أدوات الألوان والموارد
نشرت: 2022-03-10اليوم ، نسلط الضوء على أدوات وموارد الألوان لجميع أنواع المشاريع ، من جميع أنواع لوحات الألوان والمولدات إلى الحصول على التباين والتدرجات المناسبة لمشاريعك. هذه المجموعة ليست كاملة بأي حال من الأحوال ، ولكنها مجموعة مختارة من الأشياء التي وجدها فريق Smashing مفيدة والأمل سيجعل عملك اليومي أكثر إنتاجية وكفاءة.
إذا كنت مهتمًا بمزيد من الأدوات مثل هذه الأدوات ، فالرجاء إلقاء نظرة على النشرة الإخبارية الرائعة عبر البريد الإلكتروني ، حتى تتمكن من الحصول على نصائح مثل هذه في بريدك الوارد مباشرة!
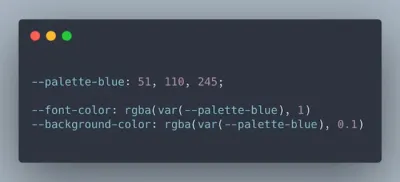
متغيرات CSS و HSLA
كيف تحدد عادة الألوان في CSS؟ مع HEX؟ RGBA؟ أو هل تستخدم HSLA؟ استخدم Maxime Heckel مزيجًا من HEX و RGBA ، حتى صادف نمطًا ذكيًا ساعده في تنظيف الفوضى وتفتيح قاعدة الكود الخاصة به. الأساس: متغيرات HSLA و CSS.

HSLA تعني Hue Saturation Lightness Alpha ، المكونات الأربعة الرئيسية الضرورية لتحديد اللون. عندما تستخدم ألوانًا متشابهة - ظلال مختلفة من اللون الأزرق ، على سبيل المثال ، - ستلاحظ أنها تشترك في نفس اللون والتشبع. باستخدام نهج Maxime ، يمكنك تحديد جزء من الصبغة والتشبع من خلال متغير CSS وإعادة استخدامه لتحديد قيم الألوان الأخرى - لإنشاء مقياس لون من البداية ، على سبيل المثال. مثال رائع على مدى قوة CSS.
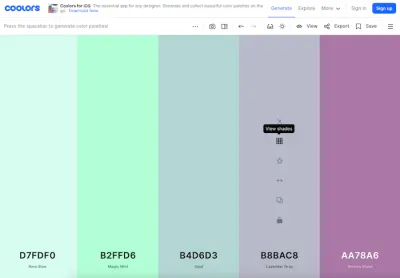
مولد مخططات ألوان فائق السرعة
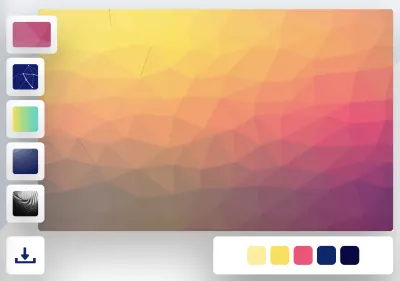
هل تحتاج إلى إنشاء لوحة ألوان؟ أداة مفيدة لمساعدتك على القيام بذلك - وأكثر - هي Coolors. يوجد في قلب Coolors مولد لوح ألوان أنيق: للبدء ، يقترح عليك لوحة ألوان عشوائية يمكنك تعديلها من خلال اللعب بالظلال أو ، إذا كنت تفضل ذلك ، قم بتغييرها تمامًا عن طريق إدخال ألوان جديدة.

تتيح لك Coolors أيضًا اختيار لوحة من صورة وإنشاء مجمعات وتدرجات ولوحات ألوان متدرجة. يقوم مدقق التباين بحساب نسبة التباين بين ألوان النص والخلفية لضمان إمكانية الوصول إلى تركيبات الألوان الخاصة بك. وإذا كنت بحاجة إلى القليل من الإلهام ، فهناك الآلاف من سمات الألوان التي تنتظر استكشافها أيضًا - فقط انقر فوق الألوان التي تريدها ، وسيتم نسخ القيم السداسية إلى الحافظة الخاصة بك. استمتع!
لوحات ألوان وصفية للغاية
هل فكرت يومًا في الجمع بين اللون الوردي الناعم الذي يسير بخطى حلزون مع الماهوجني غير المحكم والبطيخ الرديء كمخطط ألوان لمشروعك القادم؟ حسنًا ، ما قد يبدو غريبًا بعض الشيء في البداية ، هو المفهوم الكامن وراء موقع colours.lol ، وهو موقع لإلهام الألوان به "لوحات ألوان وصفية للغاية" ، كما يصفه منشئه آدم فوهرر.

تم إنشاؤها كطريقة ممتعة لاكتشاف مجموعات ألوان مثيرة للاهتمام ، ويتم اختيار اللوحات يدويًا من Twitter botcolorschemez. يُنشئ الخلاصة مجموعات ألوان بشكل عشوائي ويطابق كل لون مع صفة من قائمة تضم أكثر من 20000 كلمة. يختبئ وراء الأسماء غير المعتادة بالطبع قيم الألوان السداسية الحقيقية التي يمكنك استخدامها على الفور - على سبيل المثال # #FDB0C0 و # #4A0100 و #FD4659 في حالة اللون الوردي الناعم الذي يسير بخطى حلزون وأطفاله. متعة تأخذ اللون.
أصبحت لوحات الألوان أحادية اللون سهلة
إذا كنت قد حاولت إنشاء لوحة ألوان أحادية اللون متسقة ، فأنت تعلم أن هذه مهمة مملة. بعد أن عبث مرة أخرى بأوامر لصق النسخ اللانهائية لإنشاء لوحة جميلة ، قرر ديميتريس رابتيس تغيير ذلك. الحل الذي قدمه: CopyPalette.

يتيح لك CopyPalette إنشاء لوحات ألوان بسهولة. كل ما عليك فعله هو تحديد اللون الأساسي ، ونسبة التباين للظلال ، وعدد تباينات الألوان التي ترغب في الحصول عليها ، وتقوم الأداة بإنشاء لوحة ألوان متوازنة تمامًا يمكنك نسخها ولصقها في المفضلة لديك أداة التصميم. الوقت الحقيقي.
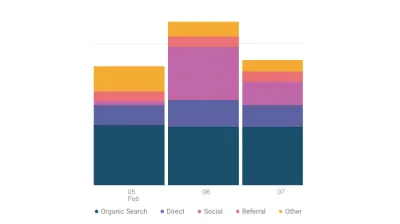
المقاييس اللونية لتصورات البيانات
الأنواع المختلفة من تصورات البيانات لها احتياجات مختلفة عندما يتعلق الأمر بالألوان. عندما تقوم بتصميم مخططات دائرية أو مخططات شريطية مجمعة أو خرائط ، على سبيل المثال ، قد يكون من الجيد اختيار سلسلة من الألوان التي تكون مسافاتها متساوية بصريًا. وهذا يضمن سهولة تمييزها ومقارنتها بالمفتاح. يساعدك منتقي ألوان البيانات المدعوم من Learn UI Design في إنشاء مثل هذه اللوحات ذات الأبعاد المتساوية بصريًا استنادًا إلى لونين لنقاط النهاية تحددهما.

لتلك الحالات التي تريد فيها إظهار قيمة متغير واحد في التصور الخاص بك ، وبالتالي ، تحتاج فقط إلى مقياس لوني يعتمد على لون واحد (مع تباين أغمق يمثل قيمة أعلى ولون محايد قيمة أقرب إلى الصفر) ، هناك مولد مقياس التدرج الفردي.
أخيرًا وليس آخرًا ، تعد الألوان المتباينة أكثر فائدة في التصورات حيث تُظهر انتقالًا من طرف واحد عبر وسط محايد إلى طرف معاكس (المثال الشائع هو خريطة "كيف يكون الديمقراطي / الجمهوري لكل ولاية في الولايات المتحدة") . يساعدك منشئ مقياس الألوان المتباينة في العثور على أفضل مقياس لمناسبات مثل هذه. ثلاثي قوي لنقل تصورات البيانات الخاصة بك إلى المستوى التالي.
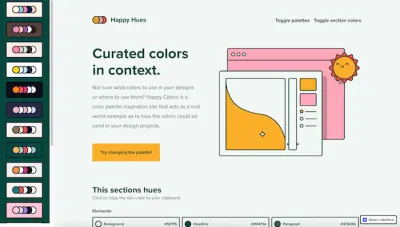
إلهام لوحة الألوان الواقعية
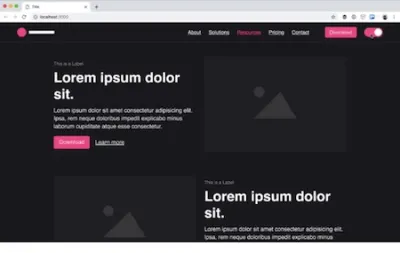
هناك الكثير من المواقع الرائعة التي تساعدك في العثور على لوحات ألوان ملهمة. ومع ذلك ، بمجرد أن تقرر لوحة الألوان التي تعجبك ، يظل السؤال الأكبر بلا إجابة: كيف يمكنك تطبيق الألوان على تصميمك؟ هابي هيوز هنا للمساعدة.

تمنحك Happy Hues إلهامًا للوحة الألوان بينما تعمل كمثال حقيقي لكيفية استخدام الألوان في تصميمك. ما عليك سوى تغيير اللوحة ، ويغير موقع Happy Hues ألوانه ليُظهر لك شكل لوح الألوان المفضل لديك في التصميم الفعلي. ذكي!
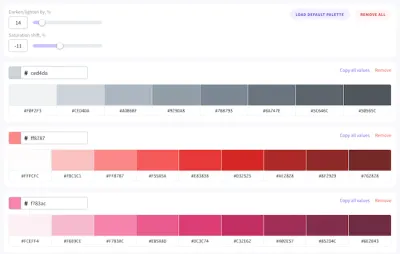
مولد ظلال اللون
أداة أخرى مفيدة للتعامل مع اللون هي مولد ظلال الألوان الذي بناه فيتالي رتيشيف وفلاد شيلوف. يمكنك إدخال قيمة سداسية وستظهر لك الأداة سلسلة من الظلال الأفتح والأغمق.

لتخصيص سلسلة الظل ، ما عليك سوى ضبط النسبة التي تريد من خلالها تفتيح / تغميق اللون الأصلي وتغيير إزاحة التشبع. بمجرد أن تكون راضيًا عن النتيجة ، يمكنك نسخ القيم السداسية العشرية للون أو اللوحة بأكملها بنقرة واحدة.
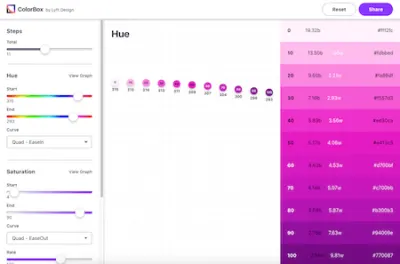
أصبح اللون بسيطًا
قد يكون التحدث عن اللون أمرًا صعبًا. ما يشير إليه شخص ما بالأرجواني ، قد يكون توتًا للآخر. لكن ما اللون الذي يقصدونه في الواقع؟ لمنع سوء الفهم ، ابتكر فريق التصميم في Lyft نظام الألوان الخاص بهم والذي يسهل تعلمه للمصممين والمطورين مع مراعاة إمكانية الوصول في نفس الوقت. لقد فتحوا مصدره ، حتى يتمكن فريقك من الاستفادة منه أيضًا: قل مرحبًا لـ ColorBox!

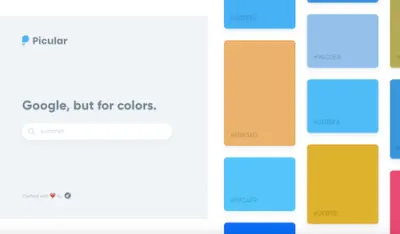
جوجل ، لكن للألوان
تقوم بإدخال مصطلح بحث ويتم تقديم قائمة من الروابط. هذه هي الطريقة التي تعمل بها محركات البحث عادة ، أليس كذلك؟ Picular مختلف. بدلاً من البحث عن المواقع ذات الصلة ، تقدم لك Picular الألوان التي تطابق بحثك. "الصيف" ، على سبيل المثال ، سيعود بدرجات مختلفة من اللون الأزرق ، جنبًا إلى جنب مع بعض الأصفر الرملي والبني ، وقليل من اللون الوردي. يتم تصنيف كل لون بقيمته السداسية ، لذلك إذا كنت ترغب في استخدامه في مشروع ، فما عليك سوى النقر فوقه ، وسيتم نسخه إلى الحافظة الخاصة بك.

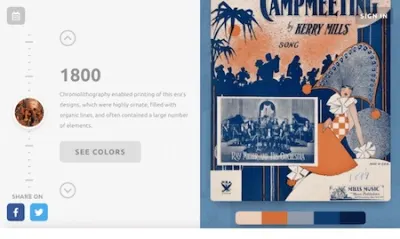
إلهام اللون من الأوقات المنسية
ماذا عن بعض الإلهام اللوني الذي يختلف قليلاً؟ يأتيك Color Leap في رحلة عبر 4000 عام من تاريخ الألوان.
من عام 2000 قبل الميلاد إلى الستينيات ، يعرض المشروع 180 لوحة ألوان من 12 حقبة مميزة ، كل واحدة منها تمثل لغة الألوان في ذلك الوقت. مبهر!

إنشاء لوحات ألوان يمكن الوصول إليها
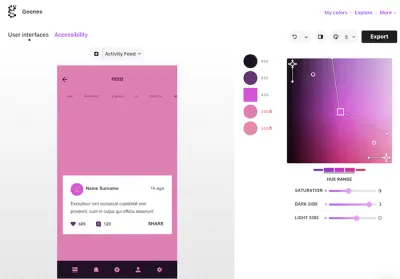
إن العثور على الصبغة أو الظل المثالي للون ليس فقط مسألة ذوق ولكن أيضًا إمكانية الوصول. بعد كل شيء ، في حالة نقص تباين الألوان ، يمكن أن يصبح المنتج ، في أسوأ الحالات ، غير قابل للاستخدام للأشخاص الذين يعانون من ضعف في الرؤية. مدقق تباين مفصل للغاية لمساعدتك على اكتشاف المخاطر المحتملة في وقت مبكر يأتي من Gianluca Gini: Geenes.


تتيح لك الأداة العبث بنطاقات تدرج اللون والتشبع وتطبيق لوحات الألوان على واحد من ثلاثة نماذج بالحجم الطبيعي لواجهة المستخدم. بمجرد تطبيقه ، يمكنك تشغيل أنواع مختلفة من ضعف البصر لترى كيف يرى الأشخاص المصابون الألوان ، وأخيرًا ، اتخذ قرارًا مستنيرًا بشأن أفضل درجات الألوان للوحة الألوان الخاصة بك. لاستخدام الألوان على الفور ، ما عليك سوى نسخ الكود الخاص بهم ولصقه أو تصديرهم إلى Sketch.
تصميم أنظمة الألوان التي يمكن الوصول إليها
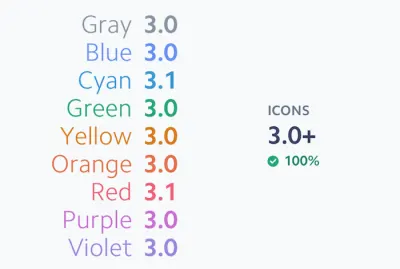
يعد الحصول على تباين الألوان بشكل صحيح جزءًا أساسيًا من التأكد من أنه ليس فقط الأشخاص الذين يعانون من إعاقات بصرية يمكنهم بسهولة استخدام منتجك ولكن أيضًا أي شخص آخر عندما يكونون في بيئات منخفضة الإضاءة أو يستخدمون شاشات قديمة. ومع ذلك ، إذا حاولت يومًا إنشاء نظام ألوان يمكن الوصول إليه بنفسك ، فمن المحتمل أنك تعلم أن هذا يمكن أن يمثل تحديًا كبيرًا.

قرر الفريق في Stripe مواجهة التحدي وإعادة تصميم نظام الألوان الحالي. الفوائد التي يجب أن توفرها خارج الصندوق: تمرير إرشادات إمكانية الوصول ، واستخدام درجات ألوان واضحة ونابضة بالحياة يمكن للمستخدمين التمييز بينها بسهولة ، والحصول على وزن مرئي متسق دون ظهور لون يأخذ الأولوية على الآخر. إذا كنت مهتمًا بمعرفة المزيد عن منهجهم ، فستمنحك منشور المدونة الخاص بهم رؤى قيمة.
إدارة الألوان بشكل صحيح
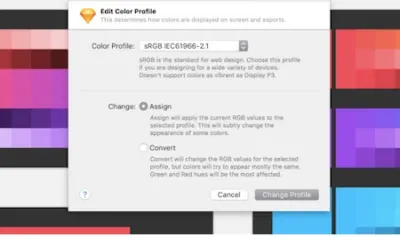
تعد إدارة الألوان أمرًا ضروريًا ، ولكن هل الإعدادات التي قمت بتطبيقها هي الأفضل حقًا لأصولك والأنظمة الأساسية التي تصمم من أجلها؟ بعد كل شيء ، يجب أن تكون قادرًا على الاعتماد على ما تراه على شاشتك. ليس فقط مهمًا عندما يتعلق الأمر باختيار الألوان ، ولكن أيضًا لتقييم التباين والوضوح.

لمساعدتك على تحسين إدارة الألوان لديك ، لخص الفريق في bjango كل ما تحتاج لمعرفته حول هذا الموضوع. ستتعلم كيفية اختيار أفضل مساحة لونية لاحتياجاتك ومتى يجب عليك تعيين ملف تعريف لون مقابل عندما يكون من الأفضل التحويل إلى واحد. على سبيل المكافأة ، تلقي المقالة أيضًا نظرة على برامج التصميم الشائعة وكيفية تحقيق أقصى استفادة من خيارات إدارة الألوان الخاصة بها.
مولد التدرج CSS والموارد
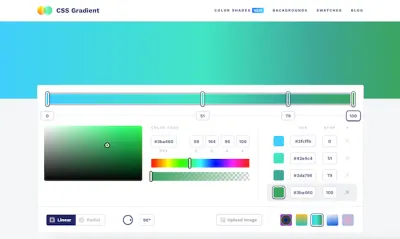
تدرجات CSS هي طريقة سريعة لإضفاء لمسة جديدة وودية على التصميم الخاص بك. أداة صغيرة رائعة لمساعدتك في إنشاء وتنفيذ كل من التدرجات اللونية الخطية والقطرية هي CSS Gradient. بمجرد إدخال الألوان التي ترغب في تضمينها في التدرج اللوني الخاص بك ، يمكنك ضبط موضع الانتقالات في شريط التمرير. يعكس رمز CSS التغييرات في الوقت الفعلي ويمكن نسخه إلى الحافظة بنقرة واحدة فقط.

ولكن هناك أكثر من مجرد مُنشئ التدرج ، فإن الموقع يتميز أيضًا بمحتوى مفيد في جميع أنحاء التدرجات: مقالات فنية ، وأمثلة متدرجة من مشاريع واقعية ، وبرامج تعليمية ، ومراجع مثل مجموعات الظلال ، وحوامل التدرج ، والمزيد من الإلهام. نظرة شاملة على التدرجات وكيفية استخدامها.
قم بإنشاء تدرجات لونية CSS بسهولة
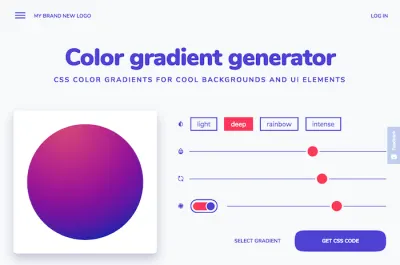
يتطلب انتقاء الألوان يدويًا لإنشاء تدرج لوني خبرة في التصميم وفهمًا جيدًا لتناغم الألوان. إذا كنت بحاجة إلى تدرج لوني للخلفية أو لعناصر واجهة المستخدم ولكنك لا تشعر بالثقة الكافية للقيام بالمهمة بنفسك (أو إذا كنت في عجلة من أمرك) ، فإن مولد التدرج اللوني الذي أنشأه الأشخاص في My Brand New Logo انتبه لنفسك.

مدعومًا بخوارزميات التدرج اللوني ، يُنشئ المولد تدرجات متوازنة جيدًا بناءً على اللون الذي تحدده. هناك أربعة أنماط مختلفة من التدرجات التي تبدأ من تأثير عرق اللؤلؤ وتدرج لوني كثيف وعميق. يمكنك ضبط التدرج اللوني باستخدام أشرطة التمرير ، وبمجرد أن تكون راضيًا عن النتيجة ، انسخ رمز CSS الذي تم إنشاؤه والصقه لاستخدامه في مشروعك. لطيف - جيد!
تدرجات CSS سهلة الاستخدام
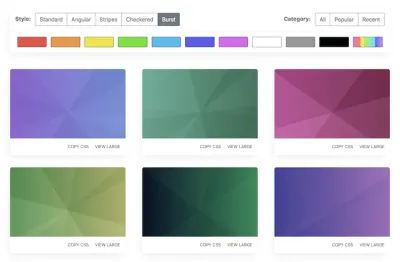
أداة أخرى مفيدة تزيل المشكلة وتجعل استخدام التدرجات عملية نسخ ولصق بسيطة وهي Gradient Magic ، وهي معرض لتدرجات CSS الفريدة مع كل شيء بدءًا من التدرجات القياسية إلى التدرجات الزاويّة والمخططة والمتقابلة والمتفجرة. للعثور على صورك المفضلة ، يمكنك تصفح المعرض حسب النمط واللون. إضافة رائعة لأي مجموعة أدوات!

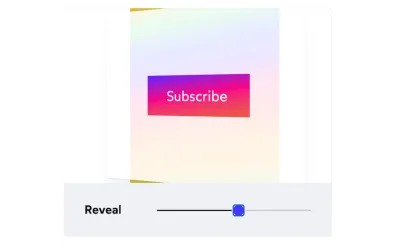
طريق للأمام نحو تدرجات أجمل
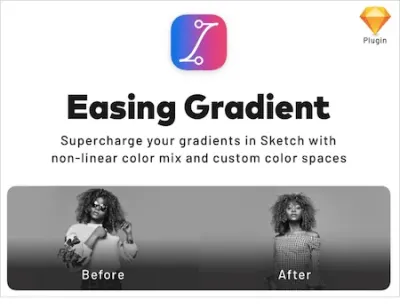
غالبًا لا تبدو التدرجات سلسة كما تتمنى أن تكون. تكمن المشكلة في الحواف الصلبة ، خاصة حيث يبدأ التدرج وينتهي. لمساعدتك في الحصول على أفضل النتائج ، أنشأ Andreas Larsen مكونًا إضافيًا Sketch: Easing Gradient.

يجعل المكون الإضافي التدرجات الخاصة بك غير مرئية قدر الإمكان بحيث لا تتداخل مع النص أو واجهة المستخدم التي تضعها فوقها. يمكنك تثبيت المكون الإضافي باستخدام Sketch Runner أو تنزيل الحزمة عبر GitHub. بالمناسبة ، هناك أيضًا مكون إضافي PostCSS متاح يفعل الشيء نفسه ، بالإضافة إلى حل مشفر يدويًا.
اكتشف القوة الكامنة وراء تدرجات CSS
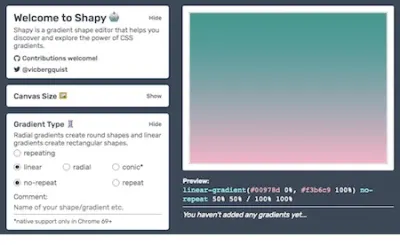
شابي. مخبأة وراء الاسم اللطيف ، أداة قوية: محرر شكل متدرج أنشأته فيكتوريا بيرجكويست. يتيح لك Shapy اكتشاف قوة تدرجات CSS واستكشافها ، وإنشاء أشكال وصور عن طريق الطبقات والتحرك حول التدرجات على علامة div واحدة. ما عليك سوى استخدام أشرطة التمرير لتخصيص حجم اللوحة القماشية ونوع التدرج والتوقف اللوني وتفاصيل الصندوق ، وبمجرد أن تشعر بالرضا عما تراه في المعاينة ، يمكنك نسخ CSS بنقرة واحدة. مفيد!

تدرجات قوس قزح مع رد فعل
جوش كومو يحب التجارب الإبداعية. في مدونته الشخصية الجميلة ، يعرض الأكورديون مع المؤثرات الصوتية ، ووضع قصاصات الورق البراقة ، والنوافذ المنبثقة الصديقة بشكل غير متوقع ، والعديد من الأشياء الأخرى. بالإضافة إلى سلسلة من البرامج التعليمية الرائعة لعمل جميع أنواع التأثيرات غير العادية باستخدام React.

على سبيل المثال ، شارك Josh كيف أنشأ Magical Rainbow Gradients مع CSS Houdini و React Hooks (انظر GitHub repo). برنامج تعليمي صغير رائع لجعل موقع الويب أو التطبيق الخاص بك يلمع. حرفيا.
أنشئ خلفيات ملونة بنقرات قليلة
يمكن لرسومات الخلفية الرائعة أن تلفت الانتباه إلى منشور مدونة ، أو تعزز ملفك الشخصي على وسائل التواصل الاجتماعي ، أو تقوم ببساطة بتحديث الشاشة الرئيسية لهاتفك. لجعل إنشاء خلفيات مجردة وملونة أمرًا سهلاً ، يجمع مشروع Moe Amaya Cool Backgrounds الآن أفضل مولدات خلفية JavaScript في مكان واحد.

نصائح سريعة لوضع التباين العالي
يمكن أن يجلب التصميم لأوضاع العرض المختلفة بعض المفاجآت غير المتوقعة. يتصرف Windows High Contrast Mode بشكل خاص بشكل مختلف عن أوضاع عرض نظام التشغيل الأخرى ويتجاوز تمامًا الألوان التي تم تأليفها بألوان يحددها المستخدم. لحسن الحظ ، غالبًا ما توجد حلول بسيطة لمعظم مشكلات وضع التباين العالي.

في مقالتها "نصائح سريعة لوضع التباين العالي" ، تشارك سارة هيجلي خمس نصائح لحل أخطاء وضع التباين العالي. وهي تتضمن أنماط تركيز مخصصة ، والتعامل مع SVGs ، واستخدام استعلام وسائط -ms-high-contrast لاحترام اختيارات ألوان المستخدم ، وكذلك ما يجب أن تضعه في اعتبارك عند الاختبار. دليل صغير مفيد. إذا كنت تريد التعمق في الموضوع ، فقد جمعت سارة أيضًا بعض موارد القراءة الإضافية.
مدقق تباين الزر
هل الأزرار الخاصة بك لها تباين كاف؟ يساعدك مدقق تباين الأزرار الذي أنشأه الأشخاص في Aditus على اكتشاف ذلك. أدخل المجال الخاص بك واختبار الأداة إذا كانت الأزرار الموجودة على الموقع متوافقة مع WCAG 2.1.

لتوفير نتائج واقعية ، لا يختبر المدقق الحالة الافتراضية للأزرار فحسب ، بل يأخذ أيضًا حالات التمرير والتركيز بالإضافة إلى الخلفية المجاورة في الاعتبار. تفاصيل رائعة: في كل مرة تقوم فيها بمسح صفحة ما ، يتم تخزين النتائج في عنوان URL فريد يمكنك مشاركته مع فريقك. مساعد صغير ثمين.
البرنامج التعليمي لتغيير الوضع المظلم
يعد مفتاح الوضع الداكن / الفاتح ميزة رائعة. لكن كيف تقوم بتطبيقه بالفعل؟ يأخذك Sebastiano Guerriero خلال الخطوات اللازمة. يوضح منهجه كيفية إنشاء سمة داكنة لمشروعك ثم استخدام خصائص CSS المخصصة للتبديل إليه من سمة إضاءة افتراضية عند إضافة سمة بيانات أو فئة معينة إلى عنصر الجسم.

تغليف
هناك المئات من الموارد المتعلقة بالألوان ، ونأمل أن تثبت بعض الموارد المدرجة هنا أنها مفيدة في عملك اليومي - والأهم من ذلك أنها تساعدك على تجنب بعض المهام الروتينية التي تستغرق وقتًا طويلاً.
ارتباطك سعيد للجميع!
