كيفية إصلاح أخطاء البحث الشائعة في الموقع
نشرت: 2021-02-28قد تؤدي وظيفة البحث في موقع الويب الخاص بك إلى الإضرار بمعدلات التحويل الخاصة بك. وإذا لم يكن ذلك بمثابة لعنة لمعدلات التحويل الخاصة بك ، فقد يؤدي ذلك إلى شيء سيء تقريبًا: عدم مساعدتهم أيضًا. البحث في الموقع ، إذا تم تحسينه جيدًا ووضعه في إطار تجربة المستخدم المتزايدة ، يمكن أن يعزز بشكل كبير من سهولة استخدام موقعك والتمتع به.
كلما زاد عدد المستخدمين الذين يستمتعون بموقعك ، زادت احتمالية بقائهم في الموقع ليصبحوا أعضاء وعملاء ومشتركين وما إلى ذلك. يمكن تحسين وظيفة البحث في موقعك بسهولة ، ولكن قد يخرب الكثيرون بحثهم عن طريق ارتكاب هذه الأخطاء الشائعة. تعرف على كيفية تحسين البحث في الموقع وتجنب المخاطر الشائعة لمنافسيك.
إنه غير مرئي
إذا لم يتمكن المستخدمون من تحديد نموذج البحث الخاص بك بسهولة ، فقد يصابون بالإحباط ويبحثون عن إجاباتهم في مكان آخر. من الناحية المثالية ، يجب أن يكون من السهل رؤية موقع شريط البحث الخاص بك من قسم التمرير أعلاه بالصفحة (أي ليس في الجزء السفلي). كلما اقتربنا من الأعلى والجانب الأيسر من مربع البحث الخاص بك ، كان ذلك أفضل.
بينما لا ينبغي أن يكون مربع البحث هو أول ما يراه المستخدمون ، إلا أنه يجب وضعه بشكل استراتيجي بحيث يقع ضمن أنماط القراءة العادية.
بمجرد أن تستقر على مكان ما ، حافظ على ثباته قدر الإمكان. سيستخدم ما يصل إلى 30٪ من المستخدمين وظيفة البحث الخاصة بك إذا تمكنوا من العثور عليها ، لذا فإن الحفاظ على الموقع باستمرار سيؤدي إلى عمليات بحث أسرع وعودة المستخدمين.
ليس من السهل
أي شيء يضع عائقًا بين المستخدم وإتمام البحث ينتقص من إمكانية الوصول إليه. إذا كان مربع البحث الخاص بك يحتوي على نص عنصر نائب ، مثل "السؤال هنا" أو "اسم المنتج" ، فتأكد من اختفاء النص عندما يبدأ المستخدم في الكتابة.
على الرغم من أن المستخدمين قد لا يتخلون عن البحث تمامًا بسبب ضغطات المفاتيح الإضافية ، إلا أنهم ما زالوا يتأخرون إذا حصل مفتاح backspace الخاص بهم على تدريب. يمكن أن يؤدي التخلص من دفعة واحدة إضافية إلى زيادة رضا المستخدم وجعل وظيفة البحث أكثر كفاءة.

تتضمن الطرق الأخرى لزيادة إمكانية الوصول إلى شريط البحث الخاص بك تغييرات تجميلية مثل استخدام الألوان وقراءة النص. إذا كان شريط البحث الخاص بك يستخدم ألوانًا مخصصة على الإطلاق ، فتأكد من أنها حادة ومتناقضة. وبالمثل ، تأكد من أن أي خطوط مخصصة مقروءة من حيث الحجم والشكل.
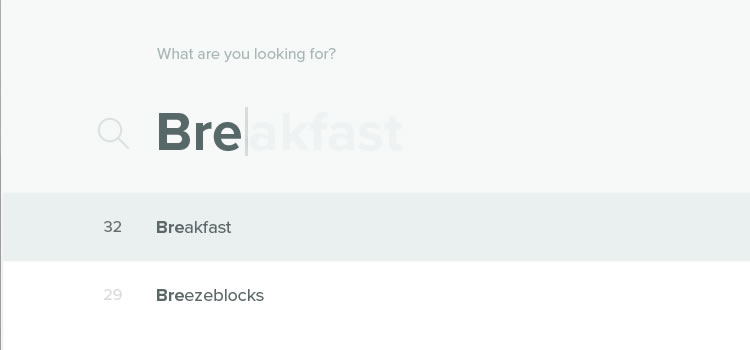
لم يتم توفير الاقتراحات التلقائية
يمكن أن تسرع الاقتراحات التلقائية عملية البحث بشكل كبير للمستخدم ، خاصة إذا كنت تقدم نماذج أو إصدارات متعددة من منتج أساسي. كلما قل الوقت الذي يجب أن يقضيه المستخدمون في كتابة استعلامهم ، زاد الوقت الذي يقضونه في التفاعل مع المحتوى الذي يحاولون العثور عليه.

الإكمال التلقائي بواسطة مارتن بونوف
لا يوجد تصحيح تلقائي ، إما
ربما يكون أحد الأخطاء الأكثر تعقيدًا في وظيفة البحث هو عدم توفير التصحيح التلقائي. إذا كان بإمكان البحث اكتشاف الأخطاء المطبعية الأكثر شيوعًا في استعلامات البحث ، فاتركه يطبق التصحيحات تلقائيًا.
كلما اضطر المستخدم إلى إعادة كتابة استعلامه ، خاصةً على الهاتف المحمول ، زاد احتمال استسلامه والعثور على إجاباته من موقع ويب آخر.
كلما كان ذلك ممكنًا ، تريد توفير أقل عدد ممكن من صفحات النتائج الفارغة ، ويمكن أن يقطع التصحيح التلقائي شوطًا طويلاً نحو الحد منها. تذكر أن الهدف دائمًا هو جعل الرحلة بين البحث والاستحواذ سهلة وقصيرة قدر الإمكان.
404 غير مفيد
على الرغم من استخدام الاقتراح التلقائي والتصحيح التلقائي لتوجيه عمليات بحث المستخدم ، ستكون هناك حاجة حتمية لعرض صفحة نتائج فارغة. حاول أن تجعل هذه الصفحة مفيدة ومفيدة للمستخدم قدر الإمكان.
قدم روابط إلى الدلائل الرئيسية ، وقدم اقتراحات لإعادة صياغة استعلام البحث ، أو قم بتوجيههم إلى صفحة الاتصال الخاصة بك. مهما كان ما تفعله ، تأكد من إعطاء المستخدم شيئًا ما مقابل صعوبة البحث ، حتى لو لم تكن النتائج التي يريدها.
النتائج ليست مباشرة
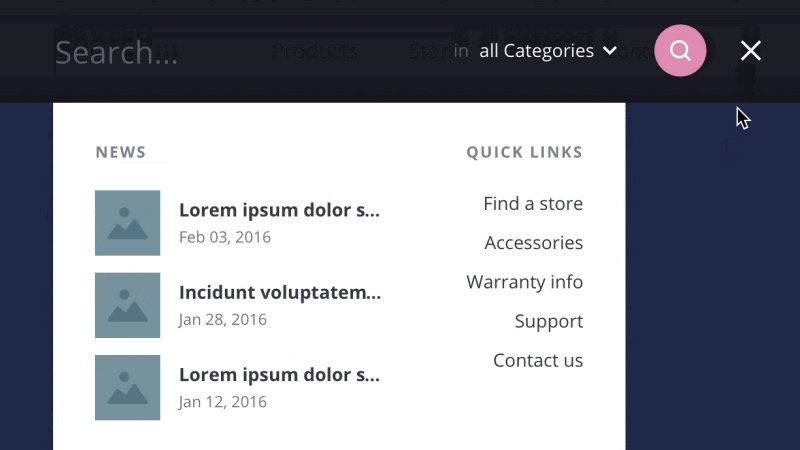
يجب أن تكون صفحات نتائج البحث مألوفة ومنسقة قدر الإمكان. احفظ المزيد من المرشحات الجديدة التي يمكن أن يوفرها محرك البحث الخاص بك للخطوة الثانية في عملية البحث ، وليس الأولى.
قم بإخفاء أجراس وصفارات محركك تحت رابط بحث متقدم ، وإذا أمكن ، قم بتوسيع قائمة البحث دون مغادرة الصفحة. تأكد من أن الصفحة المقصودة لنتائج البحث سهلة القراءة عند المرور الأول ، وتوفر خطوطًا واضحة وسهلة القراءة ، وتكوينًا نظيفًا بحيث يمكن تقييم النتائج بشكل فردي.

بحث متقدم بواسطة CodyHouse
لا يفصلون بين طرق الفرز والفلاتر
تعتبر طرق الفرز وحشًا مختلفًا عن عوامل التصفية المتقدمة وسيريد المستخدمون الوصول إليها دون الحاجة إلى القيام بعمل إضافي. تأكد من إمكانية الوصول إلى خيارات الفرز (التاريخ والشهرة وما إلى ذلك) من نفس الصفحة.
لزيادة الرؤية ، ضع الخيارات في الزاوية العلوية اليسرى في بداية نتائج البحث.
يتجاهلون تحليلات البحث
يمكن أن تكون تحليلات البحث الخاصة بك أداة قوية للتسويق وتجربة المستخدم. يمكن أن يكشف أيضًا عن نقاط الضعف في تحسين البحث الخاص بك. راقب نتائج البحث بشكل متكرر وقم بوضع مقاييس لاستخدامها في المقارنة. عندما تستخدم تحليلات البحث الخاصة بك ، يمكنك معالجة أي نقاط ضعف في البحث من خلال الانتقال مباشرة إلى السبب.
إذا لاحظت أنه من بين 15000 استعلام بحث عن "القرود" ، على سبيل المثال ، لا يوجد سوى 3000 نقرة ، فستتمكن من إعادة إنشاء التجربة وتحديد ما إذا كانت كلمة رئيسية ضعيفة التحسين أو بيانات غير ملائمة أو كليهما.
لا توجد اختلافات بحث
يمكن أن تساعد إضافة نتائج بحث التباينات المستخدم الخاص بك في العثور على المنتجات التي ربما لم يفكروا فيها من قبل. إذا كتب المستخدم "سترة كبيرة الحجم" ، فيمكنك تزويدهم بخيارات ونتائج استعلام بحث بديلة (مثل "سترة كبيرة الحجم" و "سترة") في أقسام منفصلة.
بهذه الطريقة ، حتى لو لم يكن لديك المنتج أو المعلومات التي يبحثون عنها ، يمكنهم عرض أقرب ما لديك. إن تقديم شيء قريب ، حتى لو لم يكن بالضبط ما يبحثون عنه ، يكون أكثر فائدة من صفحة نتائج فارغة.
نتائج غير ذات صلة
بينما يمكنك تقديم المزيد من النتائج ، كان ذلك أفضل ، ضع في اعتبارك أن نتائجك يجب أن تكون ذات صلة. إذا لم يكن هناك سبب لربط الأشكال المختلفة بناءً على السلوك السابق وكان المدخلان لا يشتركان في أرضية مشتركة ، فلا تربطهما من أجل تجنب صفحة نتائج فارغة.
يربكون المستخدمين
وأخيرًا ، أحد أكبر المنتقدين من البحث في UX هو إغراق المستخدم بالمعلومات. إذا كان هناك أكثر من عشرين إدخالًا تلبي استعلام بحث المستخدم ، فلا تعرضها جميعًا ما لم يكن المستخدم قد اختار هذا الخيار تحديدًا.
بدلاً من ذلك ، قم بتعيين العرض الافتراضي بين 15-20 واسمح للمستخدمين بالتبديل بين الصفحات لعرض بقية النتائج.
