12 أداة لإمكانية الوصول إلى تباين الألوان لتحسين تصميم موقع الويب الخاص بك
نشرت: 2019-09-05أكثر من 4٪ من السكان مصابون بعمى الألوان ، ويمكن أن تؤثر الاختلافات المختلفة في الإعاقات البصرية على سهولة استخدام موقع الويب الخاص بك وقابليته للقراءة. توفر إمكانية الوصول إلى الألوان تباينًا كافيًا بين المقدمة والخلفية وتتأكد من إمكانية التعرف على عناصر التنقل والتفاعل. تتراوح اهتمامات إمكانية الوصول من أي شيء إلى التنقل وخصائص النص والصوت والتعليقات واللون. لذلك ، يجب أن تفكر في تصميم موقع الويب الخاص بك بحيث يكون في متناول الجميع ، بغض النظر عن كيفية رؤية المستخدمين للألوان. الشغل الشاغل للون وسهولة الوصول هو التباين. هناك الكثير من أدوات الوصول التي يمكن أن توفر تصميمًا مفهومًا لموقع الويب. إليك 12 أداة للوصول إلى الألوان لمساعدتك على تحسين تصميم موقع الويب الخاص بك.
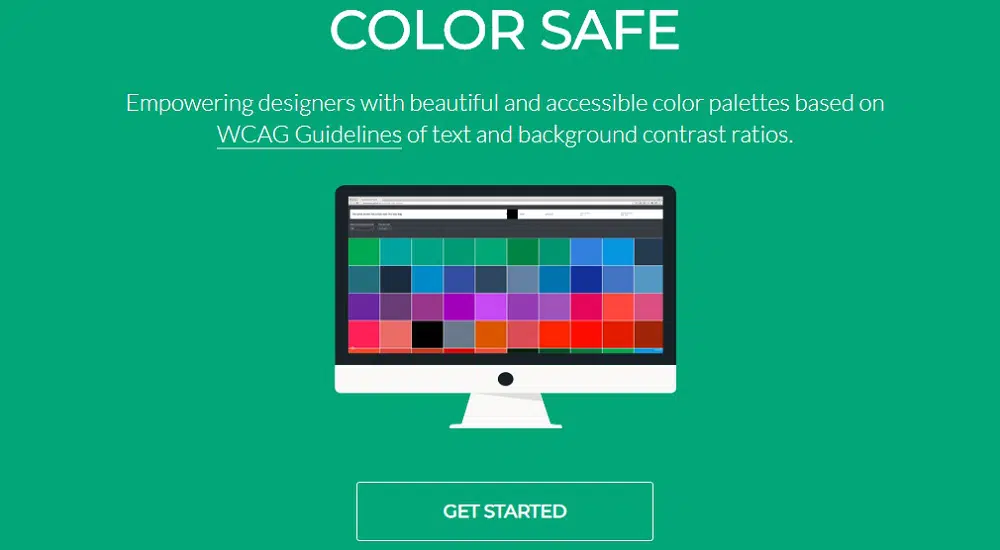
1. اللون الآمن:
تم تصميم Color Safe بواسطة Adrian Rapp و Donielle Berg (Salesforce UX Engineer). إنه تطبيق ويب يساعد المصممين على اختيار مجموعات الألوان التي تلبي إرشادات WCAG 2.0 التي تم إنشاؤها للأشخاص ذوي القدرات المرئية المختلفة. تحتاج إلى إدخال رمز Hex لعائلة الخط وحجم النص ووزن الخط ولون الخلفية ومعيار WCAG. ستنشئ الأداة مجموعة من الخيارات للون النص الخاص بك. يمكن ترتيب اللوحة التي تم إنشاؤها بواسطة مجموعات الألوان العامة والتحديدات التي يمكن معاينتها في الجزء العلوي من الشاشة. تستخدم الأداة صيغة قائمة على النسبة لإنشاء لوح الألوان وتحديد تركيبات الألوان. إذا لم تحدد معيار WCAG ، فإن الأداة تستخدم إرشادات مستوى AA. ومع ذلك ، إذا كنت تصمم موقعًا إلكترونيًا لحكومة أو شركة ، فستحتاج إلى مواصفات AAA. يمكنك تحديد مواصفات AAA في قائمة WCAG المنسدلة ، وستتوافق الألوان التي تم إنشاؤها.
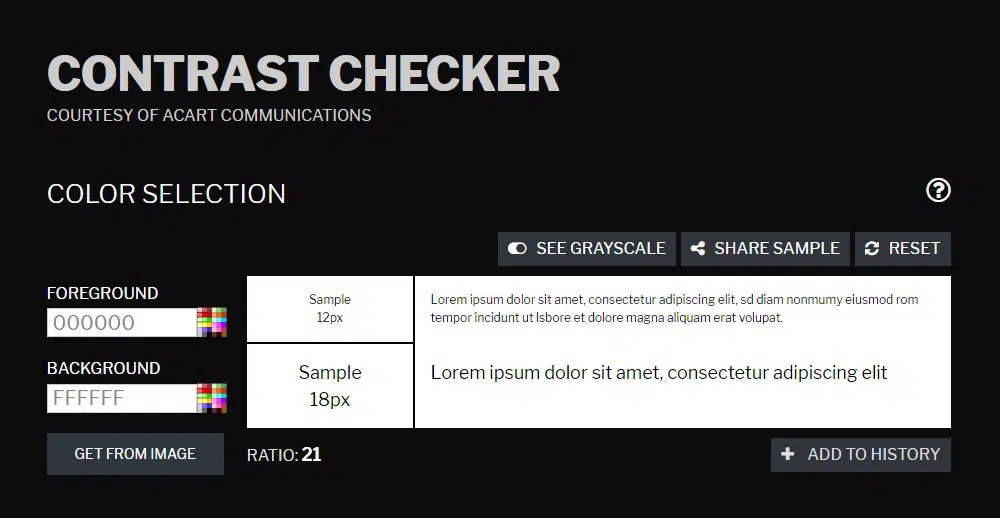
2. مدقق التباين:
يتيح لك مدقق التباين اختيار لون للمقدمة والخلفية على الشاشة والحصول على عينة فورية مقابل 12 نقطة و 18 نقطة. ثم يتم فحص العينة وفقًا لمعايير WCAG المرئية المختلفة مثل AA و AAA و AA 18pt و AAA 18pt والألوان (النجاح أو الفشل) ورقم اختلاف اللون. لقد وفروا خيارًا للتنقل بين اللون وتدرج الرمادي على الفور. بالإضافة إلى ذلك ، يمكنك حتى مشاركة عينات من الشيكات الخاصة بك وإعادة تعيينها. يعرض مدقق التباين أيضًا نسبة لون المقدمة والخلفية. إحدى الميزات الفريدة المضمنة في هذه الأداة هي القدرة على استخراج الألوان من الصور. لذلك ، إذا كان لديك ظل من صورة ما ، فيمكنك تحميله بسهولة لتحديد لون المقدمة أو الخلفية. يمكنك حتى حفظ النموذج كملف PDF للرجوع إليه في المستقبل. كما أنها توفر خيارًا لإضافة الشيكات الخاصة بك إلى السجل بحيث يمكنك مقارنتها بسهولة.
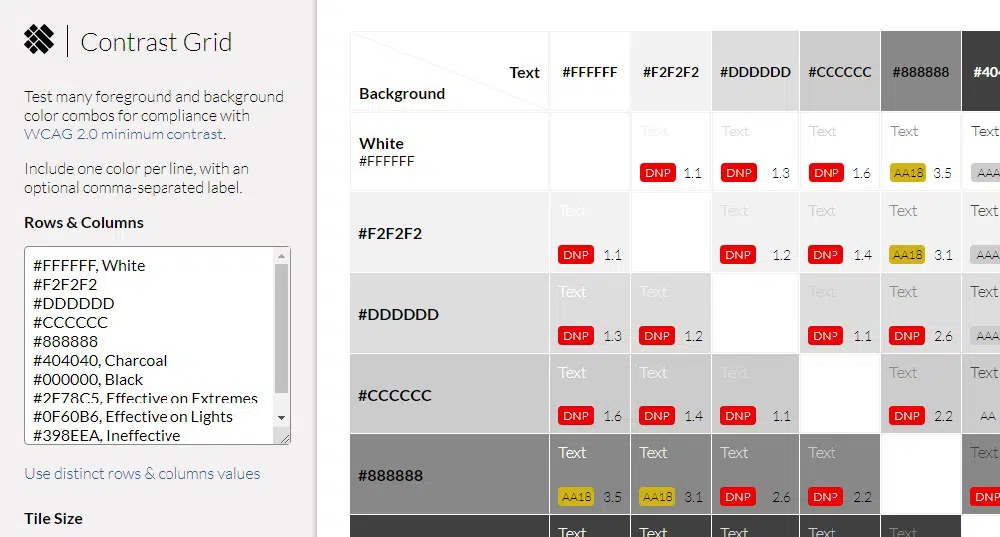
3. شبكة التباين:
تساعدك شبكة التباين على اختبار تركيبات الخلفية والمقدمة للامتثال وفقًا لمعايير WCAG 2.0. لقد عرضوا عينة من مجموعات ألوان مختلفة باستخدام الأزرق والأسود والأبيض. يمكنك إدخال قيم سداسية عشرية لإنشاء مجموعات الألوان الخاصة بك ومقارنتها. عرض الشبكة الذي يقدمونه ممتاز لاختيار الألوان لتصميم موقع الويب الخاص بك. تعرض الشبكة أيضًا ما إذا كانت مجموعة الألوان تمر أو تفشل وفقًا لمعيار WCAG وفي أي ظروف. يمكنك تحديد حجم البلاط من صغير (80 × 80) ومتوسط (100 × 100) وكبير (150 × 150). لقد جعلوا حفظ الملف سهلاً من خلال السماح للمستخدمين بحفظ الشبكة بتنسيق HTML و CSS للرجوع إليها في المستقبل. يمكنك حتى مشاركة الشبكة على منصة التواصل الاجتماعي. بشكل عام ، تعد هذه الأداة رائعة لتصميم موقع ويب يسمح للأشخاص الذين يعانون من مشاكل في الرؤية من طفيفة إلى شديدة بالانتقال إلى موقع الويب الخاص بك.
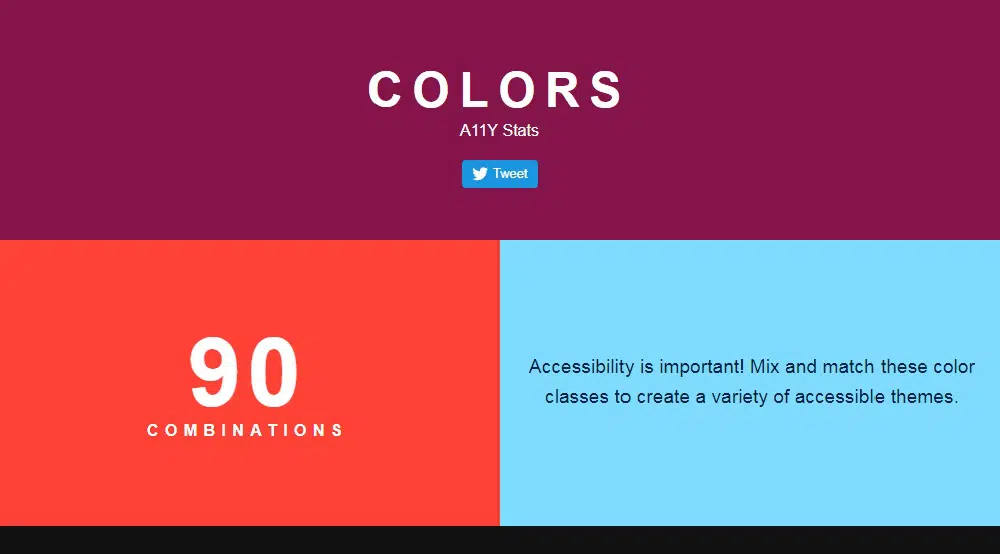
4. الألوان:
يتم إنشاء الألوان بواسطة MRMRS. إنها أداة بسيطة لتصميم موقع على شبكة الإنترنت يمكن للجميع الوصول إليه. لديهم 90 مجموعة ألوان مسبقة الصنع لتصميم موقع ويب يمكن الوصول إليه. الألوان لها أسلوب مختلف على موقع الويب الخاص بهم. لقد تضمنت معلومات حول WCAG ونسبة التباين ودليل الحجم. تتراوح نسبة تباين الألوان من 3 إلى 19 ، وتأتي المجموعات بثلاثة أحجام مختلفة. معيار WCAG المتضمن في هذه المجموعات هو AA و AAA و AA large و AAA large. تشتمل المجموعات على جميع الألوان الأساسية مثل الأبيض والأسود والوردي والأخضر والأزرق وما إلى ذلك من أجل لون المقدمة وكذلك لون الخلفية. يمكنك مشاركة إذا كنت تحب بعض مجموعات الألوان. ومع ذلك ، إذا كنت ترغب في إنشاء مجموعاتك ، فلا يمكنك القيام بذلك باستخدام هذه الأداة. لذلك يجب ألا تستخدم أداة تباين الألوان هذه إذا كنت ترغب في تخصيص مجموعات الألوان الخاصة بك. ولكن إذا كنت تريد بعض الإلهام ، فإن هذه الأداة لديها الكثير لتقدمه.
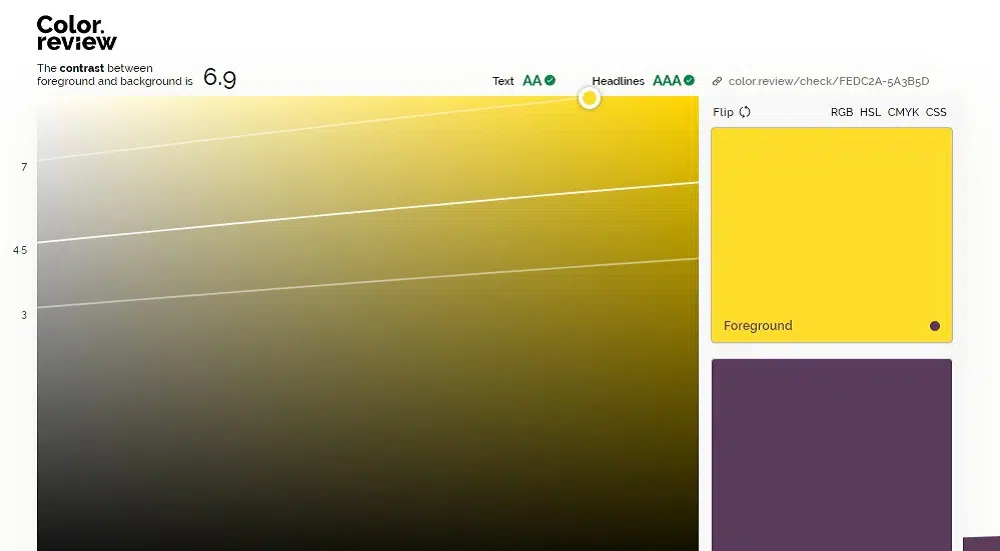
5. استعراض اللون:
تعد مراجعة الألوان أداة ممتازة لاختيار الألوان لتصميم موقع ويب يفي بمعايير WCAG. لقد أنشأوا شريطًا رائعًا لاختيار ألوان المقدمة والخلفية. لديهم خيار لعرض قيم RGB و HSL و CMYK و CSS لكل لون. يمكنك حتى قلب اللون بين الخلفية والمقدمة ورؤية النتيجة أثناء التمرير. يوضح النموذج حول إمكانية الوصول والألوان بحيث يمكنك فهم ما يمر به الأشخاص الذين يعانون من مشاكل بصرية وكيفية حلها. لقد وفروا ميزة في الجزء العلوي لعرض نسبة التباين أيضًا. يتم فحص النص والعنوان مقابل سلسلة من معايير WCAG لتحديد قابلية القراءة. يمكنك حتى تغيير لون الخلفية بشكل عشوائي لترى مدى صعوبة القراءة باستخدام الألوان الخاطئة. يمكنك الحصول على التطبيق لأنظمة android و iPhone و Win و OS X.
6. ستارك:

Stark هو مكون إضافي Adobe XD و Sketch. إنها أداة ممتازة لمساعدتك في تصميم موقع ويب يكون أخلاقيًا ويمكن الوصول إليه وشامل. يشتمل Stark على مدقق تباين يضمن عمل العناصر المرئية والطباعة والألوان معًا بشكل جيد ، مما يوفر وضوحًا وتباينًا وقابلية للقراءة. لديهم أيضًا محاكاة لعمى الألوان لمحاكاة أشكال مختلفة من عمى الألوان من خلال معاينة عملك واقتراح التعديلات إذا لزم الأمر. ستطلق Stark قريبًا ميزة يمكنك من خلالها الاختيار من بين مجموعة من مجموعات الألوان الصديقة للتباين الموجودة في نفس العائلة إذا لم تجتاز ألوانك اختبارات WCAG. إلى جانب ذلك ، يخططون أيضًا لإطلاق خيارات تصدير مختلفة ، بما في ذلك امتدادات PNG و JPG و @ 1 و @ 2 و @ 3. لديهم ثلاث خطط تسعير ، مثل الأساسيات والخطة الاحترافية وخطة الفريق. يغطي الإصدار الأساسي المجاني معظم الميزات الضرورية. ومع ذلك ، إذا كنت تريد شيئًا متقدمًا ، فيمكنك اختيار خطة احترافية تكلف 20 دولارًا سنويًا.
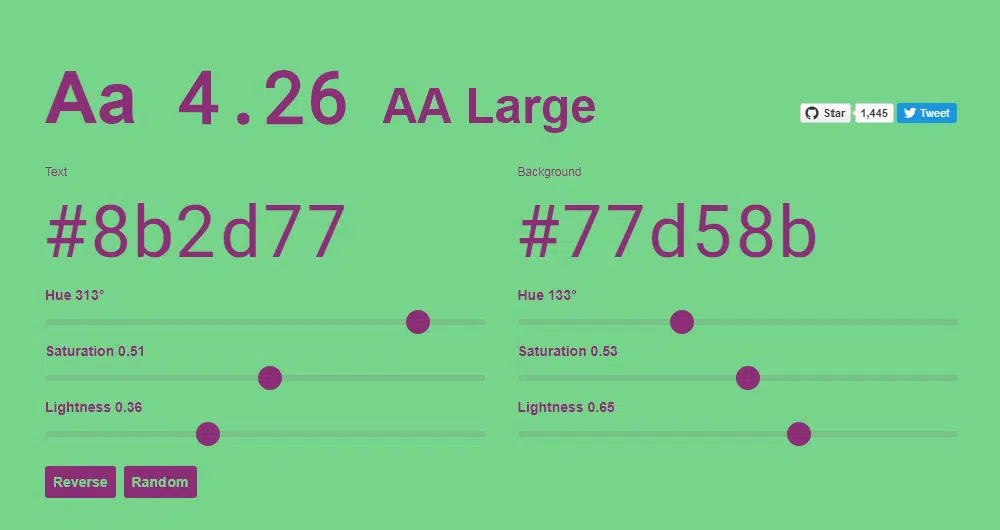
7. تلوين:
يتحقق Colorable من تباين تركيبات الألوان باستخدام الاختلاف في السطوع بحيث يمكن تمييز كل لون. يمكنك تغيير لون النص والخلفية لاختبار مجموعات ألوان مختلفة لإمكانية الوصول إلى موقع الويب. يتم تمثيل الألوان في قيمة سداسية عشري بحيث يمكنك استخدامها في أي مكان تريده. تتيح لك الأداة ضبط خصائص مختلفة مثل تدرج الألوان والتشبع وخفة الألوان. يتم عرض النتيجة على الفور على الصفحة الرئيسية نفسها. يحتوي الموقع على أحجام نصوص مختلفة حتى تتمكن من فهم كيف سيبدو موقع الويب بتركيبات مختلفة. إلى جانب ذلك ، تتحقق الأداة من معيار WCAG وتعرض ما إذا كانت المجموعات تمر بها. لقد تضمنت خيارًا لعكس الألوان للنص والخلفية. يمكنك اختيار مجموعات بشكل عشوائي إذا كنت في حيرة من أمرك بشأن ما يصلح. لقد وفروا أيضًا فرصة لمشاركة إبداعك. بشكل عام ، الموقع سهل الاستخدام ويحل المشكلة.
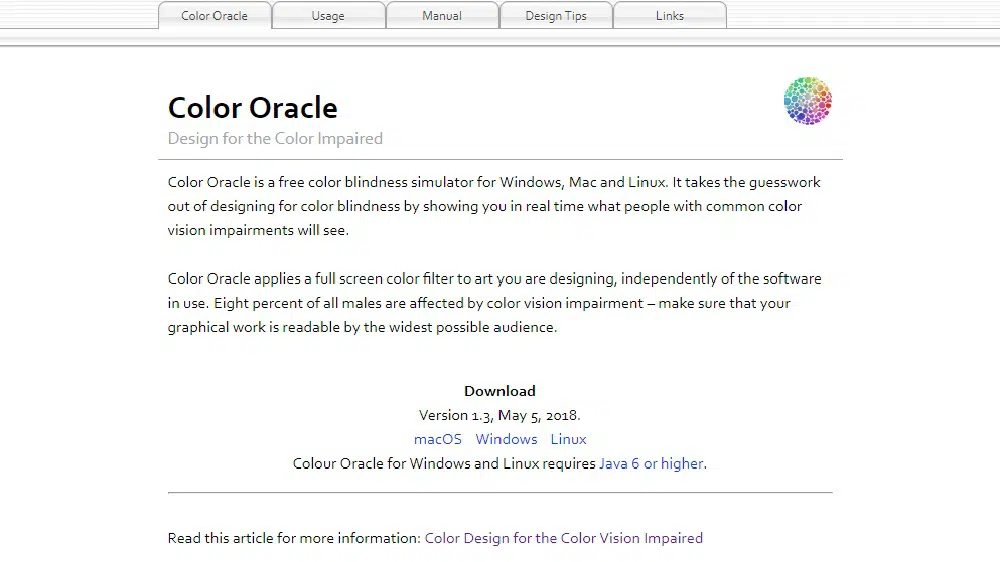
8. لون أوراكل:
تم تصميم Color oracle بواسطة Berny Jenny وتم اختباره بواسطة Nathaniel Vaughn Kelso. إنه محاكي لعمى الألوان لتحسين الألوان على موقع الويب الخاص بك. إنهم يحللون عملك ويظهرون لك في الوقت الفعلي كيف يرى الأشخاص الذين يعانون من ضعف في رؤية الألوان موقع الويب. يشغل Color oracle ملء الشاشة ويطبق الفلتر على الفن الذي تعمل عليه ، دون مقاطعة البرنامج الذي تستخدمه. هم أول من يعرض تأثيرات مشاكل بصرية مختلفة مثل deuteranopia و protanopia و tritanopia. لديهم مرشحات مختلفة لاختيار ألوان المقدمة والخلفية. يستخدم Color oracle أفضل خوارزمية لتوفير هذه الوظائف. ومع ذلك ، يصعب أحيانًا محاكاة لون شديد التشبع باستخدام الإصدار الحالي من اللون أوراكل. التطبيق متاح لأنظمة iOS و Windows و Linux. Color oracle هو تطبيق مجاني يجعله رائعًا لتصميم موقع ويب يمكن الوصول إليه.
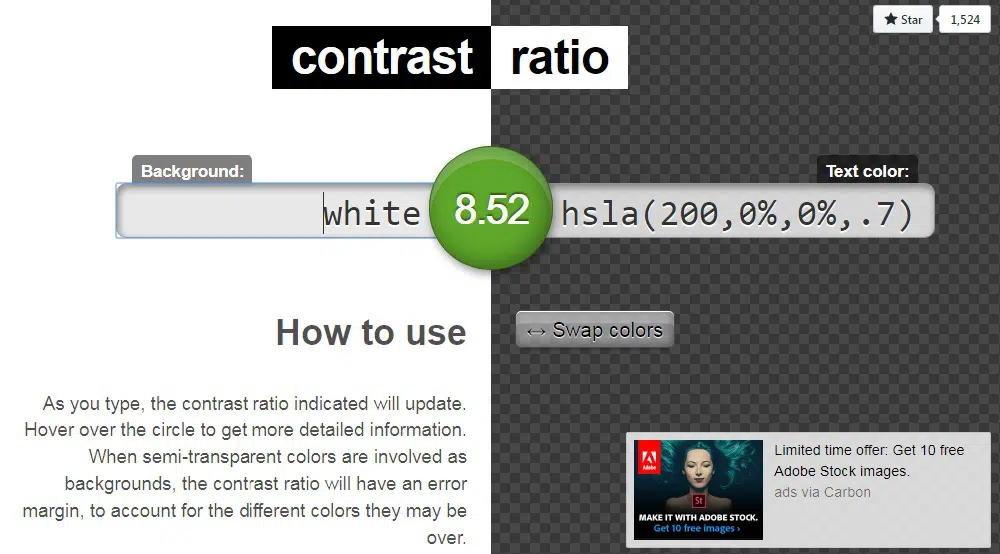
9. نسبة التباين:
تم تصميم نسبة التباين بواسطة Lea Verou التي تتيح لك اختبار مجموعات ألوان مختلفة. تعرض نسبة التباين رقم التباين للمجموعة. إذا قمت بالمرور فوق الدائرة ، يمكنك الحصول على مزيد من التفاصيل حول المعيار الذي تمر به مجموعة الألوان. تقبل الأداة جميع التنسيقات لاختيار الألوان بما في ذلك HSL و Hex و RGB والمزيد. إذا كانت لديك ألوان شبه شفافة ، فستظهر نسبة التباين هامش خطأ لحساب الألوان المختلفة التي قد تكون قد انتهت. لديهم أحجام نصوص وأنماط خطوط مختلفة بالتنسيق العادي والجريء لإظهار مدى سهولة قراءة مجموعات الألوان. يمكنك حتى تبديل ألوان الخلفية والمقدمة لفهم ما ينجح. لديهم ميزة مخفية حيث إذا ضغطت على الوظائف لأعلى ولأسفل عندما تكون فوق رقم داخل مربع اللون الوظيفي والأرقام بالزيادة أو النقصان.
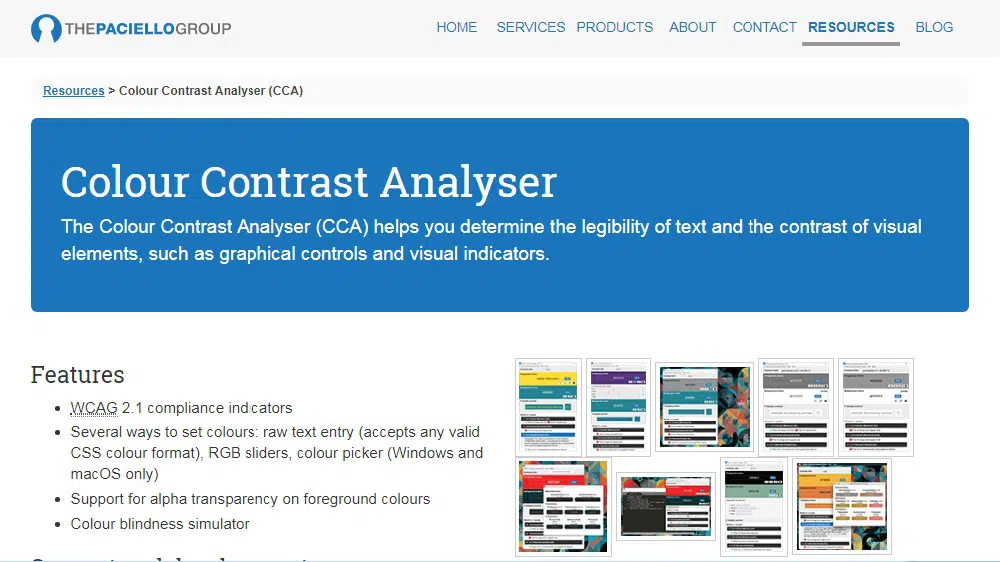
10. محلل تباين الألوان:
يسمح لك محلل تباين الألوان بتحديد وضوح المقدمة وتباين العناصر المرئية مثل المؤشرات المرئية وعناصر التحكم الرسومية. يمكنك تحديد ألوان للنص والخلفية عن طريق سحب منزلقات RGB ، ومنتقيات الألوان (Windows و iOS فقط) ، وإدخال النص الخام (يتم قبول أي تنسيق ألوان CSS). لديهم مرشحات مختلفة لزيادة أو تقليل الألوان. يسمح لك محلل تباين الألوان بتعيين مجموعات الألوان لاستخدام اللمعان أو السطوع / خوارزميات الألوان التي تقوم بفحص ومعاينة جميع الألوان المحددة مقابل أنواع مختلفة من عمى الألوان. يستخدمون معايير WCAG 2.1 لاختبار تركيبات ألوان مختلفة وعرض نسب ألوان مختلفة. تدعم الأداة شفافية ألفا على ألوان النص ، إلى جانب تقديم معلومات مفصلة حول جميع الإعاقات البصرية. محلل تباين الألوان هو تطبيق أنيق يقوم بكل شيء باستثناء تحليل صفحة الويب. التطبيق متاح للتنزيل لنظامي التشغيل Mac OS X و Windows.
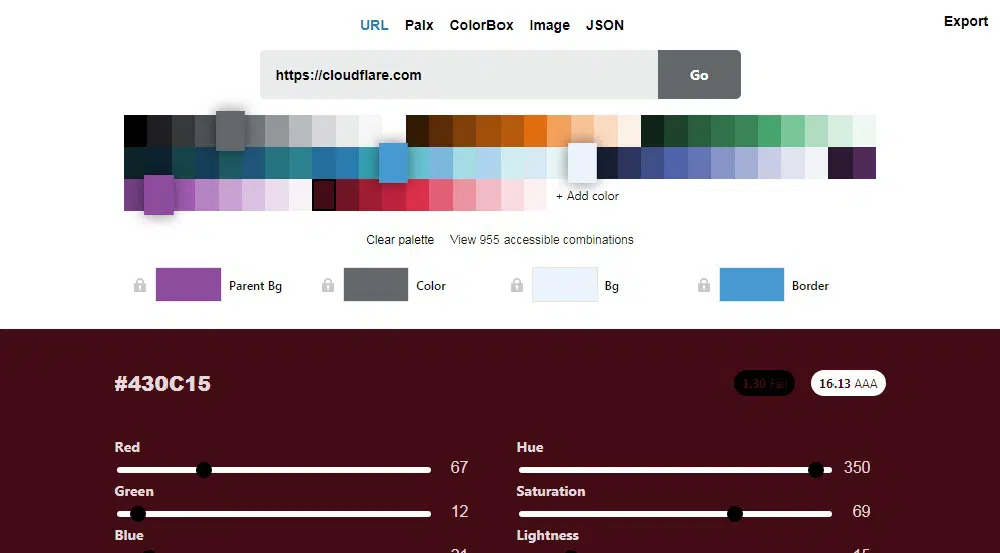
11. Cloudflare:
يتضمن Cloudflare جميع الميزات لجعل الوصول إلى موقع الويب الخاص بك. يمكنك تحديد الألوان باستخدام الشبكة أو ضبطها باستخدام قيمة RGB ودرجة اللون والتشبع والخفة. يمكنك معرفة ما إذا كانت مجموعات الألوان الخاصة بك تفي بمعيار WCAG في العينة نفسها. أثناء التمرير عبر موقع الويب ، ستجد ميزة لتشغيل مجموعات ألوان مختلفة (مزيج من 4 ألوان) ، ويمكنك تفضيل ما تفضله. الشيء الجيد في عرض الشرائح هو أنه يتضمن رموزًا مختلفة بالإضافة إلى نصوص بأحجام مختلفة لمساعدتك على فهم المجموعات التي تعمل. يمكنك تحديد سماكة الحدود وبطانة الحدود للعينة أيضًا. لديهم 920 مجموعة متاحة مسبقًا يمكنك الاختيار من بينها. لقد أظهروا إعاقات بصرية مختلفة مع نسبة الأشخاص الذين يعانون منها في نهاية الصفحة الرئيسية. يمكنك تحديد مشاكل الرؤية المختلفة لترى في الوقت الفعلي كيف يرون ألوانًا مختلفة.
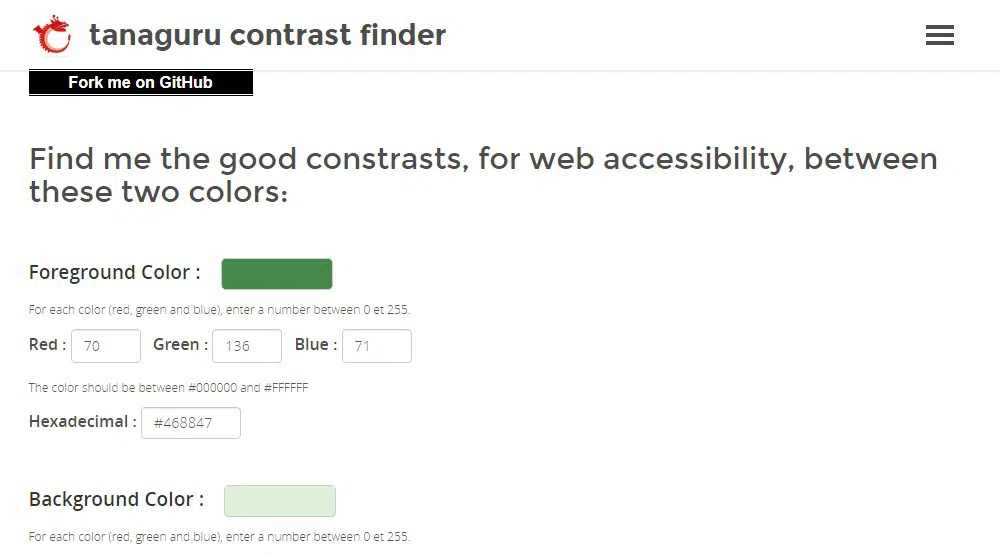
12. Tanaguru Contrast Finder:
يسمح لك Tanaguru Contrast Finder باختيار التباين الذي يعمل على تحسين إمكانية الوصول إلى موقع الويب الخاص بك. تساعدك هذه الأداة على اختيار الألوان بناءً على القيمة السداسية بالإضافة إلى قيمة RGB أثناء إظهار الظل في الصناديق الصغيرة. يمكنك زيادة أو تقليل القيم باستخدام الأسهم الموجودة داخل الأرقام لاختيار ظلال مختلفة حول نفس العائلة. يمكنك تحديد الحد الأدنى للنسبة من 3 و 4.5 و 7 للنص والخلفية. إذا كنت تريد الحفاظ على قيمة واحدة (المقدمة أو الخلفية) ثابتة وتغيير الأخرى ، فقد أعطوا قسم "مكون للتحرير" لهذه الوظيفة. يمكنك التلاعب بالألوان عن طريق اختيار "ألوان صالحة حول القيمة الأولية" أو "نطاق الألوان الصالحة". يتم عرض النتيجة التي تحصل عليها بمجرد إرسال جميع القيم بشكل إبداعي. يتكون النموذج من أحجام نصية مختلفة إلى جانب تنسيق غامق وعادي لمساعدة المستخدم على فهم المزيد.
أثناء تصميم موقع الويب ، تعد إمكانية الوصول ضرورية. حتى لو لم يكن لديك أي إعاقة بصرية ، فمن الجيد أحيانًا التراجع والتفكير من منظور الآخرين الذين يعانون من مثل هذه المشكلات. لذلك من الأفضل النظر في إمكانية الوصول واستخدام هذه الأدوات لتحسين تصميم موقع الويب الخاص بك.