أخطاء تصميم واجهة المستخدم الشائعة التي ستؤدي إلى فشل موقع الويب الخاص بك
نشرت: 2019-01-17واجهة المستخدم هي مزيج من التصميم الجرافيكي والتصميم التفاعلي. إنه مجال التصميم الذي يركز على خلق تجارب جميلة للمستخدم. إنه مستوى السطح الذي يربط المستخدم بالجهاز. بصفتك مصمم واجهة مستخدم ، فأنت مسؤول عن تقديم تجربة حسية مذهلة لجميع المستخدمين. لا يحاول مصمم واجهة المستخدم الحصول على صورة للعلامات التجارية فحسب ، بل يحاول أيضًا توصيل وظيفة المنتج وقيمته بطريقة فعالة. من المهم للمصممين اتباع الإرشادات عند تصميم جهاز. لكي يكون التصميم فعالًا ، يجب أن يكون جميلًا وجذابًا ويستدعي استجابة عاطفية من المستخدم. دعونا نلقي نظرة على بعض الأخطاء الشائعة التي تفشل في واجهة المستخدم الخاصة بك والخطوات التي يمكنك اتخاذها لتجنبها.
1. تصميم غير مستجيب
من المهم جعل موقع الويب الخاص بك قابلاً للتكيف مع الأجهزة المختلفة. يعمل معظم الناس على أجهزتهم المحمولة هذه الأيام. إذا كنت مصمم ويب غير قادر على التصميم لشاشة الهاتف المحمول ، فأنت تفوت فرصة الوصول إلى مستخدمين ذوي قيمة. عندما يتعذر على المستخدم الوصول إلى ميزة موقع الويب الخاص بك على شاشة صغيرة ، فلا بد له من المغادرة. يتيح التصميم سريع الاستجابة إمكانية الوصول إلى عملك عبر جميع الأجهزة. يحد التصميم غير المستجيب لصفحة الويب الخاصة بك من إمكانياتك كصاحب عمل.
2. تخطيطات بطيئة وفوضوية
المواقع المزدحمة أمر محبط للاستخدام. يمكن أن تؤدي عناصر كثيرة جدًا في صفحة الويب إلى حدوث ارتباك وينتهي الأمر بالمستخدمين إلى فقد الأزرار المهمة وعروض القيمة ، كما يقول The Software House ، وهي وكالة تصميم وتطوير كاملة الخدمات. هذا هو تحويل واحد أقل. يجب أن يكون المستخدمون قادرين على التنقل عبر موقع الويب الخاص بك دون عناء. لتحقيق ذلك ، يجب أن تركز رحلة المستخدم على هدف واحد - التحويل. لتحسين التحويلات لموقعك على الويب ، يمكنك اتباع هذه المجموعة من الإرشادات التي ستساعد صفحات الويب الخاصة بك على التحويل بنجاح.
- استخدم المسافة البيضاء لتفريق تدفق الصفحة. على سبيل المثال ، استخدمها بين الصور والنماذج والأوصاف.
- حاول الحد من مخططات الألوان في تصميماتك. نفس القاعدة تنطبق على الطباعة
- يجب أن يتم بناء كل صفحة حول إجراء واحد. بهذه الطريقة يمكن للمستخدمين معرفة الخطوات التي يجب اتخاذها وأين سيقودهم ذلك.
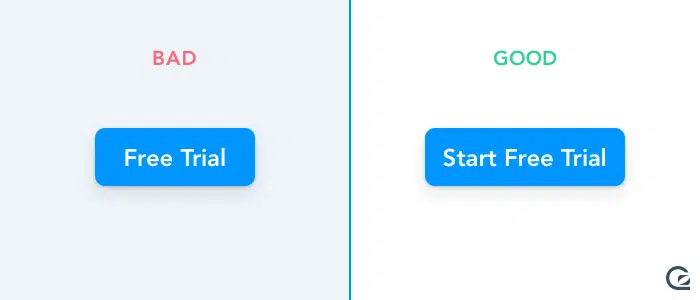
3. Uniniting CTA's
يجب تصميم أزرار الحث على الشراء وفقًا لتفضيلات جمهورك. سيكون عليك فهم أنماط الشراء الخاصة بهم حتى تتمكن من مزج الألوان والنسخ بشكل مثالي. يُنصح أيضًا بإجراء اختبار A / B لمعرفة الاختلافات الأفضل.
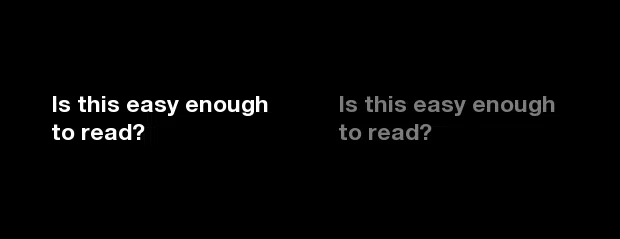
4. عدم وجود التباين
عدم وجود تباين يجعل موقع الويب الخاص بك يبدو مملًا. من خلال إضافة التباين بين العناصر ، يمكنك إضافة التركيز إلى قسم معين من صفحة الويب الخاصة بك. أثناء تصفح صفحة الويب ، يحب المستخدمون رؤية التباين. يساعدهم ذلك على قراءة المحتوى بشكل أفضل ويجعل التجربة المرئية أكثر تشويقًا.

5. لا دليل اجتماعي
ملاحظات العملاء وشهاداتهم هي معلومات مفيدة بشكل لا يصدق تساعدنا على اكتساب شعور بالثقة في عملك. إنها ضرورية للعلامة التجارية والمبيعات. لا يعني عدم وجود دليل اجتماعي أنه لا توجد مصداقية حقيقية مرتبطة بمنتجاتك ، مما يؤثر بدوره على جهود تحسين محركات البحث ومعدلات التحويل. عندما تقوم بتضمين رسائل حقيقية من أشخاص حقيقيين ، فإنك تُظهر أن الأشخاص قد اشتروا منتجاتك وخدماتك. هذا يخفف من عقل العميل القلق وعادة ما يكون أكثر إقناعًا من وصف المنتج أو CTA المكتوب جيدًا.
6. سرعات تحميل بطيئة للصفحة
يتوقع معظم الناس تحميل صفحة ويب في ثانيتين. يمكن أن يؤدي التأخير في وقت تحميل الصفحة إلى انخفاض رضا العملاء وتحويلات أقل. يمكن تحسين سرعة تحميل صفحتك عن طريق تحسين الصور وتقليل عمليات إعادة التوجيه وتقليل استخدام المكونات الإضافية.
7. ملاحة غير بديهية
يمكن تحقيق التصميم البديهي من خلال شيئين - التنقل والتسلسل الهرمي. من خلال إنشاء طلب للتصميم بأكمله ، يجب أن تكون قادرًا على توصيل رسالة علامتك التجارية بوضوح. يمكن أن يكون الافتقار إلى التسلسل الهرمي مربكًا للمستخدم. عندما تتنافس جميع العناصر الموجودة على صفحة الويب الخاصة بك مع بعضها البعض ، يصعب على المستخدم التركيز على إجراء واحد. يجب أن يكون التنقل في موقع الويب الخاص بك مصممًا ليكون واضحًا. ضعهم في أعلى الصفحة أو في المكان الذي يتوقع المستخدم رؤيته فيه.
8. صور عامة
تلعب المرئيات دورًا كبيرًا في التسويق. غالبًا ما تبدو الصورة العامة الموجودة على موقع ويب للأوراق المالية قديمة ولا تؤدي أداءً جيدًا. لتعيين النغمة والمزاج المناسبين لموقع ويب ، يُنصح باستخدام صور فريدة تصور بدقة أعمالك وخدماتك. سيساعدك امتلاك صور أصلية وملهمة على كسب ثقة المشترين.
9. أسلوب غير متناسق
إذا كان هناك تعارض مرئي في التصميم بين الصفحات المختلفة لموقع الويب ، فسيشعر المستخدمون بإحساس بالانفصال عن منتجك. يجب أن يكون لواجهة المستخدم الرائعة أسلوب وترتيب متسقان يجعلان المستخدمين يفهمون علامتك التجارية ورسالتها بوضوح.
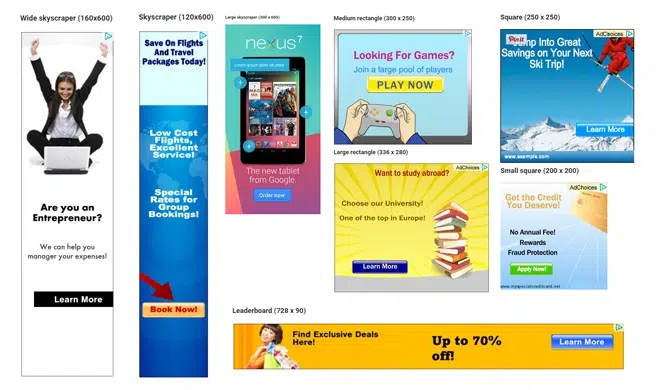
10. المحتوى فوق الإعلانات
تعتبر الإعلانات طريقة رائعة لتوليد إيرادات لموقعك. لكنك ملزم بإزعاج زائرك إذا كنت تهتم بإعلاناتك أكثر من محتواك.
11. النص والطباعة
لا ينتهي الأمر بالمستخدمين بقراءة كل المحتوى الموجود على صفحة الويب الخاصة بك. للتعبير عن أهم المعلومات ، يجب تقسيم الأقسام بتوازن جيد بين النص والصور والرسومات. نظرًا لصعوبة قراءة كتل النص ، غالبًا ما يتم تجاهلها. الفكرة هي إبقائها بسيطة. يجب تنسيق كل نسخة من الصفحة بعناية.
12. تصميم لنفسك
فقط بعد أن تتعلم كيفية تطبيق هذه القواعد يمكنك كسرها. أنت لا تصمم لنفسك. اعمل عن كثب مع عملائك والتسويق والمبيعات لاكتشاف أفضل الحلول الممكنة.