مشكلات CSS الشائعة لمشاريع الواجهة الأمامية
نشرت: 2022-03-10عند تنفيذ واجهة مستخدم في المستعرض ، من الجيد تقليل هذه الاختلافات والمشكلات إلى الحد الأدنى حيثما أمكن ، بحيث يمكن التنبؤ بواجهة المستخدم. يعد تتبع كل هذه الاختلافات أمرًا صعبًا ، لذلك قمت بتجميع قائمة من المشكلات الشائعة ، مع حلولها ، كدليل مرجعي مفيد عندما تعمل في مشروع جديد.
هيا نبدأ.
1. إعادة تعيين خلفيات button وعناصر input
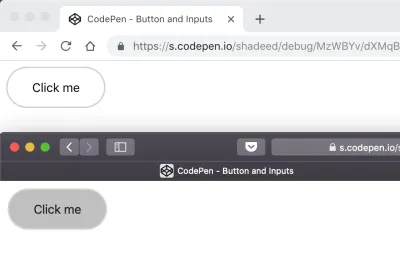
عند إضافة زر ، قم بإعادة تعيين خلفيته ، وإلا سيبدو مختلفًا عبر المستعرضات. في المثال أدناه ، يظهر الزر نفسه في Chrome و Safari. يضيف الأخير خلفية رمادية افتراضية.

ستؤدي إعادة تعيين الخلفية إلى حل هذه المشكلة:
button { appearance: none; background: transparent; /* Other styles */ } شاهد زر القلم ومدخلات أحمد شديد (shadeed) على CodePen.
2. تجاوز: scroll مقابل auto
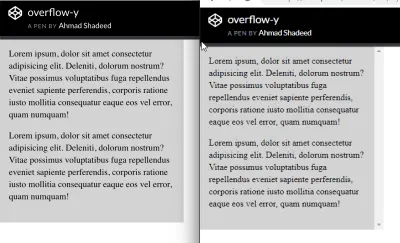
للحد من ارتفاع العنصر والسماح للمستخدم بالتمرير بداخله ، قم بإضافة overflow: scroll-y . سيبدو هذا جيدًا في Chrome على نظام macOS. ومع ذلك ، في Chrome Windows ، يكون شريط التمرير موجودًا دائمًا (حتى لو كان المحتوى قصيرًا). هذا لأن scroll-y سيُظهر شريط تمرير بغض النظر عن المحتوى ، في حين أن overflow: auto ستعرض شريط التمرير فقط عند الحاجة.

.element { height: 300px; overflow-y: auto; } انظر إلى Pen overflow-y لأحمد شديد (shadeed) على CodePen.
3. إضافة flex-wrap
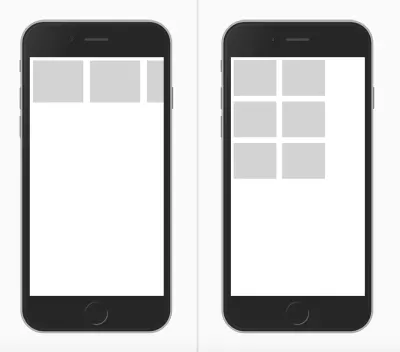
اجعل عنصرًا يتصرف كحاوية مرنة ببساطة عن طريق إضافة display: flex . ومع ذلك ، عندما يتقلص حجم الشاشة ، سيعرض المتصفح شريط تمرير أفقي في حالة عدم إضافة flex-wrap .
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }المثال أعلاه سيعمل بشكل رائع على الشاشات الكبيرة. على الهاتف المحمول ، سيعرض المتصفح شريط تمرير أفقي.

الحل سهل للغاية. يجب أن يعلم الغلاف أنه في حالة عدم توفر مساحة ، يجب أن يلف العناصر.
.wrapper { display: flex; flex-wrap: wrap; } شاهد غلاف القلم المرن لأحمد شديد (shadeed) على CodePen.
4. لا تستخدم justify-content: space-between عندما يكون عدد العناصر المرنة ديناميكيًا
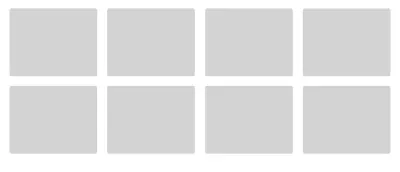
عندما يتم تطبيق justify-content: space-between على حاوية مرنة ، فإنها ستوزع العناصر وتترك مساحة متساوية بينها. يحتوي مثالنا على ثمانية عناصر بطاقة ، وهي تبدو جيدة. ماذا لو ، لسبب ما ، كان عدد العناصر سبعة؟ سيبدو الصف الثاني من العناصر مختلفًا عن الأول.


انظر إلى المحتوى المبرر للقلم أحمد شديد (shadeed) على CodePen.
في هذه الحالة ، سيكون استخدام شبكة CSS أكثر ملاءمة.
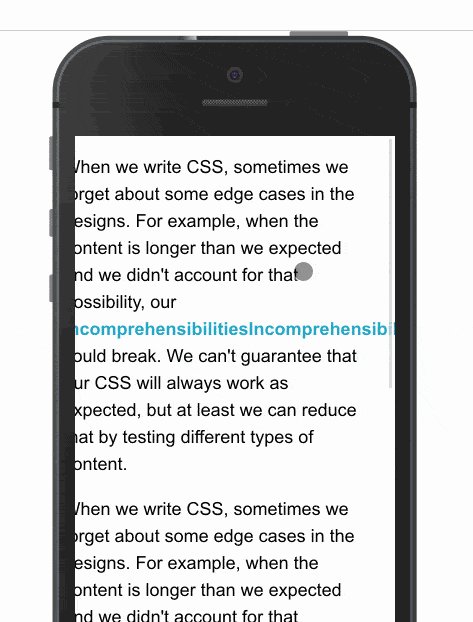
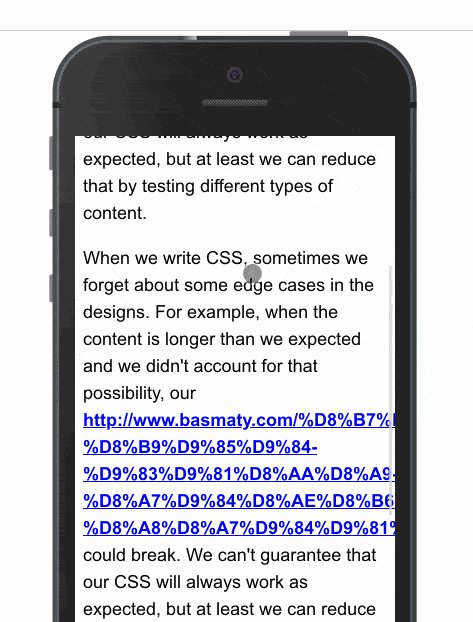
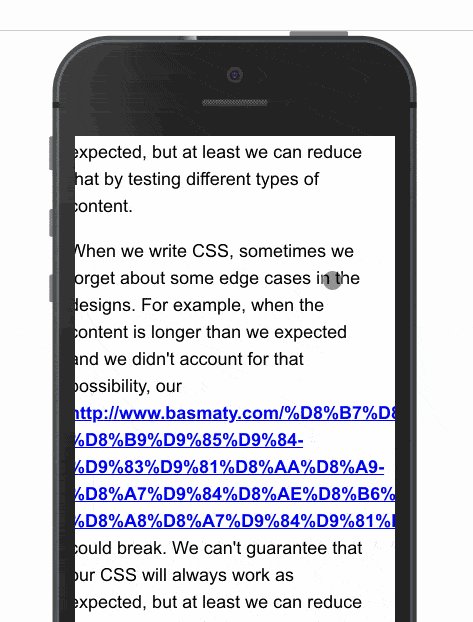
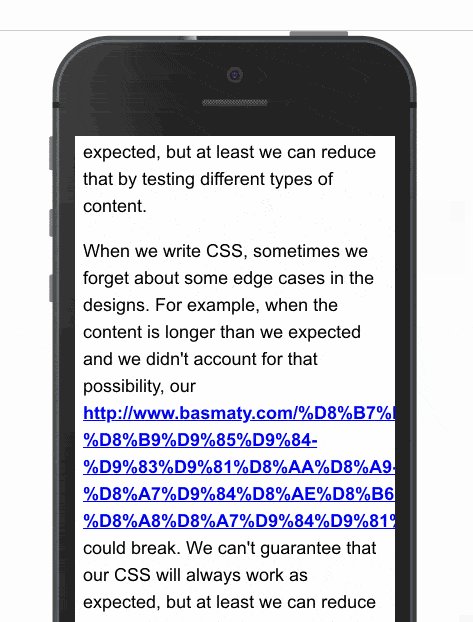
5. الكلمات الطويلة والروابط
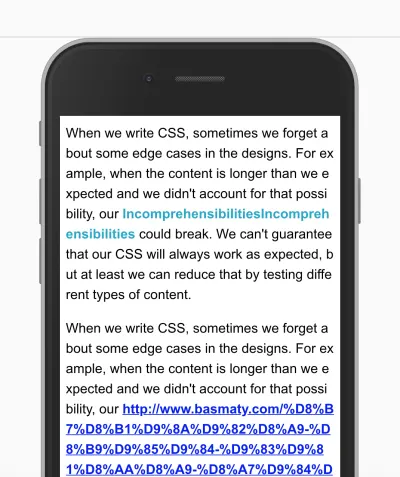
عندما يتم عرض مقالة على شاشة هاتف محمول ، قد تتسبب كلمة طويلة أو ارتباط مضمّن في ظهور شريط تمرير أفقي. سيؤدي استخدام word-break CSS إلى منع حدوث ذلك.

.article-content p { word-break: break-all; } 
تحقق من CSS-Tricks للحصول على التفاصيل.
6. تدرجات شفافة
عند إضافة تدرج بنقطة بداية ونهاية شفافة ، سيبدو باللون الأسود في Safari. ذلك لأن Safari لا يتعرف على الكلمة الأساسية transparent . باستبدالها بـ rgba(0, 0, 0, 0) ، ستعمل كما هو متوقع. لاحظ لقطة الشاشة أدناه:

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }يجب أن يكون هذا بدلاً من ذلك:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. المفهوم الخاطئ حول الفرق بين auto-fit auto-fill في شبكة CSS
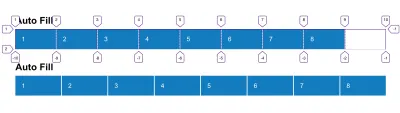
في شبكة CSS ، يمكن لوظيفة repeat إنشاء تخطيط عمود متجاوب دون الحاجة إلى استخدام استعلامات الوسائط. لتحقيق ذلك ، استخدم إما auto-fill التلقائي أو auto-fit .
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
باختصار ، سيقوم auto-fill بترتيب الأعمدة دون توسيع عرضها ، بينما يؤدي الملء auto-fit طيها إلى الصفر ولكن فقط إذا كان لديك أعمدة فارغة. كتبت سارة سويدان مقالاً ممتازاً حول هذا الموضوع.
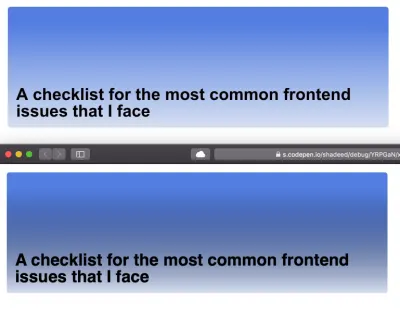
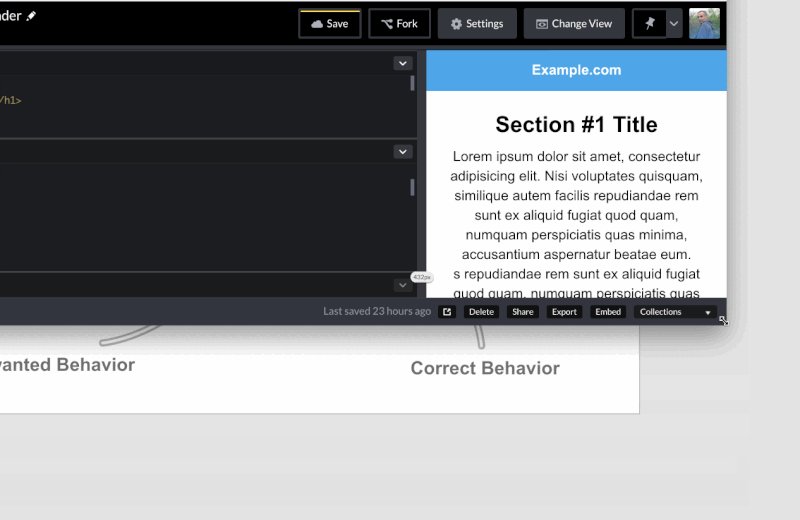
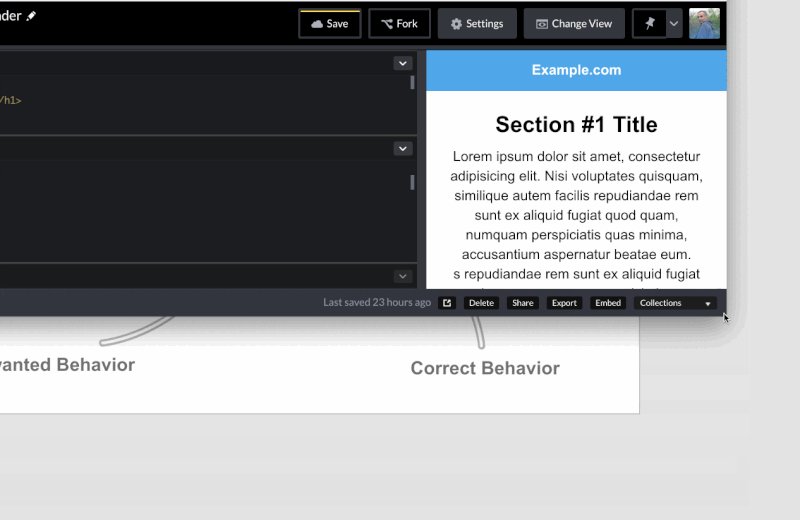
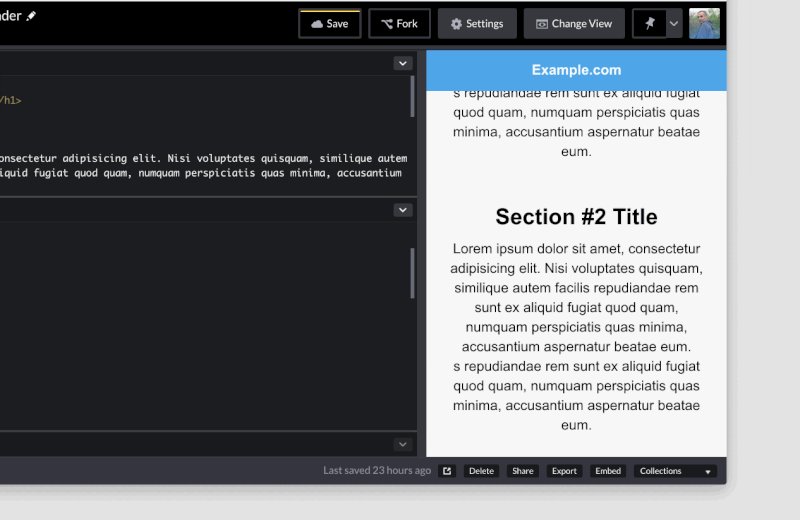
8. تثبيت العناصر في الجزء العلوي من الشاشة عندما لا يكون منفذ العرض طويلاً بدرجة كافية
إذا أصلحت عنصرًا في الجزء العلوي من الشاشة ، فماذا يحدث إذا لم يكن إطار العرض طويلاً بما يكفي؟ بسيط: سيشغل مساحة الشاشة ، ونتيجة لذلك ، ستكون المساحة الرأسية المتاحة للمستخدم لتصفح موقع الويب صغيرة وغير مريحة ، مما ينتقص من التجربة.
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }في المقتطف أعلاه ، نخبر المتصفح بإصلاح العنوان في الأعلى فقط إذا كان ارتفاع منفذ العرض يساوي 500 بكسل أو أكبر منه.
مهم أيضًا: عند استخدام position: sticky ، فلن يعمل إلا إذا حددت الخاصية top .

راجع استعلامات وسائط Pen Vertical: Fixed Header بواسطة Ahmad شديد (shadeed) على CodePen.

9. تحديد max-width للصور
عند إضافة صورة ، حدد max-width: 100% ، بحيث يتم تغيير حجم الصورة عندما تكون الشاشة صغيرة. خلاف ذلك ، سيعرض المتصفح شريط تمرير أفقي.
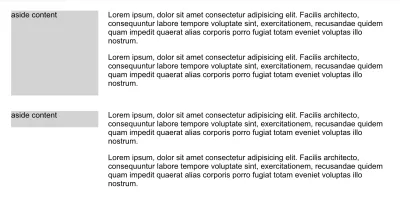
img { max-width: 100%; } 10. استخدام شبكة CSS لتحديد العناصر main aside
يمكن استخدام شبكة CSS لتحديد الأقسام main aside من التخطيط ، وهو استخدام مثالي للشبكة. نتيجة لذلك ، سيكون ارتفاع القسم aside مساويًا لارتفاع العنصر main ، حتى لو كان فارغًا.
لإصلاح ذلك ، قم aside العنصر الجانبي مع بداية العنصر الأصل ، بحيث لا يتسع ارتفاعه.
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
شاهد القلم الرئيسي وجانباً بقلم أحمد شديد (shadeed) على CodePen.
11. إضافة fill إلى SVG
في بعض الأحيان ، أثناء العمل مع SVGs ، لن يعمل fill كما هو متوقع إذا تمت إضافة سمة fill في السطر في SVG. لحل هذه المشكلة ، يمكنك إما إزالة سمة fill من SVG نفسها أو تجاوز fill: color .
خذ هذا المثال:
.some-icon { fill: #137cbf; }لن يعمل هذا إذا كان SVG يحتوي على تعبئة مضمنة. يجب أن يكون هذا بدلاً من ذلك:
.some-icon path { fill: #137cbf; }12. العمل مع العناصر الزائفة
أحب استخدام العناصر الزائفة كلما استطعت. إنها توفر لنا طريقة لإنشاء عناصر وهمية ، غالبًا لأغراض التزيين ، دون إضافتها إلى HTML.
عند العمل معهم ، قد ينسى المؤلف القيام بأحد الإجراءات التالية:
- أضف
content: ""، - اضبط
widthheightدون تحديد خاصيةdisplayله.
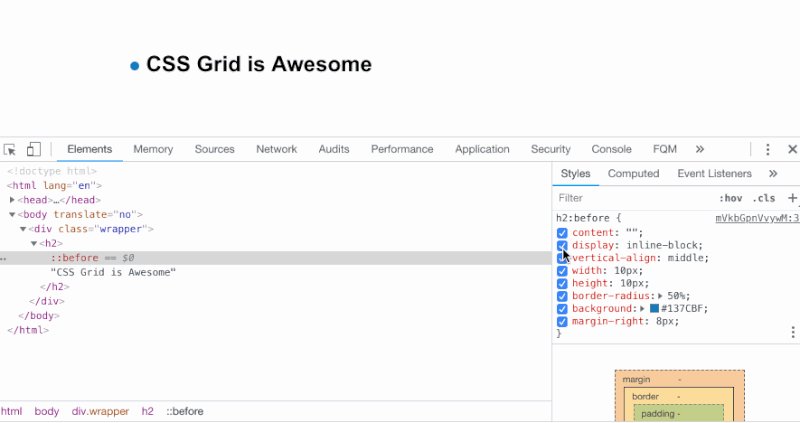
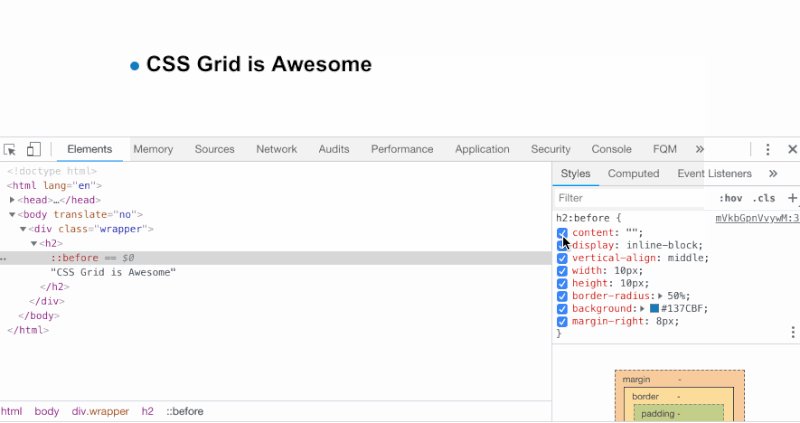
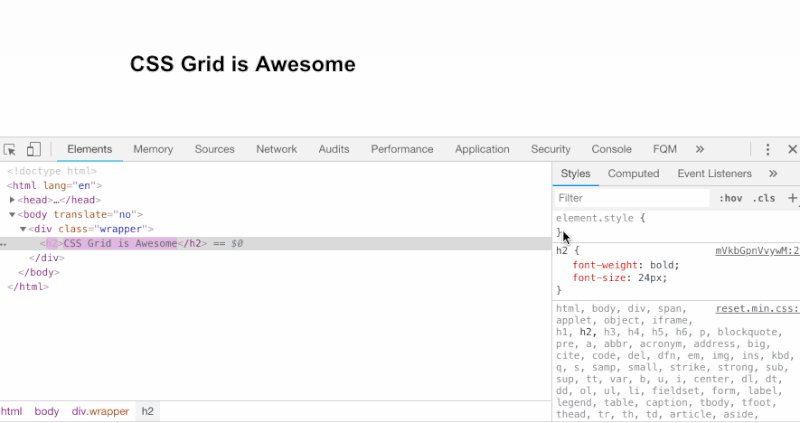
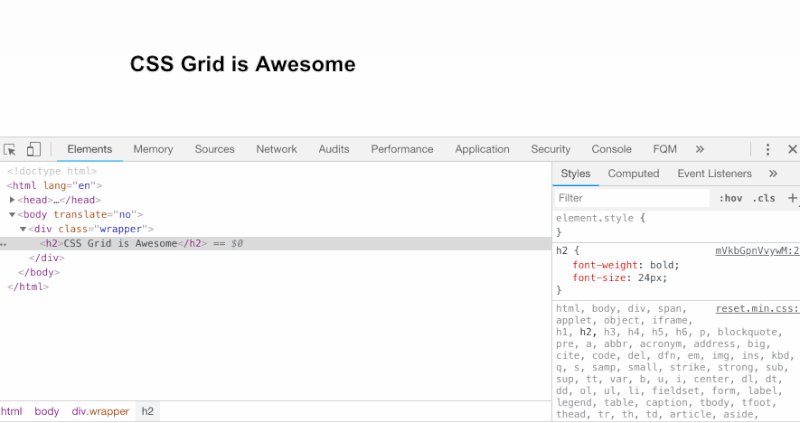
في المثال أدناه ، لدينا عنوان يحمل شارة كعنصر زائف. content: "" . أيضًا ، يجب أن يحتوي العنصر على display: inline-block حتى يعمل width height كما هو متوقع.

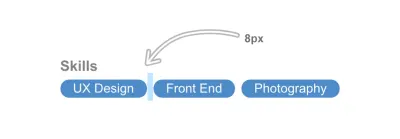
13. الفضاء الغريب عند استخدام display: inline-block
تعيين عنصرين أو أكثر display: inline-block أو display: inline مسافة صغيرة بين كل عنصر. تمت إضافة المسافة لأن المتصفح يفسر العناصر على أنها كلمات ، وبالتالي فهو يضيف مسافة بين كل عنصر.
في المثال أدناه ، يحتوي كل عنصر على مساحة 8px على الجانب الأيمن ، ولكن المساحة الصغيرة الناتجة عن استخدام display: inline-block تجعله 12px ، وهي ليست النتيجة المرجوة.
li:not(:last-child) { margin-right: 8px; } 
إصلاح بسيط لذلك هو تعيين font-size: 0 على العنصر الأصل.
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
انظر إلى Pen Inline Block Spacing بواسطة Ahmad شديد (shadeed) على CodePen.
14. أضف for="ID" عند تعيين عنصر تسمية لإدخال
عند العمل باستخدام عناصر النموذج ، تأكد من تعيين معرف لكل عناصر label . سيؤدي ذلك إلى تسهيل الوصول إليها ، وعند النقر عليها ، سيتم التركيز على المدخلات المرتبطة.
<label for="emailAddress">Email address:</label> <input type="email"> 
15. الخطوط لا تعمل مع عناصر HTML التفاعلية
عند تعيين الخطوط للمستند بأكمله ، لن يتم تطبيقها على عناصر مثل input button select ومنطقة textarea . لا يرثون افتراضيًا لأن المتصفح يطبق خط النظام الافتراضي عليهم.
لإصلاح ذلك ، قم بتعيين خاصية الخط يدويًا:
input, button, select, textarea { font-family: your-awesome-font-name; }16. شريط تمرير أفقي
ستؤدي بعض العناصر إلى ظهور شريط تمرير أفقي ، بسبب عرض هذه العناصر.
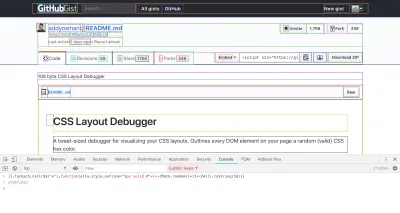
أسهل طريقة لمعرفة سبب هذه المشكلة هي استخدام مخطط CSS. شارك Addy Osmani نصًا مفيدًا للغاية يمكن إضافته إلى وحدة تحكم المتصفح لتوضيح كل عنصر في الصفحة.
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. الصور المضغوطة أو الممتدة
عند تغيير حجم صورة في CSS ، يمكن ضغطها أو تمديدها إذا كانت نسبة العرض إلى الارتفاع غير متوافقة مع عرض الصورة وارتفاعها.
الحل بسيط: استخدم object-fit CSS. تشبه وظائفه وظائف background-size: cover لصور الخلفية.
img { object-fit: cover; } 
لن يكون استخدام object-fit هو الحل الأمثل في جميع الحالات. تحتاج بعض الصور إلى الظهور دون اقتصاصها أو تغيير حجمها ، وتجبر بعض الأنظمة الأساسية المستخدم على تحميل أو اقتصاص صورة بحجم محدد. على سبيل المثال ، يقبل Dribbble تحميلات الصور المصغرة بدقة 800 × 600 بكسل.
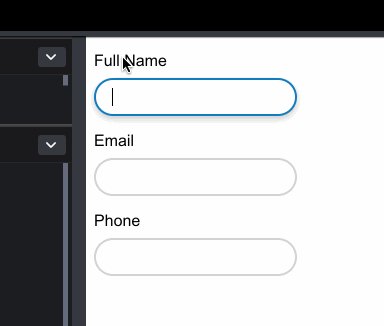
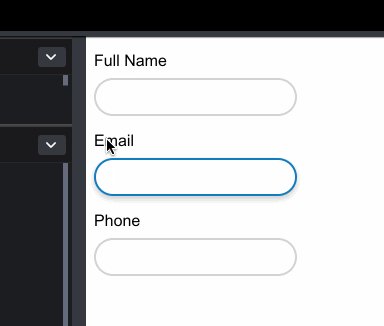
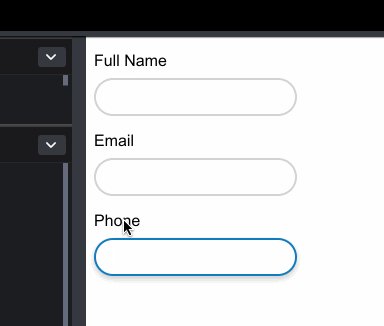
18. أضف type الصحيح input .
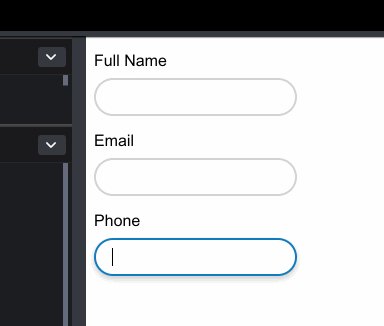
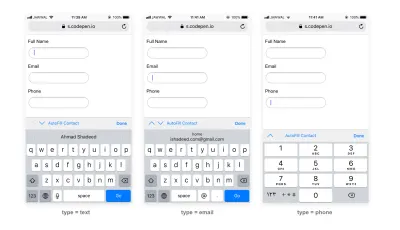
استخدم type الصحيح لحقل input . سيؤدي ذلك إلى تحسين تجربة المستخدم في متصفحات الهاتف المحمول وجعلها في متناول المستخدمين.
هنا بعض HTML:
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>هكذا سيبدو كل إدخال بمجرد التركيز:

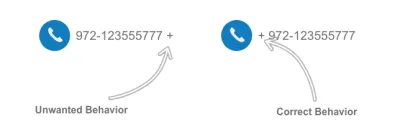
19. أرقام الهواتف في تخطيطات RTL
عند إضافة رقم هاتف مثل + 972-123555777 من اليمين إلى اليسار ، سيتم وضع رمز الجمع في نهاية الرقم. لإصلاح ذلك ، أعد تعيين اتجاه رقم الهاتف.
p { direction: ltr; } 
خاتمة
جميع المشكلات المذكورة هنا هي من بين المشكلات الأكثر شيوعًا التي واجهتها في عملي في تطوير الواجهة الأمامية. هدفي هو الاحتفاظ بقائمة للتحقق منها بانتظام أثناء العمل في مشروع ويب.
هل لديك مشكلة تواجهها دائمًا في CSS؟ اسمحوا لنا أن نعرف في التعليقات!
