ثلاثة اتجاهات شائعة في التجارة الإلكترونية لواجهة المستخدم تحبها ولكن يجب أن تكرهها
نشرت: 2018-01-12هناك كذبة صغيرة خطيرة نشرها مجتمع التصميم حول الإنترنت. مثل كل أسطورة راسخة ، فهي ترتكز على القليل من الحقيقة ، مما يجعل من الصعب التخلص منها.
لسوء الحظ ، يبدو أن التجارة الإلكترونية معرضة بشكل خاص للشراء في الكذبة.
الحقيقة: "لديك بضع ثوان فقط لجذب انتباه المتسوق قبل أن يرتد ولا يعود أبدًا."
الكذبة: "عليك أن تفعل كل ما يلزم لإبهار المتسوق قبل مغادرته".
هذا هو الشيء ، المتسوق الخاص بك لا يتطلع إلى "WOW'd". إنهم يبحثون عن حل. إنهم يبحثون عن منتج يحل مشكلتهم ، وحاجتهم ، ورغبتهم ، وشغفهم ، وما إلى ذلك. النقطة المهمة هي أنهم يبحثون عن "شيء ما".
هدفك الأول هو إقناع المتسوقين أنهم في المكان المناسب. اجعل من السهل "العثور" على ما يبحث عنه المتسوقون.
إذا كانت فائدة متجرك مفقودة ، فلن يحول أي قدر من التصميم المتسوقين. ما لم تكن تتنافس لتصبح ثاني أفضل نسخة رقمية من MOMA ، فإن المتسوقين على موقعك للشراء.
الآن بالطبع ، التصميم وعلم الجمال مهمان. إن امتلاك موقع رائع المظهر مع ميزات رائعة يلعب دورًا ، لكنه يمثل نقطة الاتصال النهائية. إنها تكمل تجربة بديهية. إنهم لا يصنعونها.
إذن ، ما هي أكثر الطرق شيوعًا التي تخطئ بها متاجر التجارة الإلكترونية في فهم واجهة المستخدم الخاصة بها؟
أنت تستخدم قاتل التحويل الأمامي والوسط
إنه اتجاه لا يموت. في مواجهة كل البيانات التي تصرخ ، "لا يعمل ،" لن يذهبوا بعيدا. يكاد يكون هذا ضمانًا ، إذا كان لديك متجر للتجارة الإلكترونية ، فمن المحتمل أنك مذنب.
نحن نتحدث عن منزلقات الصور واللافتات الدوارة ودوارات إعادة التوجيه التلقائي. بغض النظر عما تسميه ، فهم قتلة للتحويل.
أثبتت الدراسة بعد الدراسة أن المتسوقين يكرهون هؤلاء. في أفضل الأحوال ، تبلغ متوسط الشريحة الأولى 1٪ نسبة النقر إلى الظهور. يتم تجاهل جميع الشرائح اللاحقة عمليًا وبشكل كامل.
ربما تفكر ، كما يفعل الكثير من مالكي التجارة الإلكترونية بشكل واضح ، أن متجرك مختلف. بصرف النظر عن إحصاءات الصناعة ، فأنت الاستثناء.
حسنًا ، لنتعامل مع ذلك.
هل يمكننا أن نعترف بأننا جميعًا مخلوقات عادات؟
ليس شيئا سيئا. علينا أن نكون. مع كمية المعلومات التي نتعامل معها يوميًا ، إذا لم نعتمد على العادات والأنماط فلن نستطيع العمل. سنصاب بالشلل بسبب التردد.
للتأقلم والعمل ، نعتمد على النماذج العقلية للتنقل في عالمنا. عند القيام بذلك ، يؤدي هذا إلى إنشاء أنماط سلوك نلتزم بها جميعًا.
طور أحد هذه الأنماط سلوكًا يُعرف باسم "عمى الشعارات". ببساطة ، عندما نكون متصلين بالإنترنت ، فإننا نتجاهل أي شيء يبدو حتى عن بعد كإعلان.

حتى إذا كنت ستلفت انتباه المتسوق باستخدام شريط التمرير ، فإن البيانات تُظهر أنه سيكون مجرد لمحة عابرة. لم تتم معالجة المعلومات.
وهذا ليس بجديد. لقد كان عمى اللافتات لدينا شيئًا واستدعى منذ عام 1997!
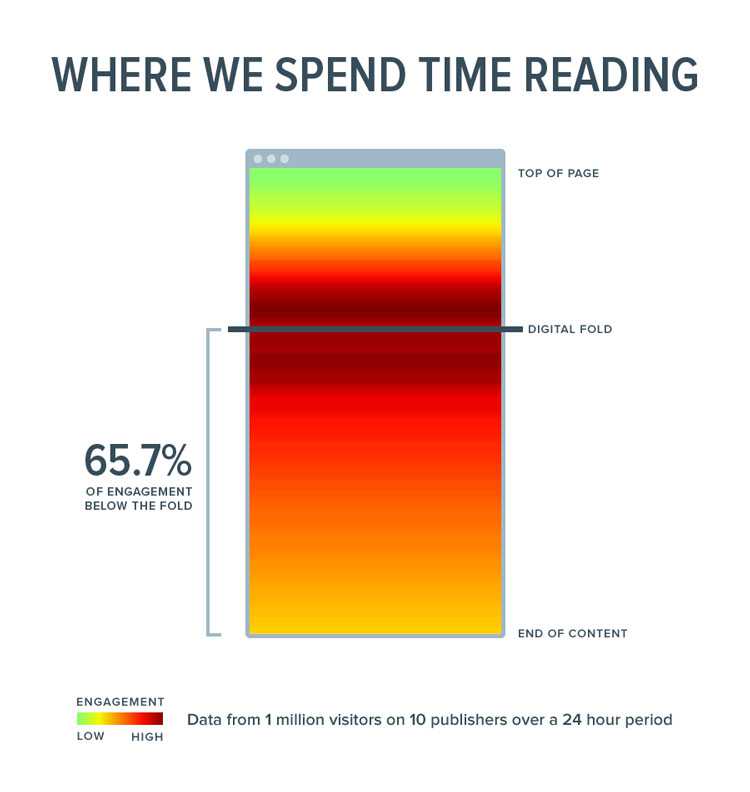
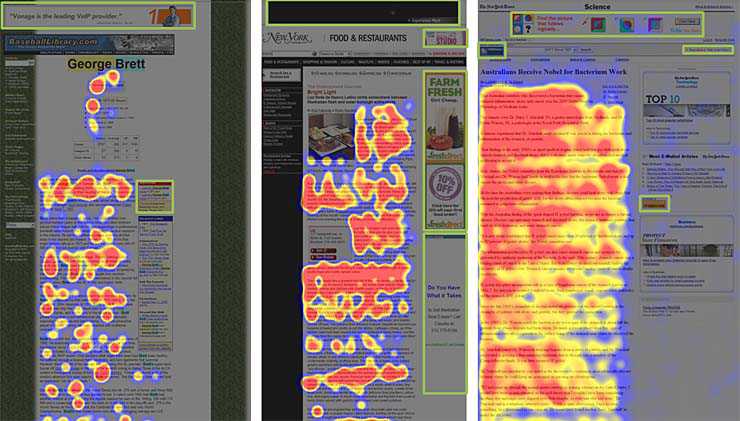
علاوة على ذلك ، حتى لو كنت بارعًا بشكل خاص وكان شريط التمرير الخاص بك لا يشبه أي إعلان ، فنحن جميعًا مشروطون بتجاهل الجزء العلوي من الصفحة. يستهدف المصممون والمسوقون الجزء المرئي من الصفحة لدرجة أننا ننتقل الآن لأسفل إلى المحتوى "الحقيقي" ، متجاهلين الجزء العلوي. في الواقع ، ما يقرب من 66٪ من مدى انتباهنا يتم إنفاقه "أسفل" الجزء المرئي من الصفحة.

خرائط حرارة تتبع العين. ما عليك سوى إلقاء نظرة على كل شغف المستخدمين بهذه العقارات ذات الشاشة الرئيسية ؛)
مع أخذ النظرة الكئيبة للتحويل في شريط التمرير في الاعتبار ، فإنك تقوم أيضًا بإبطاء سرعة صفحتك. بدلاً من لوحة واحدة فعالة ، أنت تشرح مقدار الموارد التي تحتاج صفحتك إلى تحميلها بالكامل - وكل ذلك مجانًا.
لجعل الأمر أسوأ ، يقول شريط التمرير شيئًا واحدًا قبل كل شيء ، أنك لا تعرف ماذا تقول ، لذا فأنت تحاول أن تقول كل شيء.
أيضًا ، في أكثر من مرة ، يفتقر شريط التمرير إلى أي نوع من التحكم التحريري. لذا ، تبدو كل شريحة مختلفة تمامًا عن الشريحة التالية بدون قافية أو سبب. لا تبدو مختلفة فحسب ، بل غالبًا ما تكون استراتيجية الحث على الشراء مفككة بدون ترتيب هرمي أو تماسك.
بالإضافة إلى ذلك ، من وجهة نظر قابلية الاستخدام العامة ، تتحرك الشرائح إما بسرعة كبيرة جدًا بحيث لا يمكن استيعابها أو تكون بطيئة جدًا في رؤيتها جميعًا. من الصعب التنقل. من الصعب استخدامها ، خاصة على الهاتف المحمول.
هل تحتاج إلى مزيد من الأدلة حول سبب وجوب إسقاط شريط التمرير هذا من واجهة متجرك؟ إليك سلسلة UX حول أشرطة التمرير التي كانت تحدث منذ عام 2011!
إن جريمة واجهة المستخدم التالية التي من المحتمل أن تكون مذنبًا بها هي تطور العصر الحديث على شريط التمرير ، فيديو الخلفية المشهور جدًا !
هل أنت هنا للترفيه عني؟
هذا الاتجاه ضخم اليوم ، ومن المثير للجدل بعض الشيء أن تقول إنه يجب عليك التخلي عنه ، لكن ها أنا ذا.
نحن نتحدث عن فيديو الخلفية الرائع الذي لديك والذي يجعل الجميع يقولون "Ooooo!"
أولا ، دعني أسألك. لماذا لديك فيديو خلفية؟
السبب ليس علم الصواريخ. يعجبونك. أناس آخرون يحبونهم. ترى كل أنواع مواقع الويب وواجهات المحلات الأخرى تفعل ذلك. يروي قصتك. إنها تحدد الأجواء. انها لا التفكير. فيديو الخلفية هو المكان الذي يوجد فيه!
هل هذا يصفك؟
معظم الناس يرمونهم دون تفكير كبير ، لكن هل توقفت عن التفكير في أنك لست وحدك في هذا النهج؟ هل خطر ببالك أنك ربما ، ربما فقط ، تقلد أشخاصًا آخرين ، نسخوا أناسًا آخرين ، نسخوا أناسًا آخرين ...
أكره نشر الأخبار ، لكن المصممين يفعلون ذلك. إنهم ينسخون أو يستلهمون من الآخرين كثيرًا. نادرًا ما يستخدم المصممون البيانات للتأثير على ما يفعلونه. إذا كانت تبدو جيدة ، فهي تبدو جيدة. إنه بيع سهل.
هل اختبرت لمعرفة ما فعله فيديو الخلفية بالفعل لتحويلاتك أو مقاييس الموقع الأخرى؟
إذا كان بإمكانك الإجابة بنعم ، إذا كانت جميع أرقامك ذهبية ، إذا كان بإمكانك إثبات إحصائيًا أن واجهة متجرك تعمل بشكل أفضل مع فيديو الخلفية الخاص بك أكثر من دونها ، فيمكنك تخطي ذلك للأمام.
ولكن ، إذا لم تستطع ، فعليك أن تسأل نفسك - "ما الذي يفعله فيديو الخلفية لي بالفعل؟"
أجل ، أجل ، أعرف ما تقوله. أنت بحاجة إلى الفيديو لأنه يساعد في سرد قصتك ، فهو يمثل الإحساس بالتجربة بأكملها.
فهمت. إطلاقا. يضع الفيديو الخاص بك جمالية معينة ، لكن الجاذبية لا تعني أنه قابل للاستخدام.
إذا شعرت بالبرد وحسبت بشأنه ، في معظم الأحيان ، يكون مجرد تشتيت للانتباه. تنجذب أعيننا للحركة. ما لم تكن مشاهدة الفيديو عبارة عن مقياس تحويل لمتجرك ، فإنك تشتت انتباه المتسوقين عن الأهداف المقصودة. لم يعد المتسوقون يرون العنوان الرئيسي و CTA الأساسي ، فهم يرون ما وراء ذلك. وهذا يعني ، إذا كان بإمكانهم مشاهدة الفيديو فعلاً ، المزيد عن ذلك لاحقًا.
إذا كانت جمالك وقصتك أمرًا حيويًا لمعدل التحويل الخاص بك ، فإن فيديو الخلفية يعد وسيلة غير فعالة لإيصال هذه الرسالة.


على الفور ، يؤدي الفيديو إلى تشتيت الانتباه. لا أعرف أين أنقر أو ماذا أفعل. نقاط المكافأة الإضافية لكونك منزلق
إذا كانت مشكلة جمالية ، يمكنك ضبطها بصورة.
" لا ، لا يمكنك ذلك! الصورة ليست قوية أو مثيرة في أي مكان مثل الفيديو ، "كما تقول؟
أجبت عليه ، " بالتأكيد. في الواقع ، تكون الصورة أكثر جنسية بسهولة بنسبة 7.12٪ من الفيديو! ". نعم ، يمكن لصور الخلفية تحويل 7٪ أفضل من مقاطع الفيديو في الخلفية.
ربما لا يتعلق الأمر بالمسألة الجمالية بالنسبة لك ، وهي قضية تتعلق بالقصة.
إذا كان الأمر كذلك ، فعليك إنشاء منتج أو ميزة فيديو بدلاً من ذلك. من الأكثر فاعلية أن تروي قصتك من خلال مقطع فيديو يمكن للمستخدم التحكم فيه والتفاعل معه.
بالإضافة إلى ذلك ، لن يؤدي فيديو المنتج إلى قتل وقت تحميل صفحتك. يمكن الوصول إليها عبر جميع الأجهزة. إنها بديهية. والأفضل من ذلك كله ، أنها يمكن أن تزيد بمعدل 144٪ من تحويلاتك!

المثال المثالي لمكان وكيفية استخدام الفيديو لزيادة مبيعاتك وتفاعل المستخدم
وهو ما يأخذنا من الضربة الأولى إلى الثانية.
أنت تعلم أن فيديو الخلفية يضيف قدرًا لا يصدق من الوزن والوقت لتحميل صفحتك. حتى إذا كنت تقوم بتحميل الفيديو بشكل غير متزامن ، فلا يزال يتعين تحميله. لذلك ، يمكنك إما منع تحميل صفحتك لبضع ثوانٍ ، أو يمكنك ترك مربع فارغ كبير حيث يجب أن ينتقل الفيديو الخاص بك.
يستغرق تحميل مقطع فيديو بعض الوقت ، ونعلم جميعًا ما يمكن أن يفعله التأخير لمدة ثانية واحدة لمعدل تحويل متجرك.
هل تحتاج إلى مزيد من التفكير؟ التفكير في هذا.
وفقًا لبيانات من Akamai و Gomez.com ، لن يعود 79٪ من المتسوقين إلى المتجر بسبب تجربة موقع الويب البطيئة (أي السيئة) ، وسيخبر 44٪ من المتسوقين صديقًا عن تجربتهم السيئة.
هذا كثير إذا كان سيئ النية بسبب سرعة تحميل الصفحة البطيئة.
بعبارة أخرى ، من الناحية الافتراضية ، "إذا كان متجر التجارة الإلكترونية الخاص بك يحقق 100000 دولار في اليوم ، فقد تخسر ما يصل إلى 2.5 مليون دولار في المبيعات كل عام لتأخير الصفحة لمدة ثانية واحدة فقط."
الآن ، ما لم تتمكن من إثبات أن فيديو الخلفية الخاص بك يؤدي بالفعل إلى زيادة تحويلاتك ، فهل يستحق ذلك الكثير من المخاطرة للحفاظ عليه لأنه يبدو أنيقًا؟
اتجاه واجهة المستخدم التالي الذي يقتل تحويلاتك هو أفضل صديق للمصمم وأسوأ عدو للمتسوق!
أنت تتحدث لغة قديمة
نحن نتحدث عن التبسيط الزائد للتنقل باستخدام الهيروغليفية القديمة ، المعروفة أيضًا باسم الرموز.
بالتأكيد ، المظهر البسيط أنيق. مظهر احترافي. إنها طليعة. إنه موفر مساحة. ولكن إذا لم يعرف المتسوقون على الفور كيفية الوصول إلى حيث يريدون الذهاب ، فسيصابون بالإحباط ويغادرون ولن يعودوا أبدًا. العقل المرتبك لا يشتري أبدًا.

[المصدر] هل رمز المال يعني المبالغ المستردة أو بطاقات الهدايا أو أكثر الكتب مبيعًا أو العروض الترويجية الخاصة؟ هرم ...
من بين القضايا الأخرى ، للأيقونات معاني مختلفة للثقافات والديموغرافيات المختلفة. قد يكون ما هو بديهي لمصممك الألفي محيرًا تمامًا لنسبة كبيرة من قاعدة عملائك. خارج أيقونات المنزل والطباعة والبحث ، ستواجه صعوبة في العثور على أي رمز معترف به عالميًا.
الحجة الأكثر شيوعًا ضد تضمين التسميات النصية هي أنه يمكن للمستخدمين اكتشاف ذلك. يعرف الناس ما هي عربة التسوق وأيقونات الشريط الثلاثة. إنهم يعرفون ماذا ينقرون إذا كانوا يريدون رؤية منتج أو شرائه.
هل هذه حجة أنت على استعداد للوقوف بجانبها؟ حتى لو كان ذلك صحيحًا ، إذا كان من الممكن زيادة التفاعل والتحويلات بنسبة 1٪ ، ألن يجدر استكشاف هذه التسميات النصية "القبيحة" (أي المساعدة) ؟
على سبيل المثال ، يتم التعرف على أيقونة البحث من قبل الجميع ، ومع ذلك فإن أسلوب الرمز فقط يمكن أن يتركك بمعدل مشاركة كئيب يبلغ 6٪. يمكن أن تؤدي إضافة تسمية نصية إلى أيقونة البحث إلى زيادة ذلك بنسبة 16.17٪.
حسنًا ، دعنا ننسى منتجك والرموز الثانوية. دعنا نتحدث عن التنقل العالمي الخاص بك. هل تستخدم قائمة الهامبرغر لإخفاء التنقل؟
بالطبع أنت كذلك. إنه موفر للمساحة ويمكن التعرف عليه على نطاق واسع على الهاتف المحمول. لدرجة أنها تسللت إلى واجهات متاجر سطح المكتب.
هل تعلم أن الأمر قد يستغرق من متسوقي سطح المكتب من 5 إلى 7 ثوانٍ أطول لاستخدام التنقل عندما يكون مخفيًا. والأسوأ من ذلك ، أن 27٪ فقط من المتسوقين سيستخدمون التنقل الخفي؟
أدركت Microsoft أنها كانت تواجه مشكلات مع شريط الأدوات الخاص بهم. لقد حاولوا تغيير الرموز وتحديد مواقعها ، لكن ذلك لم يساعد كثيرًا. ما ساعد في ذلك هو إدخال تسميات نصية بجوار الرموز. لقد أصلح على الفور مشكلات قابلية الاستخدام وبدأ الأشخاص في استخدام شريط الأدوات بشكل أكبر.
اكتشفوا أيضًا أنه لا يمكن للمستخدمين التعرف إلا على 6 أيقونات بدون تسمية نصية - أي المستخدمين الذين كانوا يستخدمون برامجهم لأكثر من عامين!
يعتمد فهم المستخدم للرمز على الخبرة السابقة. عندما لا يكون هناك قبول عالمي قياسي واستخدام للرمز ، تصبح تسمية النص ضرورة.
هل يجب عليك استخدام الرموز؟ بالطبع ، ولكن قم بتضمين تسمية نصية. من أجل المتسوقين "البطيئين" ، ساعدهم على الشراء منك بسهولة أكبر.
استخدم قاعدة الخمس ثوان. إذا استغرق الأمر أكثر من 5 ثوانٍ للتفكير في رمز مناسب لشيء ما ، فهناك احتمال كبير أنه خيار اتصال غير فعال. مضمون ، لن يكون لدى المتسوقين أدنى فكرة عما يعنيه ذلك!
بصراحة ، إذا لم يتمكن المتسوق من العثور على ما يبحث عنه ، فلن يتمكن من شرائه. الاعتماد على صبر المتسوق وفضوله ليس أفضل استراتيجية لتحسين التحويل.
يتعلق الأمر بالتحويلات. يتعلق الأمر بتجربة المتسوقين الخاصة بك.
لا ينبغي أبدًا أن يتعلق الأمر بذوقك الشخصي ، أو ما تحبه ، أو الغرور الخاص بك.
إنه نهج أحمق أن تعتقد أنك استثناء وتجاهل ما تخبرك به البيانات. لا تراهن على أن تصميمك يتغلب على عقبات تجربة المستخدم. إنها لعبة خطيرة أن تلعبها عندما يتعلق الأمر بمعدل تحويل متجرك.
في نهاية اليوم ، أنت تفعل أكثر من مجرد خسارة المبيعات. إنك تخسر كل تلك الأسهم التي استغرقتها لإيصال المتسوقين إلى بابك الرقمي - فأنت تزعج المتسوقين وتدفع مقابل ذلك ، حرفياً.
تخيل لو أن كل سلم متحرك أو مفتاح إضاءة أو دراجة تعمل بشكل مختلف ، كل ذلك باسم "الجماليات".
عندما يكون متجرك ، يكون مثيرًا. من السهل أن تنغمس في "الحداثة" وتنسى شعور أن تكون متسوقًا عاديًا.
عندما تعبث بتوقعات المستخدم ، فإنك تخاطر بإرباك وإزعاج المتسوقين.
لا تفقد المتسوقين بسبب شيء سخيف مثل اتجاه التصميم.
