقًا. هذا يعني أنه سيتعين على النظام ترجمة هذه الاستعلامات والجمل المعقدة في الخلفية. هذا يلغي حاجة المستخدم إلى إدخال البيانات في حقول متعددة ويجعل التجربة الكلية للتفاعل أسهل كثيرًا للمستخدم.
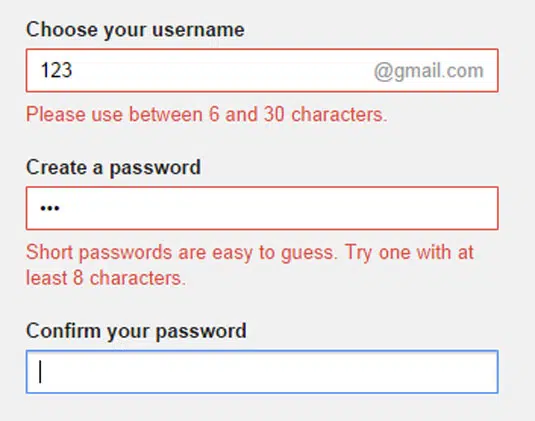
8. التحقق من صحة مضمنة
يمكن أن يؤدي تنفيذ نمط التصميم هذا إلى جعل إدخال البيانات عملية تفاعلية. يمكن استخدام نمط واجهة المستخدم هذا لتقديم ملاحظات فورية للمستخدم. إنه مفيد بشكل خاص عند إدخال المعلومات ، والتحقق من أخطاء التنسيق ، وأرقام الهواتف المكتوبة بشكل خاطئ وما إلى ذلك. ينفذ Twitter و Gmail نمط التصميم هذا ويمكنهما تقديم ملاحظات فورية لمستخدميه عند التسجيل لاستخدام خدماتهم. إنه مفيد بشكل خاص عند استخدام نماذج تسجيل الحساب وغيرها من النماذج الطويلة أو المعقدة التي تتطلب من المستخدم إدخال البيانات في حقول متعددة.
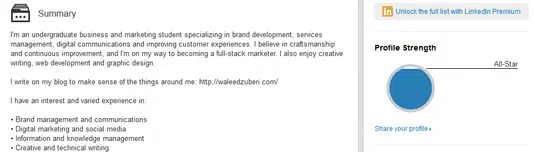
9. عدادات الاكتمال
تستخدم شركات مثل Linkedin و Google+ نمط التصميم هذا لإخبار مستخدميها أنهم قد أكملوا هدفهم. غالبًا ما يتم تنفيذ ذلك من خلال إظهار للمستخدمين نسبة مئوية قابلة للقياس من المدى الذي وصلوا إليه والمدى الذي يتعين عليهم قطعه.
في عالم UX المتغير باستمرار ، يواجه المصممون تحديات جديدة باستمرار. من خلال النظر في ما يريده العميل وفهم تفضيلاته ودراسة أنماط سلوكه ، يستطيع مصممو الويب اتخاذ خيارات مستنيرة لإنشاء تجربة مستخدم أفضل لكل مستخدم. هناك العديد من أنماط التصميم للتعلم منها. نأمل أن تساعدك أنماط التصميم الشائعة الاستخدام هذه في الحصول على فهم أفضل لبعض المشكلات والحلول المتكررة. ستساعدك دراستها بعمق على رؤية أنماط أكبر أو قواسم مشتركة بين التفاعلات الأصغر.